根據預設,2D 行動裝置或大螢幕 Android 應用程式會在 Android XR 中運作,並以 2D 面板的形式顯示在 3D 空間中。您可以為現有的 2D Android 應用程式新增沉浸式 XR 功能,將平面螢幕體驗轉換為動態 3D 環境。
將 Android 應用程式帶入 XR 時,請考量下列重要原則。
- 空間功能:Android XR 提供各種空間功能供應用程式使用,但您不必實作所有功能。請根據應用程式的視覺階層、版面配置和使用者歷程,策略性地導入這些元素。建議您加入自訂環境和多個面板,打造身歷其境的體驗。請參閱空間 UI 設計指南,判斷空間元素最佳整合方式。
- 自動調整式 UI:XR 可讓您彈性設計寬敞的 UI,並順暢地配合無限畫布和可自由調整大小的視窗。其中一個最重要的考量因素,就是使用我們的大螢幕設計指南,針對這個廣大的環境調整應用程式的版面配置。即使您的應用程式目前僅適用於行動裝置,您仍可運用引人入勝的環境來提升使用者體驗,但針對大螢幕最佳化的 UI 是將應用程式最佳化為 Android XR 的最佳方法之一。
- UI 架構:建議使用 Jetpack Compose 建構 XR UI。如果您的應用程式採用 Views,請參閱在 XR 中使用 Views,進一步瞭解如何搭配使用 Compose 互通性與 Views,或評估是否直接使用 Jetpack SceneCore 程式庫。
- 在 Play 商店發布:如要確保使用者能在 Play 商店找到 XR 強化應用程式,請按照下列步驟操作:
- 考慮移除不必要的功能需求,簡化應用程式。
- 請確認您未在 Google Play 管理中心停用 XR 發布功能,以免應用程式遭到排除在 Play 商店搜尋結果之外。
將 2D UI 元件轉換為 3D 的訣竅
遵循這些訣竅,可讓使用者感覺您的應用程式已針對 XR 最佳化。
- 優先考量大螢幕相容性:確保應用程式的 UI 遵循大螢幕設計原則,在廣闊的 XR 環境中,確保文字和內容清晰易讀。
- 策略性地使用空間功能:找出應用程式使用者歷程中的重要時刻,並在這些時刻加入空間功能,藉此提升體驗,同時善用平台的獨特功能。
- 以使用者舒適度為考量放置空間面板:使用空間面板設計版面配置時,請將面板放在與使用者舒適的距離,避免過於靠近或造成壓迫感。
- 針對空間版面配置使用自動調整的 UI:運用自動調整的 UI 概念 (例如窗格和逐步顯示),將版面配置有效分解為多個空間面板,進而提升資訊呈現效果。
- 使用軌跡球處理持續性元素和模式:保留軌跡球,用於處理持續性和脈絡式使用者體驗元素,例如導覽和控制項。限制使用軌跡球,以維持清晰度並避免雜亂。
- 善用高度:對保持靜態且不會隨內容捲動的暫時性元件套用空間高度。避免提升大面積區域,以免造成視覺不適,並維持平衡的視覺階層。
- 使用 Material Design 建構:如果您使用最新 Alpha 版的 Material Design 元件和自適應版面配置建構應用程式,可以新增「EnableXrComponentOverrides」包裝函式,在應用程式中啟用 XR 變更。詳情請參閱 XR 專用的 Material Design 說明文件。
適用於 XR 的 Jetpack Compose 導入了可管理 XR 強化功能的新元件,因此您不必自行管理。舉例來說,您可以使用 SpatialPopup 和 SpatialDialog 取代 2D 對應項目。如果空間 UI 無法使用,這些元件會顯示為一般的 2D UI,如果可以,則會顯示應用程式的空間 UI。使用這些元素非常簡單,只要進行單行變更,即可取代對應的 2D UI 元素。
將對話方塊轉換為 SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
將彈出式視窗轉換為 SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
提升 2D UI 元素
如要透過更精細的控制項提升 UI,我們提供 SpatialElevation,讓您將應用程式中的任何可組合項提升至 Z 軸上高於 SpatialElevationLevel 所設定空間面板的層級。這有助於吸引使用者注意、建立更完善的階層,並提升可讀性,如下列範例所示。
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
程式碼重點
- 請勿將大面積區域和平面 (例如底部功能表和側邊功能表) 空間化或提升。
- 請勿提升可隨內容捲動的 UI 元素。
將 2D 元件遷移至軌道
軌道器是浮動元素,通常包含使用者可互動的控制項。軌道器可錨定至空間面板或其他實體,例如空間版面配置。可為內容提供更多空間,並讓使用者快速存取功能,不會遮擋主要內容。

非空間化導覽邊欄

空間化 (適用於 XR) 導覽邊欄
下列程式碼範例說明如何將 2D UI 元件遷移至軌道器。
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
軌道飛行器相關重點
- 軌道器是專為將現有 UI 元素附加至空間面板而設計的元件
- 請參閱 Android XR 應用程式設計指南,確認要為軌跡球遷移哪些元素,以及要避免哪些模式。
- 建議您只調整少數導覽元件,例如導覽邊欄、頂端應用程式列或底部應用程式列。
- 如果未啟用空間使用者介面,就不會顯示軌跡球。舉例來說,這些應用程式不會顯示在住家空間,也不會顯示在手機、平板電腦和摺疊式裝置等裝置上。
將 2D 元件遷移至空間面板
空間面板是 Android XR 應用程式 UI 的基礎構成元素。
面板是 UI 元素、互動式元件和沉浸式內容的容器。設計時,您可以新增軌跡球等元件來控制使用者,並在空間中提升 UI 元素,吸引使用者注意特定互動。
程式碼重點
- 請參閱 Android XR 應用程式設計指南,確認要遷移至面板的元素,以及要避免的模式。
- 遵循放置空間面板的最佳做法:
- 面板應在使用者眼睛前方 1.5 公尺處生成。
- 內容應顯示在使用者視野的中央 41° 範圍內。
- 面板會隨著使用者移動而保持在原位。錨定功能僅適用於直通模式。
- 面板應採用系統建議的 32 dp 圓角。
- 觸控目標應為 56 dp,不得小於 48 dp。
- 請維持可讀性對比度,尤其是使用任何透明背景時。
- 請遵循 Android 設計色彩原則,並使用 Material Design 色彩系統,為應用程式實作深色和淺色主題。
- 搭配現有 UI 元素使用空間面板 API。
將 2D UI 遷移至單一空間面板
根據預設,應用程式會在主畫面中顯示單一面板。瞭解如何在主畫面和全螢幕模式之間切換。如要將該內容帶到 Full Space,可以使用 SpatialPanel。
以下提供範例。
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
將 2D UI 遷移至多個空間面板
您可以為應用程式的 UI 使用單一空間面板,也可以將 2D UI 遷移至多個空間面板。如果選擇為應用程式的 UI 使用多個面板,可以放置並旋轉面板 (類似於在 2D 中配置 UI)。首先,您要清楚瞭解設計目標,然後使用 Spatial UI Layout API (SpatialBox、SpatialRow、SpatialColumn、SpatialLayoutSpacer、SpatialAlignment) 和子空間修飾符,放置及旋轉面板。實作多個面板時,請避免使用某些重要模式。
- 避免面板重疊,以免使用者無法看到重要資訊。
- 避免讓使用者看到太多面板。
- 請勿將面板放在令人不適或難以注意的位置。示例: 使用者背後的面板很難注意到。
- 如要進一步瞭解如何開發空間 UI,請參閱我們的完整指南。

非空間化內容

軌跡球內的空間化 (XR 適用) 媒體控制項,以及分成多個空間面板的內容
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
檢查空間功能
決定是否要顯示特定 UI 元素時,請避免檢查特定 XR 裝置或模式。如果檢查的是裝置或模式,而非功能,當特定裝置的功能隨時間變更時,可能會導致問題。請改用 LocalSpatialCapabilities.current.isSpatialUiEnabled 直接檢查必要的空間化功能,如下列範例所示。這種做法可確保應用程式正確適應各種 XR 體驗,不必在推出新裝置或功能異動時更新。
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
使用環境變更使用者的周遭環境
如要透過改變使用者周遭環境,在應用程式中營造沉浸感,可以使用環境。在程式碼中新增環境是簡單的變更,不會對應用程式現有的 UI 造成重大影響。如要進一步瞭解如何設定環境,請務必參閱完整指南。
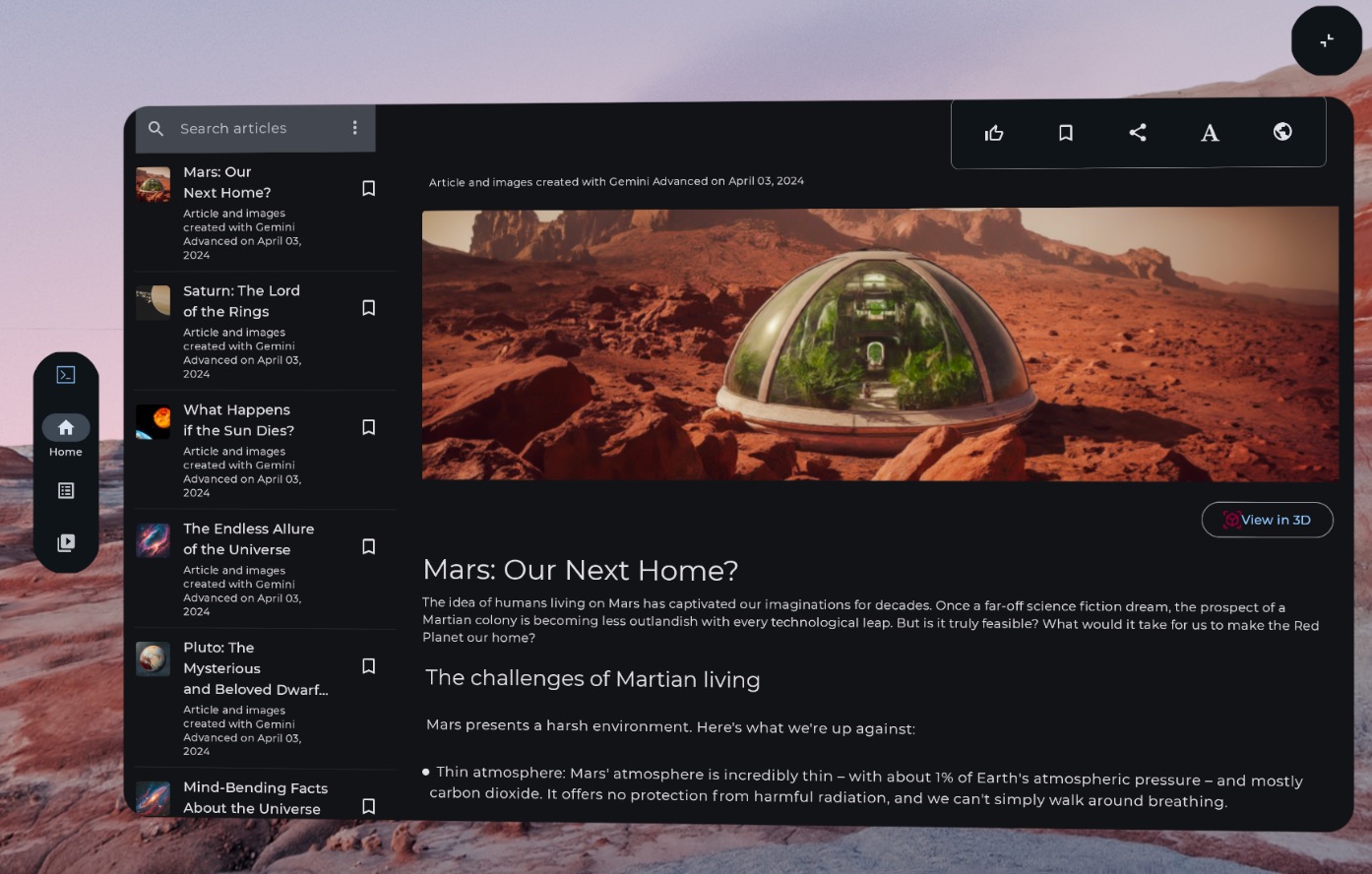
新增 3D 內容
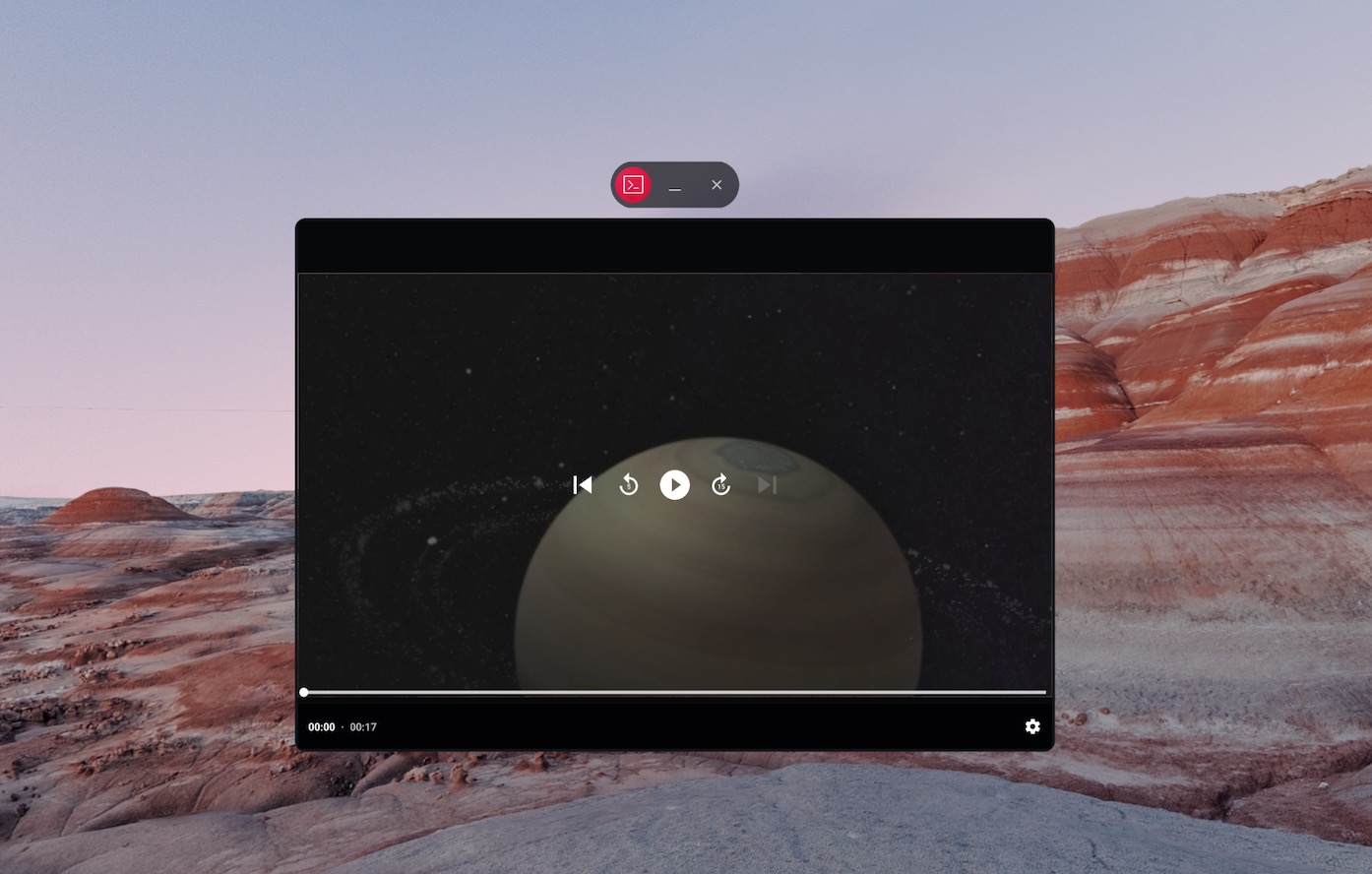
3D 模型和空間影片等 3D 內容可打造更身歷其境的體驗,並增進空間理解能力。只有在空間功能可用時,應用程式才能顯示 3D 內容,因此請先檢查空間功能是否可用。
請參閱適當的指南,瞭解如何新增 3D 模型、空間影片或空間音訊。


