Tiện ích ứng dụng (đôi khi chỉ là "tiện ích") là một tính năng được giới thiệu trong Android 1.5 và được đã được cải tiến trong Android 3.0 và 3.1. Tiện ích có thể hiển thị kịp thời nhất hoặc theo cách khác của ứng dụng thông tin liên quan trên Màn hình chính của người dùng trong nháy mắt. Hình ảnh hệ thống Android tiêu chuẩn bao gồm một vài tiện ích, bao gồm tiện ích cho Đồng hồ kim, Nhạc và các tính năng khác .

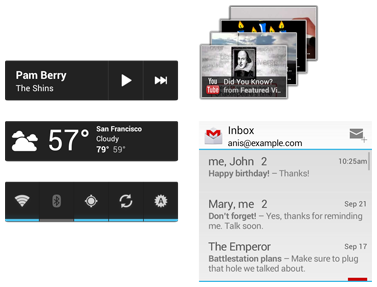
Hình 1. Tiện ích ứng dụng mẫu trong Android 4.0.
Tài liệu này mô tả cách thiết kế một tiện ích sao cho tiện ích đó khớp với đồ hoạ với các tiện ích khác và với các thành phần khác trên Màn hình chính của Android, chẳng hạn như biểu tượng trình chạy và lối tắt. Điều này cũng mô tả một số tiêu chuẩn đối với hình minh hoạ tiện ích cũng như một số mẹo và thủ thuật về đồ hoạ tiện ích.
Để biết thông tin về cách phát triển tiện ích, hãy xem phần Tiện ích ứng dụng trong tài liệu Hướng dẫn dành cho nhà phát triển Hướng dẫn.
Cấu trúc tiện ích chuẩn
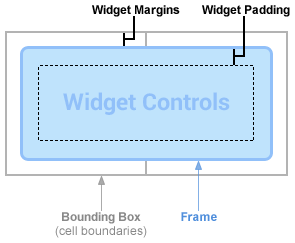
Các tiện ích thông thường của ứng dụng Android có 3 thành phần chính: Hộp giới hạn, khung và tiện ích chế độ điều khiển đồ hoạ và các phần tử khác. Tiện ích ứng dụng có thể chứa một nhóm nhỏ các tiện ích Xem trong Android; các thành phần điều khiển được hỗ trợ bao gồm nhãn văn bản, nút và hình ảnh. Để xem danh sách đầy đủ các tiện ích bổ sung hiện có Chế độ xem, hãy xem phần Tạo Phần Bố cục tiện ích ứng dụng trong Hướng dẫn cho nhà phát triển. Có một số tiện ích được thiết kế tốt lề giữa các cạnh của hộp giới hạn và khung và khoảng đệm giữa các cạnh trong của khung và các chế độ điều khiển của tiện ích.

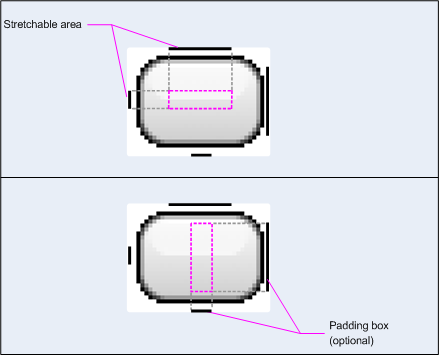
Hình 2. Các tiện ích thường có lề giữa hộp giới hạn và khung, cũng như khoảng đệm giữa khung và các chế độ điều khiển tiện ích.
Lưu ý: Kể từ Android 4.0, các tiện ích ứng dụng sẽ tự động được cung cấp lề giữa khung tiện ích và hộp giới hạn của tiện ích ứng dụng để căn chỉnh tốt hơn các tiện ích và biểu tượng khác trên màn hình chính của người dùng. Để tận dụng tính năng này hãy đặt targetSdkVersion của ứng dụng thành 14 hoặc lớn hơn.
Các tiện ích được thiết kế vừa trực quan vừa hiển thị với các tiện ích khác trên Màn hình chính nhận tín hiệu từ các tiện ích khác các phần tử trên Màn hình chính để căn chỉnh; chúng cũng sử dụng hiệu ứng đổ bóng chuẩn. Tất cả các phương pháp trên được mô tả chi tiết trên trang này.
Xác định kích thước cho tiện ích
Mỗi tiện ích phải xác định một minWidth và minHeight, cho biết
mức dung lượng tối thiểu mà ứng dụng cần sử dụng theo mặc định. Khi người dùng thêm một tiện ích vào Màn hình chính,
nó thường sẽ chiếm nhiều hơn chiều rộng và chiều cao tối thiểu mà bạn chỉ định. Màn hình chính của Android
cung cấp cho người dùng một lưới không gian có sẵn để đặt tiện ích và biểu tượng. Lưới này có thể
thay đổi tuỳ theo thiết bị; Ví dụ: nhiều điện thoại di động cung cấp lưới 4x4 và máy tính bảng có thể cung cấp lưới 8x7 lớn hơn
lưới. Khi được thêm vào, tiện ích sẽ được kéo giãn để chiếm số lượng ô tối thiểu,
theo chiều ngang và chiều dọc, bắt buộc phải đáp ứng minWidth và
Quy tắc ràng buộc đối với minHeight. Như chúng ta thảo luận trong bài viết Thiết kế tiện ích
Bố cục và đồ hoạ nền ở bên dưới, sử dụng nền 9-patch và bố cục linh hoạt cho ứng dụng
các tiện ích sẽ cho phép tiện ích của bạn thích ứng linh hoạt với lưới Màn hình chính của thiết bị mà vẫn giữ nguyên
hữu dụng và đẹp mắt.
Trong khi chiều rộng và chiều cao của một ô, cũng như số lượng lề tự động được áp dụng cho tiện ích con—có thể khác nhau giữa các thiết bị, bạn có thể sử dụng bảng bên dưới để ước tính gần đúng tiện ích của mình kích thước tối thiểu, dựa trên số lượng ô lưới được sử dụng mong muốn:
| Số ô (Cột hoặc Hàng) |
Kích thước hiện có (dp) ( minWidth hoặc
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
Bạn nên thận trọng với minWidth và minHeight.
chỉ định kích thước tối thiểu để hiển thị tiện ích ở trạng thái mặc định tốt. Ví dụ về cách
để cung cấp minWidth và minHeight, giả sử bạn có trình phát nhạc
tiện ích hiển thị tiêu đề và nghệ sĩ của bài hát đang phát (xếp chồng theo chiều dọc), một
Nút Phát và nút Tiếp theo:

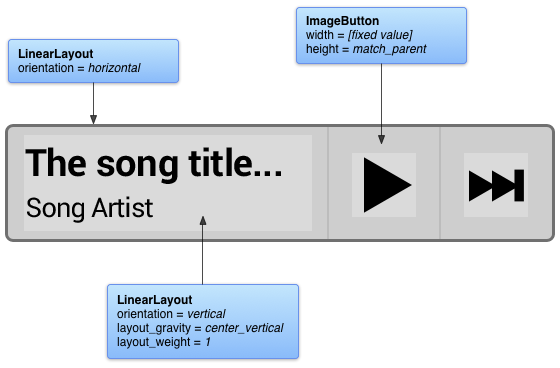
Hình 3. Ví dụ về tiện ích trình phát nhạc.
Chiều cao tối thiểu của bạn phải bằng chiều cao của hai TextView cho nghệ sĩ và tiêu đề, cộng thêm một số lề văn bản. Chiều rộng tối thiểu của bạn phải là chiều rộng có thể sử dụng tối thiểu của Nút Phát và Tiếp theo, cùng với chiều rộng văn bản tối thiểu (chẳng hạn như chiều rộng 10 ký tự), cùng với bất kỳ lề văn bản ngang nào.

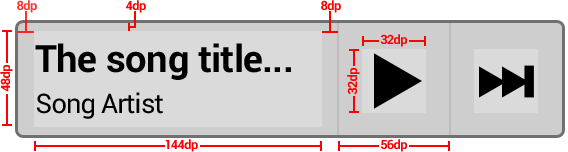
Hình 4. Ví dụ về kích thước và lề cho
minWidth/minHeight phép tính. Chúng tôi đã chọn 144 dp làm ví dụ về mức tối thiểu tốt
chiều rộng cho nhãn văn bản.
Dưới đây là ví dụ về phép tính:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
Nếu có sẵn bất kỳ khoảng đệm nội dung nào trong nền 9-patch của tiện ích, bạn nên thêm vào
minWidth và minHeight cho phù hợp.
Tiện ích có thể đổi kích thước
Tiện ích có thể được đổi kích thước theo chiều ngang và/hoặc chiều dọc kể từ Android 3.1, có nghĩa là
minWidth và minHeight thực sự trở thành kích thước mặc định của
tiện ích. Bạn có thể chỉ định kích thước tiện ích tối thiểu bằng cách sử dụng minResizeWidth và
minResizeHeight; các giá trị này phải chỉ định kích thước bên dưới tiện ích
khó đọc hoặc không sử dụng được.
Đây thường là tính năng được ưu tiên cho các tiện ích thu thập, chẳng hạn như các tiện ích dựa trên ListView hoặc GridView.
Thêm lề vào tiện ích ứng dụng
Như đã đề cập trước đó, Android 4.0 sẽ tự động thêm các lề chuẩn, nhỏ vào mỗi cạnh
tiện ích trên Màn hình chính, đối với các ứng dụng chỉ định targetSdkVersion là 14
trở lên. Điều này giúp cân bằng trực quan Màn hình chính và do đó chúng tôi khuyên bạn nên
không thêm lề thừa bên ngoài hình nền của tiện ích ứng dụng trong Android
4.0.
Dễ dàng viết một bố cục có lề tùy chỉnh được áp dụng cho các phiên bản trước đó của nền tảng và không có lề thừa cho Android 4.0 trở lên. Xem bài viết Thêm lề vào tiện ích ứng dụng trong Hướng dẫn dành cho nhà phát triển để biết thông tin về cách đạt được điều này bằng XML bố cục.
Thiết kế bố cục tiện ích và đồ hoạ nền
Hầu hết tiện ích sẽ có một hình chữ nhật nền đồng nhất hoặc hình chữ nhật bo tròn cạnh. Đó là điều tốt nhất thực hành xác định hình dạng này bằng cách sử dụng 9 mảng; một đơn vị cho mỗi mật độ màn hình (xem phần Hỗ trợ nhiều màn hình để biết thông tin chi tiết). Bạn có thể tạo 9-patch bằng công cụ draw9patch hoặc đơn giản bằng như Adobe® Photoshop. Thao tác này sẽ cho phép hình dạng nền của tiện ích để chiếm toàn bộ không gian có sẵn. 9-patch phải hiển thị tràn viền mà không trong suốt pixel tạo thêm lề, hãy lưu lại một vài pixel đường viền cho tinh tế bóng đổ hoặc các hiệu ứng tinh tế khác.
Lưu ý: Cũng giống như kiểm soát trong hoạt động, bạn cần đảm bảo các thành phần điều khiển tương tác có trạng thái nhấn và tập trung vào hình ảnh riêng biệt bằng cách sử dụng danh sách trạng thái đối tượng có thể vẽ.

Hình 5. Pixel đường viền 9 mảng cho biết khả năng co giãn và khoảng đệm nội dung.
Một số tiện ích ứng dụng, chẳng hạn như các tiện ích sử dụng StackView, có giao diện trong suốt
nền. Trong trường hợp này, mỗi mục riêng lẻ trong StackView phải sử dụng nền 9-patch
tràn viền với rất ít hoặc không có pixel trong suốt cho lề.
Đối với nội dung của tiện ích, bạn nên dùng các bố cục linh hoạt như RelativeLayout, LinearLayout hoặc FrameLayout. Giống như bố cục hoạt động của bạn phải thích ứng với các màn hình thực khác nhau
kích thước, bố cục tiện ích phải thích ứng với nhiều kích thước ô lưới trên Màn hình chính.
Dưới đây là bố cục mẫu mà một tiện ích âm nhạc hiển thị thông tin văn bản và hai nút có thể sử dụng.
Công cụ này dựa trên nội dung thảo luận trước đó về việc thêm lề tuỳ thuộc vào phiên bản hệ điều hành. Lưu ý rằng
cách mạnh mẽ và linh hoạt nhất để thêm lề vào tiện ích là gói khung tiện ích và nội dung
trong FrameLayout có đệm.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
Nếu bây giờ bạn đã xem tiện ích âm nhạc mẫu trong phần trước, bạn có thể bắt đầu hãy sử dụng các thuộc tính bố cục linh hoạt như:

Hình 6. Trích dẫn các bố cục và thuộc tính linh hoạt.
Khi người dùng thêm tiện ích này vào màn hình chính, trên một thiết bị Android 4.0 ví dụ, trong đó mỗi tiện ích ô lưới có kích thước 80 dp × 100 dp và lề 8 dp được tự động áp dụng cho mọi kích thước, thì tiện ích này sẽ được kéo giãn như sau:

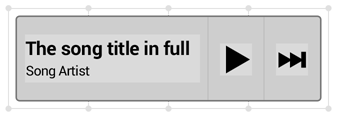
Hình 7. Tiện ích âm nhạc trên một mẫu có kích thước 80 dp x 100 dp lưới có lề tự động 8 dp do hệ thống thêm vào.
Sử dụng Gói mẫu tiện ích ứng dụng
Khi bắt đầu thiết kế tiện ích mới hoặc cập nhật tiện ích hiện có, bạn nên hãy xem các mẫu thiết kế tiện ích dưới đây. Gói có thể tải xuống bên dưới bao gồm 9-patch đồ hoạ nền, XML và các tệp Adobe® Photoshop nguồn cho nhiều mật độ màn hình, hệ điều hành kiểu tiện ích phiên bản và màu tiện ích. Gói mẫu cũng chứa đồ hoạ hữu ích cho làm cho toàn bộ tiện ích hoặc các phần của tiện ích (ví dụ: các nút) có tính tương tác.

Hình 8. Trích từ Gói mẫu tiện ích ứng dụng (mật độ trung bình, tối, Android 4.0/kiểu trước đó, trạng thái mặc định/lấy làm tâm điểm/nhấn).
Bạn có thể tải bản lưu trữ Gói mẫu tiện ích ứng dụng mới nhất bằng liên kết dưới đây:
Tải Gói mẫu tiện ích ứng dụng dành cho Android 4.0 »
