Material Design предоставляет компоненты и макеты, адаптируемые к XR. Используя существующую библиотеку Material 3 , компоненты и адаптивные макеты улучшены за счёт пространственного поведения пользовательского интерфейса.
Вы можете адаптировать текущую реализацию M3, добавив обёртку EnableXrComponentOverrides . Добавьте библиотеку XR Compose Material3 в зависимости вашего приложения.
Используйте EnableXrComponentOverrides для адаптации вашего существующего приложения
Весь интерфейс M3 Compose внутри оболочки EnableXrComponentOverrides будет адаптирован для устройств XR. Эта оболочка позволяет выбрать любые компоненты, которые вы хотите исключить из этого поведения.
Добавьте оболочку EnableXrComponentOverrides , чтобы адаптировать ваше приложение к Material Design для XR.
Навигационный рельс
Навигационная панель в любом макете Compose, включая NavigationSuiteScaffold , автоматически адаптируется к XR Orbiter. Подробнее см. в руководстве Material Design .

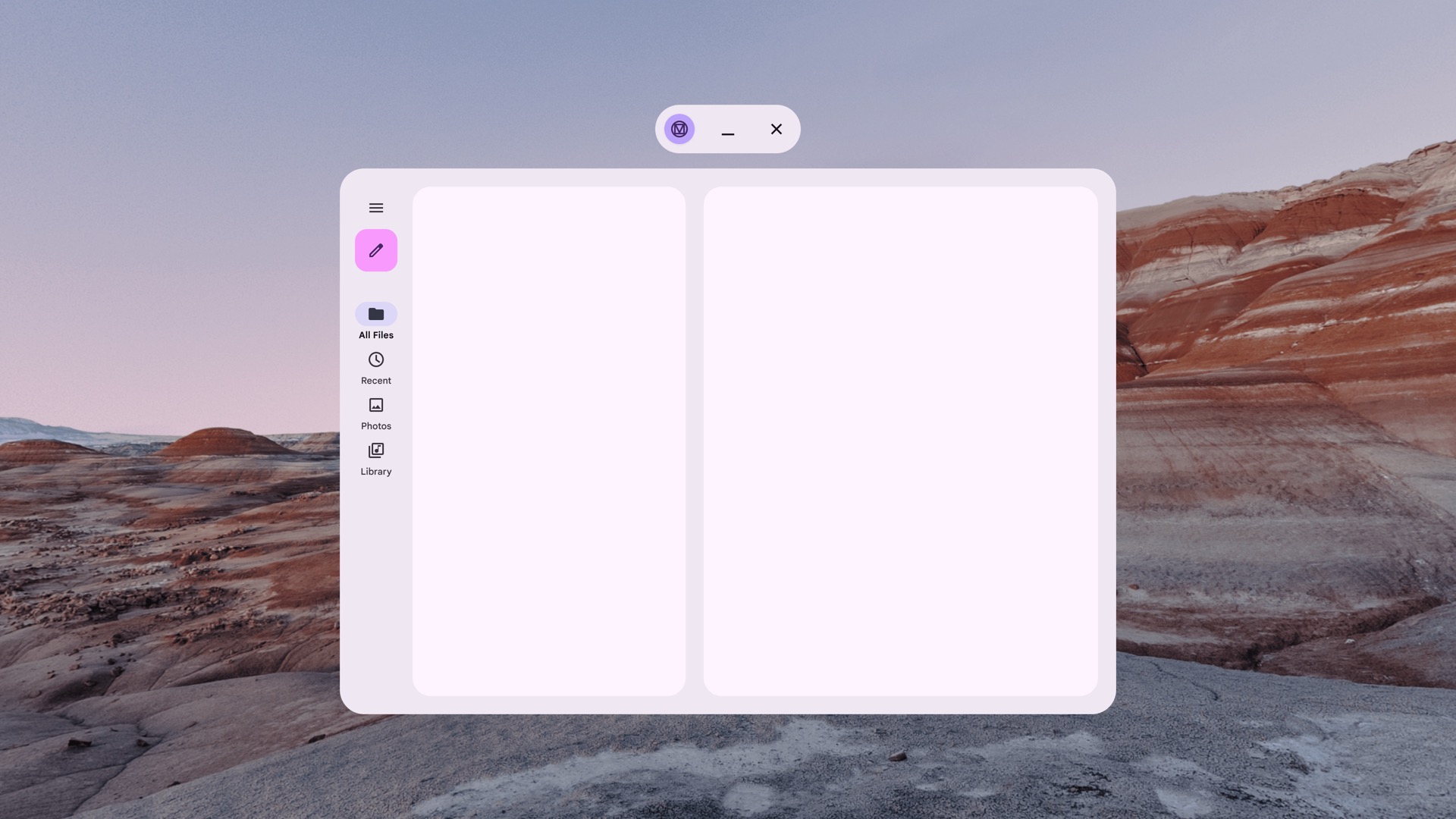
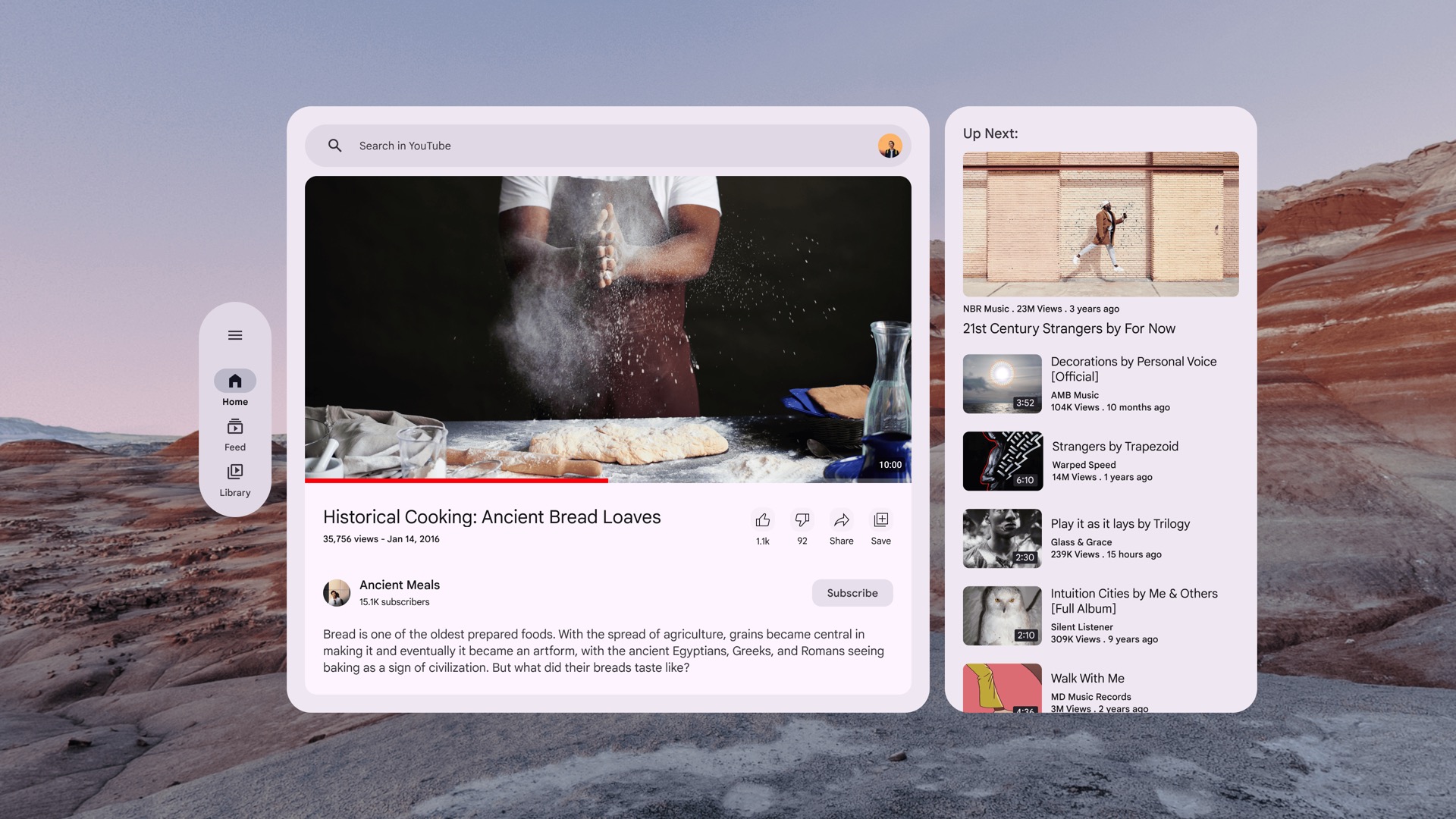
Непространственный навигационный рельс

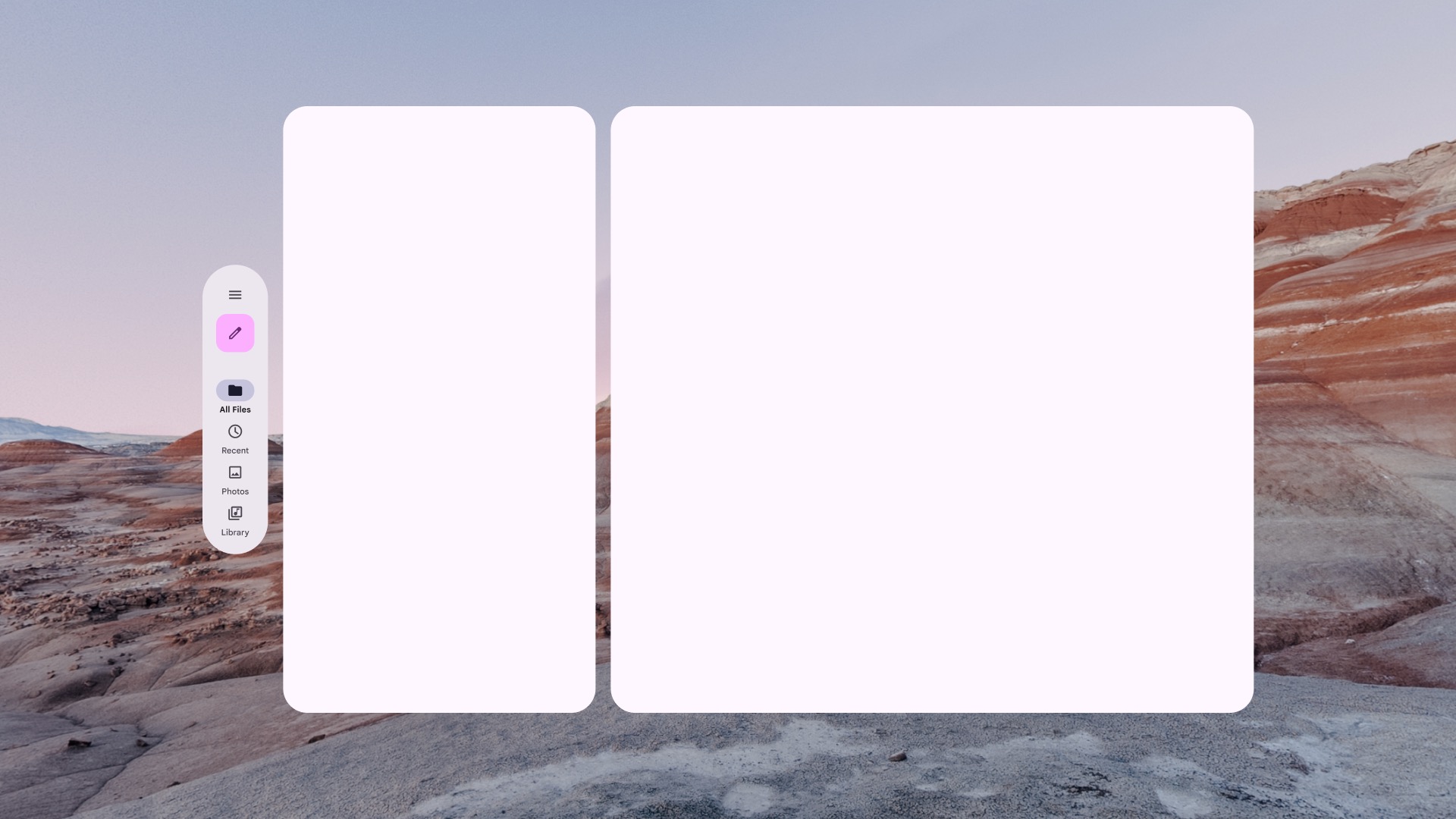
Пространственный (адаптированный к XR) навигационный рельс
Панель навигации
Панель навигации в любом макете Compose, включая NavigationSuiteScaffold , автоматически адаптируется к XR Orbiter. Подробнее см. в руководстве Material Design .

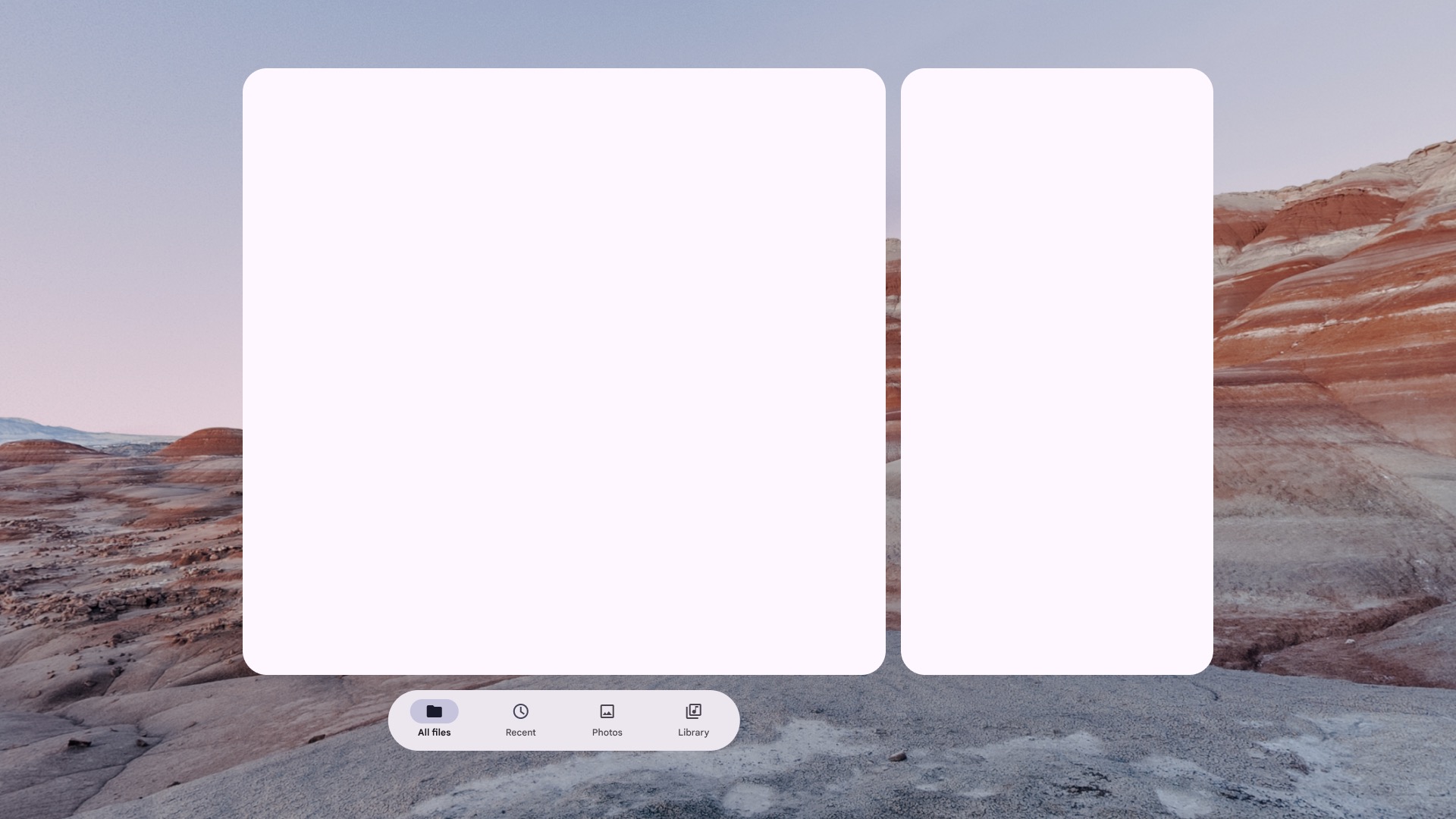
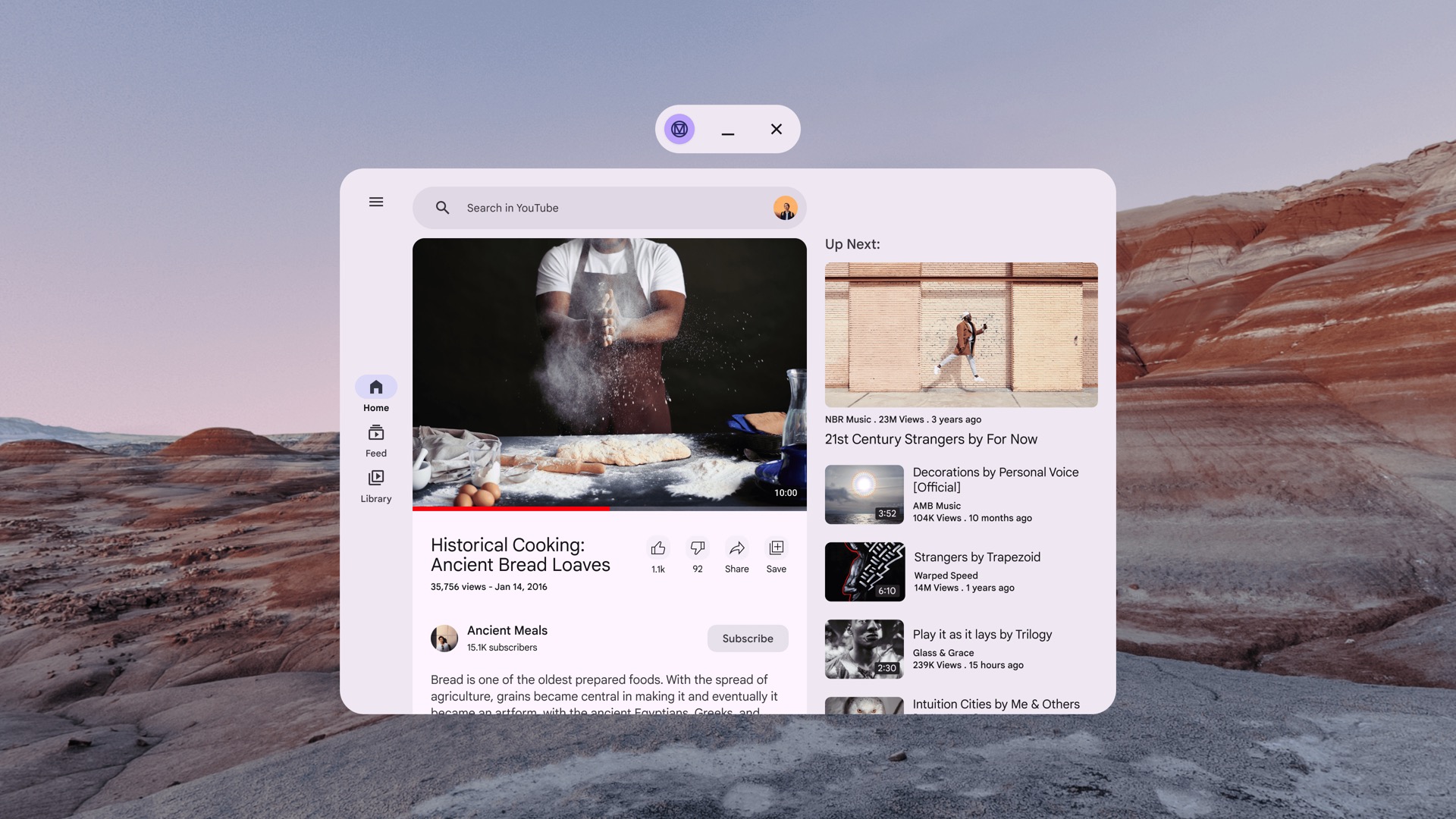
Непространственная навигационная панель

Пространственная (адаптированная к XR) панель навигации
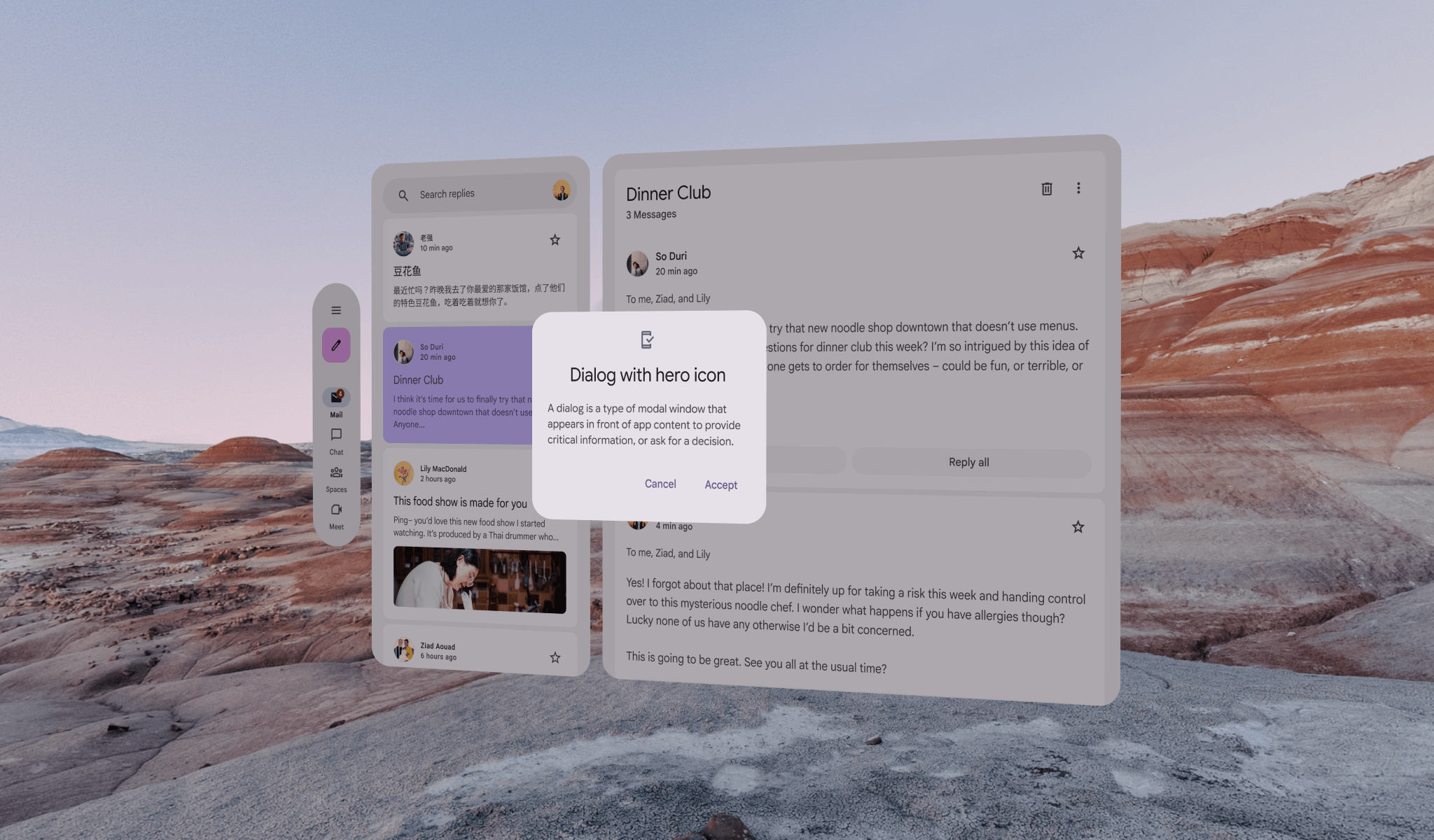
Диалоги
BasicAlertDialog адаптируется к XR, добавляя компоненту высоту.
Узнайте больше о диалогах и рекомендациях по адаптивному дизайну .

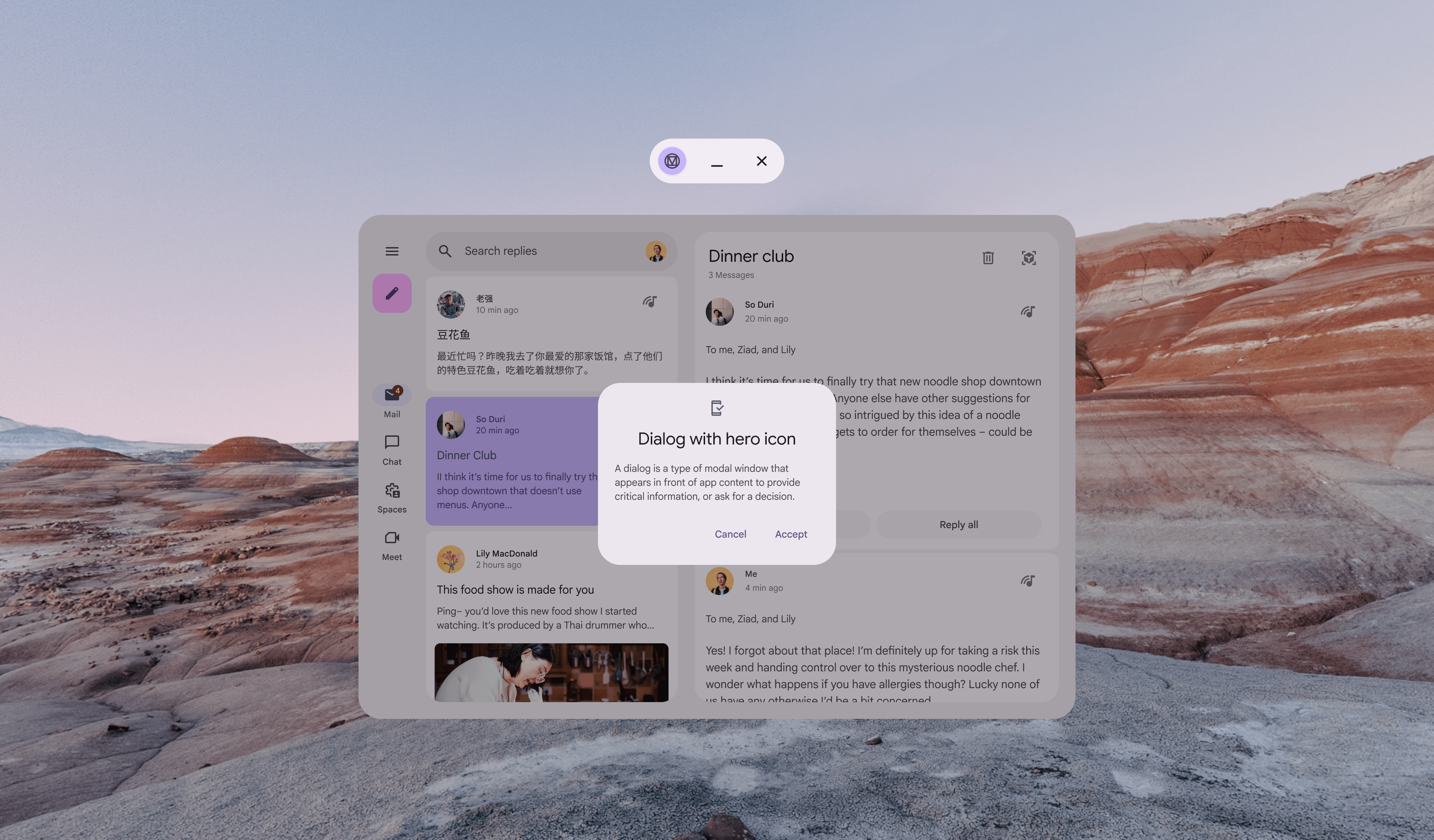
Непространственный диалог

Пространственный (адаптированный к XR) диалог
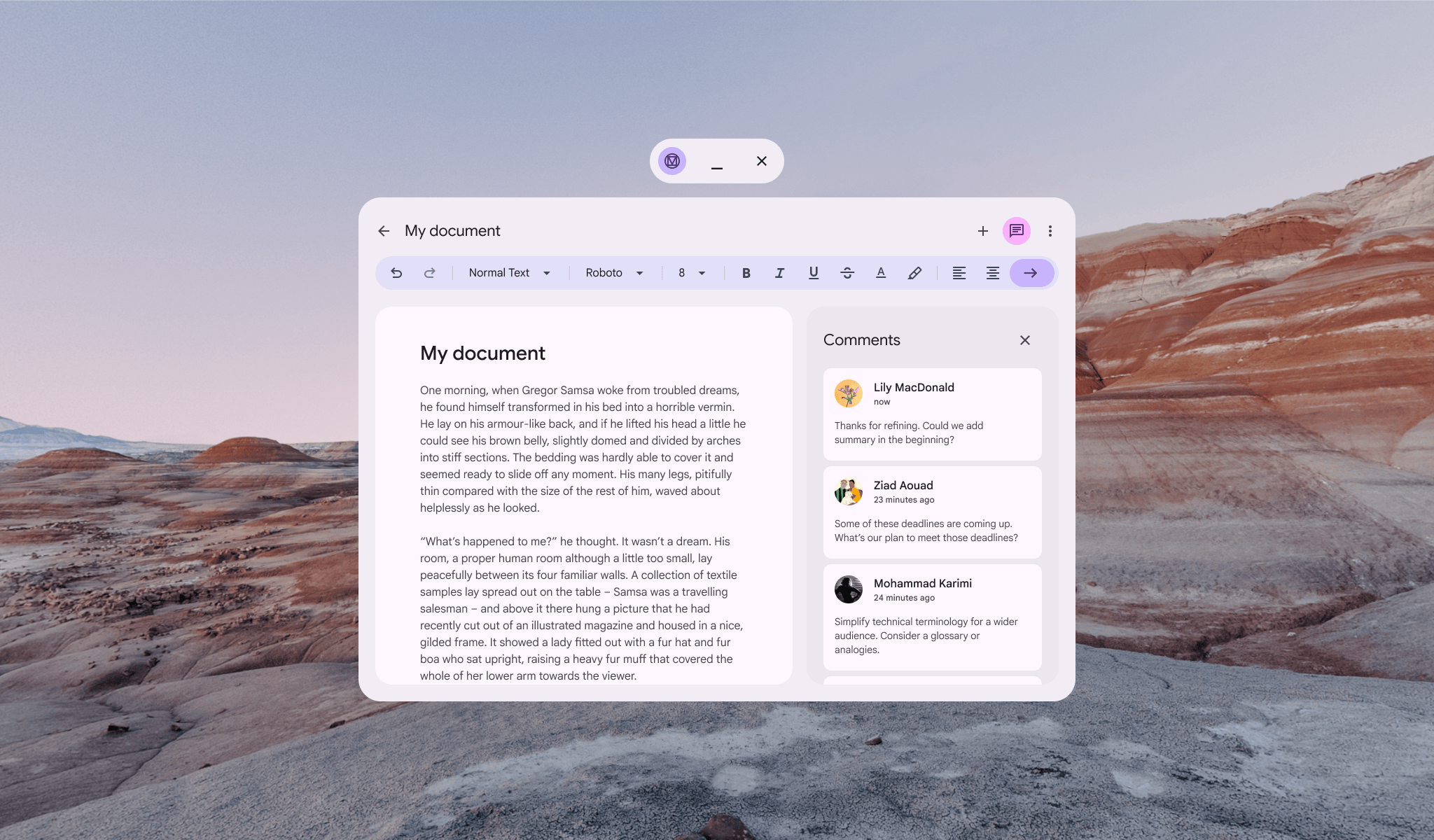
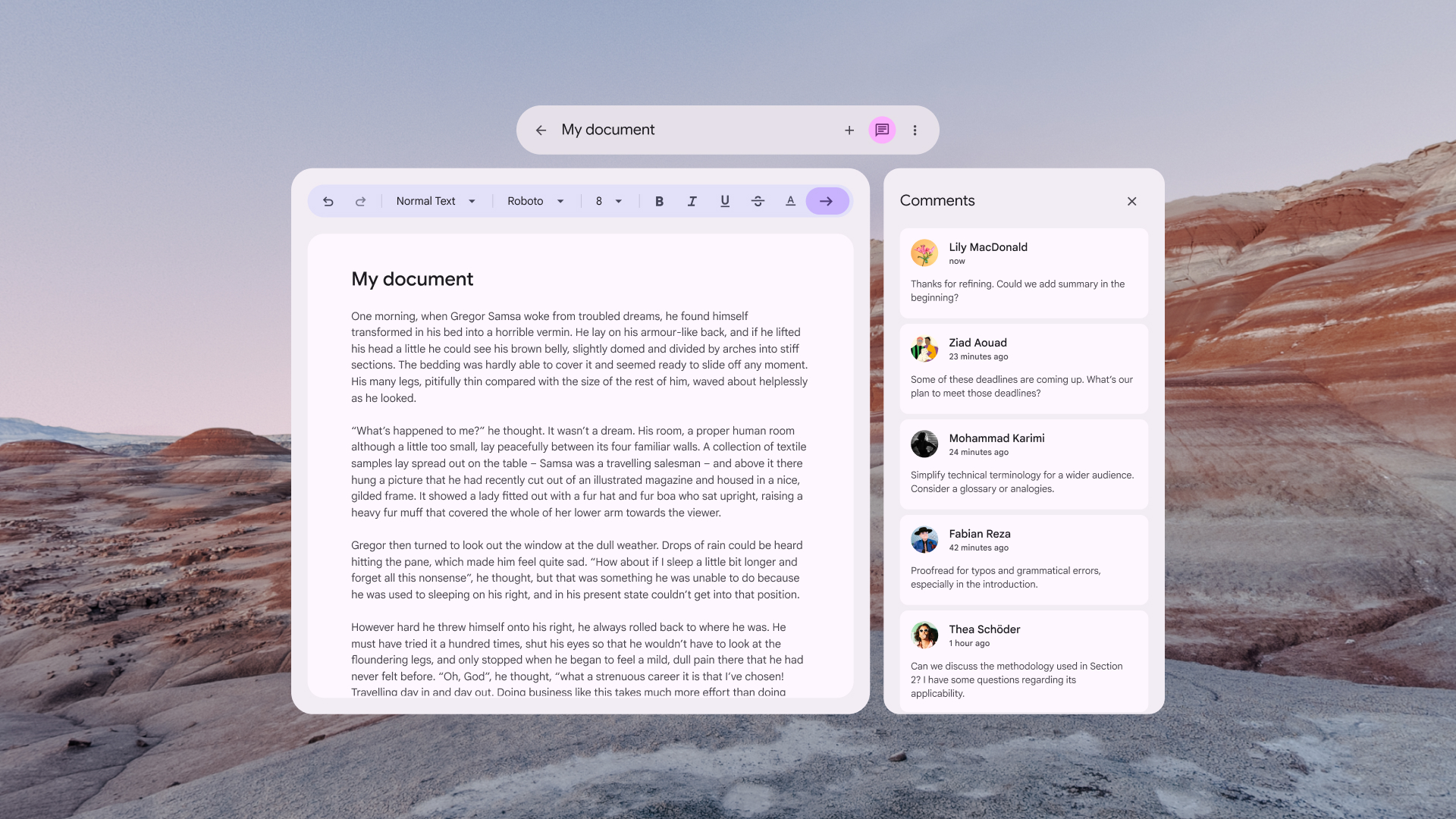
Верхние панели приложений
TopAppBar автоматически адаптируется к орбитальному аппарату XR.
Узнайте больше о лучших панелях приложений и рекомендациях по адаптивному дизайну .

Непространственная верхняя панель приложений

Пространственная (адаптированная к XR) верхняя панель приложений
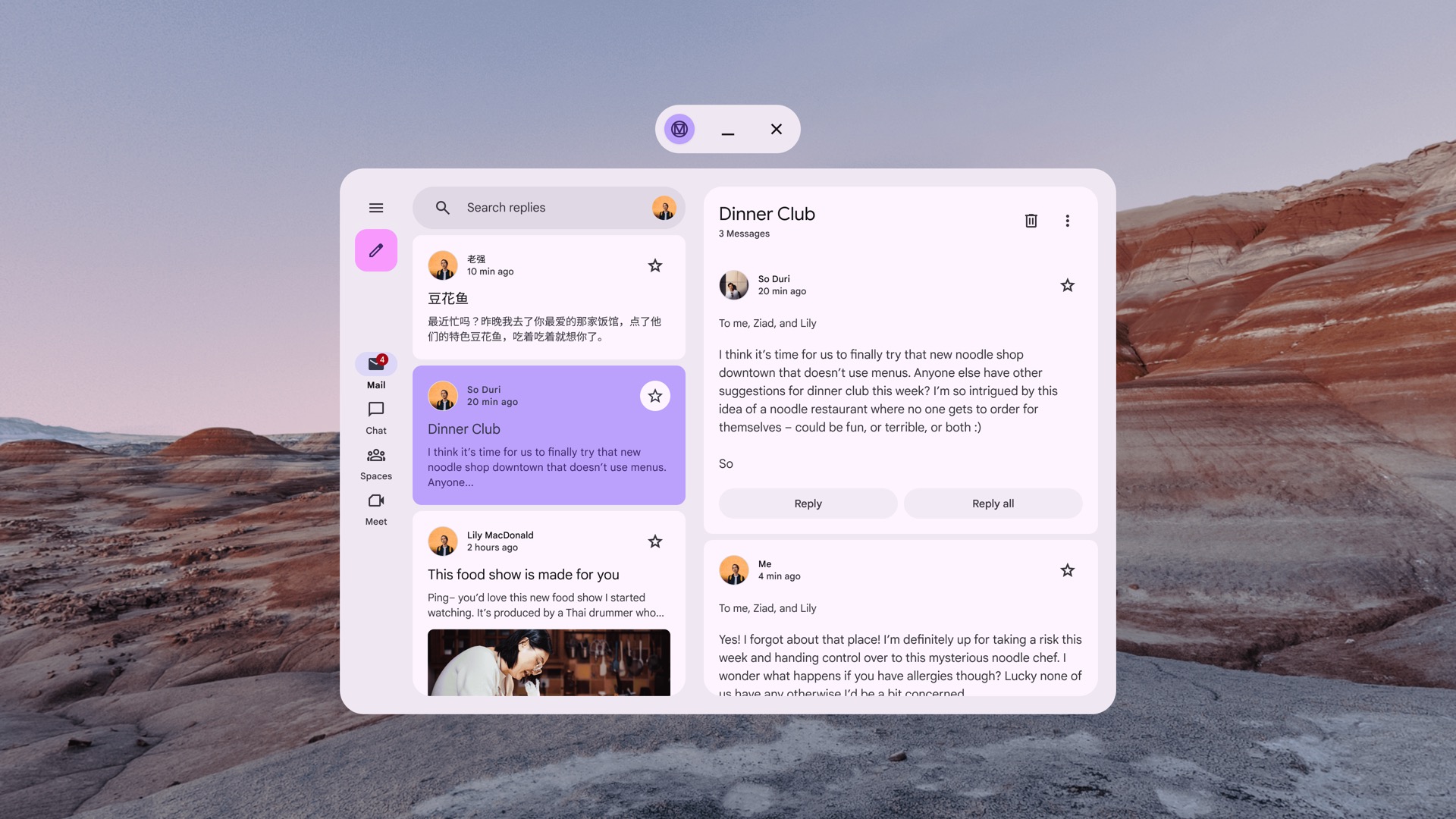
Макет списка-детали для XR
Адаптивные макеты Compose Material 3 в XR имеют сопоставление 1:1, где каждая панель размещается внутри собственной пространственной панели XR. Узнайте больше о ListDetailPaneScaffold и рекомендациях по адаптивному дизайну .

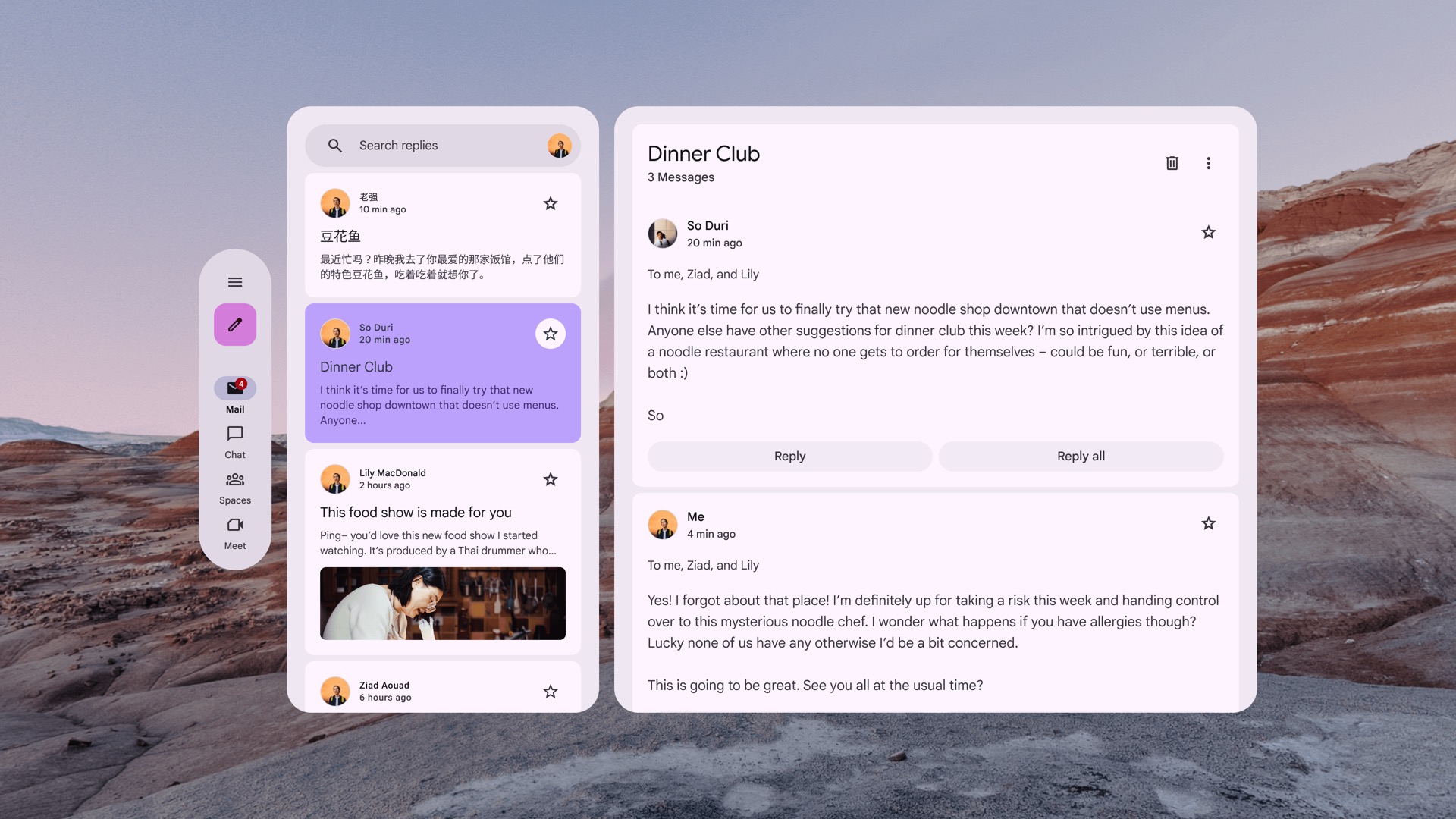
Непространственный ListDetailPaneScaffold

Пространственный (адаптированный к XR) ListDetailPaneScaffold
Поддержка макета панели для XR
Адаптивные макеты Compose Material 3 в XR имеют сопоставление 1:1, где каждая панель размещается внутри собственной пространственной панели XR. Узнайте больше о SupportingPaneScaffold и рекомендациях по адаптивному дизайну .

Непространственная опорная панель

Пространственная (адаптированная к XR) SupportingPaneScaffold
Начните проектирование с помощью Material 3 Design Kit для Figma

Загрузите комплект дизайна Material 3, чтобы начать работу
Смотрите также
- Разработка пользовательского интерфейса с помощью Jetpack Compose для XR
- Рекомендации по пространственному дизайну пользовательского интерфейса



