Material Design bietet Komponenten und Layouts, die sich für XR anpassen. Mithilfe der vorhandenen Material 3-Bibliothek werden Komponenten und adaptive Layouts mit räumlichen UI-Verhaltensweisen erweitert.
Sie können Ihre aktuelle M3-Implementierung anpassen, indem Sie den EnableXrComponentOverrides-Wrapper hinzufügen. Fügen Sie die XR Compose Material3-Bibliothek den Abhängigkeiten Ihrer App hinzu.
EnableXrComponentOverrides verwenden, um Ihre vorhandene App anzupassen
Die gesamte M3 Compose-Benutzeroberfläche innerhalb des EnableXrComponentOverrides-Wrappers wird auf XR-Geräten angepasst. Mit diesem Wrapper können Sie beliebige Komponenten auswählen, die von diesem Verhalten ausgeschlossen werden sollen.
Fügen Sie den EnableXrComponentOverrides-Wrapper hinzu, um Ihre App an Material Design für XR anzupassen.
Navigationsstreifen
Die Navigationsleiste in jedem Compose-Layout, einschließlich NavigationSuiteScaffold, wird automatisch an XR Orbiter angepasst. Weitere Informationen finden Sie in den Material Design-Richtlinien.

Nicht räumlich angeordneter Navigationsstreifen

Räumlicher (XR-angepasster) Navigationsstreifen
Navigationsleiste
Die Navigationsleiste in jedem Compose-Layout, einschließlich NavigationSuiteScaffold, wird automatisch an den XR-Orbiter angepasst. Weitere Informationen finden Sie in den Material Design-Richtlinien.

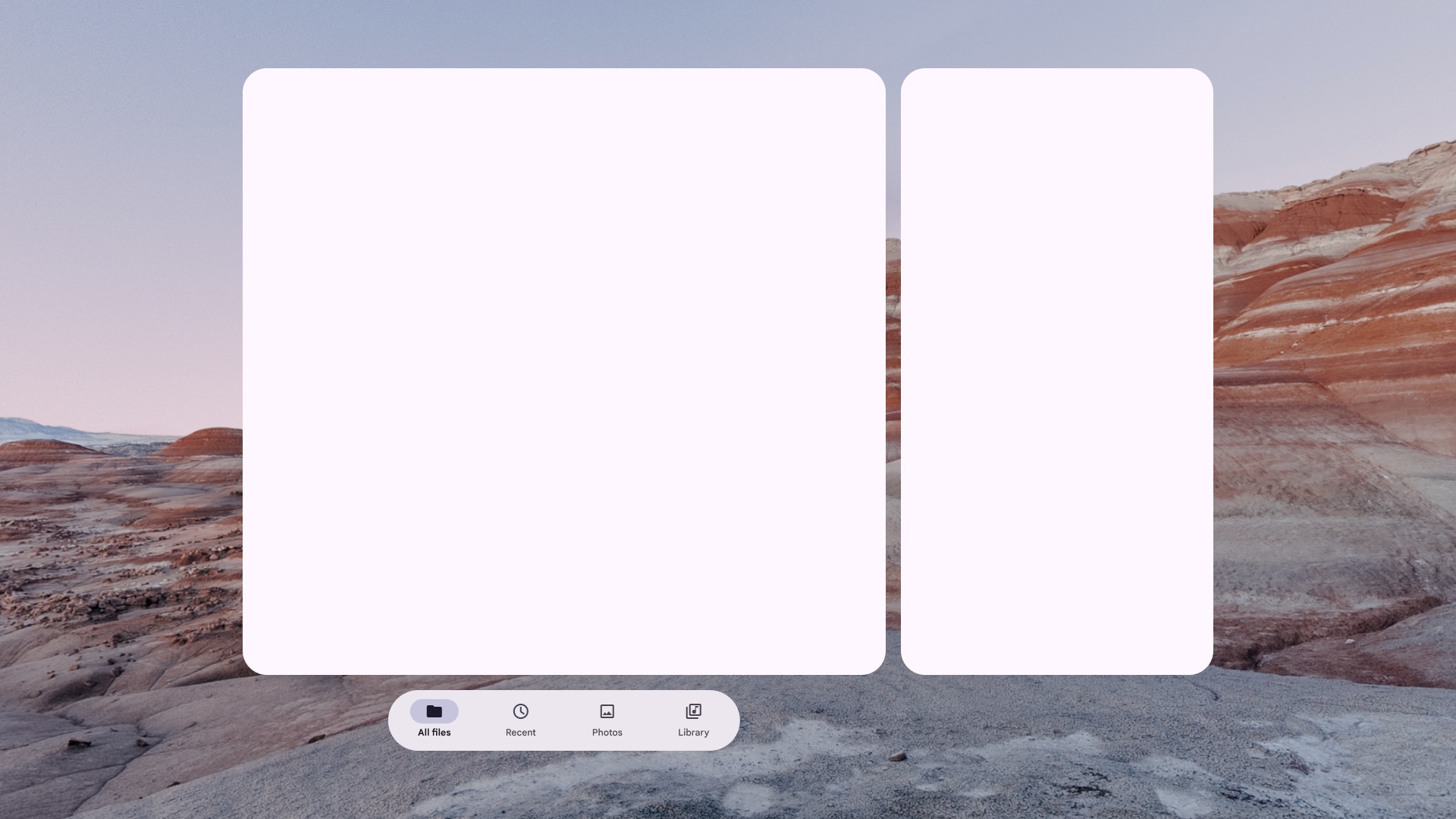
Nicht räumliche Navigationsleiste

Räumliche (XR-angepasste) Navigationsleiste
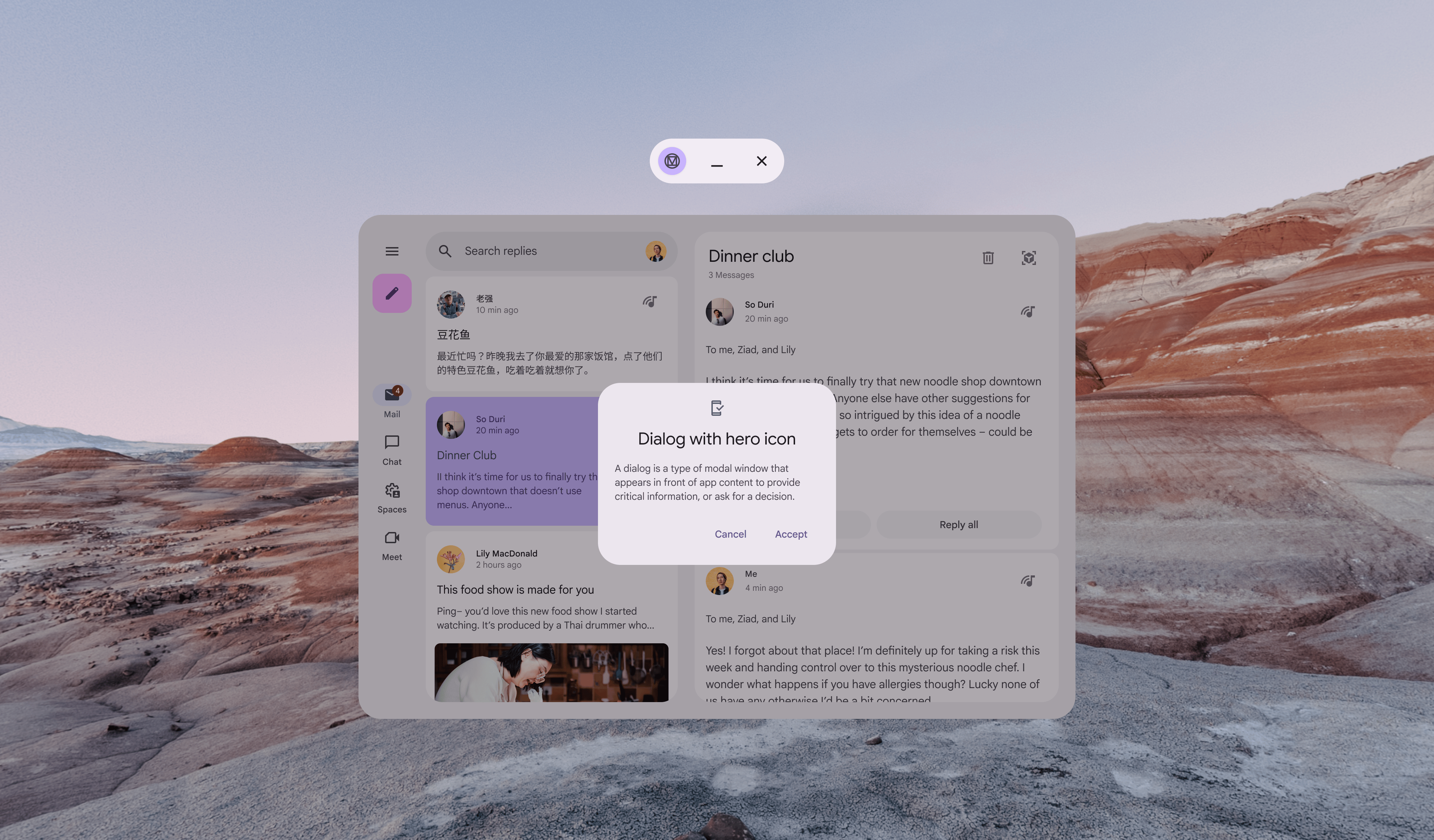
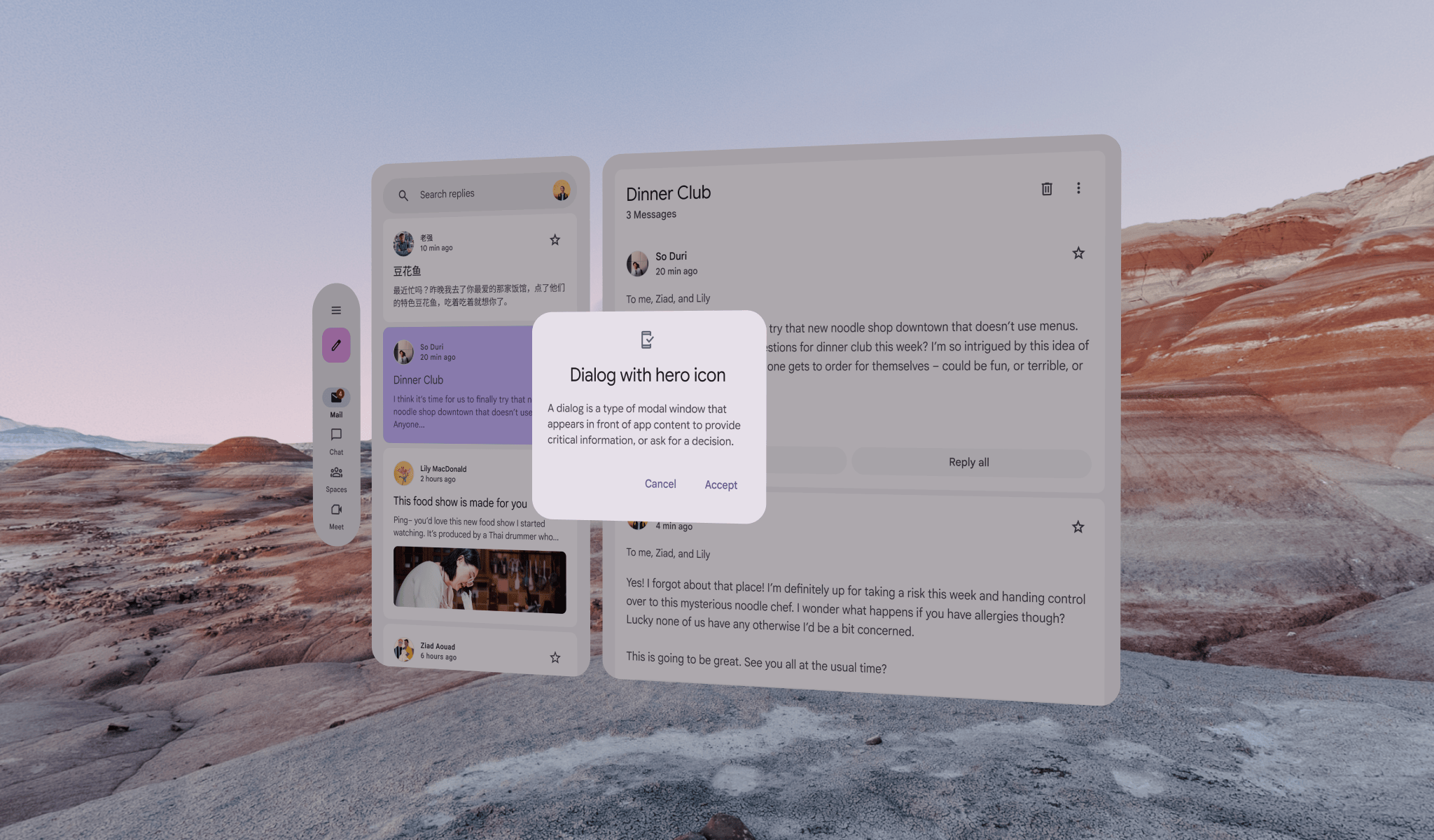
Dialogfelder
Ein BasicAlertDialog wird an XR angepasst und erhält eine Erhebung.
Weitere Informationen zu Dialogfeldern und Richtlinien für adaptives Design

Nicht räumlich gerenderter Dialog

Räumlicher (XR-angepasster) Dialog
Obere App-Leisten
Ein TopAppBar wird automatisch an den XR-Orbiter angepasst.
Weitere Informationen zu oberen App-Leisten und Richtlinien für adaptives Design

Nicht räumlich dargestellte obere App-Leiste

Räumliche (XR-angepasste) obere App-Leiste
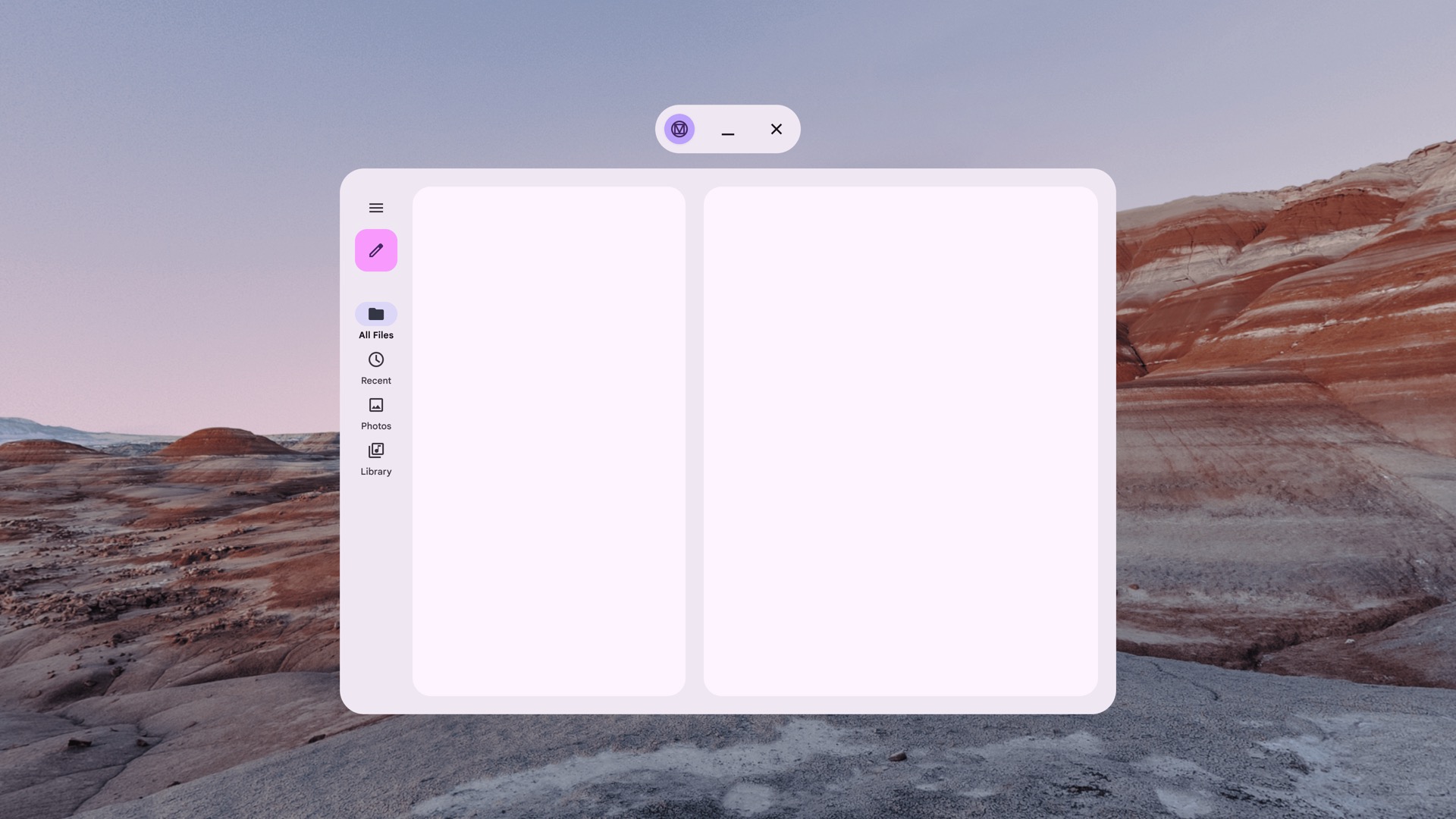
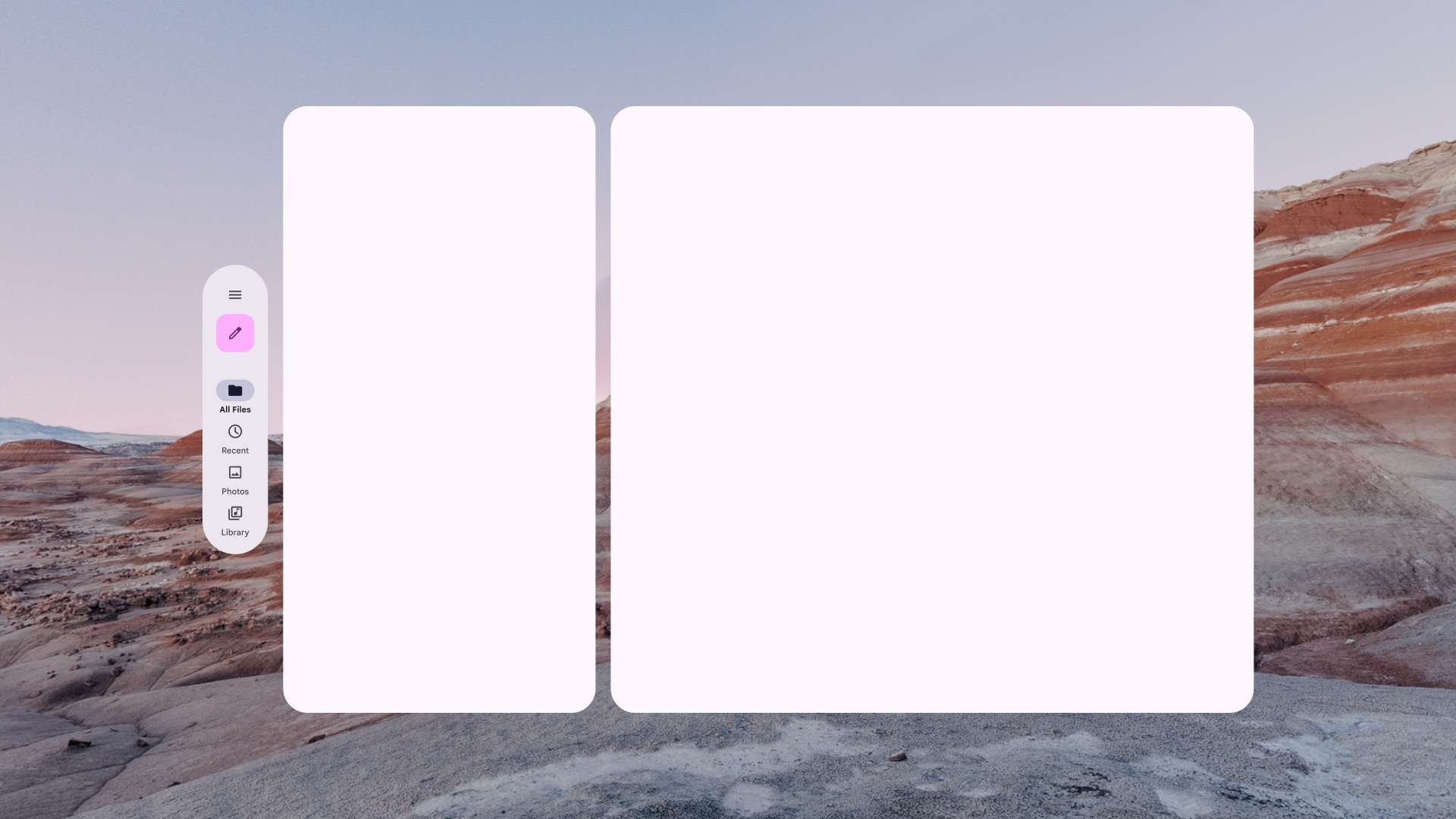
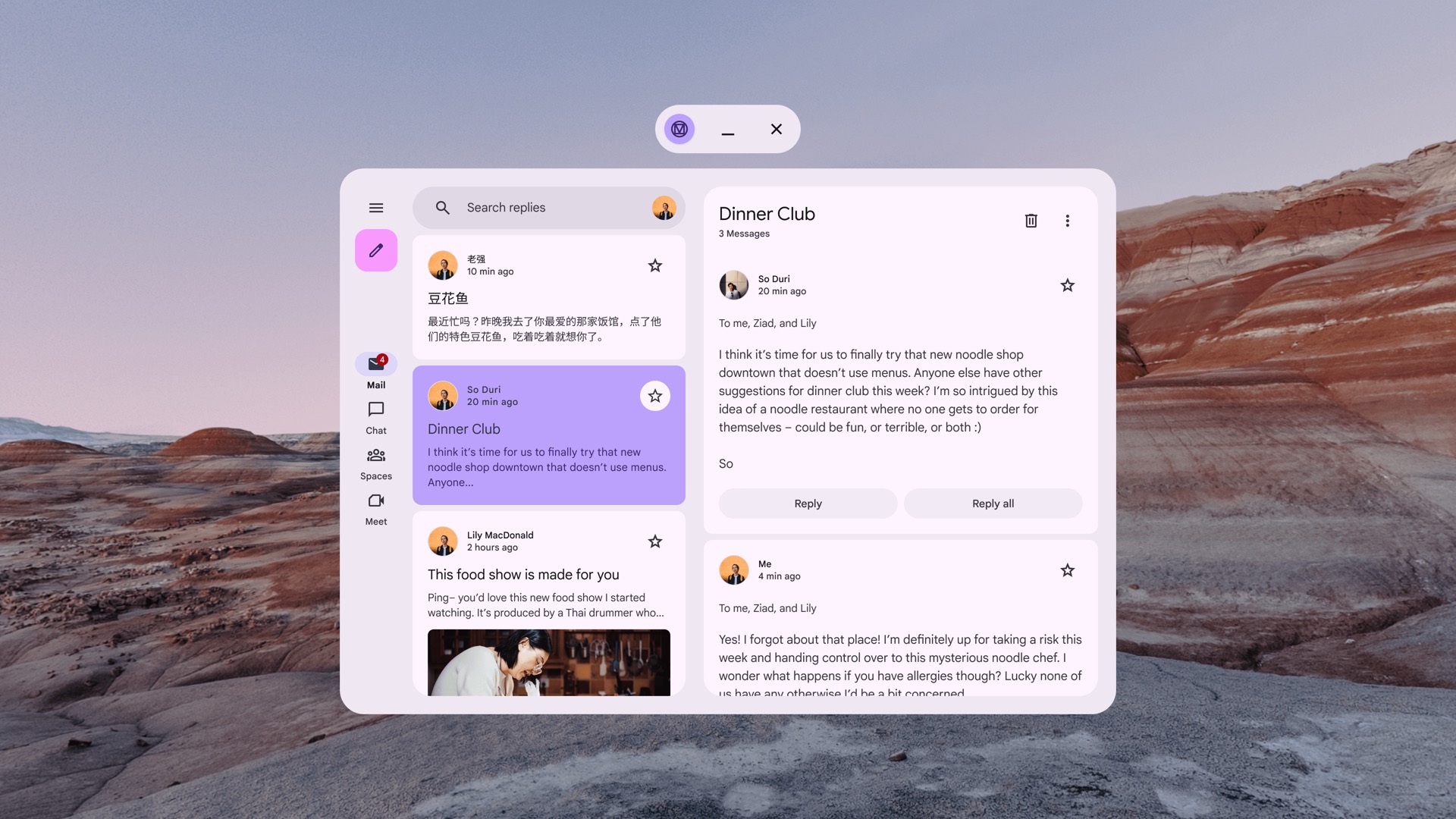
Listen-/Detailansicht für XR
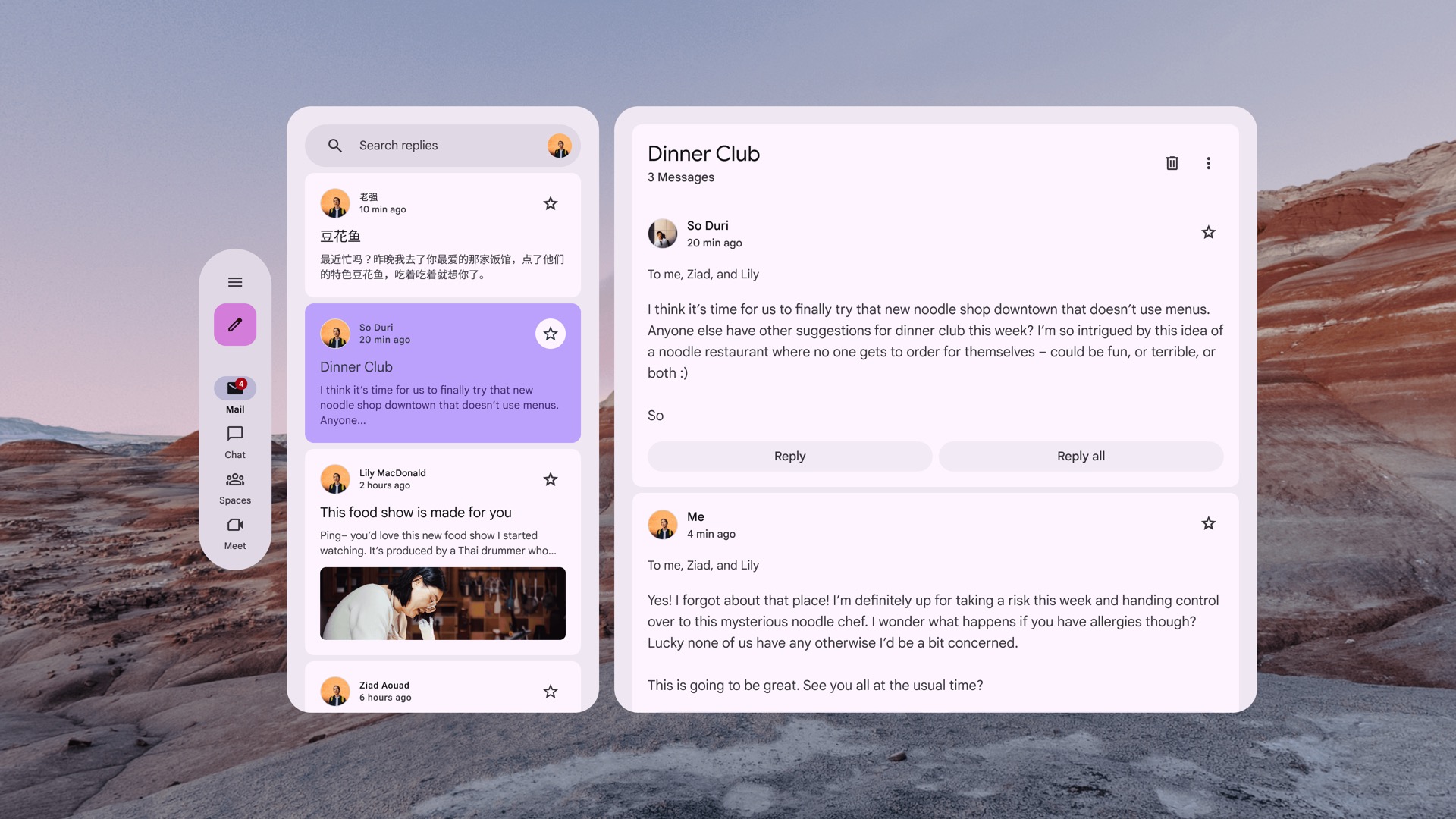
Compose Material 3-Layouts in XR haben eine 1:1-Zuordnung, bei der jedes Feld in einem eigenen räumlichen XR-Bereich platziert wird. ListDetailPaneScaffold und Richtlinien für responsives Design

Nicht räumlich angeordnetes ListDetailPaneScaffold

Spatialized (XR-adapted) ListDetailPaneScaffold
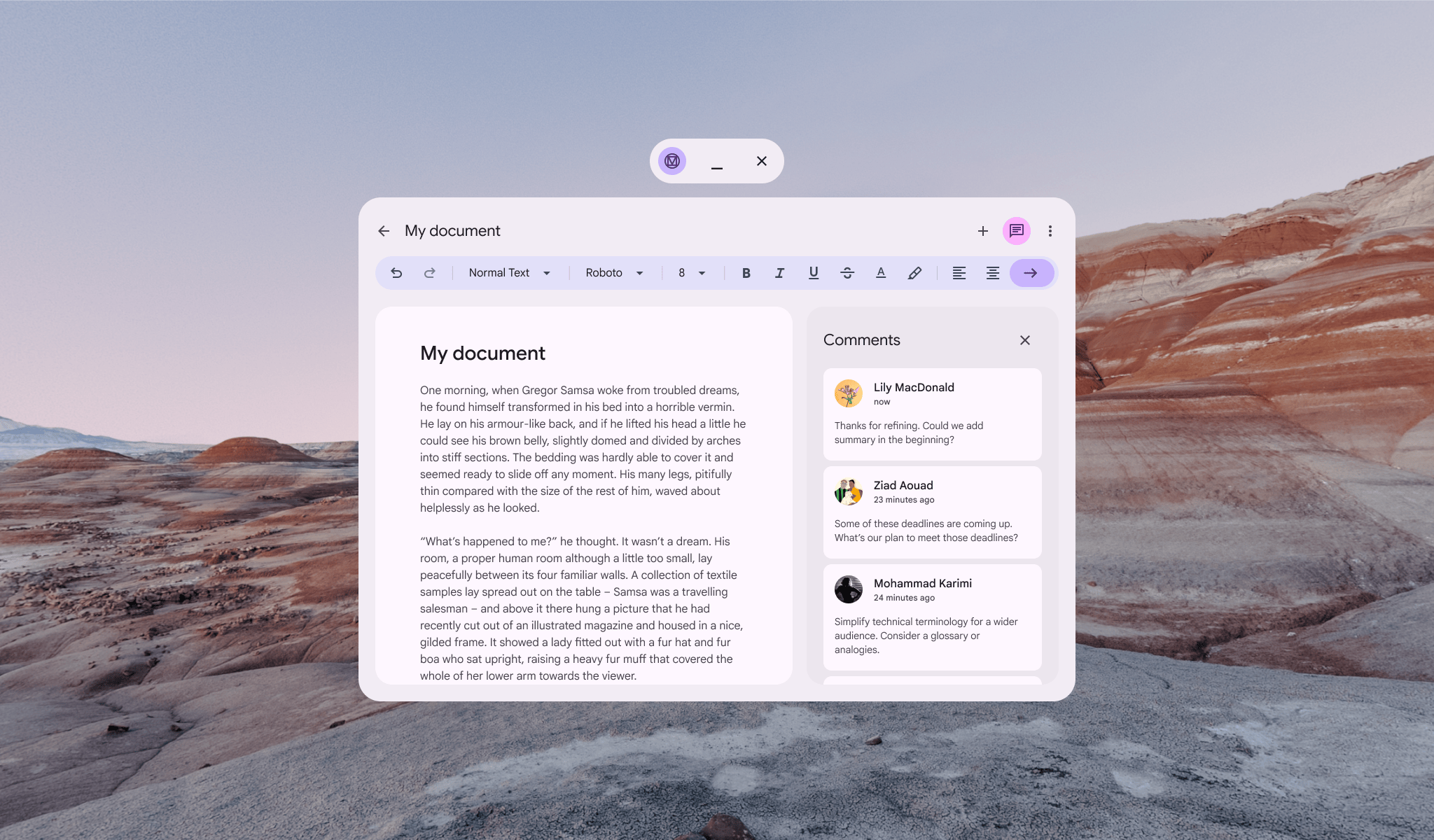
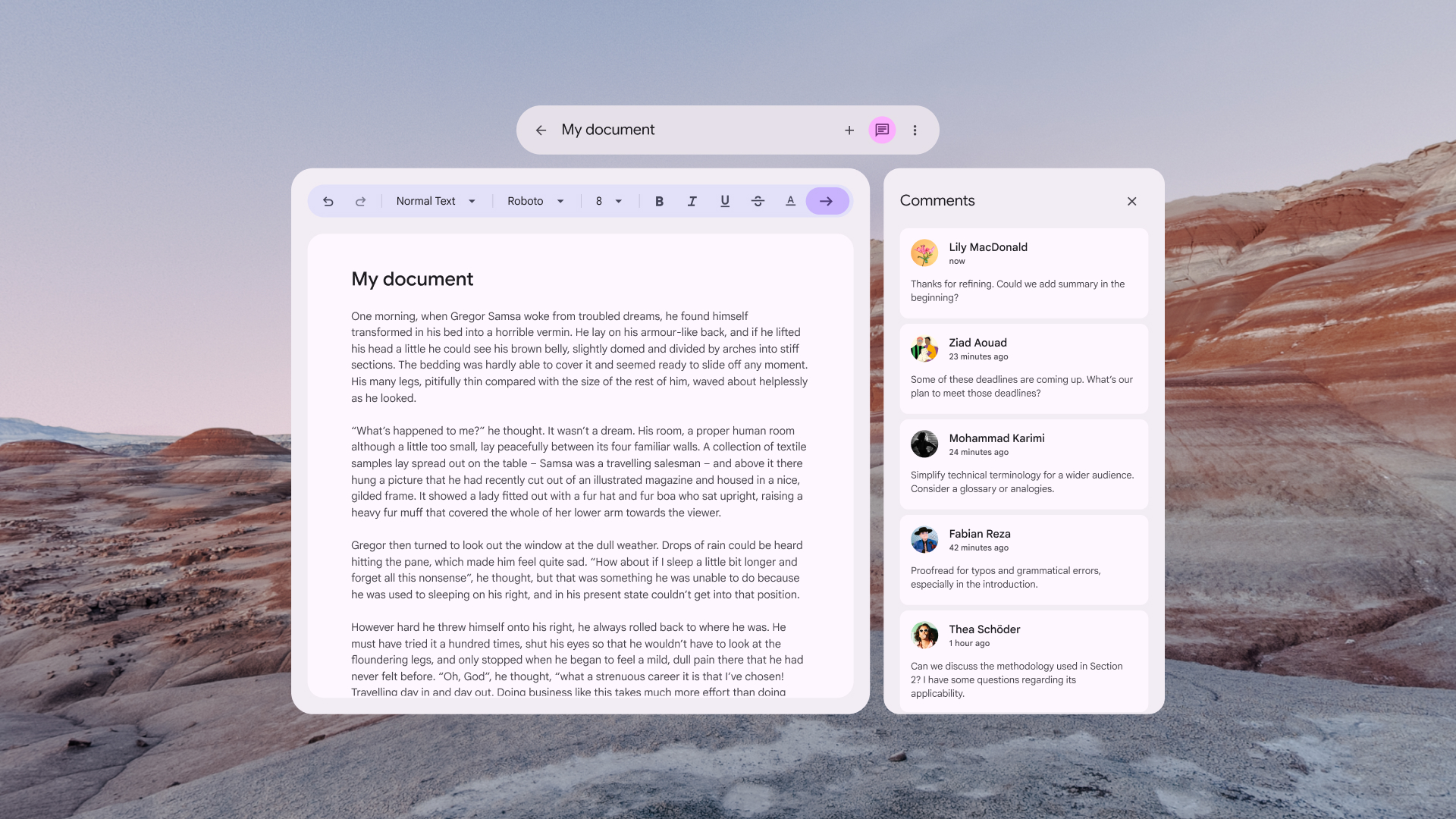
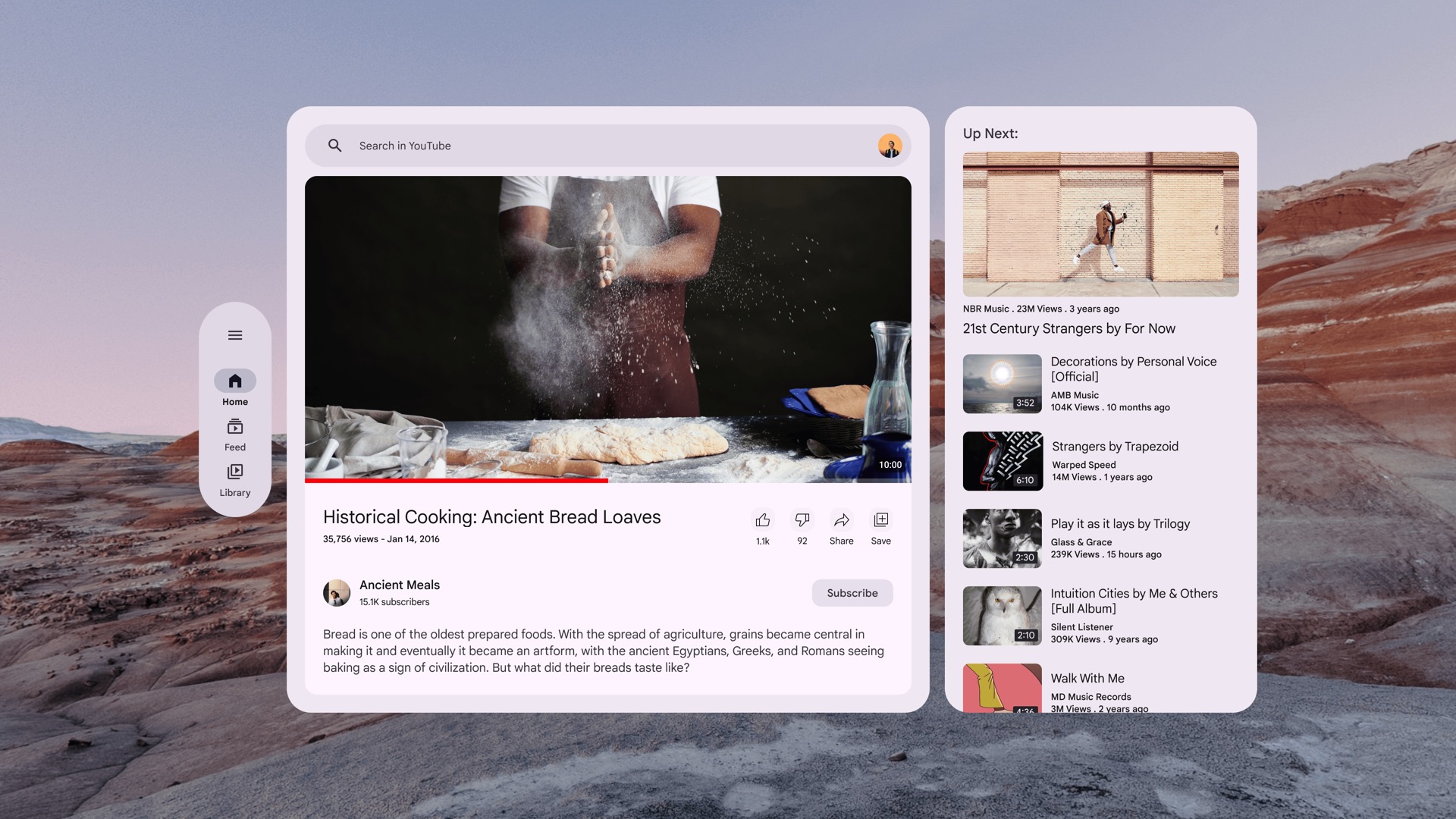
Layout des Supportbereichs für XR
Compose Material 3-Layouts in XR haben eine 1:1-Zuordnung, bei der jedes Feld in einem eigenen räumlichen XR-Bereich platziert wird. SupportingPaneScaffold und Richtlinien für responsives Design

Nicht räumlich gerenderter SupportingPaneScaffold

Spatialized (XR-adapted) SupportingPaneScaffold
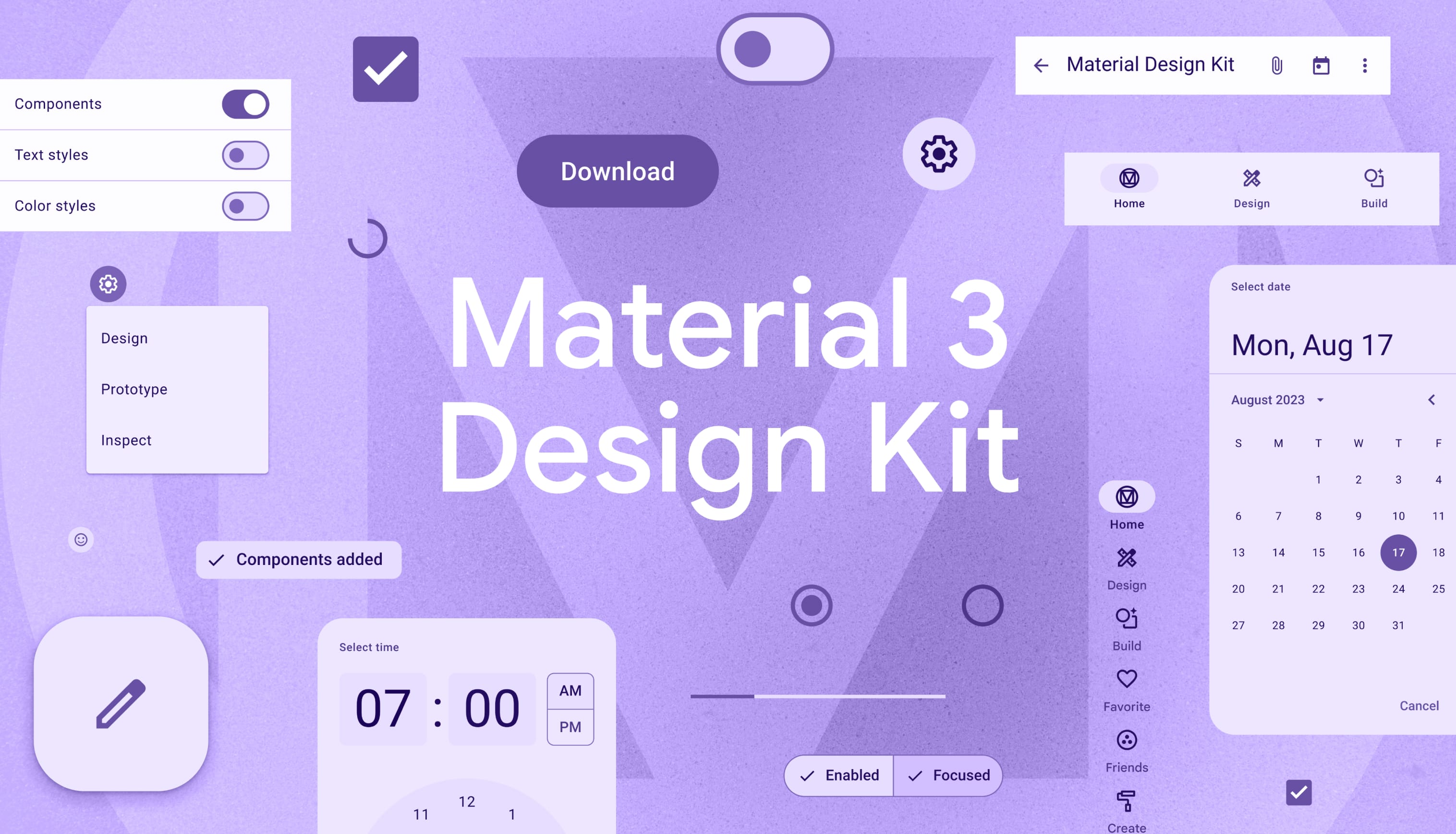
Mit dem Material 3-Designkit für Figma loslegen

Material 3-Designkit herunterladen
Siehe auch
- Benutzeroberfläche mit Jetpack Compose für XR entwickeln
- Richtlinien für das Design räumlicher Benutzeroberflächen


