3D मॉडल के साथ काम करते समय, Jetpack XR SDK, glTF 2.0 ओपन स्टैंडर्ड के साथ काम करता है. Jetpack XR SDK का इस्तेमाल करके बनाए गए ऐप्लिकेशन को Android XR रेंडर करता है. ऐसे में, 3D मॉडल को glTF 2.0 स्टैंडर्ड में बताई गई फ़िज़िकली बेस्ड रेंडरिंग (पीबीआर) तकनीकों के साथ रेंडर किया जाएगा. साथ ही, एक्सटेंशन का इस्तेमाल किया जाएगा. ज़्यादातर डिजिटल कॉन्टेंट क्रिएशन (डीसीसी) टूल, 3D मॉडल को glTF फ़ॉर्मैट (.gltf या .glb फ़ाइलें) में एक्सपोर्ट कर सकते हैं. जैसे, Autodesk Maya, Maxon ZBrush, Blender, और Spline.
अगर उपयोगकर्ता या आपके ऐप्लिकेशन ने SpatialEnvironment स्काईबॉक्स तय किया है, तो 3D मॉडल को एनवायरमेंट स्काईबॉक्स से मिली लाइटिंग की जानकारी के हिसाब से रौशनी दी जाएगी. रिफ़्लेक्टिव मटीरियल और स्पेक्युलर हाइलाइट भी एनवायरमेंट स्काईबॉक्स को दिखाएंगे. अगर पासथ्रू की सुविधा चालू है, तो लाइटिंग, रिफ़्लेक्शन, और स्पेक्युलर हाइलाइट, एक दिशा से आने वाली रोशनी वाले सादे और चमकदार कमरे के हिसाब से होंगी.
साथ काम करने वाली सामग्रियों के बारे में खास जानकारी पाने के लिए, Khronos की साइट पर glTF PBR प्रॉपर्टी देखें.
Jetpack XR SDK की मदद से बनाए गए ऐप्लिकेशन में, 3D मॉडल लोड करने के दो मुख्य तरीके हैं.
- इसे
ActivitySpaceमें लोड करें. इसके लिए,ActivitySpaceमें 3D मॉडल जोड़ना लेख पढ़ें - इंटेंट के ज़रिए, पहले से मौजूद Scene Viewer का इस्तेमाल करना
ActivitySpace में 3D मॉडल जोड़ना
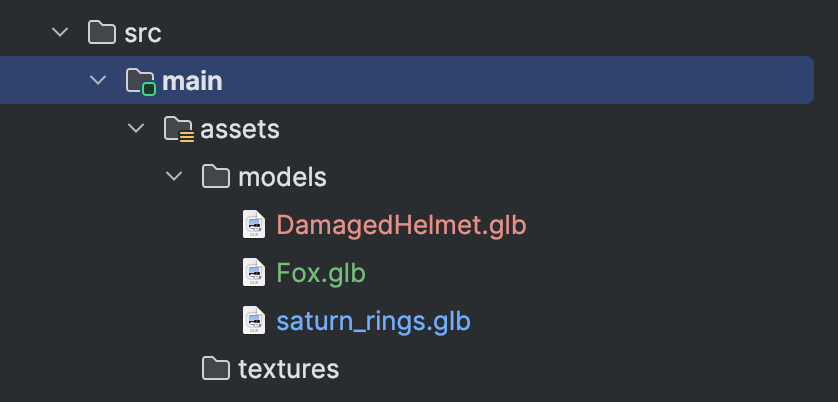
glTF फ़ाइल मिल जाने के बाद, अगला चरण इसे Android Studio में ऐसेट डायरेक्ट्री में जोड़ना है. हमारा सुझाव है कि ऐसेट टाइप को बेहतर तरीके से व्यवस्थित करने के लिए, models डायरेक्ट्री बनाएं.

glTF मॉडल लोड करने के लिए, GltfModel.create() को कॉल करें.
val gltfModel = GltfModel.create(session, Paths.get("models", "saturn_rings.glb"))
इस समय, मॉडल को मेमोरी में लोड किया जाता है, लेकिन इसे अभी तक रेंडर नहीं किया जा रहा है. अगर आपको कई 3D मॉडल लोड करने हैं या आपका मॉडल बड़ा है, तो उन्हें समय से पहले एसिंक्रोनस तरीके से लोड करना बेहतर होता है. इस तरह, उपयोगकर्ताओं को आपके मॉडल के मेमोरी में लोड होने का इंतज़ार नहीं करना पड़ता.
हमें glTF को ActivitySpace में जोड़ना होगा. कॉल
GltfModelEntity.create, किसी इकाई को बनाने और उसे ActivitySpace में रखने के लिए किया जाता है. सबसे सही तरीके के तौर पर, आपको यह देखना चाहिए कि ऐप्लिकेशन ऐसी स्थिति में हो जिससे उसमें स्पेशल कैपेबिलिटी इस्तेमाल की जा सकें.
if (session.scene.spatialCapabilities.contains(SpatialCapability.SPATIAL_3D_CONTENT)) { val gltfEntity = GltfModelEntity.create(session, gltfModel) }
अब ऐप्लिकेशन चलाने पर, आपको लोड किया गया 3D मॉडल दिखेगा.

किसी 3D मॉडल को Compose SceneCoreEntity में रखना
हालांकि, आपको अब भी GltfModel.create() का इस्तेमाल करके, glTF को मेमोरी में लोड करना होगा. अगर Jetpack Compose for XR का इस्तेमाल करके यूज़र इंटरफ़ेस (यूआई) बनाया जा रहा है, तो 3D मॉडल को SceneCoreEntity में रखा जा सकता है.
अपने लेआउट में 3D ऑब्जेक्ट रखने के लिए, SceneCoreEntity का इस्तेमाल करना लेख पढ़ें.
3D मॉडल को ऐनिमेट करना
glTF स्पेसिफ़िकेशन के तहत, 3D मॉडल में ऐनिमेशन एम्बेड किए जा सकते हैं.
Jetpack XR SDK में, कंकाल (रिग्ड), कठोर, और मॉर्फ़ टारगेट (ब्लेंड शेप) ऐनिमेशन इस्तेमाल किए जा सकते हैं. KHR_animation_pointer glTF एक्सटेंशन की मदद से बनाए गए मटीरियल ऐनिमेशन भी काम करते हैं.
किसी ऐनिमेशन को चलाने के लिए, startAnimation() को कॉल करें और ऐनिमेशन का नाम बताएं. आपके पास यह तय करने का विकल्प होता है कि ऐनिमेशन को हमेशा के लिए लूप करना है या नहीं.
gltfEntity.startAnimation(loop = true, animationName = "Walk")
startAnimation को दूसरी बार कॉल करने पर, मौजूदा ऐनिमेशन बंद हो जाएगा और नया ऐनिमेशन शुरू हो जाएगा.
getAnimationState() की मदद से, ऐनिमेशन की मौजूदा स्थिति के बारे में क्वेरी की जा सकती है.
अगर startAnimation() को कॉल करते समय बताया गया ऐनिमेशन मौजूद नहीं है, तो कॉल साइलेंट मोड में फ़ेल हो जाता है. साथ ही, चल रहे सभी ऐनिमेशन बंद हो जाते हैं और getAnimationState(), STOPPED दिखाता है.
Scene Viewer का इस्तेमाल करके 3D मॉडल लोड करना
अगर आपको बुनियादी इंटरैक्शन की सुविधाओं के साथ 3D मॉडल लोड करने का सबसे आसान तरीका चाहिए, तो Scene Viewer का इस्तेमाल करें. इसे मोबाइल पर भी इस्तेमाल किया जा सकता है. Android XR और मोबाइल पर Scene Viewer के बीच मुख्य अंतर यह है कि Scene Viewer सिर्फ़ glTF फ़ाइल की ओर ले जाने वाले फ़ाइल यूआरआई पैरामीटर के साथ काम करता है. साथ ही, अन्य सभी पैरामीटर को अनदेखा कर दिया जाता है.
Scene Viewer एक अलग ऐप्लिकेशन है. इसे इंटेंट का इस्तेमाल करके चालू किया जाता है और यह फ़ुल स्पेस मोड में काम करता है. इस वजह से, इसे चालू करने पर आपका ऐप्लिकेशन नहीं दिखेगा और Scene Viewer पर फ़ोकस किया जाएगा. आपने जो भी एनवायरमेंट बदले होंगे वे उपयोगकर्ता की सिस्टम सेटिंग के हिसाब से रीसेट हो जाएंगे.
Android XR पर Scene Viewer में glTF फ़ाइल देखने के लिए, Intent का इस्तेमाल करने का उदाहरण यहां दिया गया है:
val url = "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf" val sceneViewerIntent = Intent(Intent.ACTION_VIEW) val intentUri = Uri.parse("https://arvr.google.com/scene-viewer/1.2") .buildUpon() .appendQueryParameter("file", url) .build() sceneViewerIntent.setData(intentUri) try { startActivity(sceneViewerIntent) } catch (e: ActivityNotFoundException) { // There is no activity that could handle the intent. }
Scene Viewer में इंटरैक्टिविटी के विकल्पों के बारे में ज़्यादा जानने के लिए, हमारे 3D मॉडल डिज़ाइन से जुड़े दस्तावेज़ देखें.
glTF एक्सटेंशन
Jetpack XR SDK, कई gfTF एक्सटेंशन के साथ काम करता है. ये एक्सटेंशन, 3D मॉडल की क्षमताओं को बढ़ाते हैं. ये सुविधाएं, GltfModelEntity और Scene Viewer, दोनों के ज़रिए उपलब्ध हैं.
KHR_animation_pointerKHR_draco_mesh_compressionKHR_lights_punctualKHR_materials_clearcoatKHR_materials_sheenKHR_materials_unlitKHR_materials_variantsKHR_mesh_quantizationKHR_texture_basisuKHR_texture_transformEXT_texture_webp


