![]()
TIER 2 – Richtlinien für adaptive App-Qualität, mit denen Sie Ihre App für große und kleine Displays vorbereiten.

ADAPTIVE OPTIMIZED APPS nutzen die großen Displays von Geräten mit großen Bildschirmen, um eine produktive und ansprechende Nutzererfahrung zu bieten.
Optimierte Apps haben responsive/adaptive Layouts, die sich an Hoch- und Querformat, den Multi-Window-Modus sowie den zusammengeklappten und aufgeklappten Zustand des Geräts anpassen. Navigationsleisten und ‑bereiche verbessern die Benutzeroberfläche, indem sie Elemente wie Schaltflächen, Textfelder und Dialogfelder dynamisch formatieren und positionieren, um eine optimale Nutzerfreundlichkeit zu erzielen.
Für adaptiv optimierte Apps werden die Tastaturnavigation, Tastenkombinationen sowie das Zoomen mit Maus und Touchpad, Rechtsklicks und das Verhalten beim Bewegen des Mauszeigers unterstützt.
Tipps

Das sollten Sie tun
- Layouts mit zwei Bereichen erstellen
- Raster- und Spaltenlayouts verwenden
- Navigationsleisten durch Navigationsstreifen und ‑leisten ersetzen
- Aktivitätseinbettung in Legacy-Apps mit mehreren Aktivitäten verwenden
- Unterstützung erweiterter Tastatur-, Maus- und Trackpadfunktionen

Das sollten Sie nicht tun
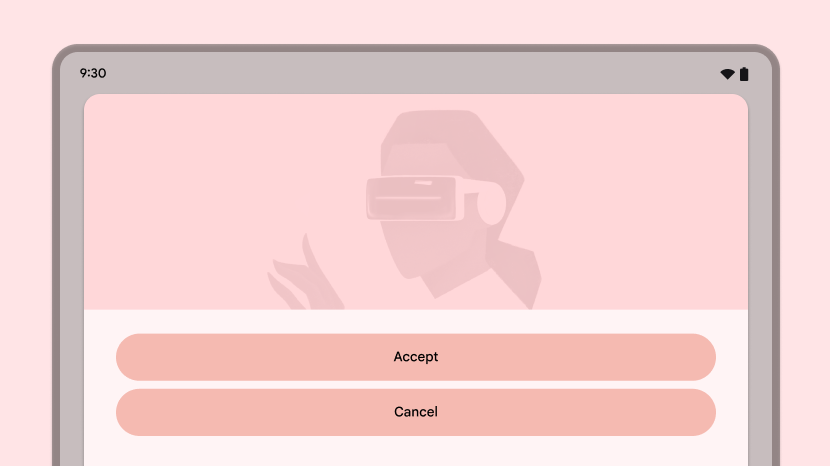
- UI-Elemente (Textfelder, Schaltflächen, Dialogfelder) werden gestreckt, um zusätzlichen Platz zu füllen.
- Bilder strecken oder zuschneiden
- Steuerfelder oder Tabellen in voller Breite anzeigen
Richtlinien
Befolgen Sie die Richtlinien für Tier 2, um Ihre Apps für alle Formfaktoren, einschließlich großer Bildschirme, zu optimieren.
Benutzeroberfläche
Unterstützen Sie Bildschirme aller Größen auf Geräten aller Art mit responsiven/adaptiven Layouts, die eine optimale Nutzererfahrung bieten.
Richtlinien:
Was
App-Layouts entsprechen den Displayabmessungen. Die App-Benutzeroberfläche umfasst:
- Moderne Navigationsleisten und ‑schubladen
- Rasterlayouts, die sich an Änderungen der Fenstergröße anpassen
- Spaltenlayouts
- Trailing-Edge-Bereiche, die auf großen Bildschirmen standardmäßig geöffnet sind
Layouts mit zwei Bereichen nutzen den großen Bildschirmplatz optimal aus. Apps mit mehreren Aktivitäten implementieren die Einbettung von Aktivitäten, um Layouts mit mehreren Bereichen zu erstellen, in denen Aktivitäten nebeneinander angezeigt werden.
Berührungszielbereiche sind groß und erreichbar. Interaktive Drawables sind fokussierbar.
Warum
Geräte mit großen Bildschirmen umfassen eine Vielzahl von Formfaktoren, darunter Tablets, faltbare Geräte, Desktop-Computer, Autodisplays und XR-Geräte. Die Displaygrößen variieren. Geräte werden oft, manchmal sogar hauptsächlich, im Querformat verwendet.
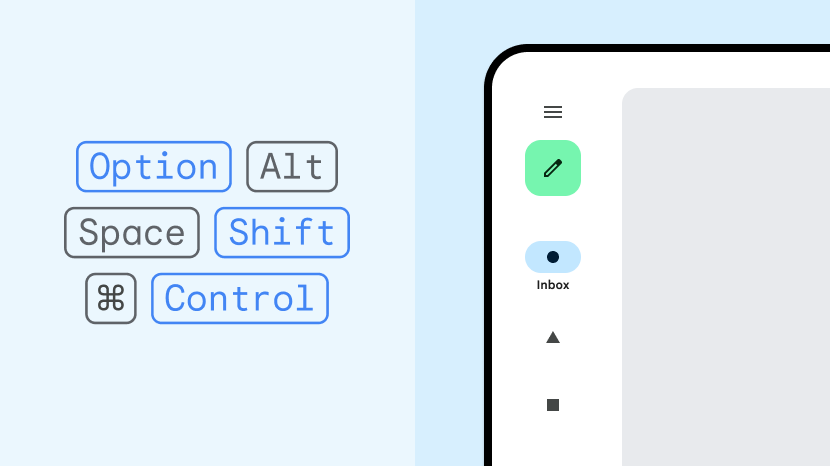
Tastatur, Maus und Touchpad
Unterstützen Sie externe Hardware-Eingabegeräte, um die Nutzerfreundlichkeit und Zufriedenheit zu steigern.
Richtlinien:
Was
Die App bietet verbesserte Unterstützung für die Eingabe über Tastatur, Maus und Touchpad. Kontextmenüs sind über das Verhalten beim Rechtsklick mit der Maus und dem Trackpad (sekundäre Maustaste oder sekundäres Tippen) zugänglich. App-Inhalte können mit dem Mausrad und durch Auseinander- und Zusammenziehen zweier Finger auf dem Trackpad gezoomt werden. UI‑Elemente haben Hover-Status.
Warum
Peripheriegeräte wie Tastaturen, Mäuse und Touchpads werden häufig mit Geräten mit großen Displays verbunden. ChromeOS-Geräte haben in der Regel eine integrierte Tastatur und ein integriertes Trackpad. Nutzer sind es gewohnt, Tastenkombinationen, mehrere Maustasten, das Mausrad und Trackpad-Gesten zu verwenden.
Wie
Weitere Informationen finden Sie unter Tastatur, Maus und Touchpad.
