
هنگام طراحی برنامهها برای Wear OS، در مورد طرحبندیهایی که برای هر تجربه انتخاب میکنید، آگاه باشید. از آنجایی که Wear OS بر روی نمایشگرهای دایرهای اجرا میشود و بریده شدن بیشتر از دستگاههای دستی رایج است، دو دسته از طرحبندیهای متعارف وجود دارد که باید هنگام طراحی اپلیکیشن خود در نظر بگیرید.
طرح بندی برنامه های بدون پیمایش
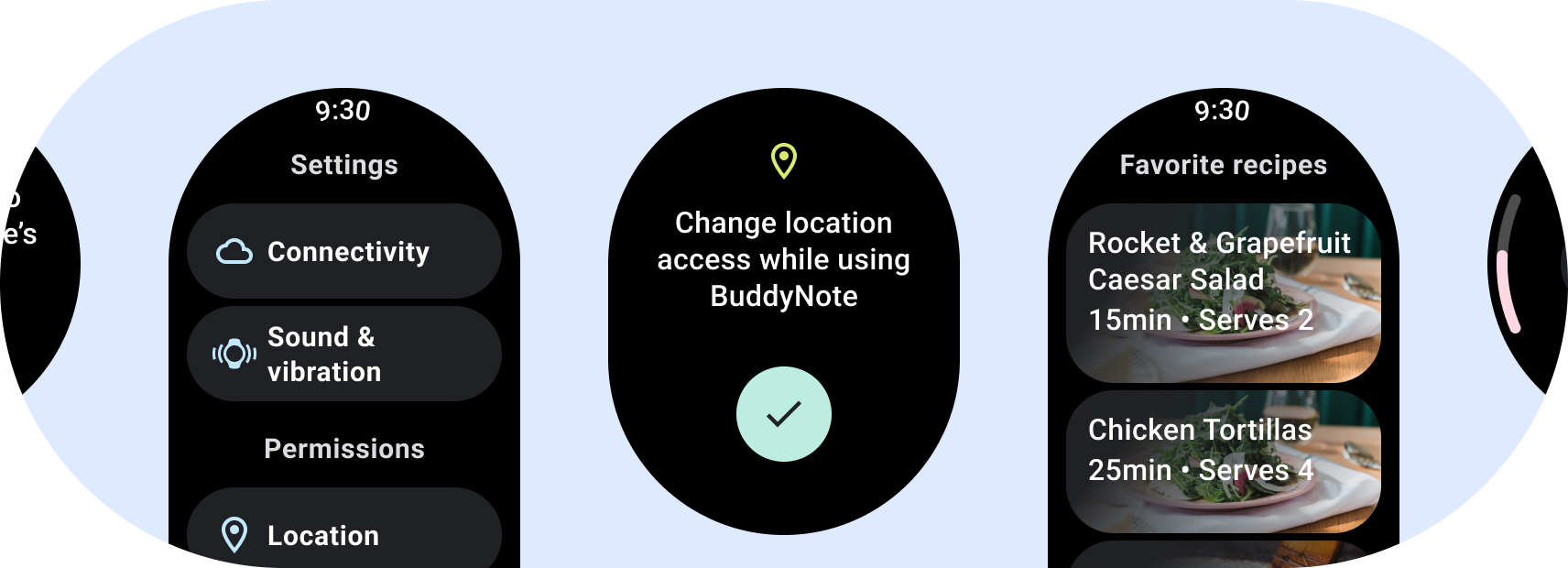
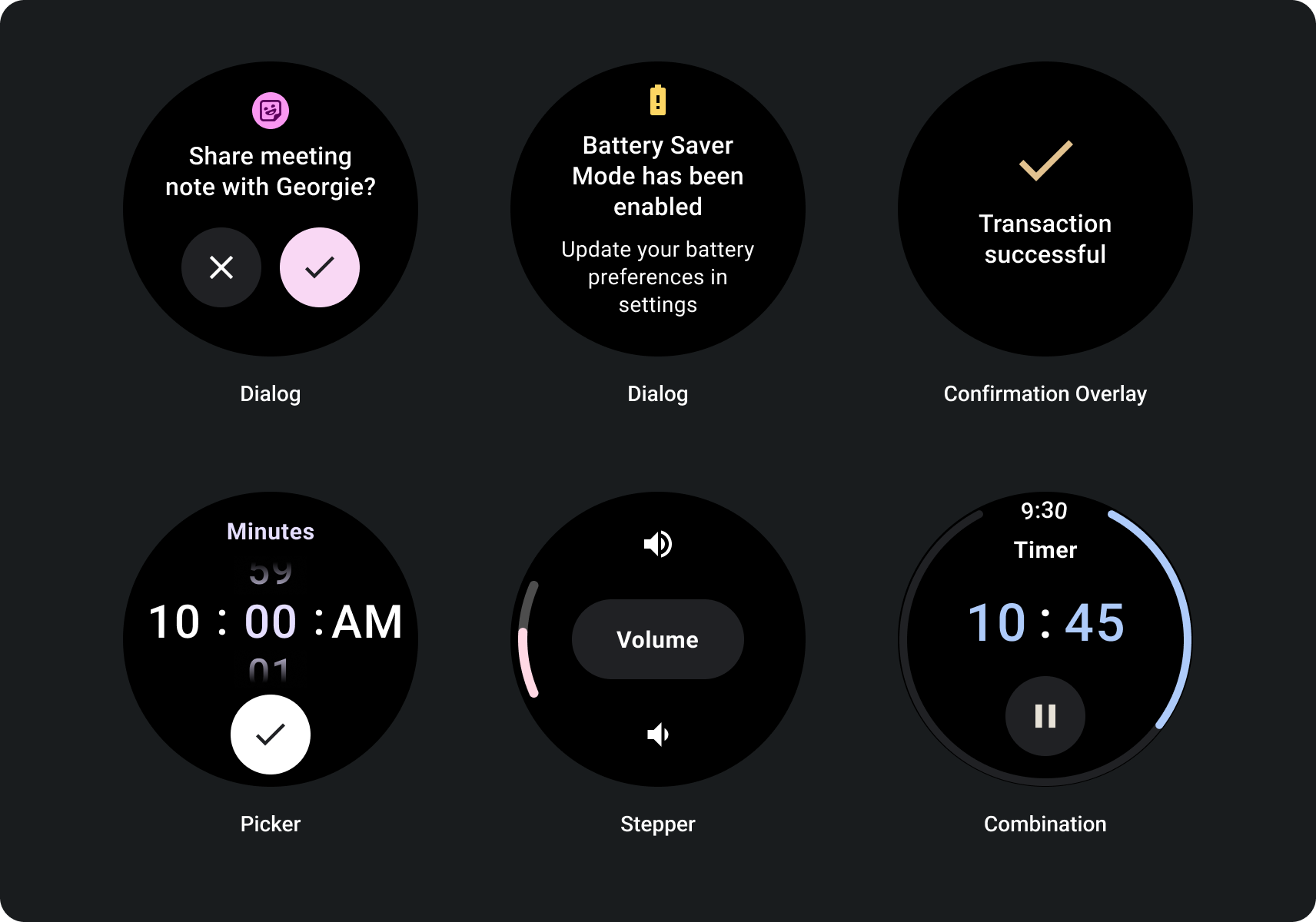
طرحبندیهای بدون پیمایش بر اطلاعات قابل مشاهده تمرکز میکنند و با تعامل کم یا بدون تعامل، ارزشی را به کاربران ارائه میدهند. به همین دلیل، ایجاد رفتار پاسخگو در این طرحبندیها میتواند چالش برانگیز باشد:

برای نماهای غیر پیمایشی پاسخگو ساخته شده است
- روی ترکیبی از زبان ها، مقیاس فونت، دستگاه ها و محتوای متغیر تست کنید.
- از طرحبندیهای غیرقابل پیمایش فقط زمانی استفاده کنید که محتوا از قبل شناخته شده یا کنترل شده باشد، یا اگر باید از طرح خاصی استفاده کنید.
- حاشیه های بالا، پایین و کناری توصیه شده را روی طرح بندی اعمال کنید.
- حاشیه ها را در مقادیر درصد در مکان هایی که ممکن است محتوا بریده شود، تعریف کنید.
- عناصری را ترتیب دهید تا بهترین استفاده ممکن از فضای داخل صفحه نمایش را داشته باشید و تعادل را در اندازه های مختلف دستگاه حفظ کنید.
پیمایش طرح بندی برنامه ها
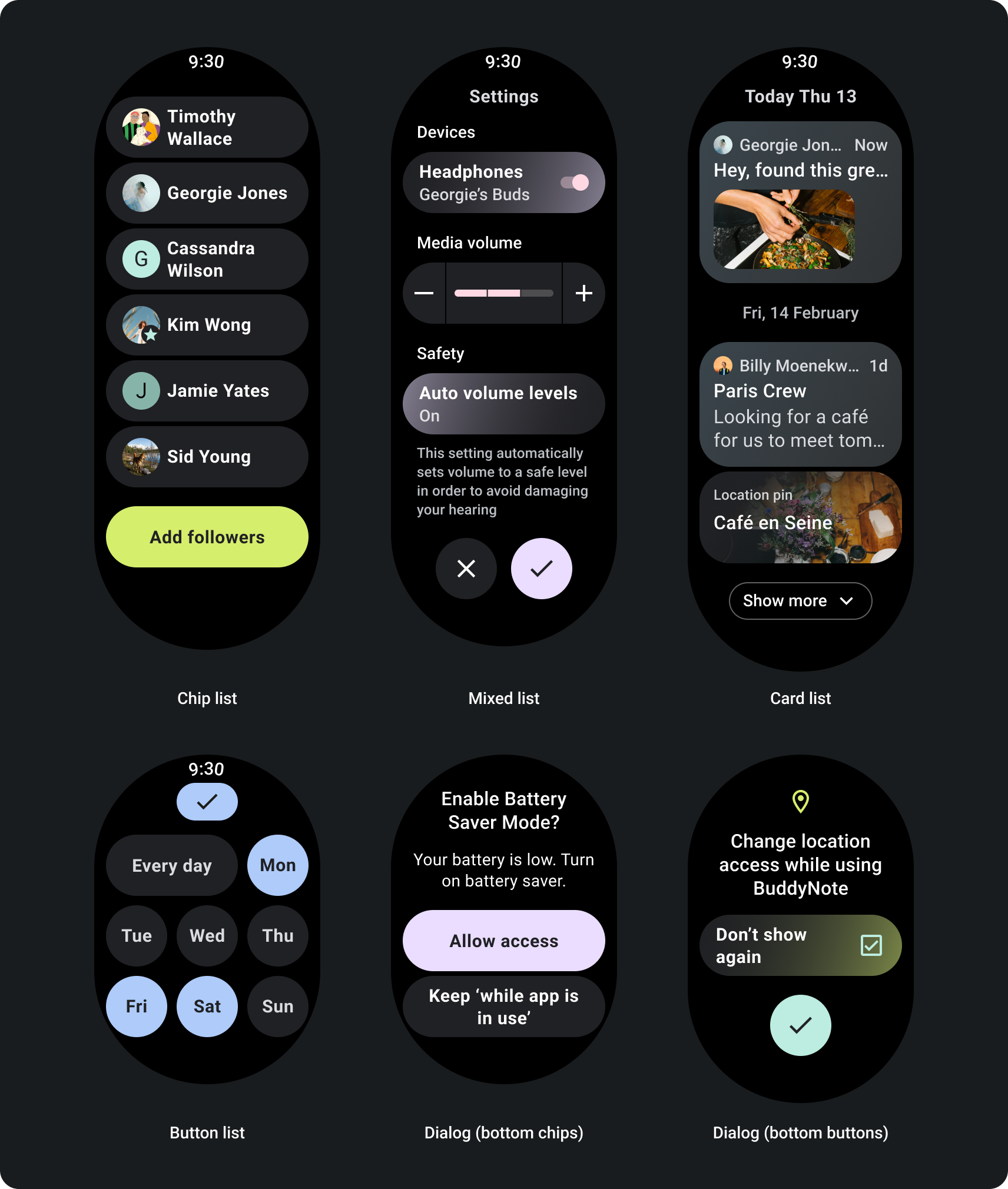
برای صفحاتی که حاوی اطلاعات بیشتری نسبت به یک صفحه نمایش هستند یا برای پشتیبانی از سفرهای طولانی تر و همه جانبه تر مورد نیاز هستند، از نمای پیمایش استفاده کنید.

ساخت برای نماهای پیمایش پاسخگو
- حاشیه های بالا، پایین و کناری توصیه شده را اعمال کنید.
- حاشیه های بیرونی را در مقادیر درصد تعریف کنید تا از برش در ابتدا و انتهای ظرف قابل پیمایش جلوگیری کنید.
- حاشیه ها را در مقادیر ثابت DP بین عناصر UI اعمال کنید.
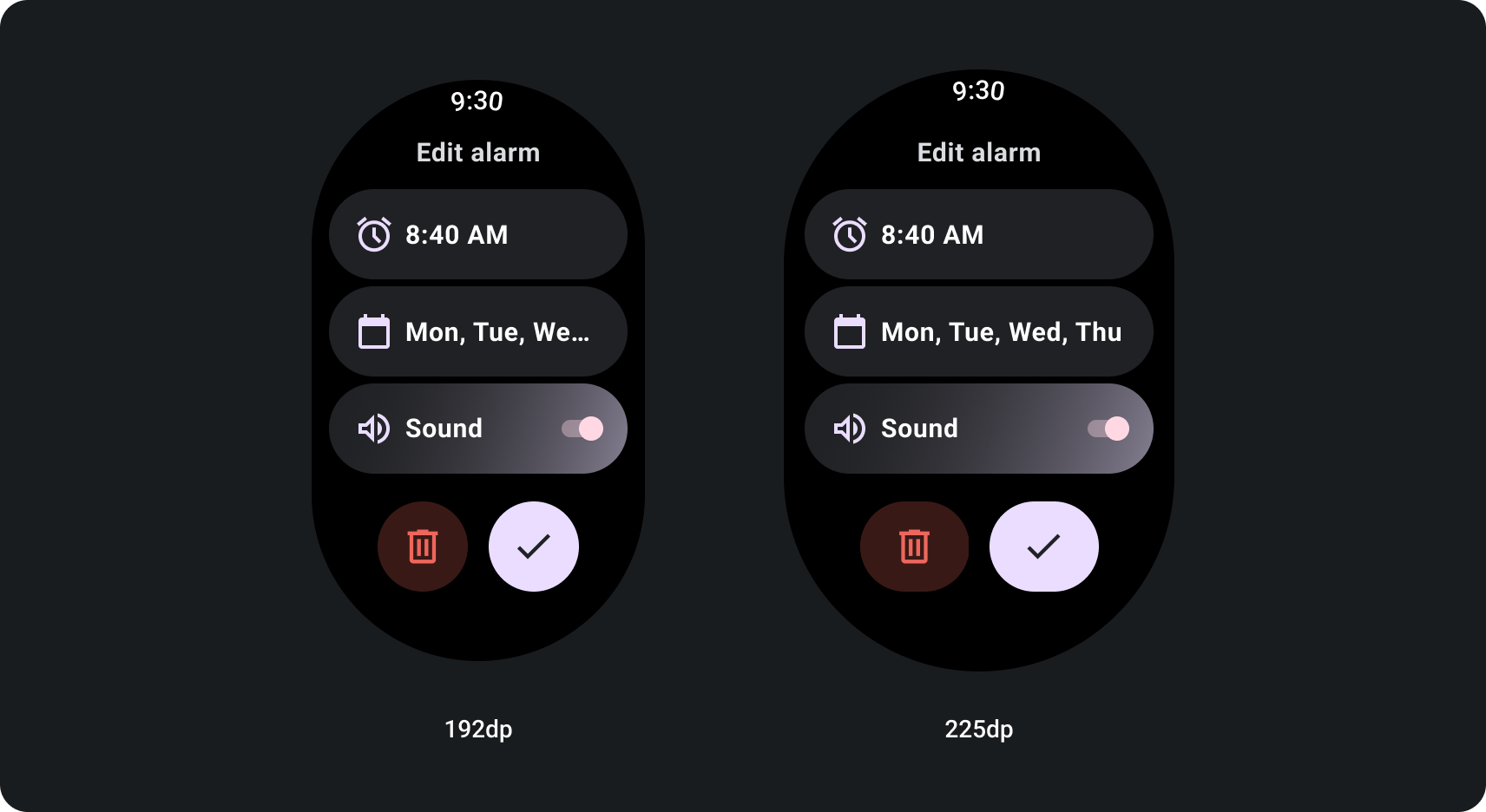
نحوه ساخت نماهای اسکرول تطبیقی با استفاده از نقطه شکست اندازه صفحه نمایش
نماهای اسکرول که از شیوههای طراحی واکنشگرا استفاده میکنند، معمولاً با طیف وسیعی از اندازههای صفحه سازگار میشوند. با این حال، در برخی موارد خاص، میتوانید از یک نقطه شکست برای نادیده گرفتن ابعاد و تقویت طرحبندیها استفاده کنید که گزینههای اضافی را نشان میدهند، قابلیت نگاه را بهبود میبخشند یا محتوا را بهتر بر روی صفحه نمایش میدهند. مثال زیر نشان می دهد که چگونه در صفحه های بزرگتر، دو دکمه پایینی باز می شوند:

کیت های طراحی فیگما
برای بررسی طرحبندیهای طراحی با اجزا، گزینهها و توصیههای داخلی برای ایجاد طرحهای مختلف برنامه و کاشی که از بهترین شیوهها پیروی میکنند ، از صفحه دانلود کیت طراحی دیدن کنید .

