
Расширяемый элемент — это специальный чип, который отображает дополнительный контент в режиме реального времени.

Расширяемый чип предмета
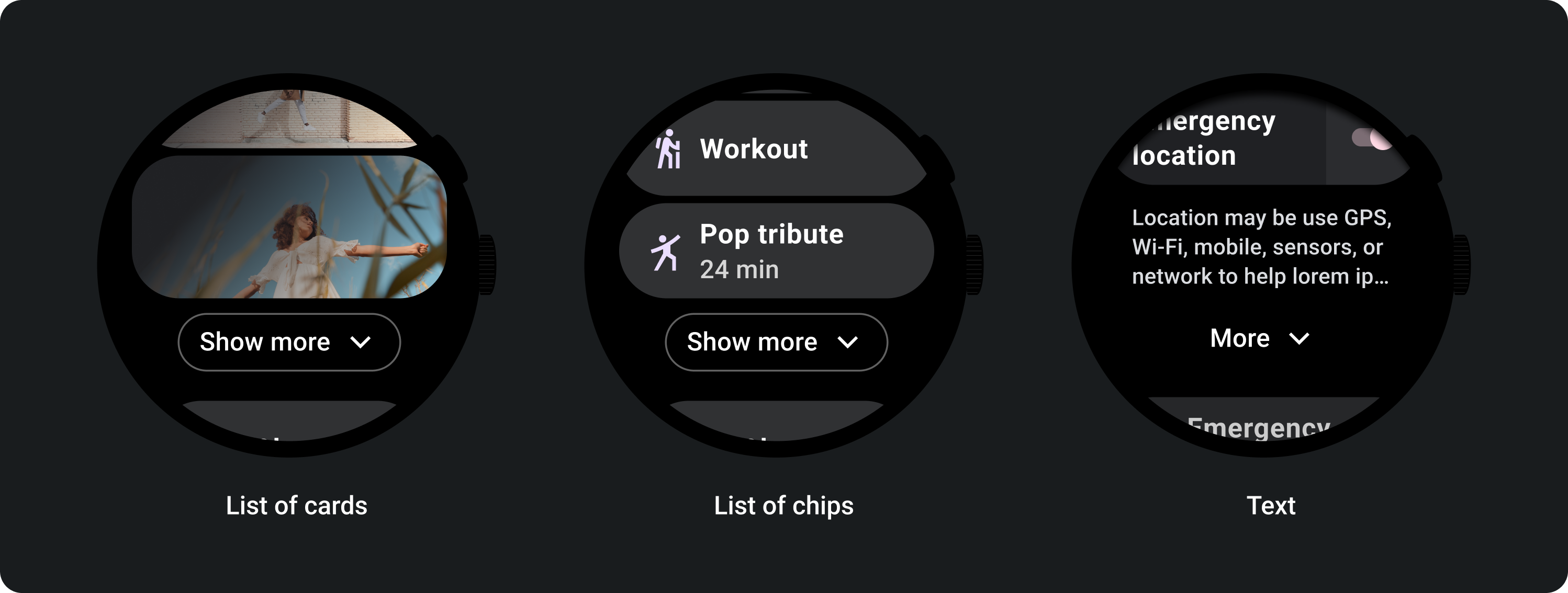
Расширяемые элементы позволяют приложениям размещать контент высокой плотности, занимая меньше места на экране. Используйте этот компонент, если вы хотите сохранить компактность приложения и при этом предоставить пользователям быстрый доступ к дополнительному контенту. Используйте этот компонент, чтобы позволить пользователям выполнять следующие задачи:
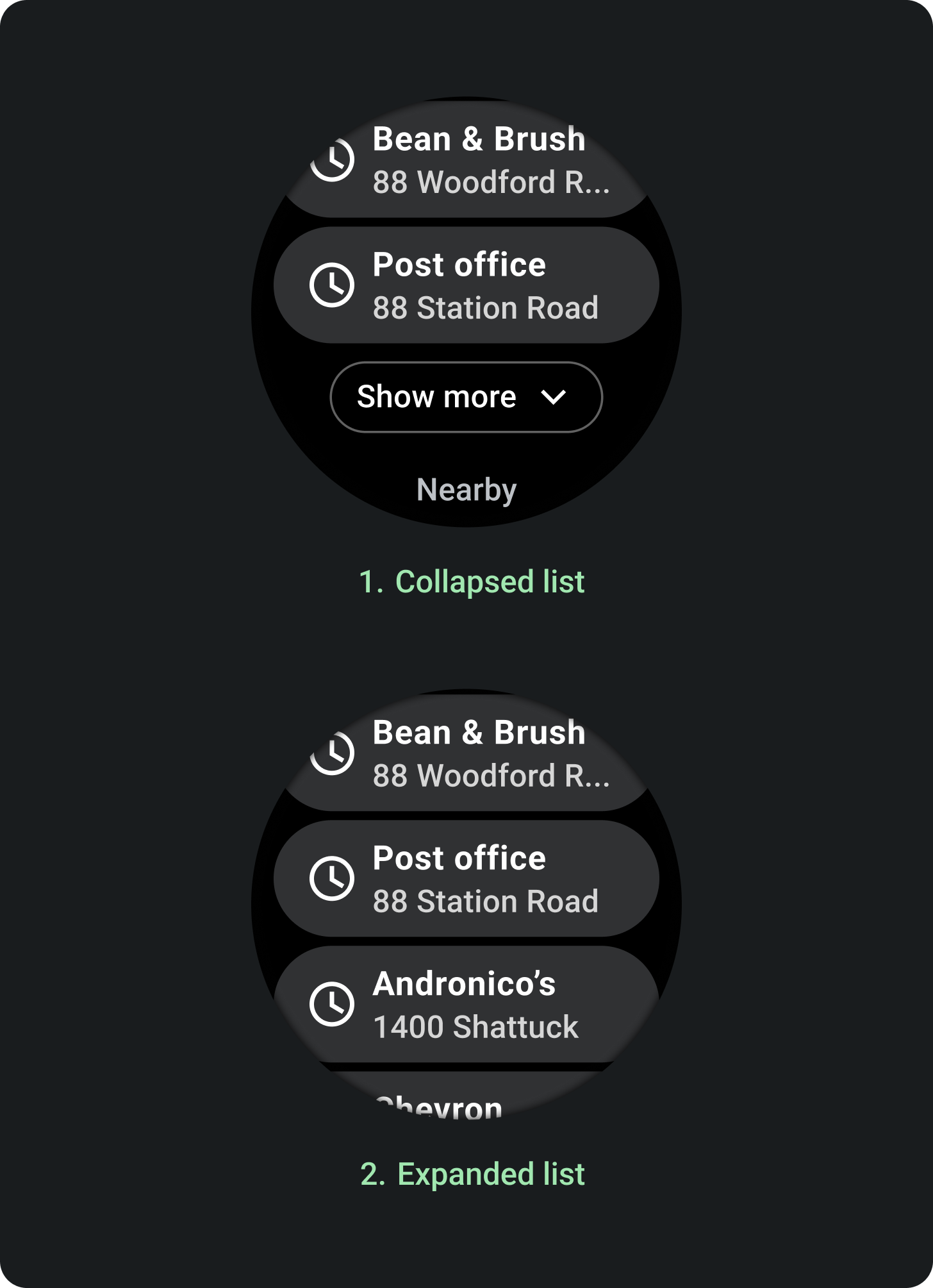
- Показать больше элементов списка (фишки, карты)
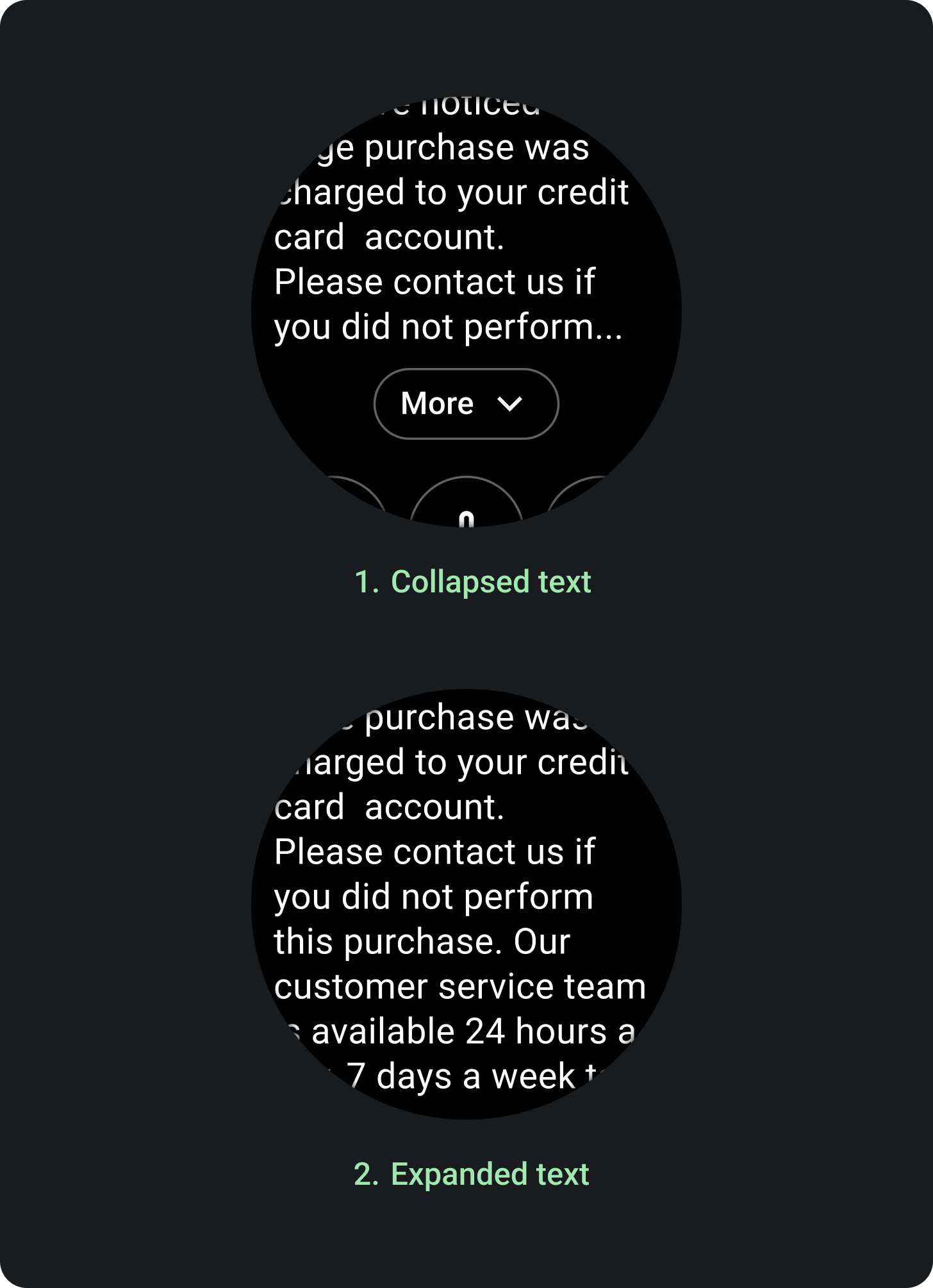
- Показать больше текста
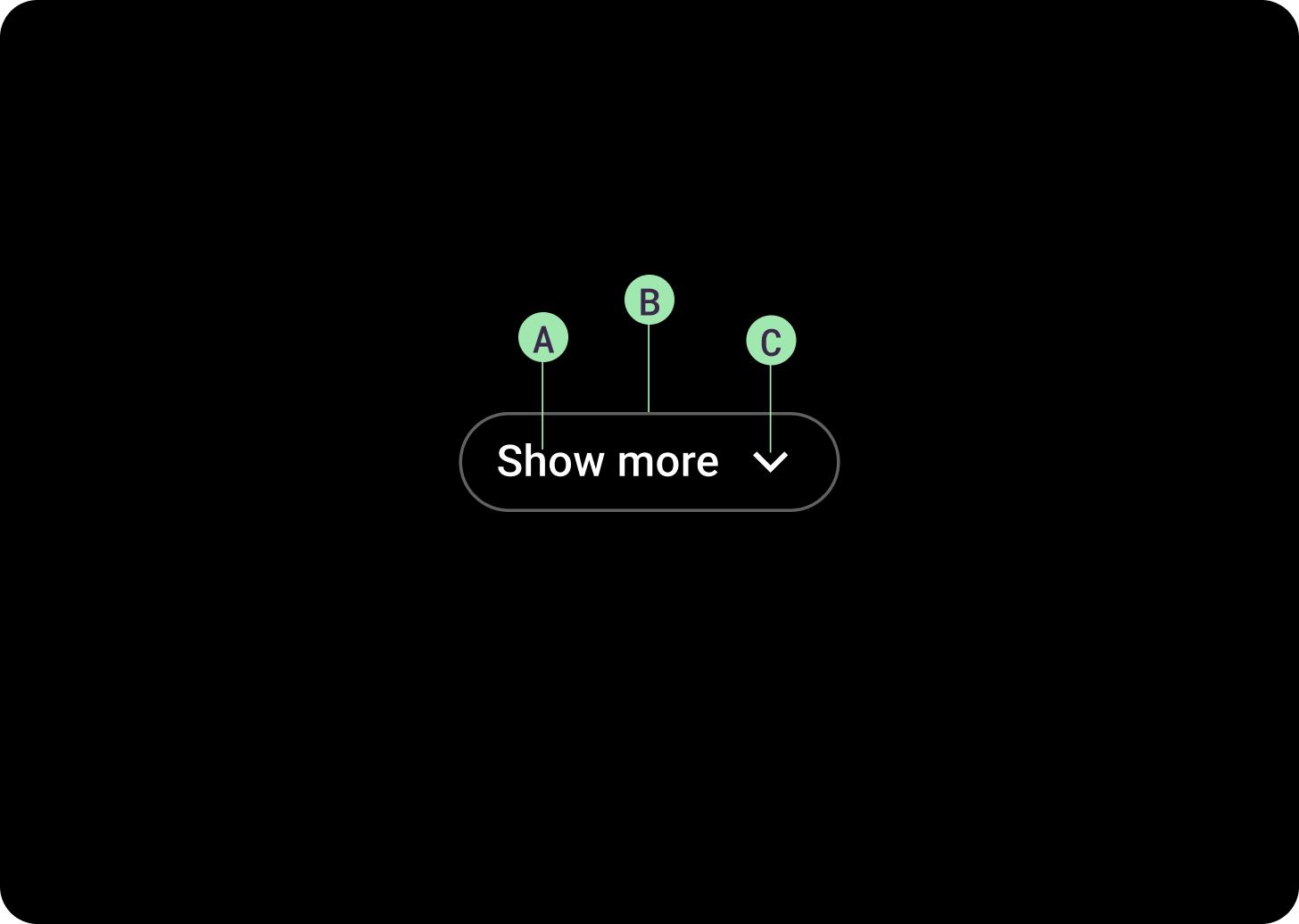
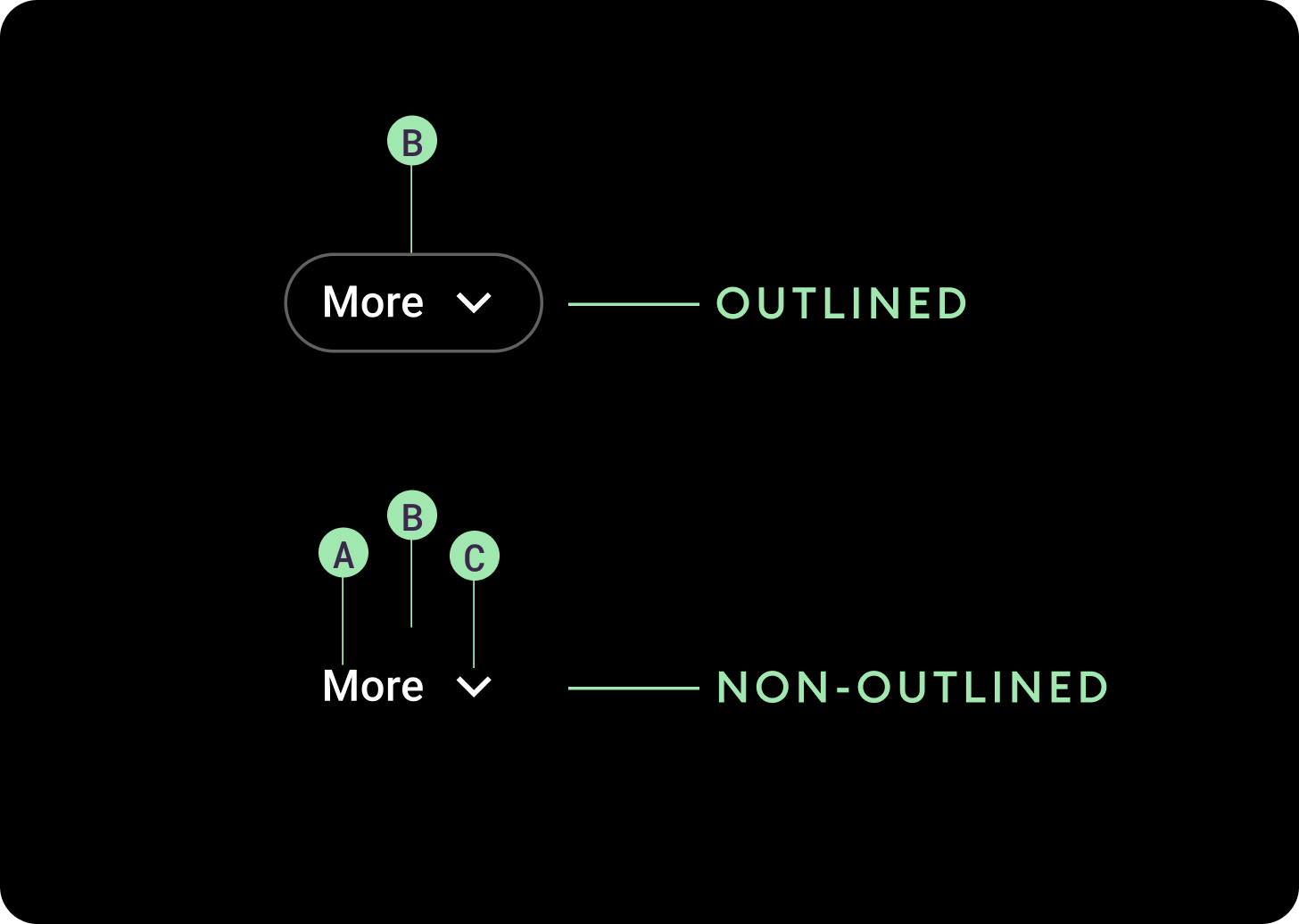
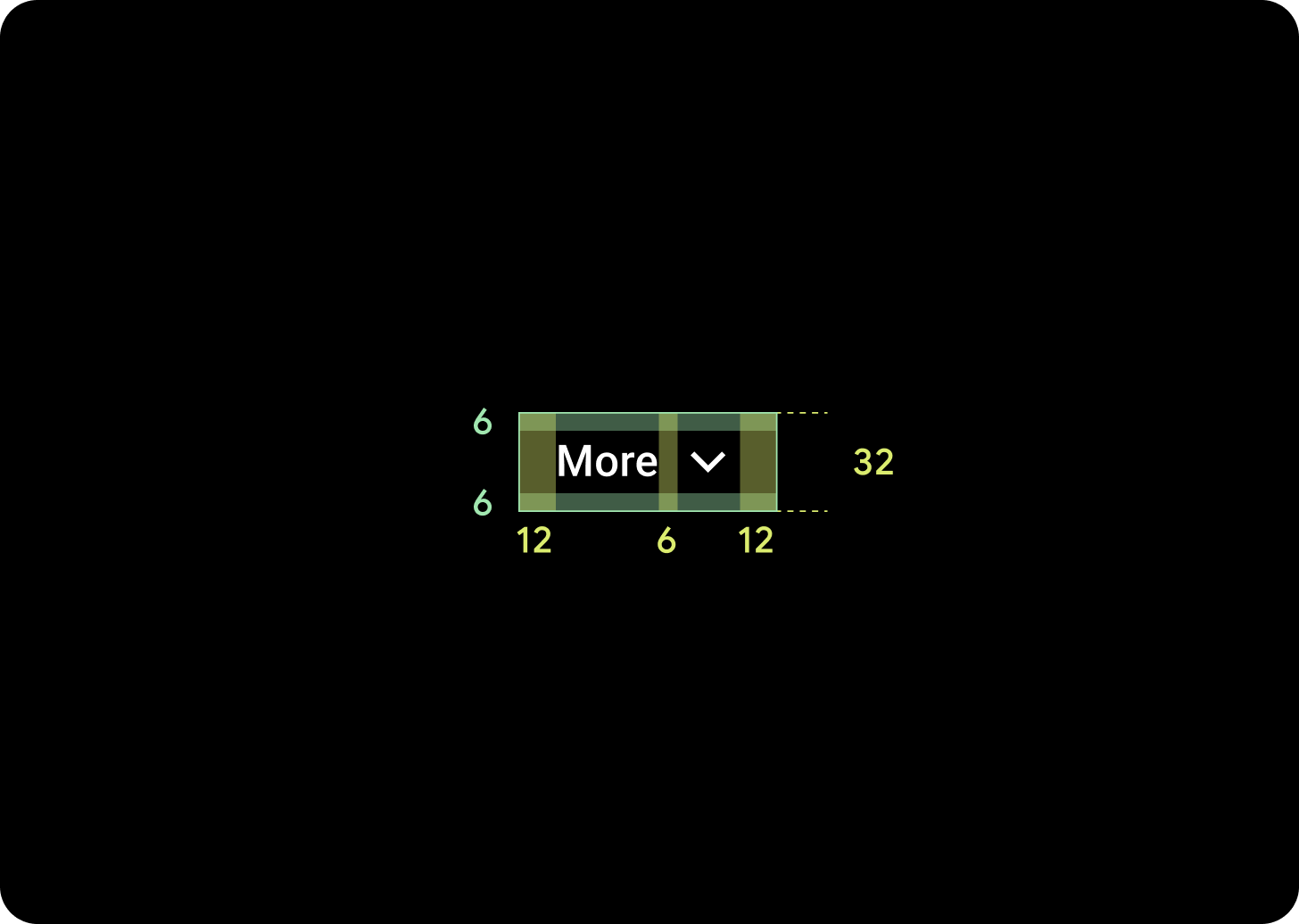
Анатомия

Чип должен быть выровнен по центру. Метка
Текст метки можно настроить. По умолчанию установлено «Показать больше». Б. Контейнер
Кнопка должна включать рамку контейнера. C. Значок «Развернуть»
По умолчанию используется значок шеврона, обращенного вниз, который можно настроить или удалить. Значок выравнивается по правому краю для языкового стандарта LTR и по левому краю для языкового стандарта RTL.

Чип должен быть выровнен по центру. Метка
Текст метки можно настроить. По умолчанию установлено «Больше». Б. Контейнер
Кнопка имеет два варианта: с контуром и без контура. C. Значок «Развернуть»
По умолчанию используется значок шеврона, обращенного вниз, который можно настроить или удалить. Значок выравнивается по правому краю для языкового стандарта LTR и по левому краю для языкового стандарта RTL.
Поведение

Коснитесь чипа, чтобы развернуть и отобразить больше элементов в списке. Действие расширения анимируется, скрывая текст «Показать больше» и показывая другие элементы одним плавным движением. Вы можете настроить количество элементов, отображаемых в свернутом состоянии. Рекомендуемое количество предметов – три.

Коснитесь чипа, чтобы развернуть его и отобразить больше текста. Действие расширения анимируется, скрывая текст «Дополнительно» и показывая другие элементы одним плавным движением. Вы можете настроить количество строк текста, отображаемых в свернутом состоянии. Рекомендуемое количество строк — восемь.
Цель касания состоит из всей текстовой области, а не только кнопки.
Стили чипов


Расширяющийся список
Размер значка: 20 dp x 20 dp.
Цвет значка: на поверхности
Высота: 32 дп
Ширина: Зависит от текста и языка.
Инсульт: 1 дп
Стиль этикетки: подпись 1.
Цвет этикетки: На поверхности
Расширяющийся текст
Размер значка: 20 dp x 20 dp.
Цвет значка: на поверхности
Высота: 32 дп
Ширина: Зависит от текста и языка.
Ход: 0 или 1 дп
Заливка: Нет
Стиль этикетки: подпись 1.
Цвет этикетки: На поверхности
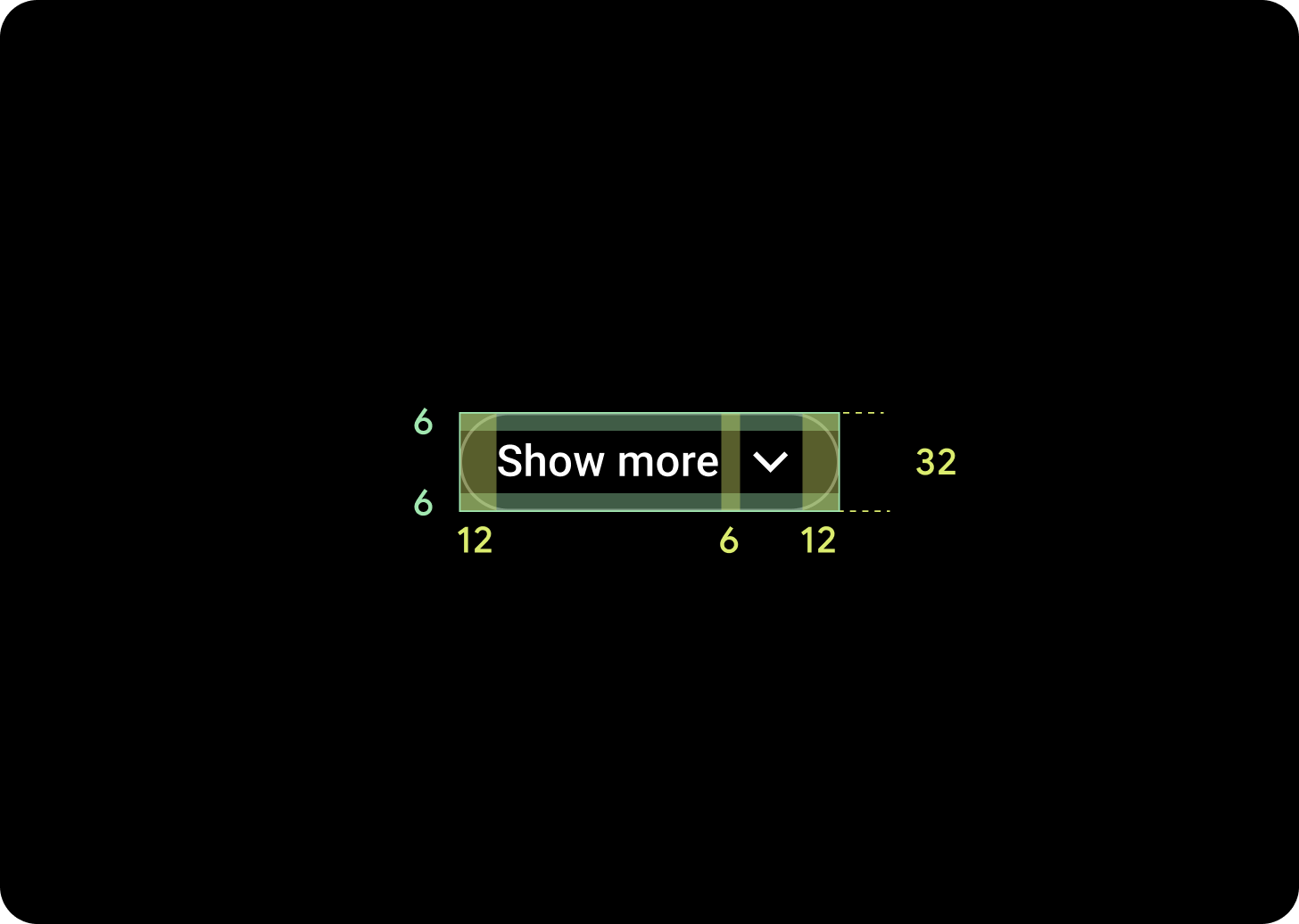
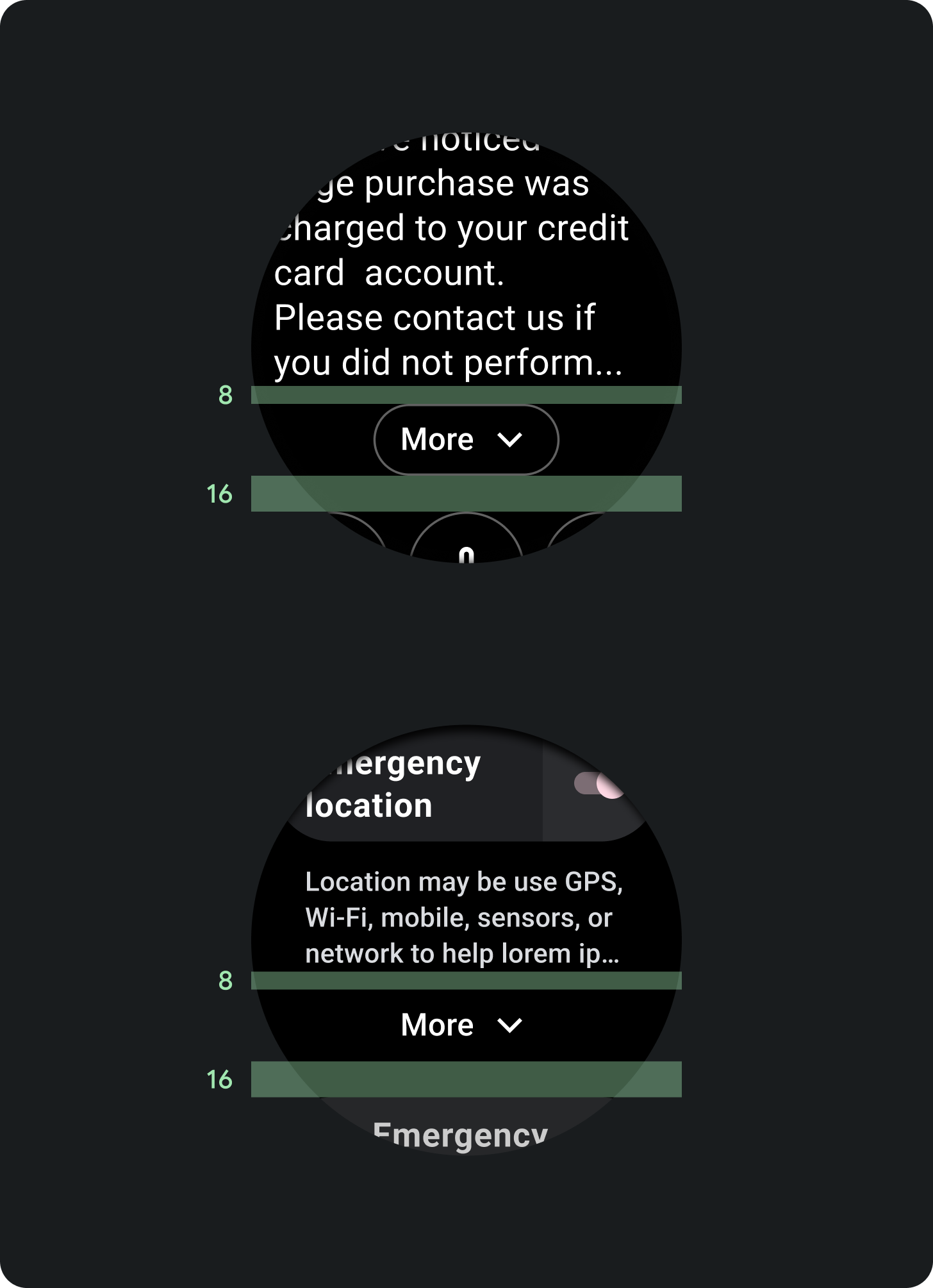
Заполнение

Как для варианта списка, так и для текстового варианта компонента расширяемого элемента чип должен иметь следующие значения заполнения:
- Верхняя прокладка: 8 dp
- Нижняя прокладка: 16 дп.
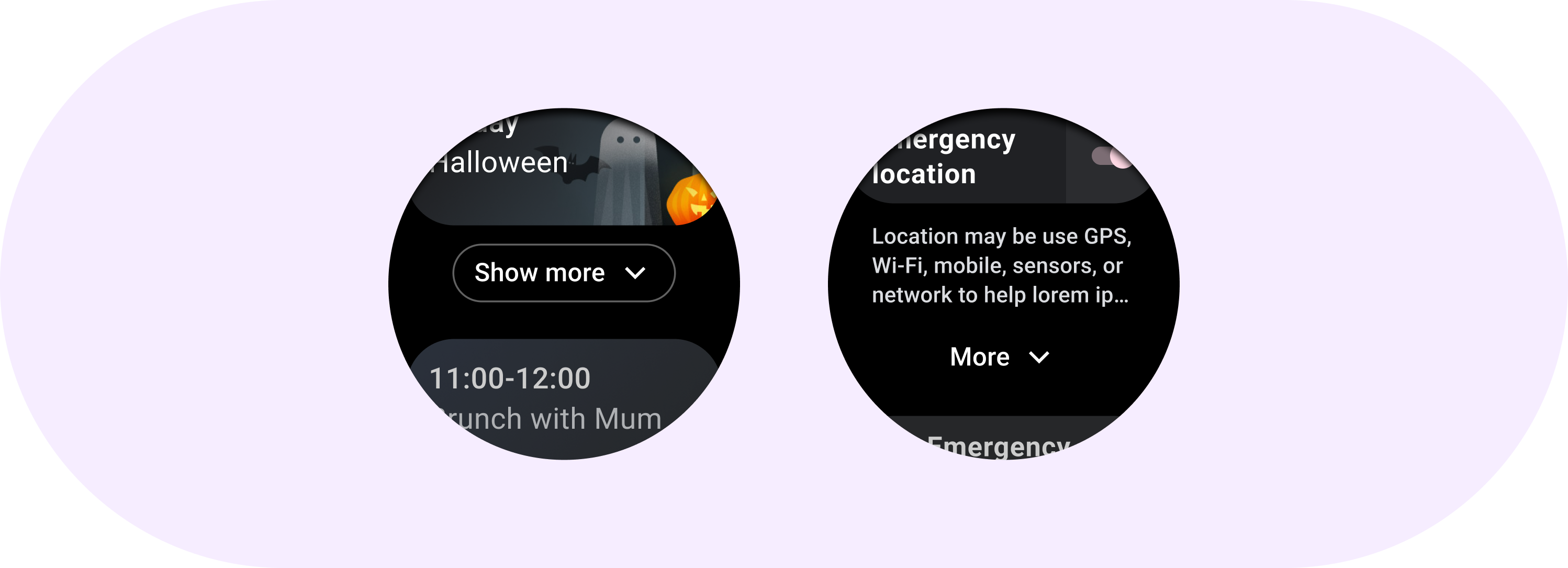
Применение
Примеры использования расширяемых элементов: