Bir resmi kırpılmış bir şekle sığdırabilir ve üç boyutlu bir his vermek için şeklin çevresine gölgeler çizebilirsiniz. Bu teknik, avatar ve ürün küçük resimleri gibi tasarımlar oluşturmak veya logoları özel şekillerle göstermek için kullanışlıdır.
Bir resmi bir şekle kırpılmış olarak görüntülemek için aşağıdakileri yapmanız gerekir:
- Şekili oluşturun.
- Resmi şekle kırpın.
Sürüm uyumluluğu
Bu uygulama için projenizin minSDK değerinin API düzeyi 21 veya üstü olarak ayarlanması gerekir.
Bağımlılıklar
Şekil oluşturma
Aşağıdaki kod, yuvarlatılmış bir poligonu dinamik olarak çizip oluşturabilen özel bir şekil oluşturur:
fun RoundedPolygon.getBounds() = calculateBounds().let { Rect(it[0], it[1], it[2], it[3]) } class RoundedPolygonShape( private val polygon: RoundedPolygon, private var matrix: Matrix = Matrix() ) : Shape { private var path = Path() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { path.rewind() path = polygon.toPath().asComposePath() matrix.reset() val bounds = polygon.getBounds() val maxDimension = max(bounds.width, bounds.height) matrix.scale(size.width / maxDimension, size.height / maxDimension) matrix.translate(-bounds.left, -bounds.top) path.transform(matrix) return Outline.Generic(path) } }
Kodla ilgili önemli noktalar
RoundedPolygon.getBounds(), sınırlarını hesaplamak içinRoundedPolygonsınıfında bir uzantı işlevi tanımlar.RoundedPolygonShapesınıfı,Shapearayüzünü uygular. Bu sayede Jetpack Compose'da özel bir şekil (yuvarlatılmış çokgen) tanımlayabilirsiniz.- Şekil, esnek oluşturma için ölçeklendirme ve çeviri işlemlerini yönetmek üzere bir
Matrixkullanır. createOutline()işlevi, birRoundedPolygonnesnesini alır, belirli bir boyuta sığacak şekilde ölçeklendirir ve çevirir ve çizilecek nihai şekli tanımlayan birOutlinenesnesi döndürür.
Resmi bir şekle kırpma
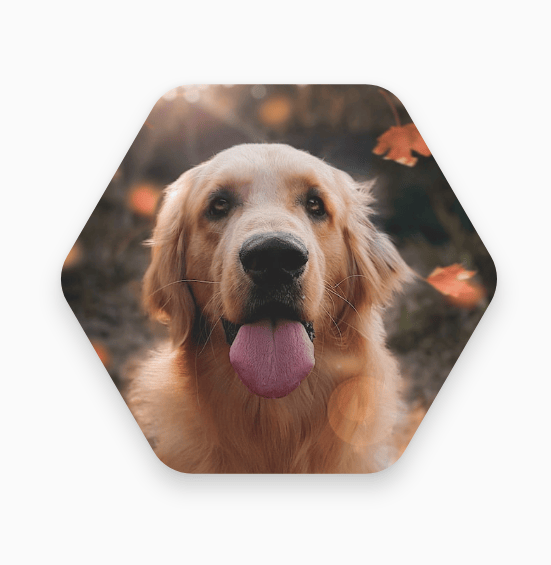
Aşağıdaki kod, resmi altıgen şeklinde kırpır ve derinlik hissi vermek için ince bir gölge ekler:
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier .clip(clip) .background(MaterialTheme.colorScheme.secondary) .size(200.dp) ) { Text( "Hello Compose", color = MaterialTheme.colorScheme.onSecondary, modifier = Modifier.align(Alignment.Center) ) }
Kodla ilgili önemli noktalar
RoundedPolygonveRoundedPolygonShapenesneleri, altıgen bir şekli tanımlamak ve resme uygulamak için kullanılır.- Kod, resme yüksekliğe dayalı bir gölge eklemek için
graphicsLayerkullanır. Bu, derinlik hissi ve arka plandan görsel olarak ayrılma hissi verir. rememberbloklarının kullanılması, şekil ve kırpma tanımlarının yalnızca bir kez hesaplanmasını ve kullanıcı arayüzünün daha sonraki yeniden derlemeleri için hatırlanmasını sağlayarak performansı optimize eder.
Sonuçlar

Bu kılavuzu içeren koleksiyonlar
Bu kılavuz, daha geniş Android geliştirme hedeflerini kapsayan, özel olarak seçilmiş Hızlı Kılavuz koleksiyonlarından biridir: