אפליקציות לנייד או למסך גדול ב-Android דו-ממדיות פועלות כברירת מחדל ב-Android XR, ומוצגות כלוח דו-ממדי במרחב תלת-ממדי. אתם יכולים להוסיף תכונות XR סוחפות כדי לשפר את אפליקציית Android הדו-ממדית הקיימת שלכם, וכך להפוך את חוויית השימוש ממסך שטוח לסביבה דינמית בתלת-ממד.
כדאי להביא בחשבון את העקרונות החשובים האלה כשמעבירים אפליקציית Android ל-XR.
- יכולות מרחביות: מערכת Android XR מציעה מגוון רחב של תכונות מרחביות שזמינות לאפליקציה שלכם, אבל אתם לא חייבים להטמיע כל יכולת. חשוב להטמיע אותן באופן אסטרטגי כך שהן ישלימו את ההיררכיה החזותית, הפריסות והתהליכים שעוברים המשתמשים באפליקציה. כדאי לשלב סביבות מותאמות אישית וכמה חלוניות כדי ליצור חוויה סוחפת באמת. כדי לקבוע את השילוב האופטימלי של רכיבים מרחביים, מומלץ לעיין בהנחיות לעיצוב ממשק משתמש מרחבי.
- ממשק משתמש דינמי: טכנולוגיית ה-XR מאפשרת לכם לעצב ממשק משתמש מרווח שמותאם בצורה חלקה לקנבס אינסופי ולחלונות שניתן לשנות את הגודל שלהם באופן חופשי. אחד השיקולים החשובים ביותר הוא להשתמש בהנחיות שלנו לעיצוב למסכים גדולים כדי לבצע אופטימיזציה של פריסת האפליקציה לסביבה הרחבה הזו. גם אם האפליקציה שלך מיועדת לנייד בלבד, עדיין אפשר להשתמש בסביבות שמושכות את העין כדי לשפר את חוויית המשתמש. עם זאת, ממשק משתמש שעבר אופטימיזציה למסכים גדולים הוא אחת הדרכים הטובות ביותר לבצע אופטימיזציה של האפליקציה ל-Android XR.
- מסגרת ממשק משתמש: מומלץ לבנות את ממשק המשתמש באמצעות Jetpack פיתוח נייטיב ל-XR. אם האפליקציה שלכם מסתמכת על Views, כדאי לעיין במאמר עבודה עם Views ב-XR כדי לקבל מידע נוסף על שימוש ביכולת הפעולה ההדדית של Compose כשעובדים עם Views, או לשקול עבודה ישירות עם ספריית Jetpack SceneCore.
- פרסום בחנות Play: כדי לוודא שאפשר למצוא את האפליקציה המשופרת ב-XR בחנות Play:
- כדאי לייעל את האפליקציה על ידי הסרת דרישות מיותרות לתכונות.
- כדי שהאפליקציה לא תיכלל בתוצאות החיפוש בחנות Play, צריך לוודא שלא ביטלתם את ההסכמה לפרסום האפליקציה ב-XR ב-Google Play Console.
טיפים להמרת רכיבי ממשק משתמש דו-ממדיים לתלת-ממדיים
הטיפים האלה יכולים לעזור לכם לשפר את האפליקציה כך שהיא תיראה כאילו היא עברה אופטימיזציה ל-XR.
- התאמה למסכים גדולים היא בעדיפות גבוהה: חשוב לוודא שממשק המשתמש של האפליקציה עומד בעקרונות העיצוב למסכים גדולים כדי להבטיח קריאות אופטימלית של הטקסט והתוכן בסביבות XR רחבות.
- שימוש אסטרטגי בתכונות מרחביות: כדאי לזהות רגעים מרכזיים בתהליך השימוש באפליקציה שבהם שילוב של תכונות מרחביות ישפר את חוויית המשתמש, ולנצל את היכולות הייחודיות של הפלטפורמה.
- הצבת חלוניות מרחביות תוך התחשבות בנוחות המשתמש: כשמעצבים את הפריסה עם חלוניות מרחביות, חשוב למקם אותן במרחק נוח מהמשתמש כדי שלא ירגיש מוצף או שהן קרובות מדי.
- שימוש בממשק משתמש דינמי לפריסות מרחביות: אפשר להשתמש במושגים של ממשק משתמש דינמי, כמו חלוניות וגילוי הדרגתי, כדי לפרק את הפריסה לחלוניות מרחביות מרובות ולשפר את הצגת המידע.
- שימוש ברכיבי אורביטר עבור רכיבים ודפוסים קבועים: כדאי להשתמש ברכיבי אורביטר עבור רכיבי UX קבועים והקשריים כמו ניווט ופקדים. כדי לשמור על בהירות ולמנוע עומס, כדאי להגביל את השימוש באובייקטים מסתובבים.
- שימוש מושכל בהגבהה: כדאי להשתמש בהגבהה מרחבית לרכיבים זמניים שנשארים במקום ולא נגללים עם התוכן. כדאי להימנע מהעלאה של אזורים גדולים כדי למנוע אי נוחות ויזואלית ולשמור על היררכיה ויזואלית מאוזנת.
- פיתוח באמצעות Material Design: אם אתם מפתחים באמצעות גרסת האלפא האחרונה של רכיבי Material Design ופריסות דינמיות, אתם יכולים להוסיף את רכיב ה-wrapper EnableXrComponentOverrides כדי להפעיל שינויים ב-XR באפליקציה. למידע נוסף, אפשר לקרוא את התיעוד בנושא Material Design ל-XR.
Jetpack Compose for XR כולל רכיבים חדשים שמנהלים שיפורים ב-XR, כך שלא תצטרכו לעשות זאת בעצמכם. לדוגמה, אפשר להשתמש ב-SpatialPopup וב-SpatialDialog במקום בגרסאות הדו-ממדיות שלהם. הרכיבים האלה מוצגים כממשק משתמש דו-ממדי רגיל כשממשק משתמש מרחבי לא זמין, וכממשק משתמש מרחבי של האפליקציה כשהוא זמין. השימוש בהם פשוט כמו שינוי של שורה אחת כדי להחליף את רכיב ממשק המשתמש התואם בדו-ממד.
המרת תיבת דו-שיח ל-SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
המרת חלון קופץ ל-SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
העלאת רכיבים דו-ממדיים בממשק המשתמש
אם רוצים לשפר את ממשק המשתמש עם שליטה מדויקת יותר, אפשר להשתמש ב-SpatialElevation כדי להעלות כל רכיב שאפשר להרכיב באפליקציה לרמה מעל החלונית המרחבית בציר Z שהגדרתם באמצעות SpatialElevationLevel.
כך מושכים את תשומת הלב של המשתמש, יוצרים היררכיה טובה יותר ומשפרים את הקריאות, כמו שרואים בדוגמה הבאה.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
מידע חשוב על הקוד
- אל תשתמשו באפקט מרחבי או באפקט גובה באזורים ובמישורים גדולים כמו גיליונות תחתונים וגיליונות צדדיים.
- אל תדגישו רכיבים בממשק המשתמש שאפשר לגלול אותם עם התוכן.
העברת רכיבים דו-ממדיים למסלולים
רכיבים צפים הם רכיבים שצפים על המסך, ובדרך כלל מכילים אמצעי בקרה שהמשתמש יכול לקיים איתם אינטראקציה. אפשר לעגן את האובייקטים המסתובבים ללוחות מרחביים או לישויות אחרות, כמו פריסות מרחביות. הן מאפשרות לתוכן לתפוס יותר מקום ומעניקות למשתמשים גישה מהירה לתכונות בלי להסתיר את התוכן העיקרי.

פס ניווט לא מרחבי

פס ניווט מרחבי (מותאם ל-XR)
בדוגמת הקוד הבאה אפשר לראות איך מעבירים רכיב ממשק משתמש דו-ממדי ל-orbiter.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
נקודות חשובות לגבי לוויינים למדידת נתונים
- רכיבי Orbiters מיועדים לצירוף של רכיבי ממשק משתמש קיימים לחלונית מרחבית
- הנחיות לעיצוב אפליקציות XR ל-Android יעזרו לכם להבין אילו רכיבים צריך להעביר לאפליקציות מסוג orbiter, ומהם הדפוסים שכדאי להימנע מהם.
- מומלץ להתאים רק כמה רכיבי ניווט, כמו פס הניווט, סרגל האפליקציה העליון או סרגל האפליקציה התחתון.
- הכפתורים לשינוי המיקום לא מוצגים אם ממשק המשתמש המרחבי לא מופעל. לדוגמה, הם לא יופיעו במרחב הביתי או במכשירים כמו טלפונים, טאבלטים ומכשירים מתקפלים.
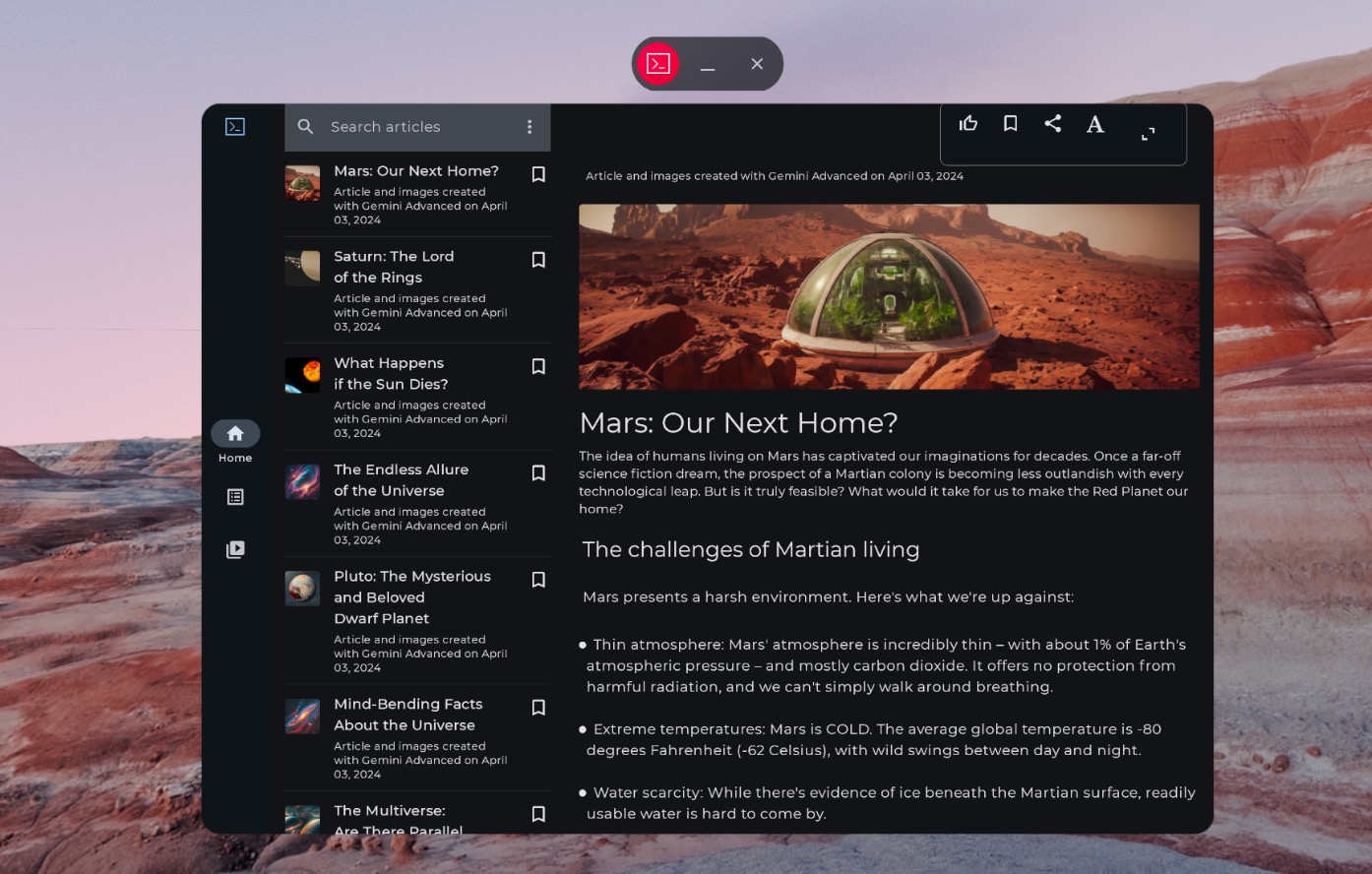
העברת רכיבים דו-ממדיים לחלוניות מרחביות
לוחות מרחביים הם אבני הבניין הבסיסיות של ממשק המשתמש באפליקציות Android XR.
לוחות משמשים כקונטיינרים לרכיבי ממשק משתמש, לרכיבים אינטראקטיביים ולתוכן סוחף. במהלך העיצוב, אפשר להוסיף רכיבים כמו כפתורים מסתובבים לשליטה במשתמש, ולהגביה אלמנטים בממשק המשתמש כדי למשוך תשומת לב לאינטראקציות ספציפיות.
מידע חשוב על הקוד
- במאמר הנחיות לעיצוב אפליקציות ל-Android XR מוסבר אילו רכיבים כדאי להעביר לחלוניות, ומהם דפוסי השימוש שכדאי להימנע מהם.
- כדאי לפעול לפי השיטות המומלצות למיקום חלוניות מרחביות:
- הלוחות צריכים להופיע במרחק של 1.5 מטרים מהעיניים של המשתמש.
- התוכן צריך להופיע במרכז של שדה הראייה של המשתמש, בטווח של 41 מעלות.
- הלוחות נשארים במקומם בזמן שהמשתמש עובר בין חלקים שונים באתר. ההצמדה זמינה רק במצב מעבר.
- מומלץ להשתמש בפינות מעוגלות של 32dp בחלוניות, כמו שהמערכת ממליצה.
- אזורי הלחיצה צריכים להיות בגודל 56dp, ולא קטנים מ-48dp.
- חשוב לשמור על יחסי ניגודיות שיאפשרו קריאוּת, במיוחד אם משתמשים ברקעים שקופים.
- כדי להטמיע עיצובים כהים ובהירים באפליקציה, כדאי לפעול לפי עקרונות העיצוב של Android בנושא צבעים ולהשתמש במערכת הצבעים של Material Design.
- שימוש ב-Spatial Panels API עם רכיבי ממשק משתמש קיימים.
העברה של ממשק משתמש דו-ממדי לחלונית מרחבית יחידה
כברירת מחדל, האפליקציה מוצגת בחלונית אחת במרחב הבית. איך עוברים בין מרחב ביתי למרחב מלא כדי להעביר את התוכן הזה ל-Full Space, אפשר להשתמש ב-SpatialPanel.
דוגמה לאופן שבו אפשר לעשות את זה.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
העברה של ממשק המשתמש הדו-ממדי לכמה לוחות מרחביים
אתם יכולים להשתמש בחלונית מרחבית אחת לממשק המשתמש של האפליקציה, או להעביר את ממשק המשתמש הדו-ממדי שלכם לכמה חלוניות מרחביות. אם בוחרים להשתמש בכמה חלוניות בממשק המשתמש של האפליקציה, אפשר למקם ולסובב את החלוניות (בדומה לפריסת ממשק המשתמש בדו-ממד). מתחילים עם חזון עיצובי ברור לגבי מה שרוצים להשיג, ואז משתמשים בממשקי API של פריסת ממשק משתמש מרחבי (SpatialBox, SpatialRow, SpatialColumn, SpatialLayoutSpacer, SpatialAlignment) ובמשנים של תת-מרחבים כדי למקם ולסובב חלוניות.
יש כמה דפוסים חשובים שכדאי להימנע מהם כשמטמיעים כמה חלוניות.
- חשוב להימנע מחפיפה בין חלוניות, שתמנע מהמשתמש לראות מידע חשוב.
- חשוב להימנע מהצגת יותר מדי חלוניות למשתמש.
- אל תמקמו את החלוניות במיקומים לא נוחים או לא בולטים. דוגמה: קשה להבחין בחלוניות שמוצבות מאחורי המשתמש.
- מידע נוסף על פיתוח ממשק משתמש מרחבי זמין בהנחיות המלאות שלנו.

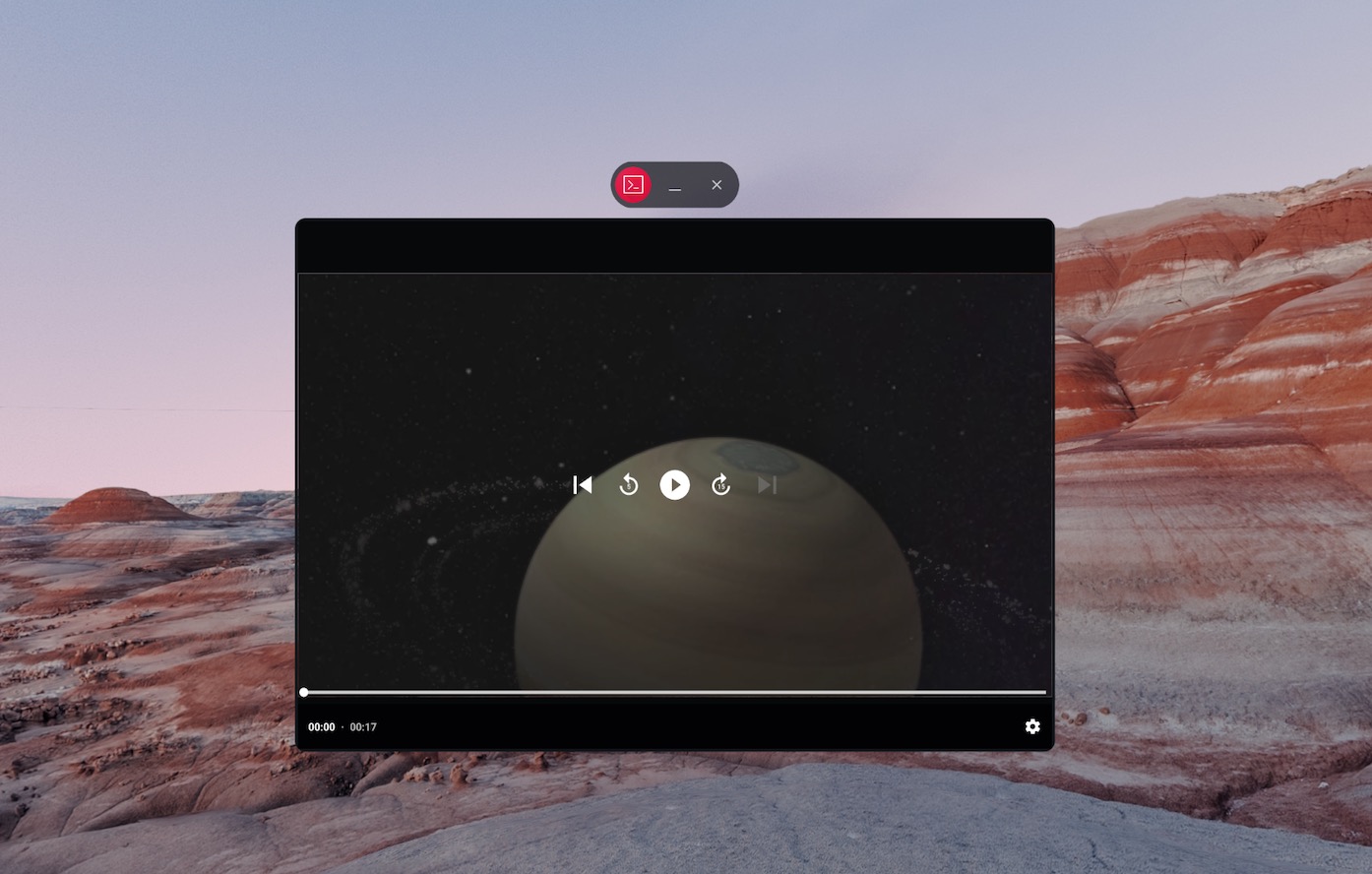
תוכן לא מרחבי

אמצעי בקרה על מדיה מרחבית (מותאמת ל-XR) בתוך מסלול, ותוכן שמחולק לכמה חלוניות מרחביות
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
בדיקת היכולות המרחביות
כשמחליטים אם להציג רכיב מסוים בממשק המשתמש, לא כדאי לבדוק אם מדובר במכשירי XR או במצבי XR ספציפיים. בדיקה של מכשירים או מצבים במקום יכולות עלולה לגרום לבעיות אם היכולות במכשיר מסוים משתנות לאורך זמן. במקום זאת, משתמשים בפקודה LocalSpatialCapabilities.current.isSpatialUiEnabled כדי לבדוק ישירות אם יש את היכולות הנדרשות ליצירת אפקט מרחבי, כמו בדוגמה הבאה.
הגישה הזו מבטיחה שהאפליקציה תותאם בצורה נכונה למגוון רחב של חוויות XR בלי שתצטרכו לעדכן אותה בכל פעם שמכשירים חדשים יוצאים לשוק או שיכולות משתנות.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
שימוש בסביבות כדי לשנות את הסביבה של המשתמש
אם רוצים ליצור תחושה של טבילה באפליקציה על ידי שינוי הסביבה של המשתמש, אפשר לעשות זאת באמצעות סביבות. הוספת סביבה בקוד היא שינוי פשוט שאפשר לבצע בלי להשפיע באופן משמעותי על ממשק המשתמש הקיים של האפליקציה. מידע נוסף על הגדרת סביבות זמין בהנחיות המלאות שלנו.
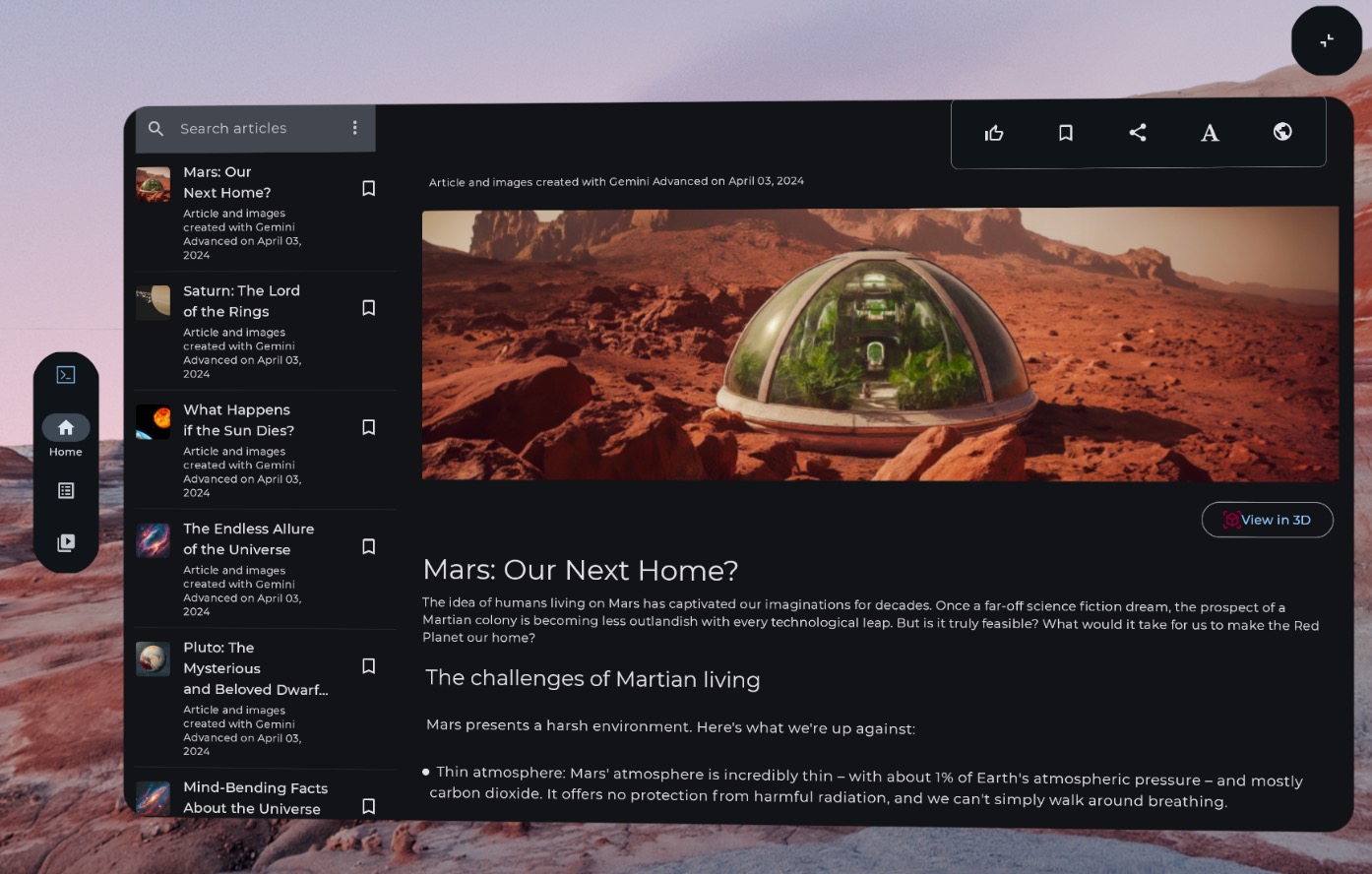
הוספת תוכן תלת-ממדי
תוכן תלת-ממדי כמו מודלים תלת-ממדיים וסרטונים מרחביים יכול לעזור ליצור חוויה סוחפת יותר ולהוסיף הבנה מרחבית. האפליקציה יכולה להציג תוכן תלת-ממדי רק אם יש לה יכולות מרחביות, ולכן כדאי לבדוק קודם אם יש יכולות מרחביות.
אפשר לעיין במדריך המתאים להוספת מודלים תלת-ממדיים, סרטונים מרחביים או אודיו מרחבי.


