TableLayout là một ViewGroup hiển thị các phần tử con View trong hàng và cột.
Lưu ý: Để có hiệu suất và công cụ tốt hơn, bạn nên xây dựng bố cục bằng ConstraintLayout.

TableLayout sắp xếp các tệp con thành hàng và cột. Vùng chứa TableLayout không hiển thị đường viền ở hàng, cột hoặc ô. Bảng này sẽ có nhiều cột nhất cũng như hàng chứa nhiều ô nhất. Một bảng có thể để trống các ô. Các ô có thể kéo dài nhiều cột như trong HTML. Bạn có thể mở rộng các cột bằng cách sử dụng trường span trong lớp TableRow.LayoutParams.
Lưu ý: Các ô không thể kéo dài nhiều hàng.
Đối tượng TableRow là chế độ xem con của một LayoutsLayout (mỗi TableRow xác định một hàng trong bảng). Mỗi hàng có từ 0 ô trở lên, mỗi ô được xác định bởi bất kỳ Chế độ xem nào khác. Vì vậy, các ô trong một hàng có thể bao gồm nhiều đối tượng Chế độ xem, chẳng hạn như các đối tượng ImageView hoặc TextView. Một ô cũng có thể là một đối tượng ViewGroup (ví dụ: bạn có thể lồng một TableLayout khác làm ô).
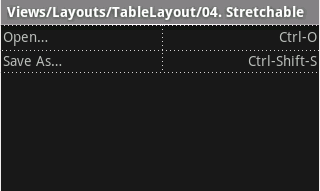
Bố cục mẫu sau đây có hai hàng và mỗi hàng có hai ô. Ảnh chụp màn hình đi kèm cho thấy kết quả đường viền ô hiển thị dưới dạng đường chấm (được thêm vào để tạo hiệu ứng hình ảnh).
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

Các cột có thể bị ẩn, đánh dấu để kéo dài và lấp đầy không gian màn hình có sẵn, hoặc được đánh dấu có thể thu nhỏ để buộc cột thu nhỏ lại cho đến khi bảng vừa với màn hình. Hãy xem tài liệu TableLayout reference để biết thêm thông tin chi tiết.
Ví dụ
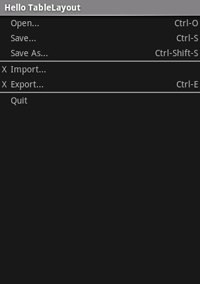
- Bắt đầu một dự án mới có tên HelloTableLayout.
- Mở tệp
res/layout/main.xmlvà chèn nội dung sau đây:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
Lưu ý giao diện này trông giống như cấu trúc của bảng HTML. Phần tử
TableLayoutgiống phần tử HTML<table>;TableRowgiống phần tử><tr>>; nhưng bạn có thể sử dụng bất kỳ loại phần tửViewnào đối với các ô. Ở ví dụ này, mộtTextViewđược sử dụng cho mỗi ô. Ở giữa một số hàng, cũng có mộtViewcơ bản, dùng để vẽ một đường kẻ ngang. - Đảm bảo hoạt động HelloTableLayout tải bố cục này trong phương thức
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
Phương thức
setContentView(int)tải tệp bố cục choActivity, được xác định theo mã tài nguyênR.layout.main— tham chiếu đến tệp bố cụcres/layout/main.xml. - Chạy ứng dụng.
Bạn sẽ thấy những thông tin sau: