Android berjalan di berbagai perangkat yang memiliki ukuran layar dan kepadatan piksel berbeda. Sistem ini melakukan penskalaan dan pengubahan ukuran dasar untuk menyesuaikan antarmuka pengguna Anda dengan berbagai layar, tetapi ada beberapa cara untuk membantu UI Anda beradaptasi lebih baik dengan setiap jenis layar.

Halaman ini menyediakan ringkasan fitur yang tersedia di Android untuk membantu aplikasi Anda beradaptasi. Untuk petunjuk yang lebih spesifik tentang cara membuat aplikasi untuk berbagai variasi layar, lihat dokumentasi berikut:
Ukuran layar
Ukuran layar adalah ruang yang terlihat untuk UI aplikasi Anda. Ukuran layar, seperti yang dikenali oleh aplikasi Anda, bukan ukuran layar perangkat yang sebenarnya. Aplikasi harus mempertimbangkan orientasi layar, dekorasi sistem—seperti menu navigasi—dan perubahan konfigurasi jendela, seperti saat pengguna mengaktifkan mode multi-aplikasi.
Tata letak yang fleksibel
Secara default, Android mengubah ukuran layout aplikasi Anda agar sesuai dengan layar saat ini. Agar tata letak dapat berubah dengan baik saat terjadi variasi kecil pada ukuran layar, terapkan tata letak Anda dengan mempertimbangkan fleksibilitas. Jangan melakukan hardcode pada posisi dan ukuran komponen UI. Sebagai gantinya, biarkan ukuran tampilan direntangkan dan tentukan posisi tampilan relatif terhadap tampilan induk atau tampilan setara lainnya sehingga urutan yang diinginkan dan ukuran relatif tetap sama saat tata letak berkembang.
Untuk mempelajari tata letak yang fleksibel lebih lanjut, lihat Desain responsif.
Layout alternatif
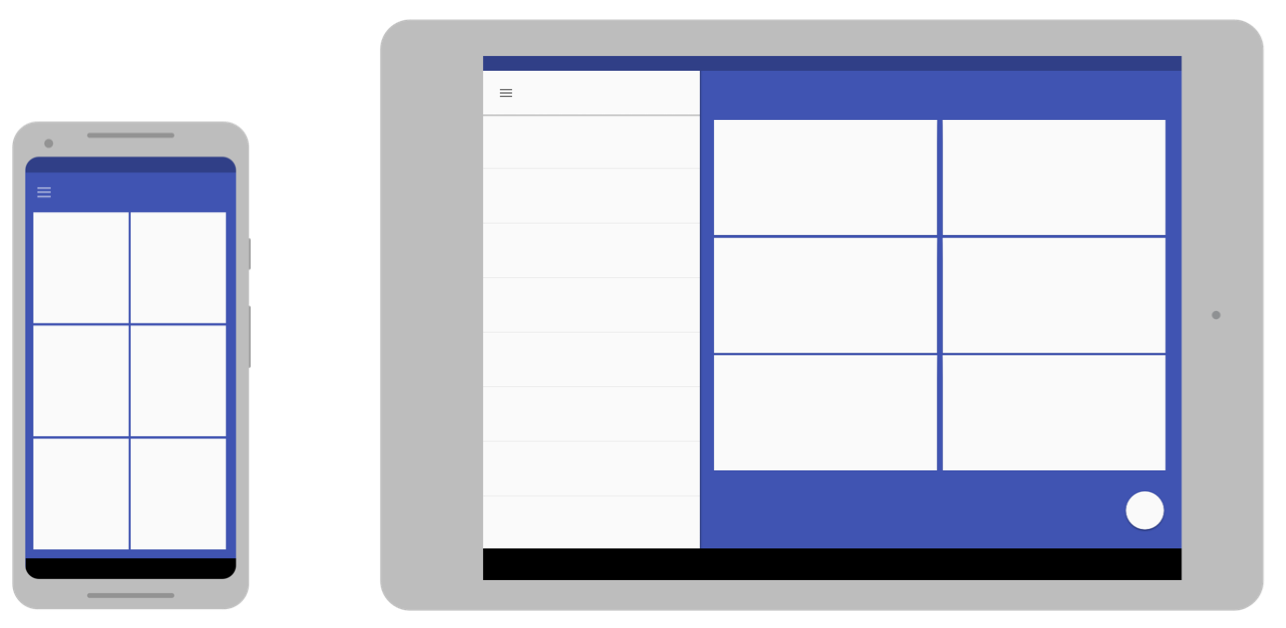
Tata letak yang fleksibel itu penting, tetapi Anda juga perlu mendesain berbagai tata letak yang mengoptimalkan pengalaman pengguna untuk ruang yang tersedia di perangkat yang berbeda. Android memungkinkan Anda menyediakan file tata letak alternatif yang diterapkan sistem saat runtime berdasarkan ukuran layar perangkat saat ini.

Untuk mempelajari cara membuat tata letak alternatif, lihat Desain adaptif.
Gambar yang dapat direntangkan
Karena tata letak Anda perlu direntangkan agar sesuai dengan layar saat ini, begitu juga bitmap yang Anda sematkan ke tampilan tata letak mana pun. Namun, merentangkan bitmap biasa secara sembarangan dapat menghasilkan artefak penskalaan yang aneh dan gambar yang miring.
Untuk mengatasi hal ini, Android mendukung bitmap nine-patch, tempat Anda menentukan area piksel kecil yang dapat direntangkan, sedangkan gambar lainnya tetap tidak diskalakan.
Untuk mempelajari bitmap nine-patch lebih lanjut, lihat drawable NinePatch.
Kepadatan piksel
Kepadatan piksel adalah jumlah piksel dalam area fisik layar. Ini disebut sebagai dpi (titik per inci). Ini berbeda dengan resolusi layar, yang merupakan jumlah total piksel pada layar.

Independensi kepadatan
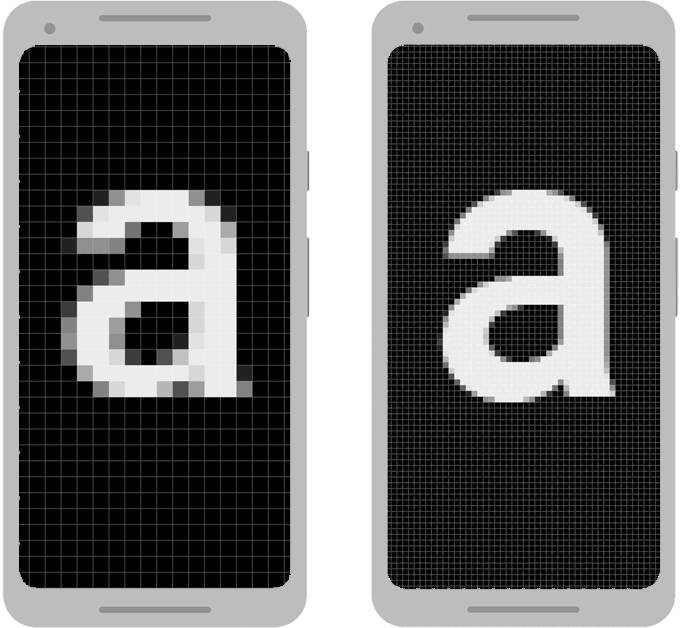
Aplikasi Anda akan mencapai "independensi kepadatan" jika mempertahankan ukuran fisik—dari sudut pandang pengguna—desain UI saat ditampilkan di layar dengan kepadatan piksel yang berbeda, seperti yang ditunjukkan pada gambar 3. Mempertahankan independensi kepadatan penting, karena tanpanya, elemen UI seperti tombol dapat terlihat lebih besar pada layar berkepadatan rendah dan lebih kecil pada layar berkepadatan tinggi.
Android membantu Anda mencapai independensi kepadatan dengan menyediakan piksel kepadatan mandiri (dp atau dip) sebagai unit pengukuran yang Anda gunakan, bukan piksel (px).
Untuk mempelajari piksel kepadatan mandiri lebih lanjut, lihat Menggunakan piksel kepadatan mandiri.
Bitmap alternatif
Agar gambar terlihat sebaik mungkin di semua layar, sediakan bitmap alternatif agar sesuai dengan setiap kepadatan layar. Jika aplikasi Anda hanya menyediakan bitmap untuk layar berkepadatan lebih rendah, Android akan meningkatkan skalanya saat ditampilkan di layar berkepadatan tinggi sehingga gambar menempatkan ruang fisik yang sama di layar. Hal ini dapat menyebabkan artefak penskalaan yang terlihat dalam bitmap. Jadi, aplikasi Anda harus menyertakan bitmap alternatif dengan resolusi yang lebih tinggi.
Untuk mempelajari cara menyediakan bitmap alternatif, lihat Menyediakan bitmap alternatif.
Grafik vektor
Untuk jenis gambar yang sederhana seperti ikon, Anda dapat menggunakan grafik vektor untuk menghindari pembuatan gambar terpisah untuk setiap kepadatan. Karena grafik vektor menentukan ilustrasi dengan jalur garis geometris, bukan piksel, grafik vektor dapat digambar pada semua ukuran tanpa artefak penskalaan.
Untuk mempelajari penggunaan grafik vektor lebih lanjut, lihat Memilih grafik vektor.
Wear OS, TV, Mobil, dan ChromeOS
Rekomendasi sebelumnya berlaku untuk semua faktor bentuk Android, tetapi jika Anda ingin mem-build aplikasi untuk perangkat Wear OS, Android TV, Android Auto, Android Automotive OS, atau ChromeOS, Anda harus melakukan lebih banyak pekerjaan.
Setiap jenis perangkat ini memiliki model interaksi penggunanya sendiri yang harus diakomodasi oleh aplikasi. Dalam beberapa kasus, misalnya untuk Wear OS, Anda perlu mempertimbangkan kembali pengalaman pengguna aplikasi dan membuat aplikasi yang dikhususkan untuk perangkat tersebut. Di sisi lain, untuk mendukung perangkat ChromeOS, seperti Google Pixelbook, Anda mungkin hanya memerlukan sedikit modifikasi pada aplikasi yang ada untuk mendukung interaksi keyboard atau mouse dan layar yang lebih besar.
Untuk mendukung perangkat ini, lihat dokumentasi berikut:
- Membuat aplikasi Wear OS
- Mem-build aplikasi TV
- Ringkasan Android untuk Mobil
- Ringkasan Aplikasi untuk ChromeOS
Perangkat foldable
Perangkat foldable biasanya memiliki beberapa layar, dengan layar yang berbeda—atau kombinasi layar—yang aktif untuk berbagai status perangkat terlipat. Ikuti panduan dalam dokumen ini agar aplikasi Anda beradaptasi dengan perubahan konfigurasi tersebut. Namun, beberapa konfigurasi dapat memiliki rasio aspek yang tidak biasa, jadi uji perilaku aplikasi Anda di berbagai perangkat.

Biasanya, aplikasi yang berfungsi dengan baik dalam mode multi-aplikasi untuk berbagai ukuran jendela juga berfungsi dengan baik di perangkat foldable.
Untuk mempelajari lebih lanjut cara membuat aplikasi untuk perangkat foldable, lihat Mempelajari perangkat foldable.
