Avec Jetpack Compose pour XR, vous pouvez créer votre UI et votre mise en page spatiales de manière déclarative à l'aide de concepts Compose familiers tels que les lignes et les colonnes. Cela vous permet d'étendre votre UI Android existante dans l'espace 3D ou de créer des applications 3D immersives entièrement nouvelles.
Si vous spatialisez une application existante basée sur Android Views, plusieurs options de développement s'offrent à vous. Vous pouvez utiliser des API d'interopérabilité, utiliser Compose et Views ensemble, ou travailler directement avec la bibliothèque SceneCore. Pour en savoir plus, consultez notre guide sur l'utilisation des vues.
À propos des sous-espaces et des composants spatialisés
Lorsque vous écrivez votre application pour Android XR, il est important de comprendre les concepts de sous-espace et de composants spatialisés.
À propos des sous-espaces
Lorsque vous développez pour Android XR, vous devez ajouter un Subspace à votre application ou à votre mise en page. Un sous-espace est une partition d'un espace 3D au sein de votre application. Vous pouvez y placer du contenu 3D, y créer des mises en page 3D et ajouter de la profondeur à des contenus qui seraient en 2D autrement. Un sous-espace n'est rendu que lorsque la spatialisation est activée. Dans l'espace restreint ou sur les appareils non XR, tout code se trouvant dans ce sous-espace est ignoré.
Il existe deux façons de créer un sous-espace :
Subspace: ce composable peut être placé n'importe où dans la hiérarchie de l'UI de votre application, ce qui vous permet de conserver les mises en page pour l'UI 2D et spatiale sans perdre le contexte entre les fichiers. Cela facilite le partage d'éléments tels que l'architecture d'application existante entre la XR et d'autres facteurs de forme, sans avoir à hisser l'état dans l'ensemble de l'arborescence de l'UI ni à repenser l'architecture de votre application.ApplicationSubspace: cette fonction crée un sous-espace au niveau de l'application uniquement et doit être placée au niveau le plus élevé de la hiérarchie de l'UI spatiale de votre application.ApplicationSubspaceaffiche du contenu spatial avecVolumeConstraintsen option. Contrairement àSubspace,ApplicationSubspacene peut pas être imbriqué dans un autreSubspaceouApplicationSubspace.
Pour en savoir plus, consultez Ajouter un sous-espace à votre application.
À propos des composants spatialisés
Composables Subspace : ces composants ne peuvent être affichés que dans un sous-espace.
Ils doivent être placés entre Subspace avant d'être placés dans une mise en page 2D.
Un SubspaceModifier vous permet d'ajouter des attributs tels que la profondeur, le décalage et le positionnement à vos composables de sous-espace.
Il n'est pas nécessaire d'appeler les autres composants spatialisés dans un sous-espace. Ils se composent d'éléments 2D classiques enveloppés dans un conteneur spatial. Ces éléments peuvent être utilisés dans des mises en page 2D ou 3D s'ils sont définis pour les deux. Lorsque la spatialisation n'est pas activée, leurs fonctionnalités spatialisées sont ignorées et elles sont remplacées par leurs équivalents en 2D.
Créer un panneau spatial
Un SpatialPanel est un composable de sous-espace qui vous permet d'afficher du contenu d'application. Par exemple, vous pouvez afficher la lecture vidéo, des images fixes ou tout autre contenu dans un panneau spatial.

Vous pouvez utiliser SubspaceModifier pour modifier la taille, le comportement et le positionnement du panneau spatial, comme illustré dans l'exemple suivant.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
Points clés concernant le code
- Étant donné que les API
SpatialPanelsont des composables de sous-espace, vous devez les appeler dansSubspace. L'appel d'un sous-espace en dehors de celui-ci génère une exception. - La taille de
SpatialPanela été définie à l'aide des spécificationsheightetwidthsurSubspaceModifier. Si vous omettez ces spécifications, la taille du panneau sera déterminée par les dimensions de son contenu. - Autorisez l'utilisateur à déplacer un panneau en ajoutant un
MovePolicy. - Autorisez l'utilisateur à redimensionner un panneau en ajoutant un
ResizePolicy. - Pour en savoir plus sur la taille et le positionnement, consultez nos conseils de conception des panneaux spatiaux. Pour en savoir plus sur l'implémentation du code, consultez notre documentation de référence.
Fonctionnement d'un MovePolicy
Lorsqu'un utilisateur éloigne un panneau de lui, par défaut, un MovePolicy met à l'échelle le panneau de la même manière que les panneaux sont redimensionnés par le système dans l'espace maison. Tous les contenus enfants héritent de ce comportement. Pour désactiver cette fonctionnalité, définissez le paramètre shouldScaleWithDistance sur false.
Créer un orbiteur
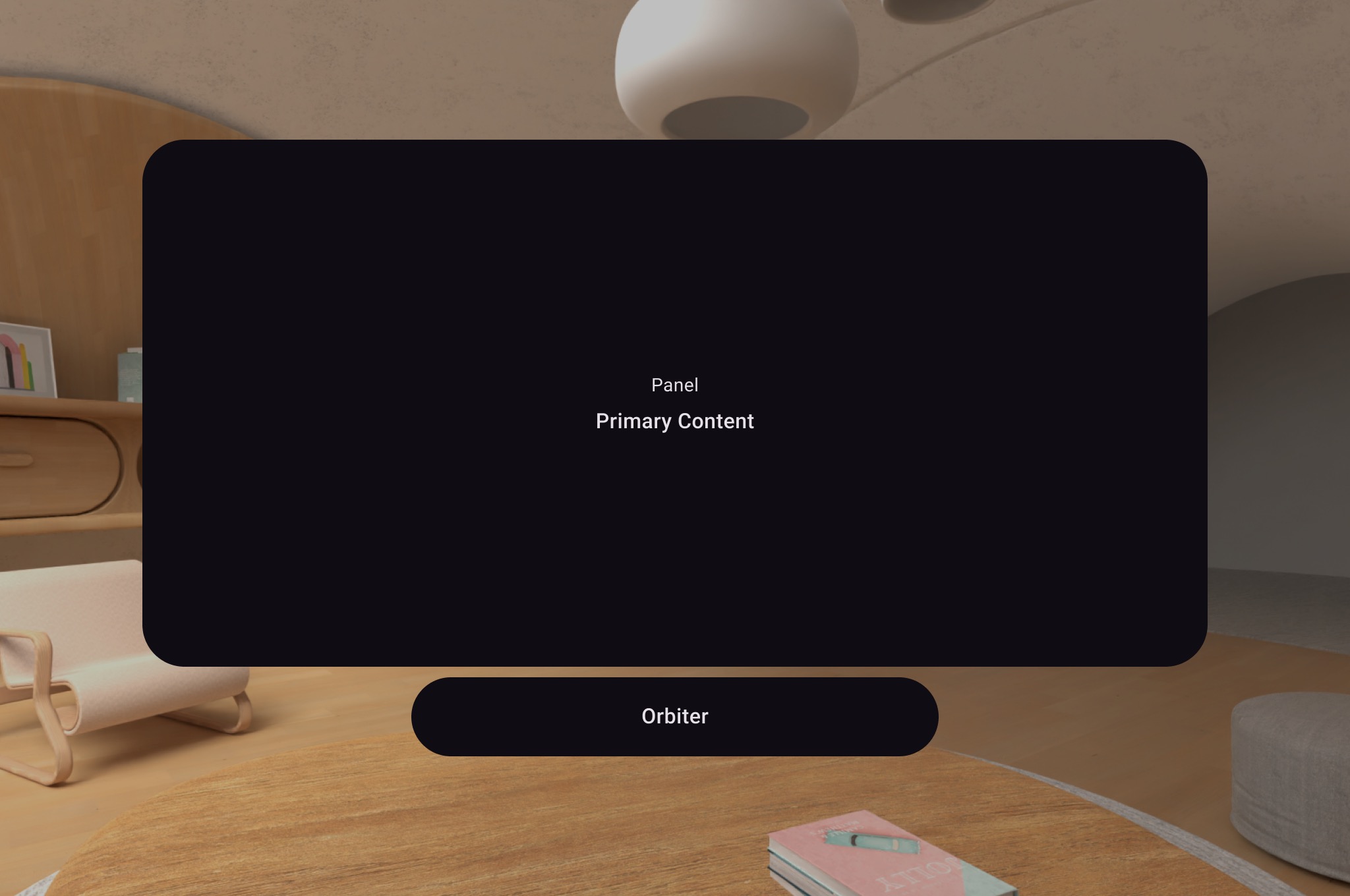
Un orbiteur est un composant d'UI spatiale. Il est conçu pour être associé à un panneau spatial, une mise en page ou une autre entité correspondants. Un orbiteur contient généralement des éléments de navigation et d'action contextuels liés à l'entité à laquelle il est ancré. Par exemple, si vous avez créé un panneau spatial pour afficher du contenu vidéo, vous pouvez ajouter des commandes de lecture vidéo dans un orbiteur.

Comme illustré dans l'exemple suivant, appelez un orbiteur dans la mise en page 2D dans un SpatialPanel pour encapsuler les commandes utilisateur telles que la navigation. Cette opération les extrait de votre mise en page 2D et les associe au panneau spatial en fonction de votre configuration.
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
Points clés concernant le code
- Étant donné que les orbiteurs sont des composants d'UI spatiaux, le code peut être réutilisé dans des mises en page 2D ou 3D. Dans une mise en page 2D, votre application n'affiche que le contenu à l'intérieur de l'orbiteur et ignore l'orbiteur lui-même.
- Pour en savoir plus sur l'utilisation et la conception des orbiteurs, consultez nos conseils de conception.
Ajouter plusieurs panneaux spatiaux à une mise en page spatiale
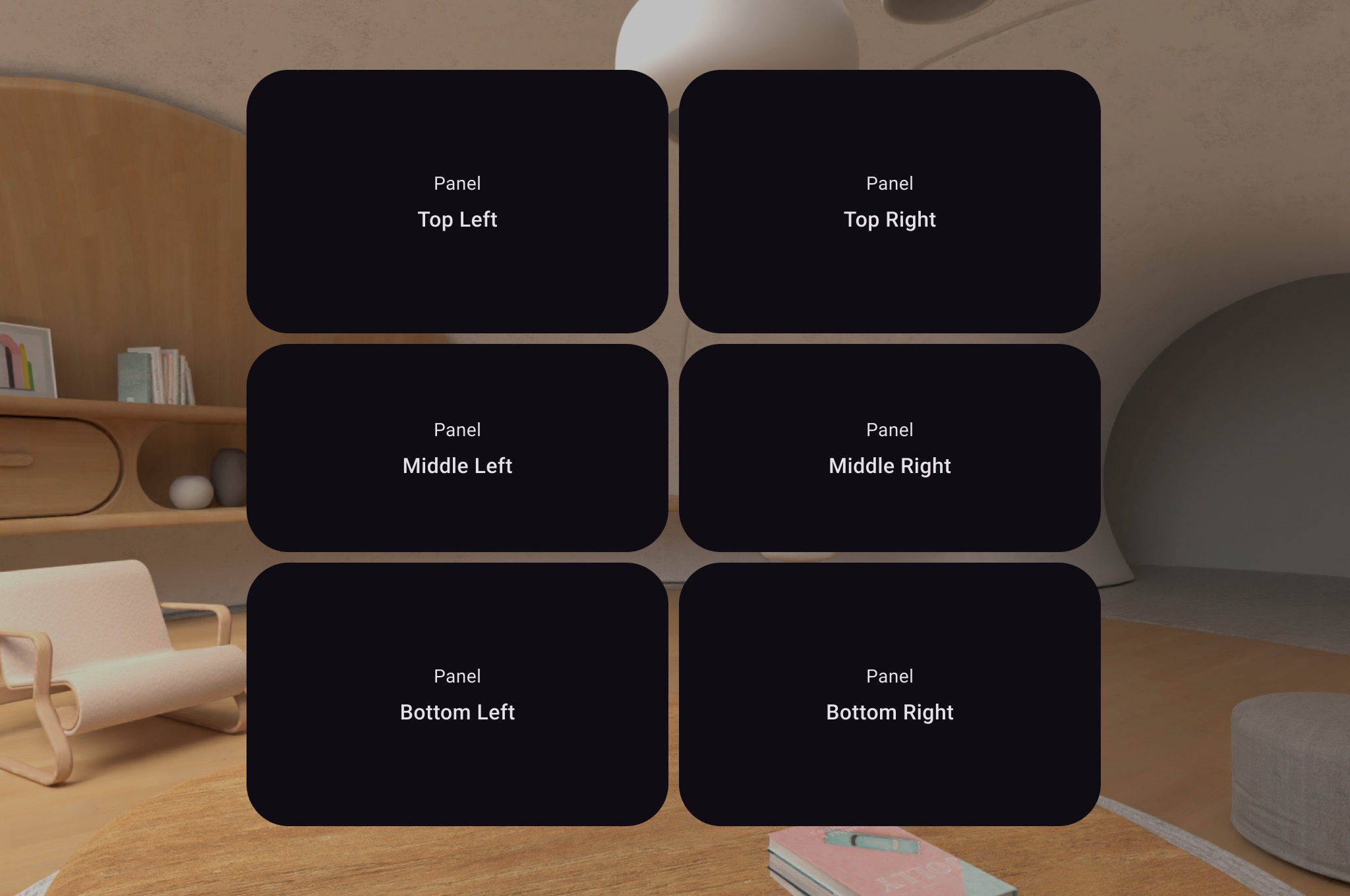
Vous pouvez créer plusieurs panneaux spatiaux et les placer dans une mise en page spatiale à l'aide de SpatialRow, SpatialColumn, SpatialBox et SpatialLayoutSpacer.

L'exemple de code suivant montre comment procéder.
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
Points clés concernant le code
SpatialRow,SpatialColumn,SpatialBoxetSpatialLayoutSpacersont tous des composables de sous-espace et doivent être placés dans un sous-espace.- Utilisez
SubspaceModifierpour personnaliser votre mise en page. - Pour les mises en page avec plusieurs panneaux sur une même ligne, nous vous recommandons de définir un rayon de courbure de 825 dp à l'aide d'un
SubspaceModifierafin que les panneaux entourent votre utilisateur. Pour en savoir plus, consultez nos conseils de conception.
Utilisez une SceneCoreEntity pour placer des entités dans votre mise en page.
Pour placer un objet 3D dans votre mise en page, vous devez utiliser un composable de sous-espace appelé SceneCoreEntity. Voici un exemple.
Subspace { SceneCoreEntity( modifier = SubspaceModifier.offset(x = 50.dp), factory = { SurfaceEntity.create( session = session, pose = Pose.Identity, stereoMode = SurfaceEntity.StereoMode.MONO ) }, update = { entity -> // compose state changes may be applied to the // SceneCore entity here. entity.stereoMode = SurfaceEntity.StereoMode.SIDE_BY_SIDE }, sizeAdapter = SceneCoreEntitySizeAdapter({ IntSize2d(it.width, it.height) }), ) { // Content here will be children of the SceneCoreEntity // in the scene graph. } }
Informations supplémentaires
- Consultez Ajouter des modèles 3D à votre application pour mieux comprendre comment charger du contenu 3D dans un
SceneCoreEntity.
Ajouter une surface pour le contenu d'image ou vidéo
Un SpatialExternalSurface est un composable de sous-espace qui crée et gère le Surface dans lequel votre application peut dessiner du contenu, comme une image ou une vidéo. SpatialExternalSurface est compatible avec les contenus stéréoscopiques et monoscopiques.
Cet exemple montre comment charger une vidéo stéréoscopique côte à côte à l'aide de Media3 Exoplayer et SpatialExternalSurface :
Pour les vidéos à 180 ou 360 degrés, utilisez SpatialExternalSurface180Hemisphere et SpatialExternalSurface360Sphere.
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
Points clés concernant le code
- Définissez
StereoModesurMono,SideBySideouTopBottomselon le type de contenu que vous affichez :Mono: l'image ou la vidéo est constituée d'une seule image identique affichée pour les deux yeux.SideBySide: le frame d'image ou de vidéo contient une paire d'images ou de frames vidéo disposés côte à côte, où l'image ou le frame à gauche représente la vue de l'œil gauche, et l'image ou le frame à droite représente la vue de l'œil droit.TopBottom: le frame d'image ou de vidéo contient une paire d'images ou de frames vidéo empilés verticalement, où l'image ou le frame en haut représente la vue de l'œil gauche, et l'image ou le frame en bas représente la vue de l'œil droit.
SpatialExternalSurfacen'est compatible qu'avec les surfaces rectangulaires.- Ce
Surfacene capture pas les événements d'entrée. - Il n'est pas possible de synchroniser les modifications
StereoModeavec le rendu de l'application ou le décodage vidéo. - Ce composable ne peut pas s'afficher devant d'autres panneaux. Vous ne devez donc pas utiliser de
MovePolicys'il existe d'autres panneaux dans la mise en page.
Ajouter une surface pour le contenu vidéo protégé par DRM
SpatialExternalSurface est également compatible avec la lecture de flux vidéo protégés par DRM. Pour ce faire, vous devez créer une surface sécurisée qui s'affiche dans des tampons graphiques protégés. Cela empêche l'enregistrement d'écran du contenu ou l'accès à celui-ci par des composants système non sécurisés.
Pour créer une surface sécurisée, définissez le paramètre surfaceProtection sur SurfaceProtection.Protected dans le composable SpatialExternalSurface.
De plus, vous devez configurer Media3 ExoPlayer avec les informations DRM appropriées pour gérer l'acquisition de licence à partir d'un serveur de licences.
L'exemple suivant montre comment configurer SpatialExternalSurface et ExoPlayer pour lire un flux vidéo protégé par DRM :
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
Points clés concernant le code
- Surface protégée : il est essentiel de définir
surfaceProtection = SurfaceProtection.ProtectedsurSpatialExternalSurfacepour que leSurfacesous-jacent soit soutenu par des tampons sécurisés adaptés au contenu DRM. - Configuration du DRM : vous devez configurer
MediaItemavec le schéma DRM (par exemple,C.WIDEVINE_UUID) et l'URI de votre serveur de licence. ExoPlayer utilise ces informations pour gérer la session DRM. - Contenu sécurisé : lorsque le contenu vidéo est rendu sur une surface protégée, il est décodé et affiché sur un chemin sécurisé, ce qui permet de répondre aux exigences de licence de contenu. Cela empêche également le contenu d'apparaître dans les captures d'écran.
Ajouter d'autres composants d'UI spatiaux
Les composants d'UI spatiaux peuvent être placés n'importe où dans la hiérarchie de l'UI de votre application. Ces éléments peuvent être réutilisés dans votre UI 2D, et leurs attributs spatiaux ne seront visibles que lorsque les fonctionnalités spatiales seront activées. Cela vous permet d'ajouter de l'élévation aux menus, aux boîtes de dialogue et à d'autres composants sans avoir à écrire votre code deux fois. Consultez les exemples d'UI spatiale suivants pour mieux comprendre comment utiliser ces éléments.
Composant d'UI |
Lorsque la spatialisation est activée |
Dans un environnement 2D |
|---|---|---|
|
Le panneau recule légèrement en profondeur Z pour afficher une boîte de dialogue surélevée. |
Repasse en mode 2D |
|
Le panneau recule légèrement en profondeur Z pour afficher un pop-up surélevé. |
Utilise un |
|
|
Afficher sans élévation spatiale. |
SpatialDialog
Voici un exemple de boîte de dialogue qui s'ouvre après un court délai. Lorsque SpatialDialog est utilisé, la boîte de dialogue s'affiche à la même profondeur Z que le panneau spatial, et le panneau est repoussé de 125 dp lorsque la spatialisation est activée. SpatialDialog peut également être utilisé lorsque la spatialisation n'est pas activée. Dans ce cas, SpatialDialog revient à son équivalent 2D, Dialog.
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
Points clés concernant le code
- Voici un exemple de
SpatialDialog. L'utilisation deSpatialPopupetSpatialElevationest très similaire. Pour en savoir plus, consultez notre documentation de référence de l'API.
Créer des mises en page et des panneaux personnalisés
Pour créer des panneaux personnalisés qui ne sont pas compatibles avec Compose pour XR, vous pouvez travailler directement avec les instances PanelEntity et le graphique de scène à l'aide des API SceneCore.
Ancrer des orbiteurs à des mises en page spatiales et à d'autres entités
Vous pouvez ancrer un orbiteur à n'importe quelle entité déclarée dans Compose. Cela implique de déclarer un orbiteur dans une mise en page spatiale d'éléments d'UI tels que SpatialRow, SpatialColumn ou SpatialBox. L'orbiteur s'ancre à l'entité parente la plus proche de l'endroit où vous l'avez déclaré.
Le comportement de l'orbiteur dépend de l'endroit où vous le déclarez :
- Dans une mise en page 2D enveloppée dans un
SpatialPanel(comme indiqué dans un extrait de code précédent), l'orbiteur s'ancre à ceSpatialPanel. - Dans un
Subspace, l'orbiteur s'ancre à l'entité parente la plus proche, qui est la mise en page spatiale dans laquelle l'orbiteur est déclaré.
L'exemple suivant montre comment ancrer un orbiteur à une ligne spatiale :
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
Points clés concernant le code
- Lorsque vous déclarez un orbiteur en dehors d'une mise en page 2D, il s'ancre à son entité parente la plus proche. Dans ce cas, l'orbiteur s'ancre en haut du
SpatialRowdans lequel il est déclaré. - Les mises en page spatiales telles que
SpatialRow,SpatialColumnetSpatialBoxsont toutes associées à des entités sans contenu. Par conséquent, un orbiteur déclaré dans une mise en page spatiale s'ancre à cette mise en page.
Voir aussi
- Ajouter des modèles 3D à votre application
- Développer une UI pour des applications Android basées sur des vues
- Implémenter Material Design pour XR

