Widget'lar, kullanıcının ana ekranını özelleştirmek için önemli bir bileşendir. Kullanıcılar genellikle widget'ları kullanarak tek bir dokunuşla bir uygulamanın kritik kullanıcı yolculuğunu tamamlayabilir veya önemli güncellemelerin hızlı bir özetini alabilir. Kullanıcılar, widget'ları kişisel tercihlerine göre de özelleştirebilir.
Widget uyumluluğu kontrol listeleri
Widget kalitesi, kullanıcıların uygulamanızın içeriği ve özellikleriyle etkileşimini etkiler. Uyumluluk kontrol listeleri, widget'ınızın kalitesini değerlendirmenize yardımcı olacak kriterleri tanımlar. Katmanlar şunları içerir:
3. Katman: Düşük kalite
Bu widget'lar minimum kalite standardını karşılamıyor ve kötü bir kullanıcı deneyimi sunuyor. Standart düzen, renk, keşif ve içerik ölçütlerini karşılamayan widget'lar düşük kaliteli olarak kabul edilir.
2. Katman - Standart
Bu widget'lar faydalı ve kullanılabilir olup kaliteli bir deneyim sunar.Standart olarak kabul edilebilmesi için widget'ın aşağıdaki tüm düzen, renk, keşif ve içerik ölçütlerini karşılaması gerekir.
1. Katman - Farklılaştırılmış
Bu widget'lar, kişiselleştirilmiş ana ekran deneyimleri sunan ve kullanıcıların benzersiz ve verimli ana ekranlar oluşturmasına yardımcı olan örnek widget'lardır.
3. KATMAN
Düşük kaliteli widget özellikleri
Widget'ınız aşağıdakilerden biriyle tanımlanabiliyorsa düşük kaliteli olarak kabul edilir:
| Kategori | ID | Açıklama |
|---|---|---|
| Düzen | WL-1 | Widget, ana ekrana bırakıldığında başlatıcı ızgarası tarafından belirlenen sınırları doldurmuyor. |
| WL-1.1 | Widget, ızgaranın en az 2 karşıt kenarına dokunmuyor. Başka bir deyişle, şeklin kenarları ızgaranın en az 2 kenarına dokunduğu sürece widget'ların tümü dikdörtgen olmak zorunda değildir ve özel şekillere sahip olabilirler. |
|
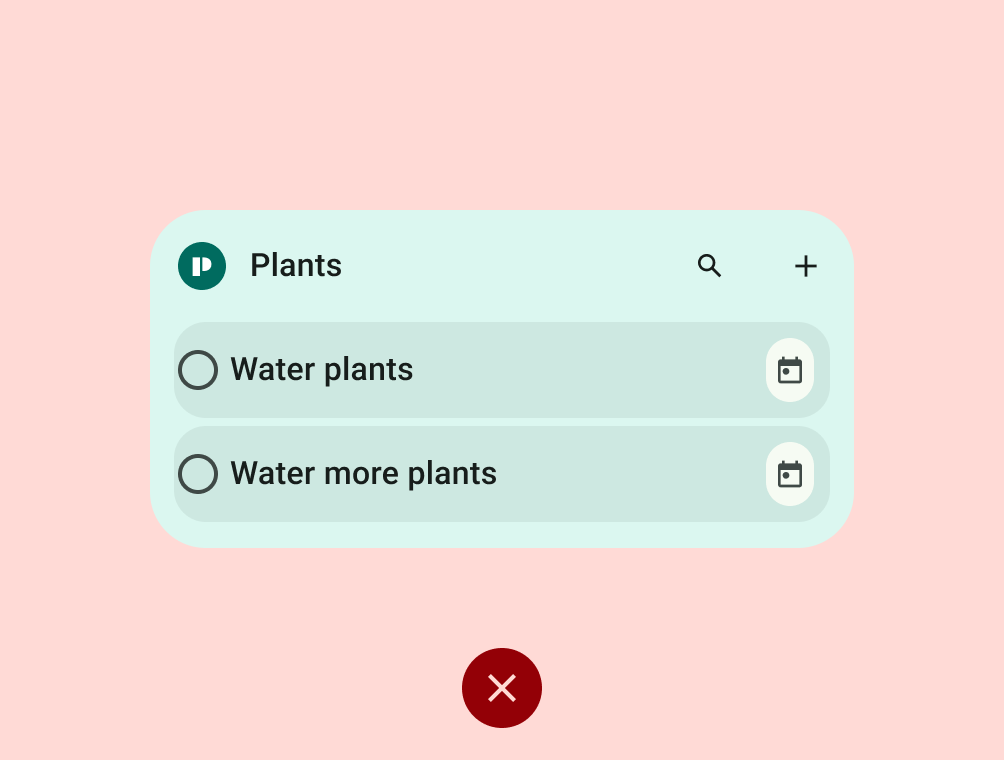
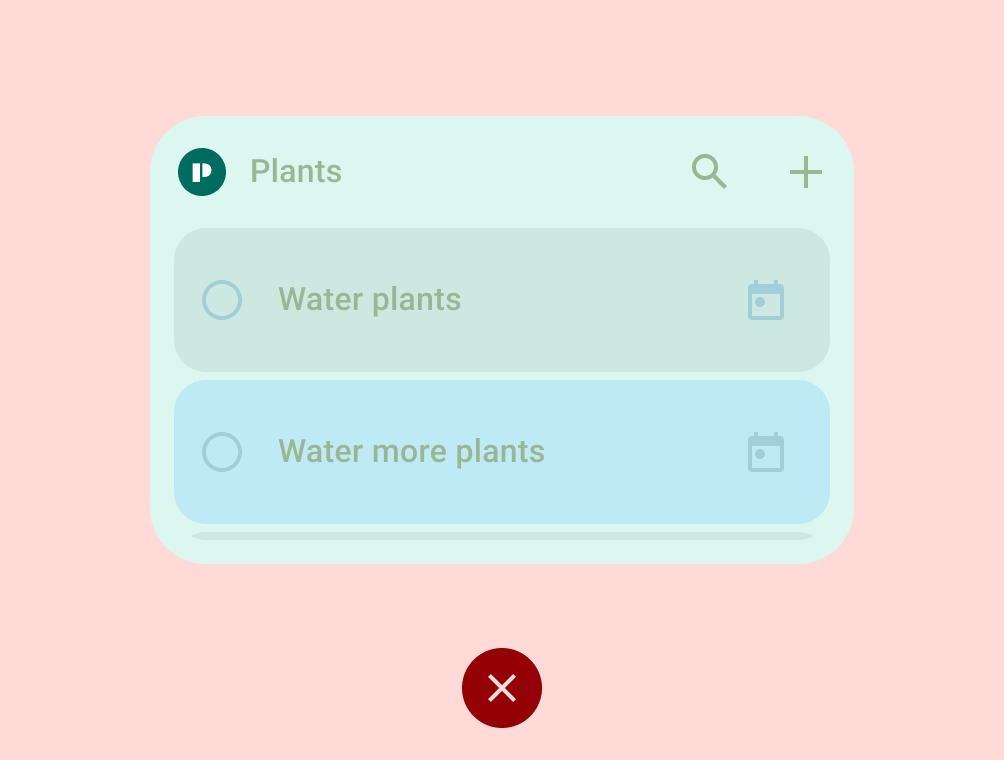
| Renk | WC-3 | Widget metni ve simge düğmeler, erişilebilirlik şartlarını karşılayacak yeterli renk kontrastı oranına sahip değil. |
| Discovery | WD-4.2 | Widget adı, widget tasarımına dahil edilmez. |
| WD-4.3 | Widget'ın önizleme resmi yok. |
|
| İçerik | WT-3 | Widget içeriği sürekli olarak eski veya zamanında sunulmuyor. |
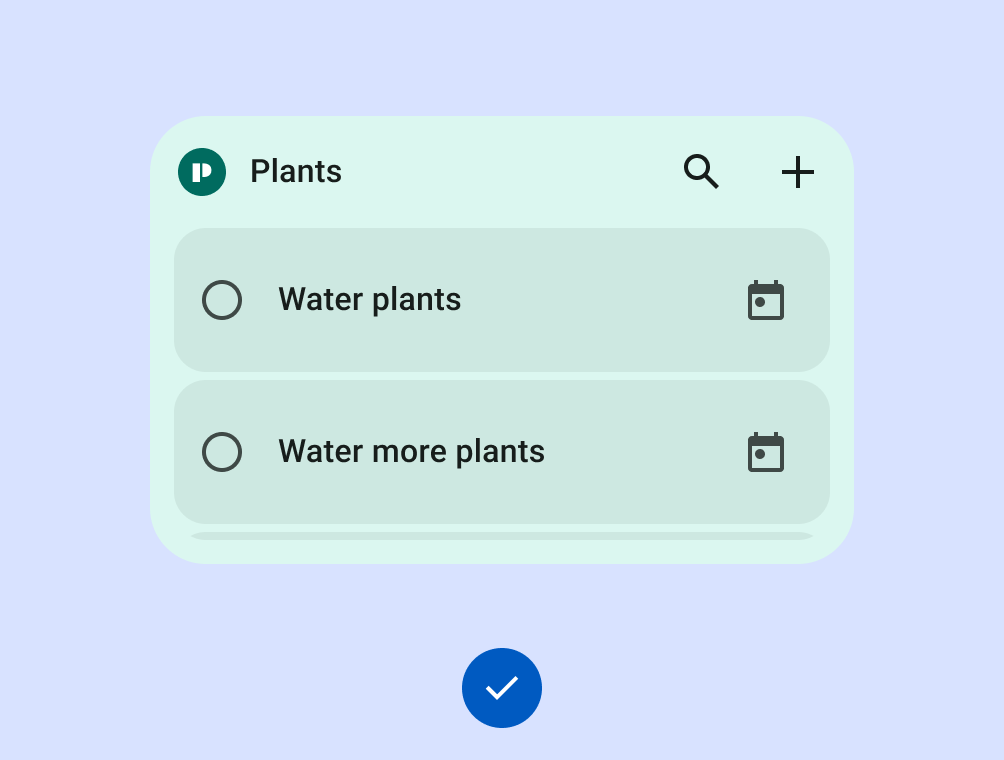
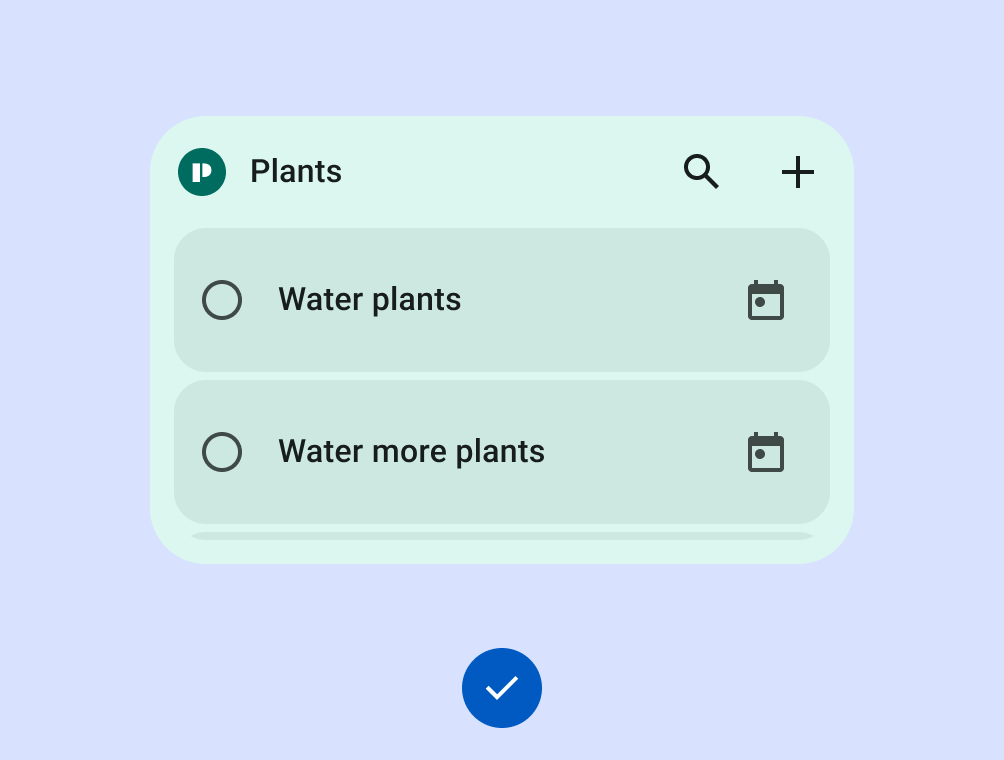
| WT-3.1 | Kullanıcı, widget'tan bir işlemi tamamladıktan sonra widget güncellenmiyor. |
|
| WT-3.2 | Kullanıcı uygulamada ilgili bir işlemi tamamladıktan sonra widget güncellenmiyor. |
|
| WT-4 | Widget kullanıcı arayüzü çalışmıyor veya içerik kırpılmış. |
2. KATMAN
Standart widget gereksinimleri
Bu temel kalite standardını karşılayan widget'lar standart olarak kabul edilir ancak öne çıkarılacak veya önerilecek vitrin widget'ları olarak kabul edilmez.
| Kategori | ID | Açıklama |
|---|---|---|
| Düzen | WL-1 | Widget, dikey veya yatay eksende diğer ana ekran öğeleriyle düzgün şekilde hizalanıyor ve gereksiz yer kaplamıyor. |
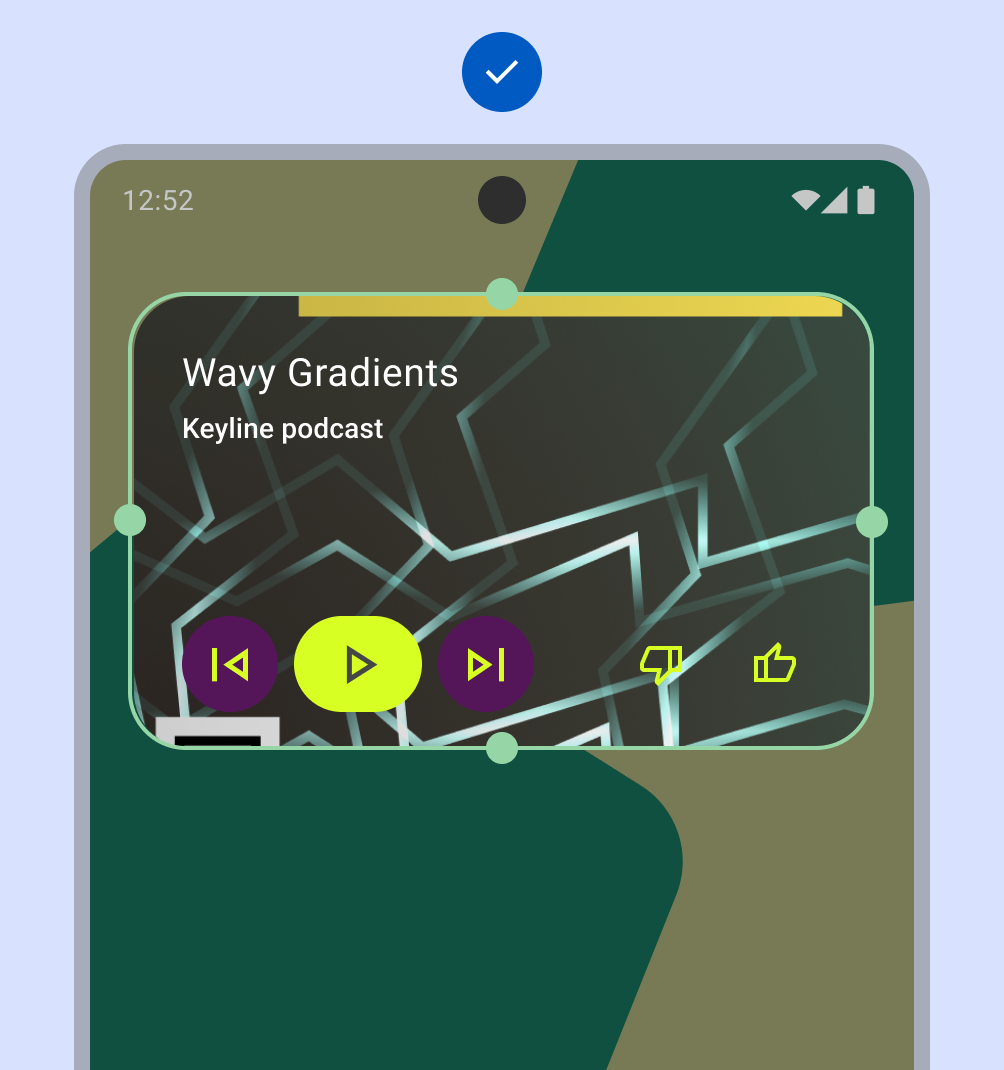
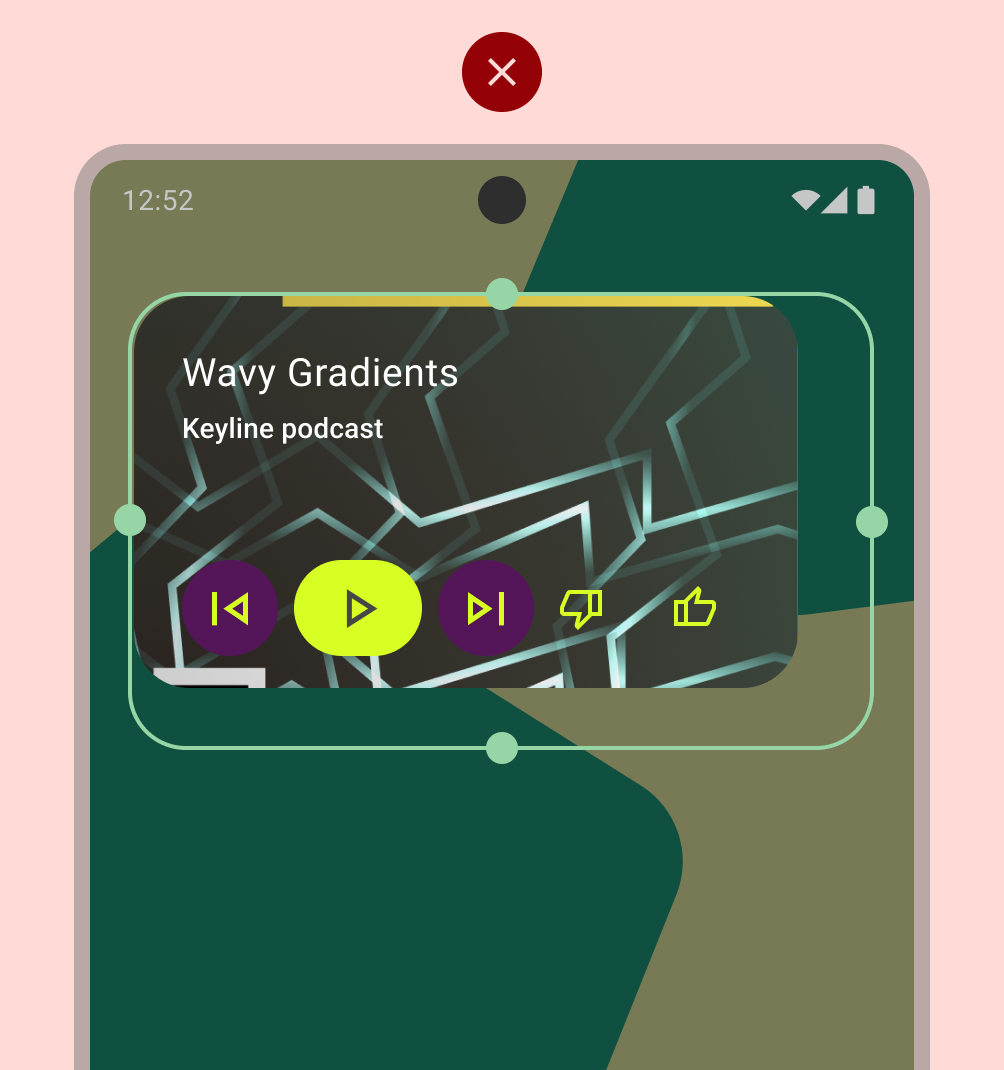
| WL-1.2 | Tüm şekiller, ızgaranın sınırlarının en az 2 zıt kenarına dokunmalıdır. |
|
| WL-4 | Yeniden boyutlandırılabilirse widget'ların uygun bir minimum ve maksimum boyutu olmalıdır. |
|
| WL-4.1 | Widget'ı yeniden boyutlandırmak yalnızca boş alan ekliyorsa maksimum boyut ayarlanmalıdır. |
|
| WL-4.2 | Widget'ınızın minimum boyutu yine de değer sunmalı ve dokunma hedefi koşullarını (48x48) karşılamalıdır. |
|
| Discovery | WD-4 | Widget'ın, widget seçicide doğru önizlemeleri olmalıdır (statik öğe). |
| İçerik | WT-1 | Sıfır ve boş durumlar kasıtlıdır. Bu durumlarda, widget'ın değeri gösterilir ve/veya widget yüklendiğinde ancak kullanıcı henüz oturum açmadığında harekete geçirici mesaj sağlanır. |
| WT-2 | Verilerin kullanıcı arayüzünden daha sık yenilenmesi bekleniyorsa widget, kullanıcıların içeriği manuel olarak yenilemesine olanak tanır. |

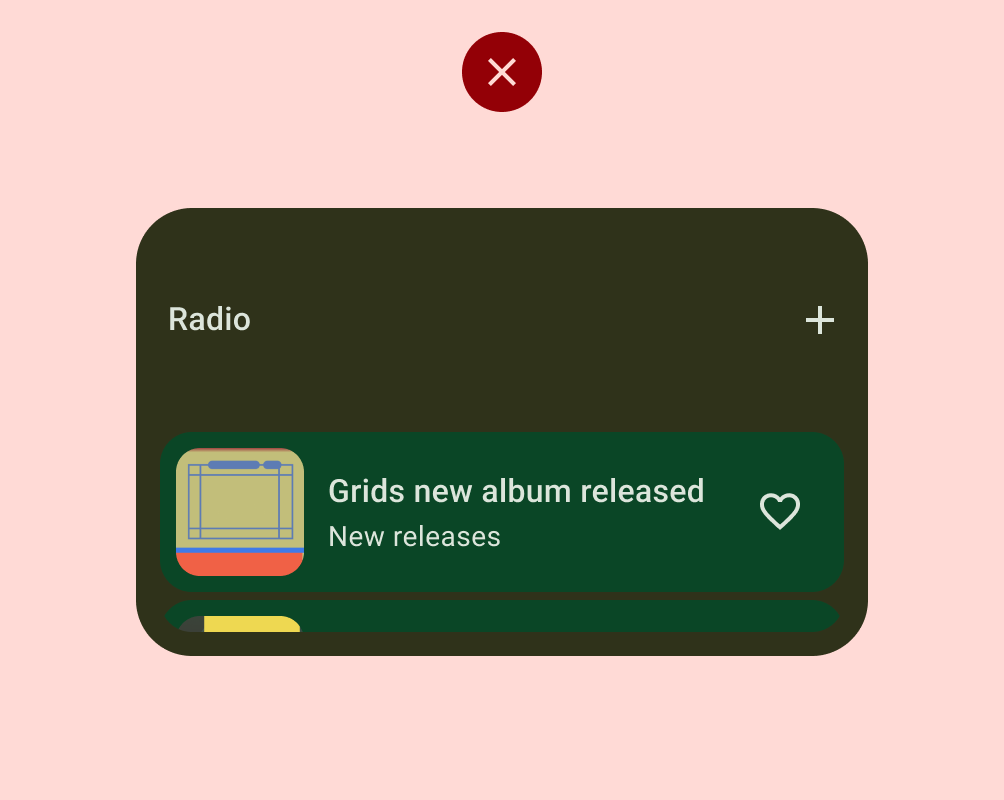
Yapılması gerekenler

Yapılmaması gerekenler:

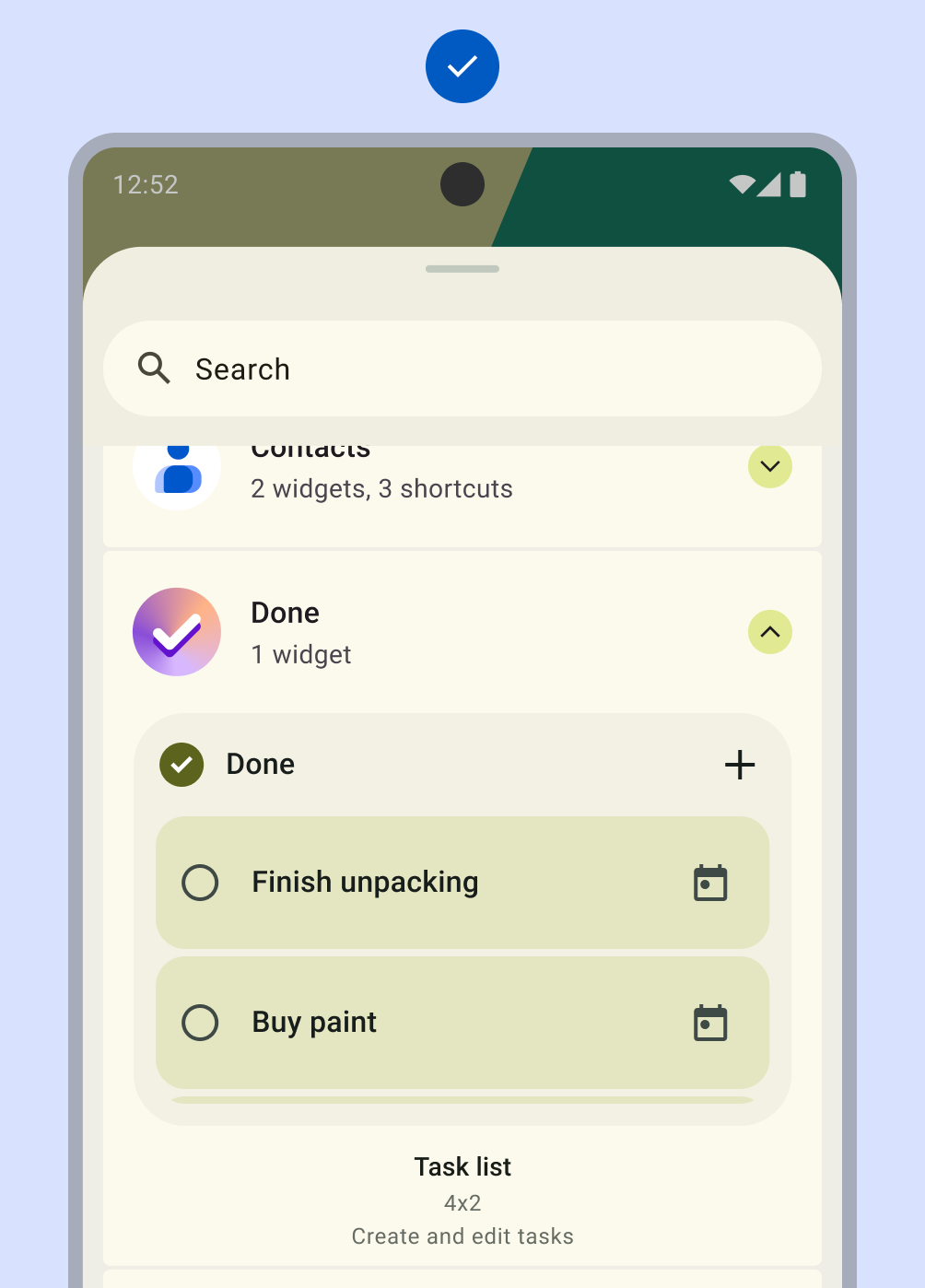
Yapılması gerekenler

Yapılmaması gerekenler:
1. KATMAN
Farklı widget'larla ilgili şartlar
Bu widget'lar, ana ekranın premium düzeyde özelleştirilmesini destekler ve kullanıcılara önerilip geliştiricilere en iyi uygulama olarak sunulur. Farklılaştırılmış widget'lar, kahraman deneyimleri sunar ve Android tarafından ekosisteme ilham vermek ve ekosistemi canlandırmak için kullanılır. Farklı düzen, renk, keşif ve içerik ölçütlerinin tümünü karşılamalıdır.
| Kategori | ID | Açıklama |
|---|---|---|
| Düzen | WL-1 | Widget, dikey veya yatay eksende ana ekrandaki diğer öğelerle düzgün şekilde hizalanıyor ve gereksiz yer kaplamıyor. |
| WL-1.1 | Tüm dikdörtgen widget'lar, ızgaranın sınırlarının dört kenarına da DEĞMELİDİR. Tüm özel şekilli widget'lar, kare ızgaranın sınırlarının 4 kenarına da DOKUNMALIDIR. Boyut 4x1 ise ve bir arama çubuğu içeriyorsa yalnızca 2 kenara dokunulmasına izin verilir. |
|
| WL-2 | Widget, aşağıdaki boyutlardan en az birine göre yeniden boyutlandırılabilir: 2x2, 4x1, 4x2. |
|
| WL-3 | Widget başlığı tutarlı bir şekilde kullanılır ve uygulanır.
|
|
| Renk | WC-1 | Widget, cihaz veya uygulama bağlamına göre renk temalarını destekler. |
| WC-2 | Widget, açık ve koyu mod paletlerini destekler. |
|
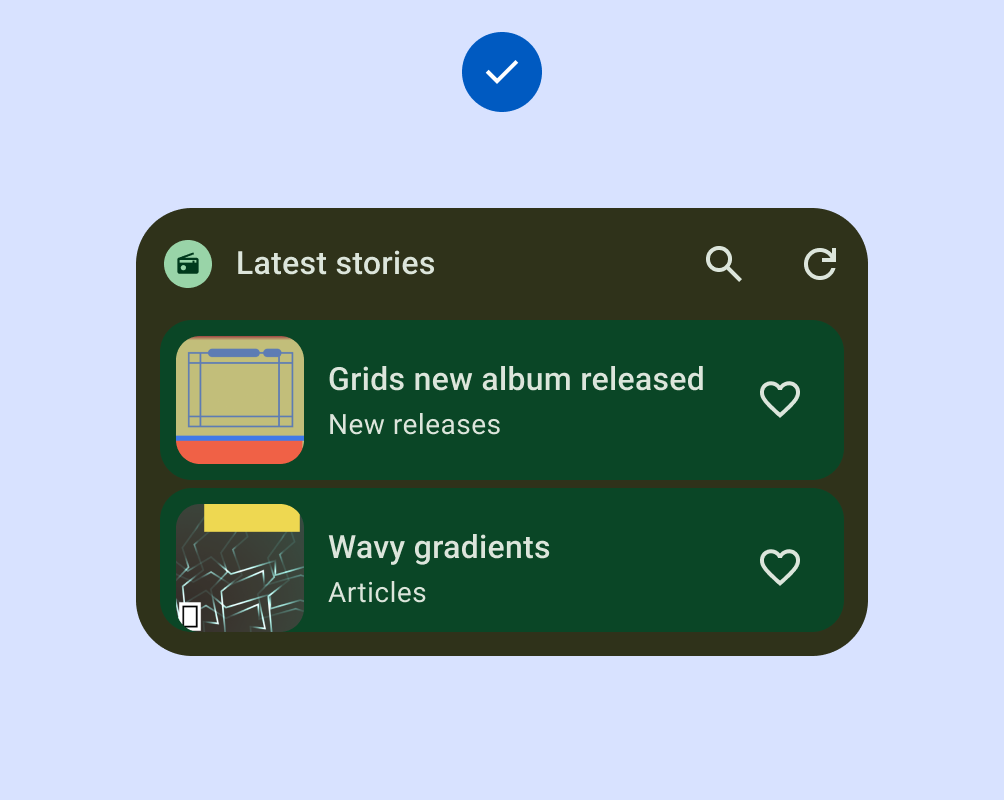
| Discovery | WD-1 | Önizleme, kullanıcı içeriği içeriyor ve/veya bir sistem teması uyguluyor. |
| WD-4.4 | Widget'ın, kullanıcıların widget'ın değerini anlamasına yardımcı olan bir açıklaması var. |
|
| WD-4.5 | Widget adı açıklayıcıdır ve uygulamanın diğer widget'larından farklıdır. |
|
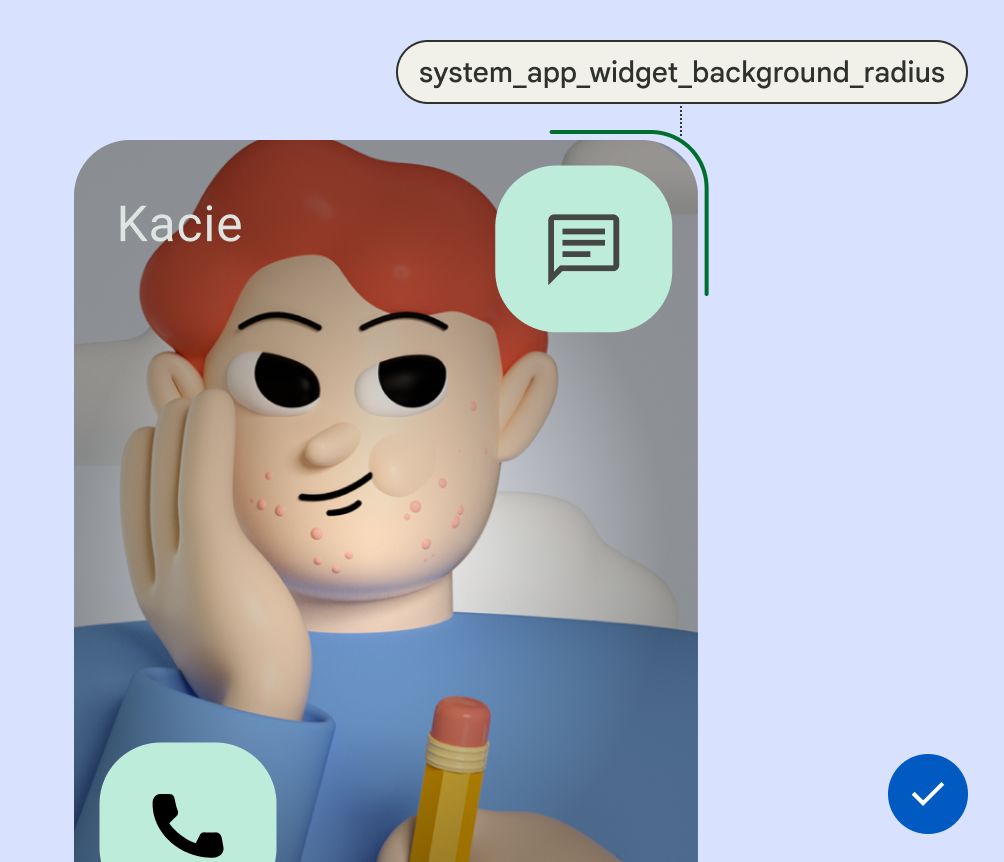
| Sistem Tutarlılığı | WS-2 | Dikdörtgen widget'lar, sistem tarafından sağlanan köşe yarıçapını (OEM'ye özel) kullanmalıdır. |
| WS-3 | Widget, yükleme durumu spesifikasyonunu kullanıyor. |
|
| WS-4 | Widget, özel widget ayarları giriş noktası yerine sistem yapılandırmasını kullanıyor. |
|
| WS-5 | Widget, uygulamaya widget'tan girerken/çıkarken sistem başlatma geçişini kullanır. |

Yapılması gerekenler

Yapılmaması gerekenler:

Yapılması gerekenler

Yapılmaması gerekenler:

Yapılması gerekenler

Yapılmaması gerekenler:

Yapılması gerekenler