マテリアル デザインには、XR に適応するコンポーネントとレイアウトが用意されています。既存の マテリアル 3 ライブラリを使用すると、コンポーネントとアダプティブ レイアウトが空間 UI 動作で強化されます。
EnableXrComponentOverrides ラッパーを追加することで、現在の M3 実装を適応させることができます。アプリの依存関係に XR Compose Material3 ライブラリを追加します。
EnableXrComponentOverrides を使用して既存のアプリを適応させる
EnableXrComponentOverrides ラッパー内のすべての M3 Compose UI は、XR デバイスで適応されます。このラッパーを使用すると、この動作から除外するコンポーネントを選択できます。
EnableXrComponentOverrides ラッパーを追加して、アプリを Material Design for XR に適応させます。
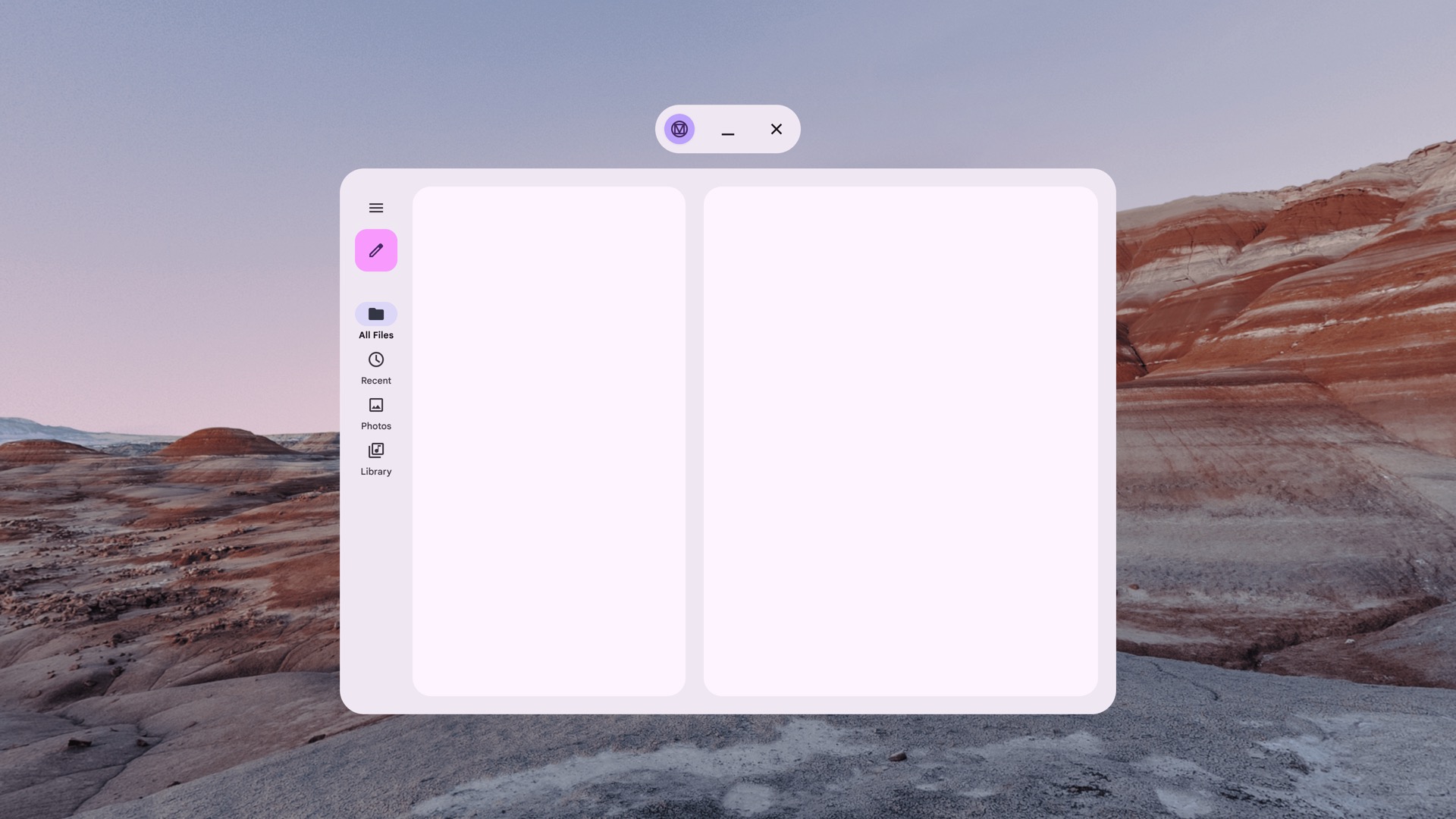
ナビゲーション レール
NavigationSuiteScaffold を含む Compose レイアウトのナビゲーション レールは、XR Orbiter に自動的に適応します。詳しくは、マテリアル デザイン ガイドラインをご覧ください。

非空間化ナビゲーション レール

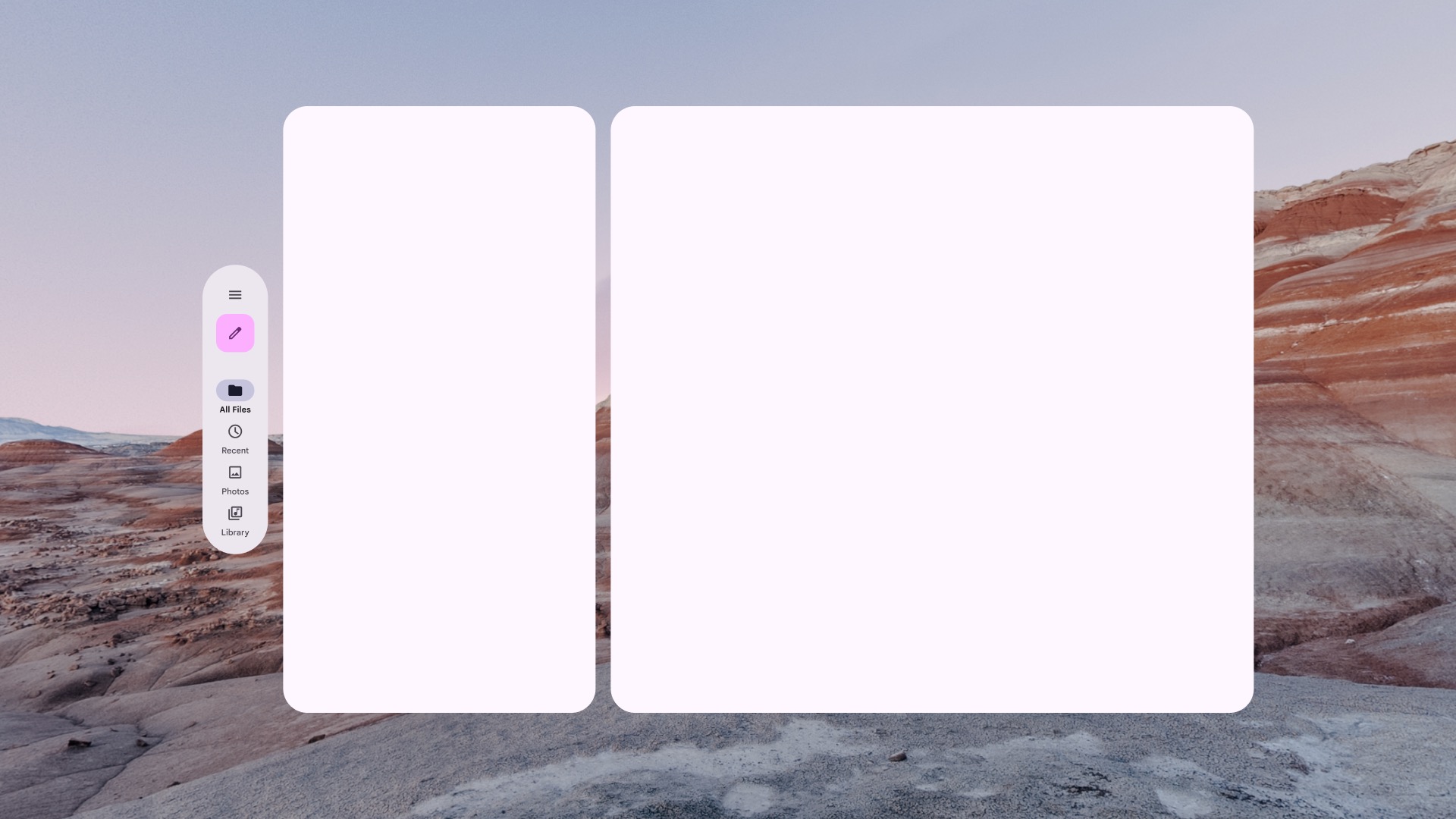
空間化された(XR 対応の)ナビゲーション レール
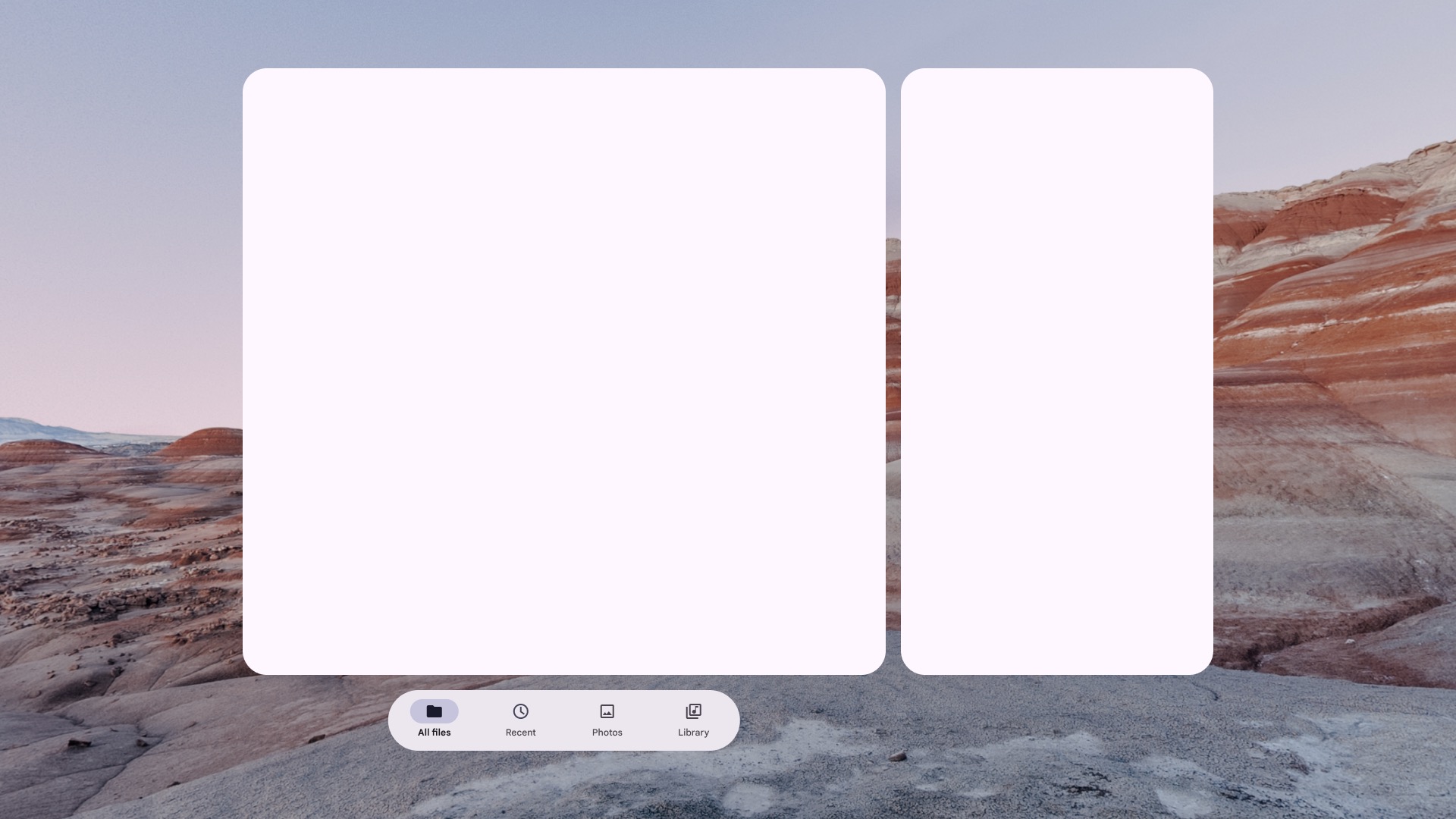
ナビゲーション バー
NavigationSuiteScaffold を含む Compose レイアウトのナビゲーション バーは、XR オービターに自動的に適応します。詳しくは、マテリアル デザイン ガイドラインをご覧ください。

非空間化ナビゲーション バー

空間化された(XR 対応の)ナビゲーション バー
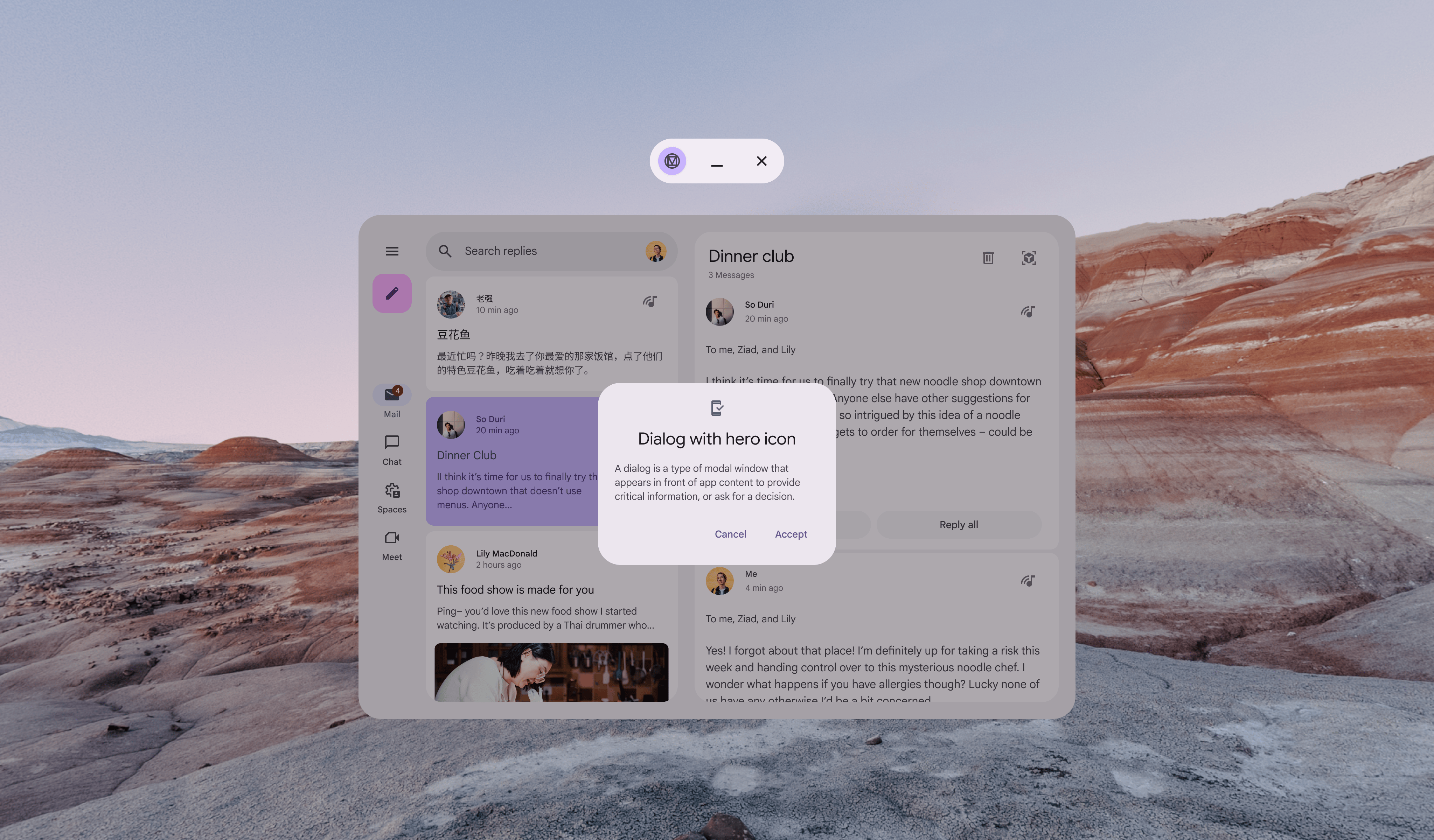
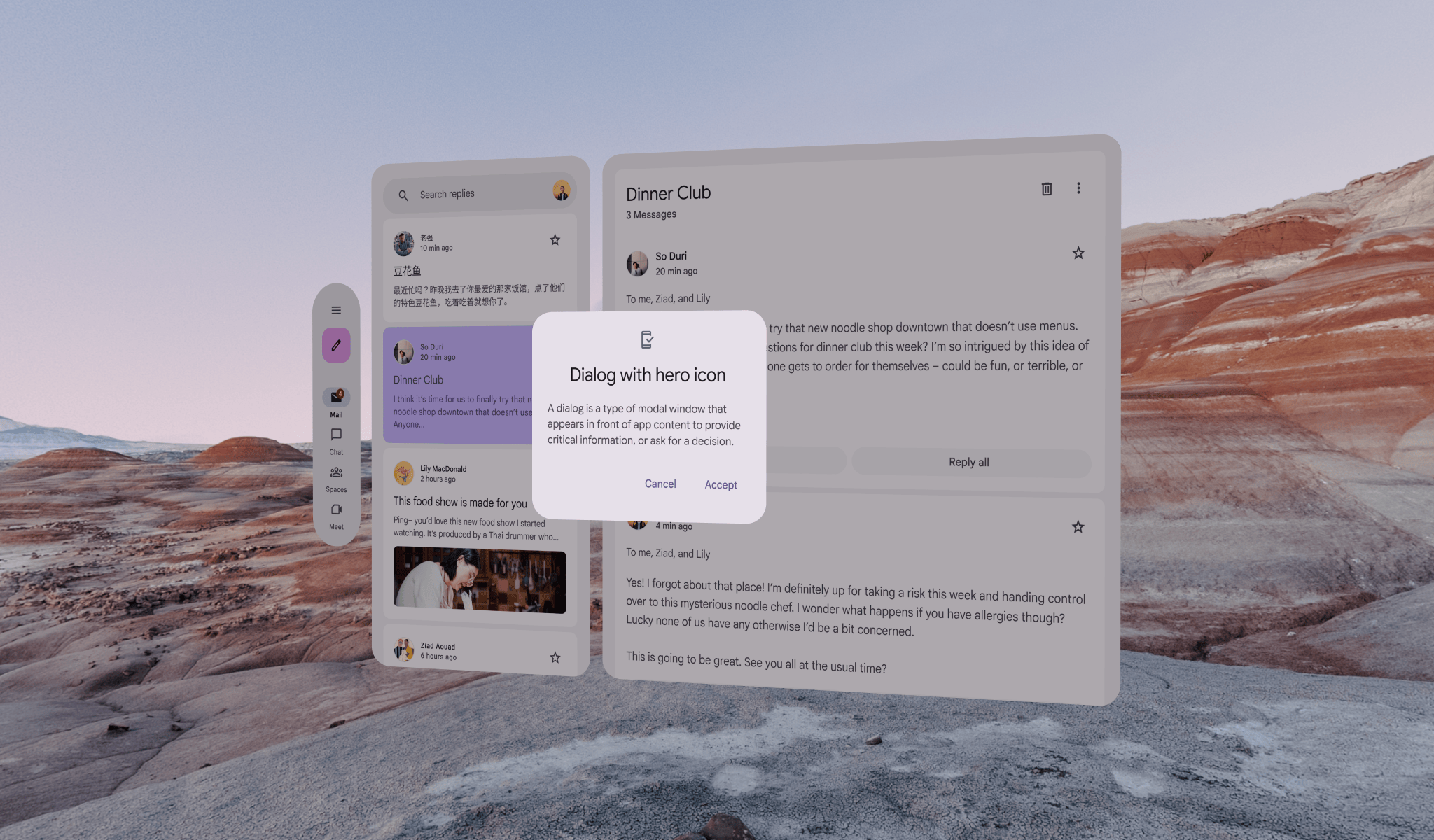
ダイアログ
BasicAlertDialog は XR に適応し、コンポーネントに高さを追加します。
詳しくは、ダイアログとアダプティブ デザインのガイドラインをご覧ください。

空間化されていないダイアログ

立体化された(XR 対応)ダイアログ
トップ アプリバー
TopAppBar は XR オービターに自動的に適応します。
詳しくは、トップアプリバーとアダプティブ デザインのガイドラインをご覧ください。

空間化されていないトップ アプリバー

空間化された(XR 対応の)トップ アプリバー
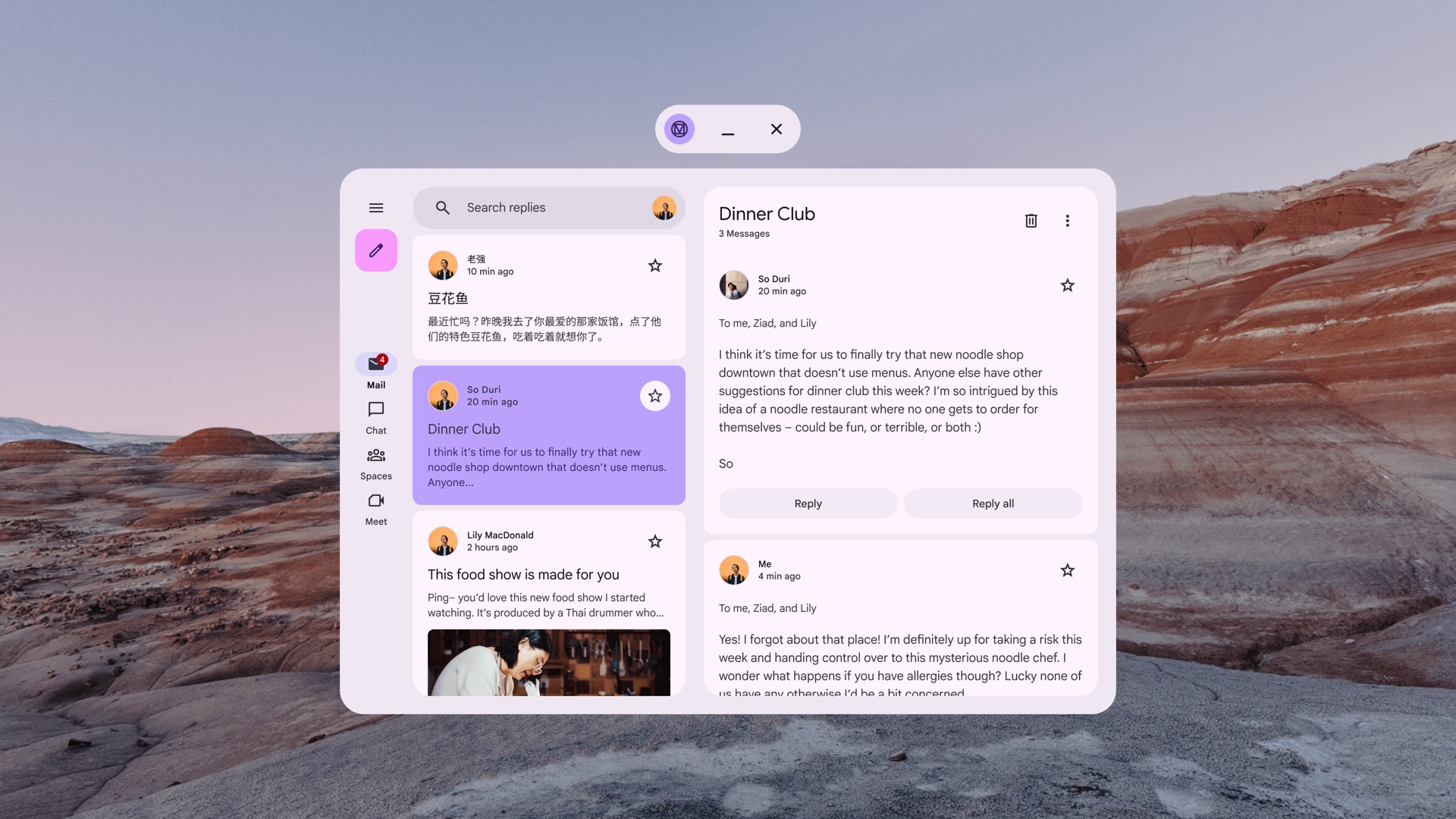
XR のリスト / 詳細レイアウト
XR の Compose Material 3 のアダプティブ レイアウトは 1:1 のマッピングで、各ペインは独自の XR 空間パネル内に配置されます。詳しくは、ListDetailPaneScaffold とアダプティブ デザインのガイドラインをご覧ください。

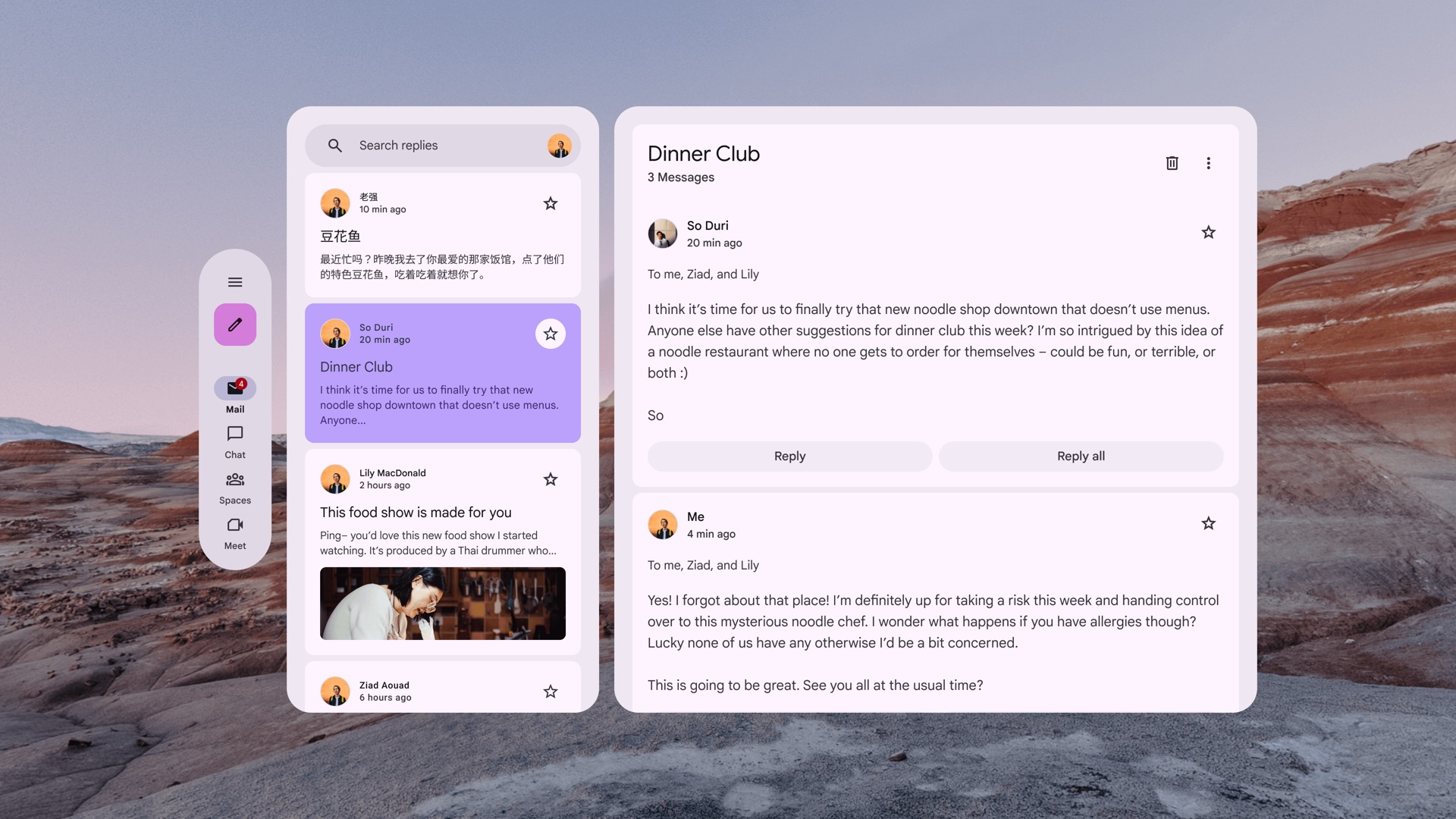
空間化されていない ListDetailPaneScaffold

空間化された(XR 対応の)ListDetailPaneScaffold
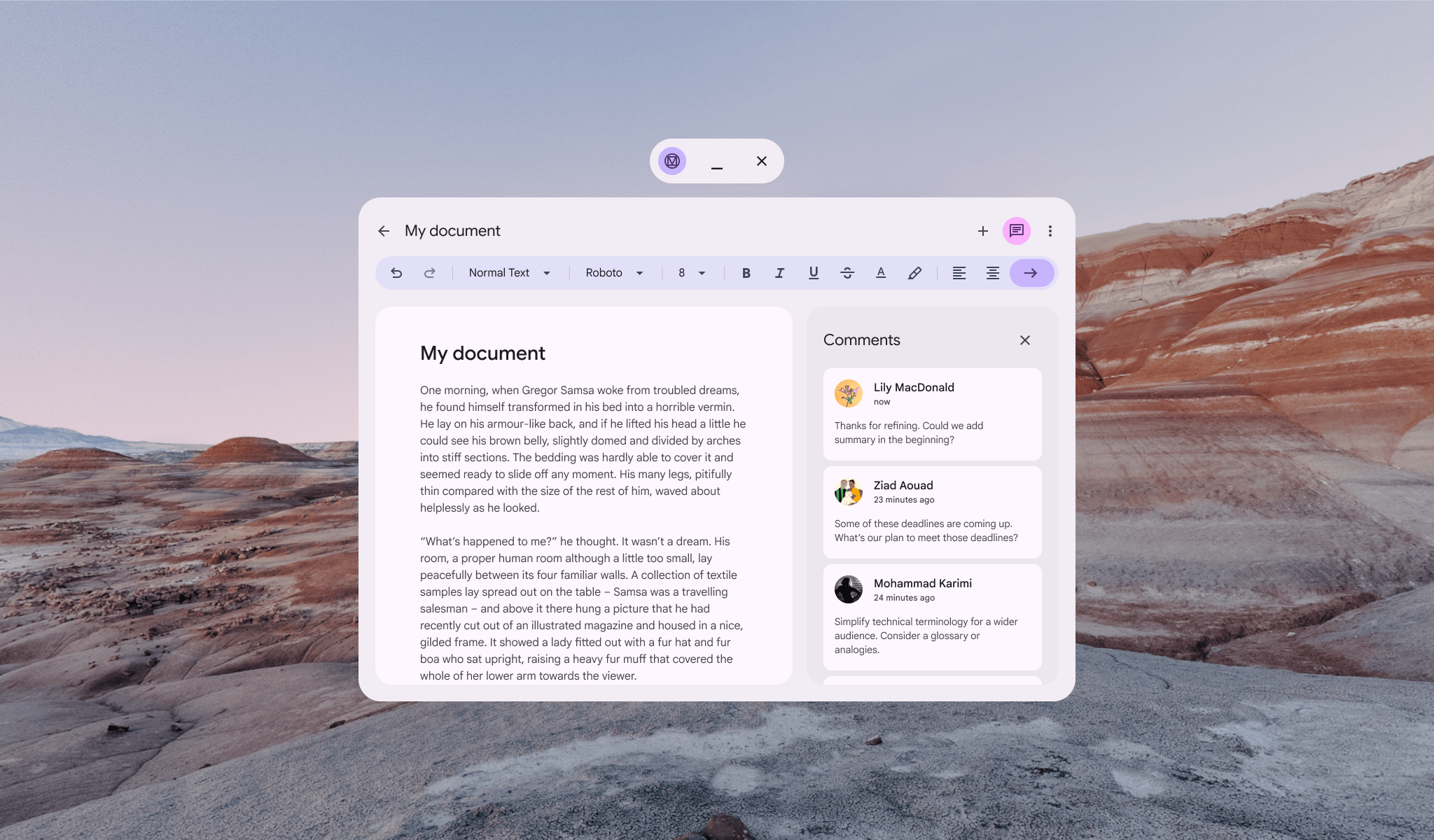
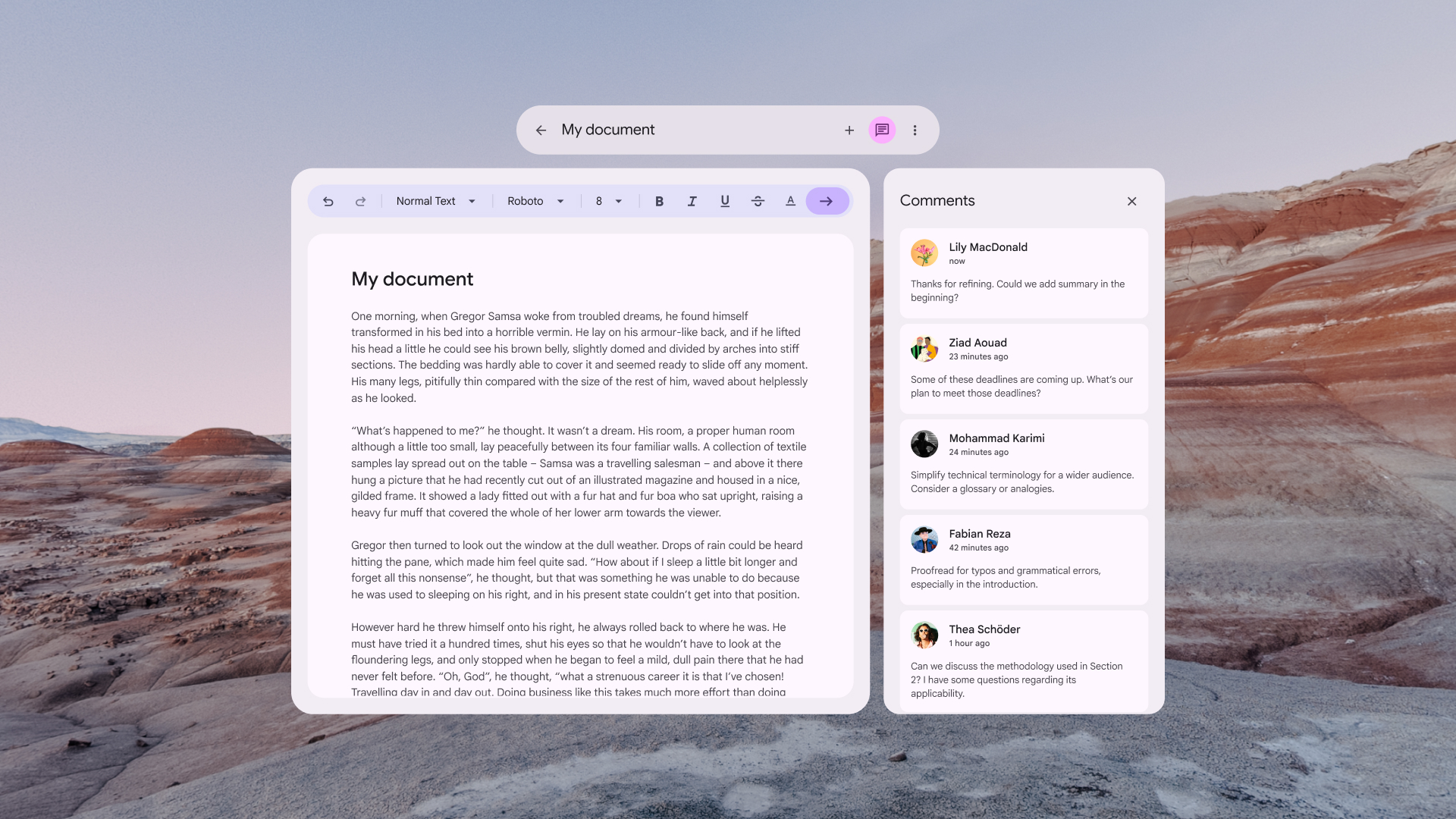
XR のサポートペイン レイアウト
XR の Compose Material 3 のアダプティブ レイアウトは 1:1 のマッピングで、各ペインは独自の XR 空間パネル内に配置されます。詳しくは、SupportingPaneScaffold とアダプティブ デザインのガイドラインをご覧ください。

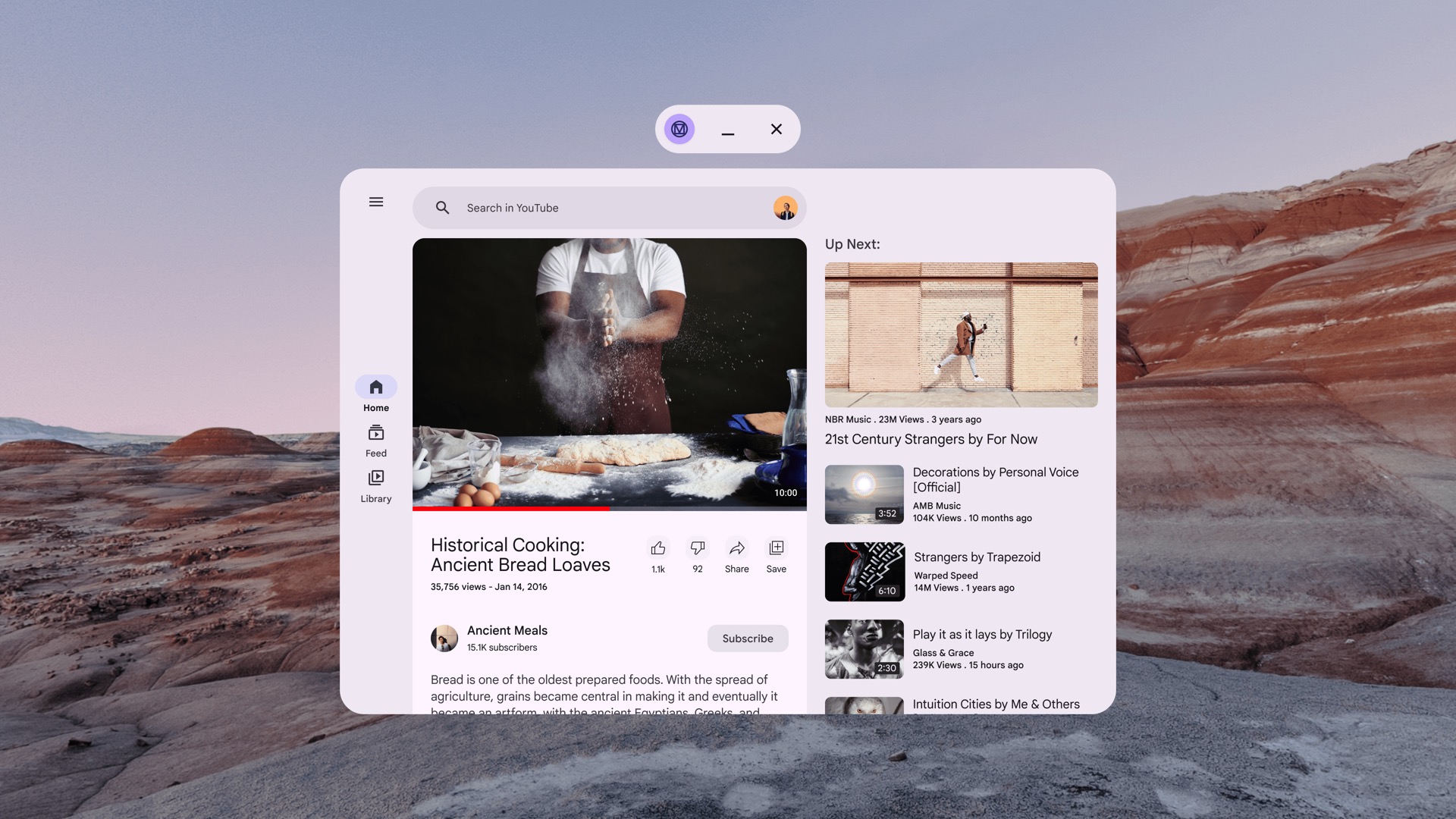
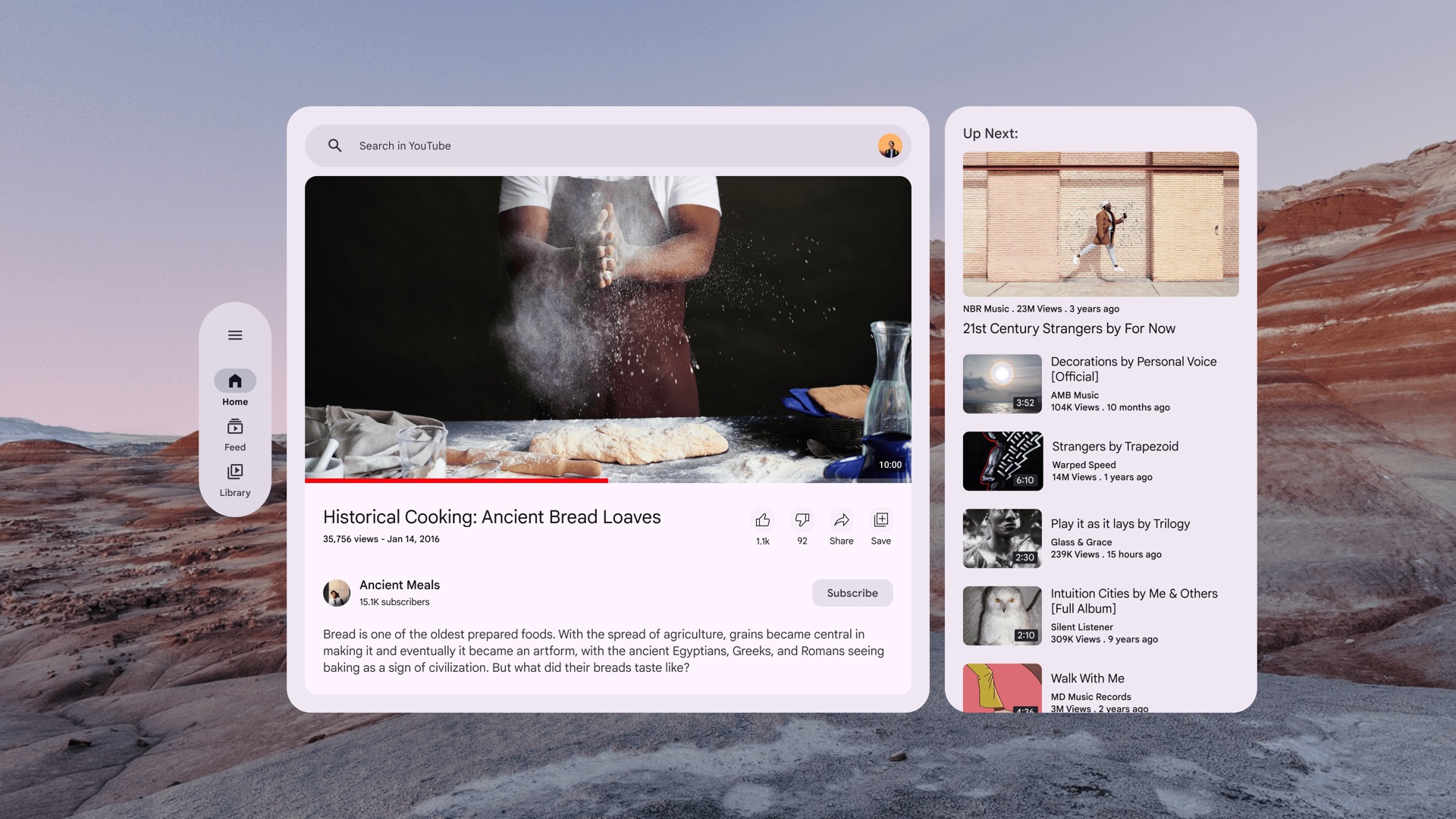
空間化されていない SupportingPaneScaffold

空間化された(XR 対応の)SupportingPaneScaffold
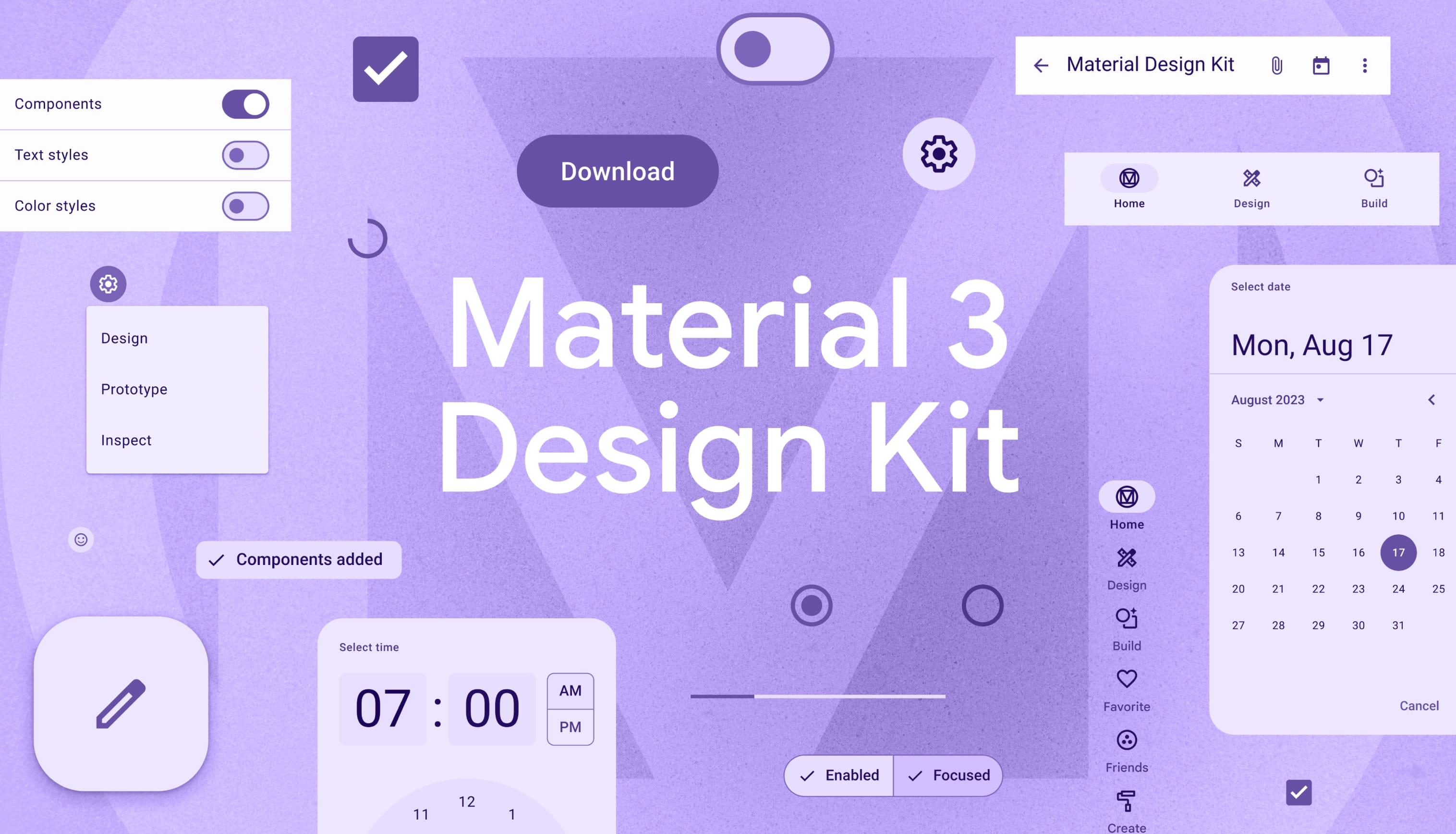
Figma 用マテリアル 3 デザインキットで設計を開始する

マテリアル 3 デザイン キットをダウンロードして、始めましょう


