طراحی متریال، کامپوننتها و طرحبندیهایی را ارائه میدهد که با واقعیت افزوده (XR) سازگار میشوند. با استفاده از کتابخانه موجود متریال ۳ ، کامپوننتها و طرحبندیهای تطبیقی با رفتارهای رابط کاربری فضایی بهبود مییابند.
شما میتوانید پیادهسازی فعلی M3 خود را با اضافه کردن پوشش EnableXrComponentOverrides تطبیق دهید. کتابخانه XR Compose Material3 را به وابستگیهای برنامه خود اضافه کنید.
از EnableXrComponentOverrides برای تطبیق برنامه موجود خود استفاده کنید
تمام رابط کاربری M3 Compose درون پوشش EnableXrComponentOverrides با دستگاههای XR سازگار خواهد شد. این پوشش به شما امکان میدهد هر کامپوننتی را که میخواهید از این رفتار مستثنی کنید، انتخاب کنید.
برای تطبیق برنامه خود با طراحی متریال برای XR، بستهبندی EnableXrComponentOverrides را اضافه کنید.
راه آهن ناوبری
ریل ناوبری در هر طرحبندی Compose، از جمله NavigationSuiteScaffold ، به طور خودکار با XR Orbiter سازگار میشود. برای اطلاعات بیشتر، دستورالعملهای طراحی متریال را مطالعه کنید.

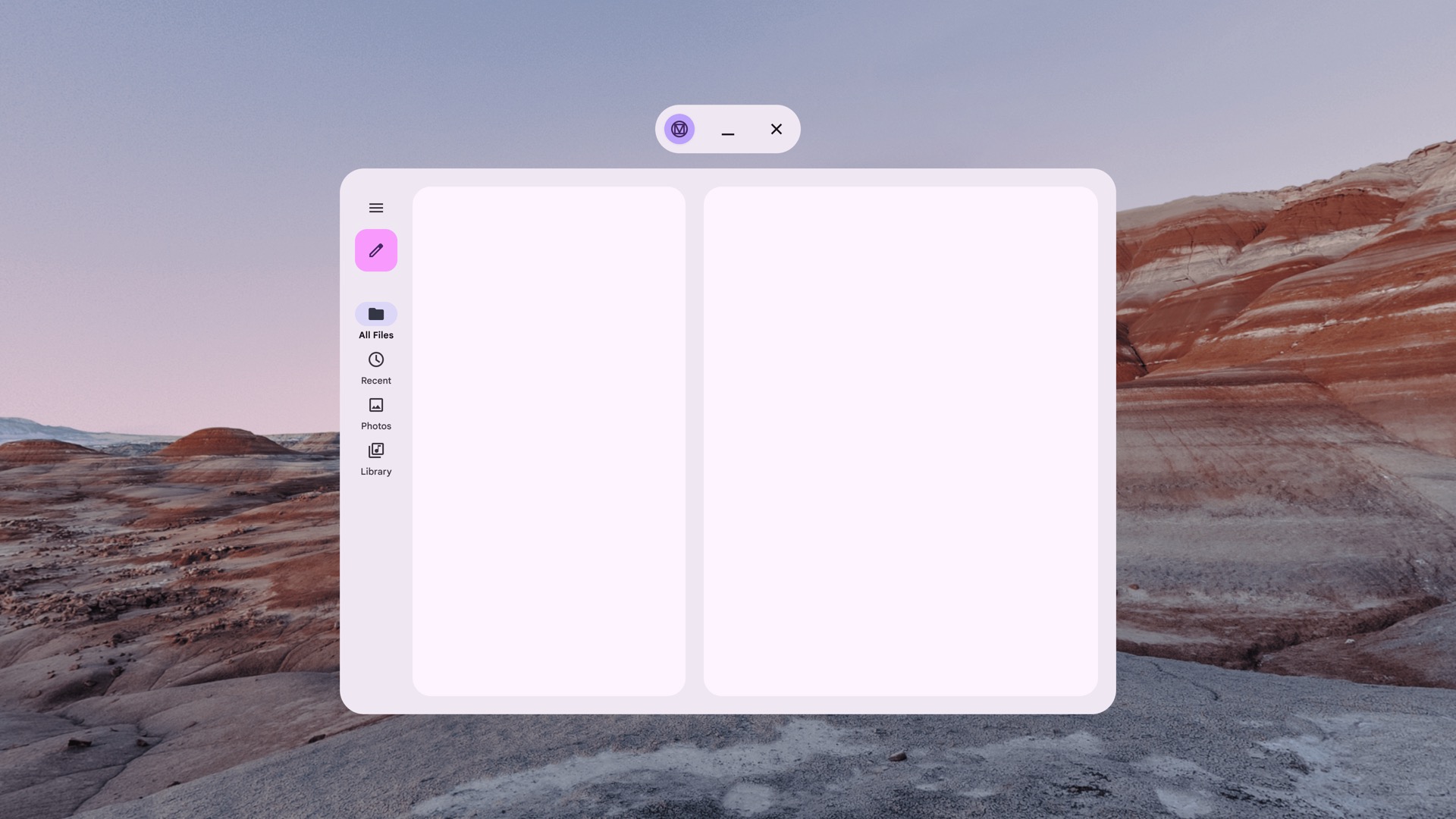
راه آهن ناوبری غیر فضایی

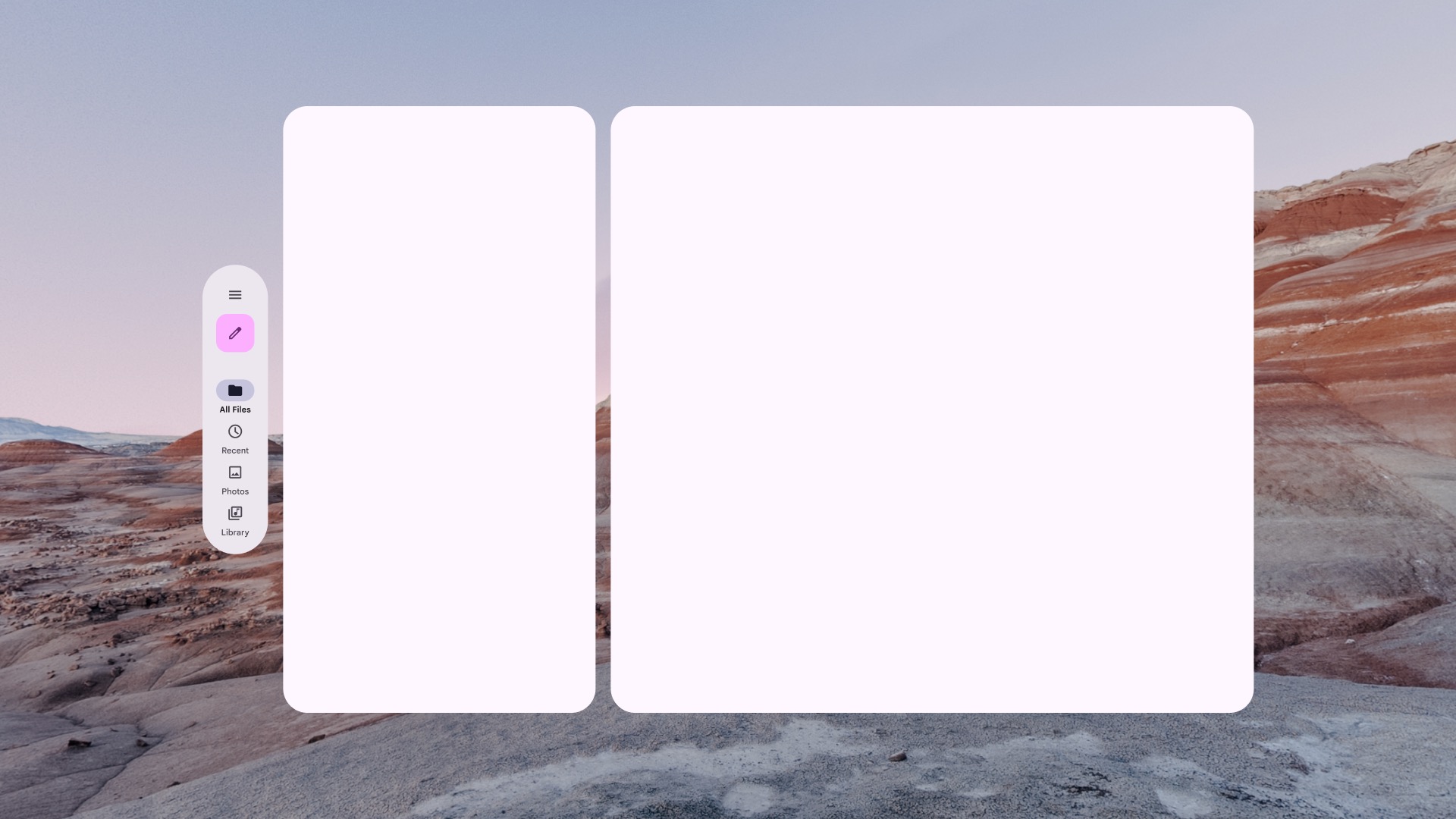
ریل ناوبری فضایی (سازگار با XR)
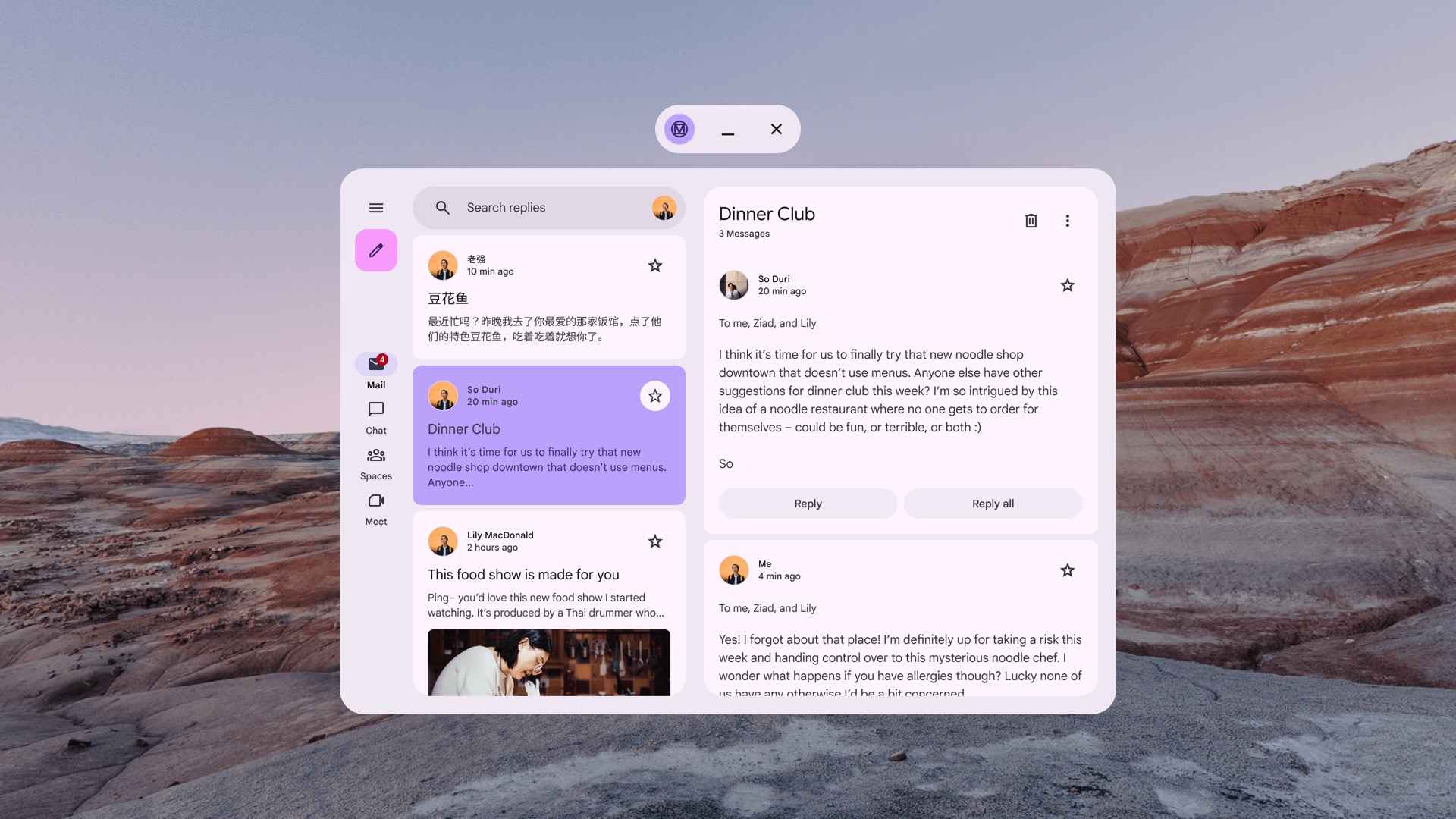
نوار ناوبری
نوار ناوبری در هر طرحبندی Compose، از جمله NavigationSuiteScaffold ، به طور خودکار با XR orbiter سازگار میشود. برای اطلاعات بیشتر، دستورالعملهای طراحی متریال را مطالعه کنید.

نوار ناوبری غیر فضایی

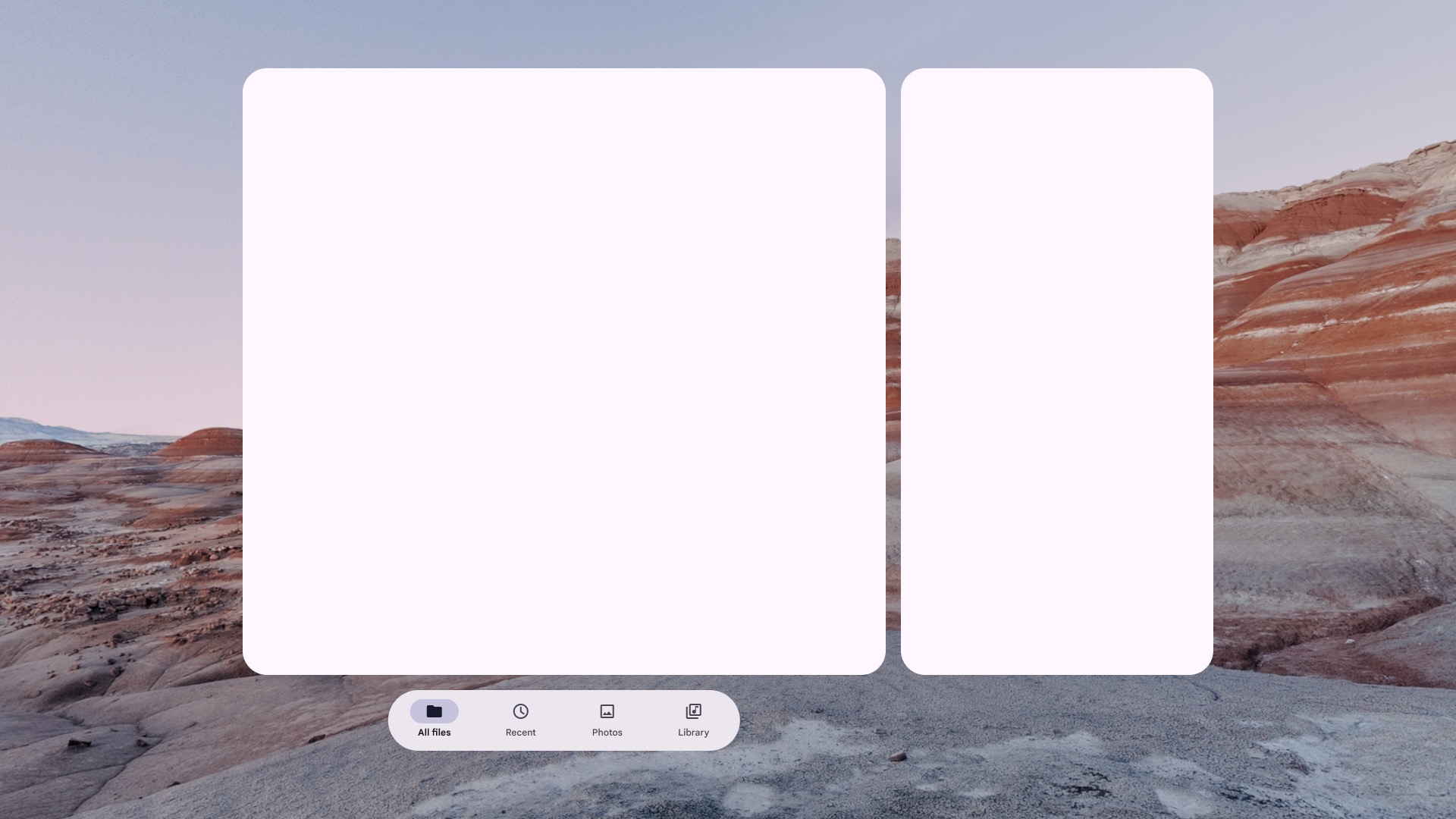
نوار ناوبری فضایی (سازگار با XR)
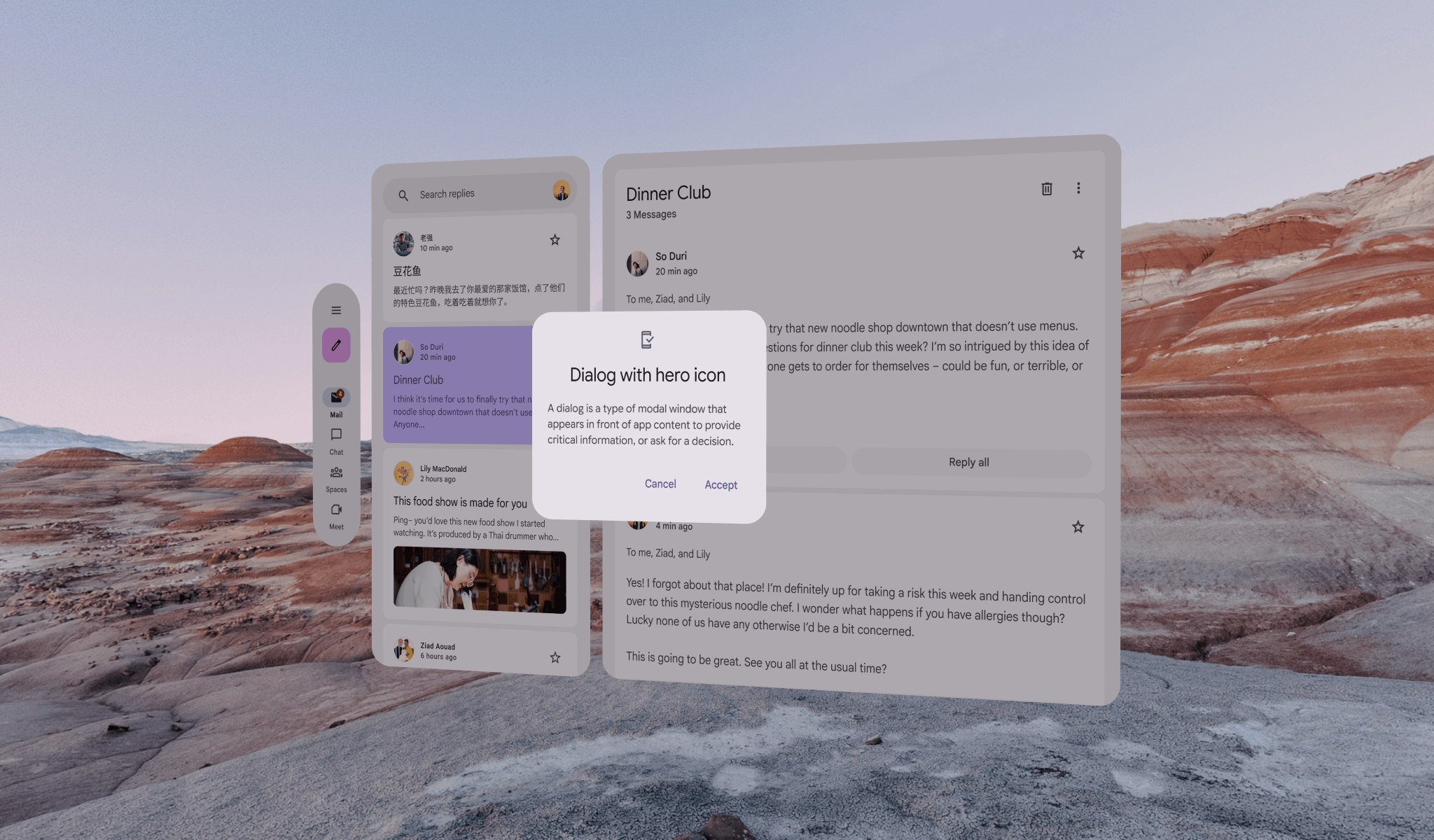
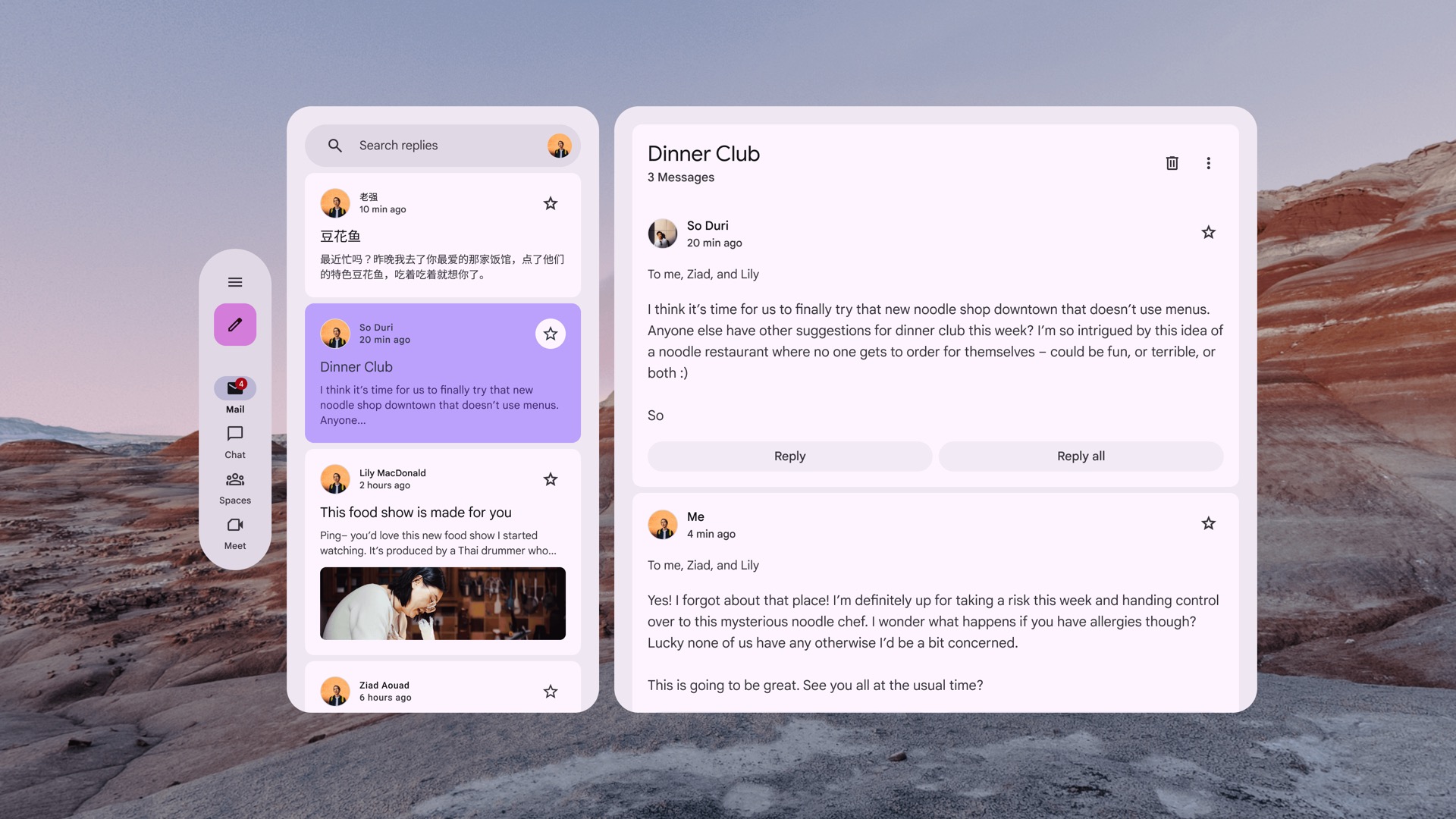
دیالوگها
یک BasicAlertDialog با XR سازگار میشود و به کامپوننت ارتفاع اضافه میکند.
درباره دیالوگها و دستورالعملهای طراحی تطبیقی بیشتر بدانید.

گفتگوی غیر فضایی

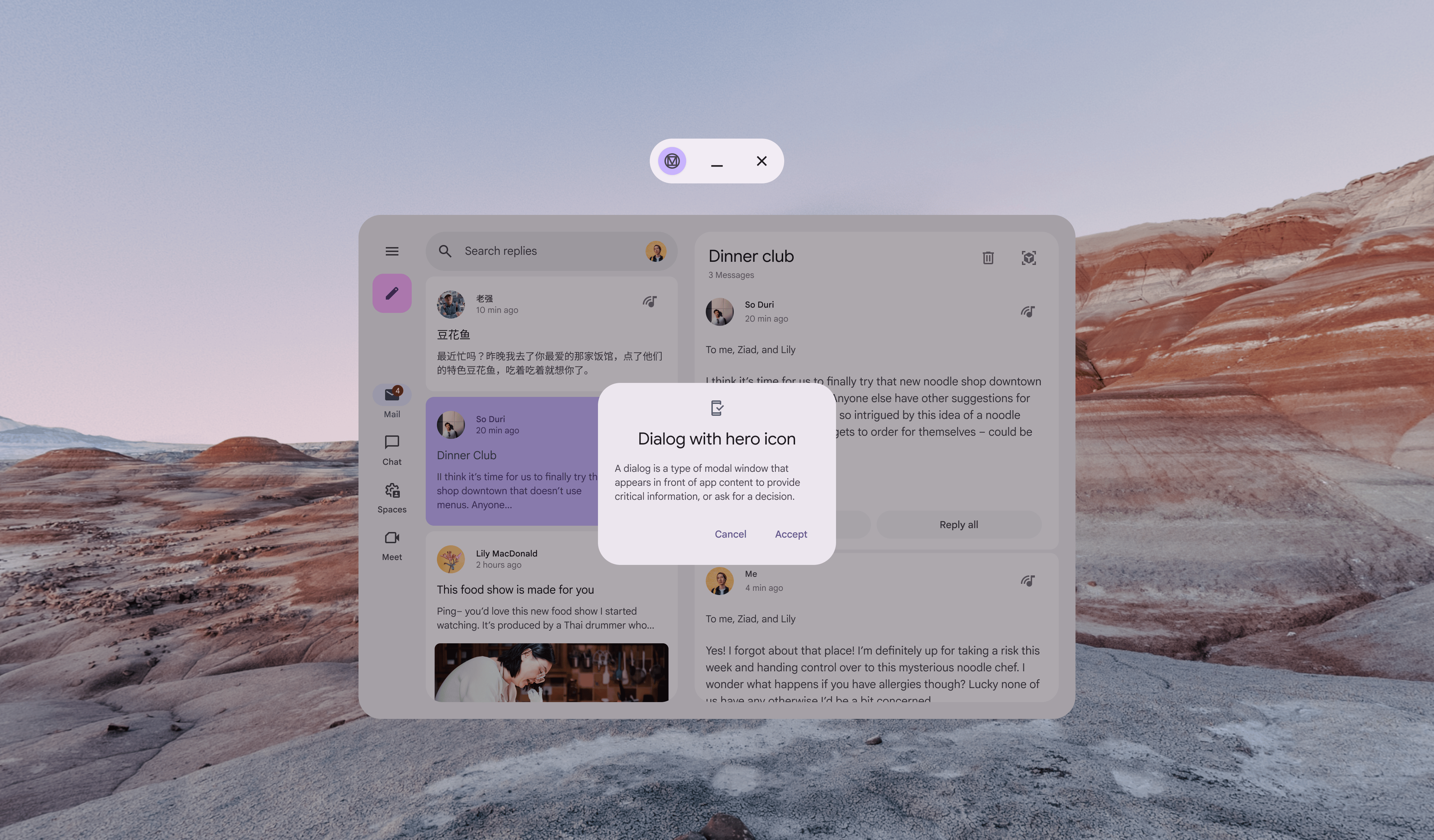
دیالوگ فضایی (سازگار با XR)
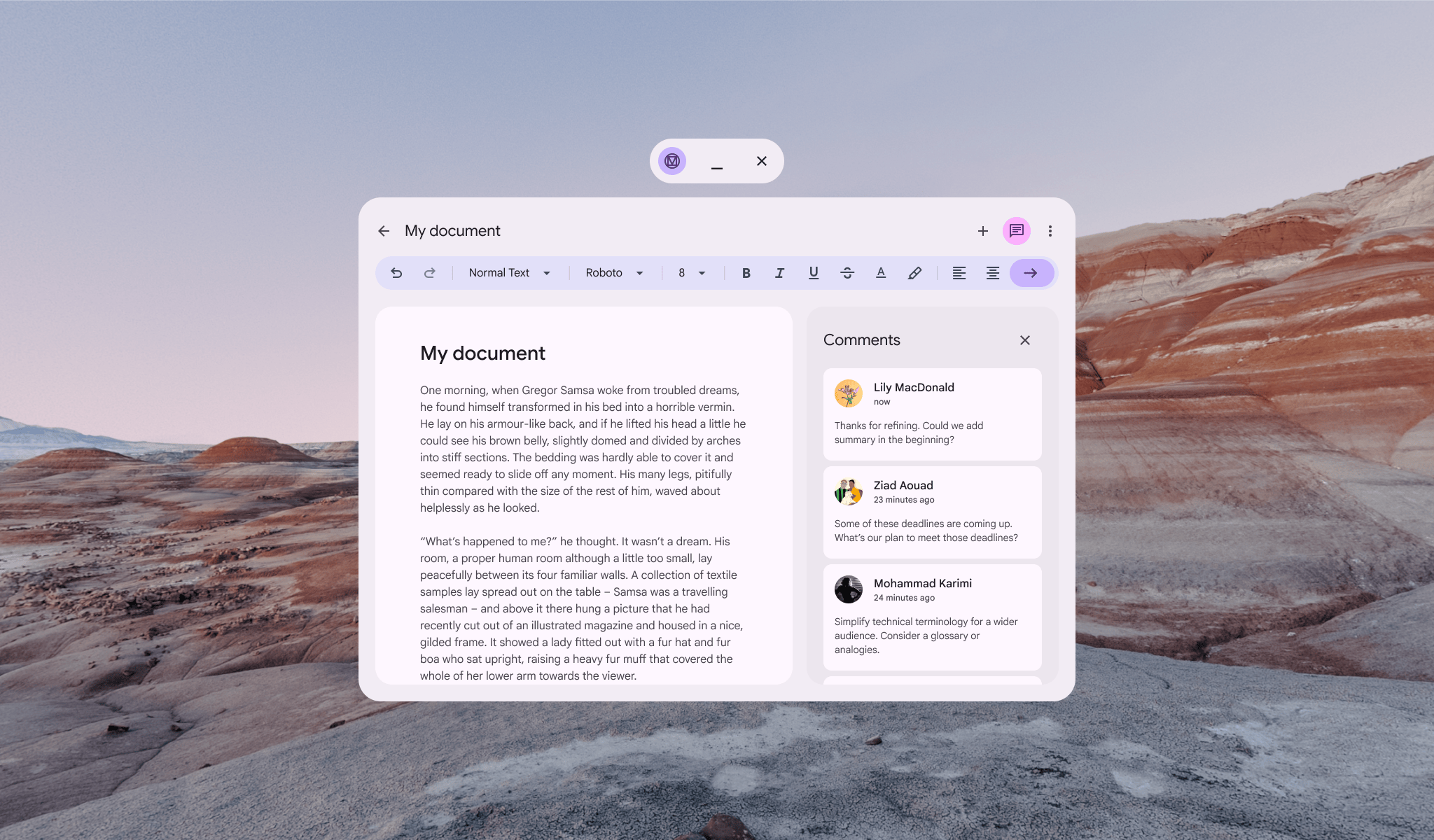
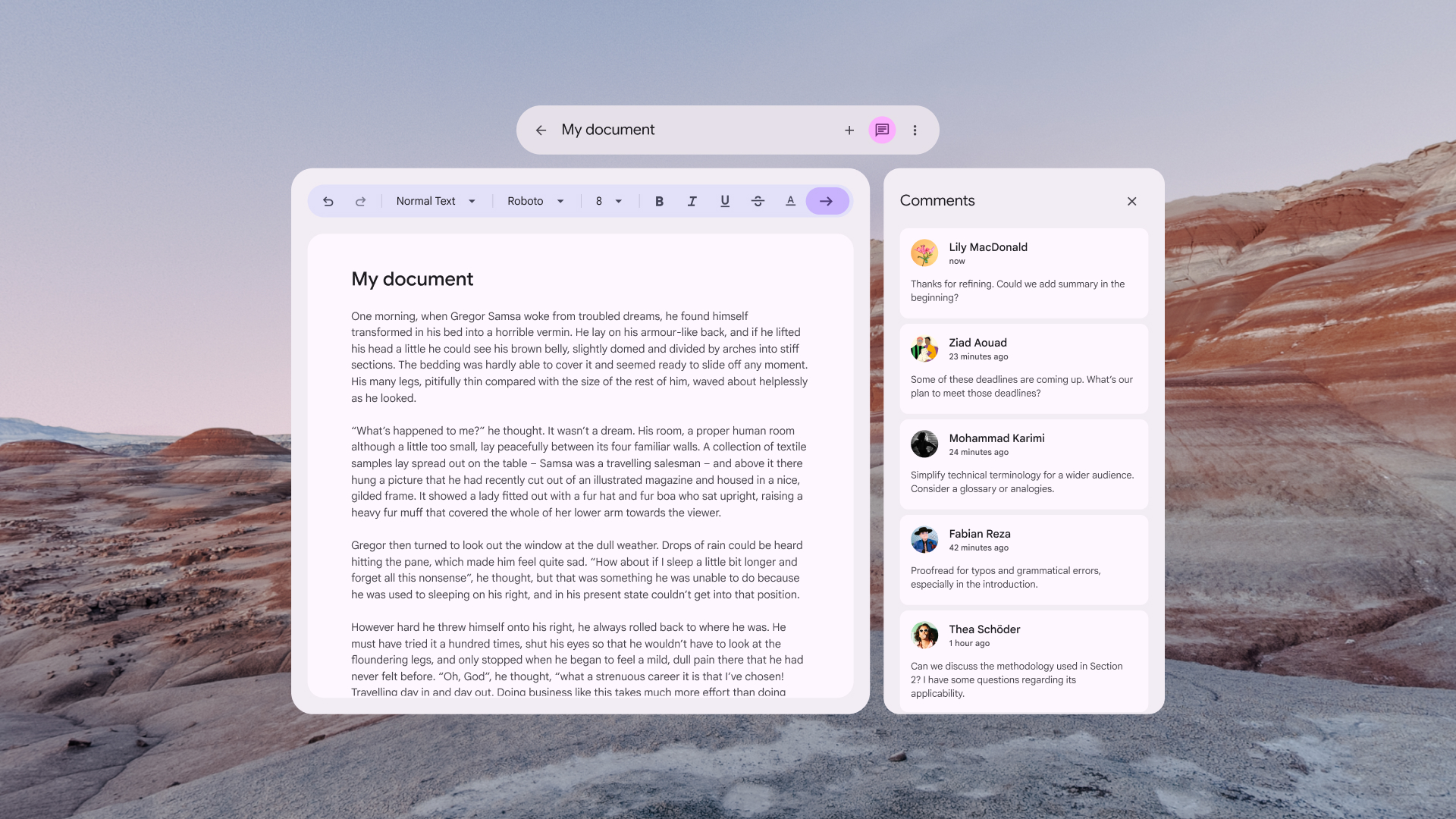
نوارهای برنامه برتر
یک TopAppBar به طور خودکار با مدارگرد XR سازگار میشود.
درباره نوارهای برنامه برتر و دستورالعملهای طراحی تطبیقی بیشتر بدانید.

نوار برنامه برتر غیر مکانی

نوار برنامه بالا به صورت فضایی (سازگار با XR)
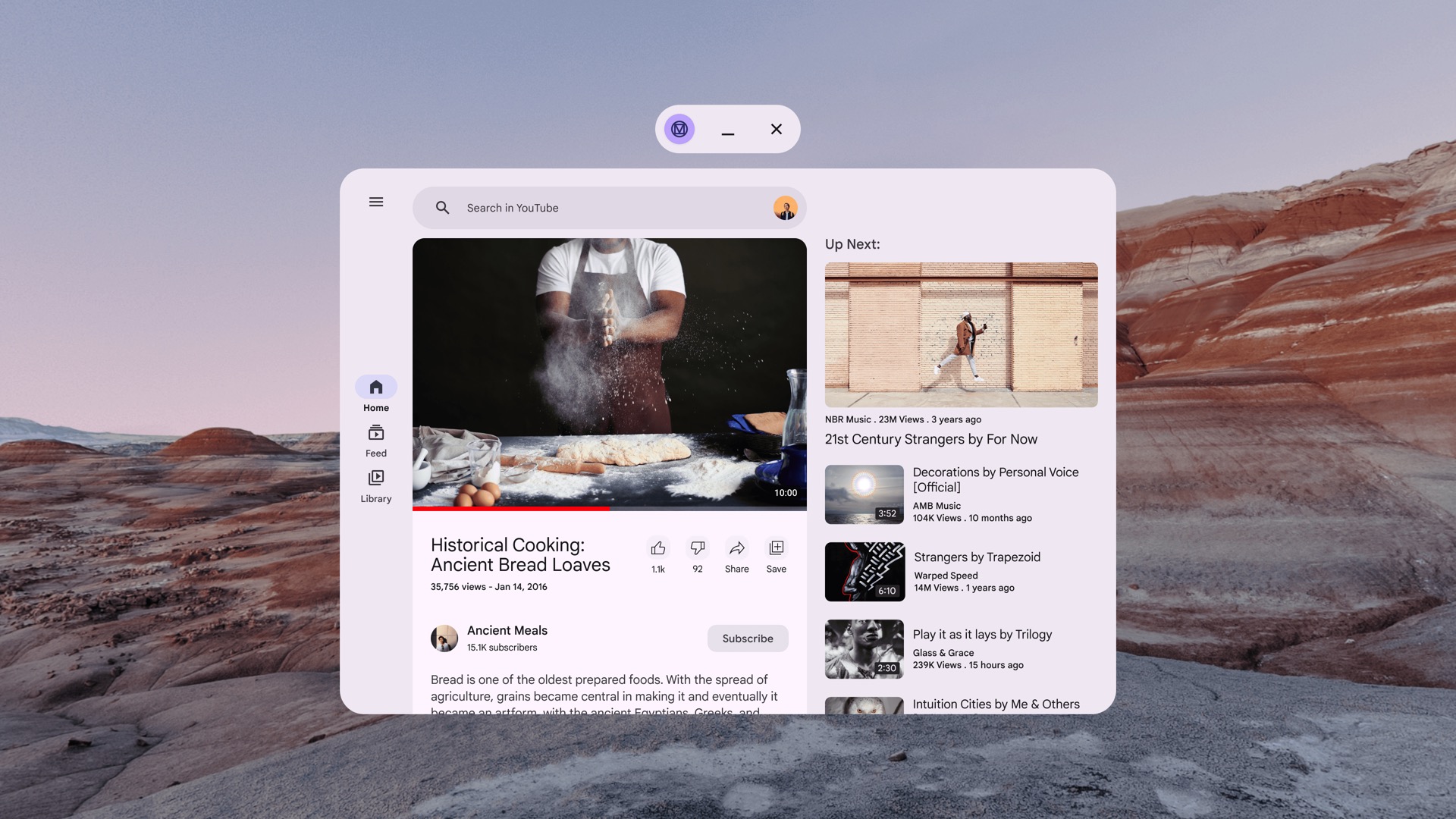
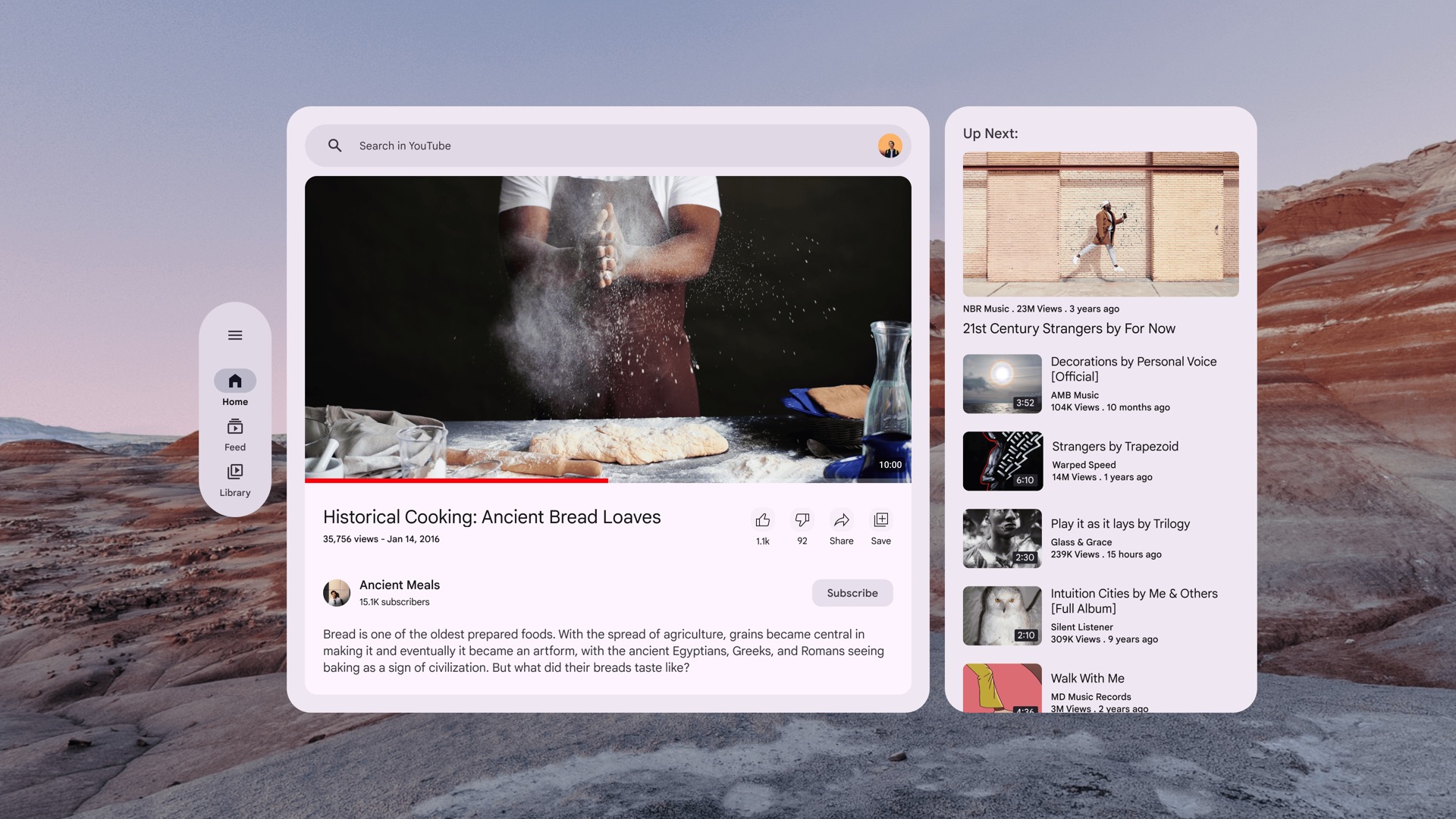
طرحبندی لیست-جزئیات برای XR
طرحبندیهای تطبیقی Compose Material 3 در XR دارای نگاشت ۱:۱ هستند که در آن هر صفحه درون صفحه فضایی XR خود قرار میگیرد. درباره ListDetailPaneScaffold و دستورالعملهای طراحی تطبیقی بیشتر بدانید.

ListDetailPaneScaffold غیر فضایی

ListDetailPaneScaffold فضایی (سازگار با XR)
پشتیبانی از طرحبندی پنل برای XR
طرحبندیهای تطبیقی Compose Material 3 در XR دارای نگاشت ۱:۱ هستند که در آن هر پنل درون پنل فضایی XR خود قرار میگیرد. درباره SupportingPaneScaffold و دستورالعملهای طراحی تطبیقی بیشتر بدانید.

داربست قاب پشتیبان غیر فضایی

داربست پشتیبان فضایی (سازگار با XR)
طراحی را با کیت طراحی Material 3 برای فیگما شروع کنید

برای شروع، کیت طراحی متریال ۳ را دانلود کنید.



