Uygulama çubukları, ekranın üst veya alt kısmında yer alan ve kullanıcılarınızın temel özelliklere ve gezinme öğelerine erişmesine olanak tanıyan kapsayıcılardır:
Tür |
Görünüm |
Amaç |
|---|---|---|
| Üst uygulama çubuğu | Ekranın üst kısmında. |
Önemli görevlere ve bilgilere erişim sağlar. Genellikle bir başlık, temel işlem öğeleri ve belirli gezinme öğeleri barındırır. |
| Alt uygulama çubuğu | Ekranın alt kısmında. |
Genellikle temel gezinme öğelerini içerir. Örneğin, kayan işlem düğmesi kullanarak diğer işlemlere erişim verebilir. |
Sürüm uyumluluğu
Bu uygulama için projenizin minSDK değerinin API düzeyi 21 veya üstü olarak ayarlanması gerekir.
Bağımlılıklar
Üst uygulama çubuğu uygulama
Aşağıdaki kodda, kaydırma davranışını nasıl kontrol edebileceğinize dair çeşitli örnekler de dahil olmak üzere dört tür üst uygulama çubuğu uygulaması gösterilmektedir.
- Küçük üst uygulama çubuğu
- Ortayı hizalayan üst uygulama çubuğu
- Orta boy üst uygulama çubuğu
- Büyük üst uygulama çubuğu
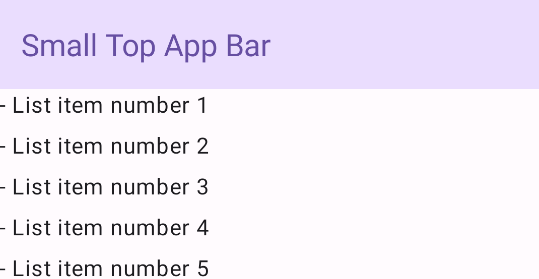
Üstte küçük uygulama çubuğu
Üstte küçük bir uygulama çubuğu oluşturmak için TopAppBar bileşenini kullanın. Bu, mümkün olan en basit üst uygulama çubuğudur ve bu örnekte yalnızca bir başlık içerir.
Aşağıdaki örnekte, TopAppBar için scrollBehavior değeri iletilmez. Bu nedenle, üst uygulama çubuğu, iç içeriğin kaydırılmasına tepki vermez.
Sonuç

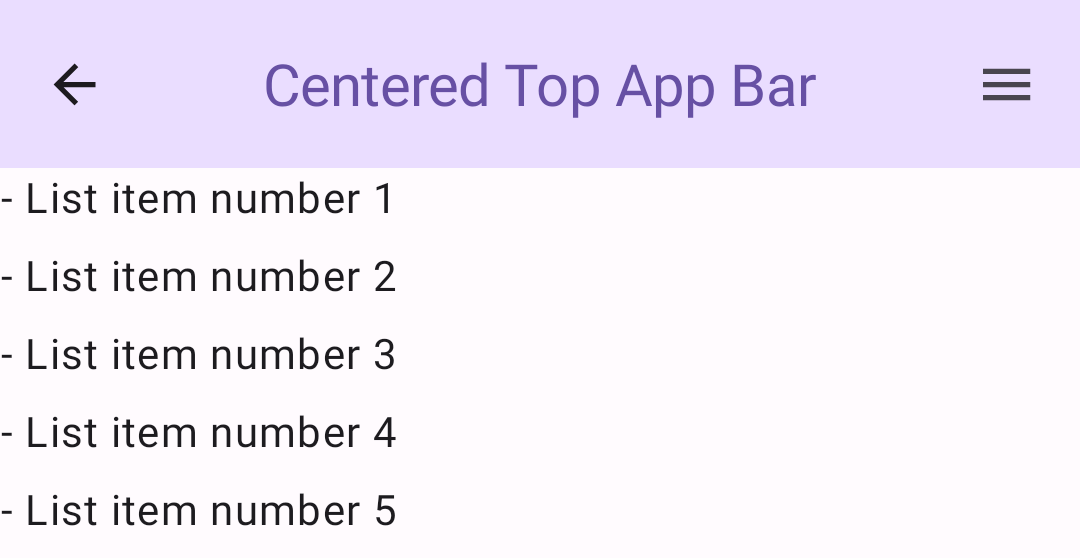
Ortaya hizalanmış üst uygulama çubuğu
Ortaya hizalanmış üst uygulama çubuğu, başlığın bileşen içinde ortalanmasının dışında küçük uygulama çubuğuyla aynıdır. Bunu uygulamak için özel CenterAlignedTopAppBar bileşenini kullanın.
Bu örnekte, scrollBehavior için ilettiği değeri almak üzere enterAlwaysScrollBehavior() kullanılır. Kullanıcı, iskeletin iç içeriğini kaydırdığında çubuk daralır.
Sonuç

Orta üst uygulama çubuğu
Orta üst uygulama çubuğu, başlığı diğer simgelerin altına yerleştirir. Oluşturmak için MediumTopAppBar bileşenini kullanın.
Önceki kodda olduğu gibi bu örnekte de scrollBehavior için ilettiği değeri almak üzere enterAlwaysScrollBehavior() kullanılır.
Sonuç
enterAlwaysScrollBehavior sürümünden itibaren kaydırma davranışını gösteren orta üst uygulama çubuğu.Üstte büyük uygulama çubuğu
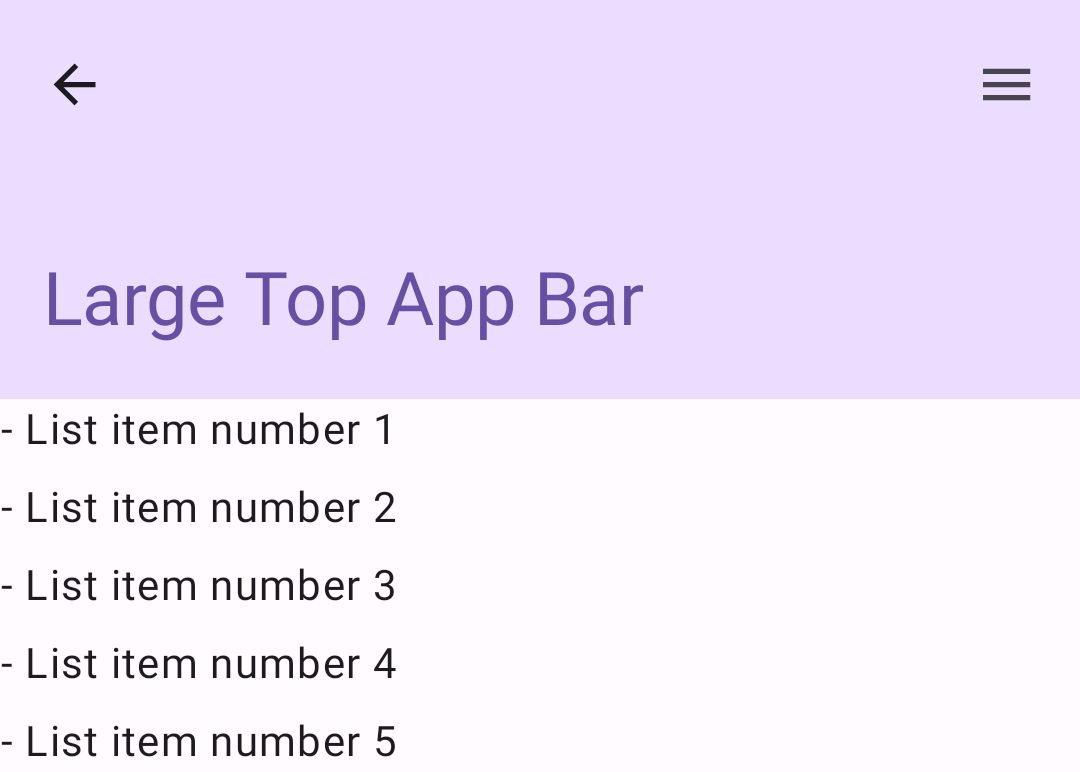
Büyük üst uygulama çubuğu, orta boy uygulama çubuğuna benzer ancak başlık ile simgeler arasındaki dolgu daha büyüktür ve genel olarak ekranda daha fazla yer kaplar. Oluşturmak için LargeTopAppBar bileşenini kullanın.
Bu örnekte, scrollBehavior için ilettiği değeri almak üzere exitUntilCollapsedScrollBehavior() kullanılır. Kullanıcı, iskeletin iç içeriğini kaydırdığında çubuk daralır ancak kullanıcı iç içeriğin sonuna kaydırdığında genişler.
Sonuç

Alt uygulama çubuğu uygulama
Alt uygulama çubuğu oluşturmak için üst uygulama çubuğu bileşenine benzer BottomAppBar bileşenini kullanın.
Aşağıdaki temel parametreler için birleştirilebilir öğeler iletirsiniz:
actions: Çubuğun sol tarafında görünen bir dizi simge. Bunlar genellikle belirli bir ekrandaki önemli işlemler veya gezinme öğeleridir.floatingActionButton: Çubuğun sağ tarafında görünen kayan işlem düğmesi.
Sonuç

Önemli noktalar
- Uygulama çubuklarını genellikle, bunları alacak özel parametreleri olan
Scaffoldbileşenine iletirsiniz. En popüler uygulama çubuklarını uygulamak için kullandığınız bileşenler aşağıdaki temel parametreleri paylaşır:
title: Uygulama çubuğunda görünen metin.navigationIcon: Uygulama çubuğunun sol tarafında görünen gezinmeyle ilgili birincil simge.actions: Kullanıcıya önemli işlemlere erişim sağlayan ve uygulama çubuğunun sağ tarafında görünen simgeler.scrollBehavior: Üst uygulama çubuğunun, iskeletin iç içeriğinin kaydırılmasına nasıl tepki vereceğini belirler.colors: Uygulama çubuğunun nasıl görüneceğini belirler.
Kullanıcı, iskeletin iç içeriğini kaydırdığında uygulama çubuğunun nasıl yanıt vereceğini kontrol edebilirsiniz. Bunu yapmak için
TopAppBarScrollBehaviorörneği oluşturun vescrollBehaviorparametresi için üst uygulama çubuğunuza iletin. Üç türTopAppBarScrollBehaviorvardır:enterAlwaysScrollBehavior: Kullanıcı iskelenin iç içeriğini yukarı çektiğinde üst uygulama çubuğu daralır. Kullanıcı iç içeriği aşağı çektiğinde uygulama çubuğu genişler.exitUntilCollapsedScrollBehavior:enterAlwaysScrollBehavior'e benzer ancak kullanıcı iskeletin iç içeriğinin sonuna ulaştığında uygulama çubuğu da genişler.pinnedScrollBehavior: Uygulama çubuğu yerinde kalır ve kaydırmaya tepki vermez.
Bu kılavuzu içeren koleksiyonlar
Bu kılavuz, daha geniş Android geliştirme hedeflerini kapsayan, özel olarak seçilmiş Hızlı Kılavuz koleksiyonlarından biridir: