Thành phần Chip là một phần tử giao diện người dùng nhỏ gọn, tương tác. Nó đại diện cho các thực thể phức tạp như một người liên hệ hoặc thẻ, thường có biểu tượng và nhãn. Hộp đánh dấu có thể được đánh dấu, đóng hoặc nhấp vào.
Sau đây là 5 loại khối và nơi bạn có thể sử dụng các khối đó:
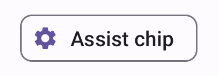
- Hỗ trợ: Hướng dẫn người dùng trong một tác vụ. Thường xuất hiện dưới dạng một phần tử giao diện người dùng tạm thời để phản hồi hoạt động đầu vào của người dùng.
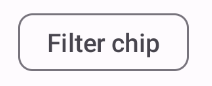
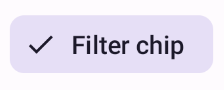
- Lọc: Cho phép người dùng tinh chỉnh nội dung trong một nhóm lựa chọn. Bạn có thể chọn hoặc bỏ chọn các mục này và có thể thêm biểu tượng dấu kiểm khi chọn.
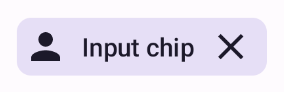
- Đầu vào: Biểu thị thông tin do người dùng cung cấp, chẳng hạn như lựa chọn trong trình đơn. Các nút này có thể chứa biểu tượng và văn bản, đồng thời cung cấp biểu tượng "X" để xoá.
- Đề xuất: Cung cấp đề xuất cho người dùng dựa trên hoạt động hoặc thông tin đầu vào gần đây của họ. Thường xuất hiện bên dưới trường nhập để nhắc người dùng thực hiện hành động.
- Nâng cao: Có giao diện nâng cao thay vì trông phẳng.
Khả năng tương thích của phiên bản
Phương thức triển khai này yêu cầu bạn phải đặt minSDK của dự án thành API cấp 21 trở lên.
Phần phụ thuộc
Tạo khối hỗ trợ
Thành phần kết hợp AssistChip cung cấp một cách đơn giản để tạo chip hỗ trợ giúp người dùng đi theo một hướng cụ thể. Một tính năng khác biệt là tham số leadingIcon cho phép bạn hiển thị một biểu tượng ở bên trái của khối, như minh hoạ trong hình 1. Ví dụ sau đây minh hoạ cách bạn có thể triển khai:

Tạo khối bộ lọc
Thành phần kết hợp FilterChip yêu cầu bạn theo dõi xem khối có được chọn hay không. Ví dụ sau đây minh hoạ cách bạn có thể chỉ hiển thị biểu tượng đánh dấu ở đầu khi người dùng đã chọn khối:
Kết quả


Tạo khối nhập
Bạn có thể sử dụng thành phần kết hợp InputChip để tạo các khối kết quả từ lượt tương tác của người dùng. Ví dụ: trong ứng dụng email, khi người dùng đang viết email, khối nhập có thể đại diện cho một người mà người dùng đã nhập địa chỉ của người đó vào trường "to:" (đến).
Cách triển khai sau đây minh hoạ một khối đầu vào ở trạng thái đã chọn. Người dùng đóng khối khi nhấn vào khối đó.
Kết quả

Tạo khối đề xuất
Thành phần kết hợp SuggestionChip là thành phần kết hợp cơ bản nhất trong số các thành phần kết hợp được liệt kê trên trang này, cả trong định nghĩa API và các trường hợp sử dụng phổ biến. Khối gợi ý trình bày các gợi ý được tạo động. Ví dụ: trong một ứng dụng trò chuyện bằng AI, bạn có thể sử dụng khối đề xuất để trình bày các câu trả lời có thể có cho tin nhắn gần đây nhất.
Hãy cân nhắc cách triển khai SuggestionChip sau:
Kết quả

Tạo khối nâng cao
Tất cả ví dụ trong tài liệu này đều sử dụng các thành phần kết hợp cơ sở có giao diện phẳng. Nếu bạn muốn một khối có giao diện nâng cao, hãy sử dụng một trong ba thành phần kết hợp sau:
Điểm chính
4 thành phần kết hợp tương ứng với 4 loại khối và các thành phần này có chung các tham số sau:
label: Chuỗi xuất hiện trên khối.icon: Biểu tượng hiển thị ở đầu khối. Một số thành phần kết hợp có tham sốleadingIconvàtrailingIconriêng biệt.onClick: Lambda mà khối gọi khi người dùng nhấp vào khối đó.
Các bộ sưu tập chứa hướng dẫn này
Hướng dẫn này là một phần của các bộ sưu tập Hướng dẫn nhanh được tuyển chọn này, bao gồm các mục tiêu phát triển Android rộng hơn:



