
瞭解資訊方塊基本元素。您可以使用資訊方塊範本、版面配置和元件,為應用程式設計及建構獨一無二的資訊方塊。
基本元素

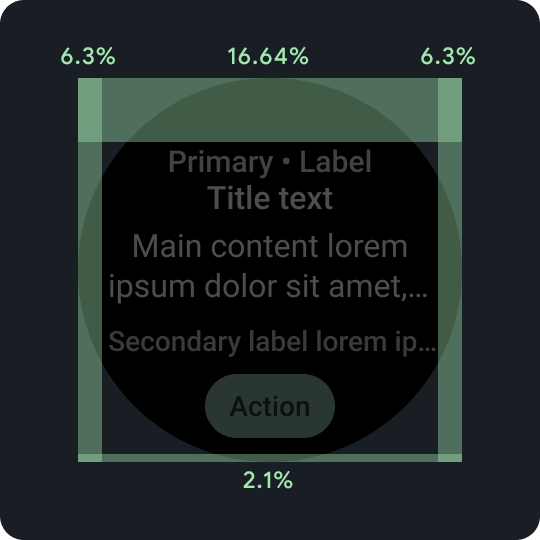
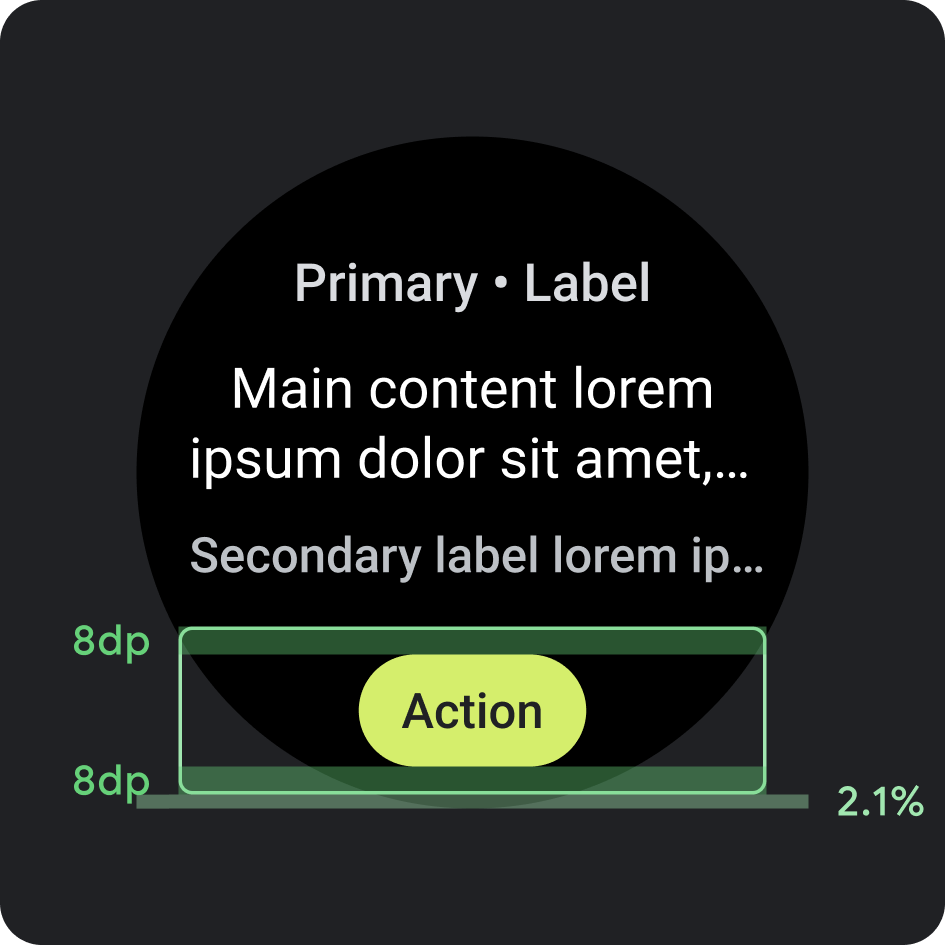
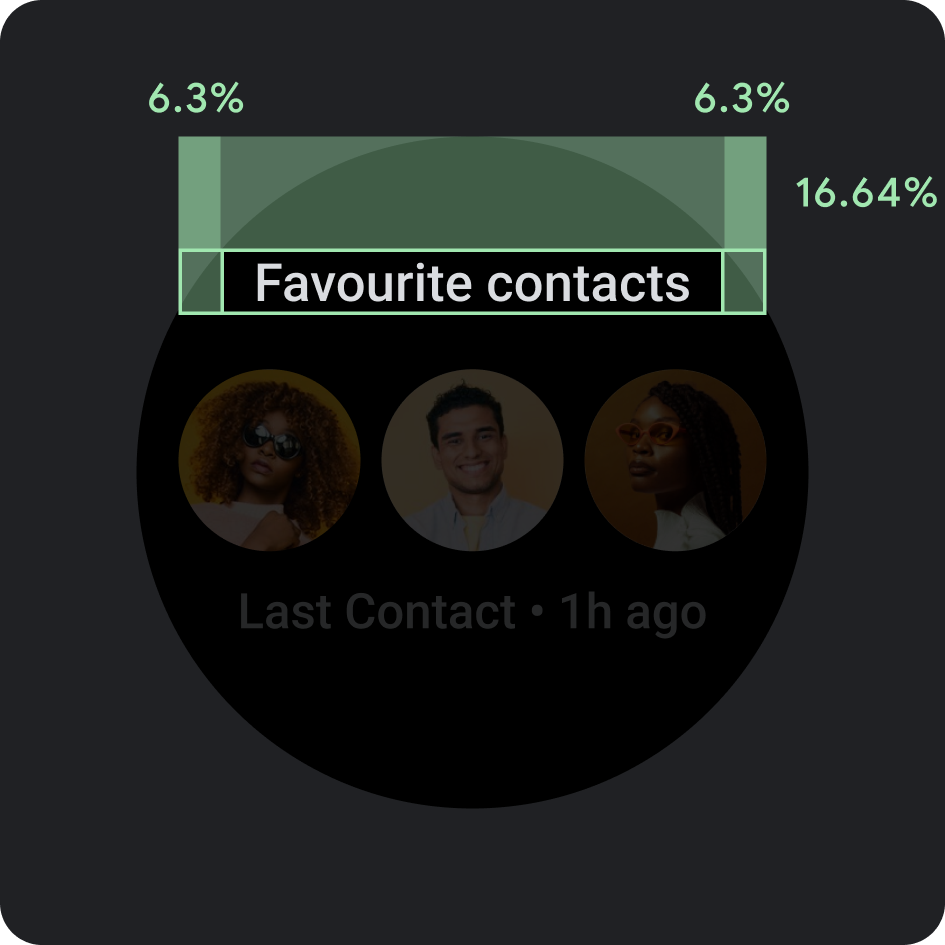
百分比邊框間距
頂端、底部和側邊邊界都會使用百分比 (而非固定利潤金額),以便按比例調度資源。

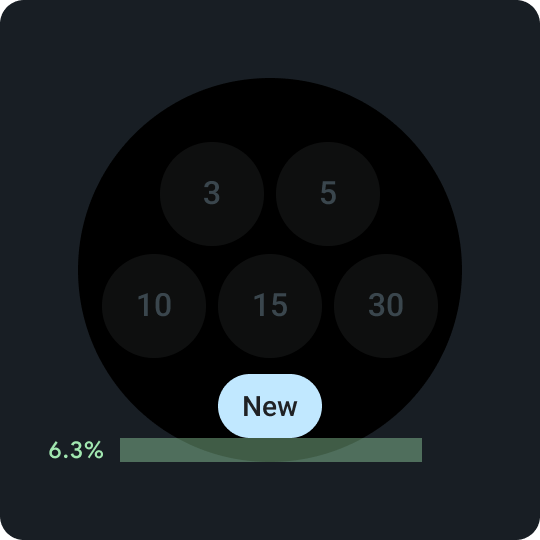
底部小型方塊
如要在資訊方塊上啟用次要動作,請務必謹慎。並持續置於底部上方 6.3% 處。
底部小型方塊
在按鈕中,請使用特定動作或目的地專屬的簡短字詞。這段行動號召文字的翻譯必須符合字數限制。如要設定預設值或備用值,可以使用「更多」選項設為行動號召文字。

刊登位置
- 邊界:距離底部 2.1%
- 內部邊框間距:上下間距 8 dp

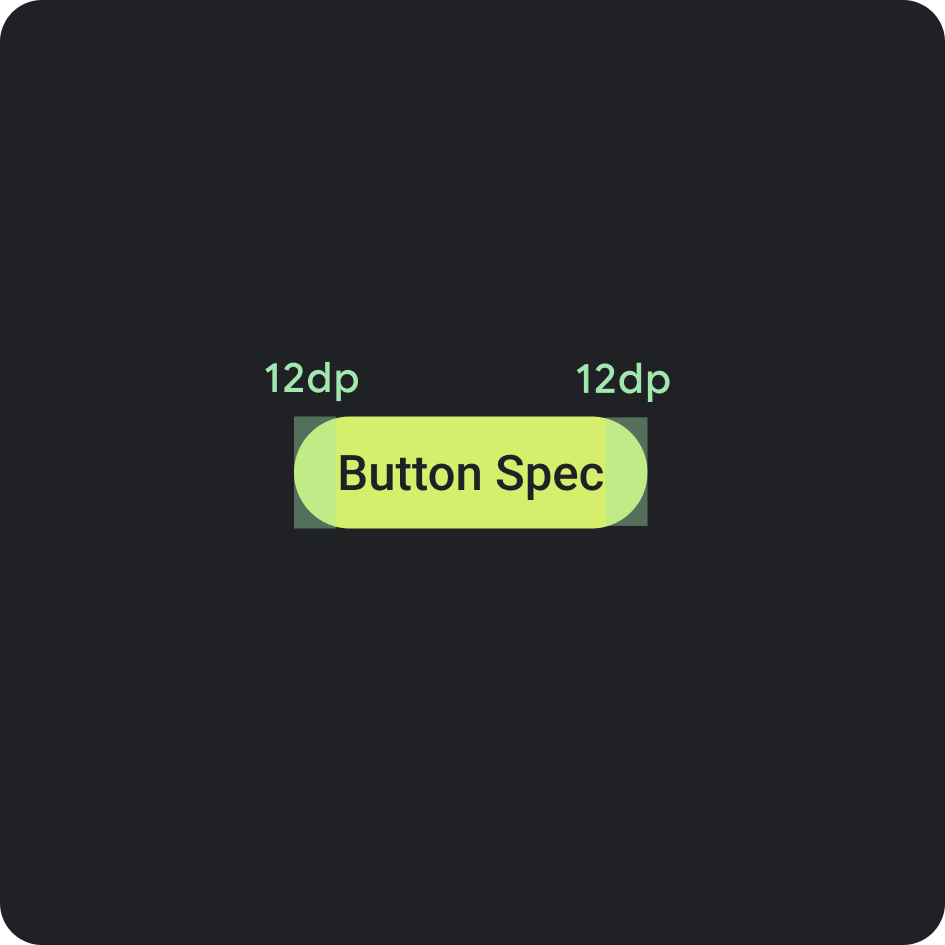
按鈕規格
- 內部邊框間距:兩側皆為 12 dp

側邊內部邊框間距/邊界
- 16.64%

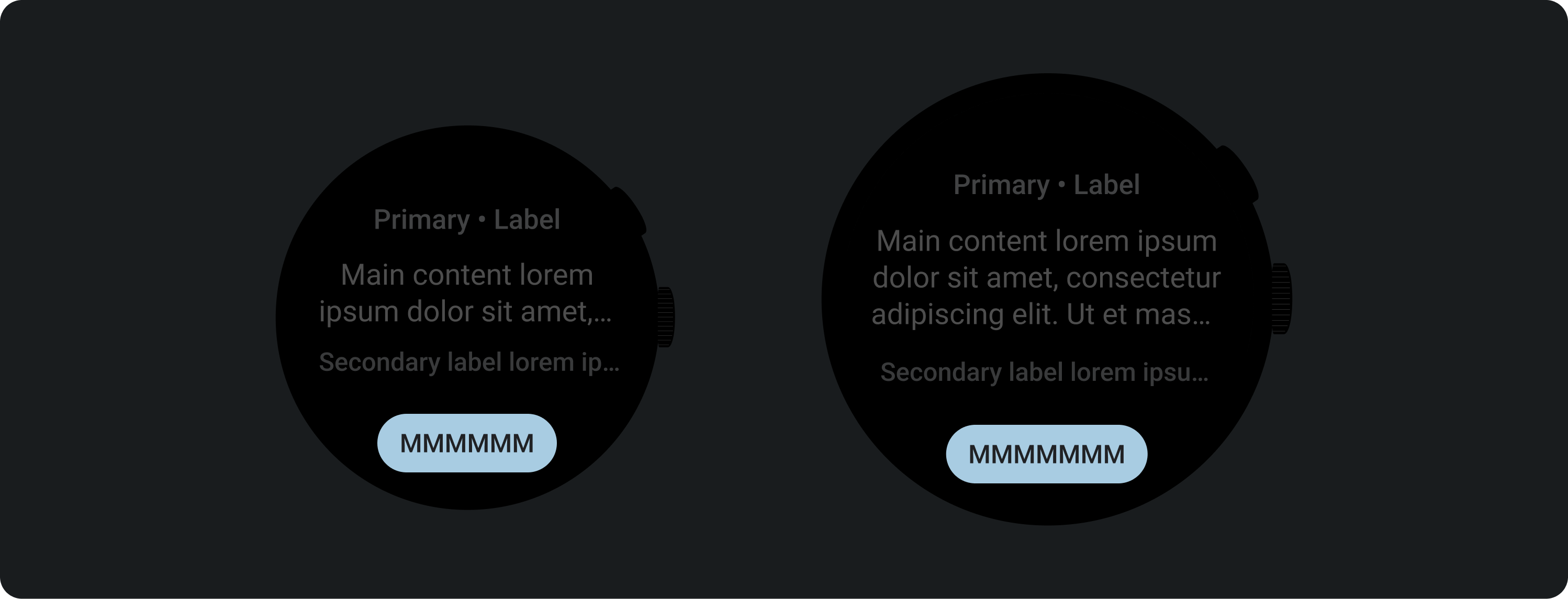
建議字元限制 <225 dp
- 行數上限:1
- 最多字元限制:8
- 建議字元限制:6
- 截斷:否
建議觸發條件 >225 dp
- 行數上限:1
- 最多字元限制:9
- 建議字元限制:7
- 截斷:否
顏色
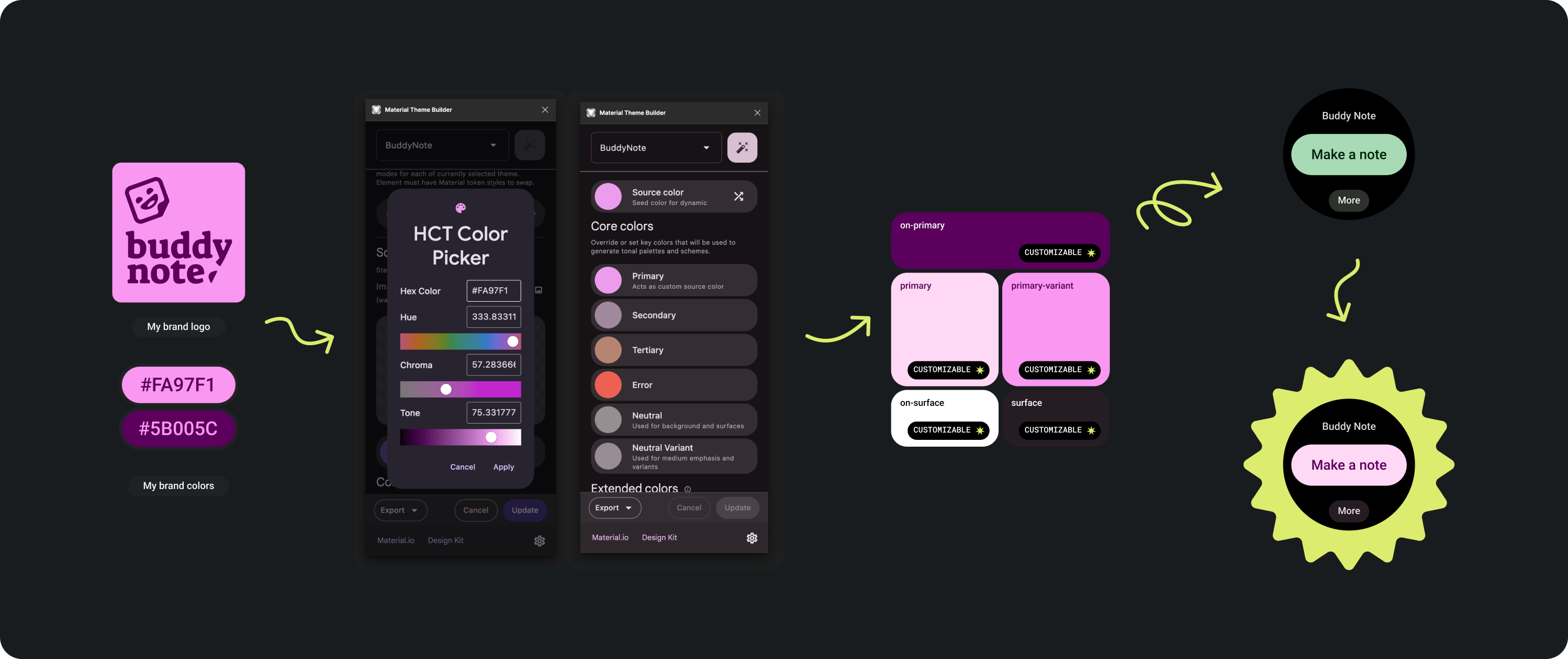
套用品牌主題

有多種品牌顏色可供選擇,也可以配合應用程式的外觀和風格進行自訂及變更。
請使用 Material 主題工具和指南,產生具有適當色彩對比度的顏色,以您的主要顏色做為來源顏色。使用產生的調色盤取代 Figma 調色盤中的 primary、primary-Variant、on-primary、Surface 和層層顏色,以便正確設定資訊方塊主題。其他顏色均無法自訂,因此無法在圖塊之間保持一致。
其他 Material Design 主題建構工具:
顏色應用

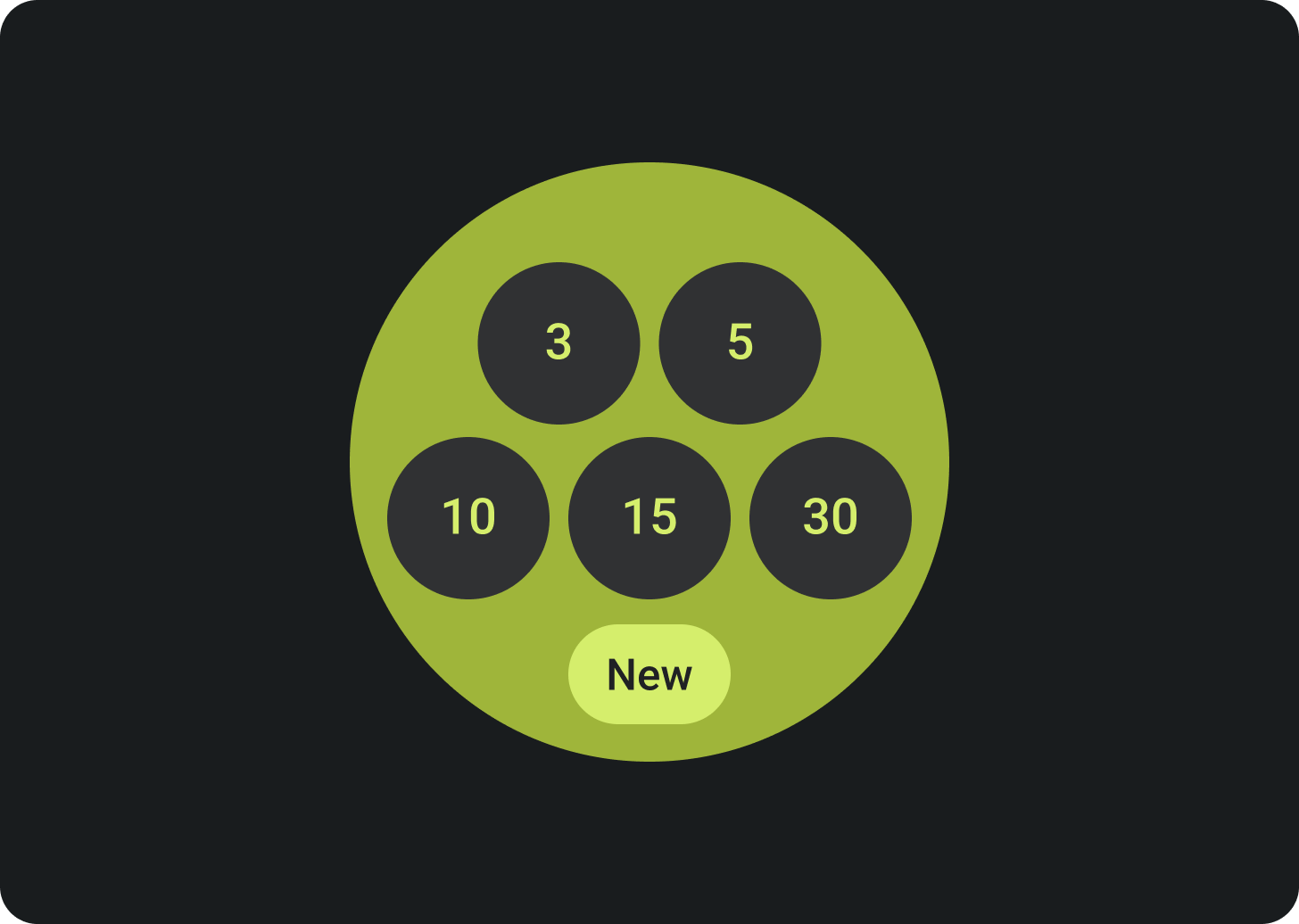
一律將背景顏色設為黑色。
正確做法

請勿將背景設為全出血圖片或塊色。
錯誤做法
字體排版
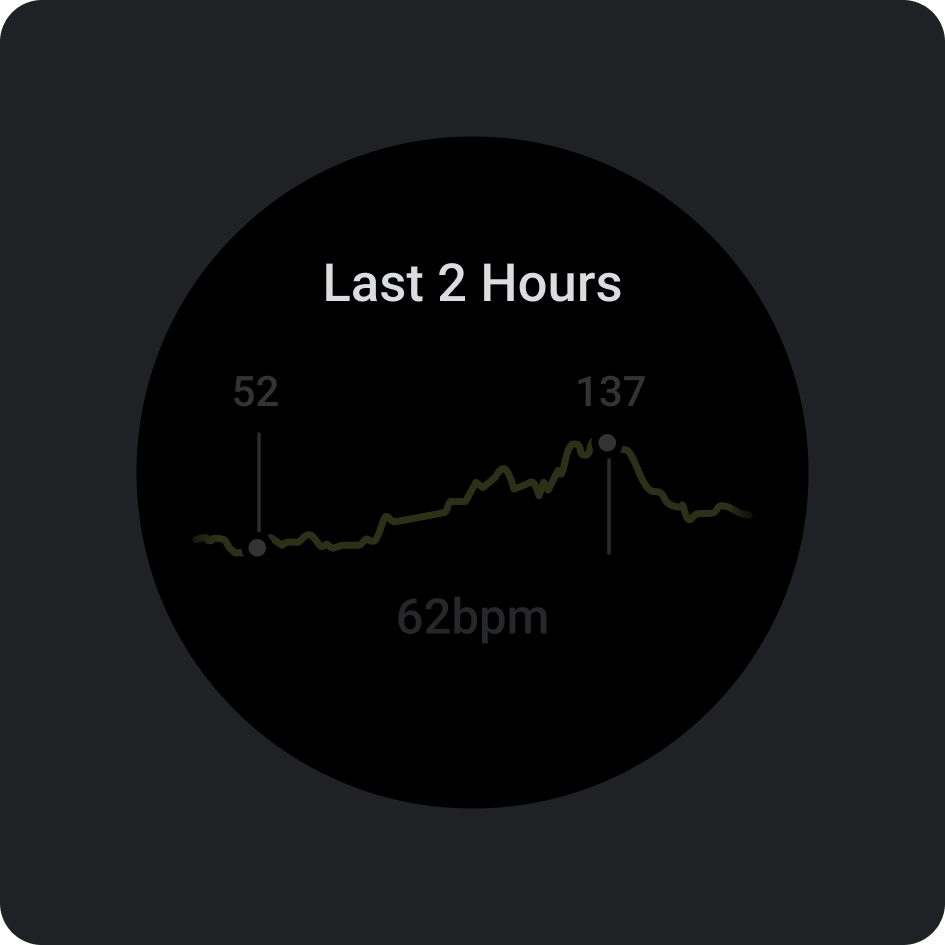
Roboto 是 Wear OS 的主要字型,建議將內文 2 做為預設和最小字型大小,而顯示 2 是圖塊可用的最大類型樣式。

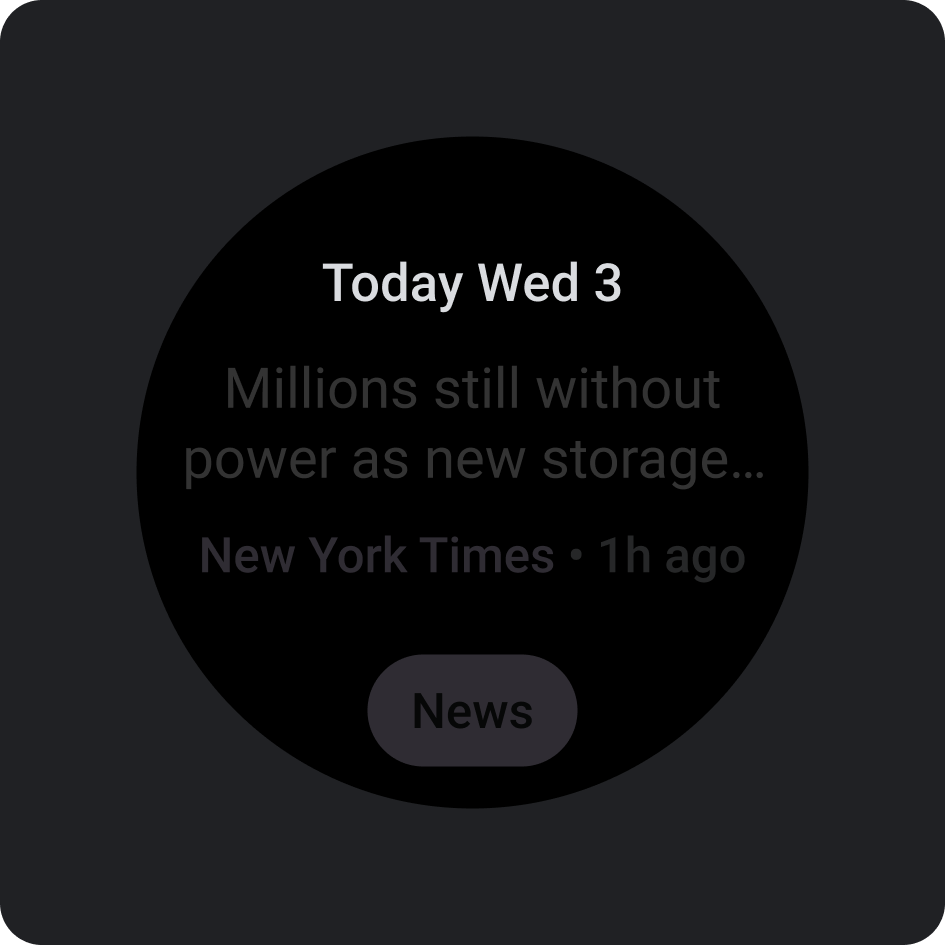
主要標籤
主要標籤文字與上方邊緣的距離一律為 16.64%,內部邊框間距為 6.3%。色彩和字型也會在整個過程中保持一致。

內部邊框間距
頂端邊界:16.64%
側邊邊界:6.3%

顏色
背景變化版本 (灰色 300)

類型
Tiles3P (Roboto) / 按鈕 - 15S 粗體
如要進一步瞭解字型、粗細和大小,請參閱「字體排版」。
元件
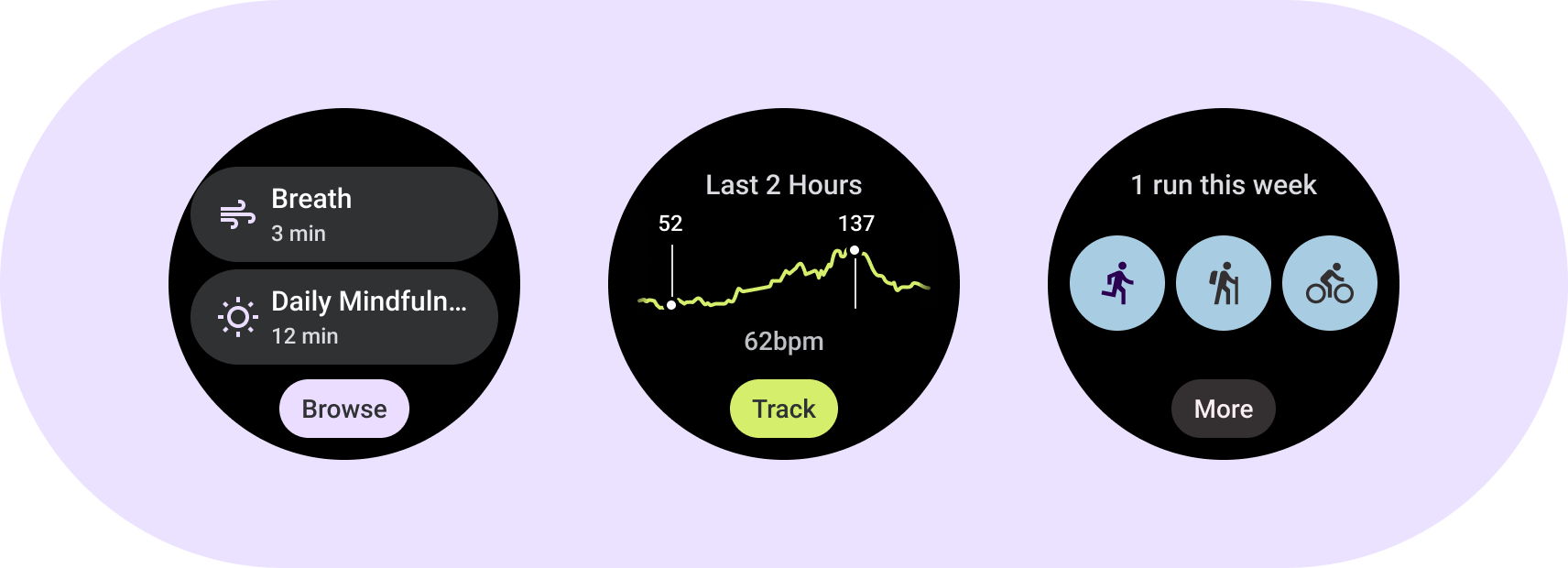
您可以透過幾種元件建構應用程式的資訊方塊。這些元件會與質感設計保持一致。
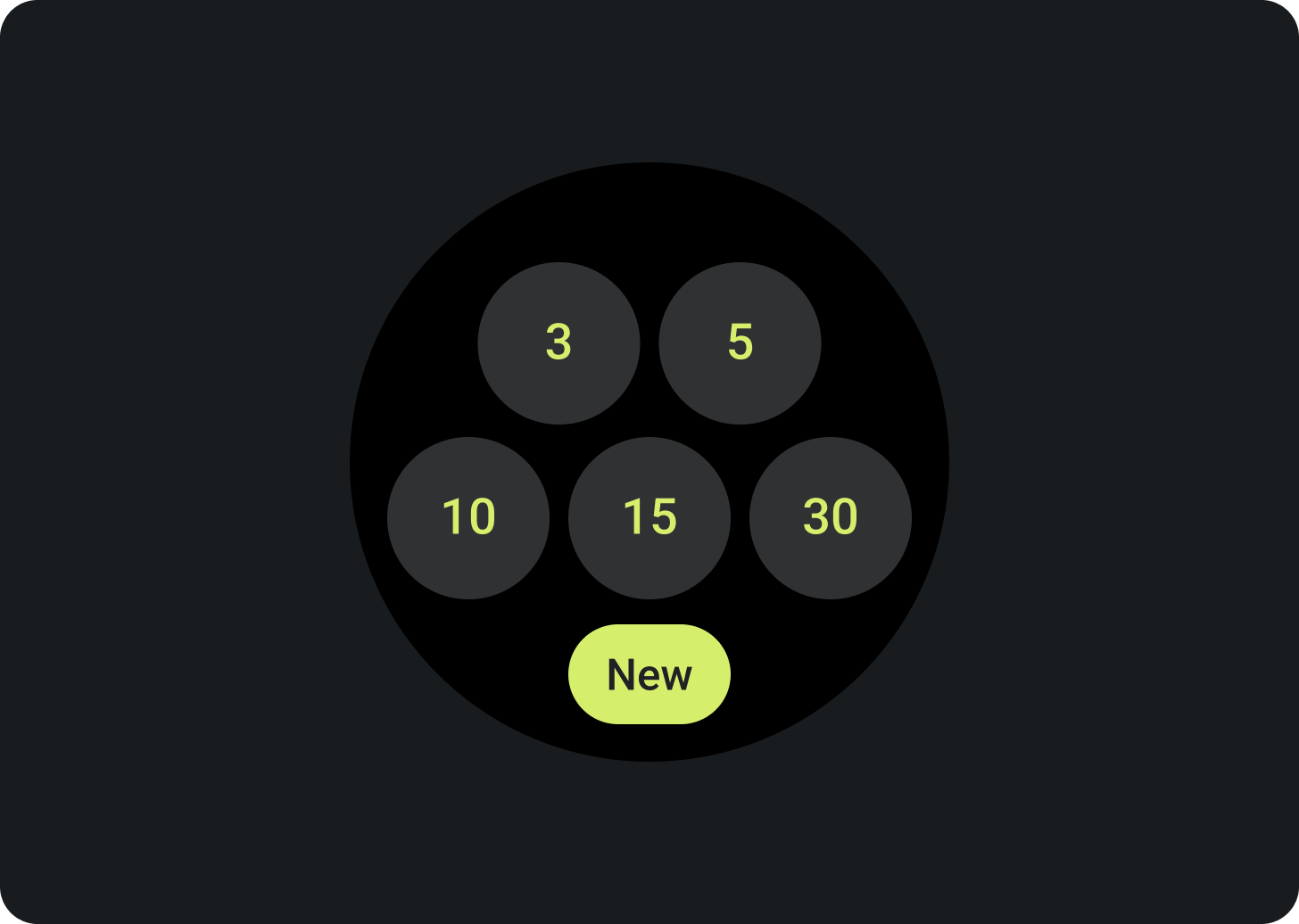
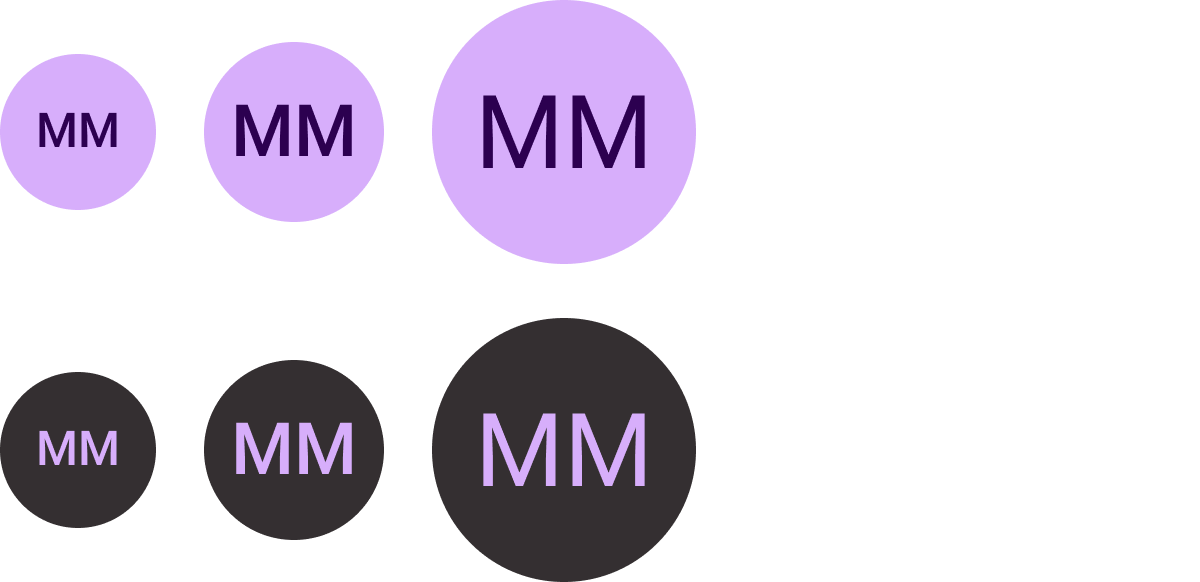
圖示按鈕
選項:按鈕或切換按鈕
大小:標準、XS、S、L
類型:填滿、填滿區域和圖片
最多列出 7 個選項。
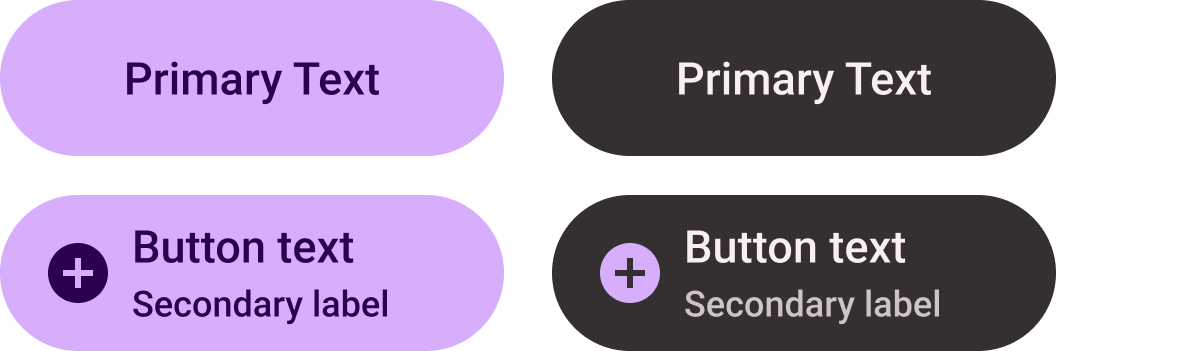
文字按鈕

選項:按鈕或切換按鈕
大小:標準、XS、S、L
類型:填滿和色調
最多列出 7 個選項。
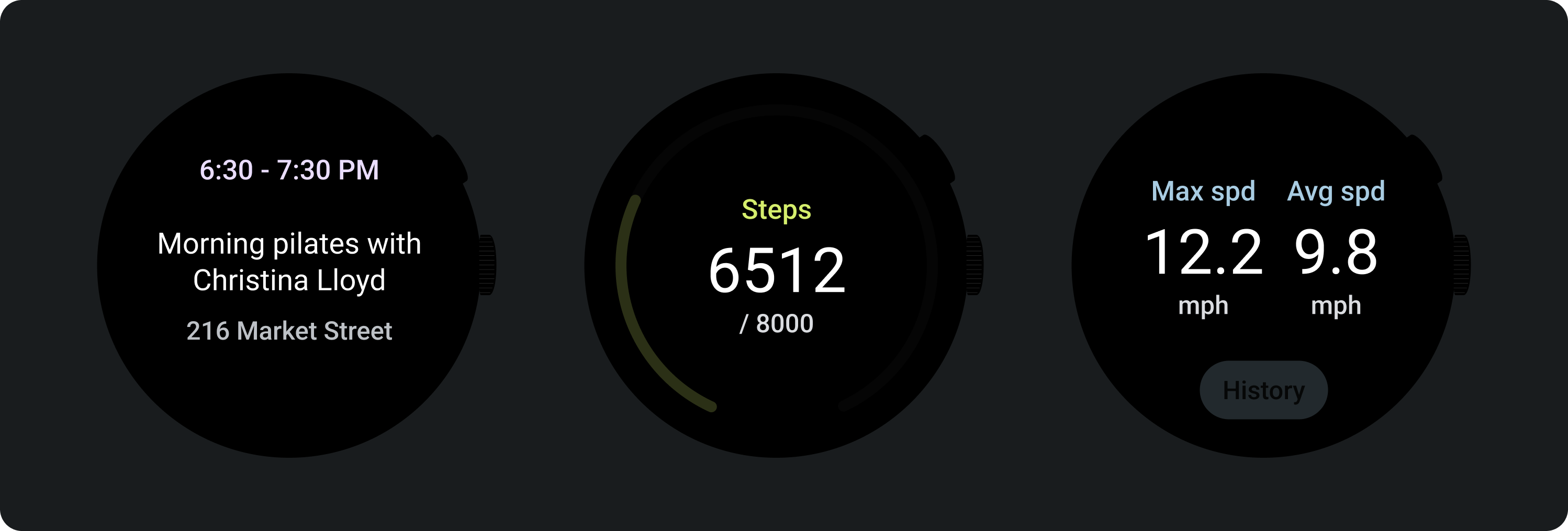
標準方塊

選項:圖示、次要標籤和文字對齊方式
最多可列出 2 個選項。
標題方塊 (僅限主要填入)

置中對齊文字
建立醒目的單一行動號召。
密集方塊

類型:填滿和色調
選項:圖示:圖示或無圖示
用於底部按鈕版位。
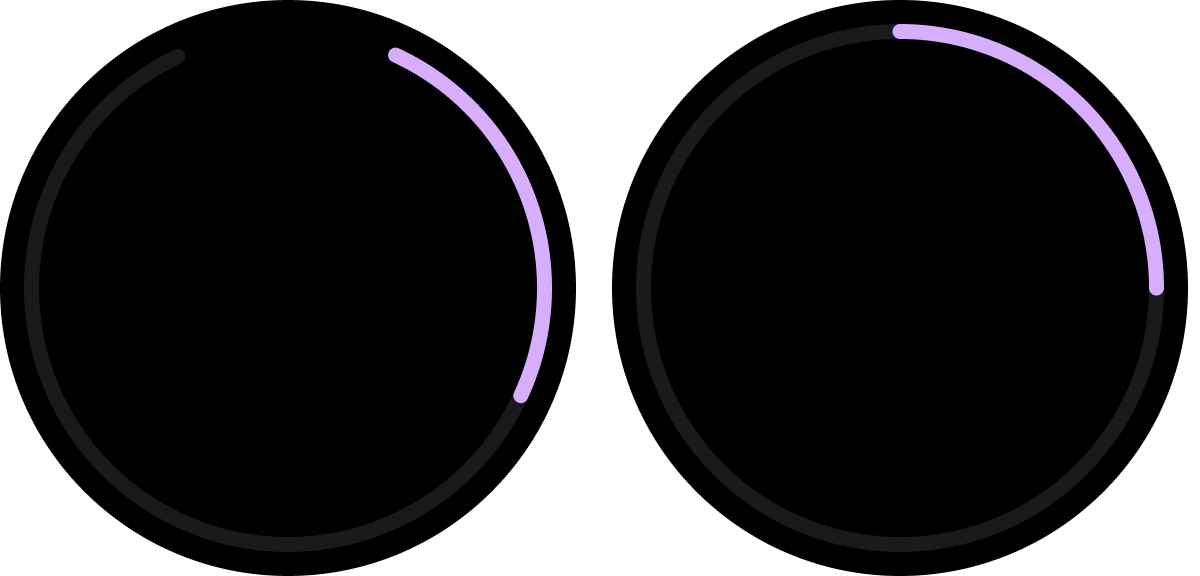
進度指標

類型:可自訂筆劃寬度
(預設大小:8 dp 和 5 dp)
選項:底部或全為間距
顯示進度和工作完成狀態。
FIGma 設計套件
在 Wear OS 設計套件中下載資訊方塊,開始使用內含內建元件、選項和建議的資訊方塊設計版面配置,並依需求建立不同的版面配置,同時遵循 ProtoLayout 範本中的規範。