Omówienie
Program pilotażowy systemu rozliczeniowego opartego na wyborze użytkownika umożliwia uczestniczącym deweloperom przetestowanie oferowania alternatywnego systemu rozliczeniowego oprócz systemu rozliczeniowego Google Play. Celem programu jest przeanalizowanie sposobów oferowania tego wyboru użytkownikom. Te wytyczne dotyczące UX mają na celu zapewnienie spójnych wrażeń użytkowników i ułatwienie im podejmowania świadomych decyzji.
Jeśli bierzesz udział w programie pilotażowym, musisz wyświetlać ekran z informacjami i osobny ekran z wyborem płatności. Ekran z informacjami musi być wyświetlany każdemu użytkownikowi tylko przy pierwszym zakupie, a ekran wyboru płatności musi być wyświetlany przed każdym zakupem. Komunikaty wyświetlane użytkownikom i specyfikacje interfejsu obu ekranów muszą być wdrażane zgodnie z tymi wytycznymi.

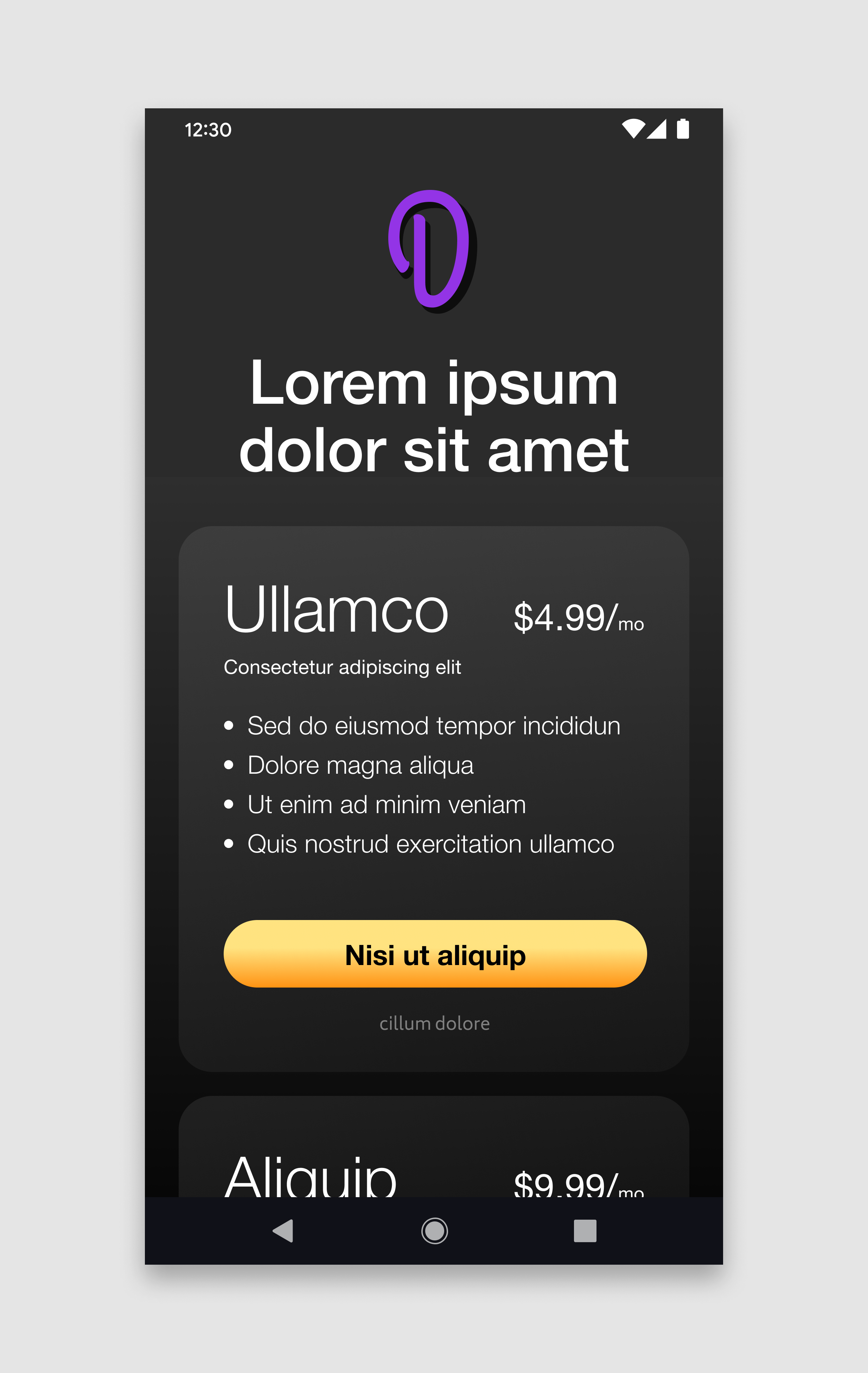
Aplikacja dewelopera |

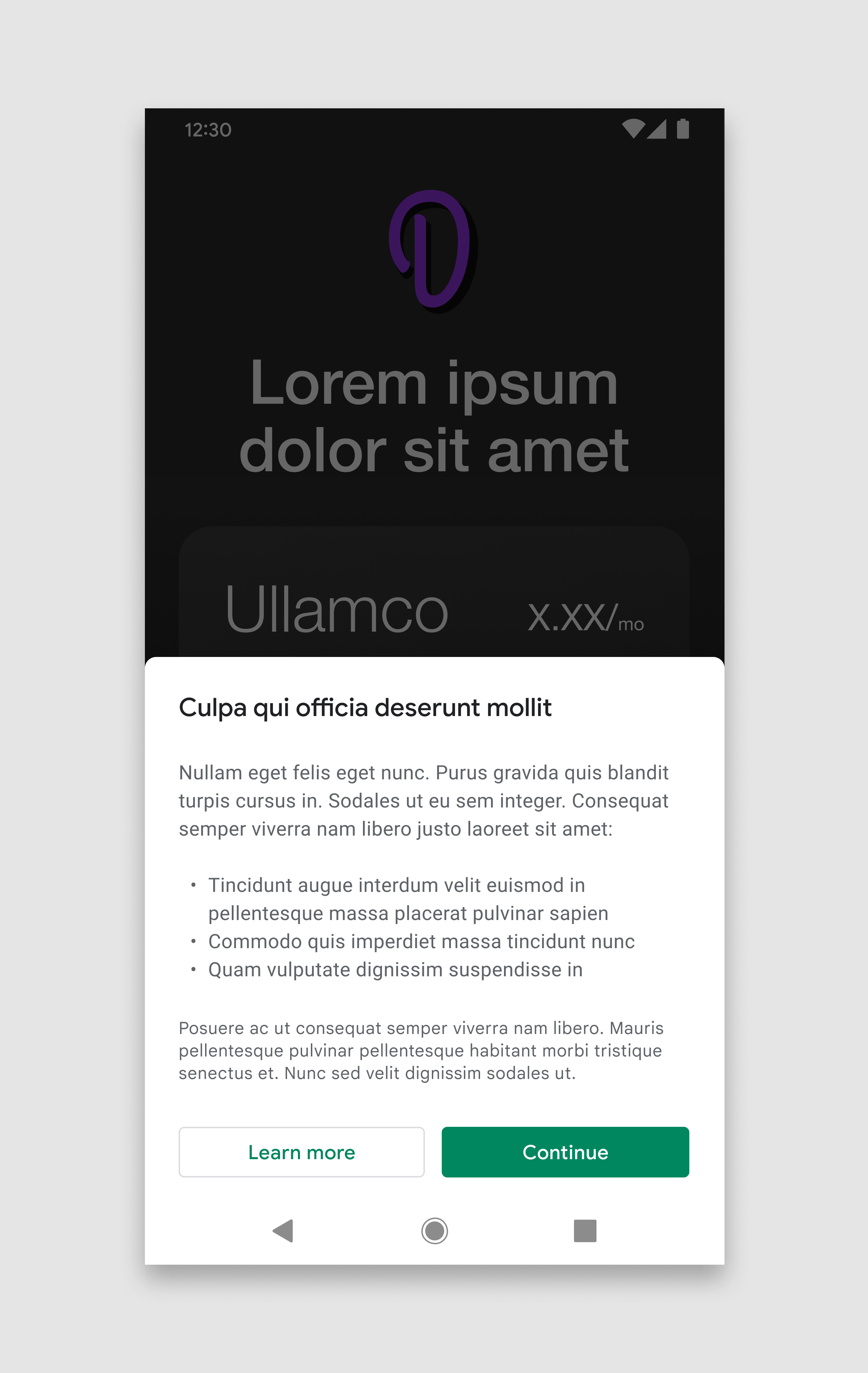
Ekran z informacjami dla użytkowników |

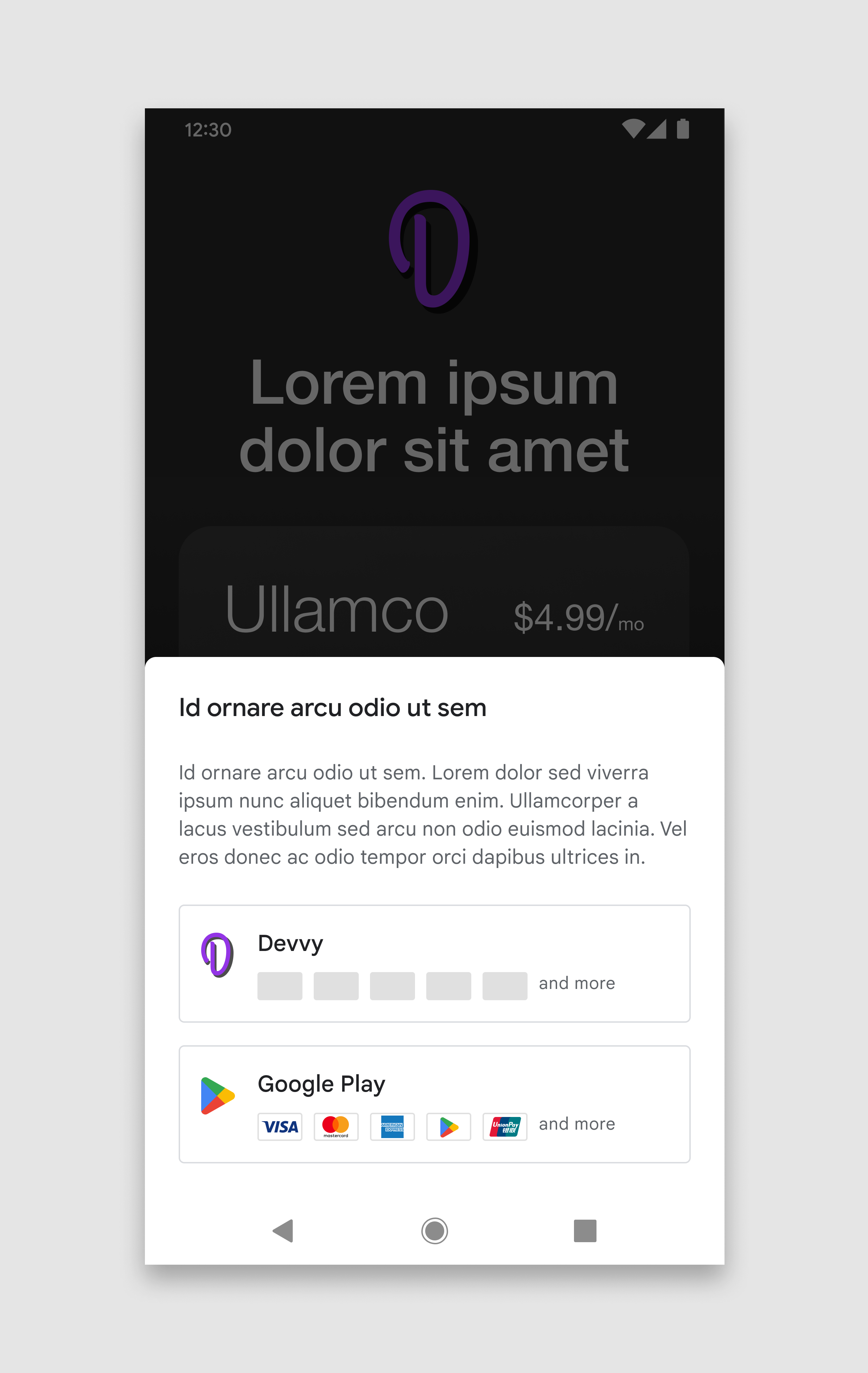
Ekran wyboru płatności |
Wybierz kraj i język
Wybierz kraj i język użytkowników, aby wyświetlić odpowiednie ciągi tekstowe interfejsu w specyfikacjach projektu poniżej.
Informacje dla użytkowników
Ekran z informacjami pomaga użytkownikom zrozumieć kontekst zmiany i zawiera więcej informacji, które pomagają im podjąć świadomą decyzję.
Kiedy wyświetlać
Ekran z informacjami musi być wyświetlany użytkownikom na początku pierwszego zakupu po dodaniu alternatywnego systemu rozliczeniowego. Nie musi być ona wyświetlana przy kolejnych zakupach dokonywanych przez tego samego użytkownika. Wyświetl ekran informacji natychmiast po tym, jak użytkownik podejmie wyraźne działanie w celu rozpoczęcia zakupu.
Kiedy wyświetlać cenę
Cena zakupu musi być widoczna i zrozumiała dla użytkowników, zanim wyświetli się im ekran z informacjami lub ekran wyboru płatności.
Jak wyświetlać
Ekran informacji musi być wyświetlany w modalnym arkuszu u dołu. Modalna plansza dolna jest podobna do modalnego okna, które pojawia się w animacji od dołu ekranu i pozostaje przypięte do dołu. Jest on umieszczony nad wszystkimi elementami interfejsu na ekranie bazowym. Ekran jest zasłonięty ciemną warstwą, co oznacza, że nie będzie reagować na działania użytkownika.
Więcej informacji o projektowaniu i wdrażaniu modalnych arkuszy dolnych znajdziesz w Google Material Design.
Działania użytkownika
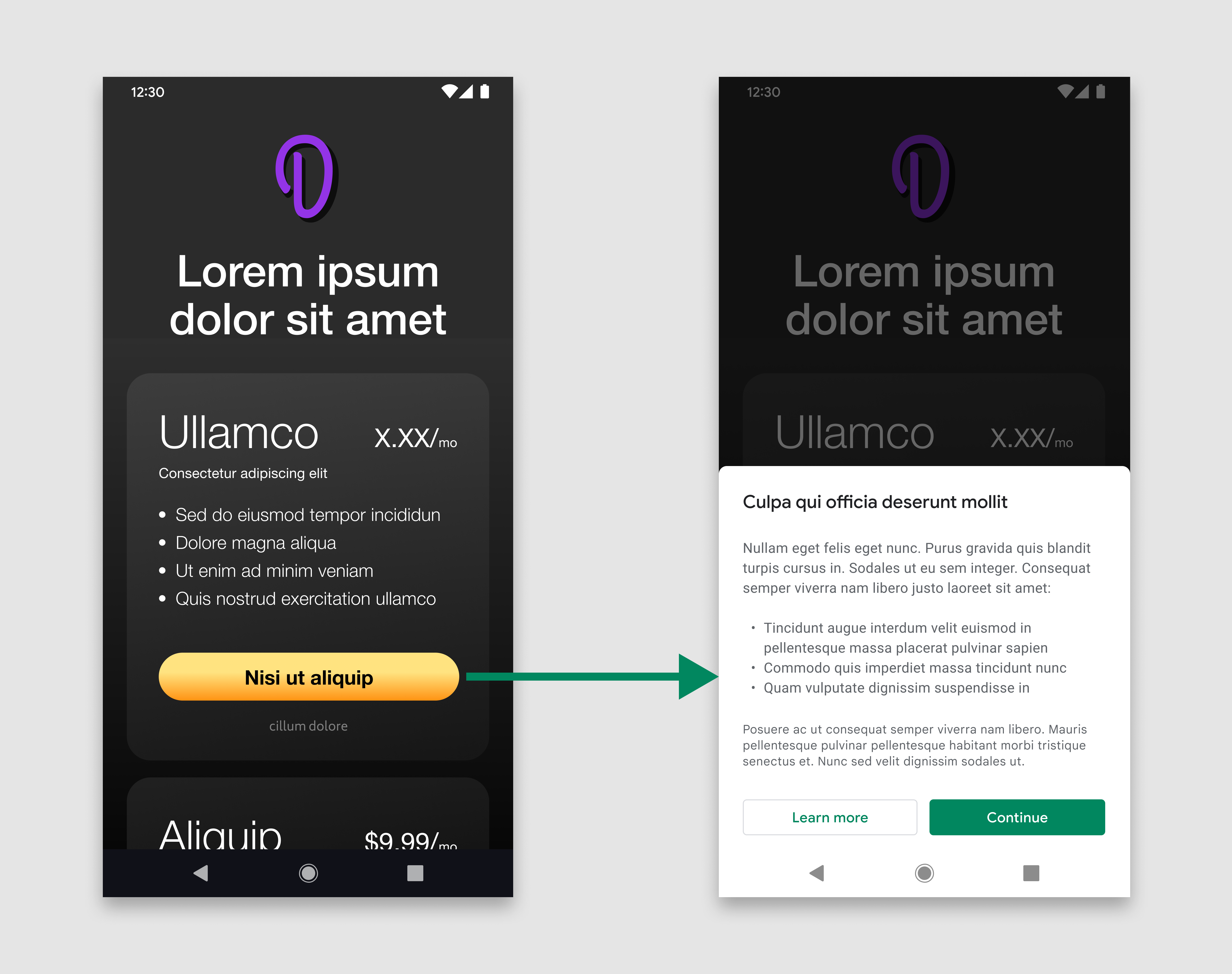
Plansza dolna powinna być wywoływana, gdy użytkownik kliknie przycisk lub inny element interfejsu w aplikacji, który inicjuje zakup. Na ekranie informacji użytkownik może wykonać 3 działania:
Dalej
Kliknięcie przycisku „Dalej” powoduje zamknięcie ekranu informacyjnego i wyświetlenie ekranu wyboru płatności.
Więcej informacji
Kliknięcie przycisku „Więcej informacji” spowoduje otwarcie artykułu w Centrum pomocy Google w przeglądarce.
Zbywanie
Jeśli użytkownicy chcą zamknąć arkusz dolny i wrócić do ekranu, który był pod nim, mogą to zrobić w jeden z tych sposobów:
- Kliknięcie poza kontenerem planszy dolnej
- Kliknięcie przycisku „Wstecz” w systemie Android
Ekran informacyjny nie musi być wyświetlany ponownie po jego zamknięciu lub po kliknięciu przez użytkownika przycisku „Dalej”.
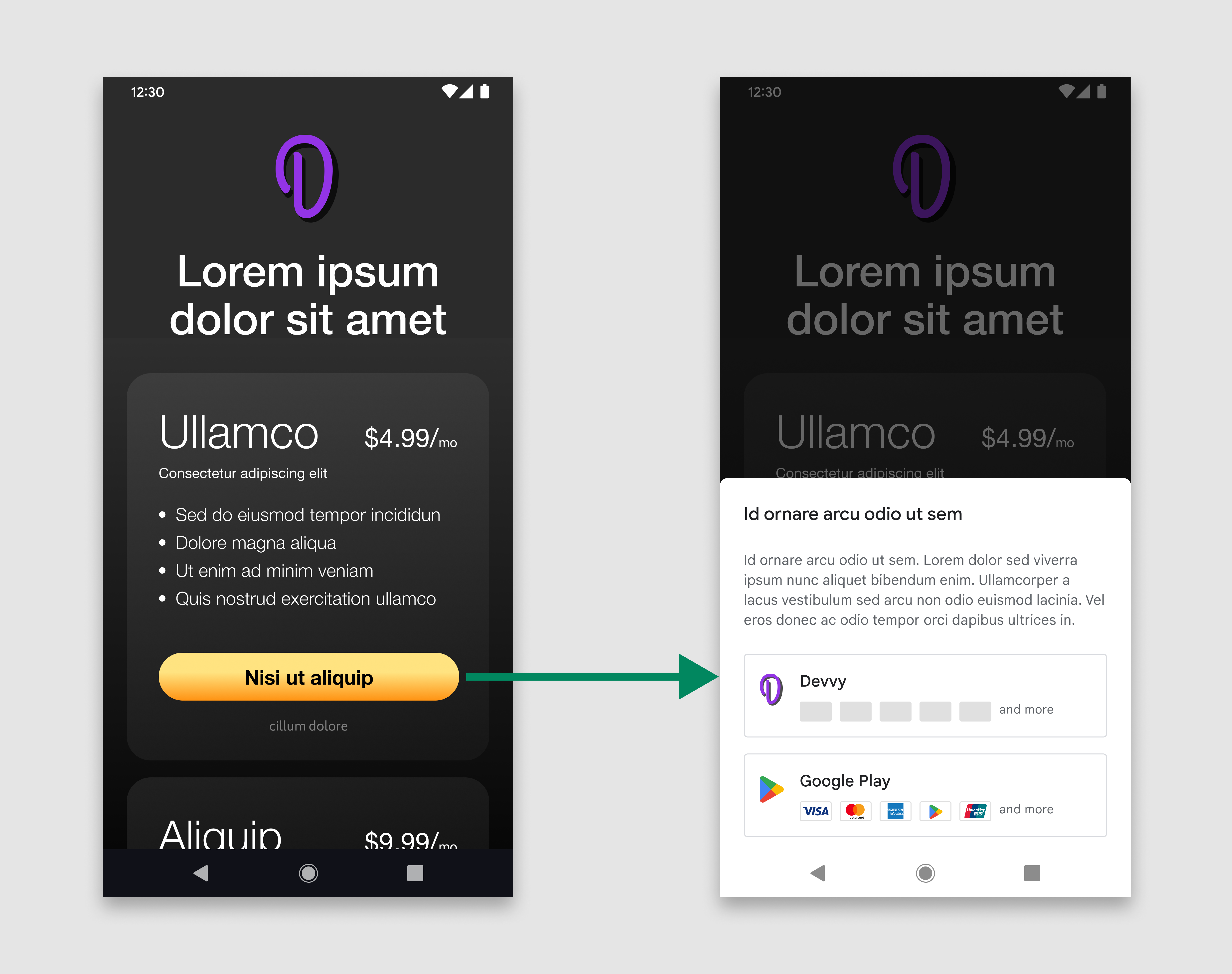
Przykład: gdy użytkownik kliknie przycisk zakupu w aplikacji, przycisk wywoła ekran informacji.

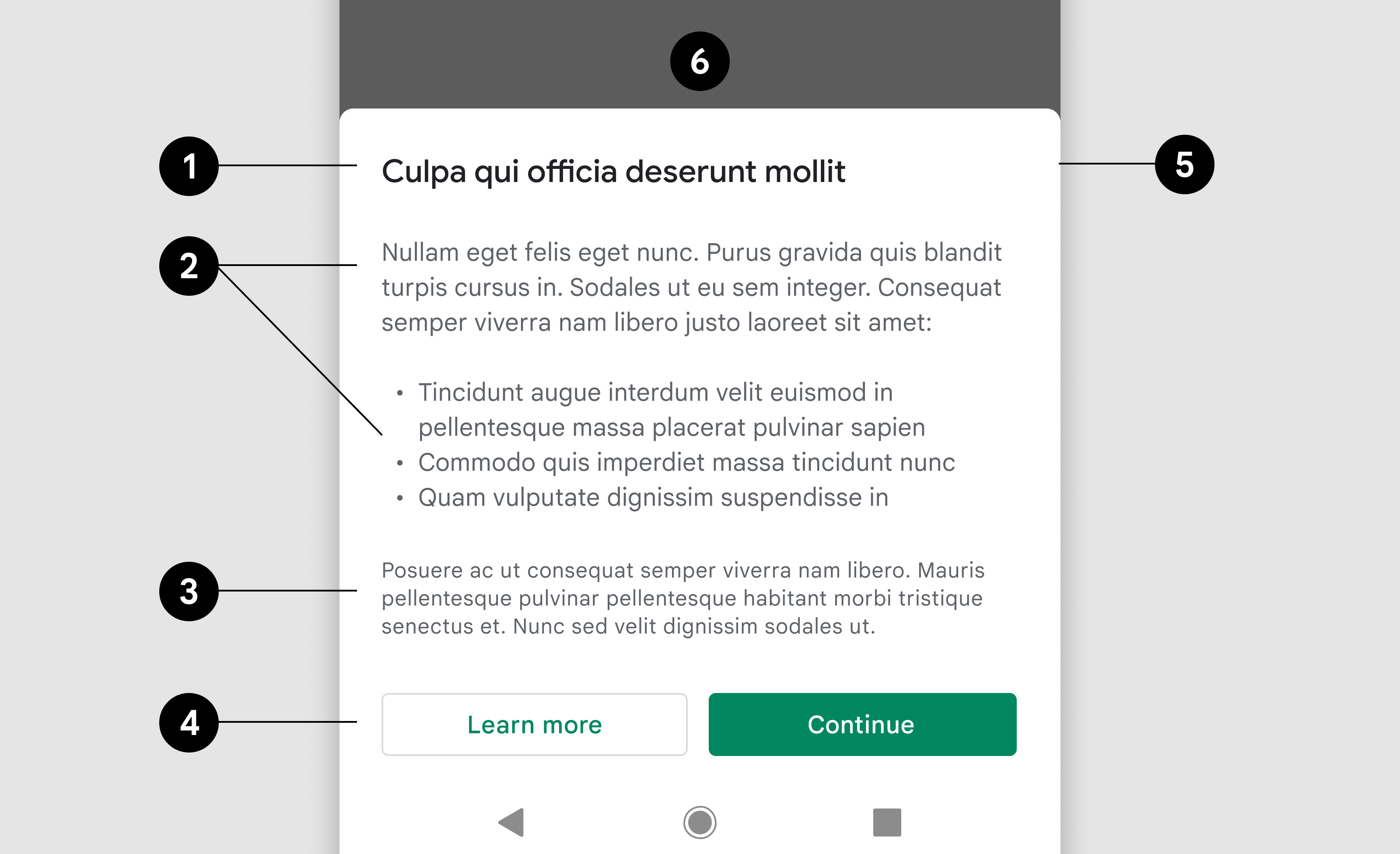
Specyfikacja projektu
Ekran z informacjami składa się z 3 elementów: tytułu, wiadomości i przycisków. Wszystkie 3 komponenty są wymagane i muszą zawierać dokładny tekst oraz elementy interfejsu zdefiniowane w tych wytycznych. Na tym ekranie nie umieszczaj dodatkowego tekstu ani obrazów, ale możesz to zrobić na innych ekranach.

- Tytuł
- Tekst 1
- Tekst 2
- Przyciski
- Plansza dolna
- Background scrim
Tytuł
| Tekst |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Czcionka | Roboto (zastosuj do wszystkich czcionek) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 18sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #202124 |
Tekst 1
Służy do wyróżniania kluczowych punktów, które są uważane za istotne informacje.
| Tekst |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wysokość wiersza | 20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #5F6368 |
Tekst 2
Używane w przypadku informacji dodatkowych o niższym priorytecie.
| Tekst |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wysokość wiersza | 16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #5F6368 |
Przycisk 1
| Tekst |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wyrównanie tekstu | Wyśrodkowane | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Grubość czcionki | Średni | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tła | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wymiary | Wysokość:36, szerokość: dopasowana do kontenera | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Promień narożnika | 4dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kontur | 1dp, #DADCE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Linki do artykułu pomocy Google Play |
Przycisk 2
| Tekst |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wyrównanie tekstu | Wyśrodkowane | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Grubość czcionki | Średni | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tła | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wymiary | Wysokość:36, szerokość: dopasowana do kontenera | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Promień narożnika | 4dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Linki do ekranu wyboru płatności |
Plansza dolna
| Wymiary | Wysokość: zmienna, szerokość: 100% |
| Promień narożnika | 8 dp, 8 dp, 0, 0 |
| Tło | #FFFFFF |
| Wewnętrzna wyściółka | Lewy: 24 dp, prawy: 24 dp, górny: 32 dp, dolny: 24 dp |
| Wysokość | 8 dp |
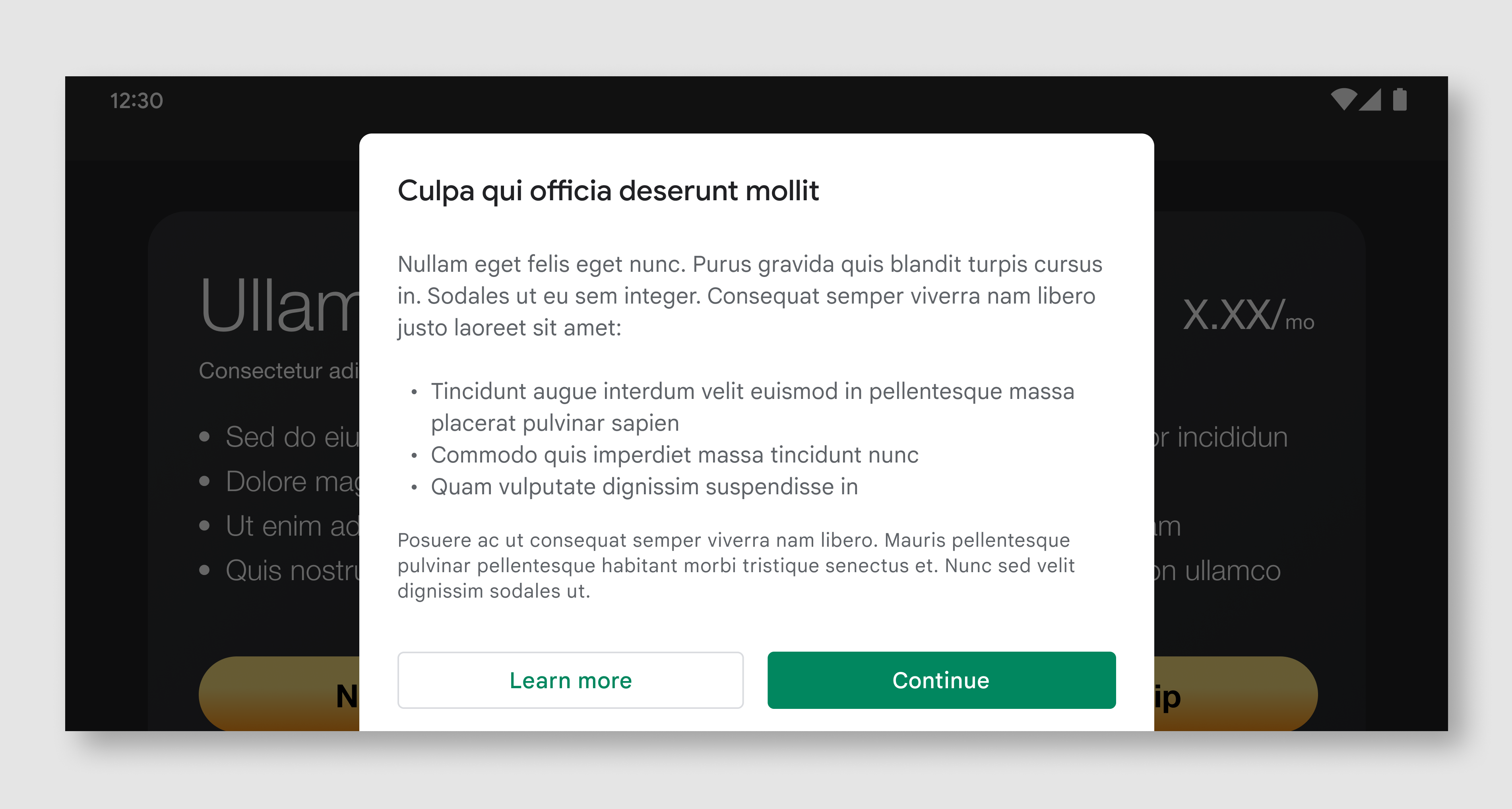
Poziomo
W widoku poziomym arkusz dolny jest szerszy niż w widoku pionowym, ale poza tym ma takie same specyfikacje projektowe i funkcje.

| Plansza dolna | Szerokość: maks. 500 dp, wewnętrzny odstęp: 24 dp |
| Tytuł | Taki sam jak w widoku pionowym |
| Wiadomość | Taki sam jak w widoku pionowym |
| Przyciski | Wysokość:36, szerokość: dopasowana do kontenera |
Ekran wyboru płatności
Na ekranie wyboru systemu rozliczeniowego użytkownicy mają do wyboru 2 opcje płatności, które umożliwiają sfinalizowanie zakupu. Aby pomóc użytkownikom w podjęciu świadomej decyzji, przy każdej opcji usługi rozliczeniowej wyświetlamy też dostępne formy płatności. Po dokonaniu wyboru użytkownicy będą mogli sfinalizować zakup za pomocą tego systemu rozliczeniowego.
Kiedy wyświetlać
Jeśli użytkownik widział już ekran z informacjami podczas poprzedniego zakupu, ekran wyboru płatności powinien pojawić się natychmiast po tym, jak użytkownik podejmie wyraźne działanie w celu rozpoczęcia zakupu.
Jak wyświetlać
Ekran wyboru płatności musi być wyświetlany w modalnym arkuszu u dołu ekranu i spełniać te same wymagania co ekran informacyjny.
Równa reprezentacja wizualna
Przyciski alternatywnego systemu rozliczeniowego i systemu rozliczeniowego Google Play powinny być prezentowane w sprawiedliwy i równy sposób. Obejmuje to między innymi równe rozmiary przycisków, rozmiar i styl tekstu, elementy dotykowe oraz rozmiary ikon. Nie dodawaj żadnego dodatkowego tekstu, obrazów ani zmian stylu, które nie są określone w tych wytycznych.
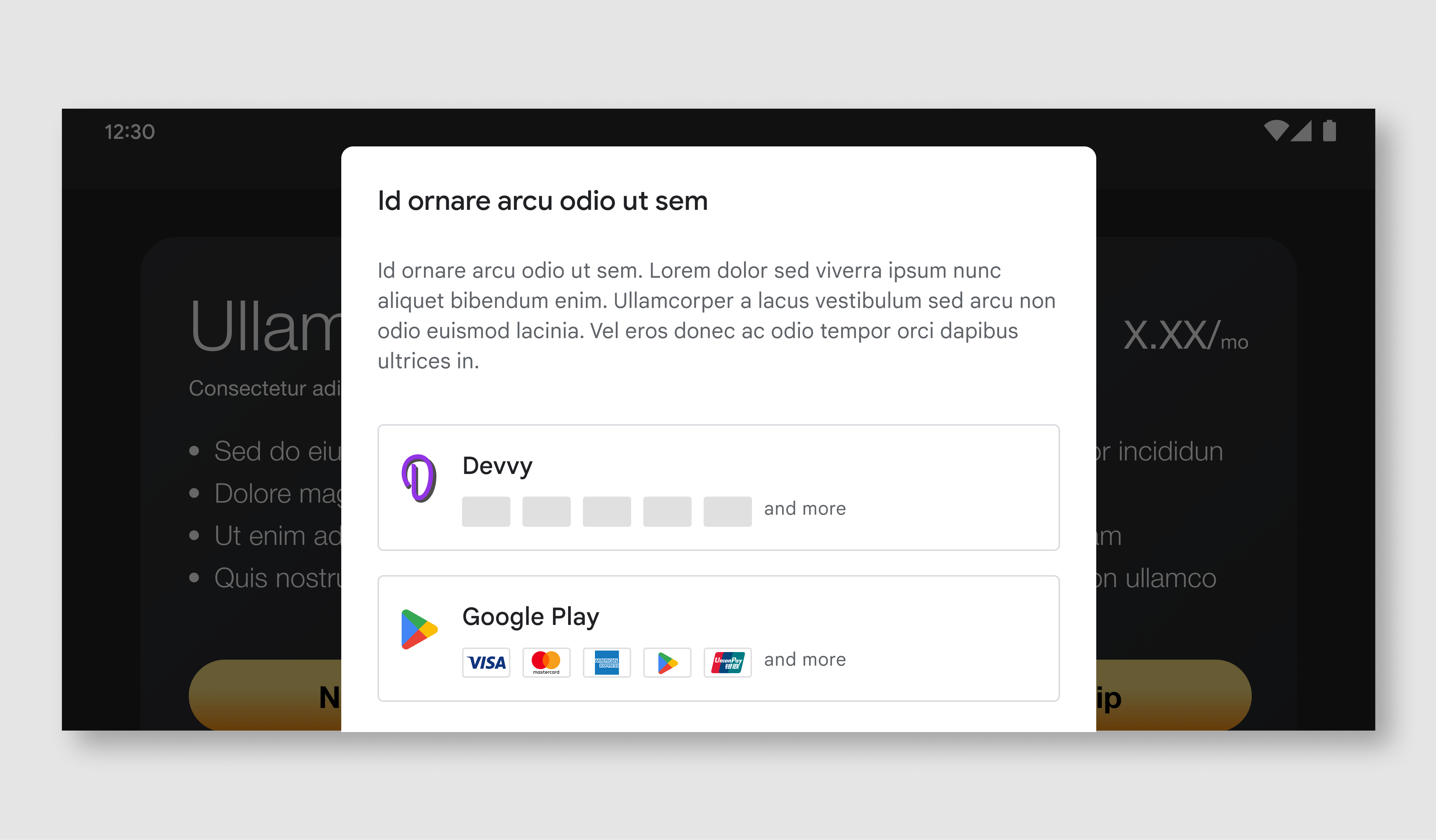
Przykład: gdy użytkownik kliknie przycisk zakupu w Twojej aplikacji, wyświetli się ekran wyboru płatności, ale tylko wtedy, gdy podczas poprzedniego zakupu użytkownik zobaczył już ekran z informacjami.

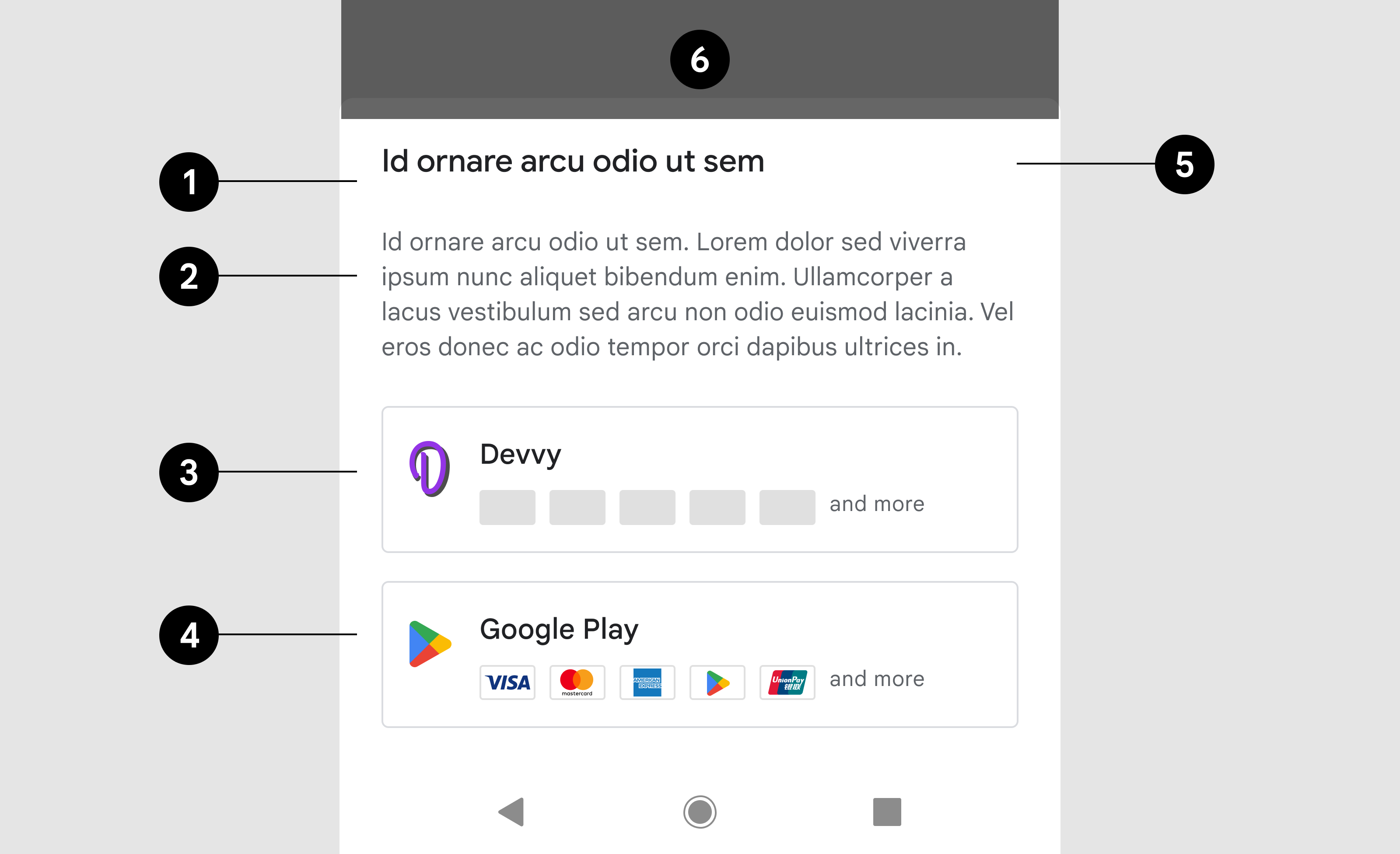
Specyfikacja projektu
Ekran wyboru płatności składa się z 4 elementów: tytułu, opisu, przycisku dewelopera i przycisku Google Play. Musisz używać wszystkich komponentów i zawierać w nich dokładny tekst oraz elementy interfejsu zdefiniowane w tych wytycznych. Prosimy, aby na tym ekranie nie umieszczać dodatkowego tekstu ani obrazów. Możesz jednak umieszczać dodatkowy tekst i obrazy na innych ekranach, które należą do Ciebie.
Materiały wizualne dotyczące Google Play i ikony płatności są dostępne pod linkami podanymi poniżej.
Przykład: w widoku pionowym panel dolny powinien zajmować 100% szerokości ekranu.

- Tytuł
- Opis
- Przycisk Deweloper
- Przycisk Google Play
- Plansza dolna
- Background scrim
Tytuł
| Tekst |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Czcionka | Roboto (zastosuj do wszystkich czcionek) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 18sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #202124 |
Opis
| Tekst |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #5F6368 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link tekstowy |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Miejsce docelowe linku | Link do Centrum pomocy Google Play | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dekoracja | Podkreślenie | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #5F6368 |
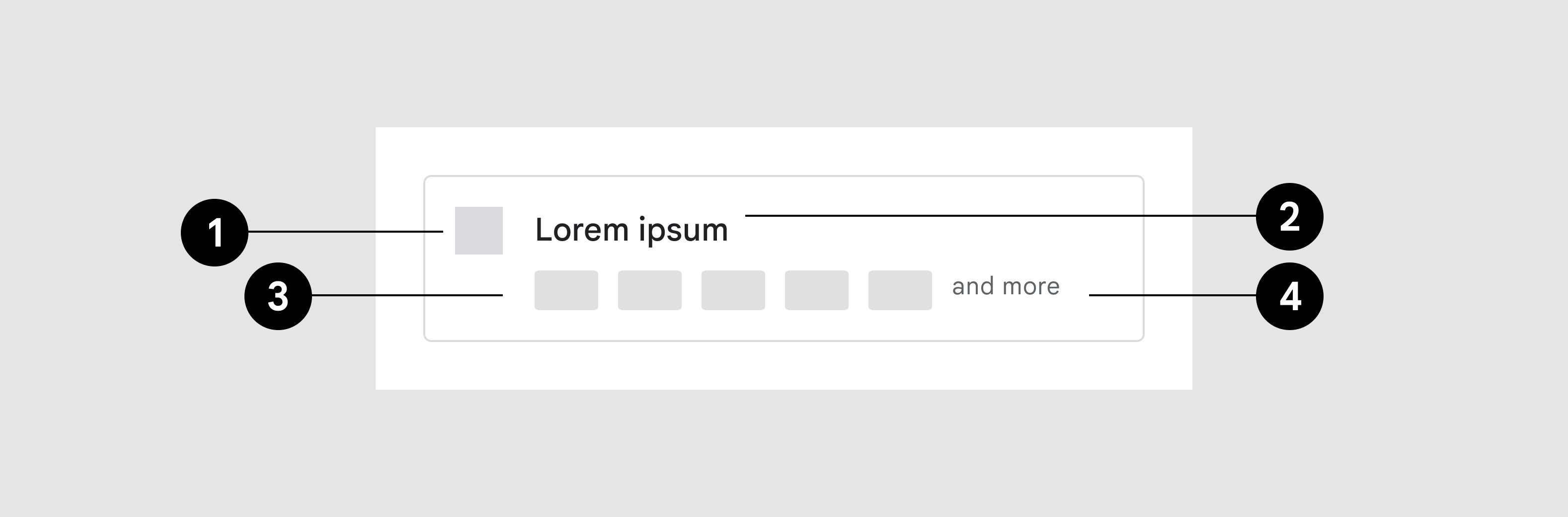
Przycisk Deweloper

- Ikona aplikacji
- Nazwa aplikacji
- Ikony form płatności
- Dodatkowy wskaźnik

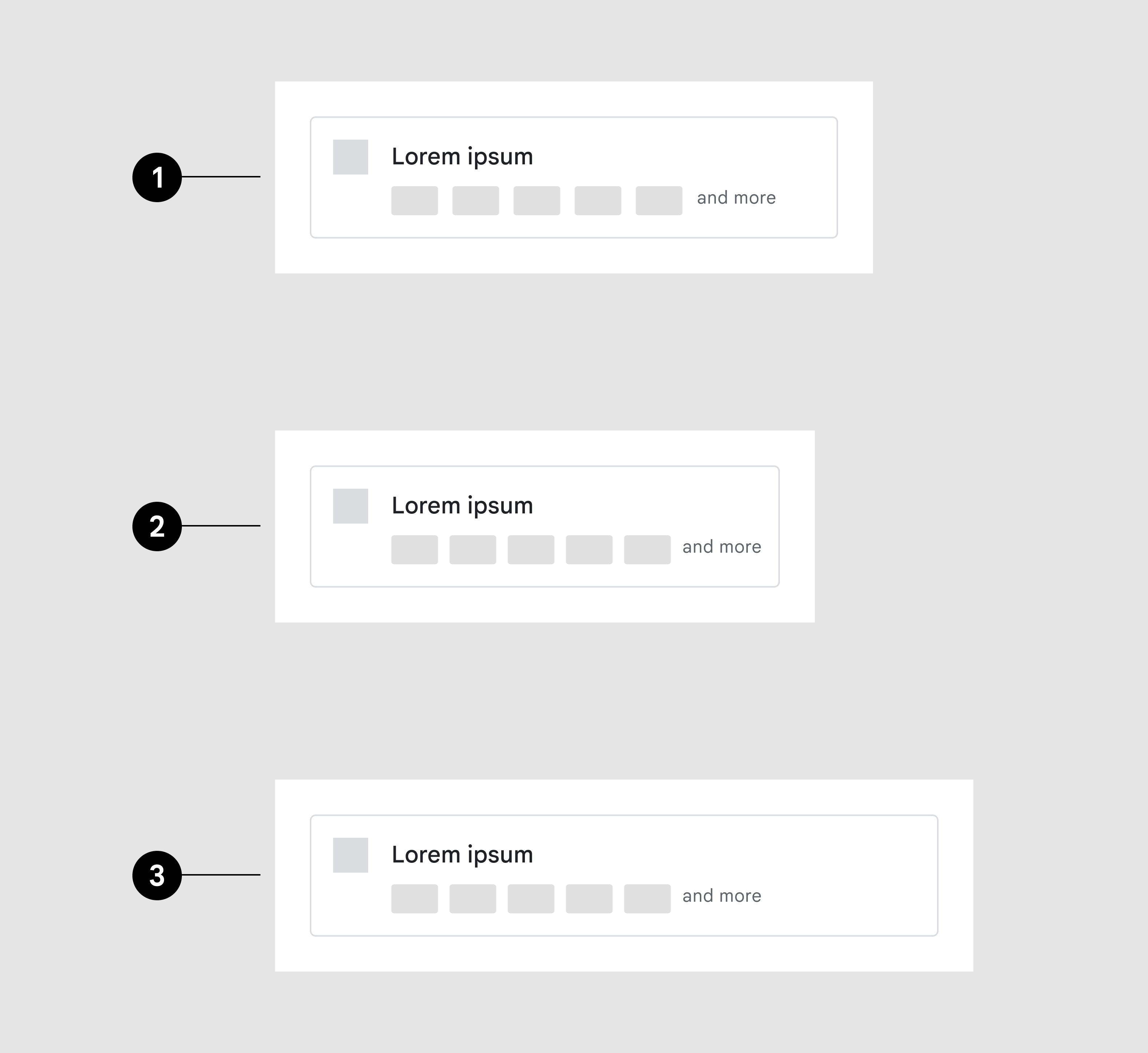
- Maksymalna liczba ikon form płatności
- Szerokość 360 dp
- Szerokość 480 dp
Ikony form płatności
Skaluj do szerokości ekranu
Kontener przycisku
| Kontur | 1pt, #DADCE0 |
| Promień narożnika | 4dp |
| Wewnętrzna wyściółka | 16 dp, 16 dp, 16 dp, 16 dp |
Ikona aplikacji
| Wymiary | Wysokość: 24 dp, szerokość: zmienna |
Tytuł
| Tekst | {App Name} |
| Rozmiar czcionki | 14sp |
| Kolor tekstu | #202124 |
Formy płatności
| Wymiary | Wysokość: 32 dp, szerokość: 20 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Promień narożnika | 2dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ilość | Maksymalnie 5, jeśli dostępnych jest więcej niż 5, wyświetl dodatkowy wskaźnik | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dodatkowy wskaźnik |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #5F6368 |
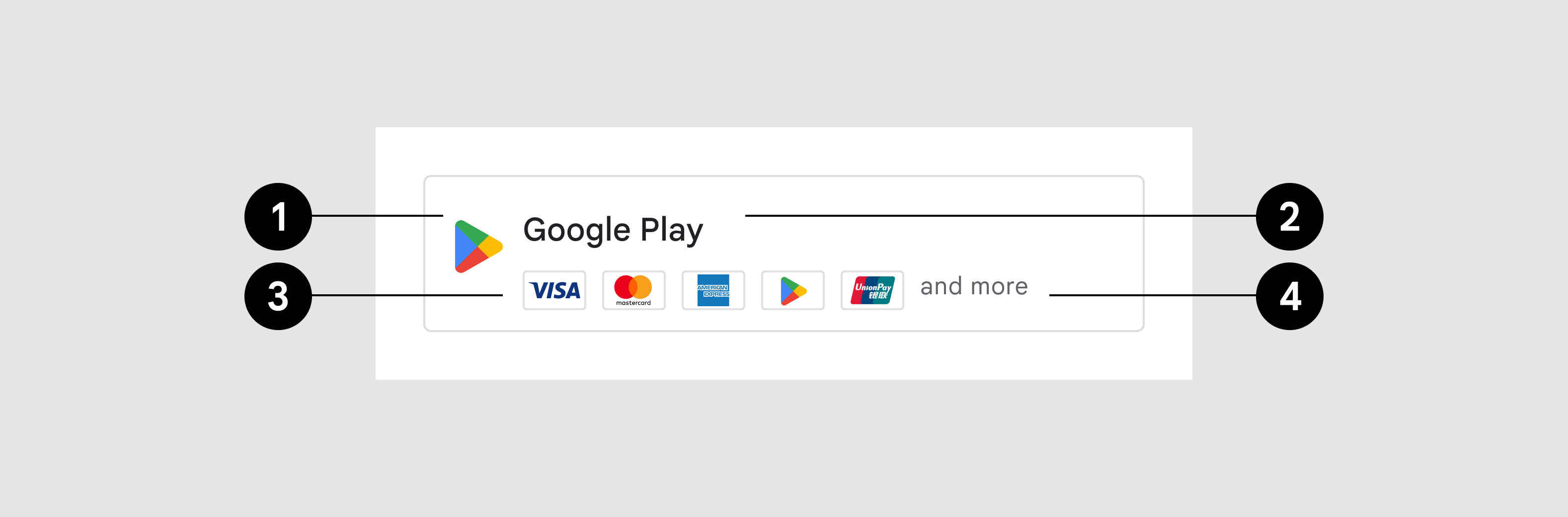
Przycisk Google Play

- Ikona
- Tytuł
- Akceptowane formy płatności
- Dodatkowy wskaźnik
Kontener przycisku
| Kontur | 1pt, #DADCE0 |
| Promień narożnika | 4dp |
| Wewnętrzna wyściółka | 16 dp, 16 dp, 16 dp, 16 dp |
Ikona aplikacji
| Zasób obrazu | Google Play prism |
| Wymiary | Wysokość: 24 dp, szerokość: 24 dp |
Tytuł
| Tekst | Google Play |
| Rozmiar czcionki | 14sp |
| Kolor tekstu | #202124 |
Formy płatności
| Zasób obrazu | Link | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dodatkowy wskaźnik |
Wybierz kraj i język
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Rozmiar czcionki | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kolor tekstu | #5F6368 |
Poziomo
Przykład: w widoku poziomym arkusz dolny jest szerszy niż w widoku pionowym, ale poza tym ma takie same specyfikacje i funkcje.

| Plansza dolna | Szerokość: maks. 500 dp, wewnętrzny odstęp: 24 dp |
| Tytuł | Taki sam jak w widoku pionowym |
| Wiadomość | Taki sam jak w widoku pionowym |
| Przyciski | Taki sam jak w widoku pionowym |
Więcej informacji o programie pilotażowym rozliczeń z wyborem użytkownika i odpowiedzi na najczęstsze pytania znajdziesz w naszym Centrum pomocy.

