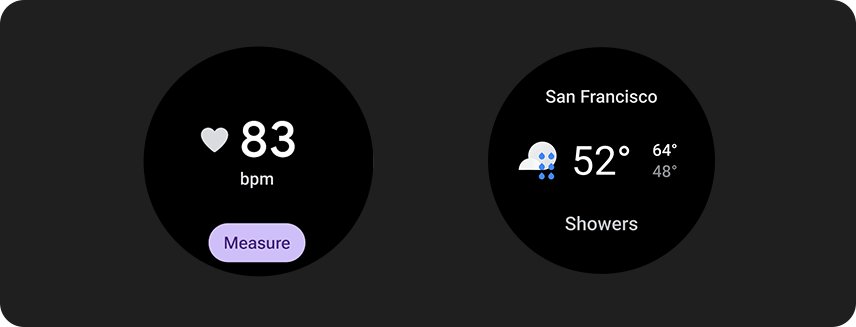
בכרטיסי המידע אפשר לקבל גישה מהירה למידע ולפעולות שהמשתמשים צריכים כדי לבצע משימות. אחרי החלקה על לוח השעון, המשתמשים יכולים לראות את ההתקדמות שלהם להשגת יעדי הכושר, לבדוק את מזג האוויר ועוד. המשתמשים יכולים גם להפעיל אפליקציות ולבצע משימות חיוניות במהירות מהמשבצות.
המשתמשים יכולים לבחור אילו משבצות הם רוצים לראות במכשיר Wear OS, גם מהמכשיר עצמו וגם מהאפליקציה הנלווית.
עקרונות עיצוב UX
המשבצות שסופקו על ידי המערכת עוצבו בסגנון עקבי, ולכן המשתמשים מצפים שהן יהיו:
- מיידי: כרטיסי המידע נועדו לעזור למשתמשים להשלים במהירות משימות תכופות. כדאי להציג תוכן קריטי בהיררכיית מידע ברורה כדי שהמשתמשים יוכלו להבין את תוכן המשבצת.
- צפוי: התוכן בכל משבצת צריך תמיד להתמקד במשימה שמוצגת למשתמש. כך המשתמשים יכולים לחזות איזה מידע יוצג בכרזה, וכך לשפר את הזיכרון.
- רלוונטי: המשתמשים לוקחים את מכשירי Wear OS שלהם לכל מקום. כדאי לחשוב איך התוכן בכרטיס רלוונטי למצב ולהקשר הנוכחיים של המשתמש.
סמל האפליקציה
סמל האפליקציה שעשוי להופיע בחלק העליון של המסך נוצר באופן אוטומטי על ידי המערכת מסמל מרכז האפליקציות. אל תכללו את הסמל הזה בתצוגה של המשבצת.

מה צריך לעשות

מה אסור לעשות
הנחיות לעיצוב
כשיוצרים משבצות, חשוב לזכור את ההנחיות הבאות.
התמקדות במשימה אחת

מה צריך לעשות

מה אסור לעשות
ליצור משבצות נפרדות לכל משימה
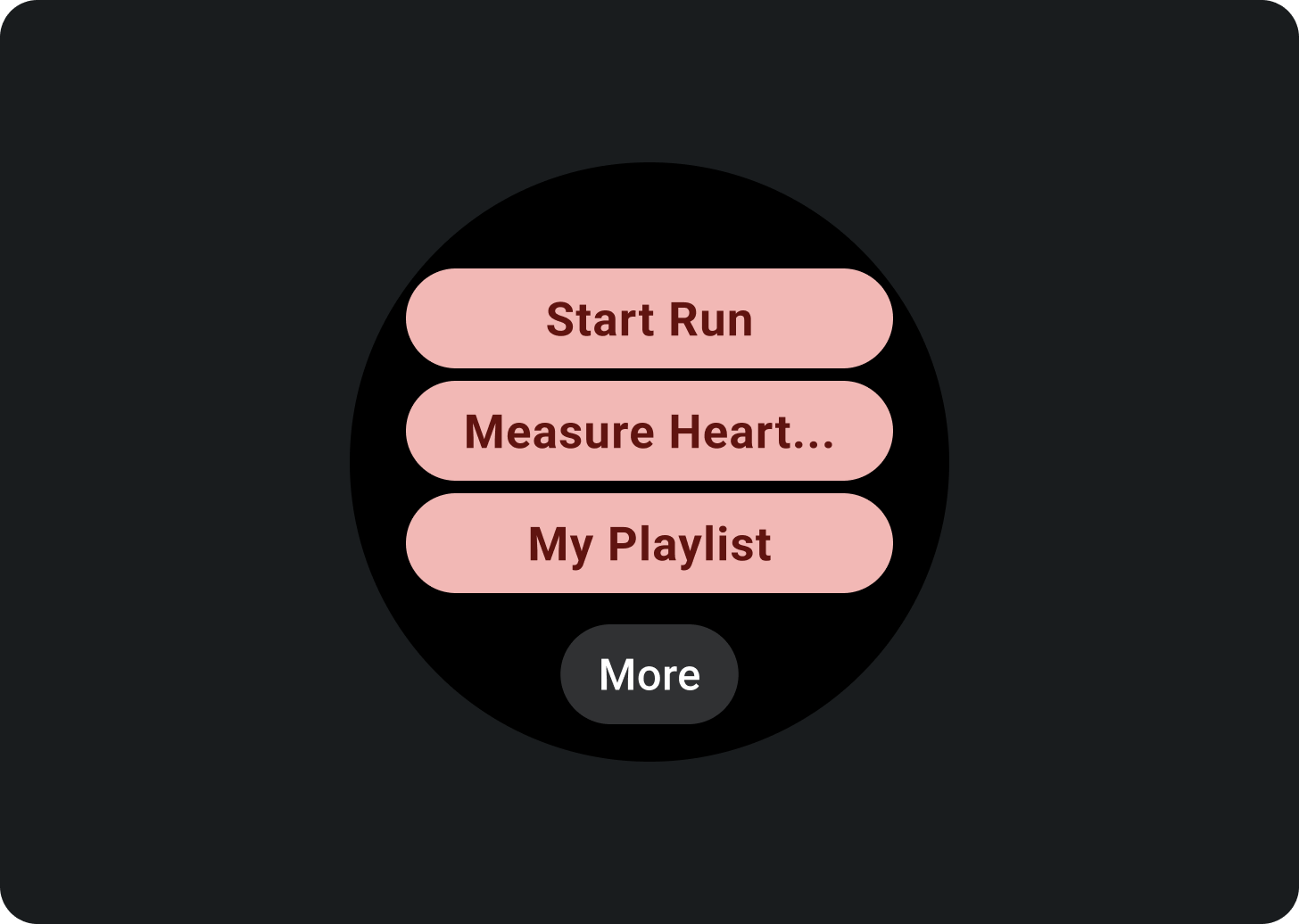
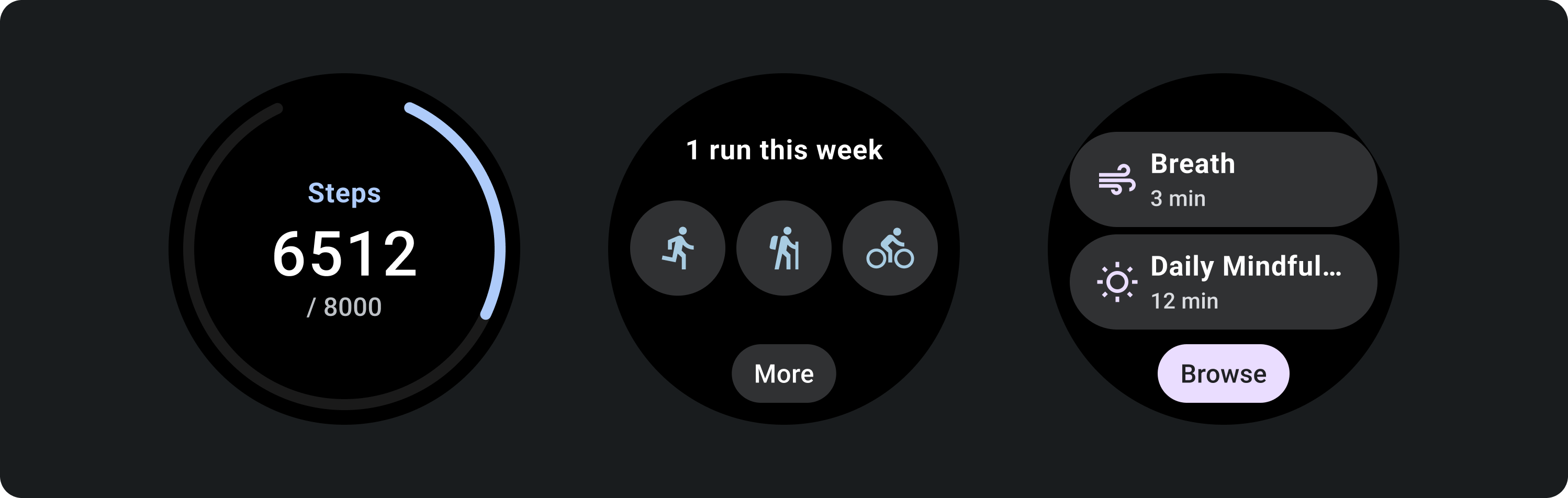
אם האפליקציה תומכת במספר משימות, מומלץ ליצור כמה משבצות לכל משימה שהאפליקציה תומכת בה. לדוגמה, אפליקציית כושר עשויה לכלול גם משבצת של יעדי כושר וגם משבצת של פעילות אימון.

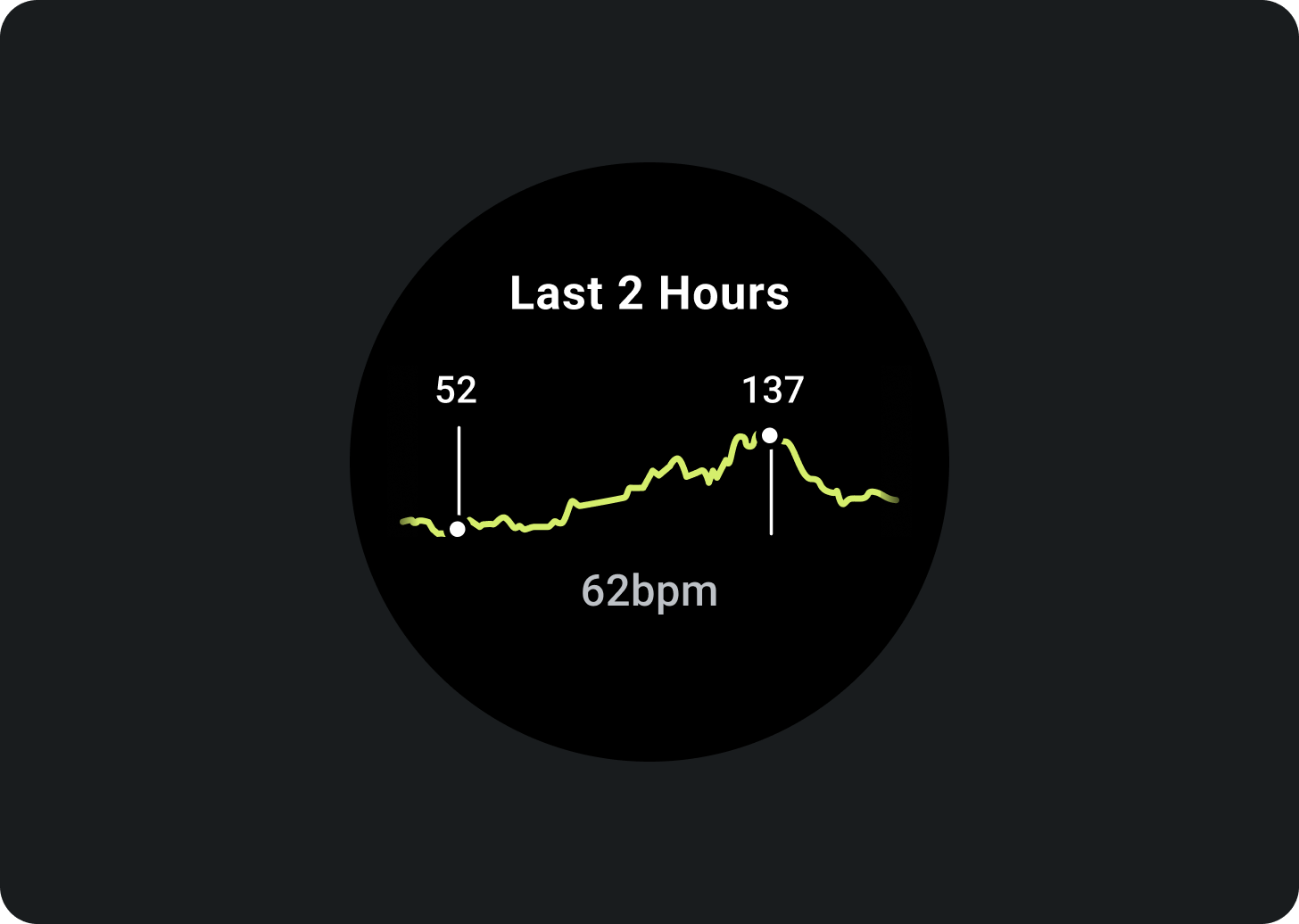
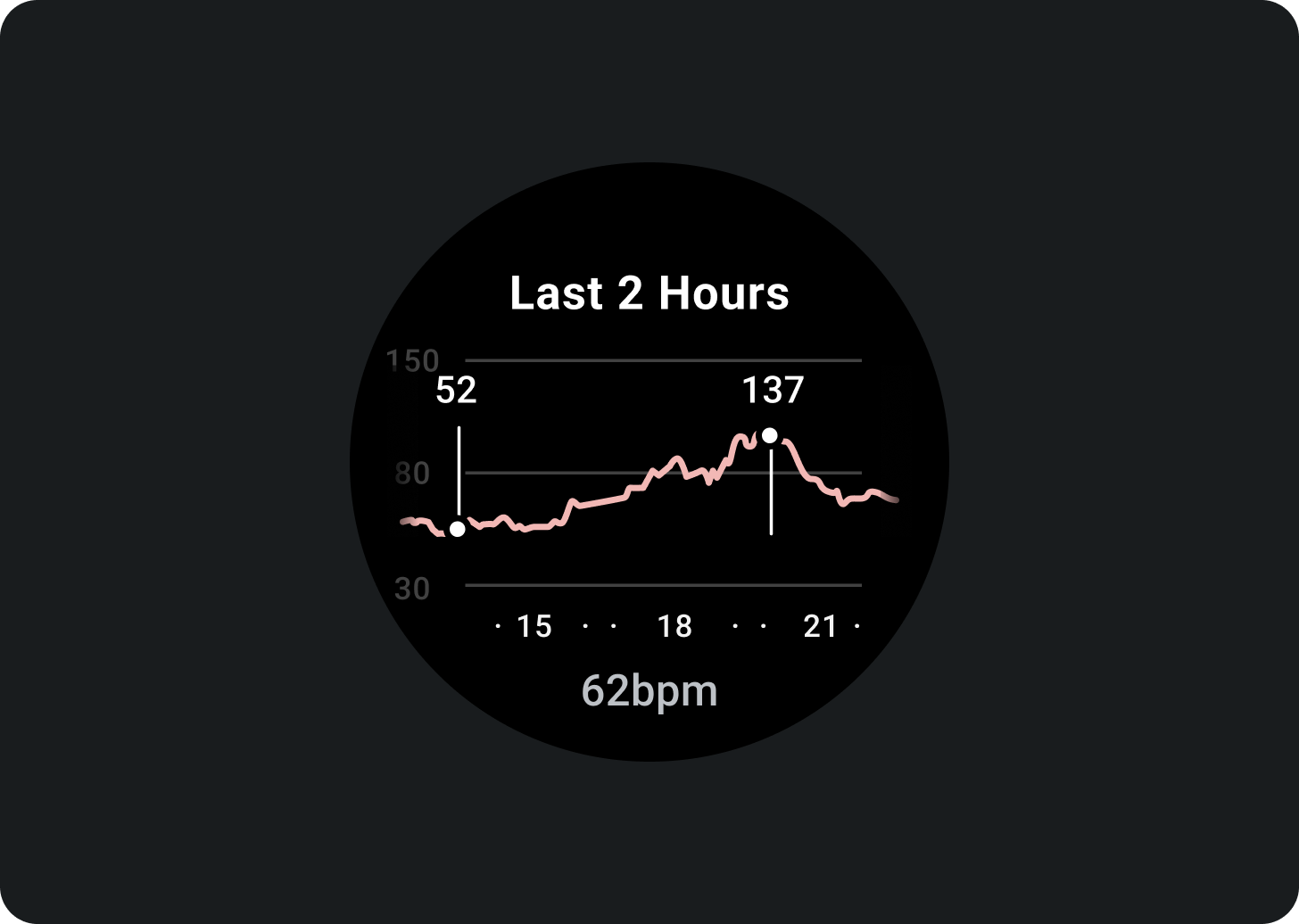
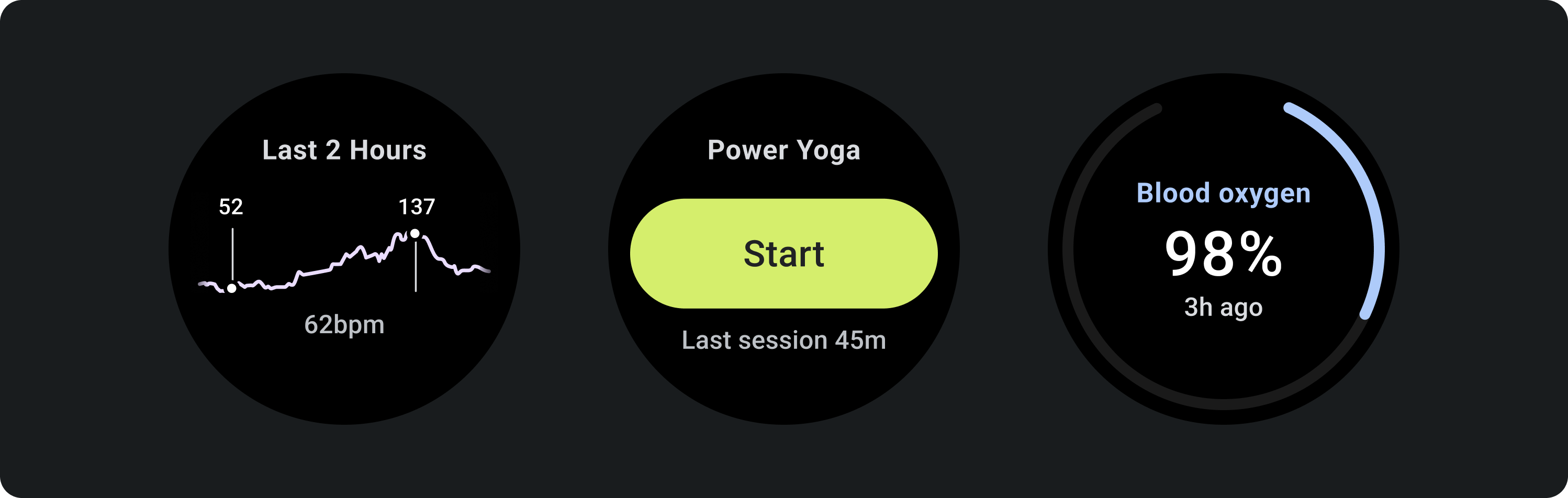
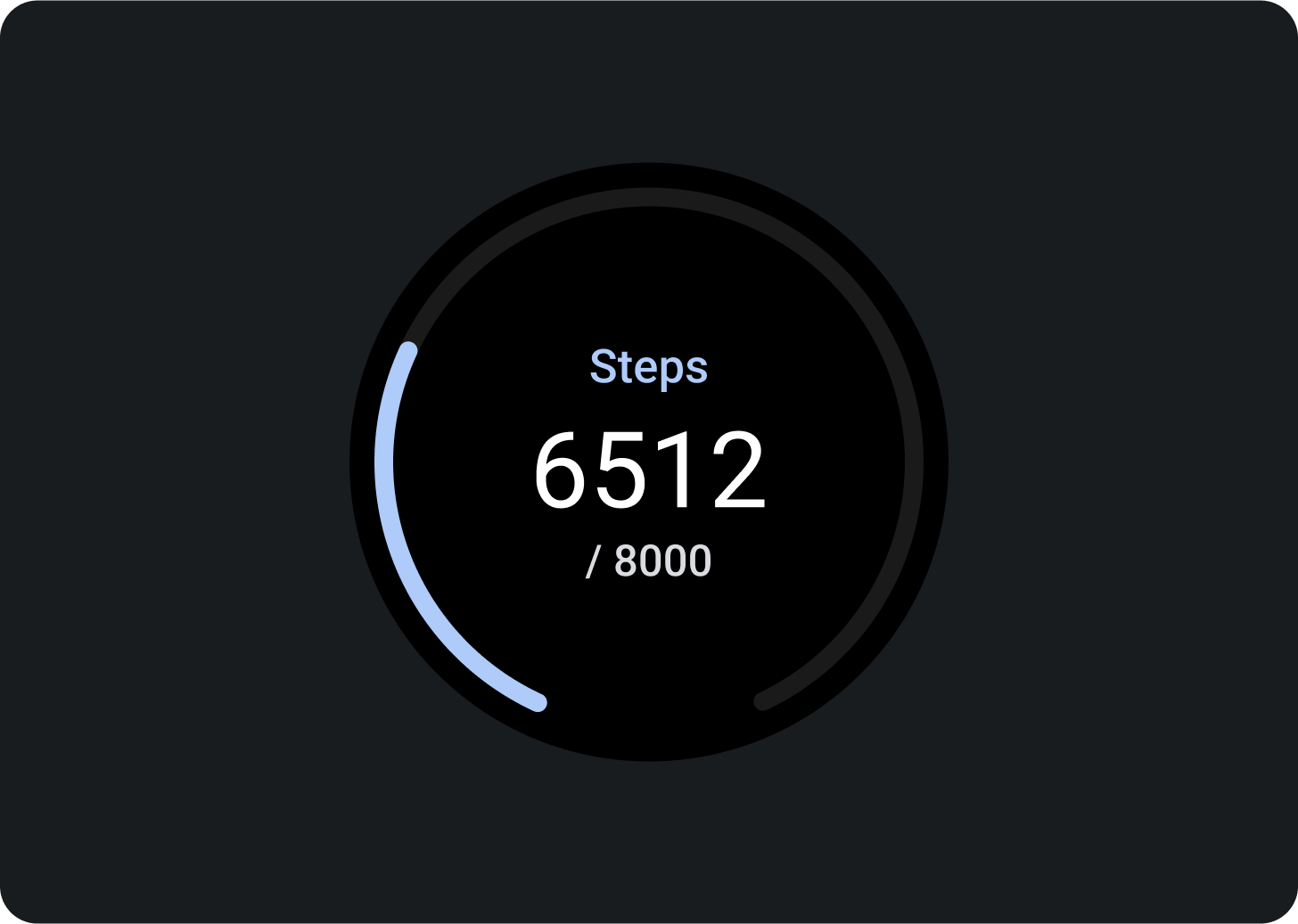
הצגת ייצוגים של גרפים ותרשימים שאפשר לראות במהירות

מה צריך לעשות

מה אסור לעשות
לציין את עדכוני הנתונים האחרונים
חשוב להבהיר למשתמשים כמה הנתונים של המשבצת עדכניים. אם אתם מציגים נתונים שנשמרו במטמון, ציינו מתי הם עודכנו לאחרונה.

שימוש בקצב רענון נתונים מתאים
בוחרים קצב עדכון מתאים לאריחים, תוך התחשבות בהשפעה על חיי הסוללה של המכשיר. אם אתם משתמשים במקורות נתונים של פלטפורמה, כמו דופק ומספר צעדים, מערכת Wear OS קובעת את קצב העדכון בשבילכם.

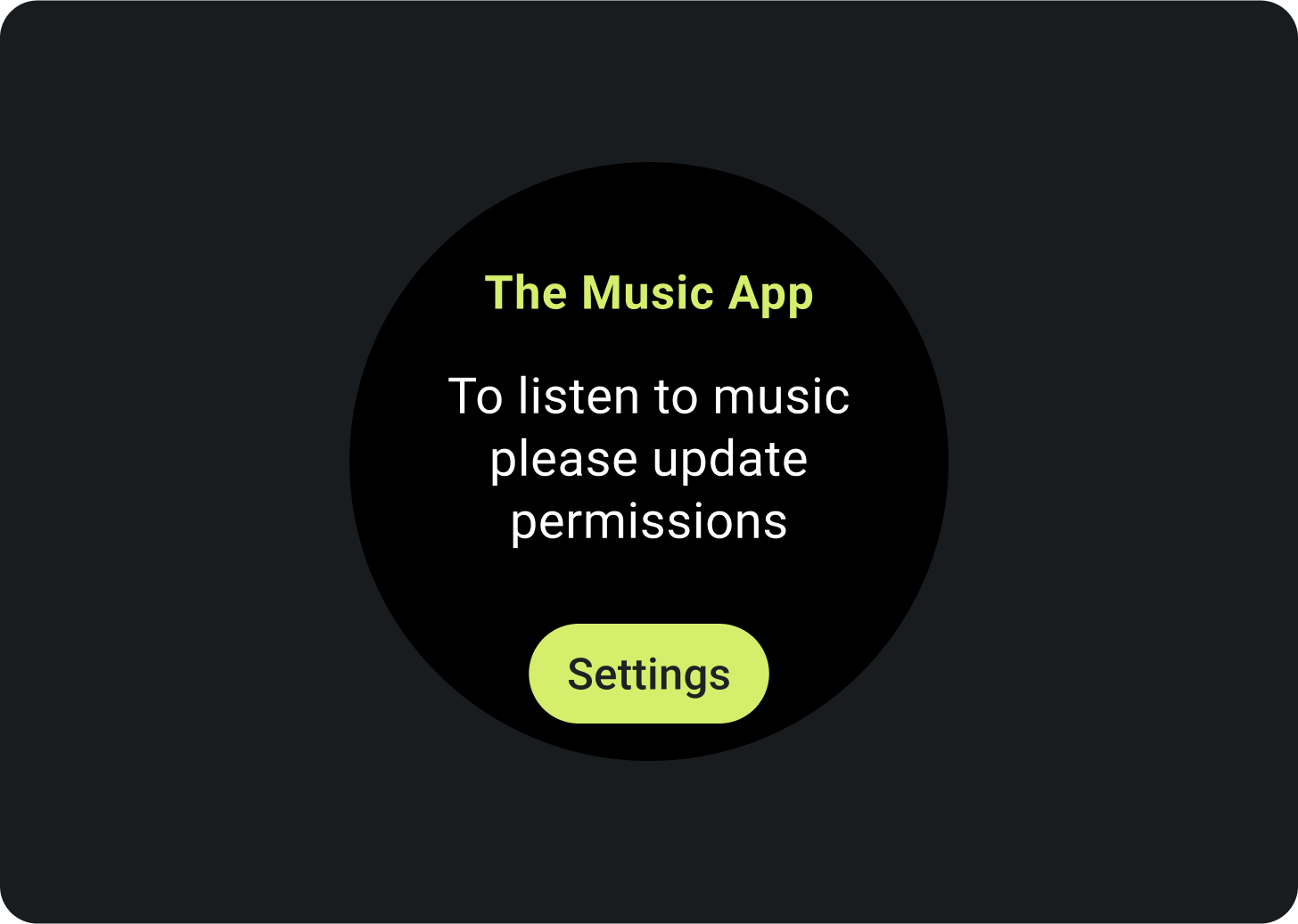
מצבים ריקים
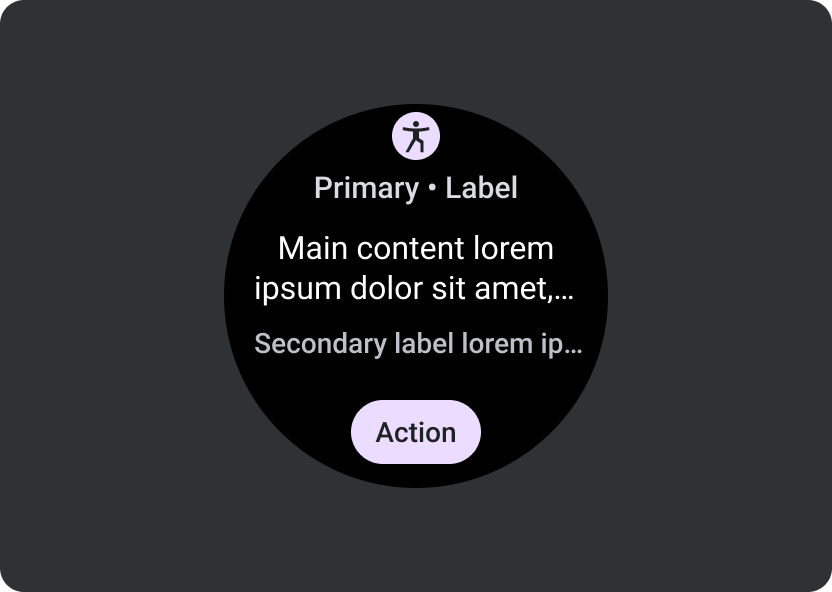
יש שני סוגים של מצבים ריקים של משבצות. בשביל שניהם, משתמשים בפקודה PrimaryLayout.

שגיאות או הרשאות
צריך להודיע למשתמש שהוא צריך לעדכן את ההגדרות או ההעדפות שלו מהכרטיסייה.

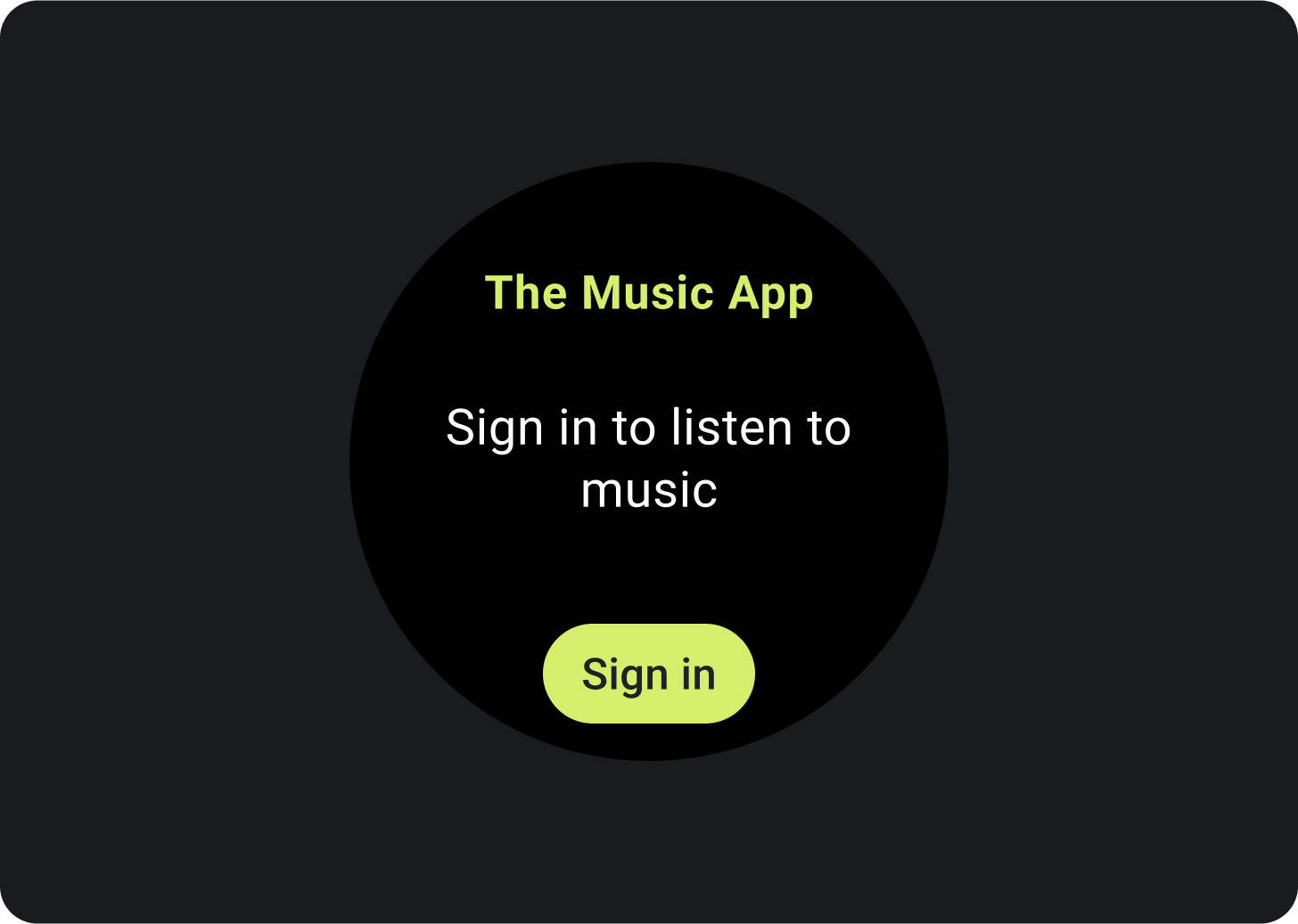
כניסה
מומלץ להוסיף קריאה ברורה לפעולה בחלונית הכניסה.
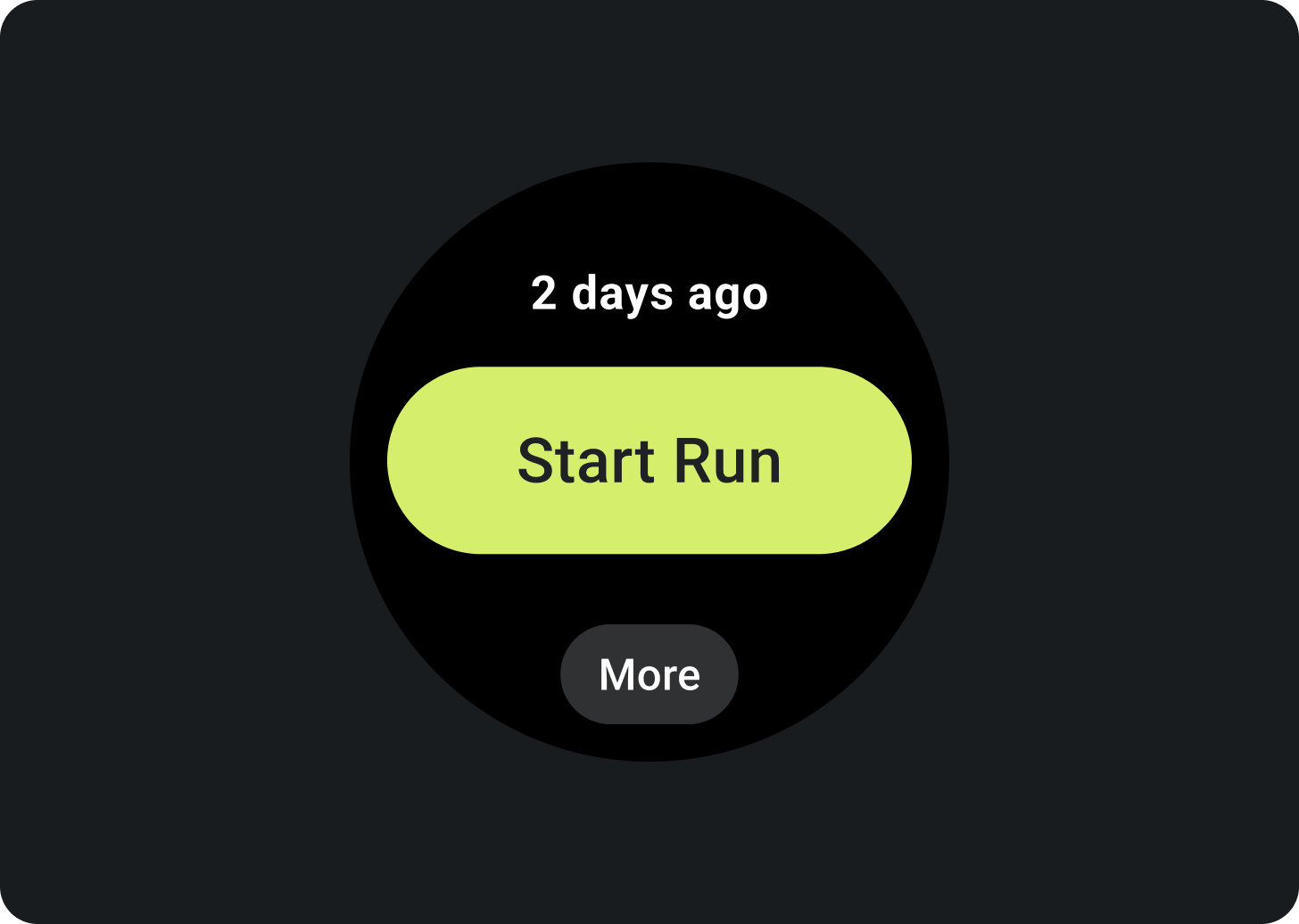
הצגת פעילויות מתמשכות
כשאפליקציה מבצעת פעילות ממושכת – כמו מעקב אחרי אימון או הפעלת מוזיקה – היא צריכה להציג את ההתקדמות של הפעילות המתמשכת באחת או יותר מהמשבצות.
אם האפליקציה תומכת גם בכרטיסיות שמאפשרות למשתמשים להתחיל את הפעילויות האלה, כדאי לבצע את הפעולות הבאות כדי למזער את הבלבול של המשתמשים:
- לציין שפעילות מתמשכת כבר מתבצעת.
- אם המשתמש ילחץ על אריח כזה, האפליקציה תופעל והפעילות המתמשכת תוצג. לא מתחילים מופע חדש של פעילות מתמשכת.

רכיבים נדרשים
- נתונים ראשיים: התוכן הראשי שמתאר את הפעילות.
- תווית: סטטוס הפעילות.
רכיבים אופציונליים
- סמל או גרפיקה: יכולים להיות אנימציה או תמונה סטטית.
- צ'יפ קומפקטי בתחתית: מכיל קריאה לפעולה.
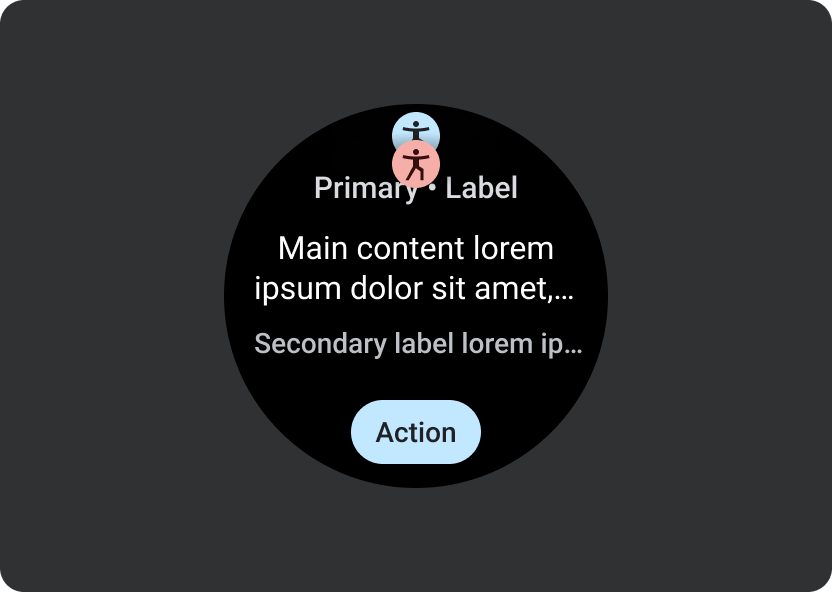
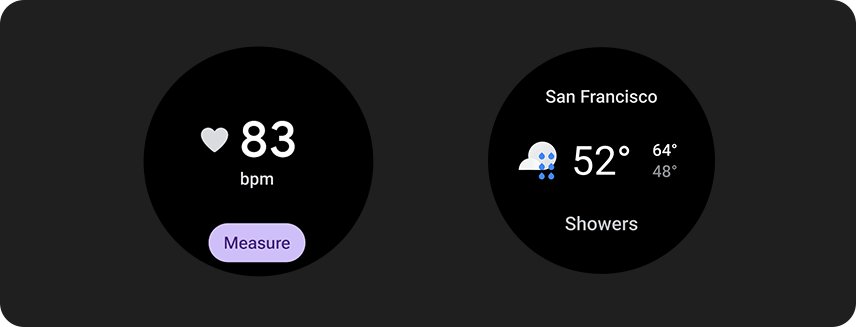
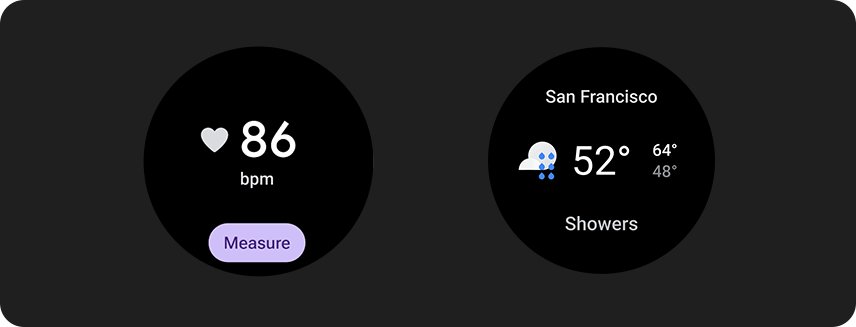
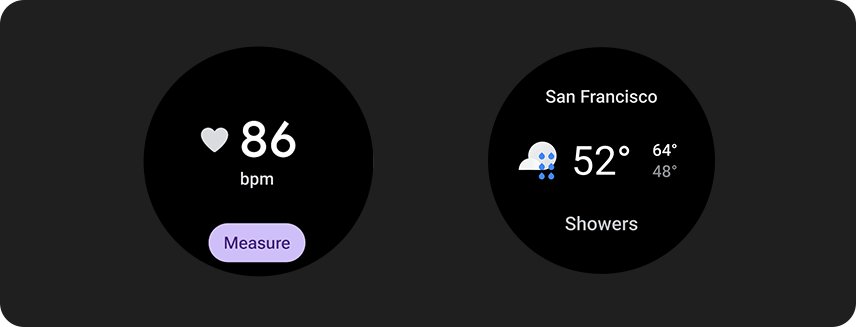
תנועה באריחים
כשאתם מוסיפים אנימציות לכרטיסיות, כדאי לעזור למשתמשים להבין את השינויים:

מה צריך לעשות

מה אסור לעשות
תצוגות מקדימות
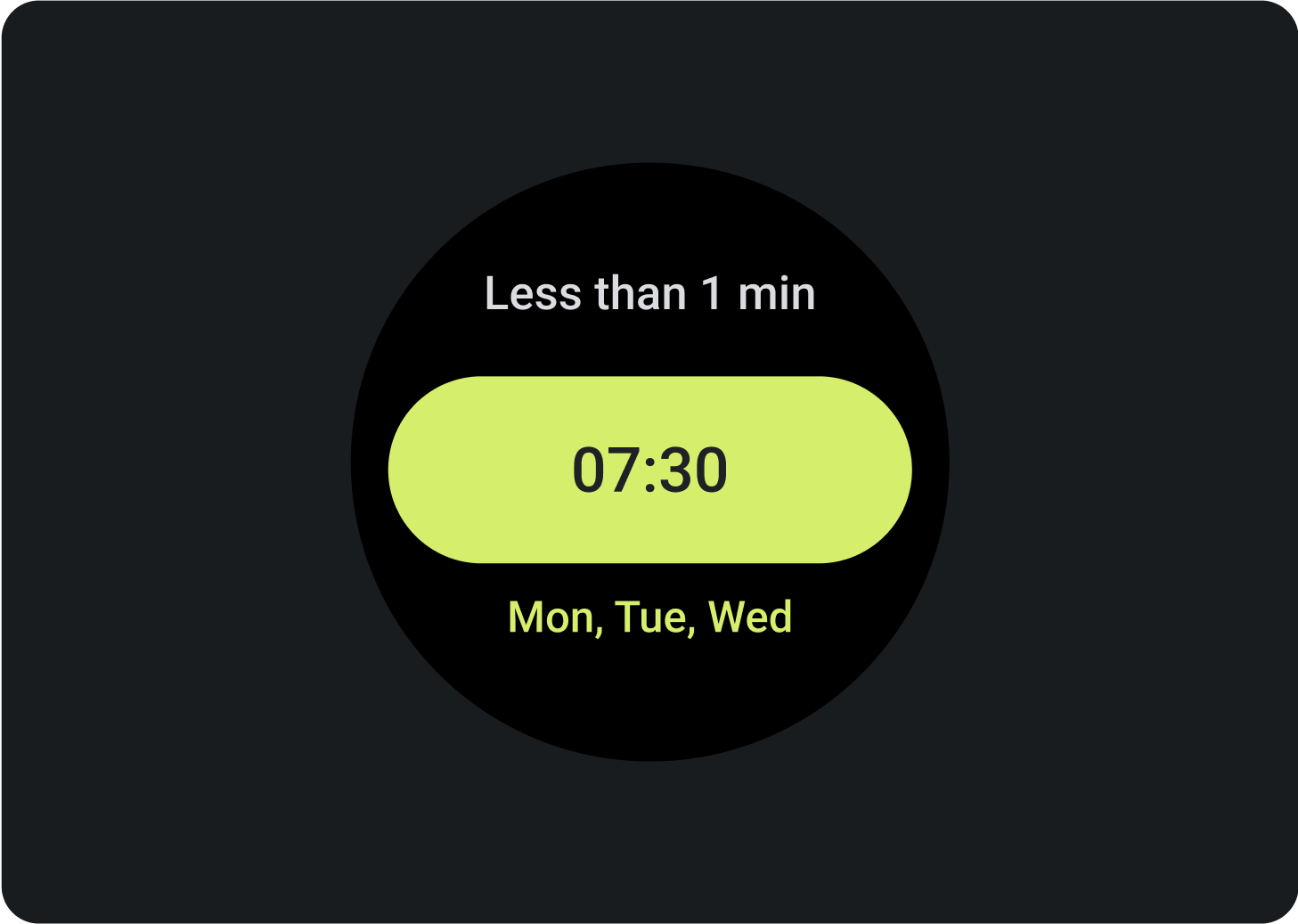
מוסיפים תצוגה מקדימה של כרטיס מידע כדי לעזור למשתמשים לראות איזה תוכן מוצג במנהל כרטיסי המידע במכשיר Wear OS או במכשיר הנייד. לכל משבצת יכולה להיות תמונה אחת של תצוגה מקדימה שמייצגת אותה. התמונה צריכה לעמוד בדרישות הבאות:

דרישות
- מייצאים את הנכסים בגודל 400px x 400px.
- יש לספק תמונה עגולה של התצוגה המקדימה.
- שימוש ברקע שחור אחיד.
- שומרים את התמונה כקובץ PNG או JPEG.
- מוסיפים נכסים מותאמים לשפות הפופולריות של האפליקציה.

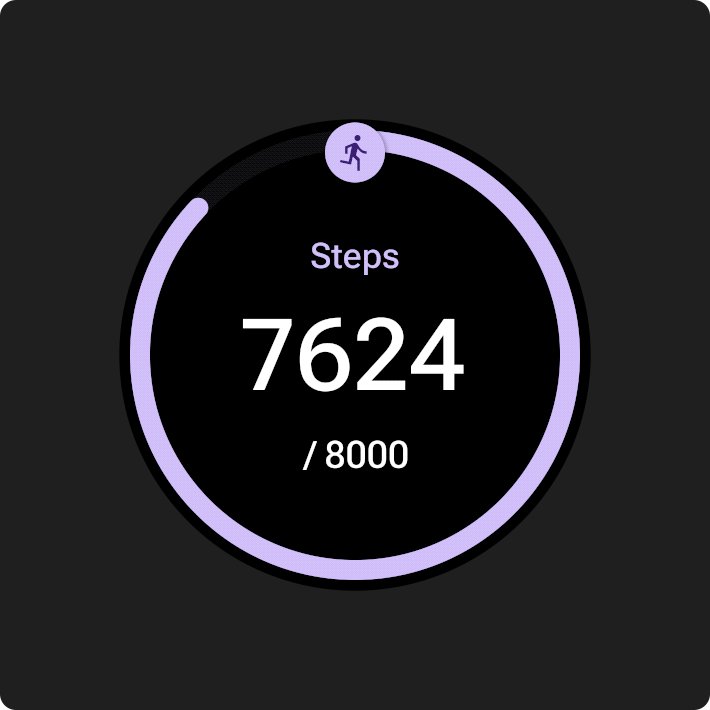
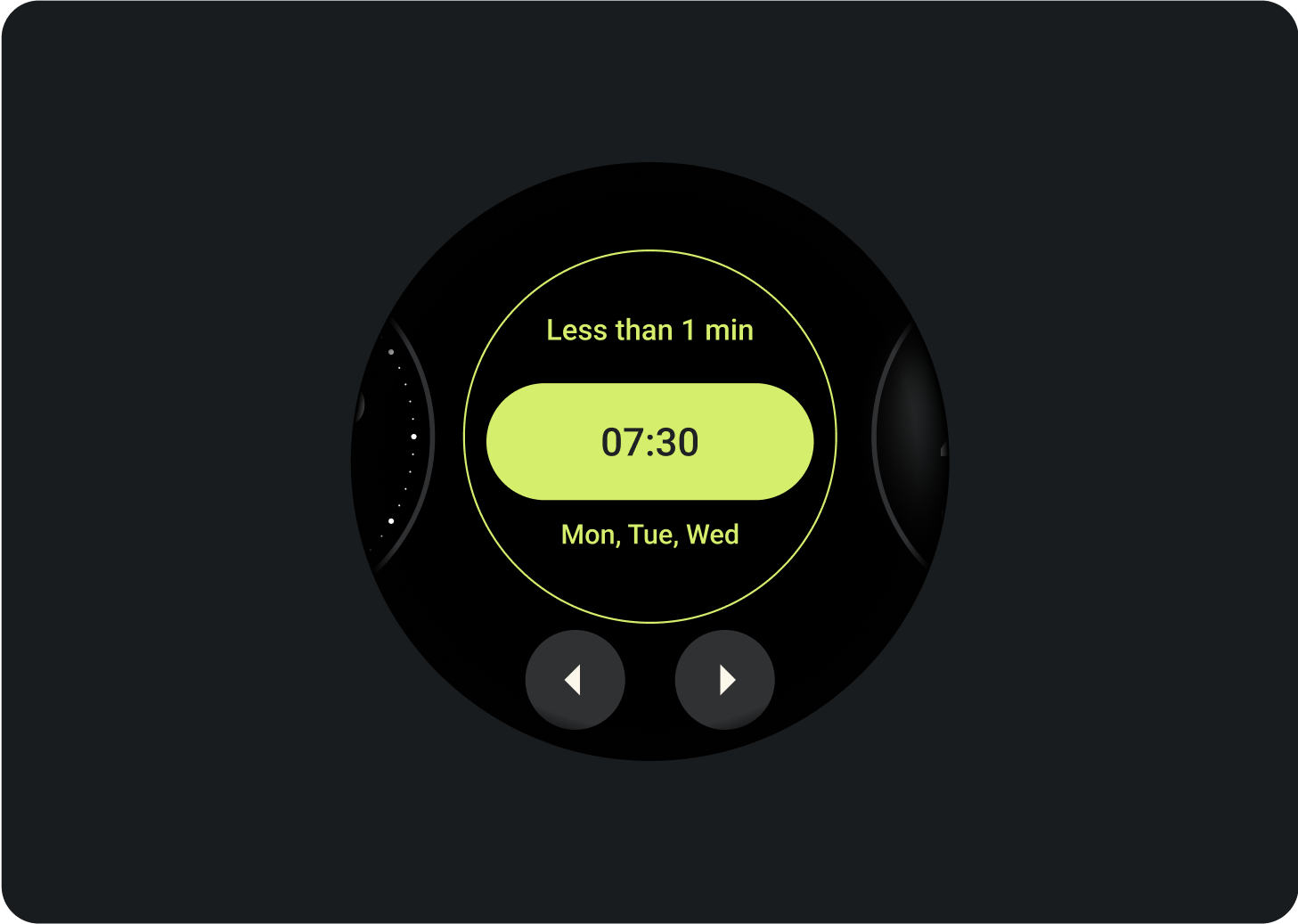
תצוגה מקדימה של משבצת מוצגת במנהל המשבצות במכשיר Wear OS.

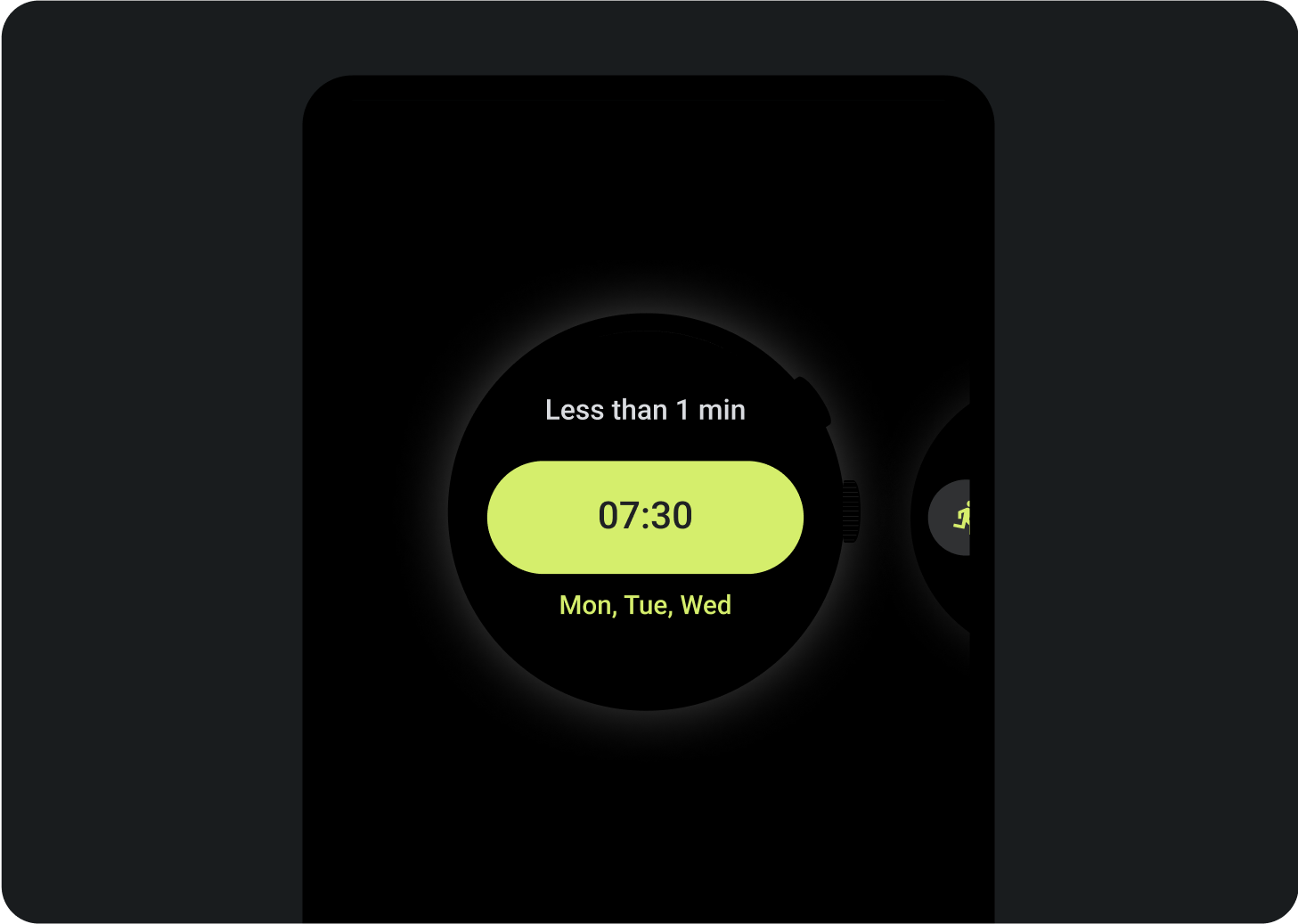
תצוגה מקדימה של כרטיס מידע שמוצגת במנהל כרטיסי המידע בטלפון.

מה צריך לעשות

מה אסור לעשות
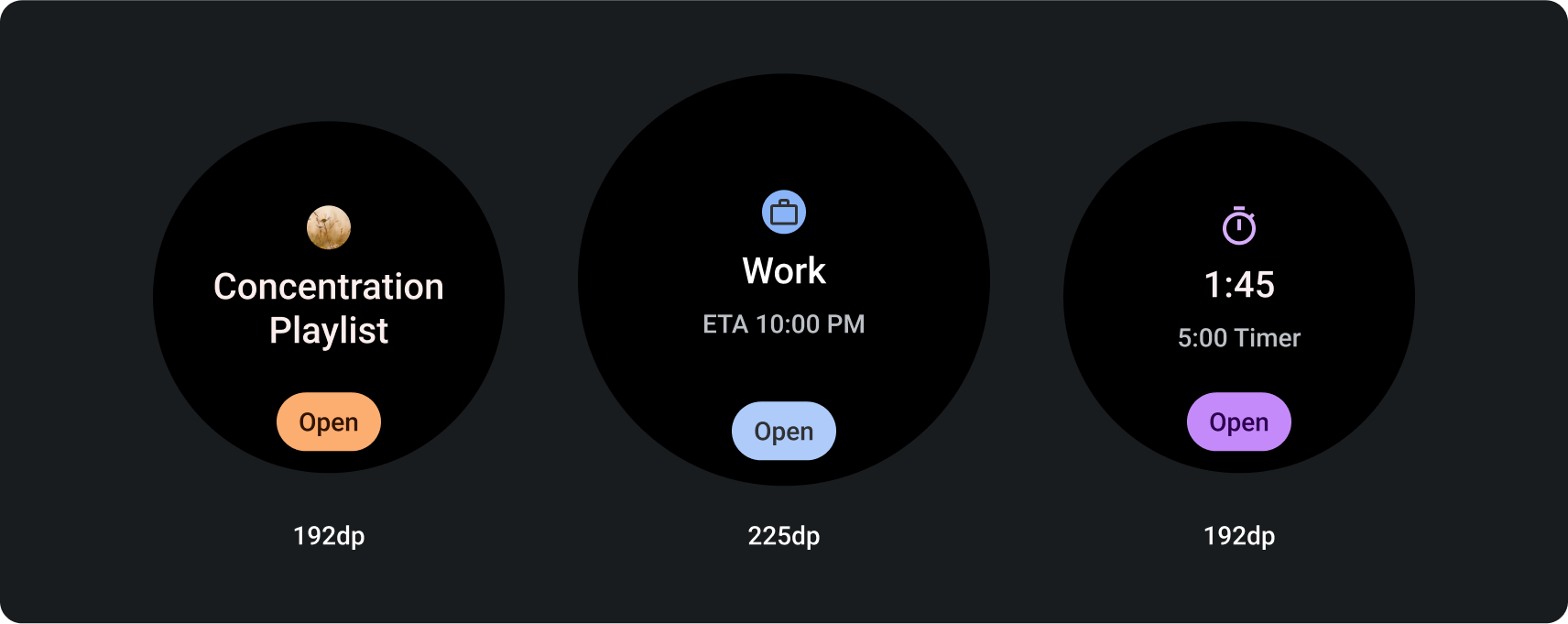
גדלים גדולים יותר של מסכים
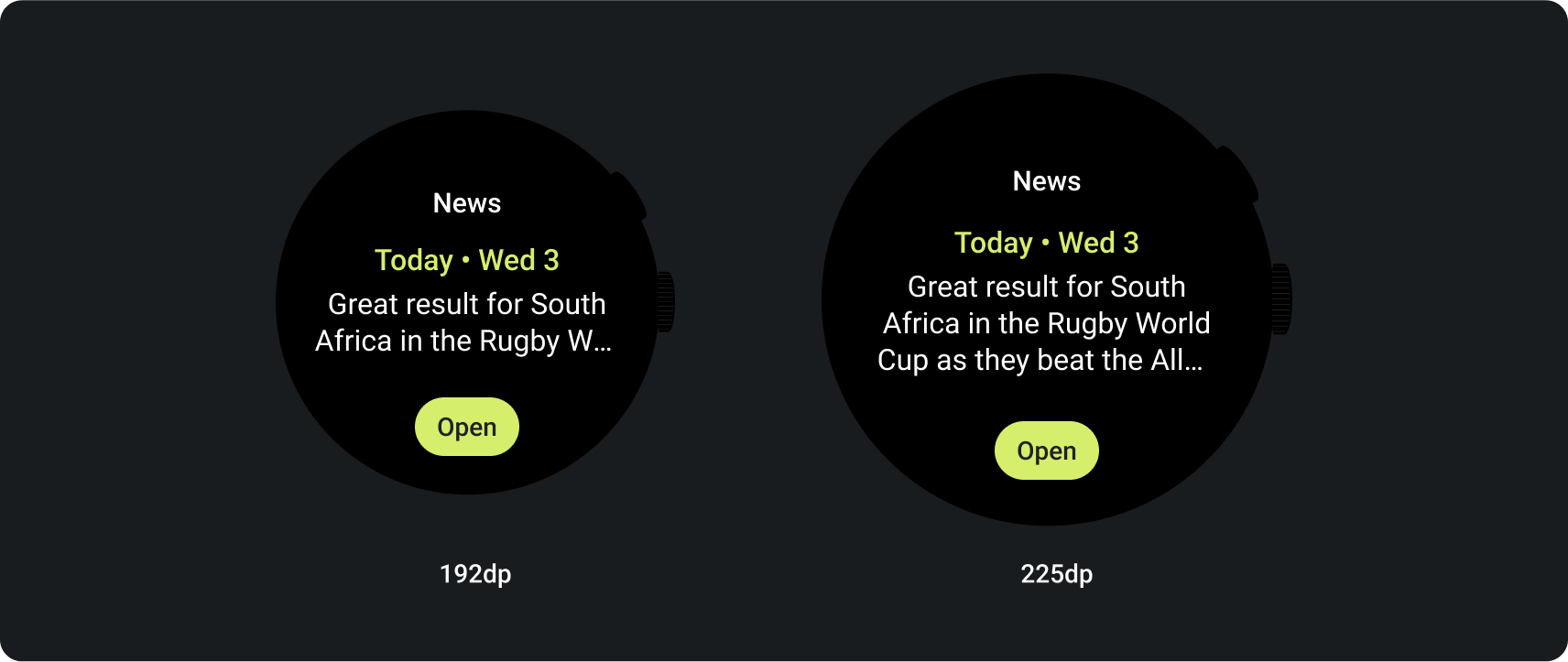
כדי להתאים למגוון גדלים של מסכים ב-Wear OS, תבניות הפריסה של ProtoLayout Material ותבניות העיצוב של Figma כוללות התנהגות רספונסיבית שמאפשרת לחריצים להתאים את עצמם באופן אוטומטי. ה-slots מיועדים למלא את רוחב הפס הזמין. חריצי התוכן הראשי והתווית המשנית תואמים לגודל התוכן, אבל המארז שמכיל אותם ממלא את הגובה הזמין. השוליים מוגדרים כאחוזים, עם שוליים פנימיים נוספים שנוספים לחריצים בחלק התחתון ובחלק העליון של המסך, כדי להתחשב בתנודות בעקומה של המסך כשהוא מתרחב.
כדי לנצל את גודל המסך הגדול, כדאי להשתמש במרחב הנוסף כדי לספק למשתמשים ערך מוסף, למשל גישה למידע או לאפשרויות נוספים. כדי ליצור את הפריסות האלה, צריך לבצע התאמה אישית נוספת מעבר להתנהגות הרספונסיבית המובנית. למשל, אפשר ליצור פריסה נוספת עם יותר תוכן או להציג משבצות שהיו מוסתרות בעבר אחרי נקודת הצירוף.
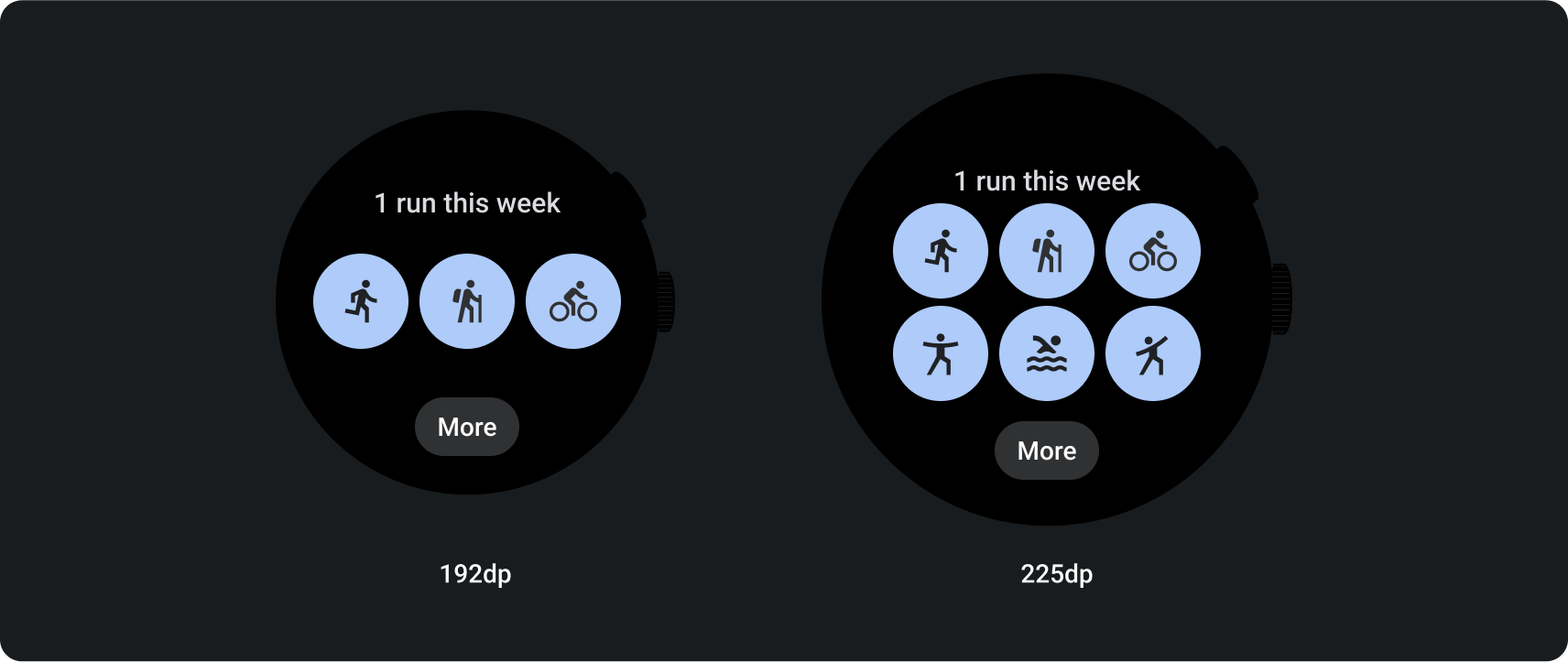
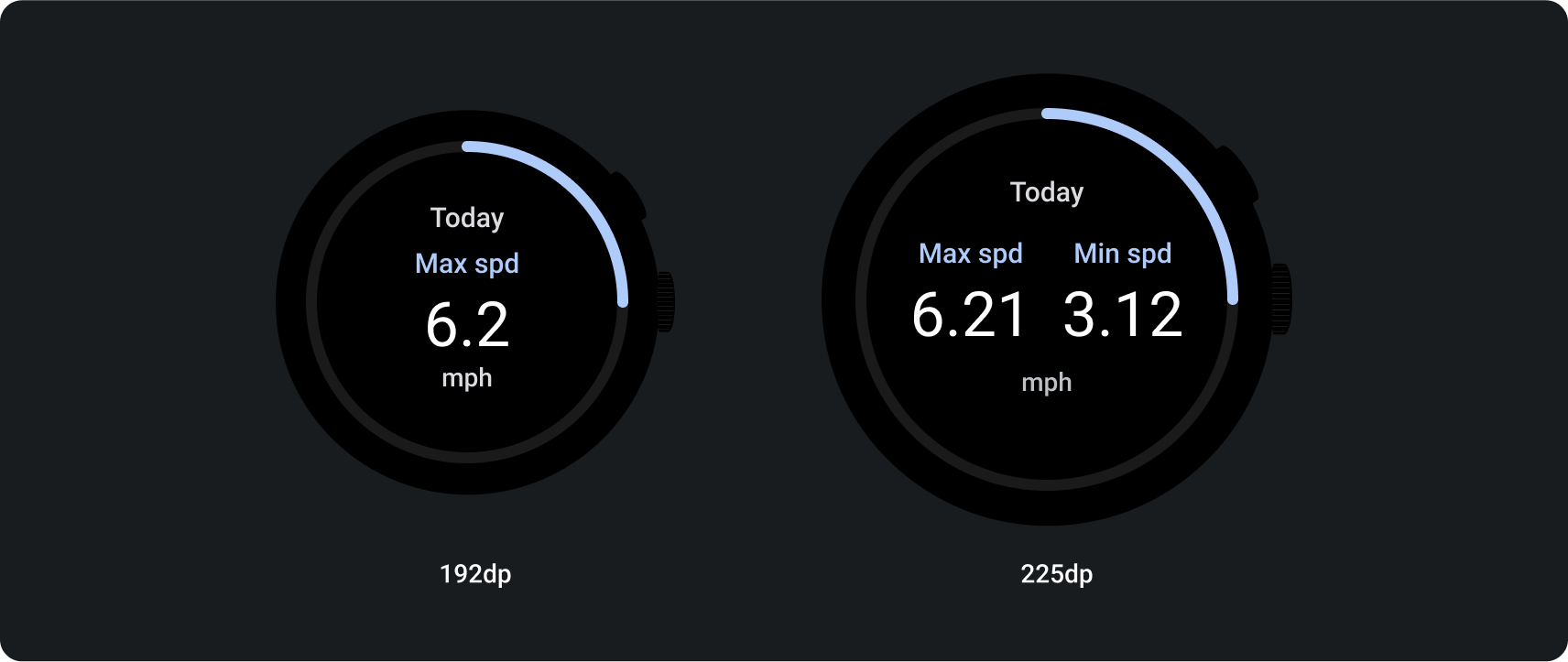
שימו לב שנקבע נקודת עצירה מומלצת בגודל מסך של 225dp.
דוגמאות לעיצוב למסך גדול יותר
הוספת לחצנים

הוספת משבצות ותוכן

הוספת טקסט