Material Design มีคอมโพเนนต์และเลย์เอาต์ที่ปรับให้เหมาะกับ XR การใช้ไลบรารี Material 3 ที่มีอยู่ คอมโพเนนต์และเลย์เอาต์แบบปรับอัตโนมัติจะได้รับการปรับปรุง ด้วยลักษณะการทำงานของ UI เชิงพื้นที่
คุณปรับการใช้งาน M3 ปัจจุบันได้โดยการเพิ่ม
EnableXrComponentOverrides Wrapper เพิ่มไลบรารี XR Compose Material3
ลงในทรัพยากร Dependency ของแอป
ใช้ EnableXrComponentOverrides เพื่อปรับแอปที่มีอยู่
UI ของ Compose M3 ทั้งหมดภายใน Wrapper EnableXrComponentOverrides จะ
ปรับให้เข้ากับอุปกรณ์ XR Wrapper นี้ช่วยให้คุณเลือกคอมโพเนนต์ที่ต้องการ
ยกเว้นจากลักษณะการทำงานนี้ได้
เพิ่ม Wrapper EnableXrComponentOverrides เพื่อปรับแอปให้เข้ากับ Material
Design สำหรับ XR
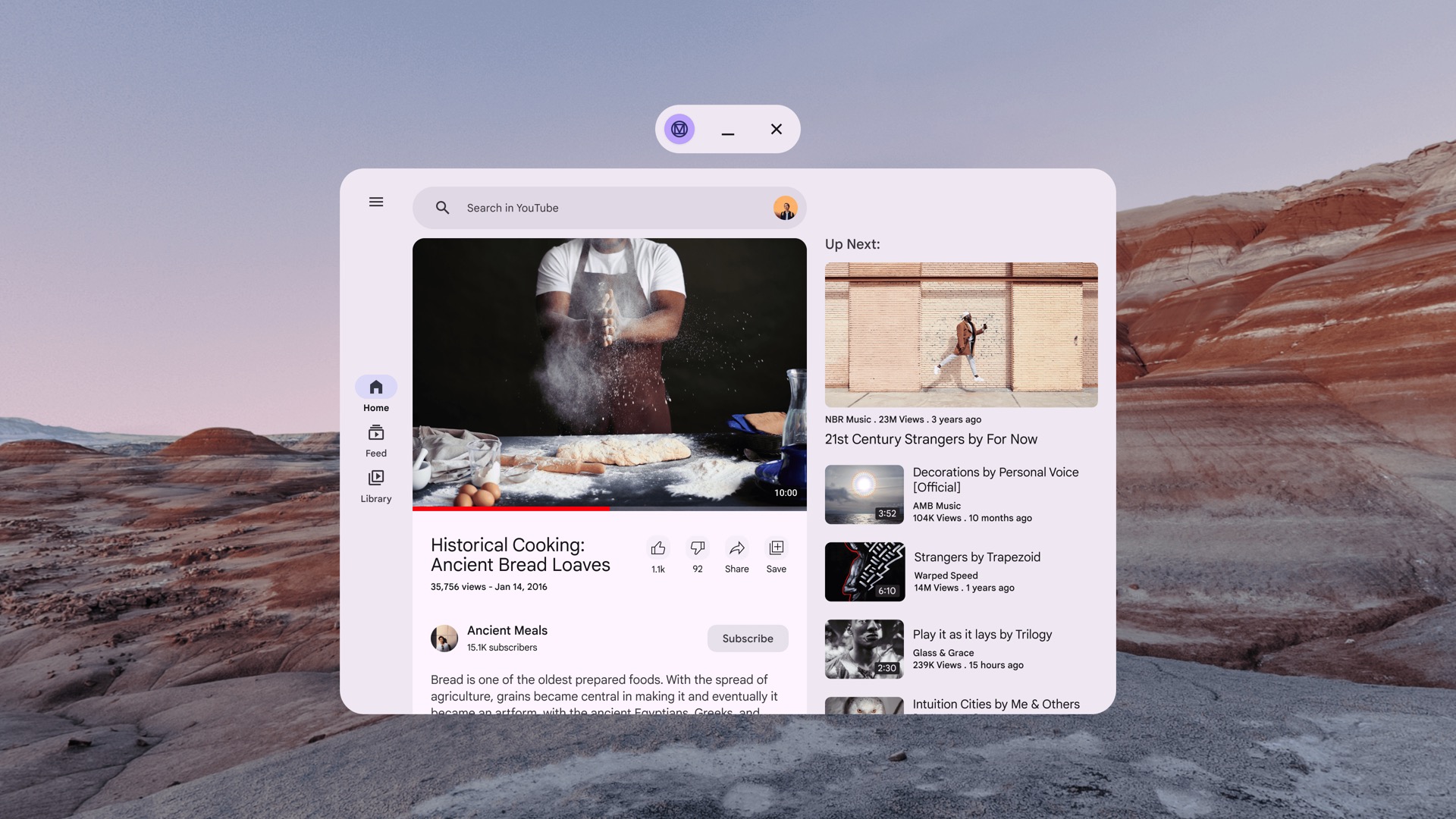
แถบข้างสำหรับไปยังส่วนต่างๆ
แถบนำทางในเลย์เอาต์ Compose รวมถึง NavigationSuiteScaffold
จะปรับให้เข้ากับ XR Orbiter โดยอัตโนมัติ ดูข้อมูลเพิ่มเติมได้ที่หลักเกณฑ์ของ Material
Design

แถบข้างสำหรับไปยังส่วนต่างๆ ที่ไม่มีการปรับเสียงตามตำแหน่ง

แถบข้างสำหรับไปยังส่วนต่างๆ ที่ปรับให้เหมาะกับ XR
แถบนำทาง
แถบนำทางในเลย์เอาต์ Compose ใดก็ตาม รวมถึง NavigationSuiteScaffold
จะปรับให้เข้ากับวงโคจร XR โดยอัตโนมัติ ดูข้อมูลเพิ่มเติมได้ที่หลักเกณฑ์ของ Material
Design

แถบนำทางที่ไม่ใช่เชิงพื้นที่

แถบนำทางที่ปรับให้เหมาะกับ XR
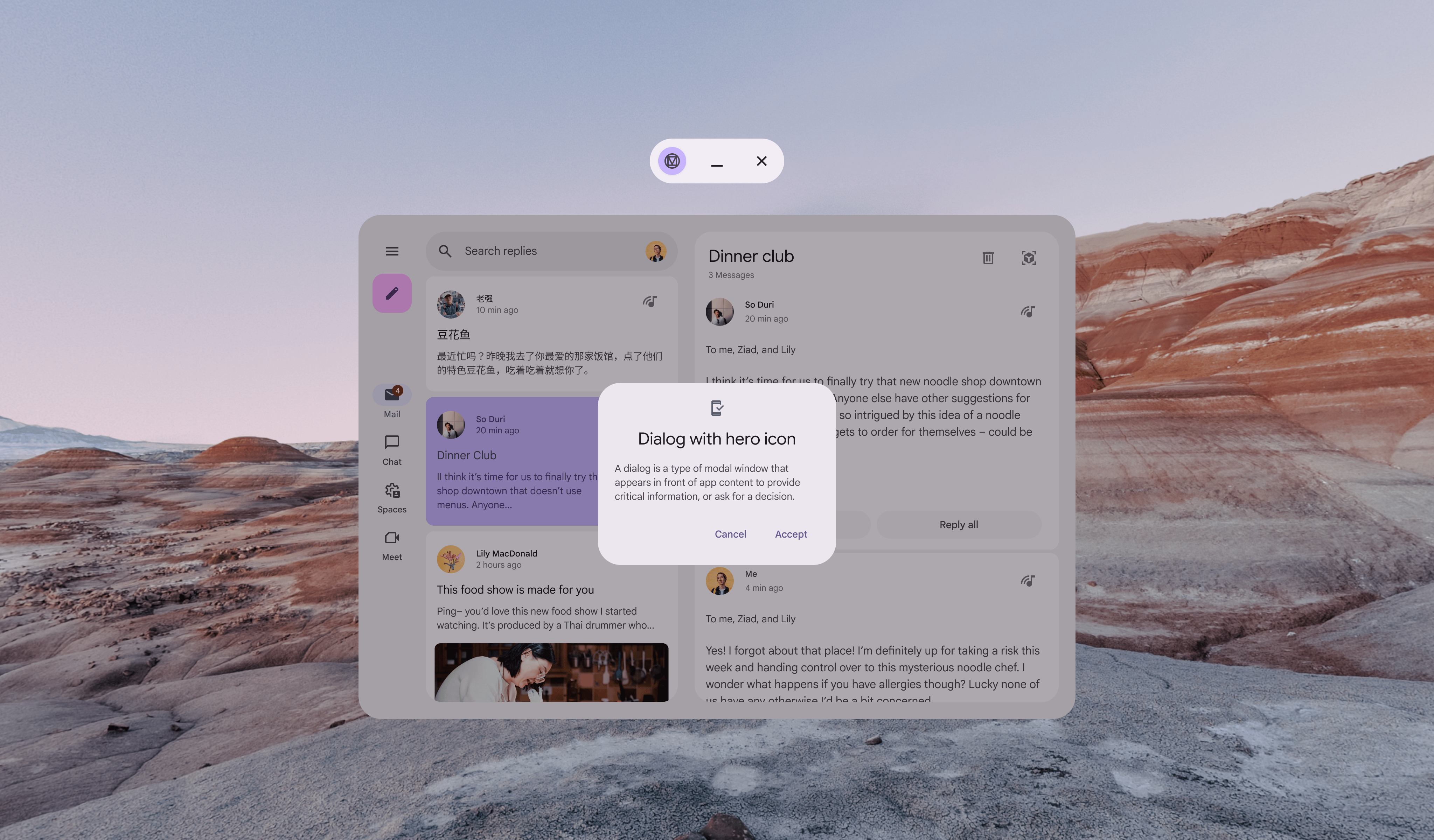
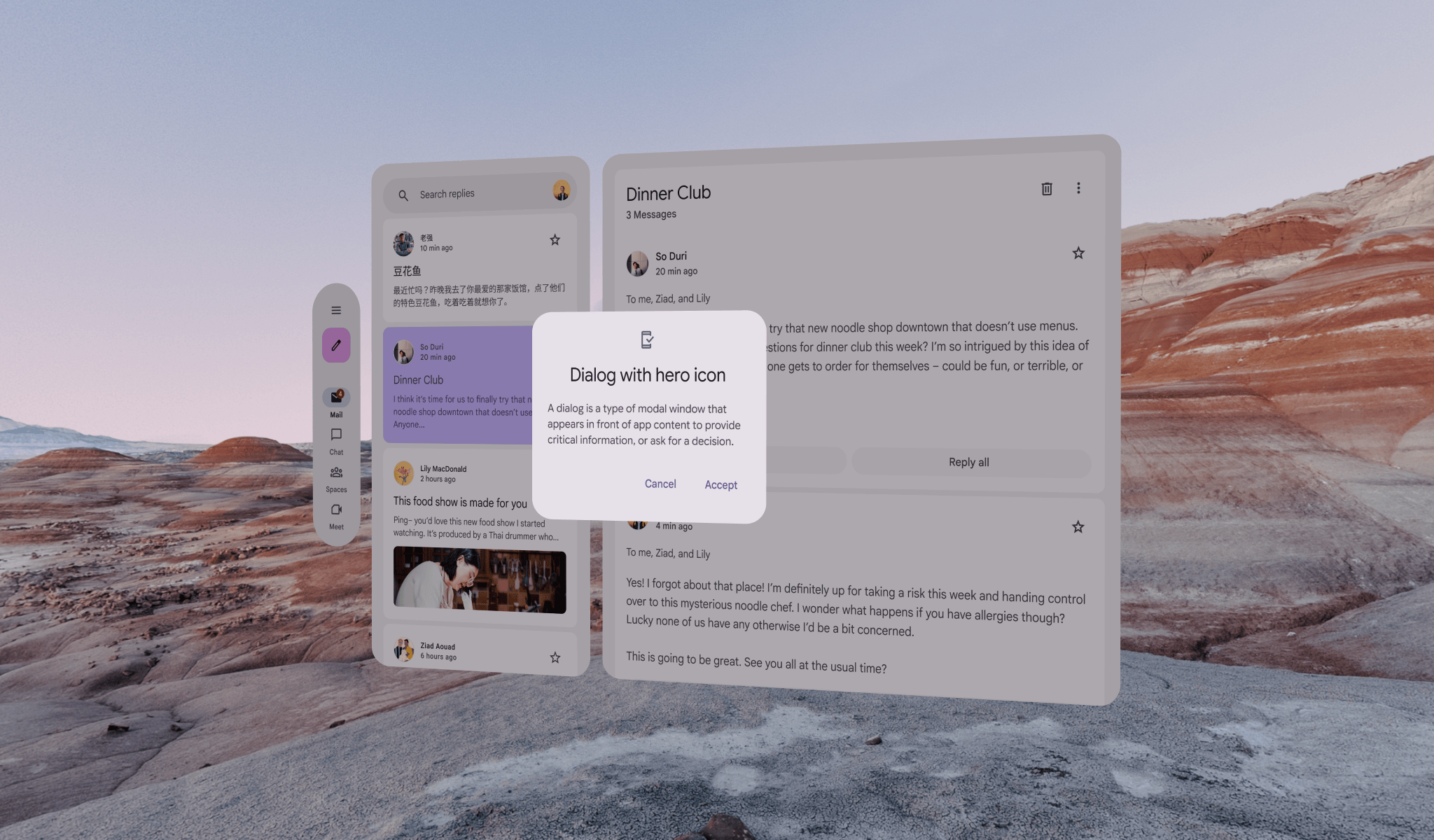
กล่องโต้ตอบ
BasicAlertDialog จะปรับให้เข้ากับ XR โดยเพิ่มระดับความสูงให้กับคอมโพเนนต์
ดูข้อมูลเพิ่มเติมเกี่ยวกับกล่องโต้ตอบและหลักเกณฑ์การออกแบบที่ปรับเปลี่ยนได้

บทสนทนาที่ไม่ใช่เชิงพื้นที่

คำพูดที่ปรับให้เข้ากับ XR
แถบแอปด้านบน
TopAppBar จะปรับให้เข้ากับวงโคจร XR โดยอัตโนมัติ
ดูข้อมูลเพิ่มเติมเกี่ยวกับแถบแอปด้านบนและหลักเกณฑ์การออกแบบแบบปรับได้

แถบแอปด้านบนที่ไม่ใช่เชิงพื้นที่

แถบแอปด้านบนที่ปรับให้เหมาะกับ XR
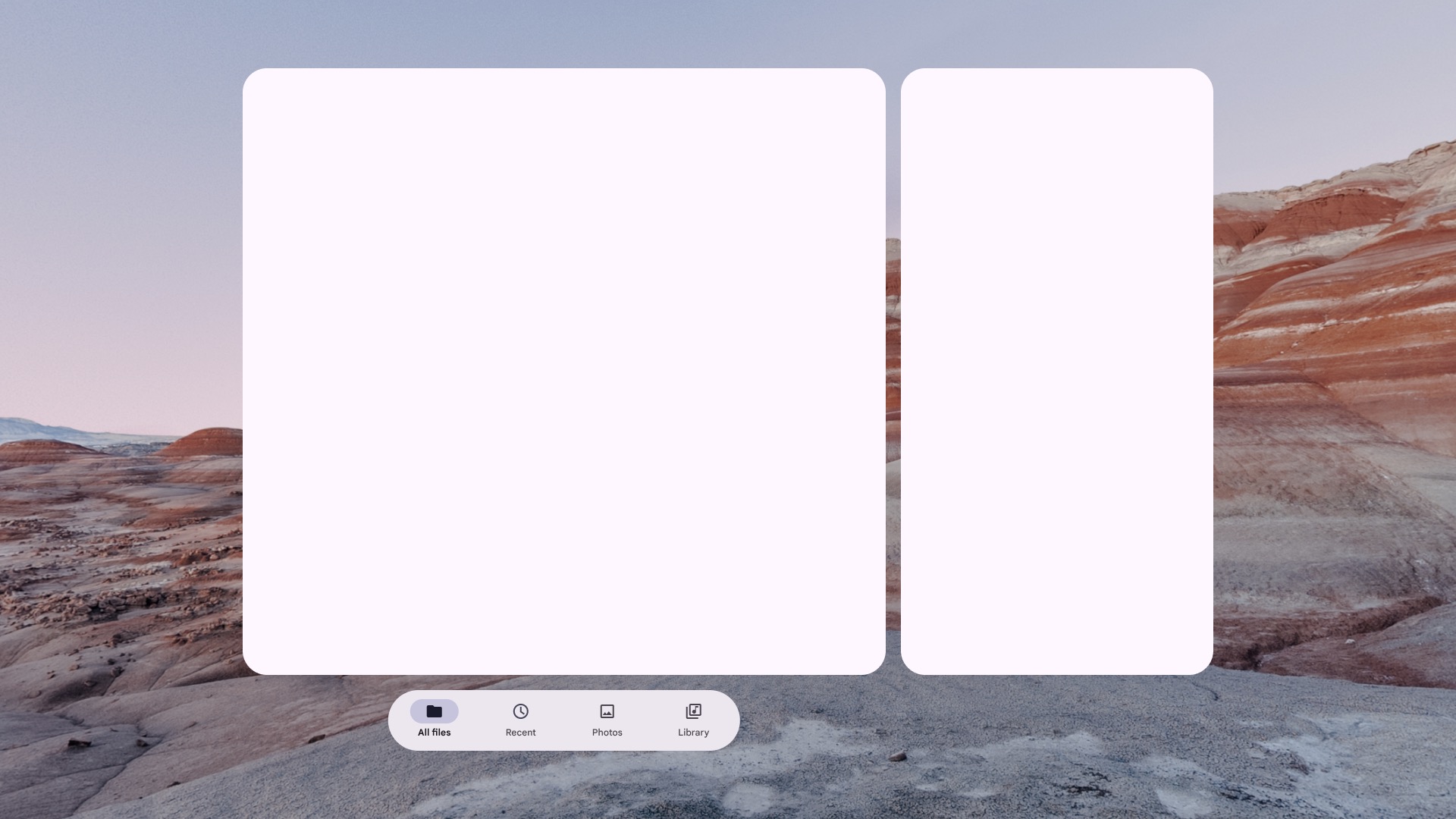
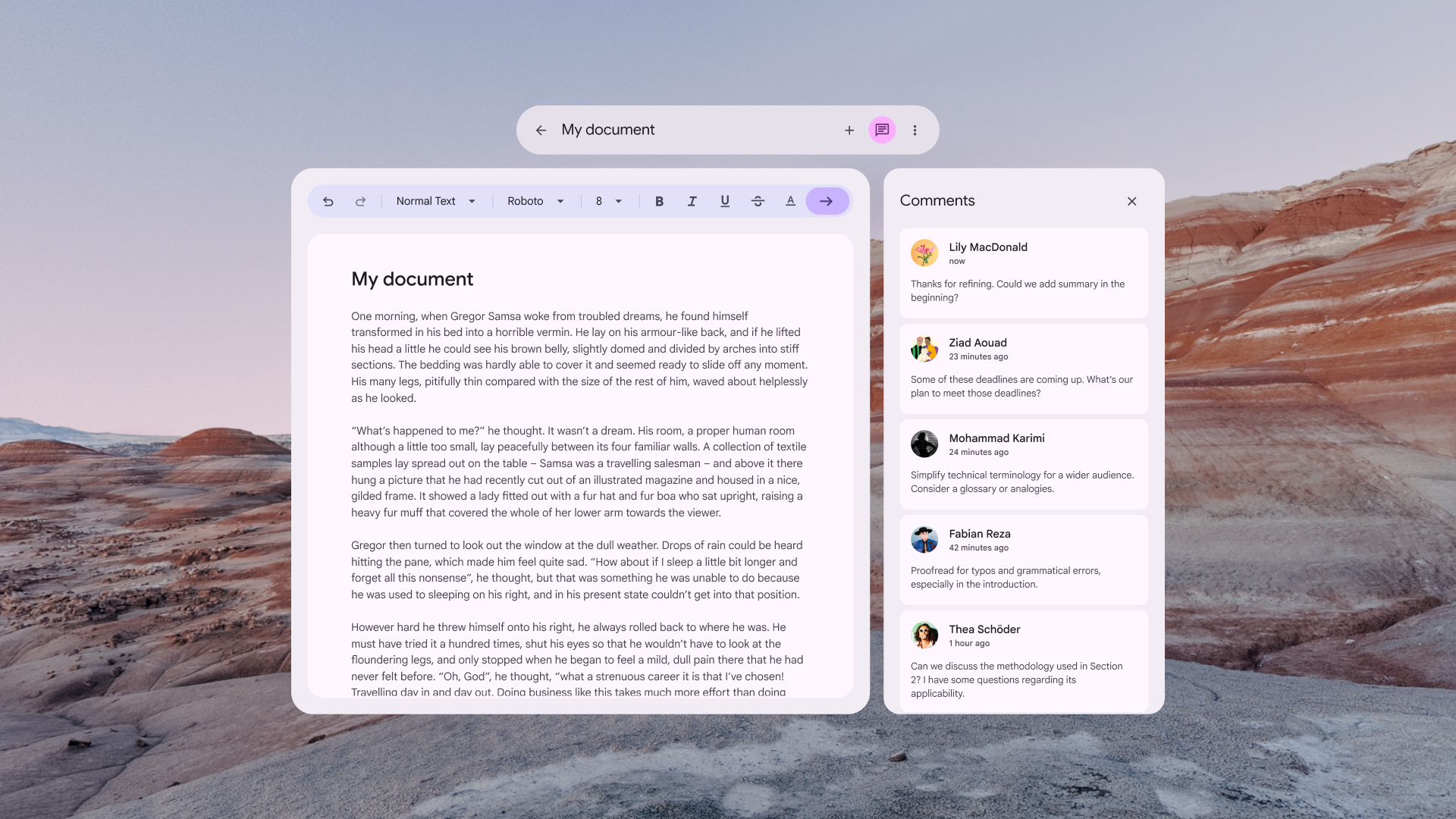
เลย์เอาต์รายการ-รายละเอียดสำหรับ XR
Compose Material 3 Adaptive Layouts ใน XR มีการแมปแบบ 1:1 ซึ่งแต่ละ
บานหน้าต่างจะอยู่ในแผงเชิงพื้นที่ XR ของตัวเอง ดูข้อมูลเพิ่มเติมเกี่ยวกับ
ListDetailPaneScaffold และหลักเกณฑ์การออกแบบที่ปรับเปลี่ยนได้

Non-spatialized ListDetailPaneScaffold

Spatialized (XR-adapted) ListDetailPaneScaffold
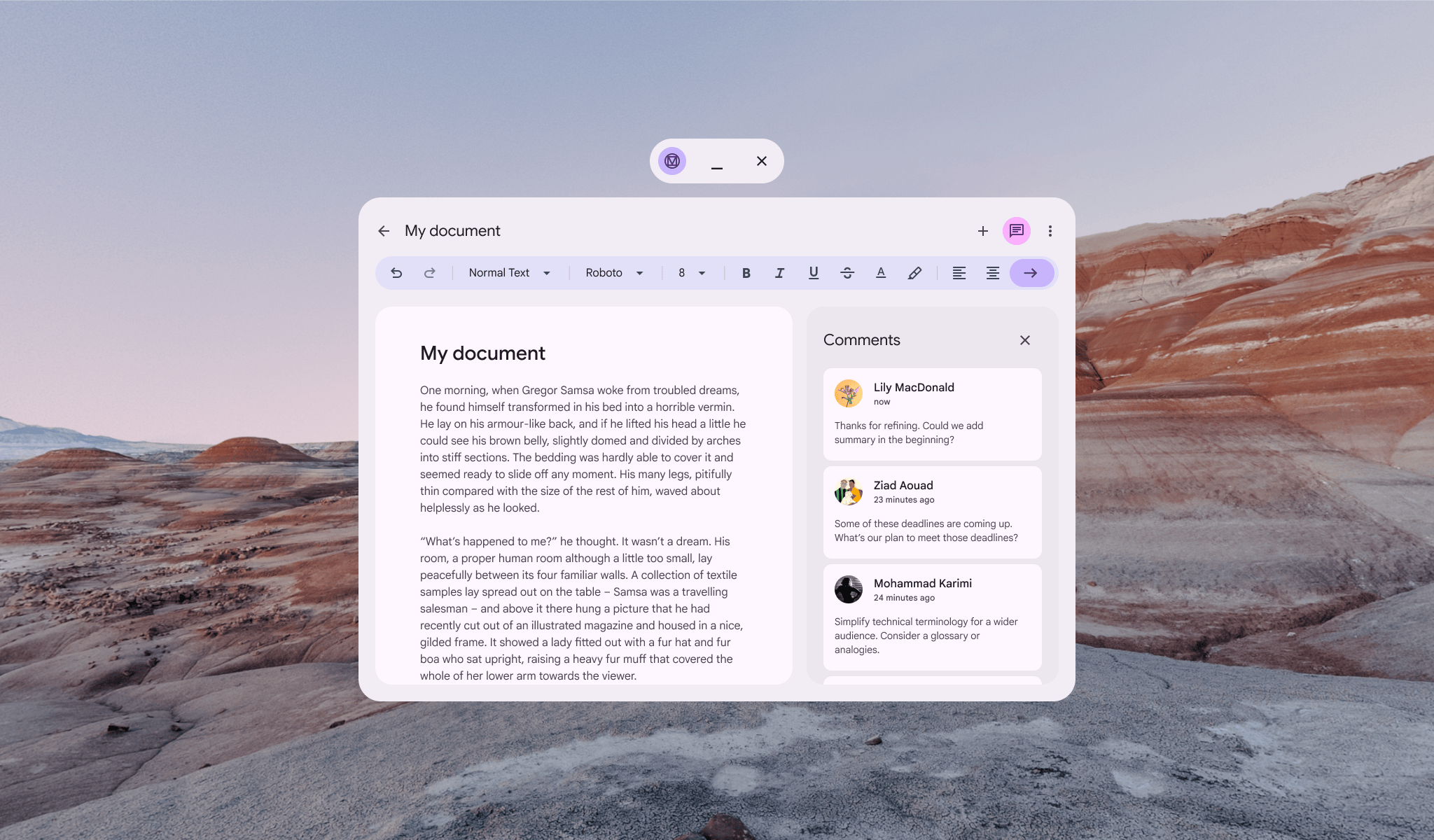
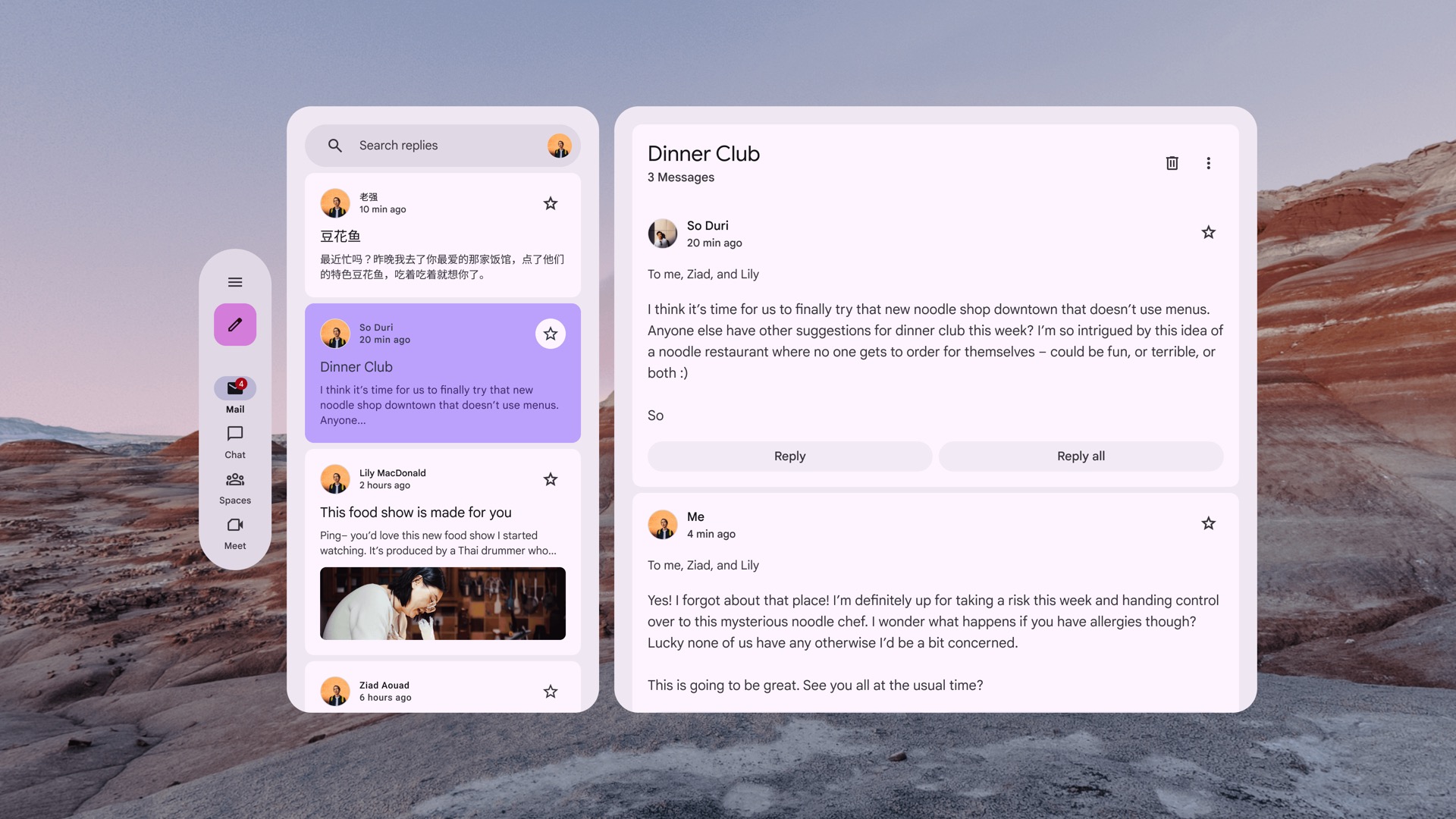
เลย์เอาต์แผงสนับสนุนสำหรับ XR
Compose Material 3 Adaptive Layouts ใน XR มีการแมปแบบ 1:1 ซึ่งแต่ละ
บานหน้าต่างจะอยู่ในแผงเชิงพื้นที่ XR ของตัวเอง ดูข้อมูลเพิ่มเติมเกี่ยวกับ
SupportingPaneScaffold และหลักเกณฑ์การออกแบบที่ปรับเปลี่ยนได้

SupportingPaneScaffold ที่ไม่ใช่เชิงพื้นที่

Spatialized (XR-adapted) SupportingPaneScaffold
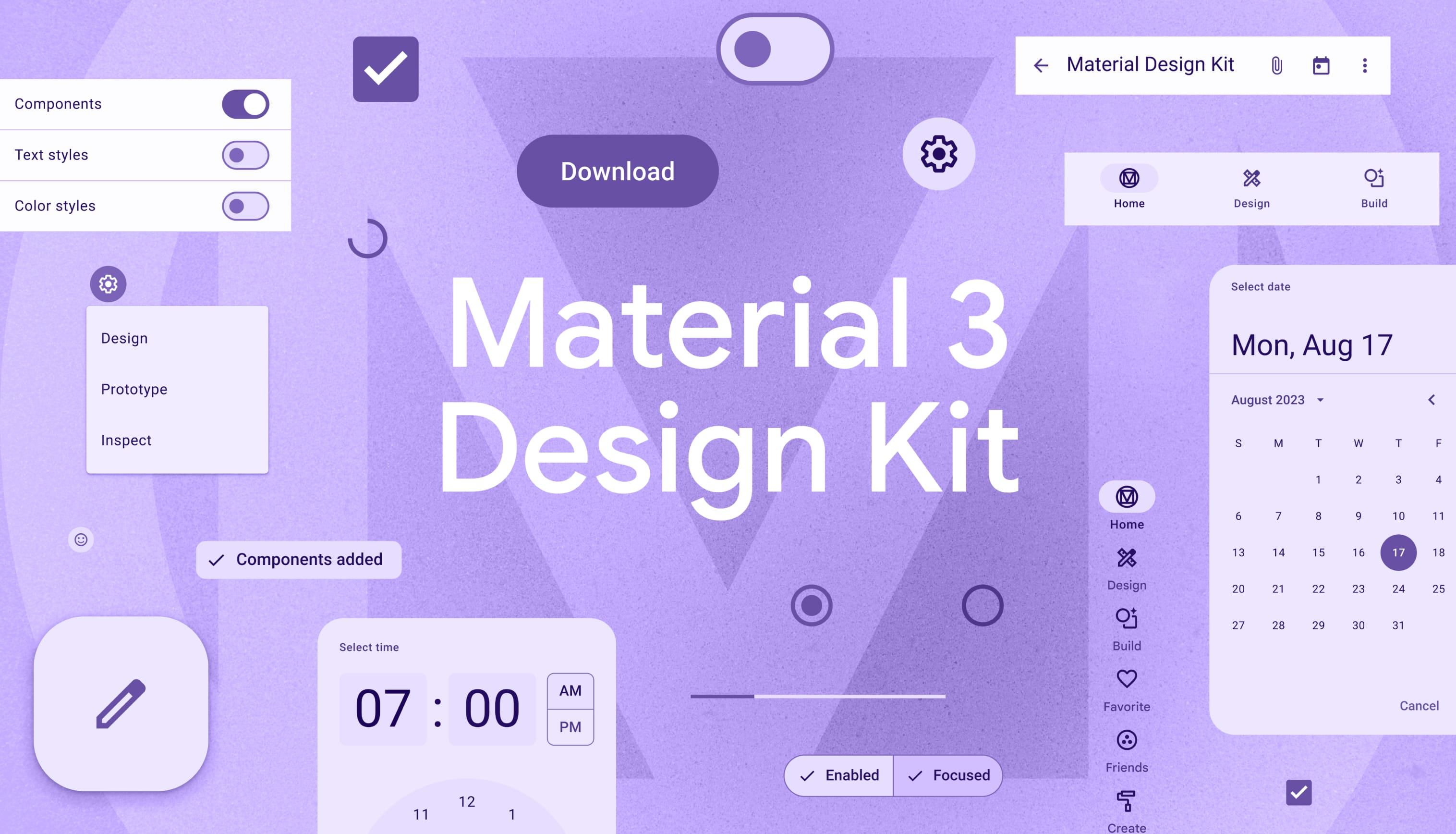
เริ่มออกแบบด้วยชุดเครื่องมือออกแบบ Material 3 สำหรับ Figma

ดาวน์โหลดชุดเครื่องมือออกแบบ Material 3 เพื่อเริ่มต้นใช้งาน



