Bạn có thể xác thực dữ liệu đầu vào khi người dùng nhập vào trường văn bản, chẳng hạn như nhập tên, email, địa chỉ hoặc thông tin liên hệ khác. Quy trình xác thực này giúp giảm lỗi và tiết kiệm thời gian cho người dùng.
Khả năng tương thích của phiên bản
Phương thức triển khai này yêu cầu bạn phải đặt minSDK của dự án thành API cấp 21 trở lên.
Phần phụ thuộc
Xác thực dữ liệu đầu vào khi người dùng nhập
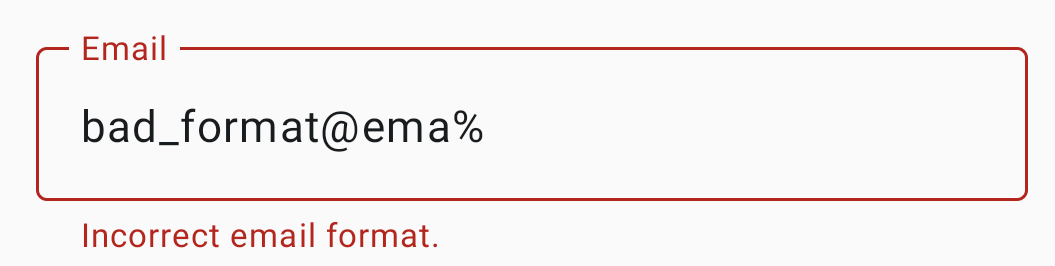
Sử dụng mã sau để hiển thị dữ liệu đầu vào của trường và xác thực văn bản trong khi người dùng nhập. Nếu thông tin không được xác thực, một thông báo lỗi sẽ giúp người dùng chỉnh sửa dữ liệu đầu vào.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
Các điểm chính về mã
- Xác định một thành phần kết hợp sử dụng lại thành phần
OutlinedTextField, thêm các tham số bắt buộc để hiển thị thông báo lỗi của trình xác thực dưới dạng loại người dùng. EmailViewModelđược dùng để duy trì trạng thái và cung cấp logic xác thực email.- nếu
isErrorlà true, giao diện người dùng sẽ cung cấp chỉ báo trực quan về trạng thái lỗi xác thực. - Thành phần này sẽ hiển thị thông báo "Định dạng email không chính xác" cho đến khi bạn nhập một email hoàn chỉnh và chính xác.
Kết quả


Các bộ sưu tập chứa hướng dẫn này
Hướng dẫn này là một phần của các bộ sưu tập Hướng dẫn nhanh được tuyển chọn này, bao gồm các mục tiêu phát triển Android rộng hơn:

Văn bản hiển thị



