การ์ดช่วยให้เข้าถึงข้อมูลและการดำเนินการที่จำเป็นสำหรับการทำสิ่งต่างๆ ได้อย่างรวดเร็ว หลังจากปัดบนหน้าปัด ผู้ใช้จะเห็นความคืบหน้าในการบรรลุเป้าหมายการออกกำลังกาย ตรวจสอบสภาพอากาศ และอื่นๆ นอกจากนี้ ผู้ใช้ยังเปิดแอปและทำงานสำคัญๆ ให้เสร็จได้อย่างรวดเร็วจากการ์ด
ผู้ใช้สามารถเลือกการ์ดที่ต้องการดูในอุปกรณ์ Wear OS ได้ ทั้งจากตัวอุปกรณ์เองและแอปที่ใช้ร่วมกัน
หลักการออกแบบ UX
ไทล์ที่ระบบจัดหาให้ใช้ภาษาการออกแบบที่สอดคล้องกัน ดังนั้นผู้ใช้จึงคาดหวังว่าไทล์จะมีลักษณะดังต่อไปนี้
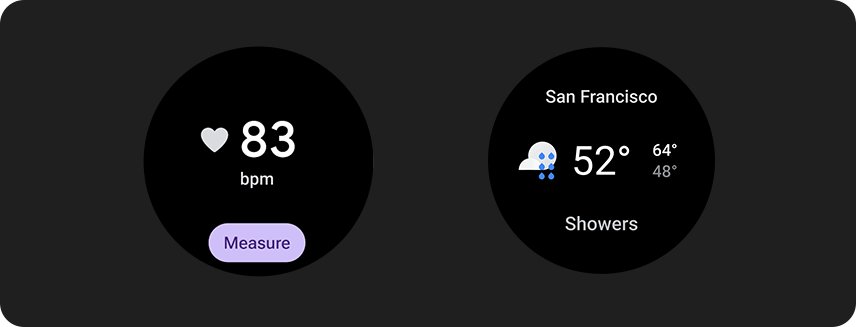
- ทันที: การ์ดออกแบบมาเพื่อช่วยให้ผู้ใช้ทำงานที่ทำบ่อยๆ เสร็จได้อย่างรวดเร็ว แสดงเนื้อหาที่สําคัญในลําดับชั้นข้อมูลที่ชัดเจนเพื่อให้ผู้ใช้เข้าใจเนื้อหาของการ์ด
- คาดการณ์ได้: เนื้อหาภายในแต่ละการ์ดควรมุ่งเน้นที่งานซึ่งแสดงต่อผู้ใช้เสมอ ซึ่งช่วยให้ผู้ใช้คาดเดาข้อมูลที่จะได้เห็นในการ์ดได้ ซึ่งจะช่วยเพิ่มการจดจำ
- มีความเกี่ยวข้อง: ผู้ใช้พกอุปกรณ์ Wear OS ติดตัวไปทุกที่ พิจารณาว่าเนื้อหาในการ์ดมีความเกี่ยวข้องกับสถานการณ์และบริบทปัจจุบันของผู้ใช้อย่างไร
ไอคอนของแอป
ไอคอนแอปที่อาจปรากฏที่ด้านบนของหน้าจอสร้างขึ้นโดยอัตโนมัติจากไอคอนตัวเปิดแอป อย่าทำให้ไอคอนนี้เป็นส่วนหนึ่งของเลย์เอาต์การ์ด

ควรทำ

ไม่ควรทำ
คำแนะนำเกี่ยวกับการออกแบบ
โปรดคำนึงถึงหลักเกณฑ์ต่อไปนี้เมื่อสร้างการ์ด
โฟกัสที่งานเดียว

ควรทำ

ไม่ควรทำ
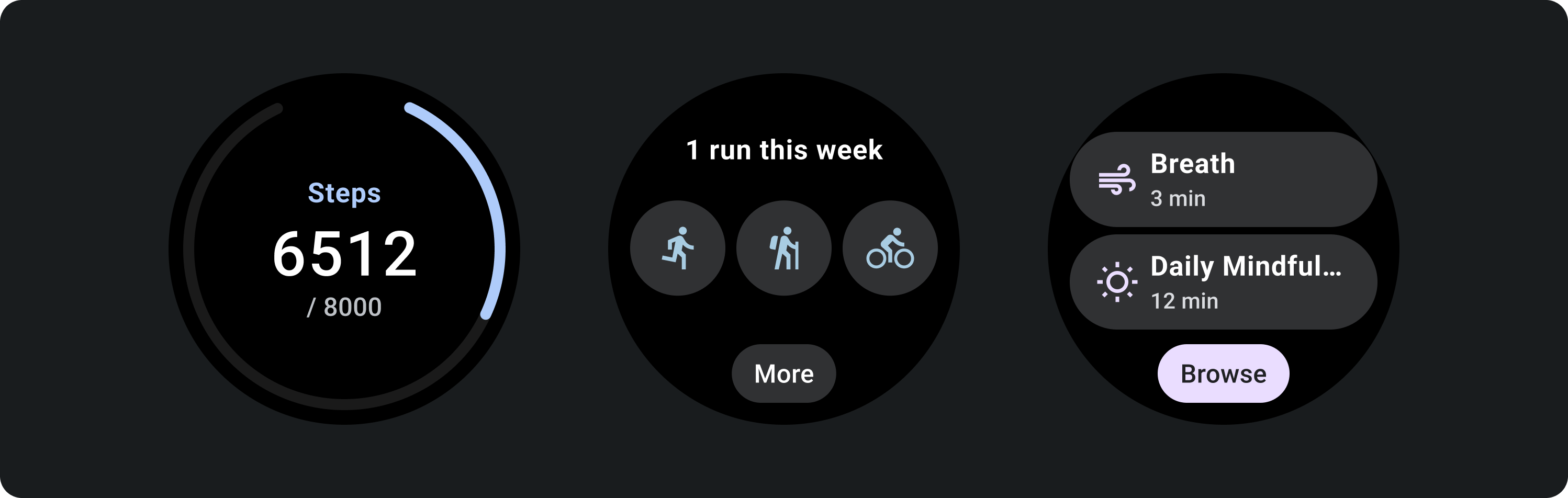
สร้างการ์ดแยกกันสำหรับแต่ละงาน
หากแอปรองรับหลายงาน ให้พิจารณาสร้างการ์ดหลายรายการสำหรับแต่ละงานที่แอปรองรับ เช่น แอปฟิตเนสอาจมีทั้งการ์ดเป้าหมายและการ์ดกิจกรรมการออกกำลังกาย

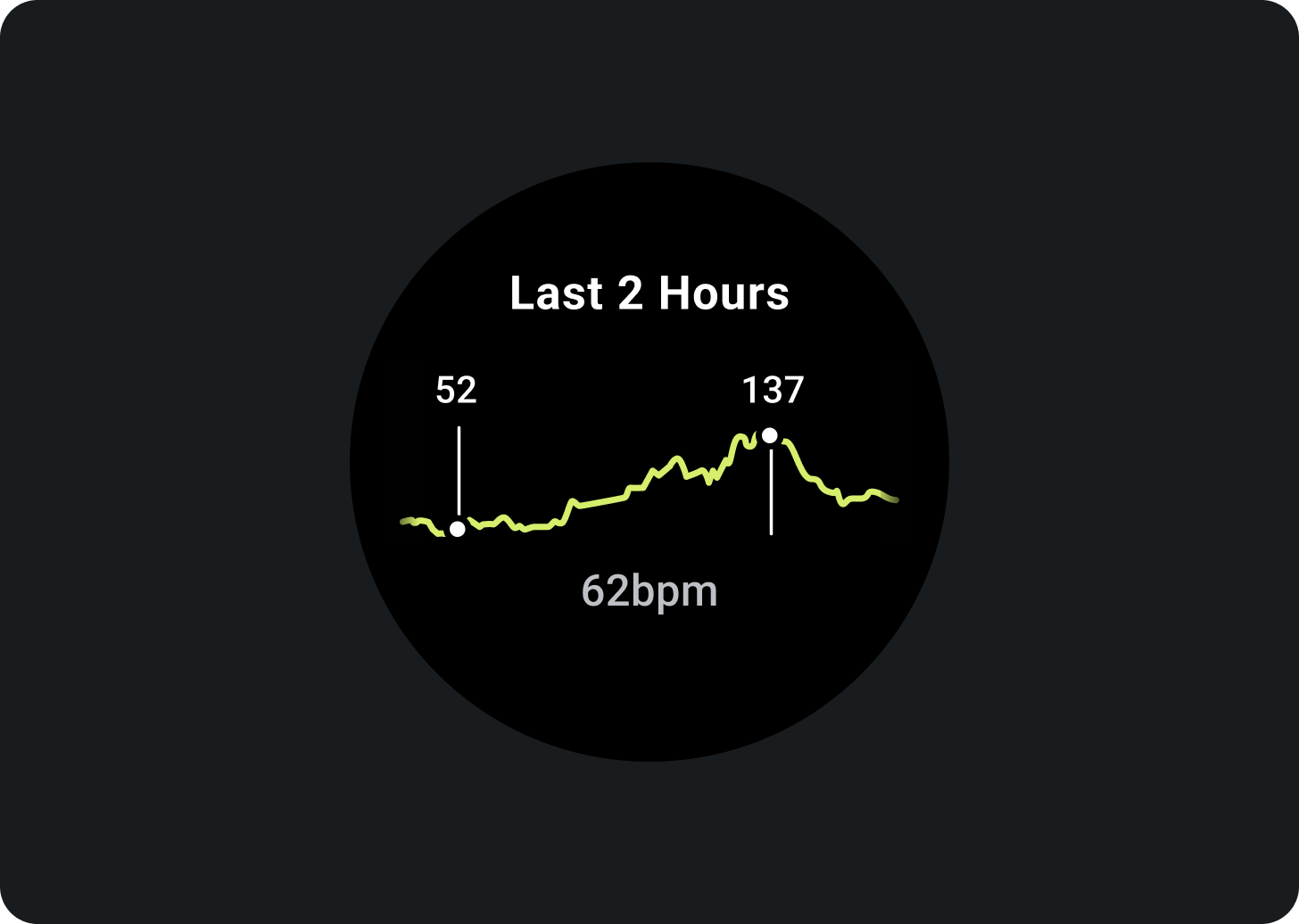
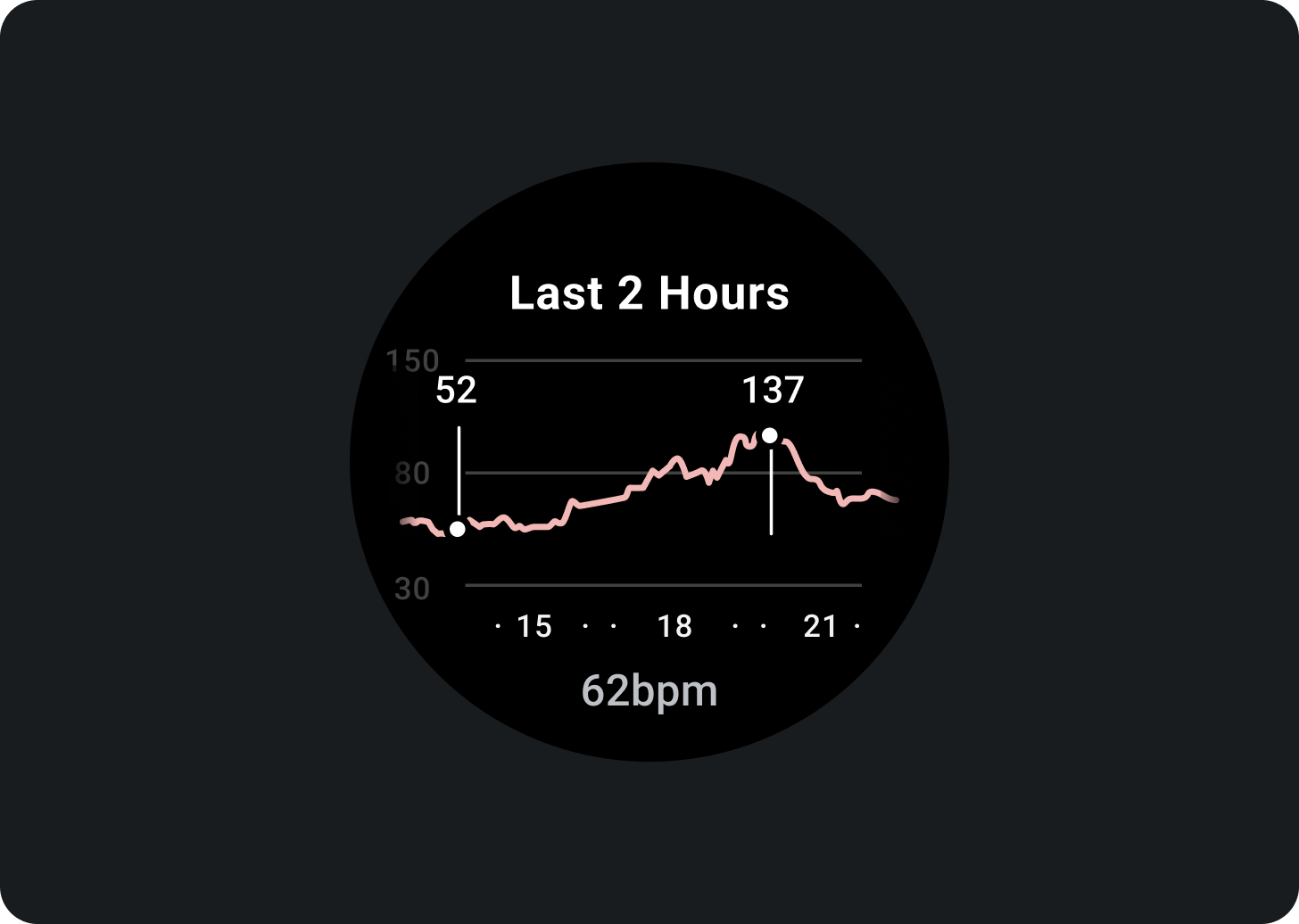
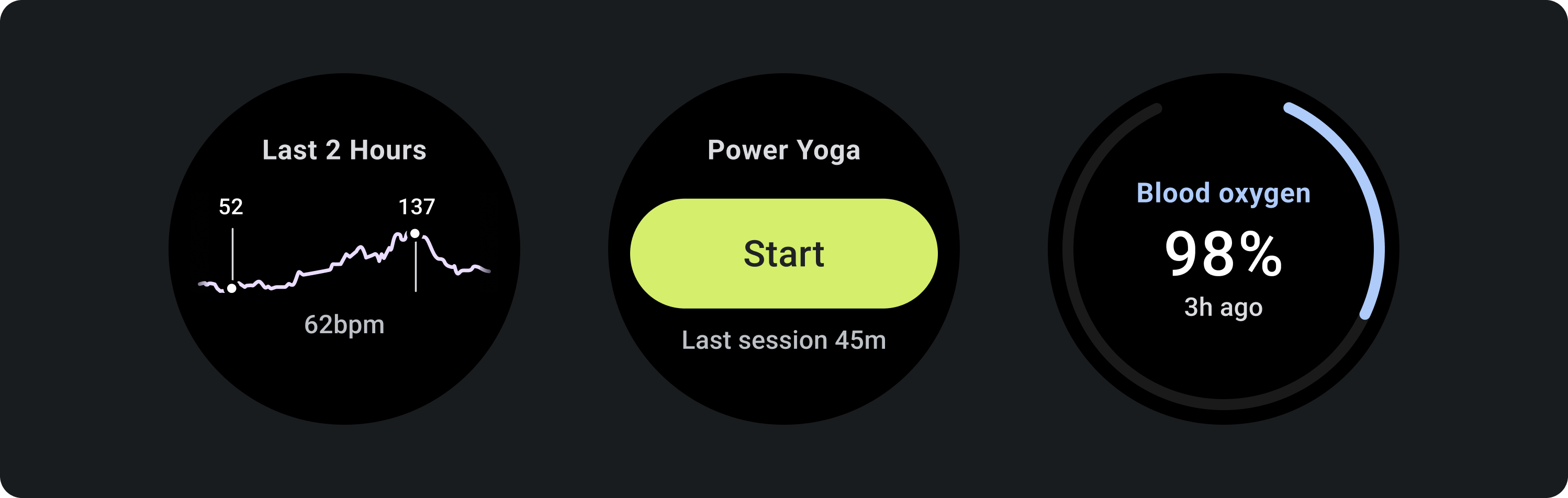
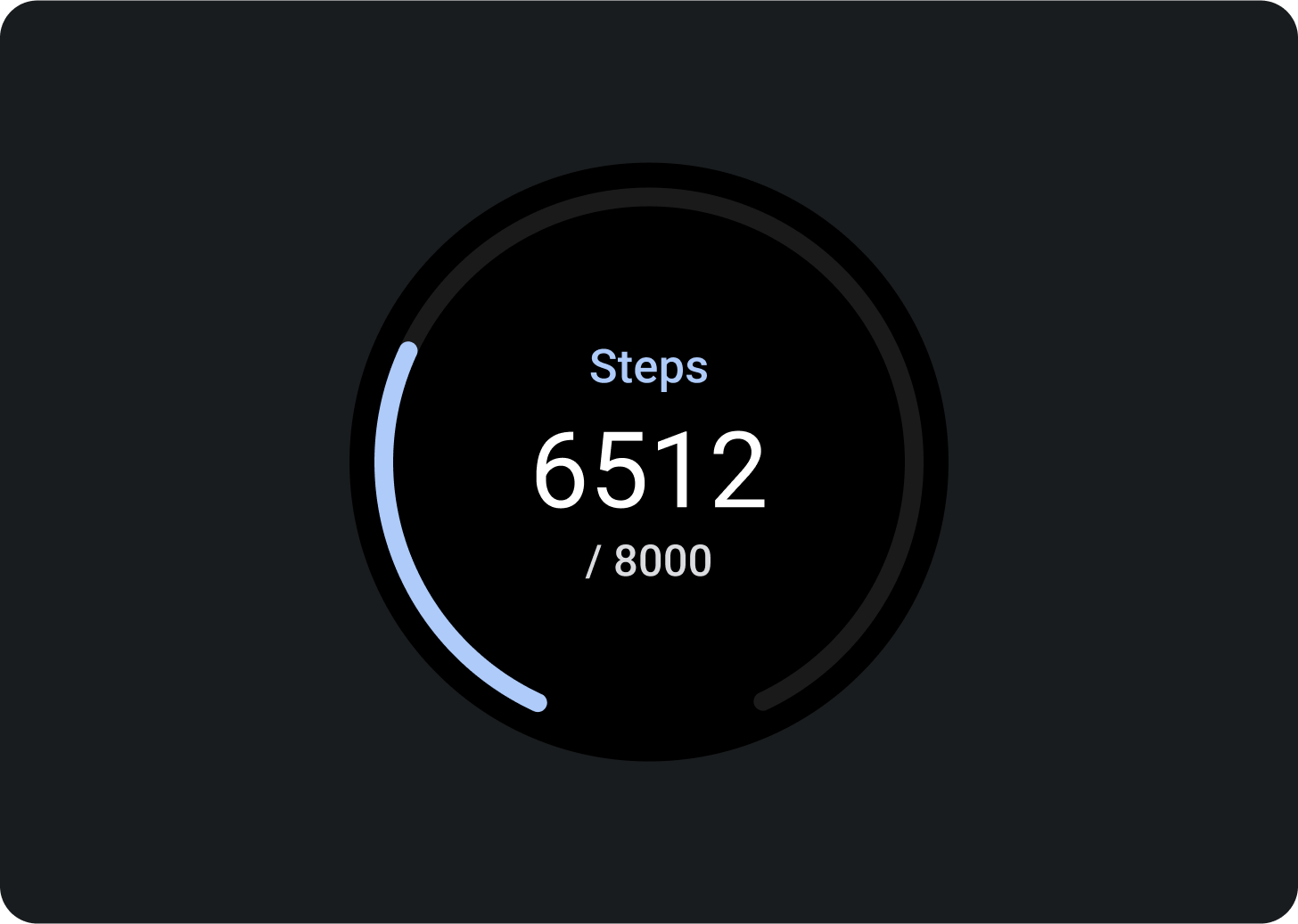
แสดงกราฟและแผนภูมิที่มองเห็นได้อย่างรวดเร็ว

ควรทำ

ไม่ควรทำ
ระบุการอัปเดตข้อมูลล่าสุด
แจ้งให้ผู้ใช้ทราบอย่างชัดเจนว่าข้อมูลของการ์ดมีความใหม่เพียงใด หากคุณแสดงข้อมูลที่แคชไว้ ให้ระบุเวลาที่อัปเดตล่าสุด

ใช้อัตราการรีเฟรชข้อมูลที่เหมาะสม
เลือกอัตราการอัปเดตที่เหมาะสมสำหรับการ์ด โดยพิจารณาจากผลกระทบต่ออายุการใช้งานแบตเตอรี่ของอุปกรณ์ หากคุณใช้แหล่งข้อมูลแพลตฟอร์ม เช่น อัตราการเต้นของหัวใจและจำนวนก้าว Wear OS จะควบคุมอัตราการอัปเดตให้คุณ

สถานะว่างเปล่า
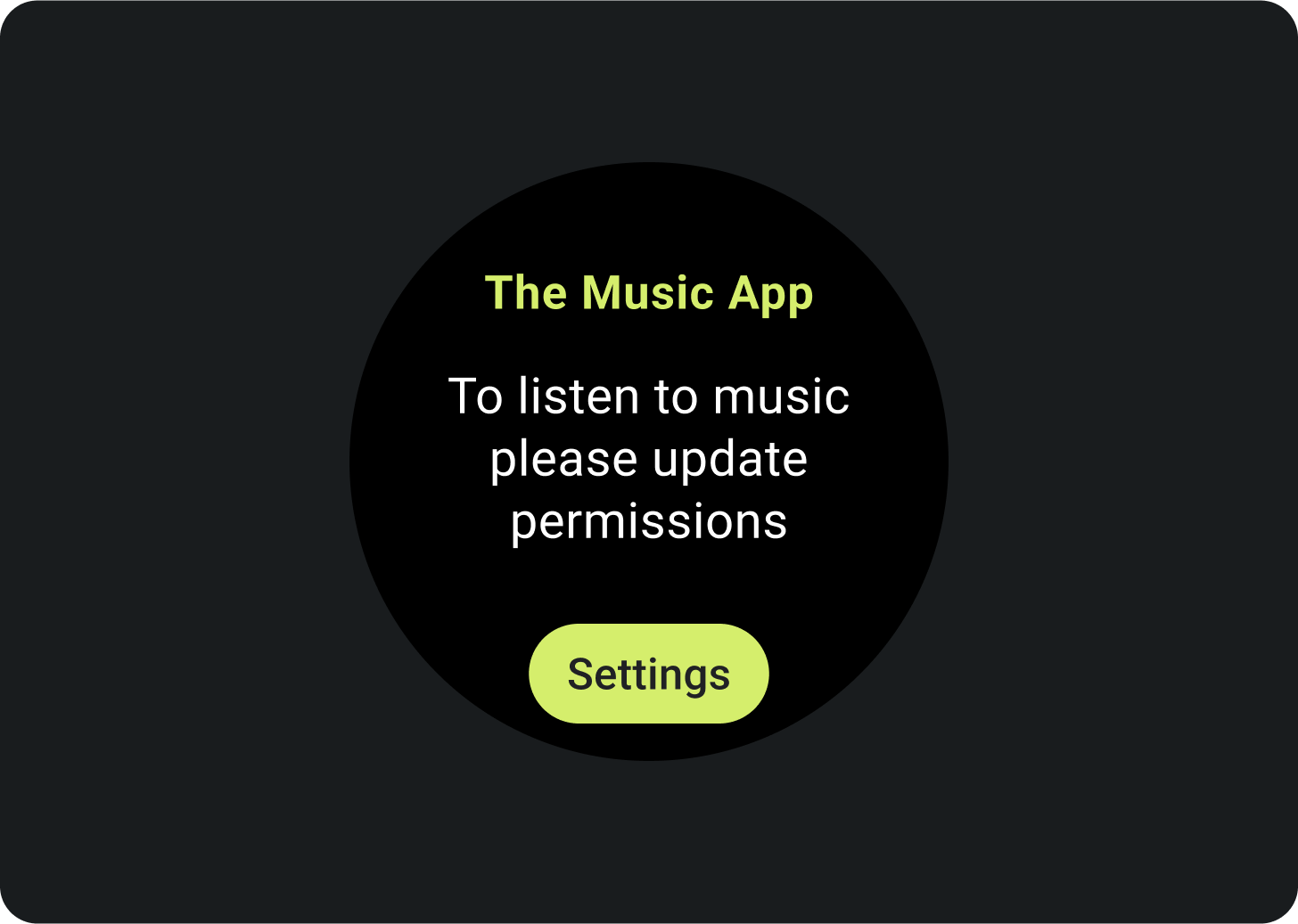
ไทล์มีสถานะว่าง 2 ประเภท สำหรับทั้ง 2 รายการ ให้ใช้ PrimaryLayout

ข้อผิดพลาดหรือสิทธิ์
แจ้งให้ผู้ใช้อัปเดตการตั้งค่าหรือค่ากําหนดจากการ์ด

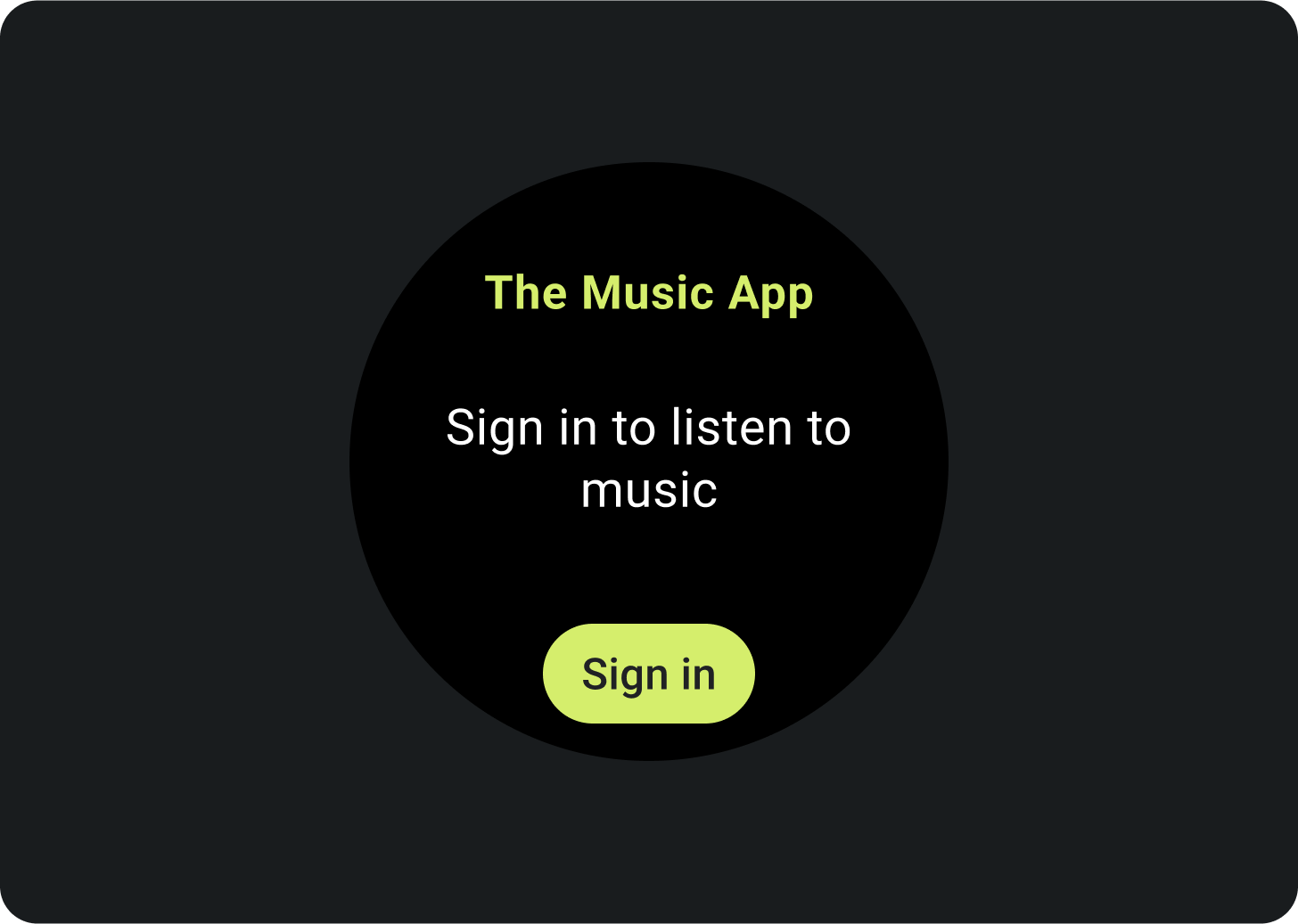
ลงชื่อเข้าใช้
ใส่คำกระตุ้นให้ดำเนินการ (Call-To-Action) ที่ชัดเจนในการ์ดการลงชื่อเข้าใช้
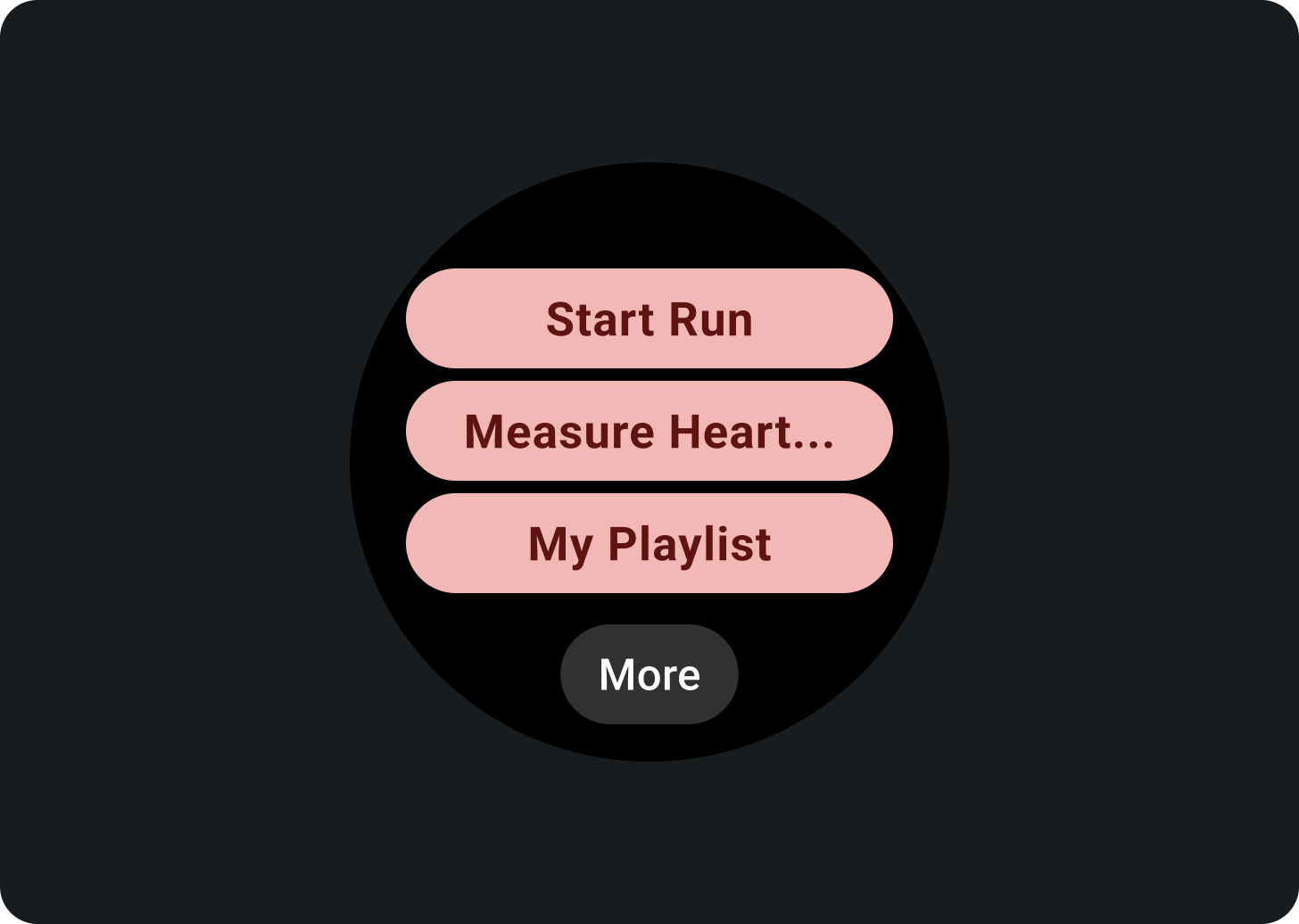
แสดงกิจกรรมที่กำลังดำเนินอยู่
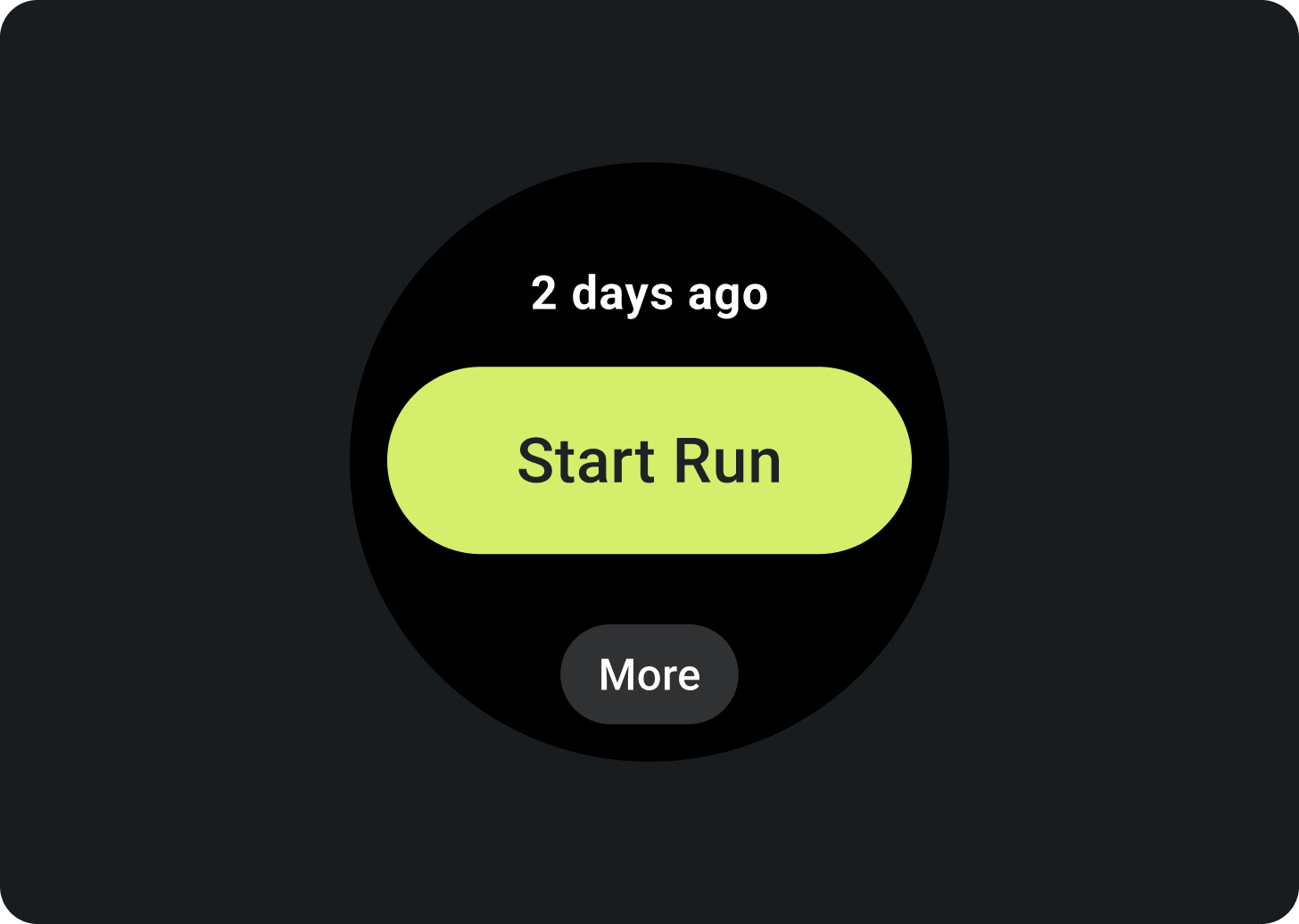
เมื่อแอปทำกิจกรรมที่ทำงานต่อเนื่องเป็นเวลานาน เช่น ติดตามการออกกำลังกายหรือเล่นเพลง แอปควรแสดงความคืบหน้าของกิจกรรมต่อเนื่องในการ์ดอย่างน้อย 1 ใบ
หากแอปรองรับการ์ดที่อนุญาตให้ผู้ใช้เริ่มกิจกรรมเหล่านี้ด้วย ให้ทําดังนี้เพื่อลดความสับสนของผู้ใช้
- ระบุว่ามีกิจกรรมต่อเนื่องเกิดขึ้นแล้ว
- หากผู้ใช้แตะการ์ดดังกล่าว ให้เปิดแอปและแสดงกิจกรรมที่กำลังดำเนินอยู่ อย่าเริ่มอินสแตนซ์ใหม่ของกิจกรรมที่ดำเนินอยู่

องค์ประกอบที่จำเป็น
- ข้อมูลหลัก: เนื้อหาหลักที่อธิบายกิจกรรม
- ป้ายกำกับ: แสดงสถานะของกิจกรรม
องค์ประกอบที่ไม่บังคับ
- ไอคอนหรือกราฟิก: อาจเป็นภาพเคลื่อนไหวหรือภาพนิ่ง
- ชิปขนาดกะทัดรัดด้านล่าง: มีคำกระตุ้นให้ดำเนินการ (Call-To-Action)
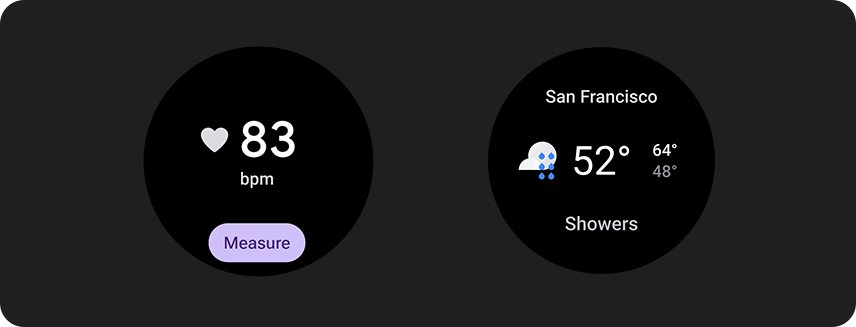
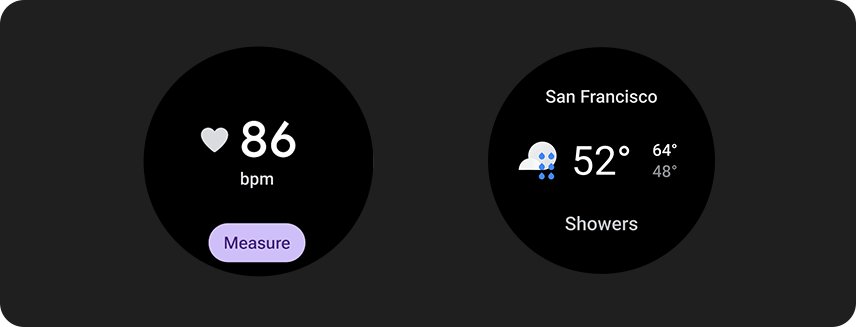
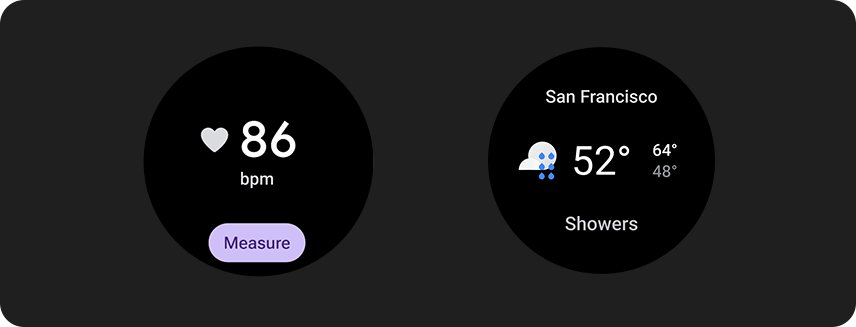
ภาพเคลื่อนไหวบนการ์ด
เมื่อเพิ่มภาพเคลื่อนไหวลงในการ์ด โปรดช่วยให้ผู้ใช้เข้าใจการเปลี่ยนแปลงดังนี้

ควรทำ

ไม่ควรทำ
ตัวอย่าง
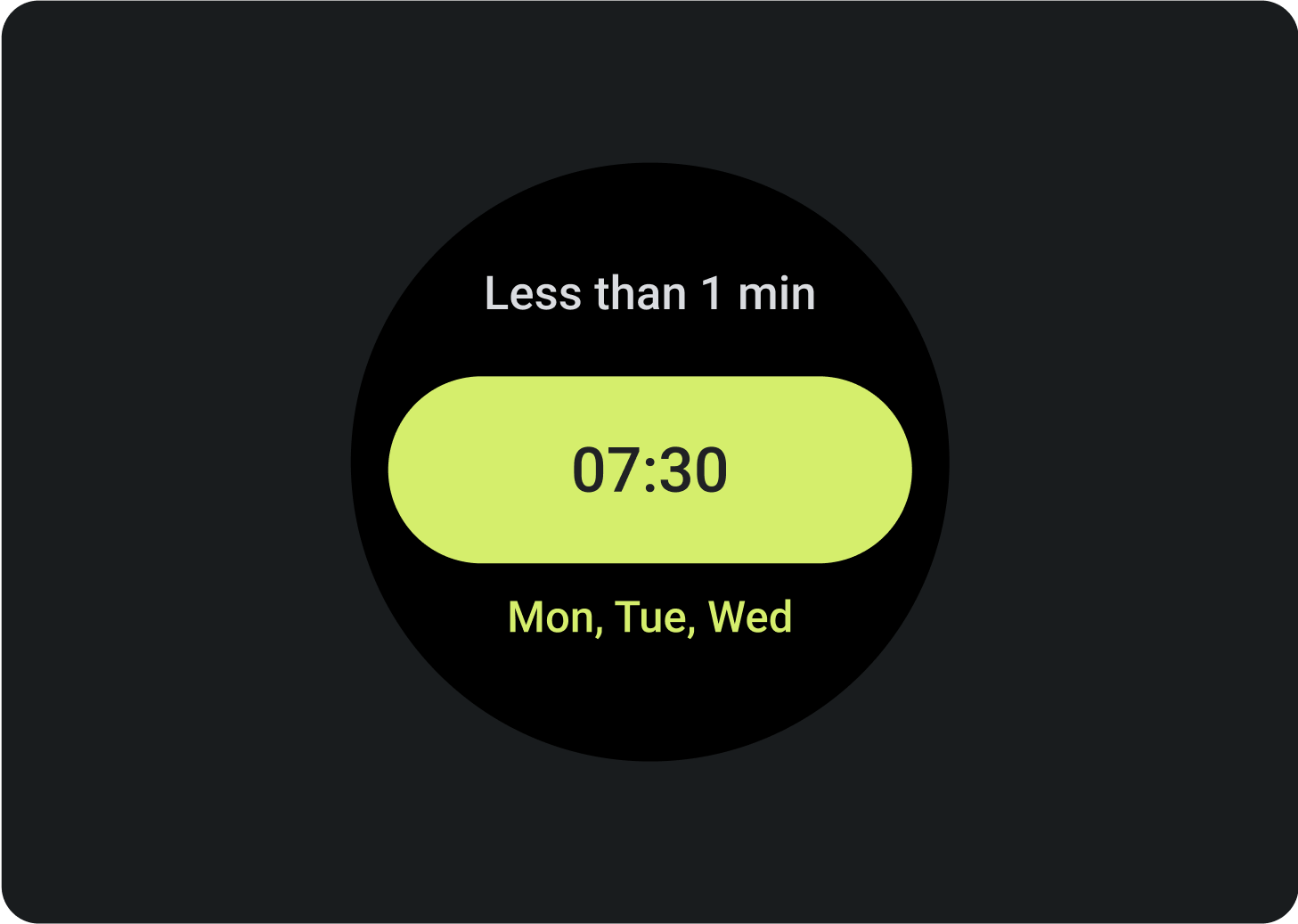
เพิ่มตัวอย่างการ์ดเพื่อช่วยให้ผู้ใช้เห็นเนื้อหาที่จะแสดงในโปรแกรมจัดการการ์ดใน Wear OS หรืออุปกรณ์มือถือ แต่ละการ์ดจะมีภาพตัวอย่างที่แสดงแทนได้ 1 ภาพ รูปภาพดังกล่าวควรเป็นไปตามข้อกำหนดต่อไปนี้

ข้อกำหนด
- ส่งออกชิ้นงานขนาด 400 x 400 พิกเซล
- ระบุรูปภาพตัวอย่างแบบกลม
- ใช้พื้นหลังสีดํา
- บันทึกเป็น PNG หรือ JPEG
- เพิ่มชิ้นงานที่แปลแล้วสำหรับภาษายอดนิยมของแอป

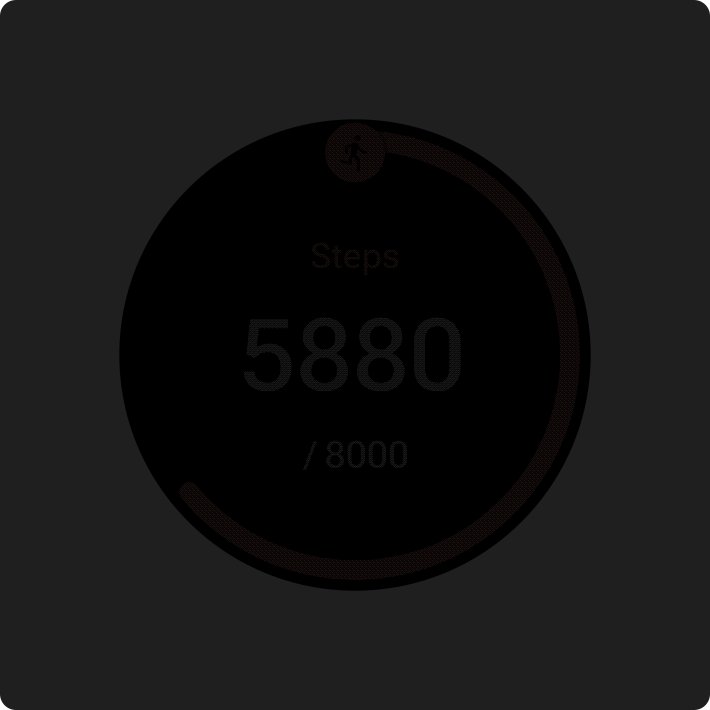
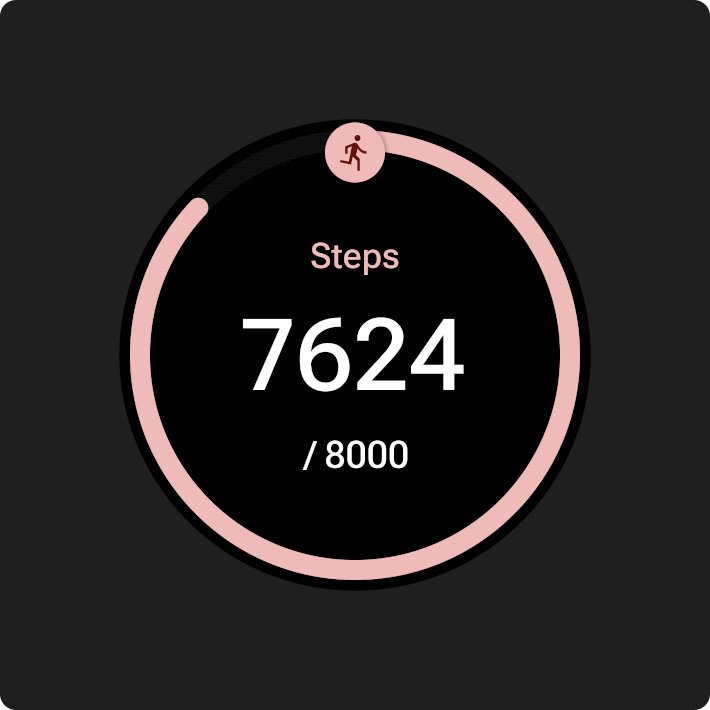
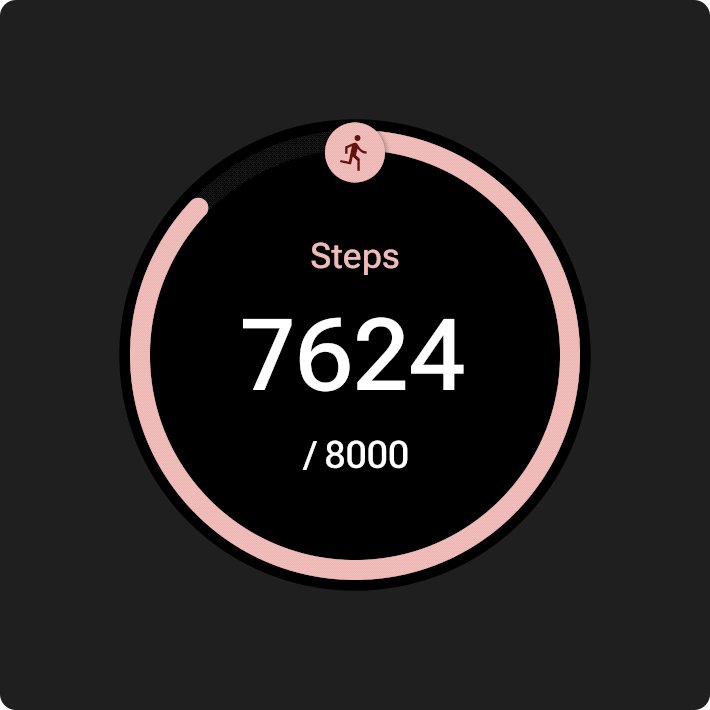
ตัวอย่างการ์ดที่แสดงในเครื่องมือจัดการการ์ดบนอุปกรณ์ Wear OS

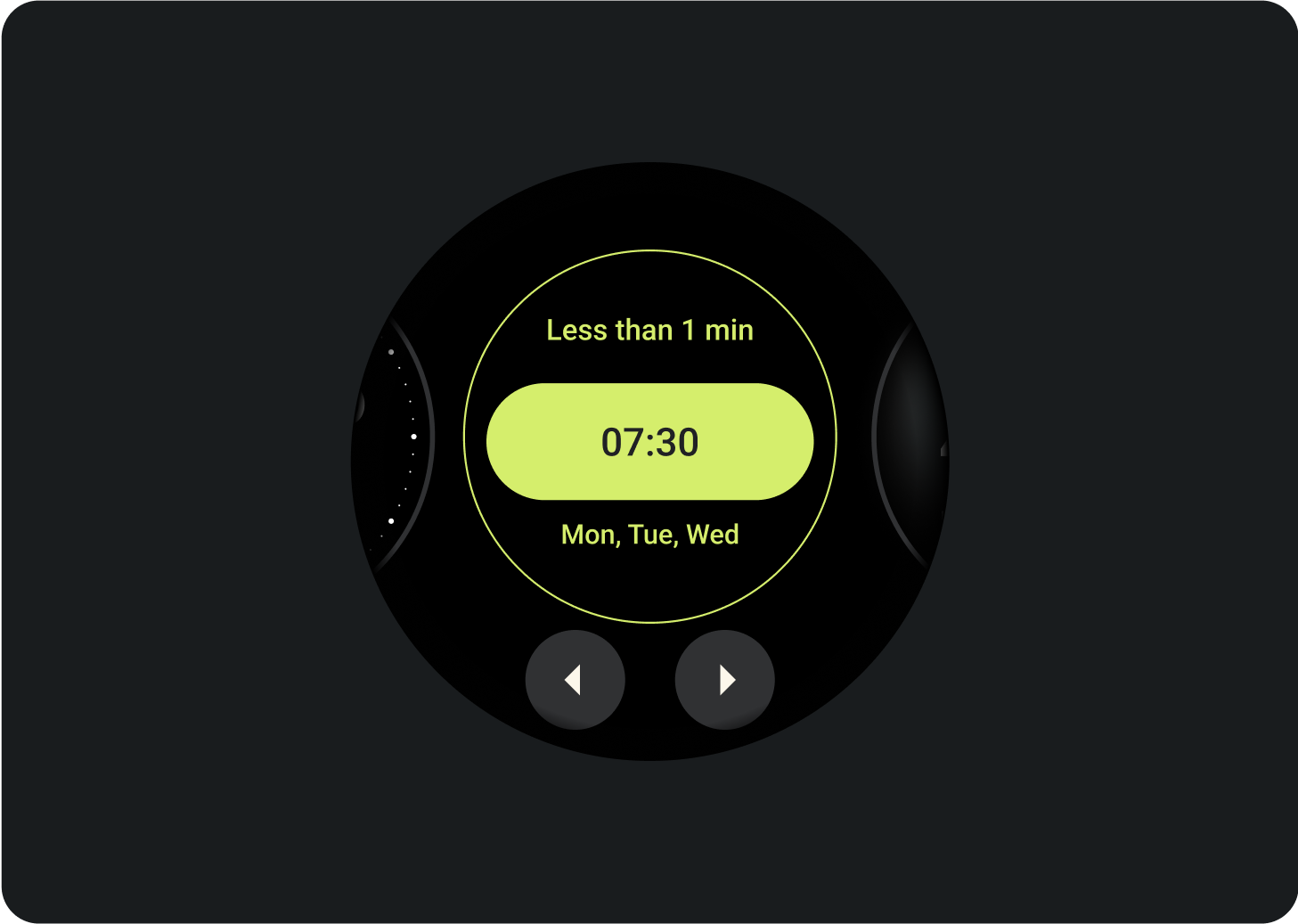
ตัวอย่างการ์ดที่แสดงในโปรแกรมจัดการการ์ดบนโทรศัพท์

ควรทำ

ไม่ควรทำ
หน้าจอขนาดใหญ่
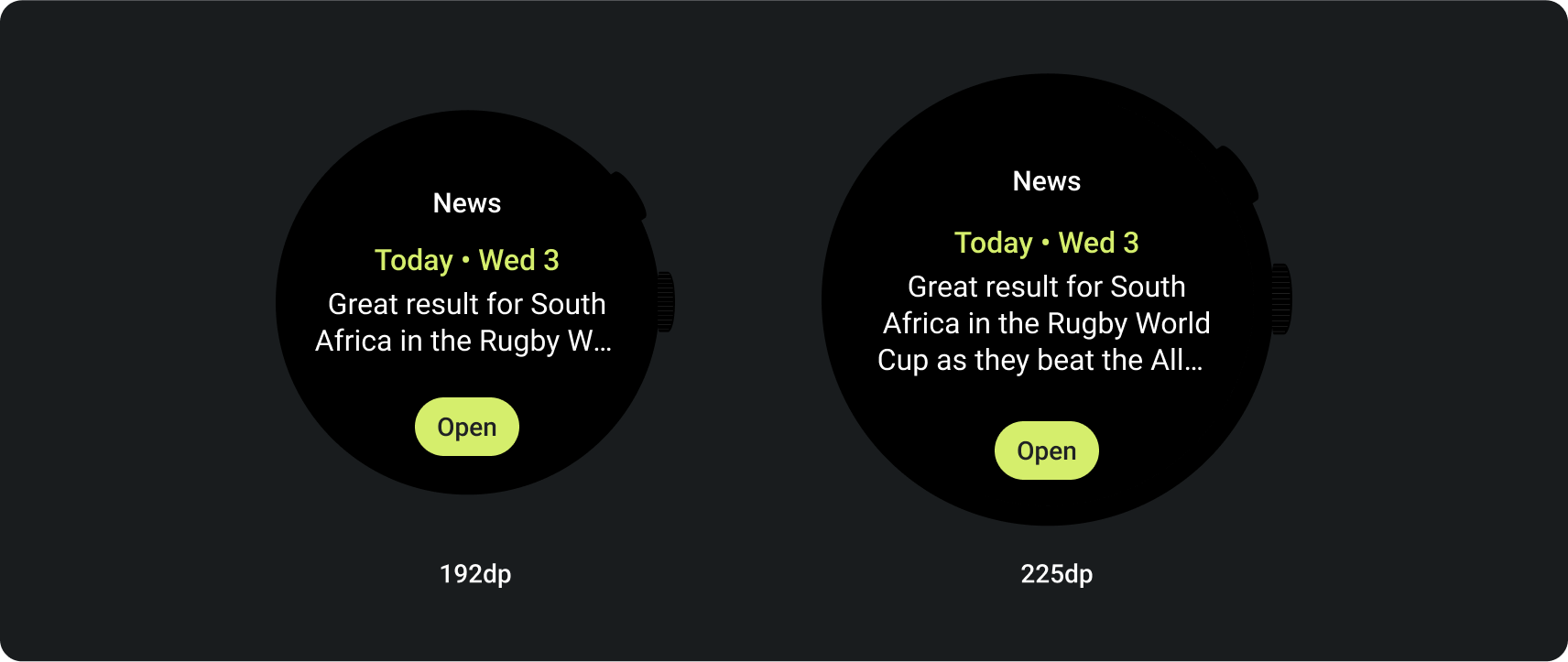
เทมเพลตเลย์เอาต์ Material Design ของเทมเพลต ProtoLayout และเลย์เอาต์การออกแบบของ Figma มีการทำงานแบบปรับเปลี่ยนตามอุปกรณ์เพื่อให้ช่องต่างๆ ปรับขนาดโดยอัตโนมัติเพื่อรองรับขนาดหน้าจอของ Wear OS ที่หลากหลาย สล็อตออกแบบมาเพื่อเติมเต็มความกว้างที่มี ช่องเนื้อหาหลักและป้ายกำกับรองจะแนบชิดกับเนื้อหา แต่คอนเทนเนอร์ที่รองรับจะขยายความสูงให้เต็ม ระบบจะกำหนดระยะขอบเป็นเปอร์เซ็นต์ โดยเพิ่มระยะขอบด้านในเพิ่มเติมลงในช่องที่ด้านล่างและด้านบนของหน้าจอ เพื่อพิจารณาความผันผวนของเส้นโค้งของหน้าจอเมื่อขยายขนาด
หากต้องการใช้พื้นที่หน้าจอขนาดใหญ่ให้ได้ประโยชน์สูงสุด ให้ใช้พื้นที่เพิ่มเติมเพื่อมอบคุณค่ามากขึ้นโดยอนุญาตให้ผู้ใช้เข้าถึงข้อมูลเพิ่มเติมหรือตัวเลือกเพิ่มเติม การสร้างเลย์เอาต์เหล่านี้ต้องมีการปรับแต่งเพิ่มเติมนอกเหนือจากลักษณะการทํางานแบบปรับเปลี่ยนตามพื้นที่โฆษณาในตัว เช่น การสร้างเลย์เอาต์เพิ่มเติมที่มีเนื้อหามากขึ้น หรือการแสดงช่องที่ซ่อนไว้ก่อนหน้านี้หลังจากจุดพัก
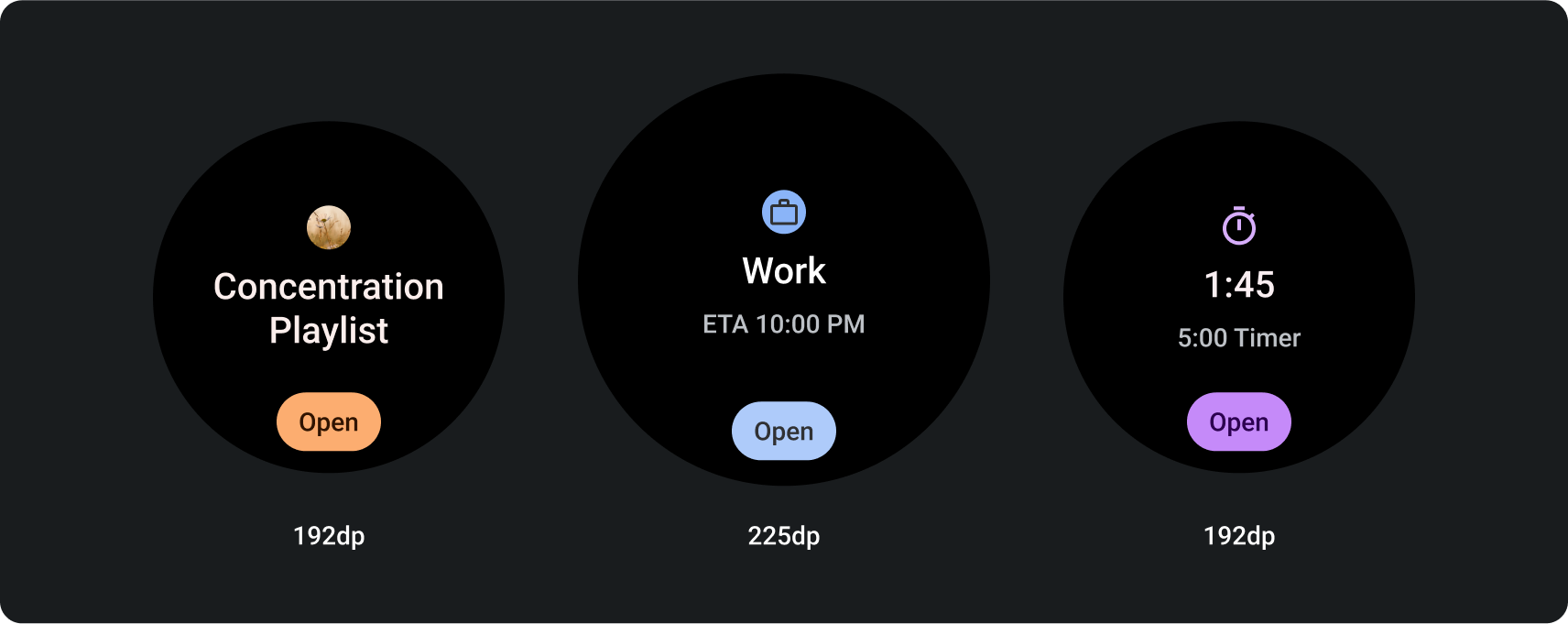
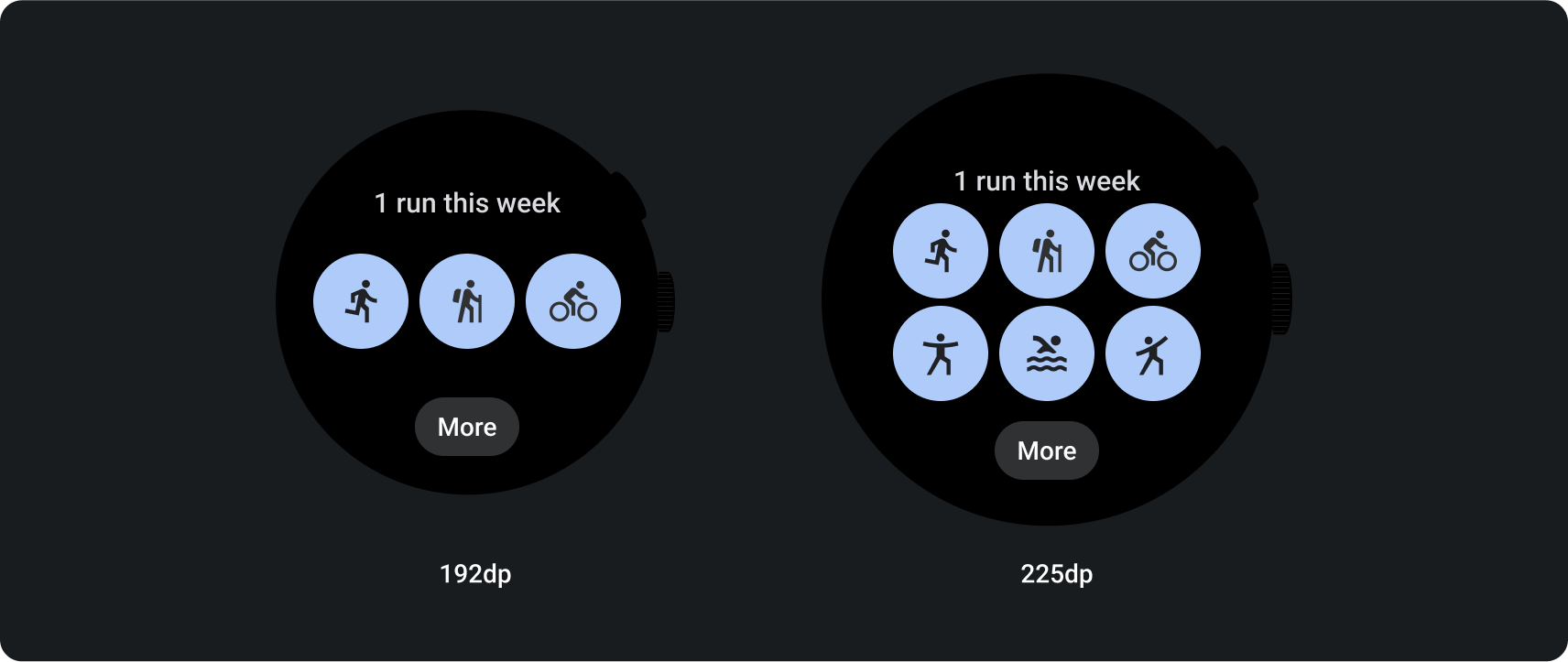
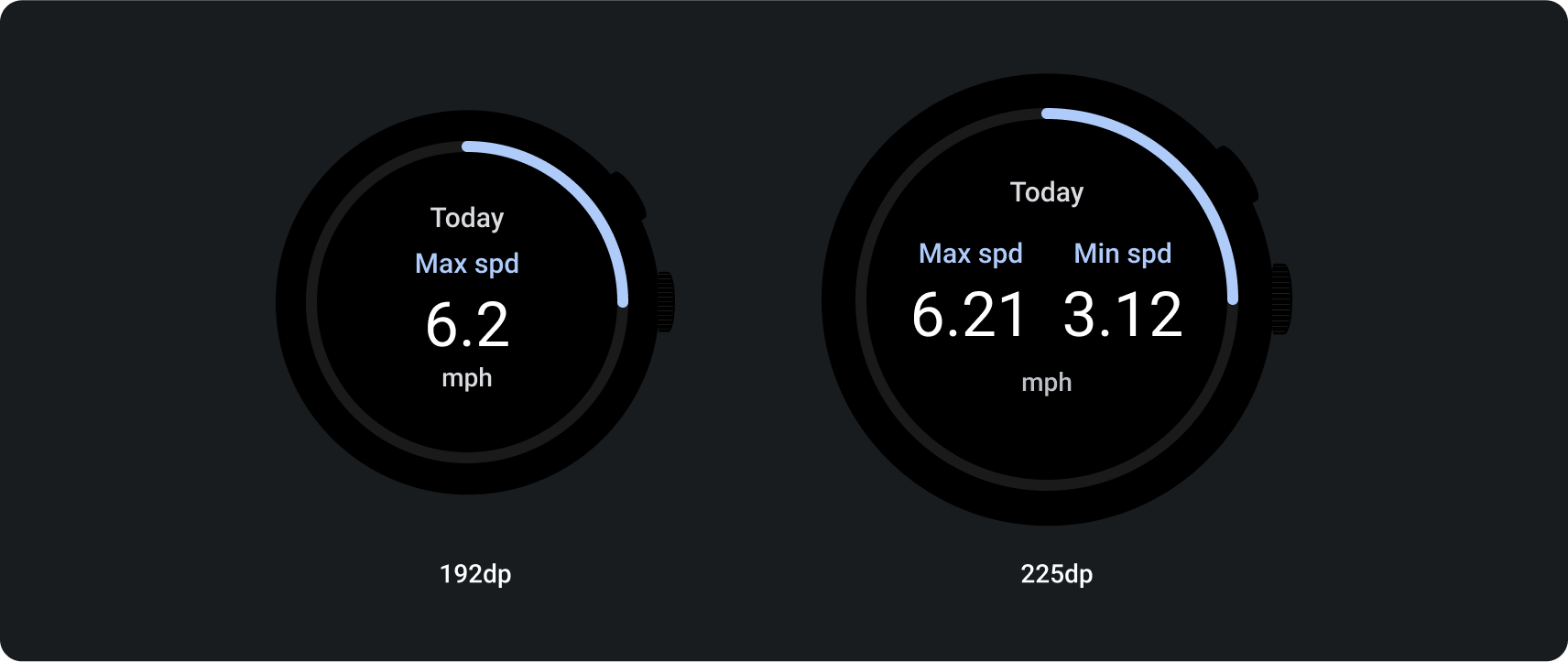
โปรดทราบว่าจุดหยุดพักที่แนะนำคือขนาดหน้าจอ 225dp
ตัวอย่างวิธีออกแบบสำหรับหน้าจอขนาดใหญ่ขึ้น
เพิ่มปุ่ม

เพิ่มช่องและเนื้อหา

เพิ่มข้อความ