Material 3 表情符號類型比例包含 21 種樣式的組合,每種樣式都有特定的應用和意義。這些類別會根據用途 (例如顯示或標籤) 指派,並根據規模 (例如大或小) 進一步分組為類別。Material 3 Expressive 的預設字體比例為 Roboto Flex,可提供一致的排版體驗。
螢幕
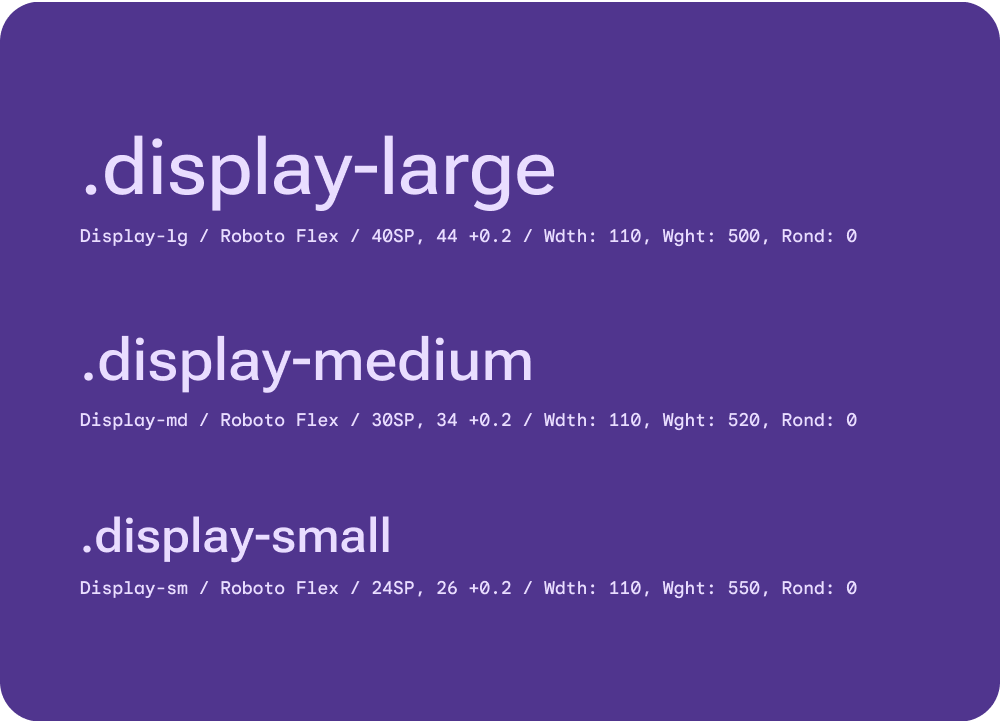
顯示文字可用於顯示大型簡短文字串,用於顯示一目瞭然的英雄資訊、重要指標、信心或具表達力的品牌時刻。

縮放:所有顯示型字體樣式都無法配合使用者設定的字型大小偏好設定進行縮放。由於 Wear OS 裝置的螢幕空間有限,因此不允許縮放 20sp 以上的字型。
標題
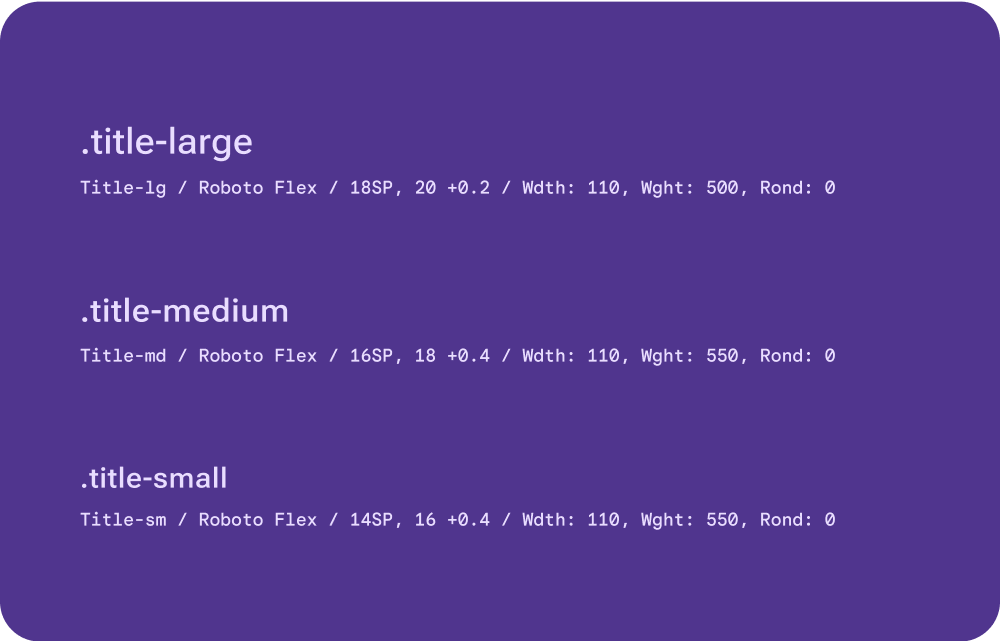
標題是階層式文字,用於提供指引機制,例如頁面、段落標題或子段落標題 (在 TitleSmall 的情況下)。

縮放:所有標題型式樣式都會根據使用者設定的字型大小偏好設定進行縮放。由於 Wear OS 裝置的螢幕空間有限,因此不允許縮放 20sp 以上的字型。
標籤
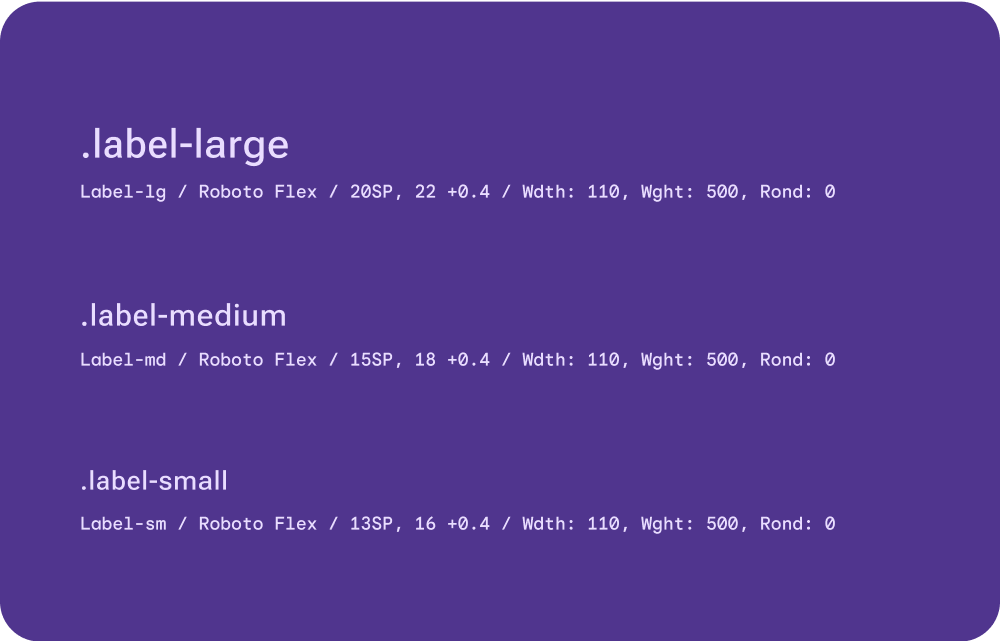
標籤用於元件層級文字,用來說明互動時會發生的動作。標籤最常見且廣泛使用的應用方式,是用於巢狀在按鈕中的文字。

縮放:LabelMedium 和 LabelSmall 可以根據使用者設定的字型大小偏好設定進行縮放,但 LabelLarge 則不行。由於 Wear OS 裝置的螢幕空間有限,因此不允許縮放 20sp 以上的字型。
內文
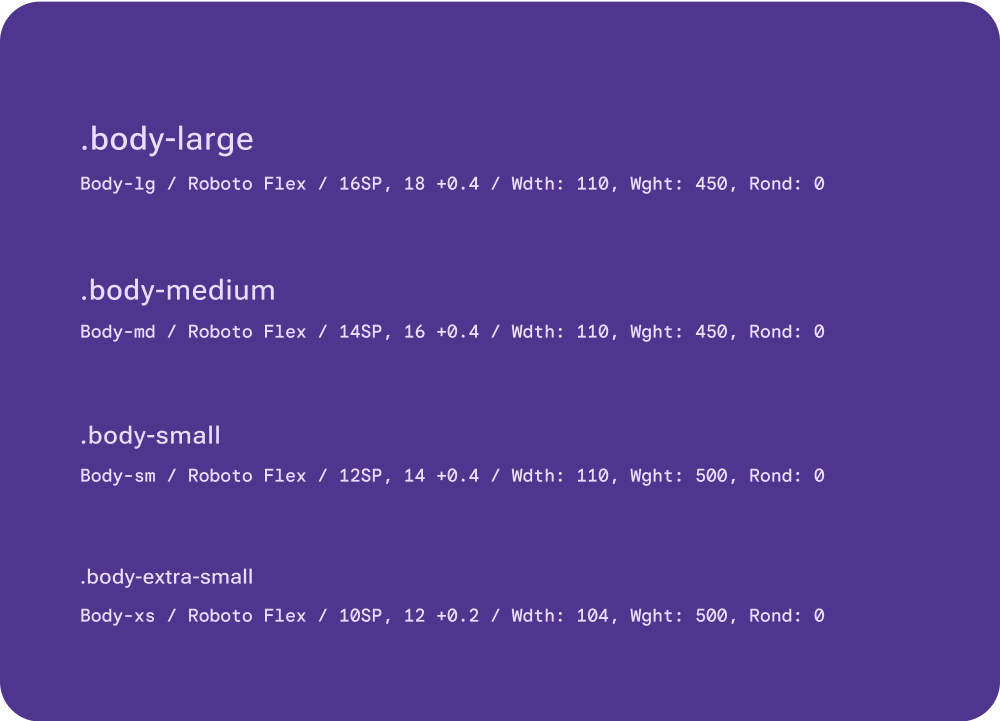
內文是保留給內文文字使用的,例如內文副本的段落、複雜資料視覺化中使用的文字、時間戳記和中繼資料。

縮放:所有 Arc 型式樣式都會根據使用者設定的字型大小偏好設定進行縮放。由於 Wear OS 裝置的螢幕空間有限,因此不允許縮放 20sp 以上的字型。
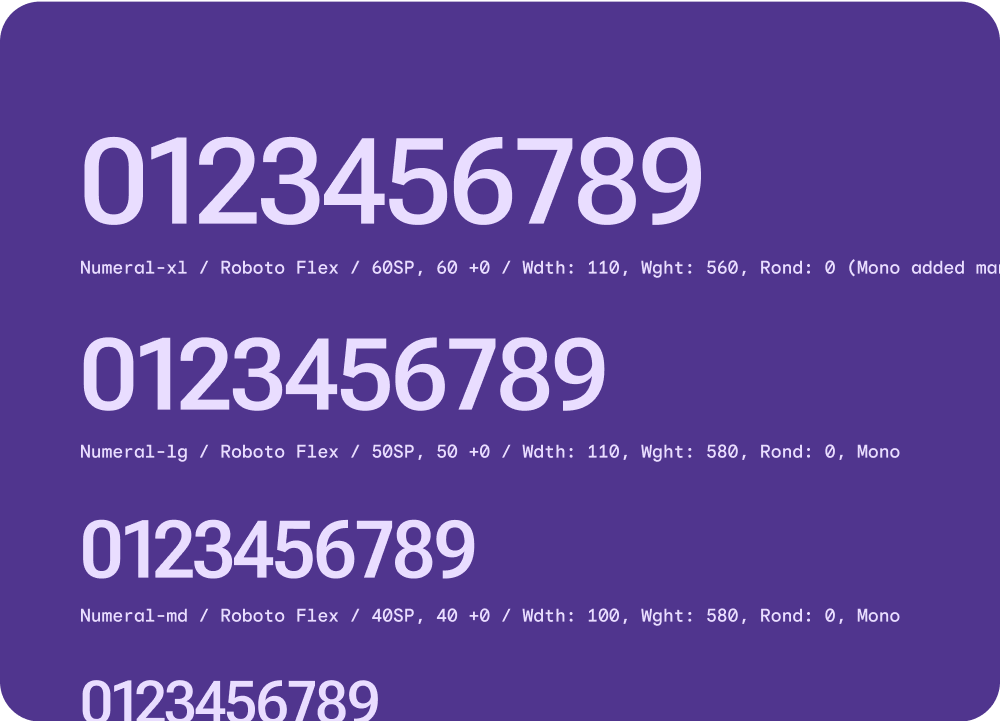
數字
數字文字樣式用於數字,通常只限於幾個字元。可在較大的螢幕尺寸下採用更多表達性屬性。可靈活擴大寬度軸,並減少本地化和字型縮放問題。

縮放:所有數字字型樣式都無法配合使用者設定的字型大小偏好設定進行縮放。由於 Wear OS 裝置的螢幕空間有限,因此不允許縮放 20sp 以上的字型。
表格/單色:在某些情況下,請為數字新增表格和單色間距,尤其是當數字透過動畫捲動或變更時,您希望避免數字因寬度不同而跳動時,這個間距可讓所有字元具有相同的寬度。舉例來說,如果 Picker 在捲動清單中顯示數字,就會發生這種情況。
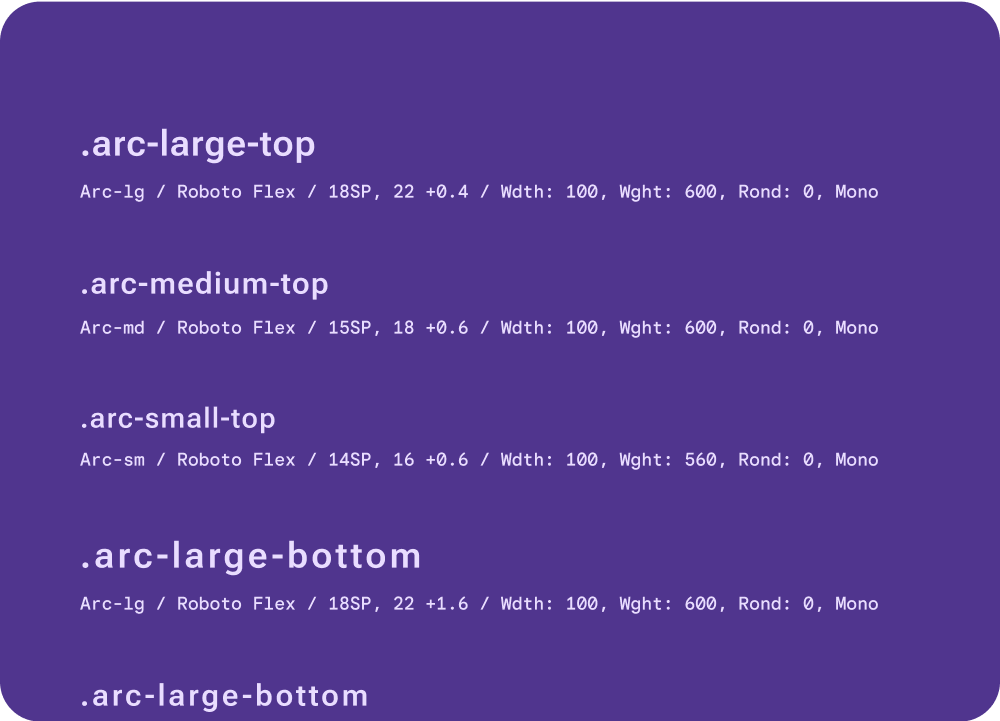
弧形
Arc 標題文字可用於弧形文字,用於在 UI 上顯示標示,例如時間文字和弧形標籤。量身打造的字型軸,可針對沿著曲線的字型進行最佳化,並因應字元在曲面螢幕頂端 (而非底部) 的位置,調整字元之間的間距。

縮放:所有 Body 字型樣式都會根據使用者設定的字型大小偏好設定進行縮放。由於 Wear OS 裝置的螢幕空間有限,因此不允許縮放 20sp 以上的字型。
Tabular/Mono:為彎曲文字加入表格和單色間距。表格和單色間距可讓所有字元具有相同的寬度。

