개요
Google Play에 개발자가 제공하는 인앱 결제 시스템(이하 '개발자 제공 인앱 결제 시스템')을 제공하는 경우, 일관된 이용자 경험을 유지하고 이용자가 충분한 정보를 바탕으로 선택할 수 있도록 정보 화면과 별도의 결제 서비스 선택 화면을 표시해야 합니다. 정보 화면은 이용자가 구매를 처음 시작할 때만 각 이용자에게 표시하면 되지만, 결제 서비스 선택 화면은 구매 시마다 표시해야 합니다. 두 화면 모두 이용자에게 표시되는 메시지 및 UI 사양을 다음 가이드라인에 따라 구현해야 합니다.

이용자를 위한 정보
정보 화면은 사용자가 변경사항과 관련된 배경을 이해하고 선택에 도움이 되는 추가 정보를 참고할 수 있도록 돕습니다.
정보 화면 표시 시점
개발자 제공 인앱 결제 시스템을 추가한 후 이용자가 첫 구매를 시작할 때 정보 화면을 표시합니다. 이후에 동일한 이용자가 구매할 때는 이 메시지를 표시하지 않아도 됩니다. 이용자가 구매를 시작하기 위해 명시적인 행동을 취한 직후에 정보 화면을 표시합니다.
가격 표시 시점
정보 화면 또는 결제 서비스 선택 화면을 표시하기 전에 이용자에게 구매 가격을 명확하게 표시해야 합니다.
표시 방법
정보 화면은 모달 하단 시트에 표시되어야 합니다. 모달 하단 시트는 화면 하단에서 위쪽으로 애니메이션 처리되며 하단에 고정된 상태로 유지되는 모달 대화상자와 비슷합니다. 모달 하단 시트가 기본 화면의 모든 UI 요소 위로 올라갑니다. 기본 화면이 사용자 상호작용에 응답하지 않음을 나타내기 위해 기본 화면은 어두운 스크림 뒤로 가려집니다.
모달 하단 시트의 디자인 및 구현에 관한 자세한 내용은 Google Material Design을 참고하세요.
이용자의 액션
이용자가 구매를 시작하는 앱의 버튼 또는 다른 UI 요소를 탭하면 하단 시트가 트리거되어야 합니다. 이용자는 정보 화면에서 다음과 같은 3가지 작업을 할 수 있습니다.
이어가기
'계속' 버튼을 탭하면 정보 화면이 닫히고 결제 서비스 선택 화면이 실행됩니다.
자세히 알아보기
'자세히 알아보기' 버튼을 탭하면 웹브라우저에서 Google 고객센터 도움말이 실행됩니다.
닫기
하단 시트를 닫고 기본 화면으로 돌아가려면 다음 방법으로 하단 시트를 닫으면 됩니다.
- 하단 시트 컨테이너 외부 탭하기
- Android 시스템의 '뒤로' 버튼 탭하기
정보 화면을 닫았거나 사용자가 '계속'을 탭한 후에는 정보 화면을 다시 표시할 필요가 없습니다.
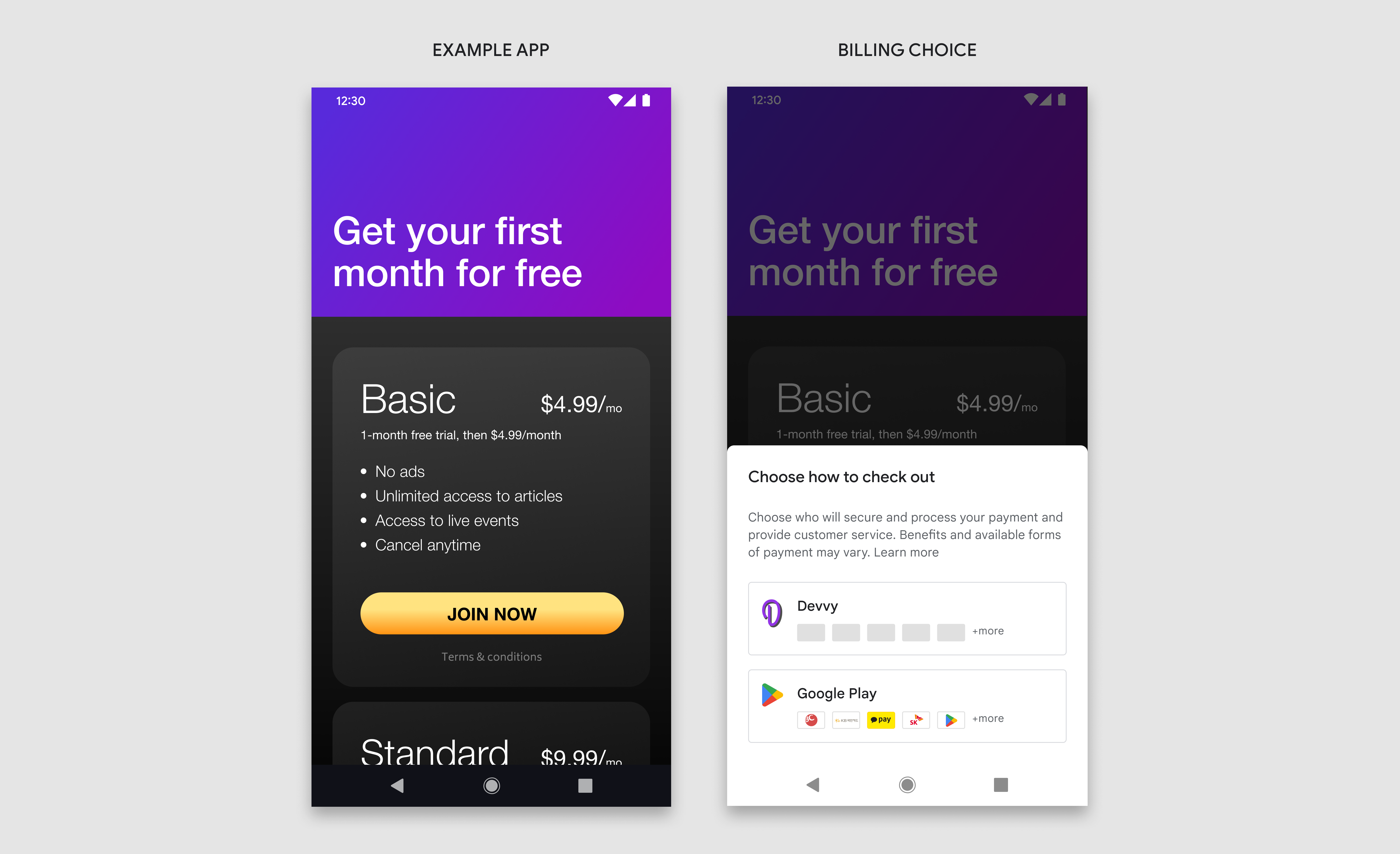
예시: 이용자가 구매를 시작하기 전에 구매 가격을 명확하게 표시합니다. '지금 시작하기' 버튼을 탭하면 정보 화면이 트리거됩니다.

디자인 사양
정보 화면은 제목, 메시지, 버튼과 같은 3가지 구성요소로 나뉩니다. 3가지 구성요소 모두 필수 항목이며 이 가이드라인에 정의된 텍스트 및 UI 요소를 정확히 포함해야 합니다. 이 화면에는 추가 텍스트 또는 이미지를 포함하지 마세요. 다른 화면에는 추가 텍스트 또는 이미지를 자유롭게 포함해도 됩니다.

- 제목
- 메시지
- 버튼
- 하단 시트
- 배경 스크림
제목
| 텍스트 | 결제 옵션 변경 |
| 글꼴 | Roboto(모든 글꼴에 적용) |
| 글꼴 크기 | 18sp |
| 글꼴 색상 | #202124 |
메시지
| 텍스트 1 | 최근에 변경된 대한민국의 법률로 인해 여러 결제 옵션이 제공됩니다. 결제 옵션 선택은 아래의 사항을 포함합니다.
|
| 글꼴 크기 | 14sp |
| 행 간격 | 20 |
| 글꼴 색상 | #5F6368 |
| 텍스트 2 | Google은 Google Play를 통한 구매만 보호합니다. Play 기프트 카드, Play Points, 구매 관리, 정기 결제 관리와 같은 Google Play가 제공하는 기능은 결제 시 Google Play를 선택한 경우에만 사용할 수 있습니다. |
| 글꼴 크기 | 12sp |
| 행 간격 | 16 |
| 글꼴 색상 | #5F6368 |
버튼 1
| 텍스트 | 자세히 알아보기 |
| 텍스트 정렬 | 가운데 맞춤 |
| 글꼴 크기 | 14sp |
| 글꼴 두께 | 보통 |
| 글꼴 색상 | #01875F |
| 배경 색상 | #FFFFFF |
| 크기 | 높이: 36, 너비: 컨테이너에 맞게 조정 |
| 모서리 반지름 | 4dp |
| 윤곽선 | 1dp, #DADCE0 |
| 링크 | Google Play 도움말 링크 |
버튼 2
| 텍스트 | 이어가기 |
| 텍스트 정렬 | 가운데 맞춤 |
| 글꼴 크기 | 14sp |
| 글꼴 두께 | 보통 |
| 글꼴 색상 | #FFFFFF |
| 배경 색상 | #01875F |
| 크기 | 높이: 36, 너비: 컨테이너에 맞게 조정 |
| 모서리 반지름 | 4dp |
| 링크 | 결제 서비스 선택 화면 링크 |
하단 시트
| 크기 | 높이: 가변, 너비: 100% |
| 모서리 반지름 | 8dp, 8dp, 0, 0 |
| 배경 | #FFFFFF |
| 안쪽 여백 | 왼쪽: 24dp, 오른쪽: 24dp, 상단: 32dp, 하단: 24dp |
| 고도 | 8dp |
가로 모드
가로 모드에서는 하단 시트가 세로 모드보다 넓지만 그 밖에는 동일한 디자인 사양 및 기능을 따릅니다.

| 하단 시트 | 너비: 최대 500dp, 안쪽 패딩: 24dp |
| 제목 | 세로 모드와 동일 |
| 메시지 | 세로 모드와 동일 |
| 버튼 | 높이: 36, 너비: 컨테이너에 맞게 조정 |
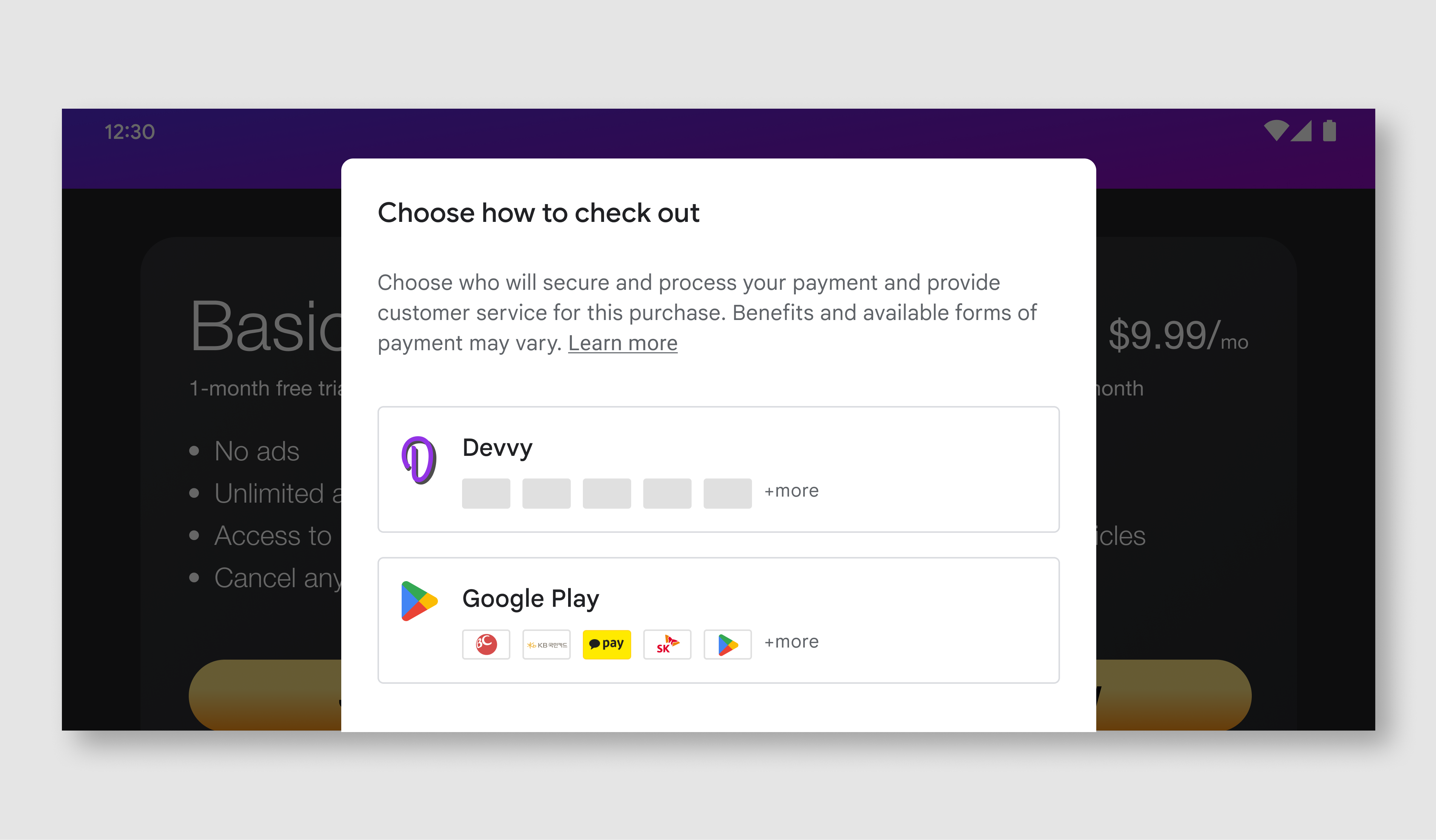
결제 서비스 선택 화면
결제 서비스 선택 화면에는 구매를 완료할 수 있는 2가지 결제 옵션이 표시됩니다. 이용자가 충분한 정보를 바탕으로 결정을 내릴 수 있도록 각 결제 서비스 옵션에서 사용 가능한 결제 수단을 표시합니다. 이용자가 선택한 이후 해당 결제 서비스를 통해 구매를 완료하도록 합니다.
정보 화면 표시 시점
이미 정보 화면이 표시된 적이 있는 이용자의 경우, 구매를 시작하기 위해 명시적인 행동을 취한 직후 결제 서비스 선택 화면이 표시되어야 합니다.
표시 방법
결제 서비스 선택 화면은 모달 하단 시트에 표시되어야 하며 정보 화면과 동일한 사양을 따라야 합니다.
동등한 시각적 표현
개발자 제공 인앱 결제 서비스와 Google Play 결제 서비스의 버튼이 공정하고 평등하게 표시되어야 합니다. 여기에는 동일한 버튼 크기, 텍스트 크기/스타일, 탭 타겟, 아이콘 크기가 포함되나 이에 국한되지 않습니다. 이 가이드라인에 정의되지 않은 텍스트, 이미지, 스타일 변경사항을 추가하지 마세요.
예시: '지금 시작하기' 버튼을 탭하면 결제 서비스 선택 화면이 트리거됩니다.

디자인 사양
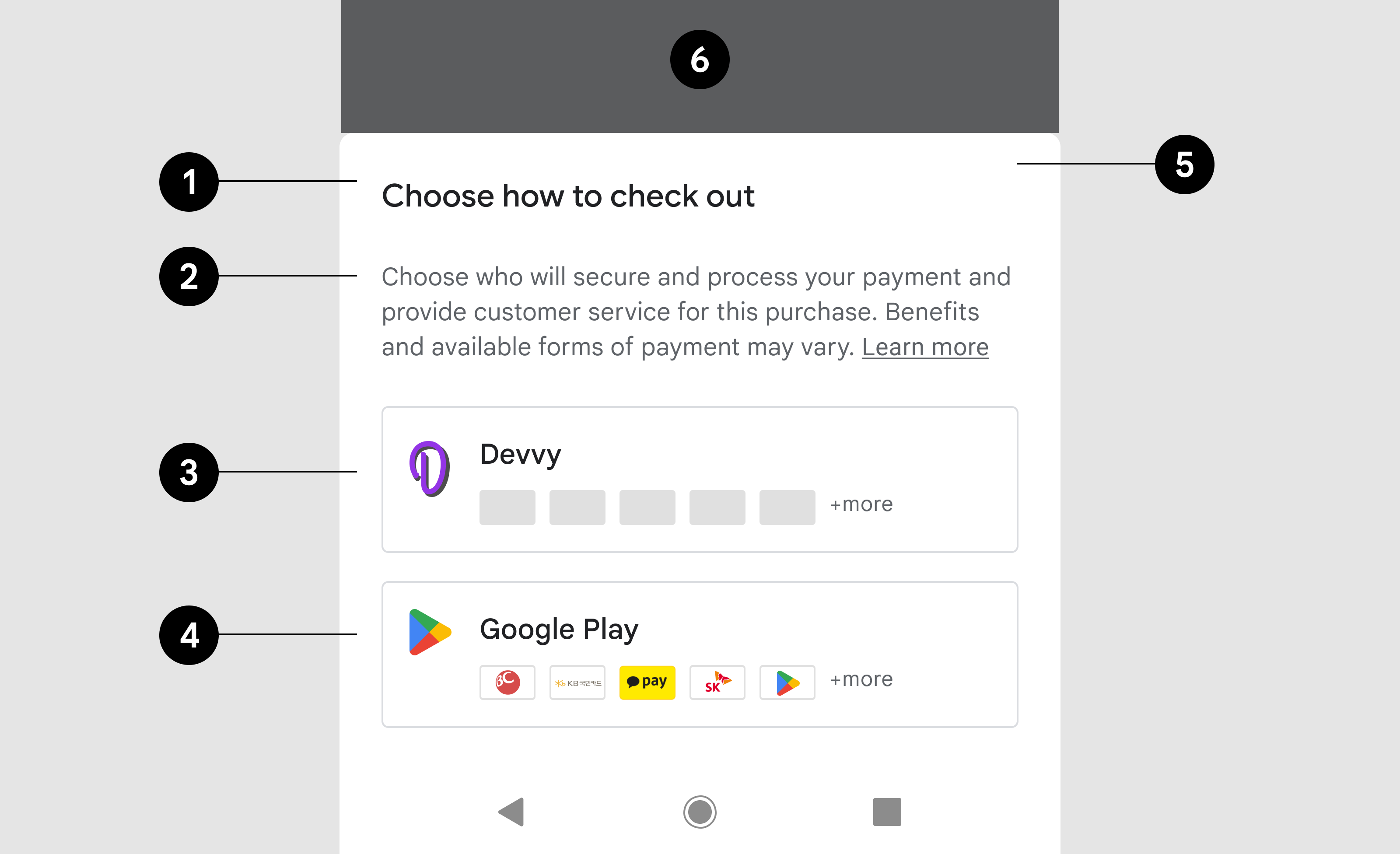
결제 서비스 선택 화면에는 제목, 설명, 개발자 버튼, Google Play 버튼의 4가지 구성요소가 있습니다. 모든 구성요소를 사용해야 하며, 이 가이드라인에 정의된 텍스트 및 UI 요소를 정확히 포함해야 합니다. 이 화면에는 추가 텍스트 또는 이미지를 포함하면 안 됩니다. 개발자가 소유한 다른 화면에는 추가 텍스트 또는 이미지를 자유롭게 포함해도 됩니다.
아래의 링크에서 Google Play 및 결제 아이콘의 이미지 애셋을 제공합니다.
예시: 세로 모드에서는 하단 시트가 전체 화면 너비의 100%를 차지해야 합니다.

- 제목
- 설명
- 개발자 버튼
- Google Play 버튼
- 하단 시트
- 배경 스크림
제목
| 텍스트 | 결제 방법 선택 |
| 글꼴 | Roboto(모든 글꼴에 적용) |
| 글꼴 크기 | 18sp |
| 글꼴 색상 | #202124 |
설명
| 텍스트 | 결제를 보호하고 처리하며 고객 서비스를 제공할 주체를 선택하세요. 혜택 및 사용 가능한 결제 수단이 다를 수 있습니다. |
| 글꼴 크기 | 14sp |
| 글꼴 색상 | #5F6368 |
| 텍스트 링크 | 자세히 알아보기 |
| 도착 페이지 링크 | 링크 |
| 글꼴 크기 | 14sp |
| 장식 | 밑줄 |
| 글꼴 색상 | #5F6368 |
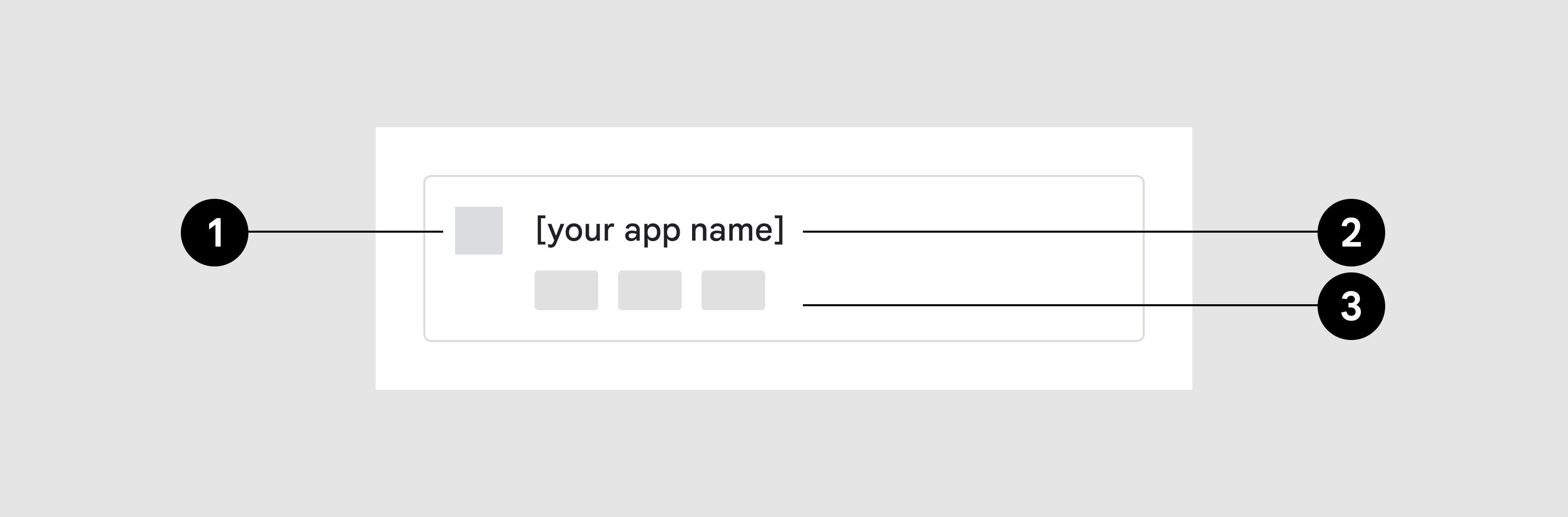
개발자 버튼

- 앱 아이콘
- 앱 이름
- 결제 수단 아이콘

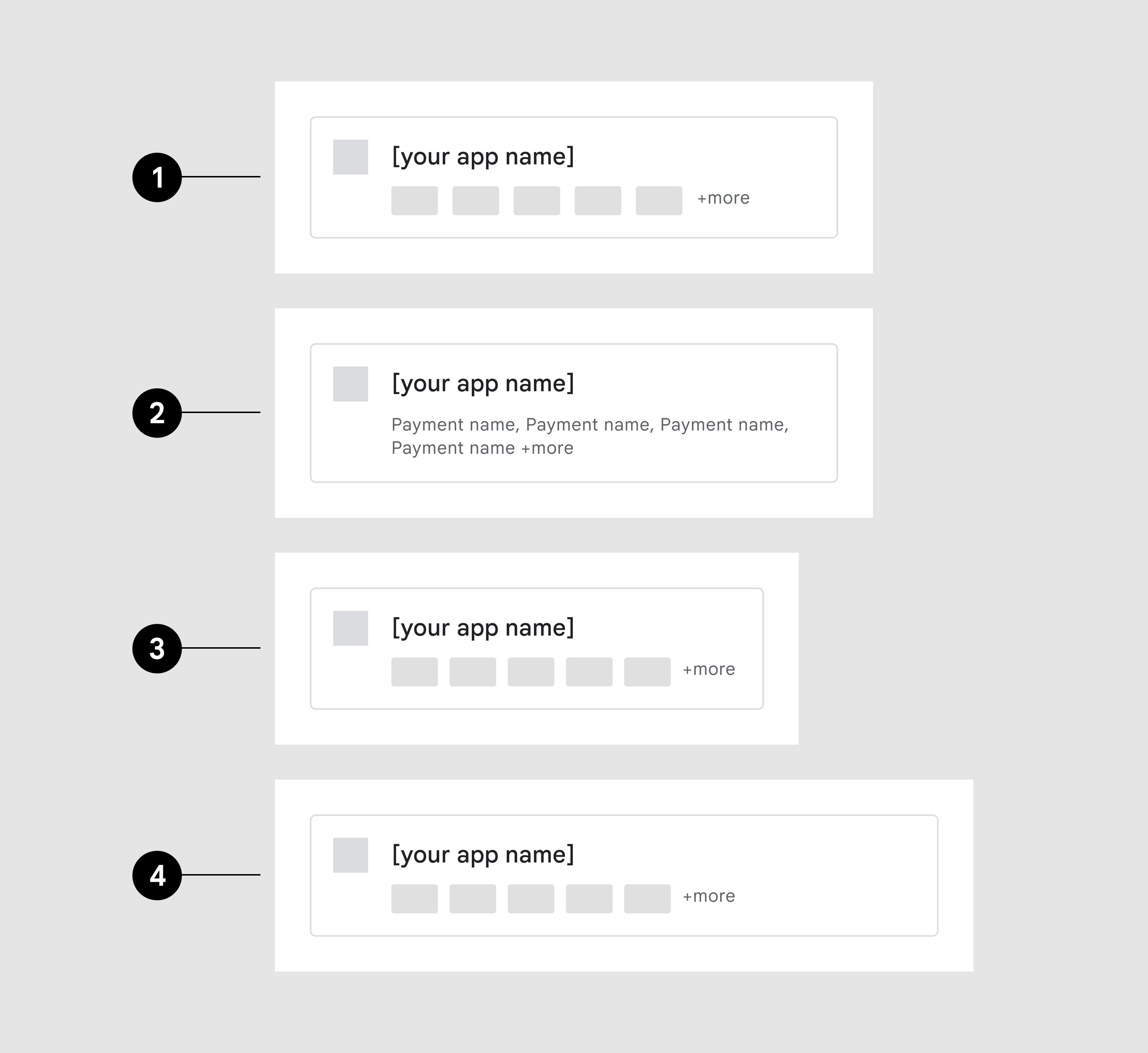
- 최대 결제 수단 아이콘 수
- 아이콘 대신 결제 수단 이름으로 표시
- 너비 360dp
- 너비 480dp
결제 수단 아이콘
화면 너비에 맞게 조정
버튼 컨테이너
| 윤곽선 | 1pt, #DADCE0 |
| 모서리 반지름 | 4dp |
| 안쪽 여백 | 16dp, 16dp, 16dp, 16dp, |
앱 아이콘
| 크기 | 높이: 24dp, 너비: 가변 |
제목
| 텍스트 | {앱 이름} |
| 글꼴 크기 | 14sp |
| 글꼴 색상 | #202124 |
결제 수단
| 크기 | 32dp X 20dp |
| 모서리 반지름 | 2 |
| 수량 | 최대 5개, 6개 이상인 경우 추가 표시기 표시 |
| 추가 표시기 | + 더보기(좁은 화면에서는 다음 줄로 래핑) |
| 글꼴 크기 | 12sp |
| 글꼴 색상 | #5F6368 |
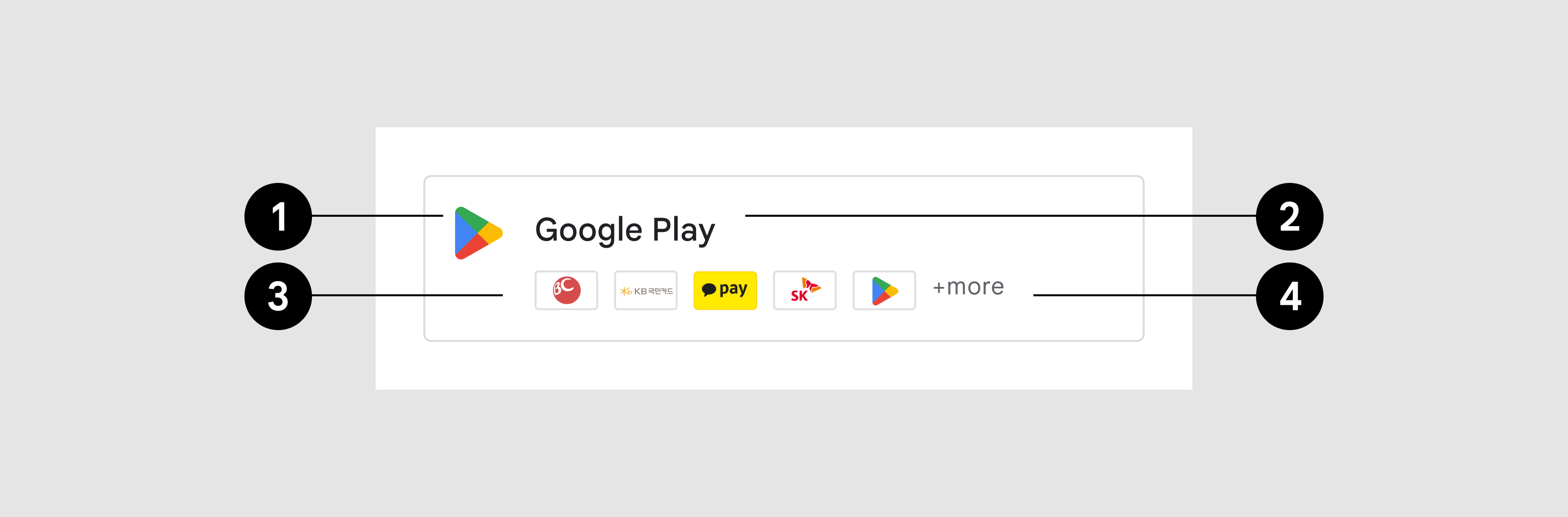
Google Play 버튼

- 아이콘
- 제목
- 허용되는 결제 수단
- 추가 표시기
버튼 컨테이너
| 윤곽선 | 1pt, #DADCE0 |
| 모서리 반지름 | 4dp |
| 안쪽 여백 | 16dp, 16dp, 16dp, 16dp, |
앱 아이콘
| 이미지 애셋 | Google Play 프리즘 |
| 크기 | 24dp X 24dp |
제목
| 텍스트 | Google Play |
| 글꼴 크기 | 14sp |
| 글꼴 색상 | #202124 |
결제 수단
| 이미지 애셋 | 링크 |
| 추가 표시기 | + 더보기 |
| 글꼴 크기 | 12sp |
| 글꼴 색상 | #5F6368 |
가로 모드
예: 가로 모드에서는 하단 시트가 세로 모드보다 넓지만 그 밖에는 동일한 디자인 사양 및 기능을 따릅니다.

| 하단 시트 | 너비: 최대 500dp, 안쪽 패딩: 24dp |
| 제목 | 세로 모드와 동일 |
| 메시지 | 세로 모드와 동일 |
| 버튼 | 세로 모드와 동일 |
