Pakiet Jetpack XR SDK zawiera wszystkie narzędzia i biblioteki potrzebne do tworzenia wciągających i rozszerzonych środowisk na urządzenia z Androidem XR.
Tworzenie w pełni immersyjnych projektów
Kieruj reklamy na urządzenia o wysokiej wierności dźwięku, takie jak gogle XR i przewodowe okulary XR. Korzystaj z nowoczesnych narzędzi do tworzenia aplikacji na Androida, takich jak Kotlin i Compose, a także narzędzi starszej generacji, takich jak Java i widoki. Możesz przestrzennie rozmieszczać elementy interfejsu, wczytywać i renderować modele 3D oraz semantycznie rozumieć świat rzeczywisty.
Jeśli masz już aplikację na Androida na urządzenia mobilne lub duże ekrany, pakiet SDK Jetpack XR nadaje jej nowy wymiar, przestrzenizując istniejące układy i wzbogacając ją o modele 3D oraz wciągające środowiska. Nasze rekomendacje dotyczące przestrzennego dostosowania istniejącej aplikacji na Androida znajdziesz w wytycznych dotyczących jakości.
Tworzenie rozszerzonych i przydatnych funkcji
Kieruj reklamy na lekkie i stylowe okulary z AI. Korzystaj z nowoczesnych narzędzi do tworzenia aplikacji na Androida, takich jak Kotlin i Jetpack Compose Glimmer. Korzystaj z interfejsów API, które ułatwiają wyświetlanie aplikacji z telefonu na okularach AI.
Korzystanie z bibliotek Jetpack
Biblioteki Jetpack XR SDK to kompleksowy zestaw narzędzi do tworzenia bogatych, wciągających treści, lekkich treści rozszerzonych i wszystkiego pomiędzy nimi. Pakiety SDK Jetpack XR obejmują te biblioteki:
- Jetpack Compose na potrzeby XR: deklaratywne tworzenie przestrzennych układów interfejsu, które wykorzystują możliwości przestrzenne Androida XR.
- Material Design na potrzeby XR: twórz aplikacje z komponentów i układów Material, które dostosowują się do XR.
- Jetpack SceneCore: twórz i modyfikuj wykres sceny Androida XR za pomocą treści 3D.
- ARCore w Jetpack XR: umieszczaj treści cyfrowe w świecie rzeczywistym dzięki funkcjom percepcji.
- Jetpack Compose Glimmer: zestaw narzędzi interfejsu do tworzenia rozszerzonych aplikacji na Androida XR, zoptymalizowany pod kątem wyświetlania na okularach AI.
- Jetpack Projected: interfejsy API, które ułatwiają wyświetlanie aplikacji z telefonu na okularach AI.
Programowanie interfejsów API w wersji przedpremierowej dla programistów
Biblioteki Jetpack XR SDK są częścią wersji przedpremierowej Androida XR dla programistów, a te interfejsy API są nadal w trakcie opracowywania. Informacje o znanych problemach znajdziesz w informacjach o wersji biblioteki:
- Informacje o wersji Jetpack Compose na XR
- Informacje o wersji ARCore dla Jetpack XR
- Informacje o wersji Jetpack SceneCore
- Informacje o wersji środowiska wykonawczego XR
- Informacje o wersji Jetpack Compose Glimmer
- Informacje o wersji Jetpack Projected
Jeśli napotkasz problem, którego nie ma na żadnej z tych list, zgłoś błąd lub prześlij opinię.
Jetpack Compose na potrzeby XR
Odpowiednie urządzenia XR: gogle XR, przewodowe okulary XR
Dzięki Jetpack Compose na potrzeby XR możesz używać znanych koncepcji Compose, takich jak wiersze i kolumny, do tworzenia przestrzennych układów interfejsu w XR. Możesz przenieść istniejącą aplikację 2D do XR lub utworzyć nową aplikację XR od zera.
Ta biblioteka zawiera komponenty Subspace, takie jak panele przestrzenne i orbiterzy, które umożliwiają umieszczanie istniejącego interfejsu opartego na komponentach lub widokach 2D w układzie przestrzennym.
Szczegółowe wskazówki znajdziesz w artykule Tworzenie interfejsu za pomocą Jetpack Compose na potrzeby XR.

Compose for XR wprowadza komponent Volume subspace, który umożliwia umieszczanie elementów SceneCore, takich jak modele 3D, względem interfejsu.
Dowiedz się, jak przestrzennie dostosować istniejącą aplikację na Androida, lub zapoznaj się z dokumentacją interfejsu API, aby uzyskać więcej szczegółowych informacji.
Material Design w przypadku XR
Odpowiednie urządzenia XR: gogle XR, przewodowe okulary XR
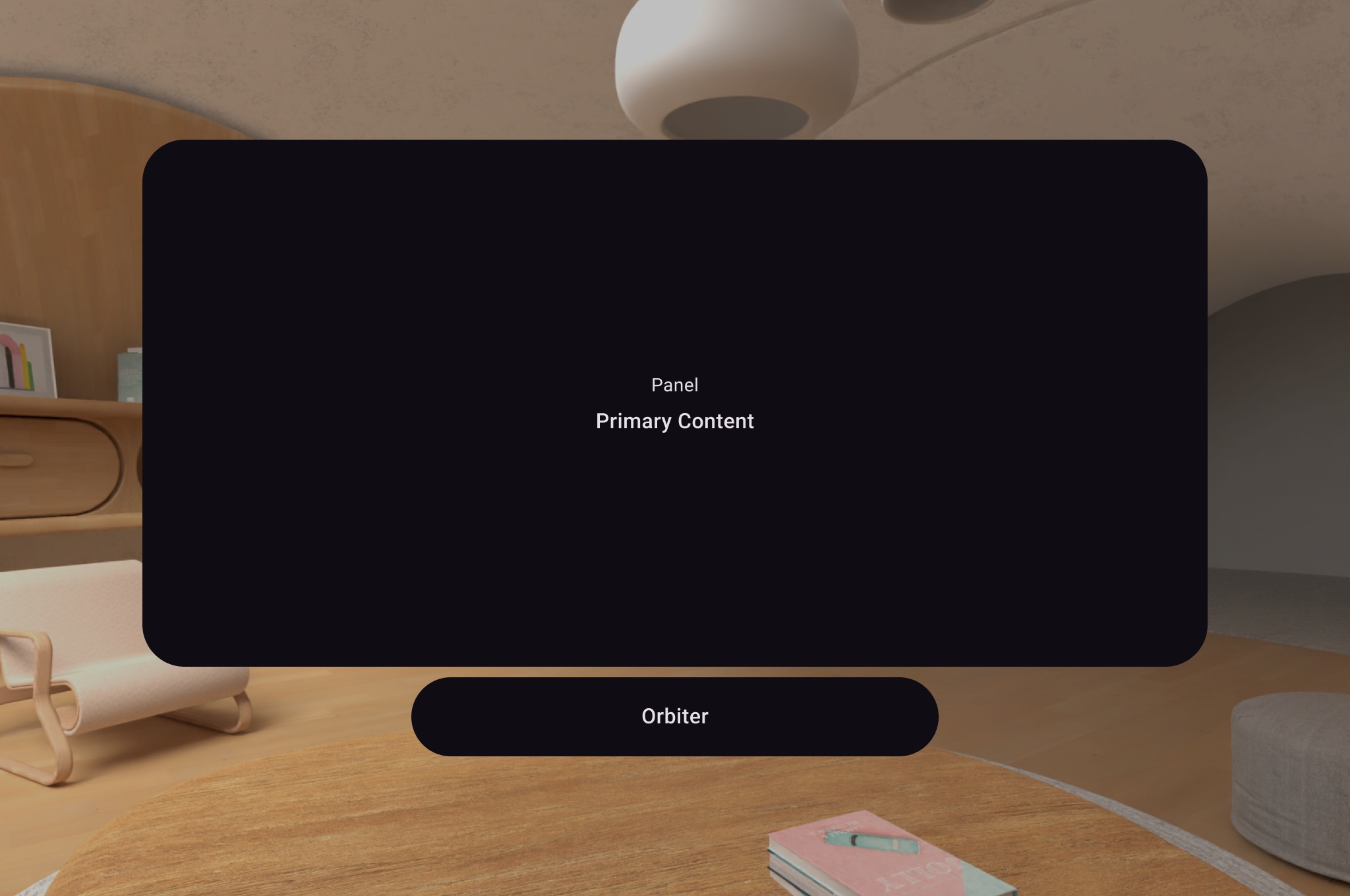
Material Design udostępnia komponenty i układy, które można dostosować do XR. Jeśli na przykład tworzysz aplikację z układami adaptacyjnymi i aktualizujesz zależność do najnowszej wersji alfa za pomocą otoki EnableXrComponentOverrides, każdy panel jest umieszczany w SpatialPanel, a pasek nawigacyjny – w Orbiter. Więcej informacji o wdrażaniu Material Design na potrzeby XR
Jetpack SceneCore
Odpowiednie urządzenia XR: gogle XR, przewodowe okulary XR
Biblioteka Jetpack SceneCore umożliwia umieszczanie i aranżowanie treści 3D zdefiniowanych przez obiekty względem siebie i otoczenia. Dzięki SceneCore możesz:
- Ustaw środowiska przestrzenne
- Tworzenie instancji
PanelEntity - Umieszczanie i animowanie modeli 3D
- Określanie źródeł dźwięku przestrzennego
- Dodawanie komponentów do obiektów, które umożliwiają ich przesuwanie, zmianę rozmiaru i zakotwiczenie w rzeczywistym świecie
Biblioteka Jetpack SceneCore obsługuje też przestrzenne aplikacje utworzone przy użyciu widoków. Więcej informacji znajdziesz w naszym przewodniku po pracy z widokami.
Więcej informacji znajdziesz w dokumentacji interfejsu API.
ARCore w Jetpack XR
Odpowiednie urządzenia XR: gogle XR, przewodowe okulary XR, okulary AI
Biblioteka ARCore for Jetpack XR, inspirowana istniejącą biblioteką ARCore, umożliwia łączenie treści cyfrowych z rzeczywistym światem. Ta biblioteka obejmuje śledzenie ruchu, trwałe punkty zakotwiczenia, testowanie trafień i identyfikację płaszczyzn z etykietowaniem semantycznym (np. podłoga, ściany i blaty). Ta biblioteka korzysta z podstawowego stosu percepcji opartego na OpenXR, co zapewnia zgodność z szeroką gamą urządzeń i pomaga przygotować aplikacje na przyszłość.
Więcej informacji znajdziesz w artykule Korzystanie z ARCore w Jetpack XR.
Jetpack Compose Glimmer
Odpowiednie urządzenia XR: okulary AI
Jetpack Compose Glimmer to zestaw narzędzi interfejsu do tworzenia rozszerzonych środowisk XR na Androida, zoptymalizowany pod kątem wyświetlania na okularach AI. Twórz piękne, minimalistyczne i wygodne interfejsy urządzeń, które są noszone przez cały dzień.
- Zaprojektowane z myślą o czytelności i szybkim odczytywaniu informacji: w przeciwieństwie do telefonów główny ekran jest przezroczystym wyświetlaczem optycznym. Glimmer w Jetpack Compose zapewnia motywy dostosowane do okularów, uproszczone palety kolorów i typografię, dzięki czemu treści są łatwe do odczytania, szybko się przetwarzają i nie rozpraszają uwagi.
- Zoptymalizowane pod kątem interakcji charakterystycznych dla urządzeń do noszenia: zoptymalizowaliśmy modele interakcji pod kątem sposobu korzystania z okularów. Komponenty Glimmer w Jetpack Compose mają wyraźne stany zaznaczenia, takie jak zoptymalizowane kontury zamiast rozpraszających efektów falowania, i są przystosowane do obsługi typowych fizycznych danych wejściowych, takich jak kliknięcia, przesunięcia po ramce i oczywiście głos.
- Korzystaj ze znanych deklaratywnych wzorców interfejsu: ponieważ Jetpack Compose Glimmer jest w całości oparty na Jetpack Compose, możesz używać wszystkich znanych Ci już funkcji deklaratywnego tworzenia interfejsu w Androidzie. Oferujemy pełny zestaw podstawowych, gotowych funkcji Composable, takich jak Text, Icon, Button i specjalistyczne komponenty, np. TitleChip. Wszystkie są zoptymalizowane pod kątem środowiska okularów.

Jetpack Projected
Odpowiednie urządzenia XR: okulary AI
Gdy tworzysz aplikację na okulary AI, działa ona na urządzeniu hosta, takim jak telefon z Androidem, które wyświetla środowiska XR aplikacji. Jetpack Projected umożliwia komunikację tych urządzeń z Androidem z okularami AI, jeśli urządzenia te mają funkcje projekcji XR.
- Dostęp do sprzętu projektowanego urządzenia: kontekst urządzenia powiązany z projektowanym urządzeniem (okulary AI). Ten prognozowany kontekst zapewnia dostęp do sprzętu prognozowanego urządzenia, takiego jak aparat. Specjalne aktywności utworzone z myślą o wyświetlaniu na okularach AI działają już jako wyświetlany kontekst. Jeśli inna część aplikacji (np. aktywność na telefonie lub usługa) musi mieć dostęp do hardware okularów z AI, może uzyskać prognozowany kontekst.
- Uproszczone prośby o uprawnienia: okulary AI korzystają ze standardowego modelu uprawnień Androida z uprawnieniami specyficznymi dla okularów, o które trzeba poprosić przy uruchamianiu, zanim aplikacja uzyska dostęp do sprzętu urządzenia, np. kamery. Asystent uprawnień upraszcza mechanizmy próśb o uprawnienia na interfejsach telefonów i okularów AI, aby zapewnić spójne działanie.
- Sprawdź możliwości urządzenia i wyświetlacza: sprawdź, czy projektowane urządzenie ma wyświetlacz i w jakim jest stanie, aby wyświetlać obrazy. Dostosuj aplikację do możliwości urządzenia. Możesz na przykład podać więcej kontekstu audio, jeśli urządzenie nie ma wyświetlacza lub jest on wyłączony.
- Dostęp do działań kamery w aplikacji: aplikacja może mieć dostęp do działań użytkownika związanych z kamerą, np. włączania i wyłączania kamery w aplikacji do strumieniowania wideo.
OpenXR™ i logo OpenXR są znakami towarowymi należącymi do The Khronos Group Inc. i są zarejestrowane jako znaki towarowe w Chinach, Unii Europejskiej, Japonii i Wielkiej Brytanii.




