Bạn có thể tự động định dạng số điện thoại trong một trường văn bản trong ứng dụng của mình, giúp người dùng tiết kiệm thời gian bằng cách định dạng số điện thoại khi họ nhập các chữ số. Làm theo hướng dẫn này để tự động định dạng số điện thoại:
- Tạo trường văn bản.
- Tự động định dạng một số trong trường văn bản.
Khả năng tương thích giữa các phiên bản
Việc triển khai này yêu cầu bạn đặt minSDK của dự án thành API cấp 21 trở lên.
Phần phụ thuộc
Tạo trường văn bản
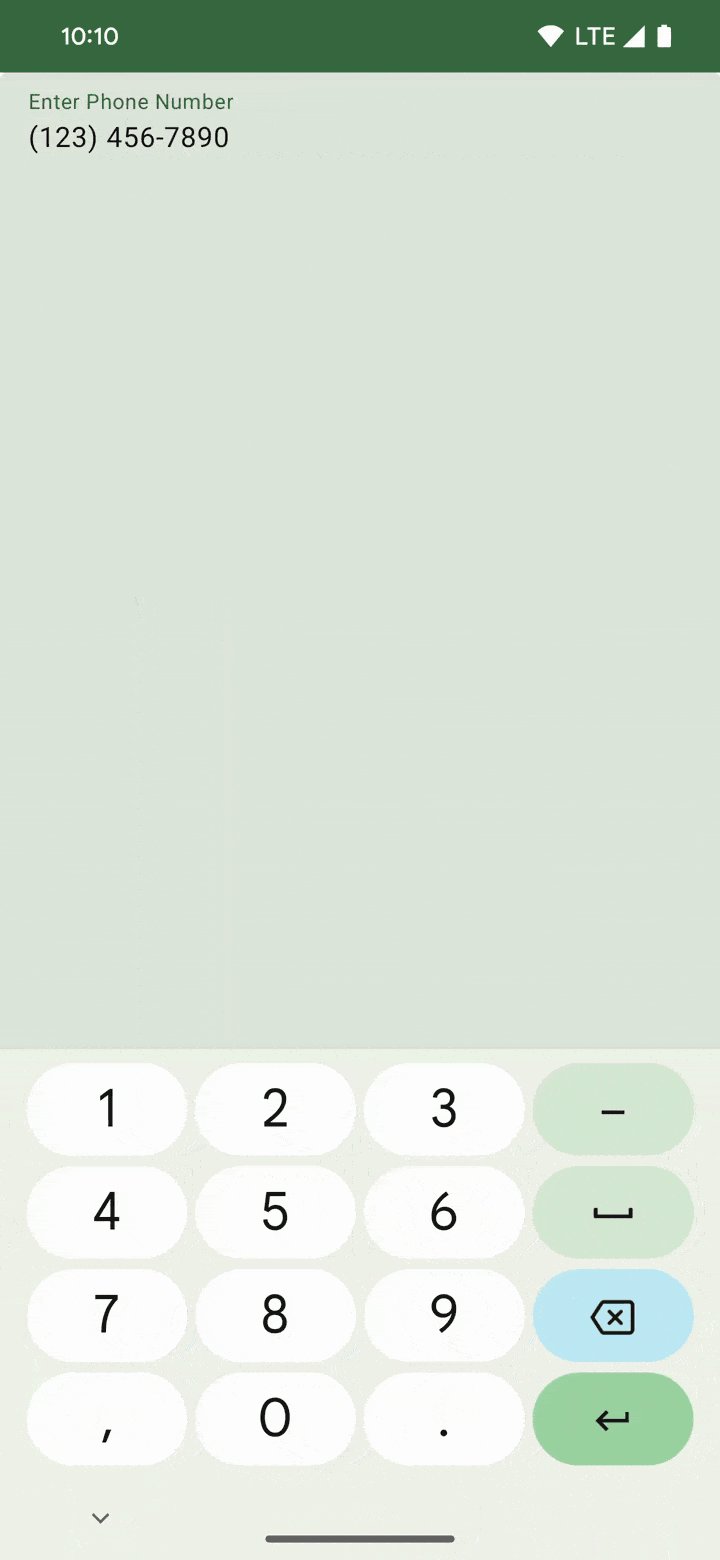
Trước tiên, hãy định cấu hình TextField. Ví dụ này cho thấy số điện thoại được định dạng theo Kế hoạch đánh số Bắc Mỹ (NANP). NanpVisualTransformation định dạng một chuỗi số thô thành NANP, ví dụ:
1234567890 đến (123) 456-7890.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
Các điểm chính về mã
- Một thành phần kết hợp
TextFieldtrong đóonValueChangesử dụng một biểu thức chính quy để xoá tất cả các ký tự không phải là số và giới hạn độ dài tối đa là 10 ký tự trước khi cập nhật trạng tháiphoneNumber. TextFieldcó một thực thểVisualTransformationtuỳ chỉnh được đặt trên thuộc tínhvisualTransformation.NanpVisualTransformation, lớp tuỳ chỉnh được tạo thực thể ở đây, được xác định trong phần sau.
Tự động định dạng một số trong trường văn bản
Để định dạng một chuỗi số thô, hãy sử dụng việc triển khai lớp NanpVisualTransformation tuỳ chỉnh:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
Các điểm chính về mã
- Hàm
filter()chèn các ký tự định dạng không phải là số vào các vị trí thích hợp. - Đối tượng
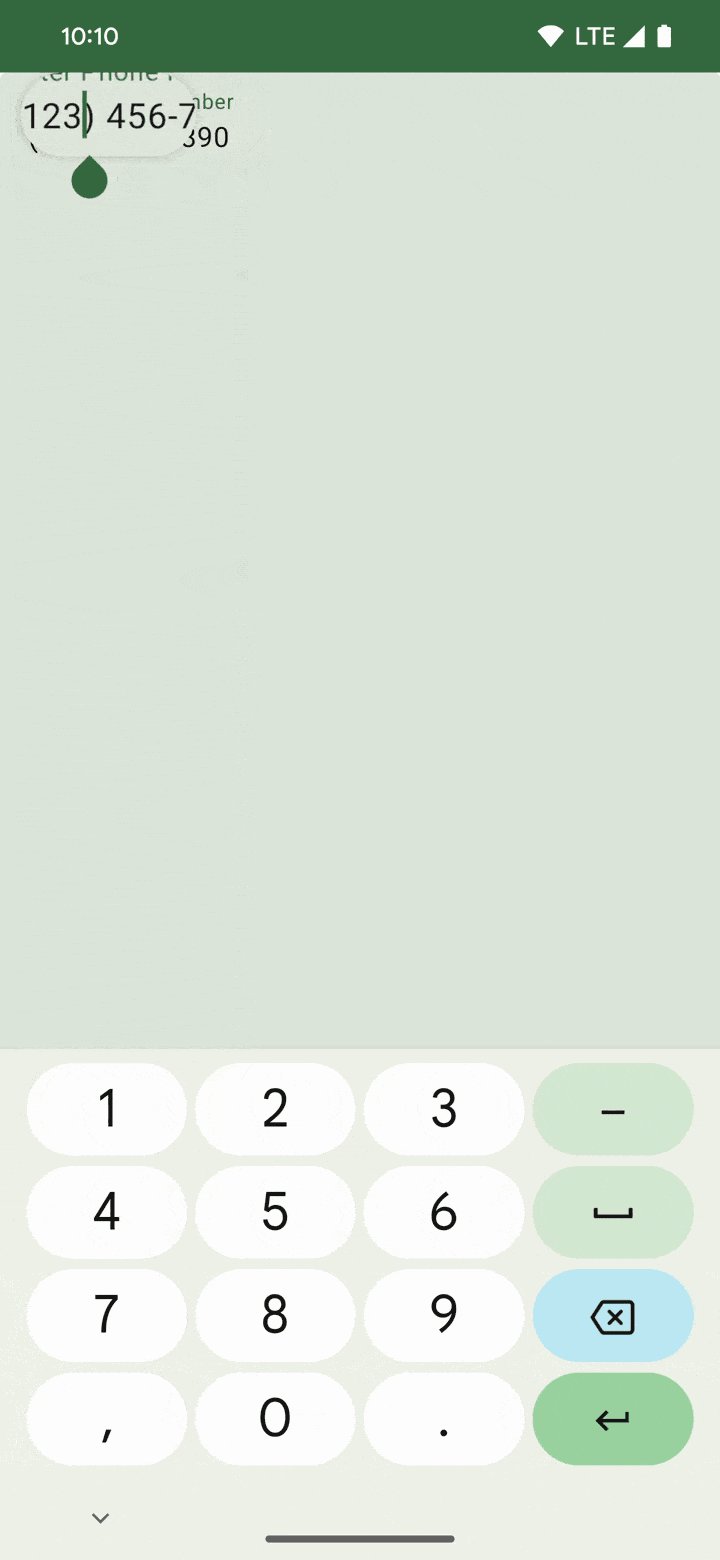
phoneNumberOffsetTranslatorchứa 2 phương thức. Một hàm ánh xạ các độ lệch giữa chuỗi ban đầu và chuỗi được định dạng, còn hàm kia thực hiện ánh xạ ngược. Các mối liên kết này cho phép bỏ qua các ký tự định dạng khi người dùng thay đổi vị trí con trỏ trong trường văn bản. - Chuỗi được định dạng và
phoneNumberOffsetTranslatorđược dùng làm đối số cho một thực thểTransformedTextđượcTextFieldtrả về và dùng để thực hiện việc định dạng.
Kết quả

Bộ sưu tập có chứa hướng dẫn này
Hướng dẫn này là một phần của các bộ sưu tập Hướng dẫn nhanh được tuyển chọn, bao gồm các mục tiêu phát triển Android rộng hơn:

Văn bản hiển thị



