Okunabilirliği artırmak, olumlu kullanıcı deneyimini iyileştirmek ve renk ile yazı tipi kullanarak daha fazla yaratıcılığı teşvik etmek için metnin bölümlerine stil uygulayabilirsiniz.
Sürüm uyumluluğu
Bu uygulama için projenizin minSDK değerinin API düzeyi 21 veya üstü olarak ayarlanması gerekir.
Bağımlılıklar
Metnin bölümlerine stil uygulama
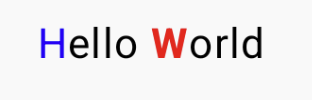
Aşağıdaki kodda "H" için mavi, "W" için kırmızı ve metnin geri kalanı için siyah renk kullanılarak "Merhaba Dünya" ifadesi gösterilmektedir. Tek bir Text bileşeninde farklı stiller ayarlamak için aşağıdaki kodu kullanın:
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
Kodla ilgili önemli noktalar
- Metinde farklı stiller ayarlamak için
AnnotatedStringdizesini döndürenbuildAnnotatedStringişlevini kullanır. - Metnin bir kısmını
SpanStyleile biçimlendirir. Bu yapılandırma, karakter düzeyinde biçimlendirmeye olanak tanır.
Sonuçlar

Bu kılavuzu içeren koleksiyonlar
Bu kılavuz, daha geniş Android geliştirme hedeflerini kapsayan, özel olarak seçilmiş Hızlı Kılavuz koleksiyonlarından biridir: