Thành phần ngăn điều hướng là một trình đơn trượt cho phép người dùng di chuyển đến nhiều phần của ứng dụng. Người dùng có thể kích hoạt ngăn này bằng cách vuốt từ bên cạnh hoặc nhấn vào biểu tượng trình đơn.
Hãy xem xét 3 trường hợp sử dụng sau đây để triển khai ngăn điều hướng:
- Sắp xếp nội dung: Cho phép người dùng chuyển đổi giữa các danh mục, chẳng hạn như trong ứng dụng tin tức hoặc ứng dụng viết blog.
- Quản lý tài khoản: Cung cấp đường liên kết nhanh đến phần cài đặt tài khoản và hồ sơ trong các ứng dụng có tài khoản người dùng.
- Khám phá tính năng: Sắp xếp nhiều tính năng và chế độ cài đặt trong một trình đơn để hỗ trợ người dùng khám phá và truy cập trong các ứng dụng phức tạp.
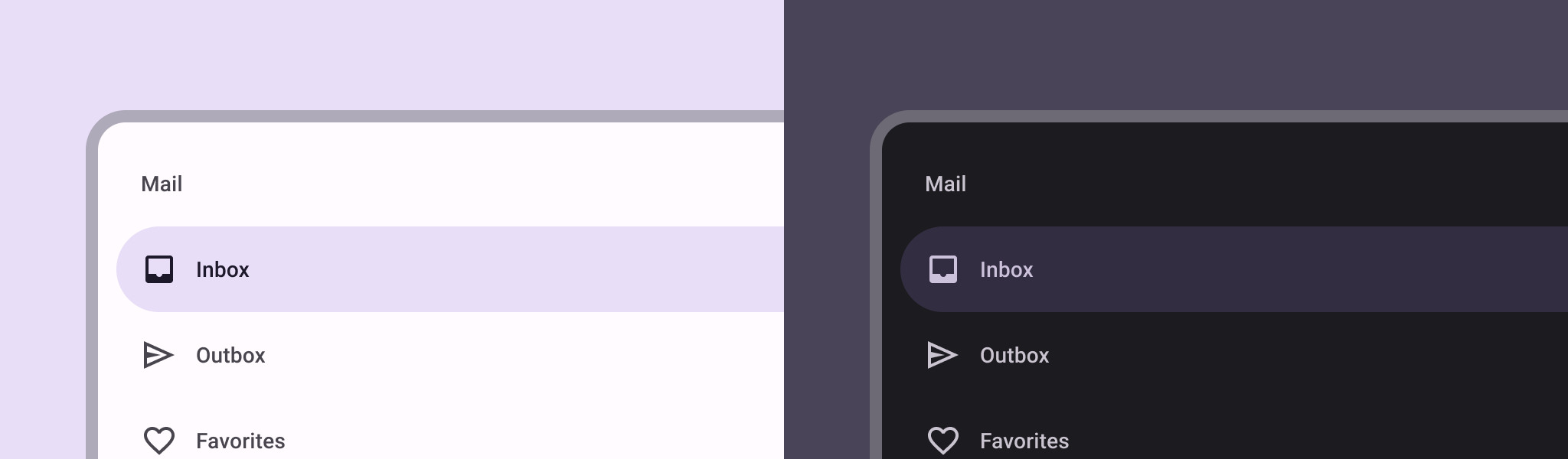
Trong Material Design, có hai loại ngăn điều hướng:
- Chuẩn: Chia sẻ không gian trong màn hình với nội dung khác.
- Cửa sổ bật lên: Xuất hiện ở đầu nội dung khác trong màn hình.
Khả năng tương thích của phiên bản
Phương thức triển khai này yêu cầu bạn phải đặt minSDK của dự án thành API cấp 21 trở lên.
Phần phụ thuộc
Triển khai ngăn điều hướng
Bạn có thể sử dụng thành phần kết hợp ModalNavigationDrawer để triển khai ngăn điều hướng:
Điểm chính
Sử dụng khe
drawerContentđể cung cấpModalDrawerSheetvà cung cấp nội dung của ngăn.ModalNavigationDrawerchấp nhận một số thông số ngăn chứa bổ sung. Ví dụ: bạn có thể chuyển đổi để xem ngăn chứa có phản hồi với các lệnh kéo bằng thông sốgesturesEnabledhay không như trong ví dụ sau:
Kiểm soát hành vi của ngăn điều hướng
Để kiểm soát cách ngăn mở và đóng, hãy sử dụng DrawerState:
Điểm chính
- Truyền
DrawerStateđếnModalNavigationDrawerbằng tham sốdrawerState. DrawerStatecung cấp quyền truy cập vào các hàmopenvàclose, cũng như các thuộc tính liên quan đến trạng thái ngăn hiện tại. Các hàm tạm ngưng này yêu cầuCoroutineScope. Bạn có thể tạo bản sao bằngrememberCoroutineScope. Bạn cũng có thể gọi các hàm tạm ngưng để phản hồi các sự kiện trên giao diện người dùng.
Kết quả

Các bộ sưu tập chứa hướng dẫn này
Hướng dẫn này là một phần của các bộ sưu tập Hướng dẫn nhanh được tuyển chọn này, bao gồm các mục tiêu phát triển Android rộng hơn:



