Степперы
Оптимизируйте свои подборки
Сохраняйте и классифицируйте контент в соответствии со своими настройками.

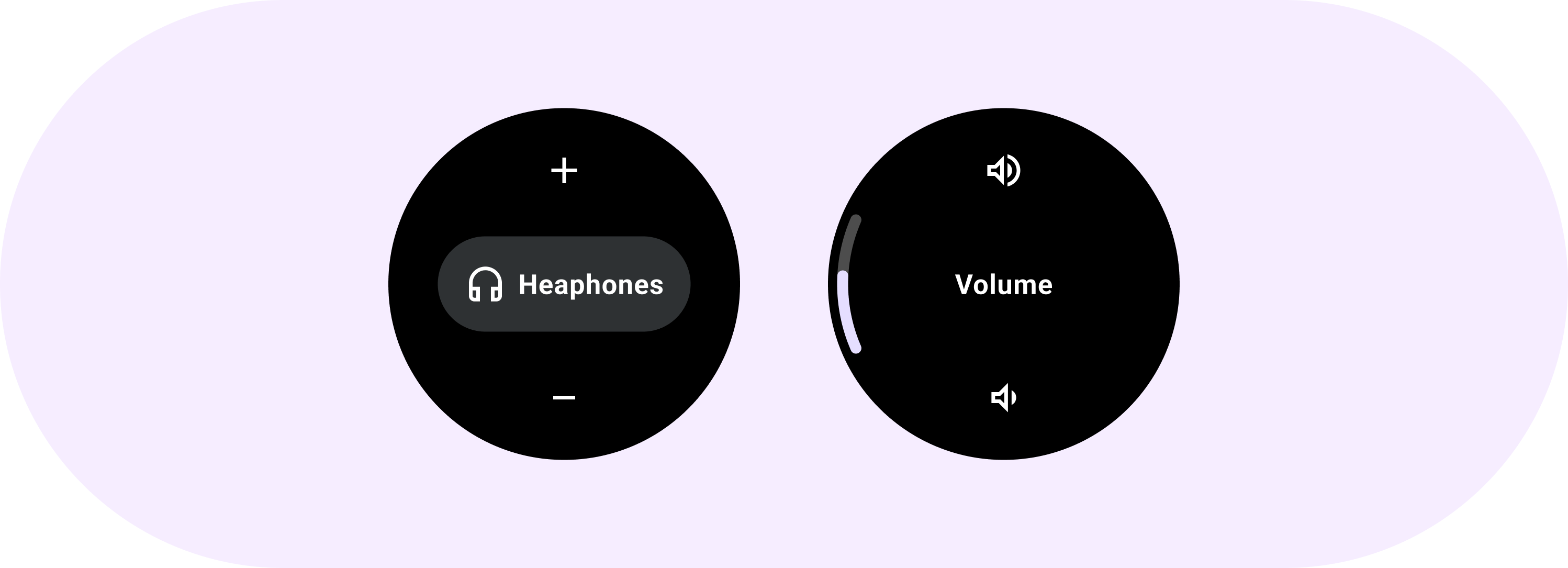
Степпер позволяет пользователям делать выбор из диапазона значений.

Используйте степперы для полноэкранного управления, которое позволяет пользователям делать выбор из диапазона значений.
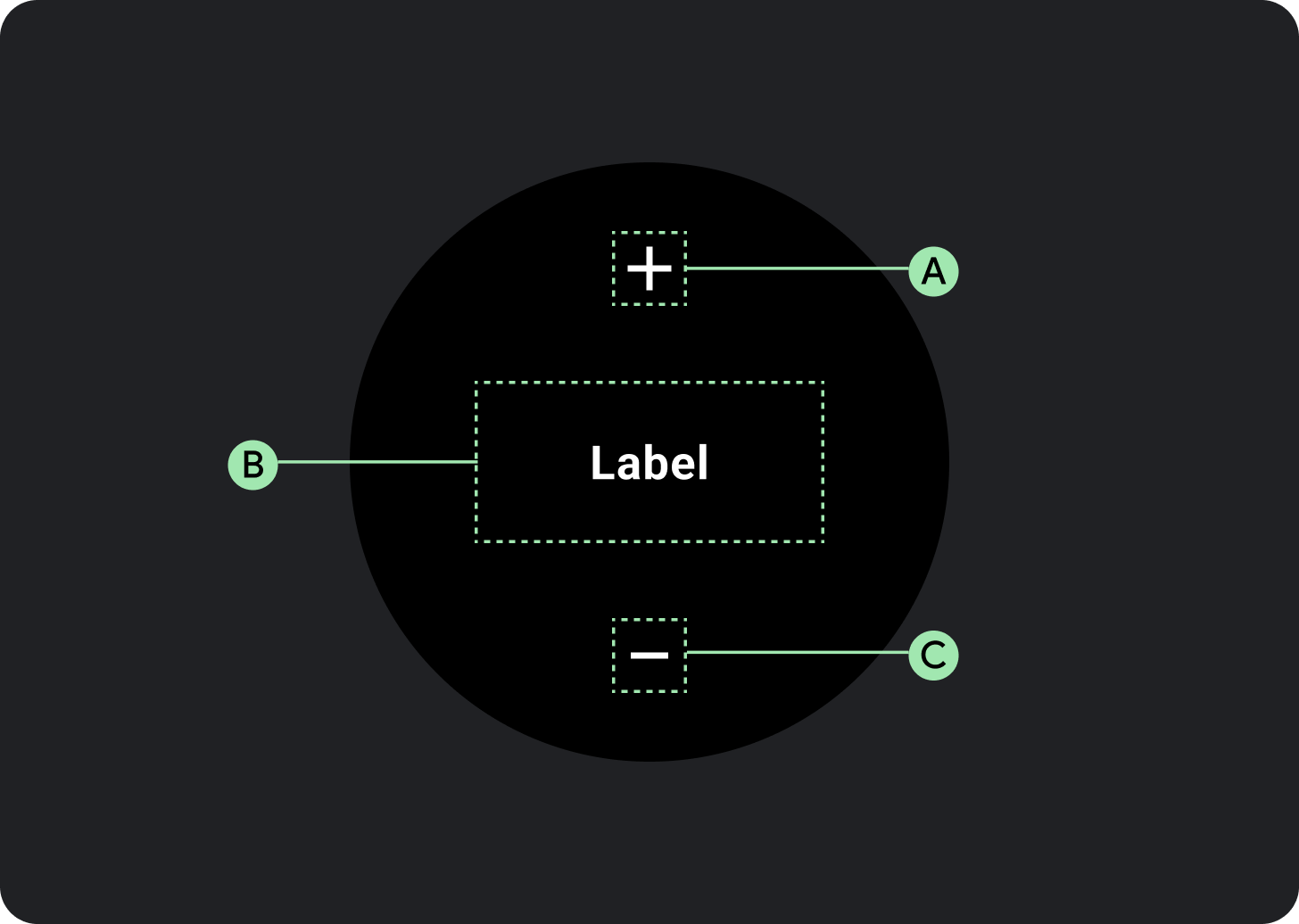
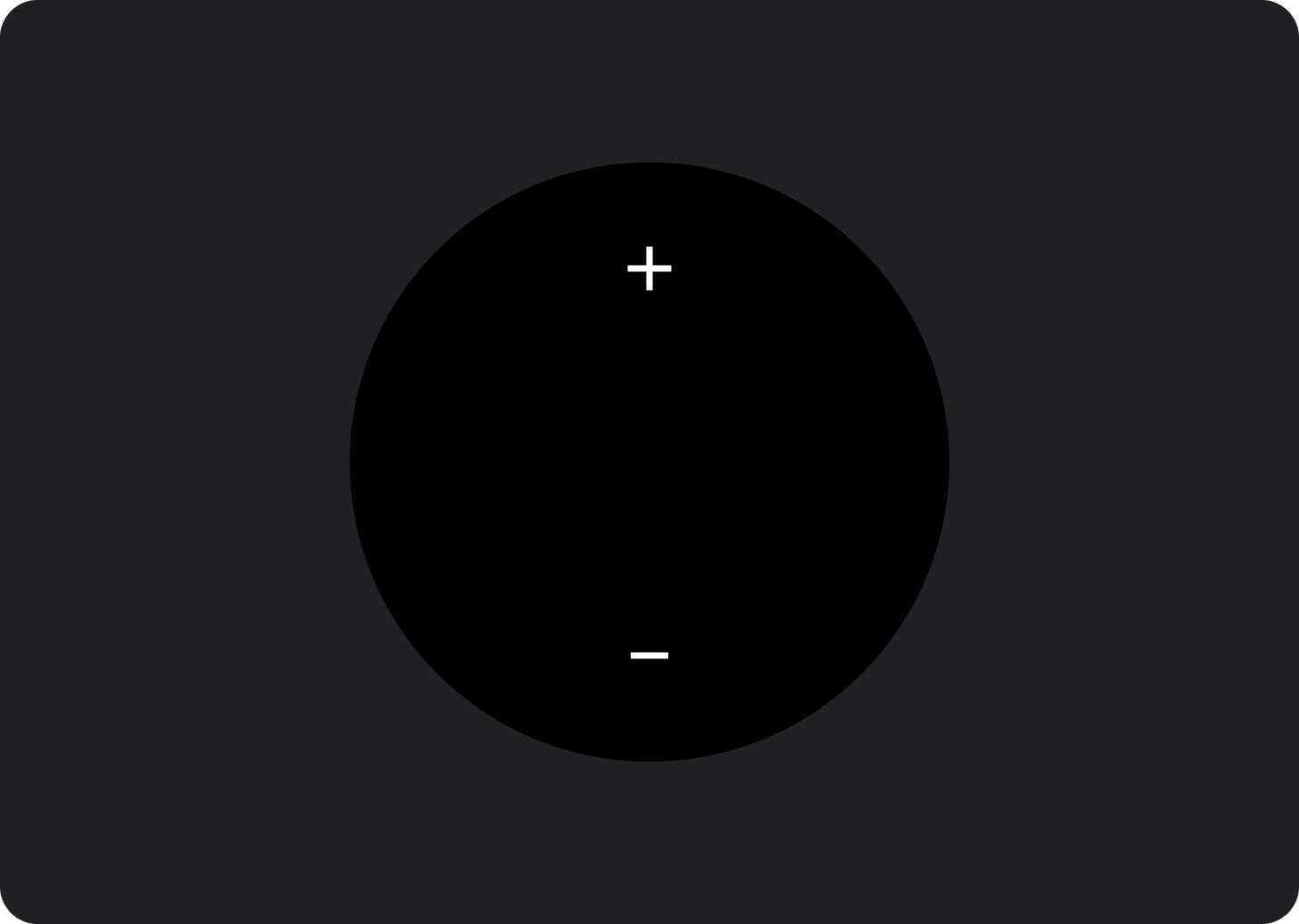
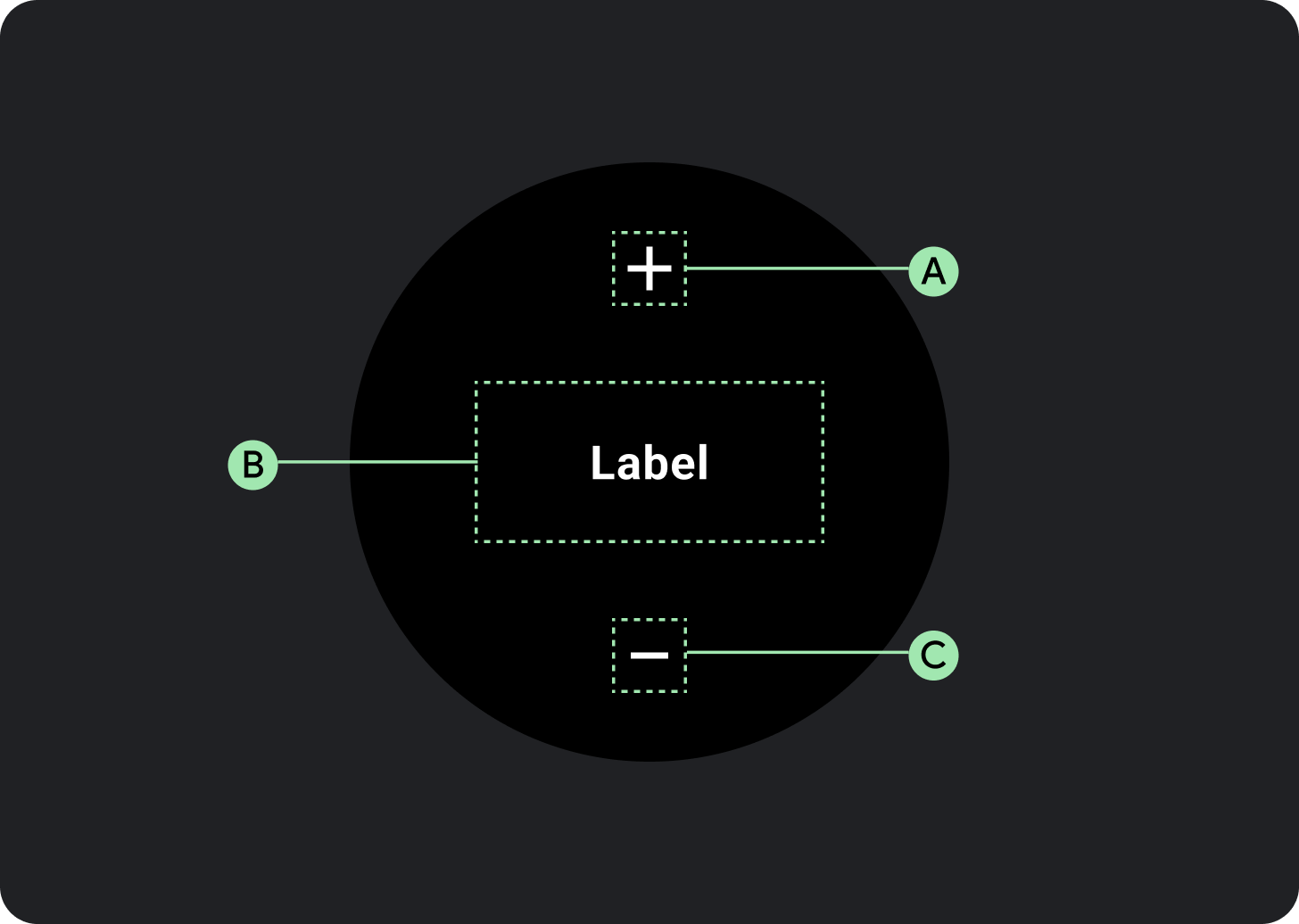
Анатомия

А. Кнопка увеличения
Б. Этикетка или чип
C. Кнопка уменьшения
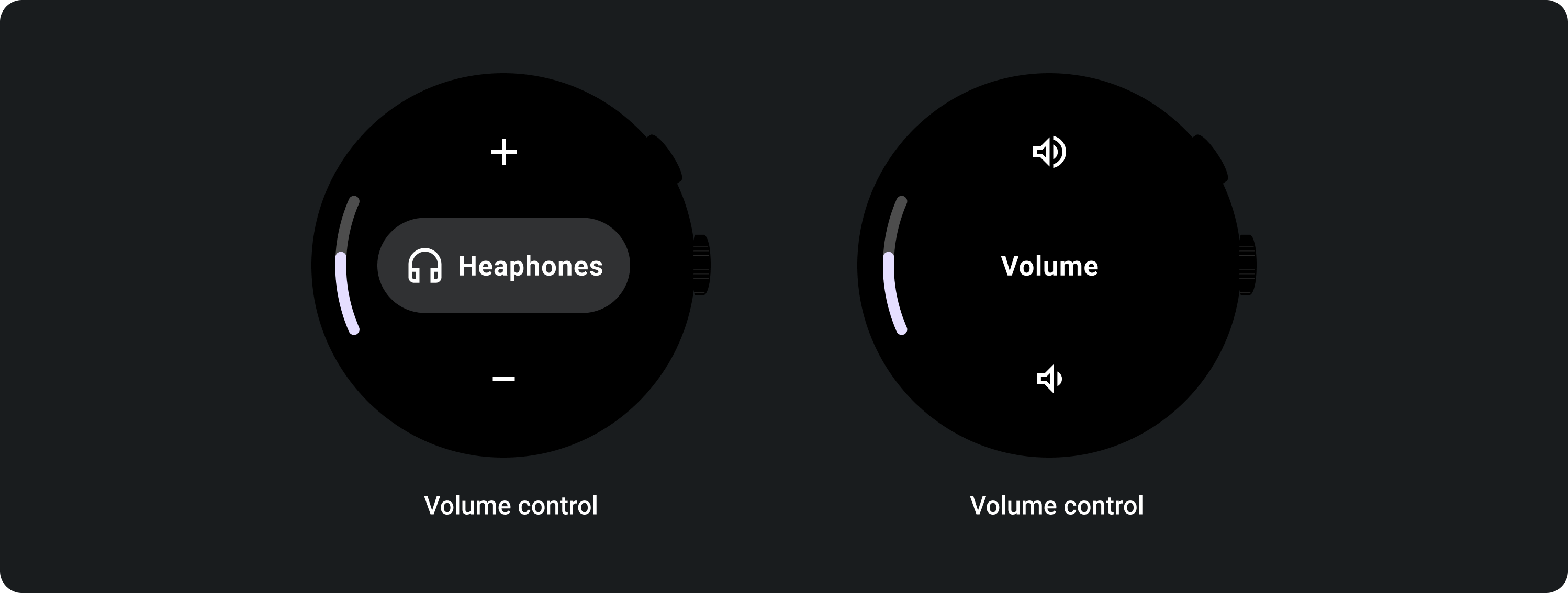
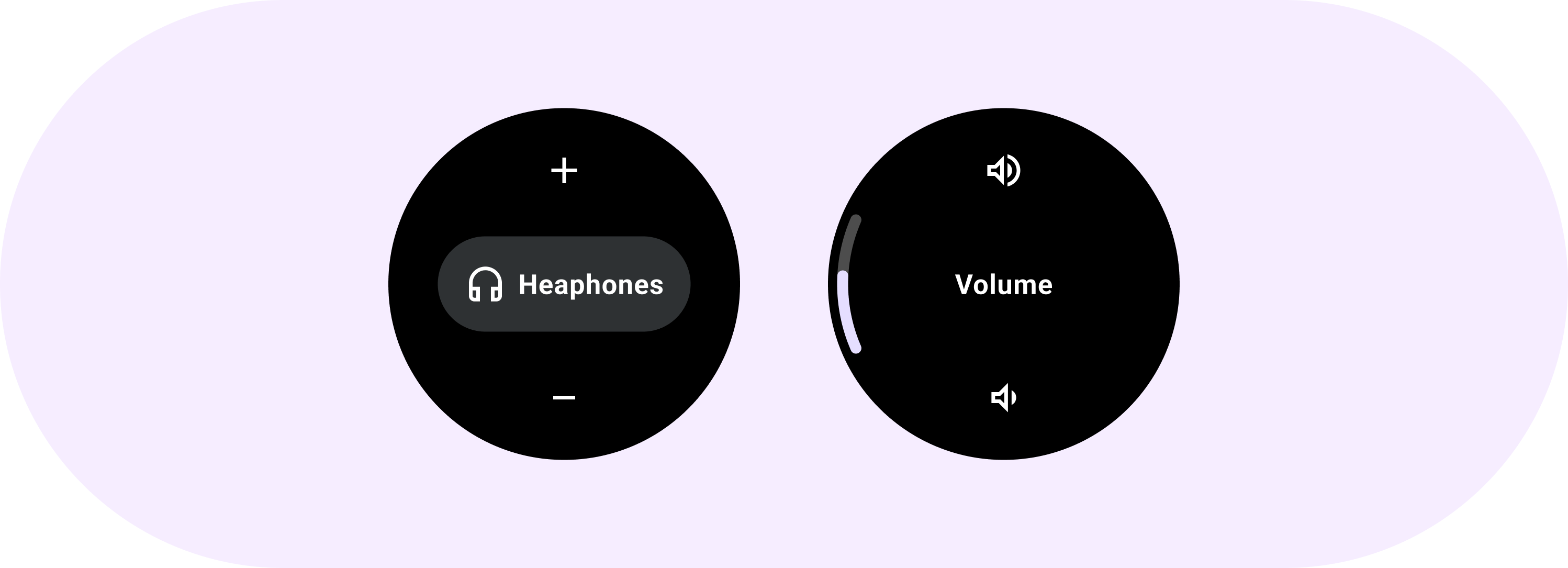
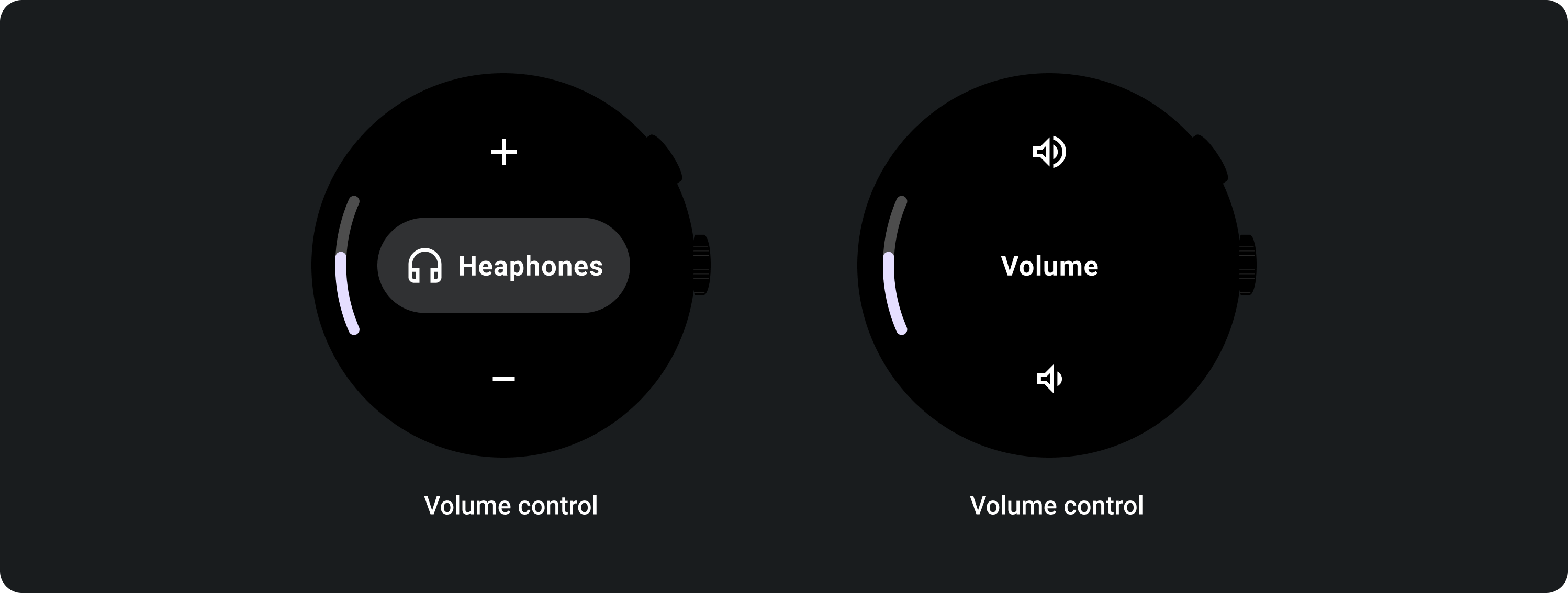
Применение
См. следующие примеры использования степперов.

Ознакомьтесь с библиотекой часовщика на GitHub, которая предлагает реализацию экрана регулировки громкости.
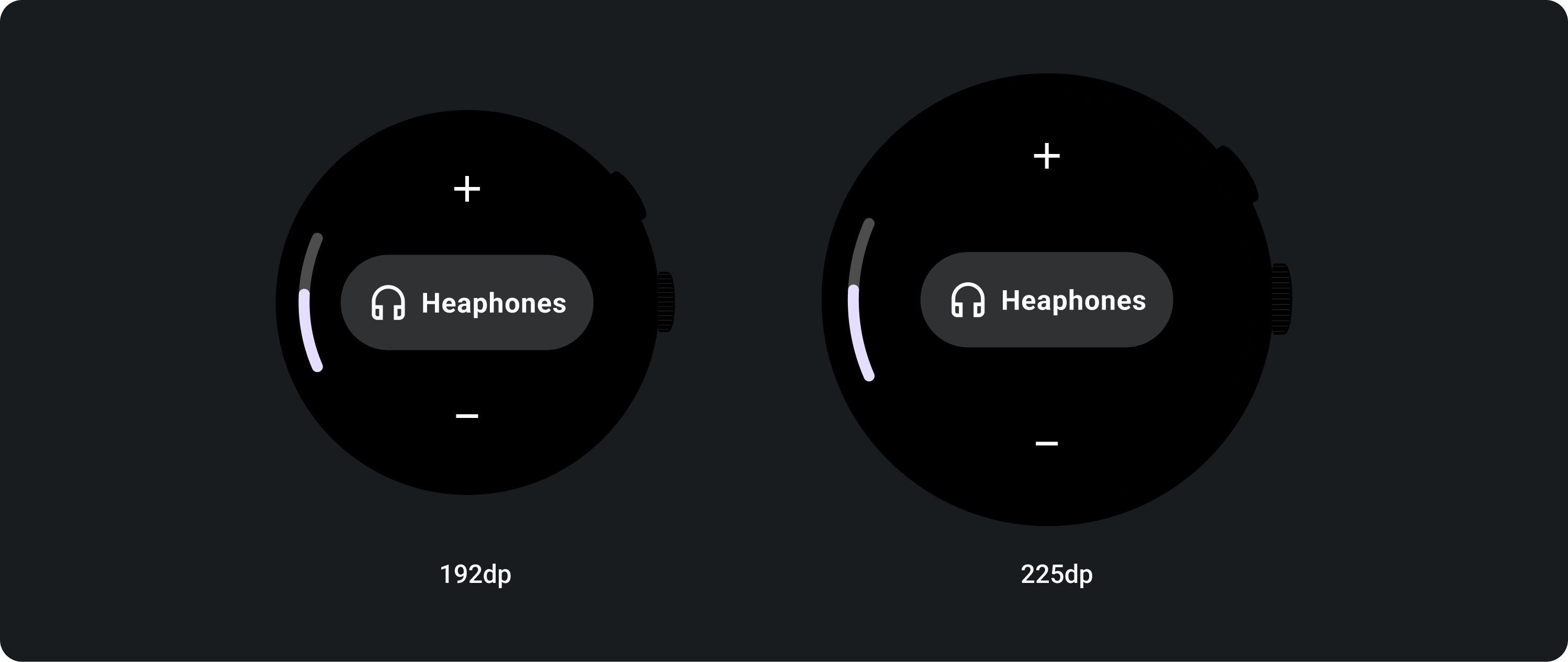
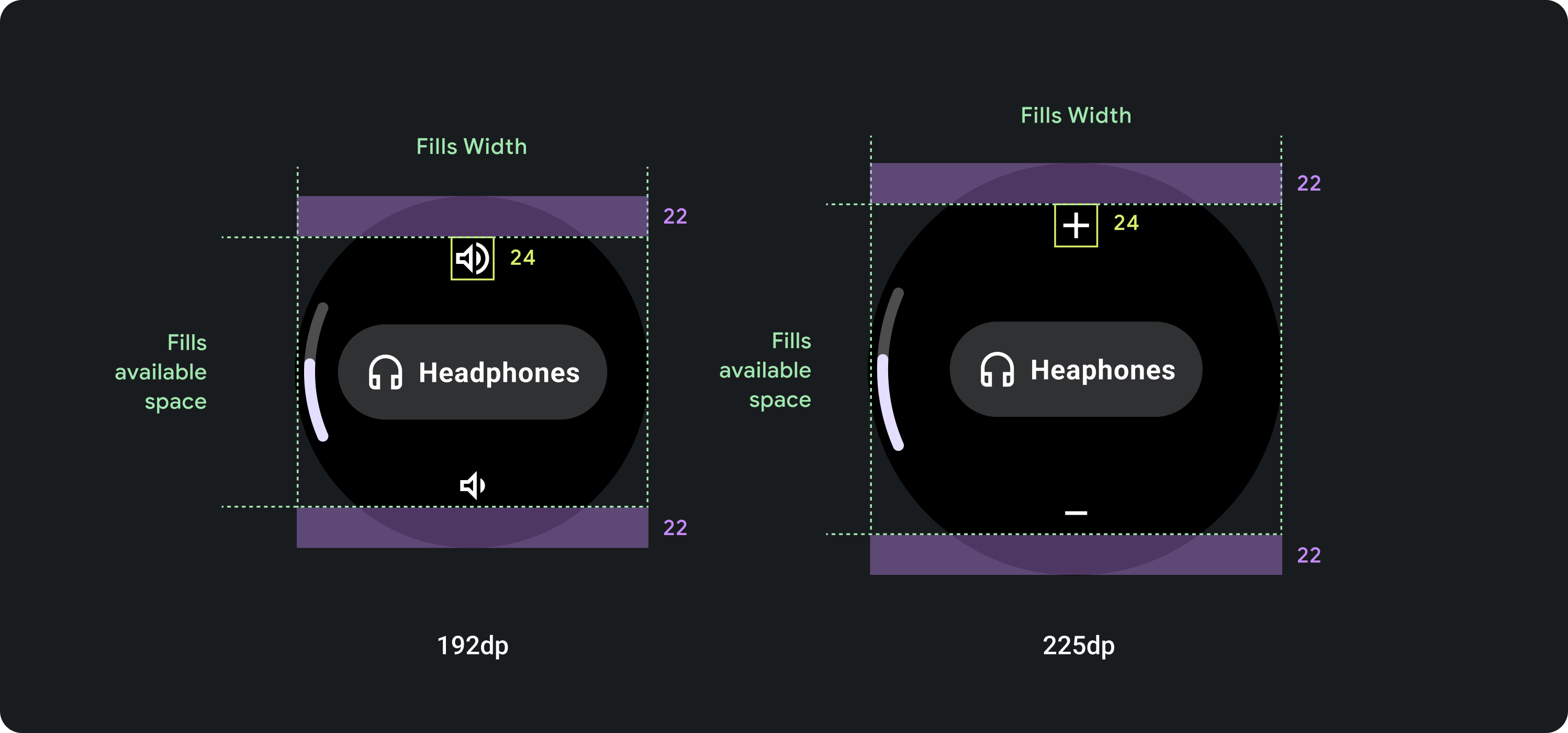
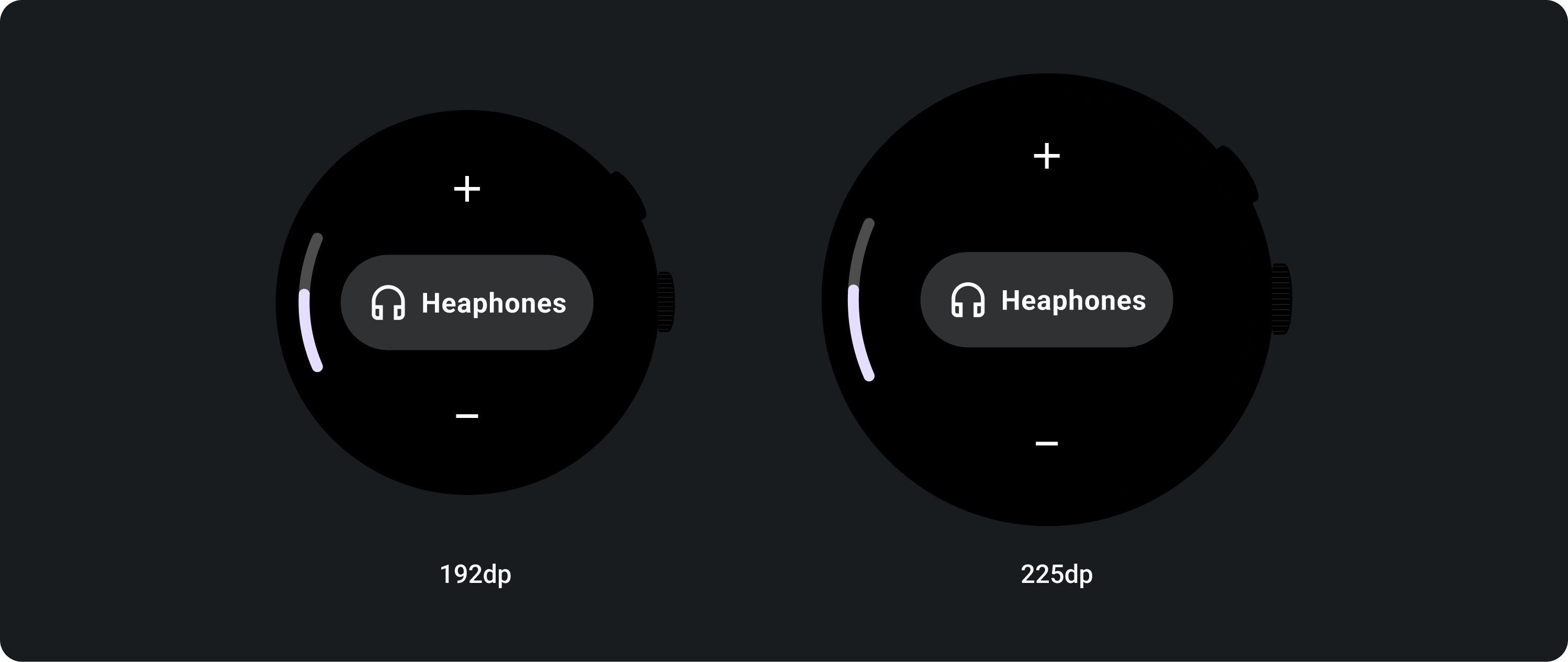
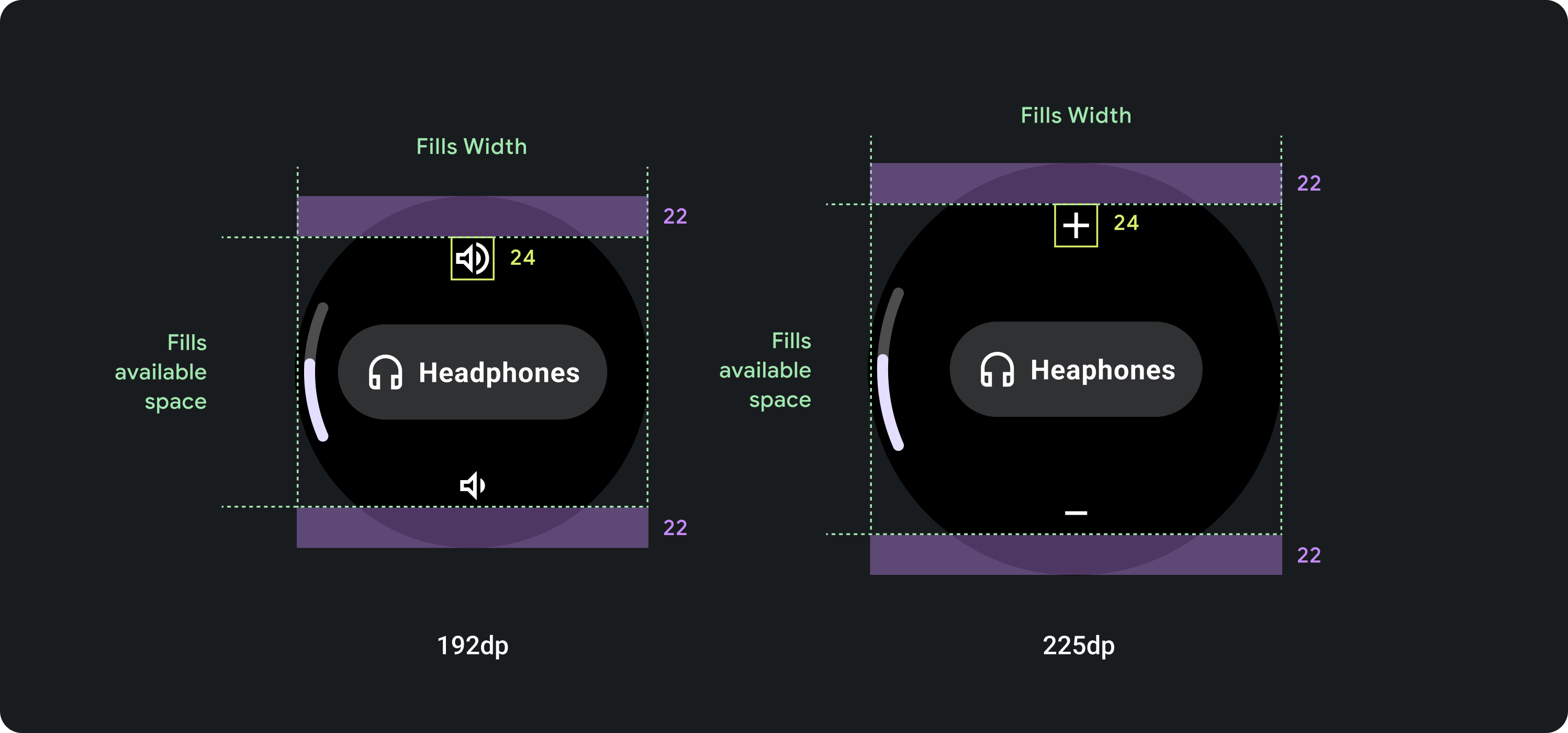
Адаптивные макеты

Отзывчивое поведение
Шаговый компонент заполняет доступную высоту и ширину, поэтому зазор между элементами определяется размером экрана и доступной высотой.

Контент и образцы кода на этой странице предоставлены по лицензиям. Java и OpenJDK – это зарегистрированные товарные знаки корпорации Oracle и ее аффилированных лиц.
Последнее обновление: 2024-10-26 UTC.
[[["Прост для понимания","easyToUnderstand","thumb-up"],["Помог мне решить мою проблему","solvedMyProblem","thumb-up"],["Другое","otherUp","thumb-up"]],[["Отсутствует нужная мне информация","missingTheInformationINeed","thumb-down"],["Слишком сложен/слишком много шагов","tooComplicatedTooManySteps","thumb-down"],["Устарел","outOfDate","thumb-down"],["Проблема с переводом текста","translationIssue","thumb-down"],["Проблемы образцов/кода","samplesCodeIssue","thumb-down"],["Другое","otherDown","thumb-down"]],["Последнее обновление: 2024-10-26 UTC."],[],[]]