يعمل تطبيق Android المتوافق مع الأجهزة الجوّالة أو الشاشات الكبيرة ثنائي الأبعاد تلقائيًا في Android XR، ويتم عرضه كلوحة ثنائية الأبعاد داخل مساحة ثلاثية الأبعاد. يمكنك إضافة ميزات XR غامرة إلى تطبيق Android ثنائي الأبعاد الحالي لتحويله من تجربة شاشة مسطّحة إلى بيئة ديناميكية ثلاثية الأبعاد.
ضَع في اعتبارك هذه المبادئ المهمة عند نقل تطبيق Android إلى تجربة الواقع الممتد.
- إمكانات مكانية: يوفّر Android XR مجموعة متنوعة من الميزات المكانية المتاحة لتطبيقك، ولكن ليس عليك تنفيذ كل الإمكانات. استخدِم بشكل استراتيجي تلك التي تكمل التسلسل الهرمي المرئي والتنسيقات وتجارب المستخدمين في تطبيقك. ننصحك بدمج بيئات مخصّصة ولوحات متعددة لإنشاء تجربة غامرة حقًا. راجِع إرشادات تصميم واجهة المستخدم المكانية لتحديد أفضل طريقة لدمج العناصر المكانية.
- واجهة المستخدم التكيُّفية: تمنحك تجارب الواقع الممتد المرونة اللازمة لتصميم واجهة مستخدم واسعة تتكيّف بسلاسة مع لوحة رسم غير محدودة ونوافذ يمكن تغيير حجمها بحرية. من أهم الاعتبارات التي يجب مراعاتها هو استخدام إرشادات تصميم الشاشات الكبيرة لتحسين تصميم تطبيقك بما يتناسب مع هذه البيئة الواسعة. حتى إذا كان تطبيقك متاحًا على الأجهزة الجوّالة فقط في الوقت الحالي، سيظل بإمكانك الاستفادة من البيئات الجذابة لتحسين تجربة المستخدم، ولكنّ واجهة المستخدم المحسّنة للشاشات الكبيرة هي إحدى أفضل الطرق لتحسين تطبيقك لنظام Android XR.
- إطار عمل واجهة المستخدم: ننصحك بإنشاء واجهة المستخدم باستخدام Jetpack Compose لتقنية الواقع الممتد. إذا كان تطبيقك يعتمد على "طرق العرض"، راجِع العمل مع "طرق العرض" في الواقع الممتد لمعرفة المزيد حول الاستفادة من إمكانية التشغيل التفاعلي في Compose عند العمل مع "طرق العرض"، أو قيِّم إمكانية العمل مباشرةً مع مكتبة Jetpack SceneCore.
- النشر على "متجر Play": لضمان إمكانية العثور على تطبيقك الذي يتضمّن تجارب واقع معزّز وواقع افتراضي على "متجر Play"، اتّبِع الخطوات التالية:
- ننصحك بتبسيط تطبيقك من خلال إزالة أي متطلبات غير ضرورية للميزات.
- تأكَّد من أنّ تطبيقك لم يتم إيقاف إمكانية نشره على أجهزة XR من خلال Google Play Console لمنع استبعاده من نتائج البحث على "متجر Play".
نصائح لتحويل عناصر واجهة المستخدم الثنائية الأبعاد إلى عناصر ثلاثية الأبعاد
يمكن أن يؤدي اتّباع هذه النصائح إلى إحداث فرق كبير في جعل تطبيقك يبدو وكأنّه تم تحسينه لتجربة الواقع الممتد.
- تحديد أولويات التوافق مع الشاشات الكبيرة: تأكَّد من أنّ واجهة مستخدم تطبيقك تلتزم بمبادئ تصميم الشاشات الكبيرة للمساعدة في ضمان سهولة قراءة النصوص والمحتوى في بيئات الواقع الممتد الواسعة.
- استخدام الميزات المكانية بشكل استراتيجي: حدِّد اللحظات الأساسية في رحلة المستخدم داخل تطبيقك التي سيؤدي فيها دمج الميزات المكانية إلى تحسين التجربة والاستفادة من الإمكانات الفريدة للمنصة.
- وضع اللوحات المكانية مع مراعاة راحة المستخدم: عند تصميم التصميم باستخدام اللوحات المكانية، ضَعها على مسافة مريحة من المستخدم لتجنُّب إرباكه أو الشعور بأنّها قريبة جدًا.
- استخدام واجهة مستخدم تكيُّفية للتصميمات المكانية: استخدِم مفاهيم واجهة المستخدم التكيُّفية، مثل اللوحات والعرض التدريجي، لتقسيم التصميم بشكل فعّال إلى لوحات مكانية متعددة، ما يؤدي إلى تحسين طريقة عرض المعلومات.
- استخدام العناصر الدوّارة للعناصر والأنماط الثابتة: احجز العناصر الدوّارة لعناصر تجربة المستخدم الثابتة والسياقية، مثل عناصر التنقّل وعناصر التحكّم. يجب الحدّ من استخدام المدارات للحفاظ على الوضوح وتجنُّب الازدحام.
- استخدام الارتفاع بشكل مدروس: طبِّق الارتفاع المكاني على المكوّنات المؤقتة التي تظل ثابتة ولا يتم تمريرها مع المحتوى. تجنَّب إبراز مساحات كبيرة لمنع الشعور بعدم الراحة عند النظر إلى الشاشة والحفاظ على تسلسل هرمي مرئي متوازن.
- إنشاء التطبيقات باستخدام Material Design: إذا كنت تستخدم أحدث إصدار أولي من مكوّنات Material Design والتنسيقات المتجاوبة، يمكنك إضافة برنامج تضمين "EnableXrComponentOverrides" للموافقة على تغييرات الواقع الممتد في تطبيقك. يمكنك الاطّلاع على مستندات Material Design للواقع الممتد لمعرفة المزيد.
توفّر مكتبة Jetpack Compose للواقع الممتد مكوّنات جديدة تدير تحسينات الواقع الممتد، ما يغنيك عن الحاجة إلى ذلك. على سبيل المثال، يمكنك استخدام SpatialPopup وSpatialDialog بدلاً من الرموز الثنائية الأبعاد. تظهر هذه المكوّنات كواجهة مستخدم ثنائية الأبعاد عادية عندما لا تكون واجهة المستخدم المكانية متاحة، وتظهر واجهة المستخدم المكانية لتطبيقك عندما يكون ذلك ممكنًا. ويكون استخدامها بسيطًا مثل إجراء تغيير من سطر واحد لاستبدال عنصر واجهة المستخدم الثنائي الأبعاد المقابل.
تحويل مربّع حوار إلى SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
تحويل نافذة منبثقة إلى SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
تحسين عناصر واجهة المستخدم الثنائية الأبعاد
عندما تريد تحسين واجهة المستخدم من خلال توفير تحكّم أكثر دقة، نوفّر لك
SpatialElevation للسماح لك بتحسين أي عنصر قابل للإنشاء في تطبيقك إلى مستوى
أعلى من اللوحة المكانية على المحور Z الذي تحدّده باستخدام SpatialElevationLevel.
يساعد ذلك في جذب انتباه المستخدم، وإنشاء تسلسل هرمي أفضل، وتحسين سهولة القراءة، كما هو موضّح في المثال التالي.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
النقاط الرئيسية حول الرمز
- لا تستخدِم تأثيرات صوتية مكانية أو تأثيرات ارتفاع في المساحات الكبيرة والمستويات، مثل الأوراق السفلية والأوراق الجانبية.
- لا تبرز عناصر واجهة المستخدم التي يمكن التنقّل فيها مع المحتوى.
نقل المكوّنات الثنائية الأبعاد إلى الأجهزة المدارية
العناصر العائمة هي عناصر تطفو على الشاشة وتحتوي عادةً على عناصر تحكّم يمكن للمستخدم التفاعل معها. يمكن تثبيت الأجرام الدوّارة على اللوحات المكانية أو الكيانات الأخرى، مثل التنسيقات المكانية. تتيح هذه المساحات عرض المزيد من المحتوى وتمنح المستخدمين إمكانية الوصول السريع إلى الميزات بدون حجب المحتوى الرئيسي.

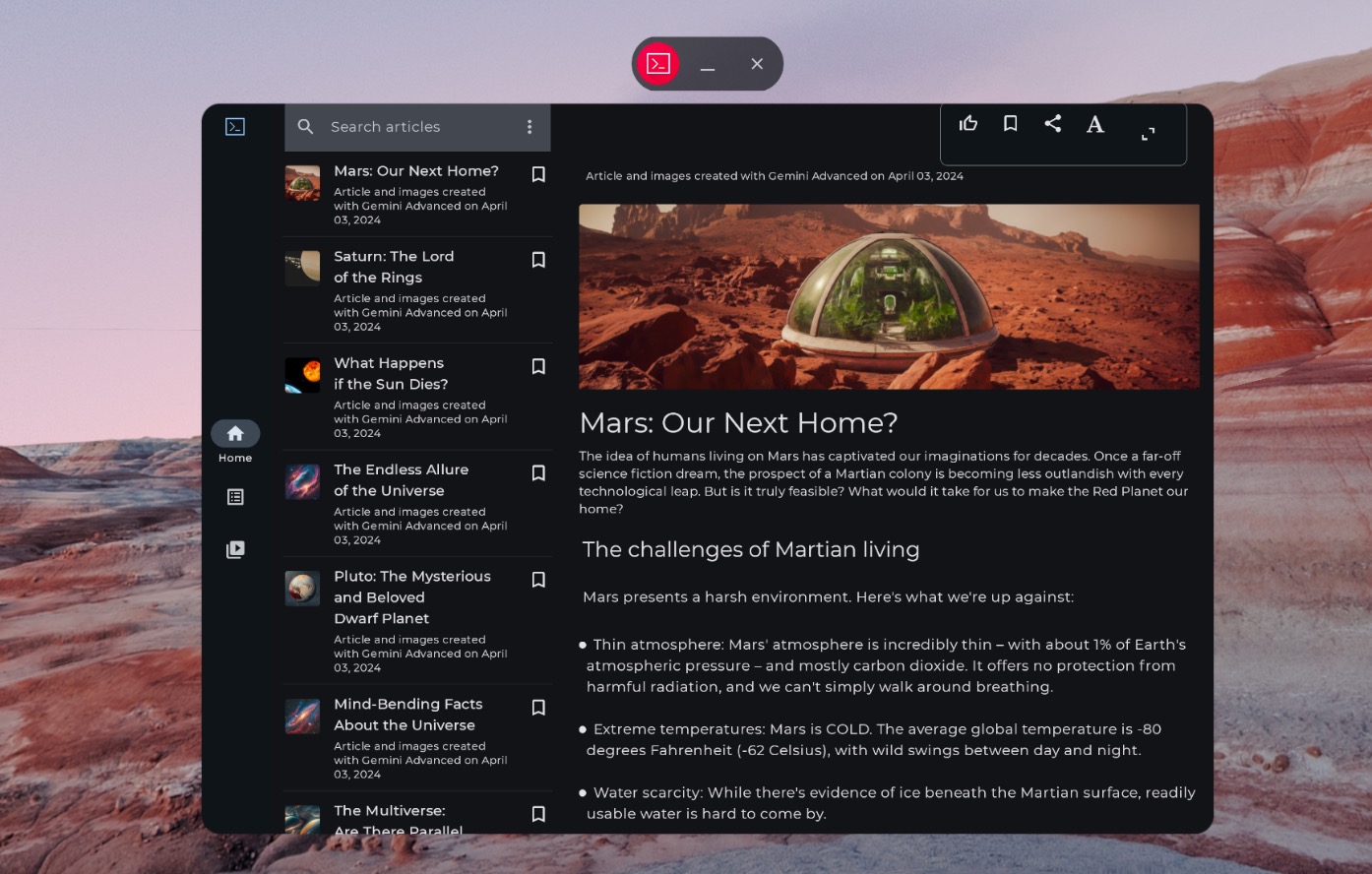
شريط التنقّل غير المكاني

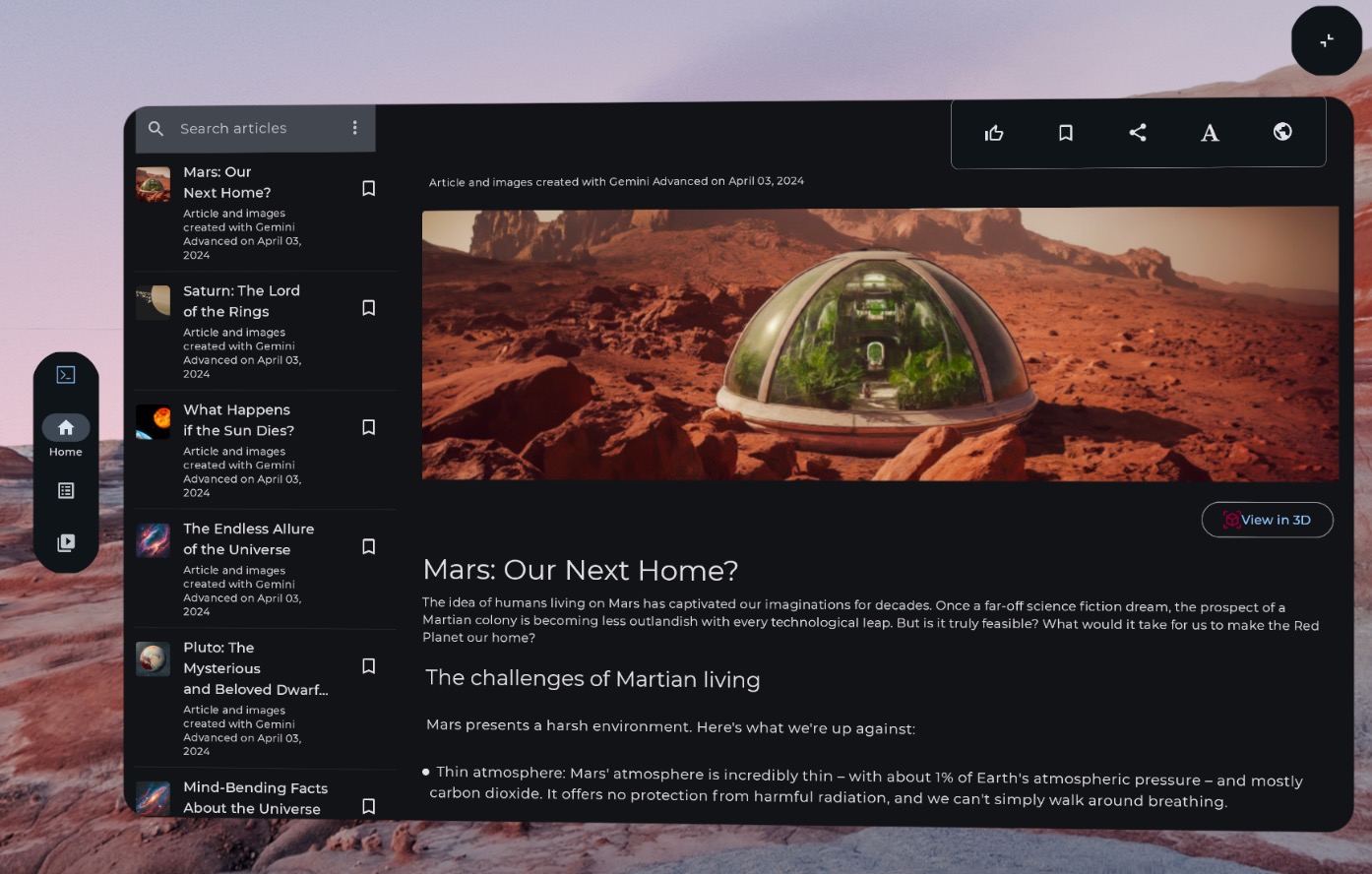
شريط التنقّل المكاني (المتوافق مع الواقع الممتد)
يوضّح مثال الرمز التالي كيفية نقل أحد عناصر واجهة المستخدم ثنائية الأبعاد إلى أداة Orbiter.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
نقاط رئيسية حول الأقمار الصناعية
- المدارات هي مكوّنات مصمَّمة لربط عناصر واجهة المستخدم الحالية بلوحة مكانية
- راجِع إرشادات تصميم تطبيقات Android XR للتحقّق من العناصر التي يجب نقلها إلى الأجهزة المدارية والأنماط التي يجب تجنُّبها.
- ننصحك بتكييف عدد قليل فقط من عناصر التنقّل، مثل شريط التنقّل أو شريط التطبيق العلوي أو شريط التطبيق السفلي.
- لا تظهر الأجرام السماوية عند عدم تفعيل واجهة المستخدم المكانية. على سبيل المثال، لن تظهر في "مساحة المنزل" أو على أجهزة مثل الهواتف والأجهزة اللوحية والأجهزة القابلة للطي.
نقل المكوّنات الثنائية الأبعاد إلى اللوحات المكانية
اللوحات المكانية هي وحدات البناء الأساسية لواجهة مستخدم تطبيقات Android XR.
تعمل اللوحات كحاويات لعناصر واجهة المستخدم والمكوّنات التفاعلية والمحتوى الغامر. عند التصميم، يمكنك إضافة مكونات مثل أدوات التحكم الدائرية للمستخدمين، كما يمكنك تحسين عناصر واجهة المستخدم مكانيًا لجذب الانتباه إلى تفاعلات معيّنة.
النقاط الرئيسية حول الرمز
- راجِع إرشادات تصميم تطبيقات Android XR للتحقّق من العناصر التي يجب نقلها إلى اللوحات، وللاطّلاع على الأنماط التي يجب تجنُّبها.
- اتّبِع أفضل الممارسات المتعلّقة بموضع اللوحة المكانية:
- يجب أن تظهر اللوحات في منتصف المسافة بين عيني المستخدم وعلى بُعد 1.5 متر.
- يجب أن يظهر المحتوى في وسط مجال رؤية المستخدم بزاوية 41 درجة.
- تبقى اللوحات ثابتة أثناء تنقّل المستخدم. لا تتوفّر ميزة التثبيت إلا في وضع "الواقع المختلط".
- استخدِم الزوايا المستديرة التي يبلغ نصف قطرها 32 وحدة بكسل مستقلة (dp) والمقترَحة من النظام للوحات.
- يجب أن تكون مساحات اللمس 56 بكسل مستقل الكثافة وألا تقل عن 48 بكسل مستقل الكثافة.
- الحفاظ على نسب التباين لتحسين مقروئية النص، خاصةً إذا كنت تستخدم أي خلفيات شفافة
- اتّبِع مبادئ الألوان في تصميم Android واستخدِم نظام الألوان في Material Design لتنفيذ المظهرين الداكن والفاتح في تطبيقك.
- استخدِم واجهة برمجة التطبيقات الخاصة باللوحات المكانية مع عناصر واجهة المستخدم الحالية.
نقل واجهة المستخدم الثنائية الأبعاد إلى لوحة مكانية واحدة
يظهر تطبيقك تلقائيًا بلوحة واحدة في "مساحة المنزل". كيفية التبديل بين "المساحة الأساسية" و"المساحة الكاملة" لنقل هذا المحتوى إلى Full
Space، يمكنك استخدام SpatialPanel.
في ما يلي مثال على كيفية إجراء ذلك.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
نقل واجهة المستخدم الثنائية الأبعاد إلى لوحات مكانية متعددة
يمكنك استخدام لوحة مكانية واحدة لواجهة مستخدم تطبيقك، أو يمكنك نقل واجهة المستخدم الثنائية الأبعاد إلى لوحات مكانية متعددة. إذا اخترت استخدام لوحات متعددة لواجهة المستخدم في تطبيقك، يمكنك تحديد موضع اللوحات وتدويرها (بما يشبه تصميم واجهة المستخدم ثنائية الأبعاد). ستبدأ برؤية تصميم واضحة لما تريد تحقيقه، ثم يمكنك استخدام واجهات برمجة التطبيقات الخاصة بتنسيق واجهة المستخدم المكانية (SpatialBox وSpatialRow وSpatialColumn وSpatialLayoutSpacer وSpatialAlignment) ومعدّلات المساحة الفرعية لتحديد موضع اللوحات وتدويرها.
هناك بعض الأنماط الرئيسية التي يجب تجنُّبها عند تنفيذ لوحات متعدّدة.
- تجنَّب اللوحات المتداخلة التي تحجب عن المستخدم المعلومات المهمة.
- تجنَّب إرباك المستخدم بعدد كبير من اللوحات.
- تجنَّب وضع اللوحات في مواضع غير مريحة أو غير ملحوظة. مثال: يصعب ملاحظة اللوحات الموضوعة خلف المستخدم.
- لمزيد من المعلومات حول تطوير واجهة المستخدم المكانية، يمكنك الاطّلاع على الإرشادات الكاملة.

محتوى غير مكاني

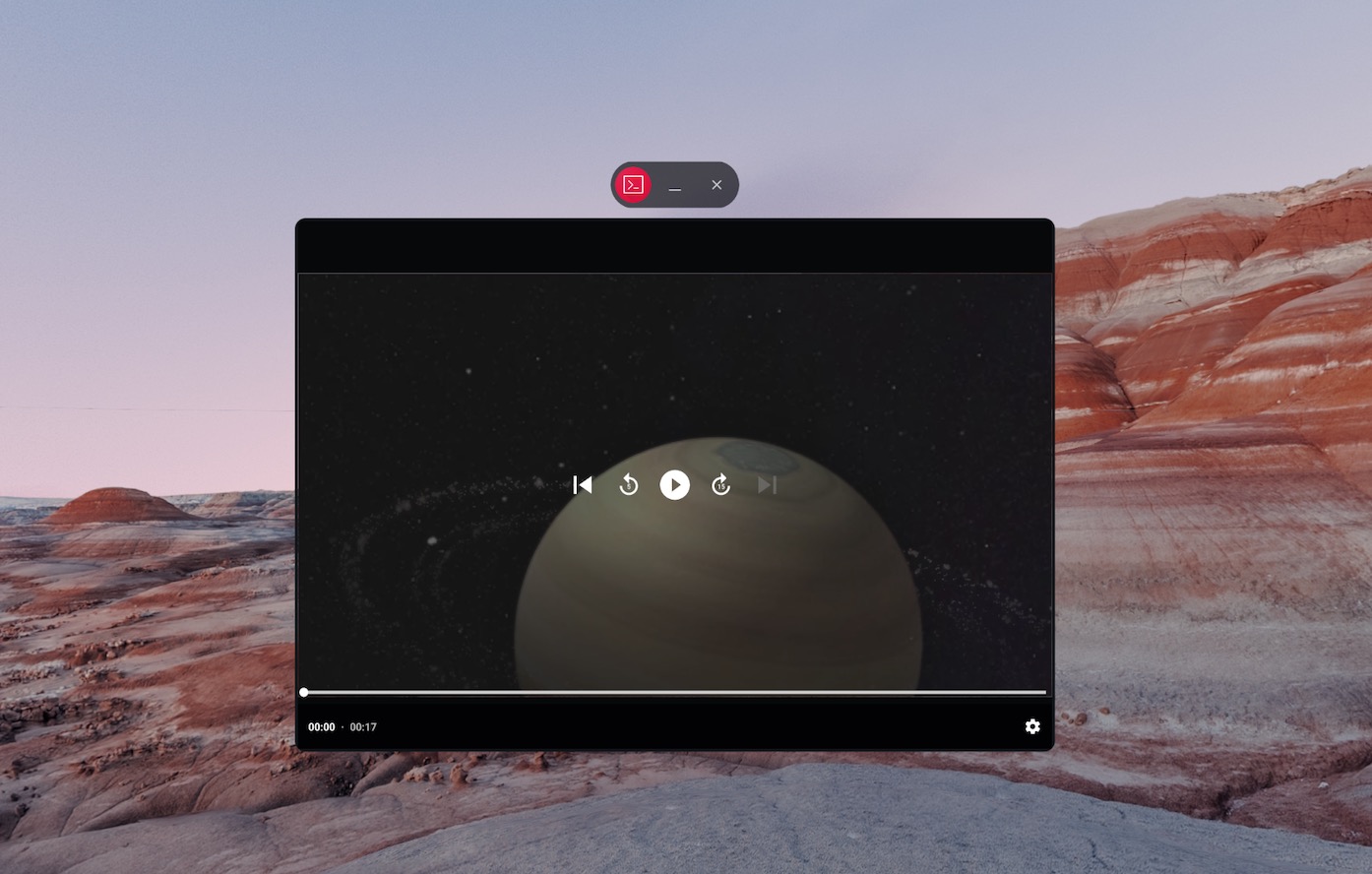
عناصر تحكّم بالوسائط متوافقة مع الواقع الممتد (XR) داخل أداة Orbiter، ومحتوى مقسّم إلى لوحات مكانية متعددة
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
التحقّق من إمكانات العرض المكاني
عند تحديد ما إذا كنت ستعرض عنصرًا معيّنًا من عناصر واجهة المستخدم، تجنَّب التحقّق من أجهزة أو أوضاع XR معيّنة. قد يؤدي البحث عن الأجهزة أو الأوضاع بدلاً من الإمكانات إلى حدوث مشاكل عند تغيير الإمكانات على جهاز معيّن بمرور الوقت. بدلاً من ذلك، استخدِم
LocalSpatialCapabilities.current.isSpatialUiEnabled للتحقّق مباشرةً
من إمكانات التجسيم اللازمة، كما هو موضّح في المثال التالي.
يضمن هذا الأسلوب تكيُّف تطبيقك بشكل صحيح مع مجموعة كبيرة من تجارب الواقع الممتد بدون الحاجة إلى تحديثات في كل مرة تظهر فيها أجهزة جديدة أو تتغير الإمكانات.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
استخدام البيئات لتغيير محيط المستخدم
عندما تريد إنشاء تجربة غامرة في تطبيقك من خلال تغيير محيط المستخدم، يمكنك إجراء ذلك باستخدام البيئات. تُعد إضافة بيئة في الرمز البرمجي تغييرًا بسيطًا يمكنك إجراؤه بدون التأثير بشكل كبير في واجهة المستخدم الحالية لتطبيقك. لمزيد من المعلومات حول إعداد البيئات، يُرجى الاطّلاع على إرشاداتنا الكاملة.
إضافة محتوى ثلاثي الأبعاد
يمكن أن يساعد المحتوى الثلاثي الأبعاد، مثل النماذج الثلاثية الأبعاد والفيديوهات المكانية، في إنشاء تجربة أكثر غمرًا وإضافة فهم مكاني. لا يمكن لتطبيقك عرض محتوى ثلاثي الأبعاد إلا عندما تتوفّر إمكانات مكانية، لذا عليك التحقّق أولاً مما إذا كانت الإمكانات المكانية متوفّرة.
راجِع الدليل المناسب لإضافة تصاميم ثلاثية الأبعاد أو فيديوهات مكانية أو محتوى صوتي مكاني.


