
При разработке приложений для Wear OS внимательно относитесь к макетам, которые вы выбираете для каждого опыта. Поскольку Wear OS работает на круглых дисплеях, а обрезка встречается чаще, чем на портативных устройствах, существует две категории канонических макетов, которые следует учитывать при разработке приложения.
Макеты приложений без прокрутки
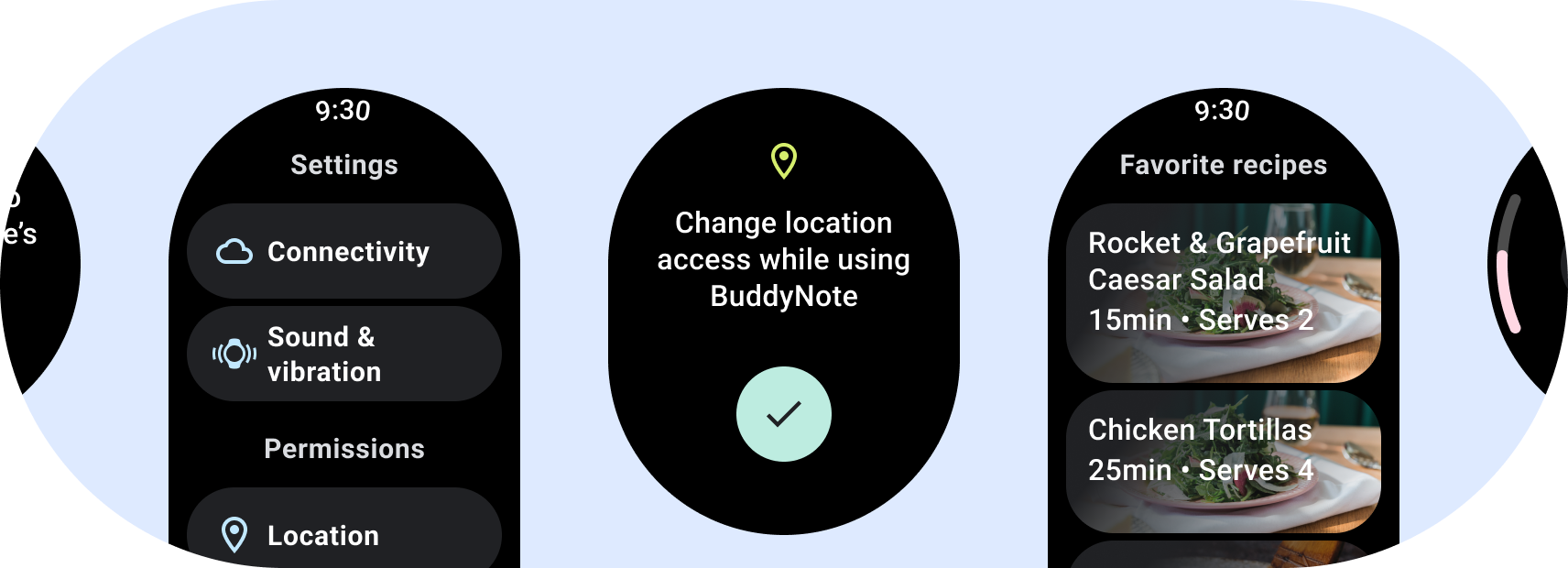
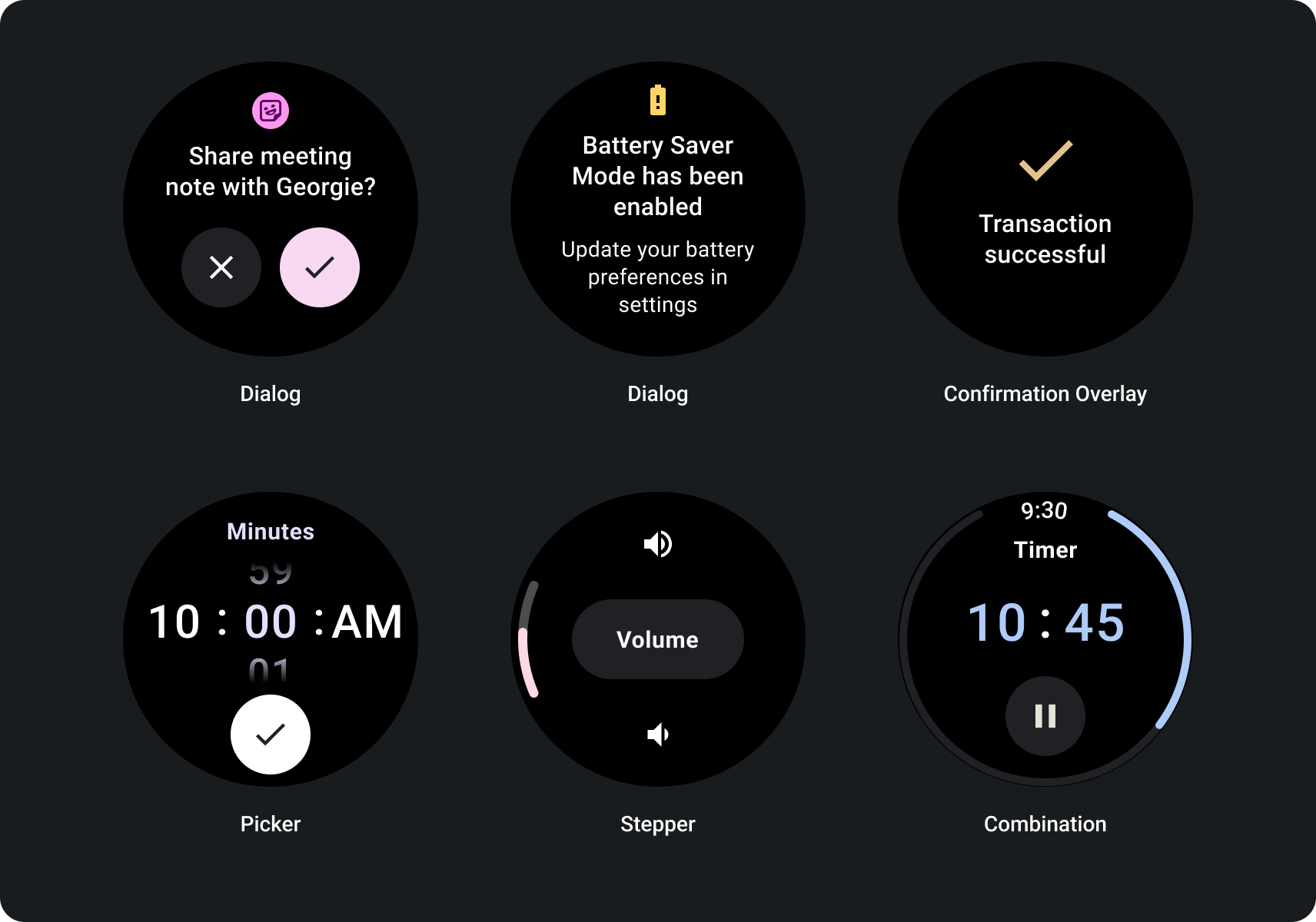
Макеты без прокрутки ориентированы на удобную для просмотра информацию и предлагают пользователям ценность при минимальном взаимодействии или вообще без него. Из-за этого может быть сложно встроить в эти макеты адаптивное поведение:

Создание адаптивных представлений без прокрутки
- Тестируйте сочетание языков, масштабирование шрифтов, устройств и переменное содержимое.
- Используйте макеты без прокрутки только в том случае, если содержимое известно или контролируется заранее, или если вам необходимо использовать определенный дизайн.
- Примените к макету рекомендованные верхние, нижние и боковые поля .
- Определите поля в процентных значениях в тех местах, где в противном случае контент мог бы быть обрезан.
- Располагайте элементы так, чтобы максимально эффективно использовать пространство на экране и сохранять баланс на устройствах разных размеров.
Прокрутка макетов приложений
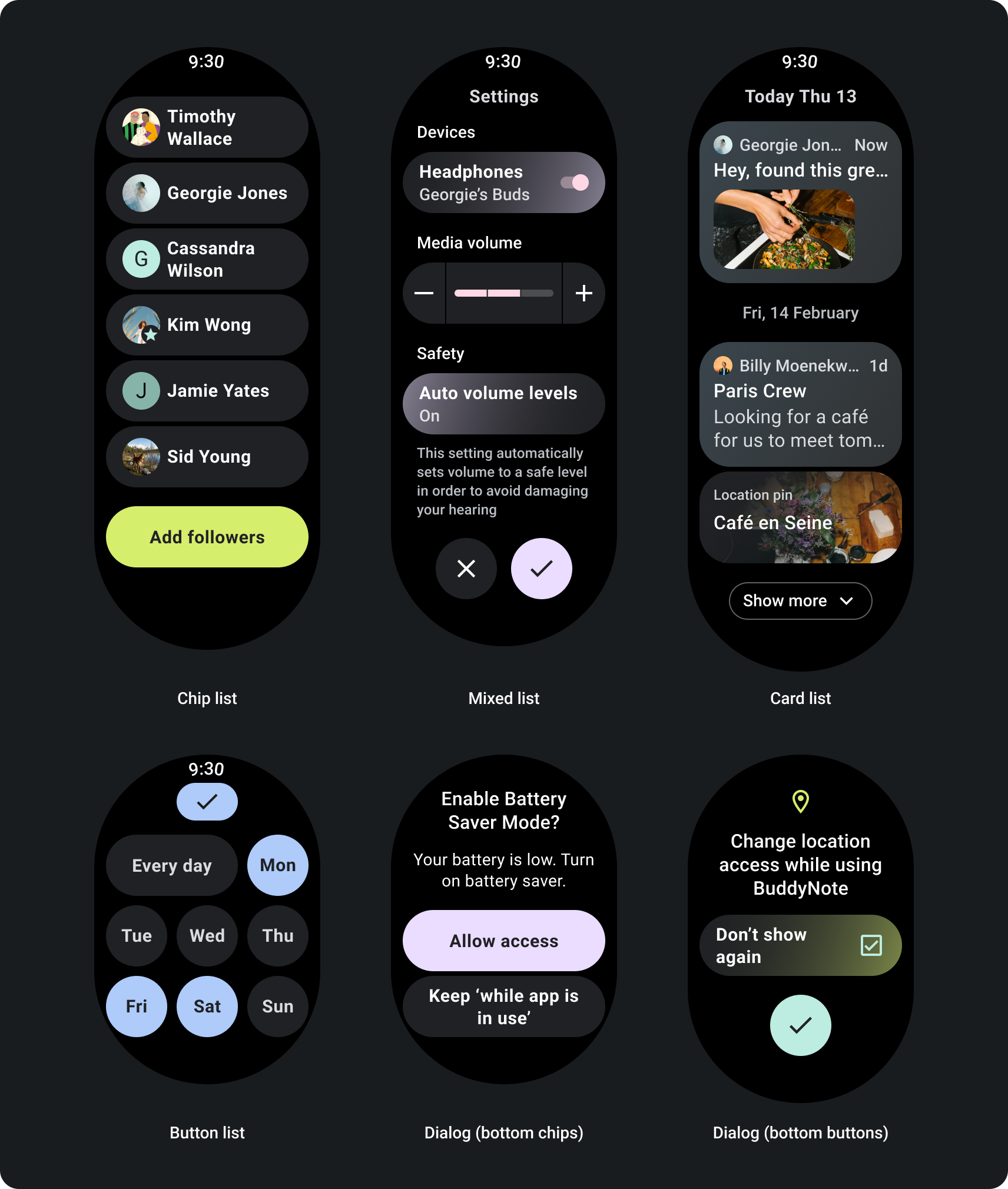
Для страниц, которые содержат больше информации, чем может поместиться на одном экране, или которые необходимы для поддержки более длительных и захватывающих путешествий, используйте режим прокрутки.

Сборка для адаптивных представлений прокрутки
- Примените рекомендуемые верхние, нижние и боковые поля .
- Определите внешние поля в процентных значениях, чтобы предотвратить обрезку в начале и конце прокручиваемого контейнера.
- Применяйте поля в фиксированных значениях DP между элементами пользовательского интерфейса.
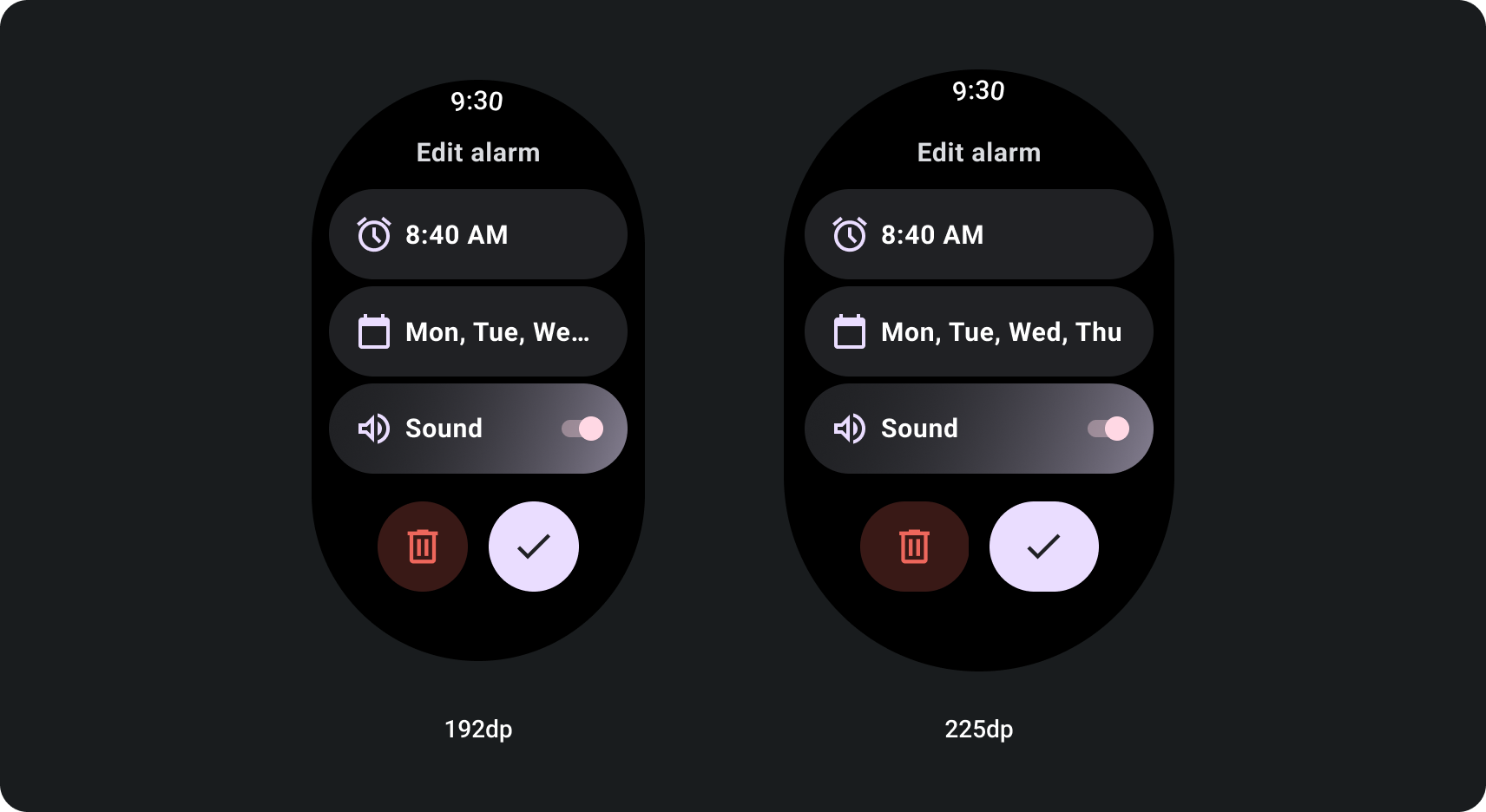
Как создать адаптивные представления прокрутки с использованием точки останова размера экрана
Представления прокрутки, в которых используются методы адаптивного дизайна, обычно адаптируются к различным размерам экрана. Однако в некоторых особых случаях вы можете использовать точку останова для переопределения размеров и расширения макетов, которые отображают дополнительные параметры, улучшают обзорность или улучшают размещение контента на экране. В следующем примере показано, как на больших экранах расширяются две нижние кнопки:

Наборы конструкторов Figma
Посетите страницу загрузки комплекта дизайна , чтобы изучить макеты дизайна со встроенными компонентами, опциями и рекомендациями по созданию различных дизайнов приложений и плиток, соответствующих передовым практикам.

