
يتضمّن مكوِّن البطاقة محتوى وإجراءات حول موضوع واحد.
علم التشريح

يحتوي مكوّن البطاقة على فتحة واحدة فقط. يمكن أن تحتوي البطاقات على رموز أو صور أو تسميات قابلة للتخصيص.
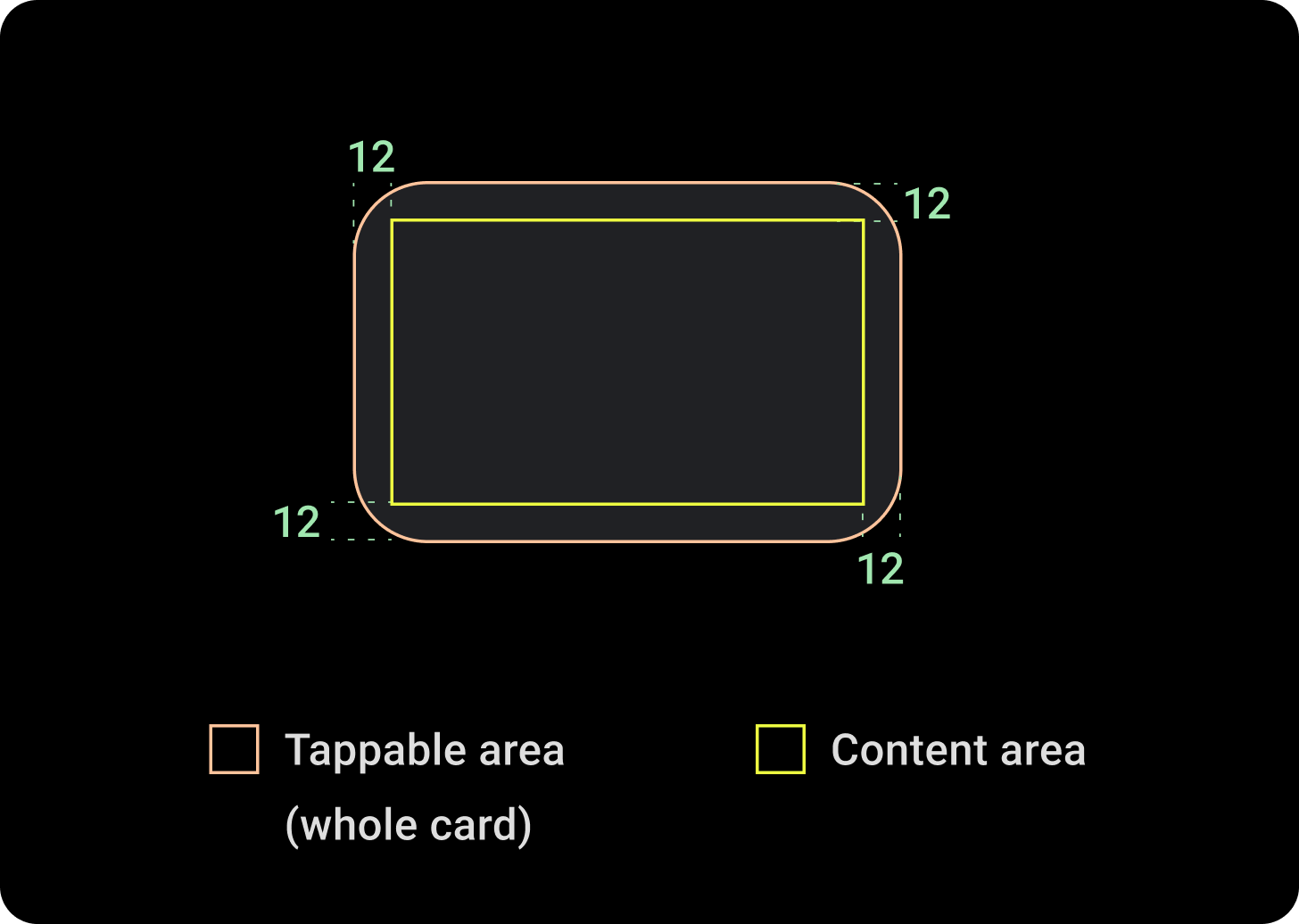
بشكل تلقائي، تكون البطاقات مستطيلة بزوايا مستديرة وخلفية متدرجة. يُرجى ضبط الحدّ الأقصى لارتفاع بطاقتك على 60% لضمان عرضها بالكامل على الشاشة، لأنّ الشاشات الدائرية يمكنها اقتصاص ما يصل إلى% 20 من الجزء العلوي والسفلي من الشاشة.


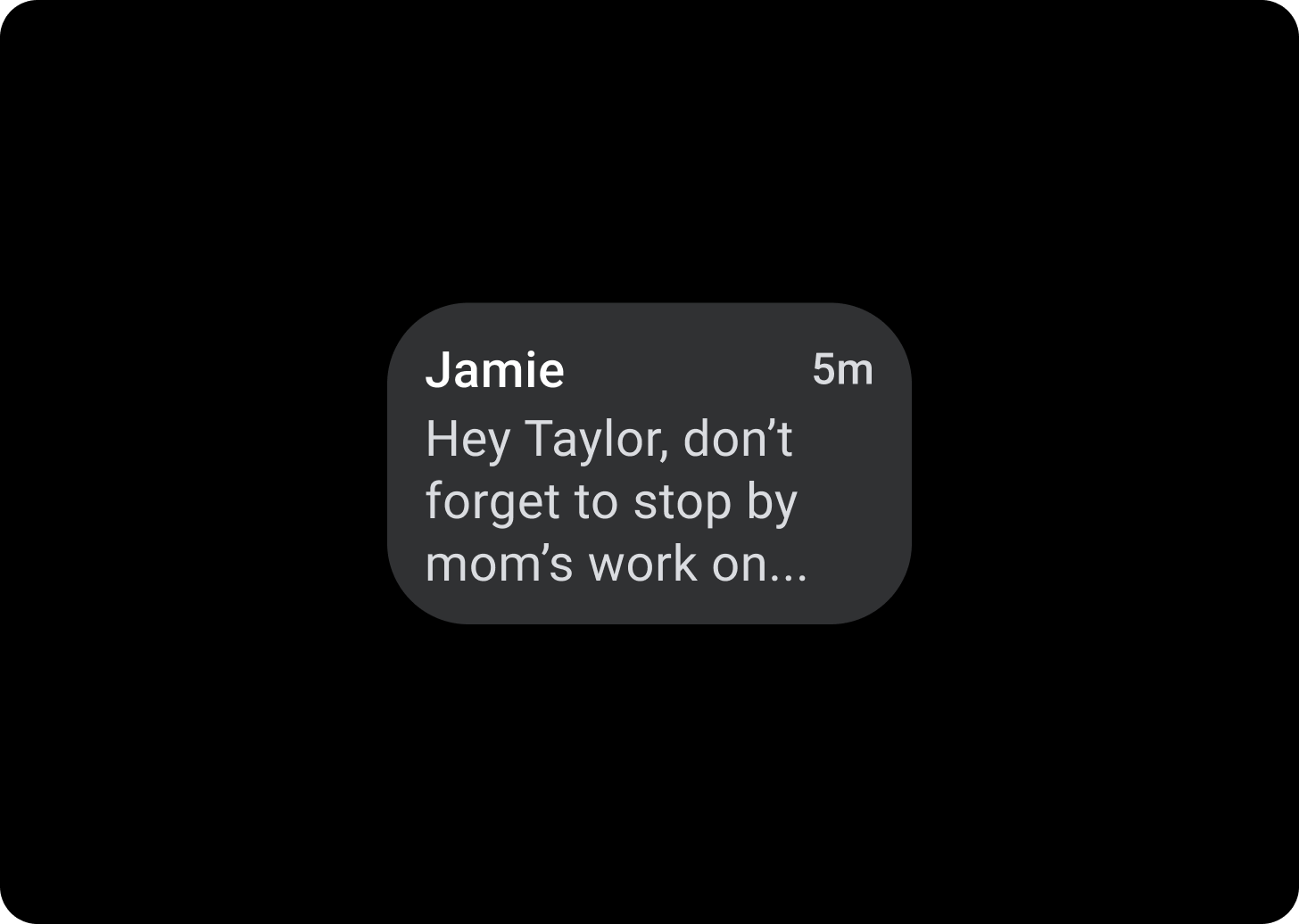
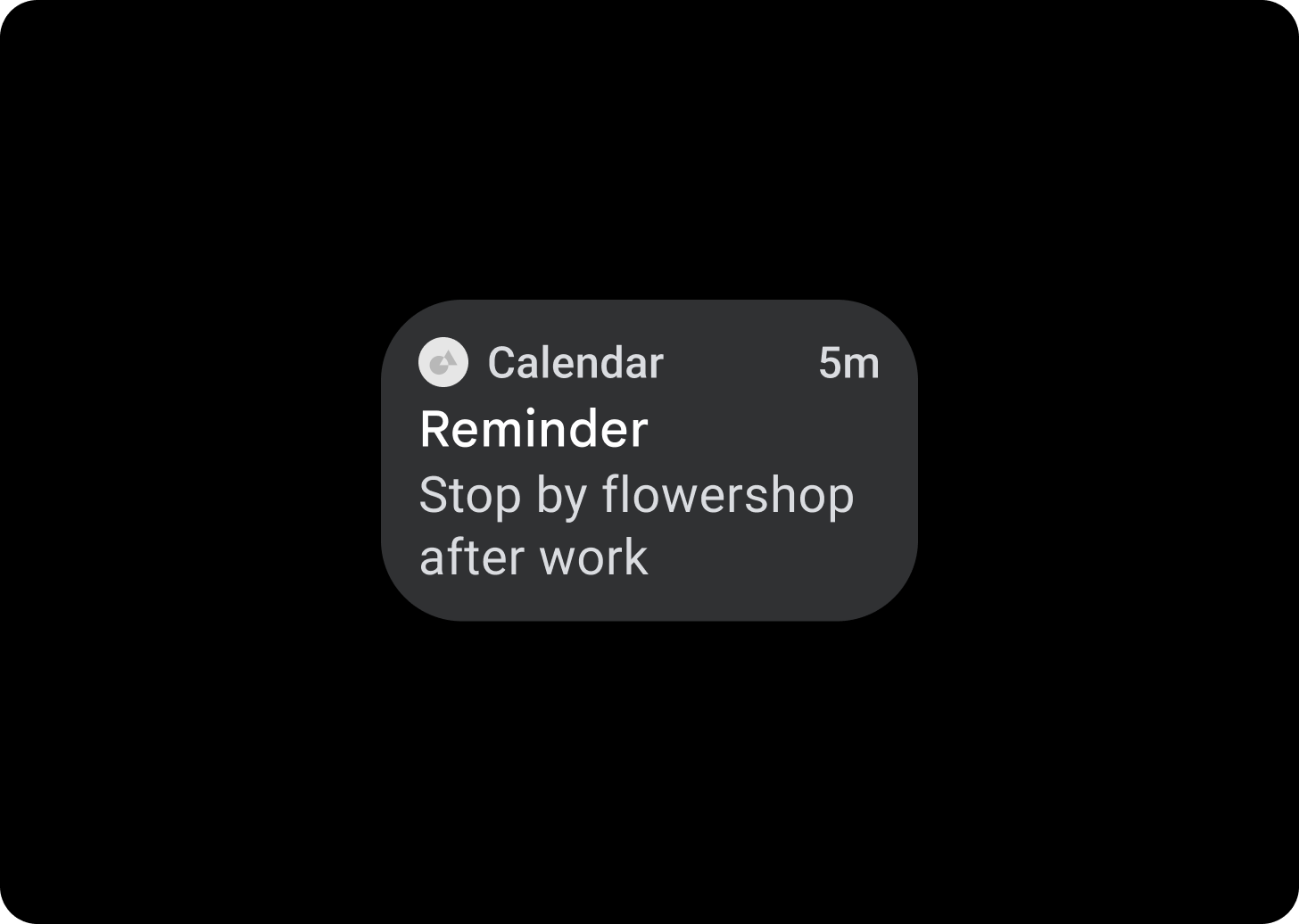
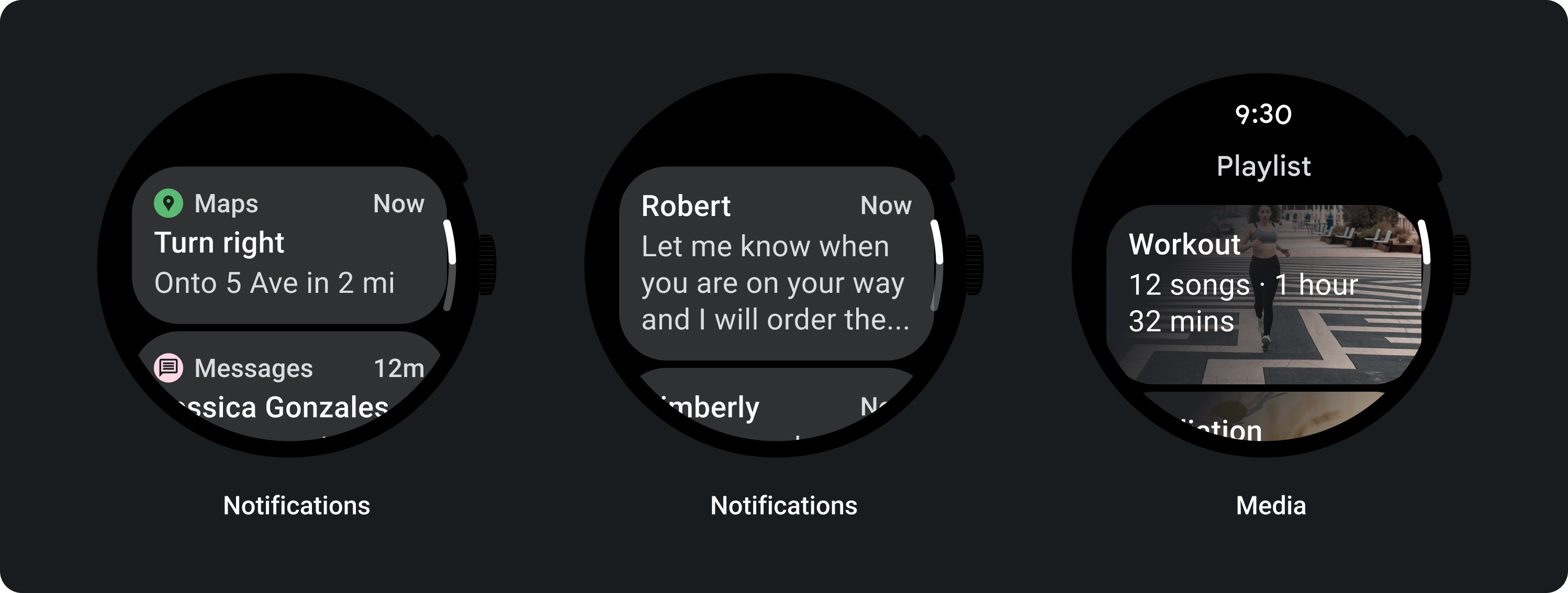
بطاقة العنوان
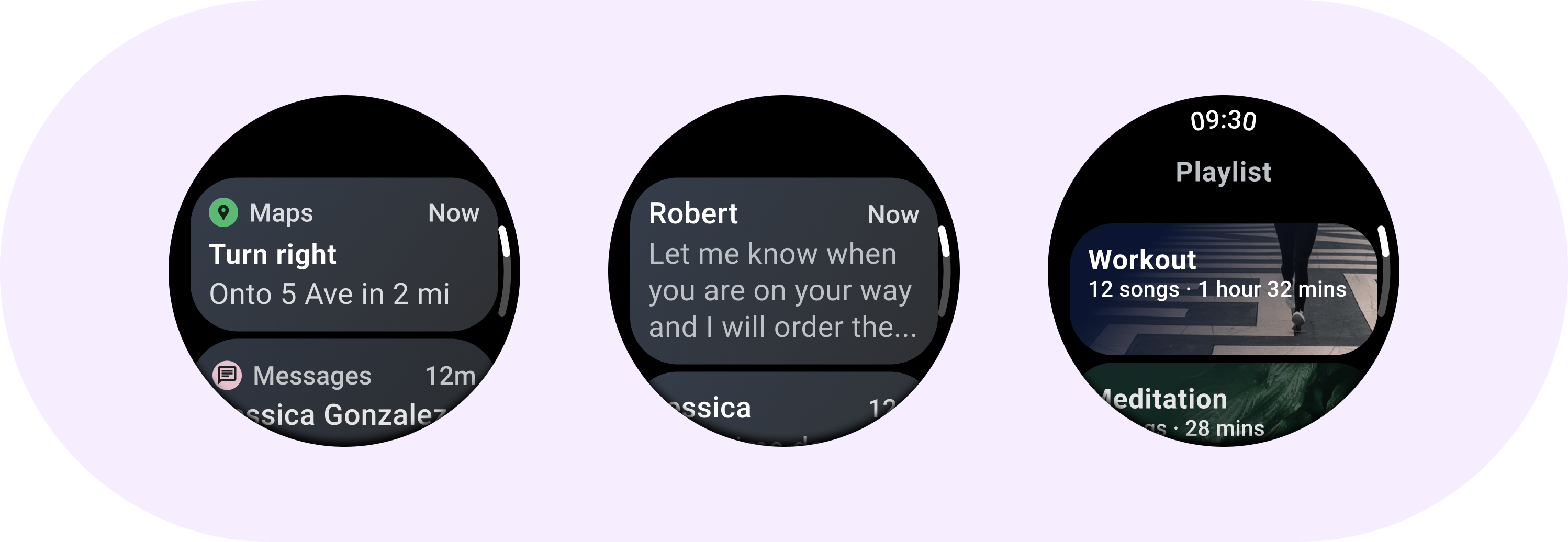
استخدِم بطاقات العناوين لعرض المعلومات داخل التطبيق، مثل رسالة. تحتوي بطاقات العناوين على تخطيط ثلاثي الشرائح يتضمن عنوانًا وحقلًا زمنيًا اختياريًا والمحتوى ذي الصلة، وهو عبارة عن صورة أو نص.
بطاقة التطبيقات
استخدِم بطاقات التطبيقات لعرض عناصر تفاعلية من تطبيقات متعددة. تحتوي بطاقات التطبيق على تخطيط من خمس شرائح يتضمن أيقونة التطبيق، واسم التطبيق، ووقت حدوث النشاط، وعنوان من نوع ما والمحتوى ذي الصلة، وهو إما صورة أو نص.
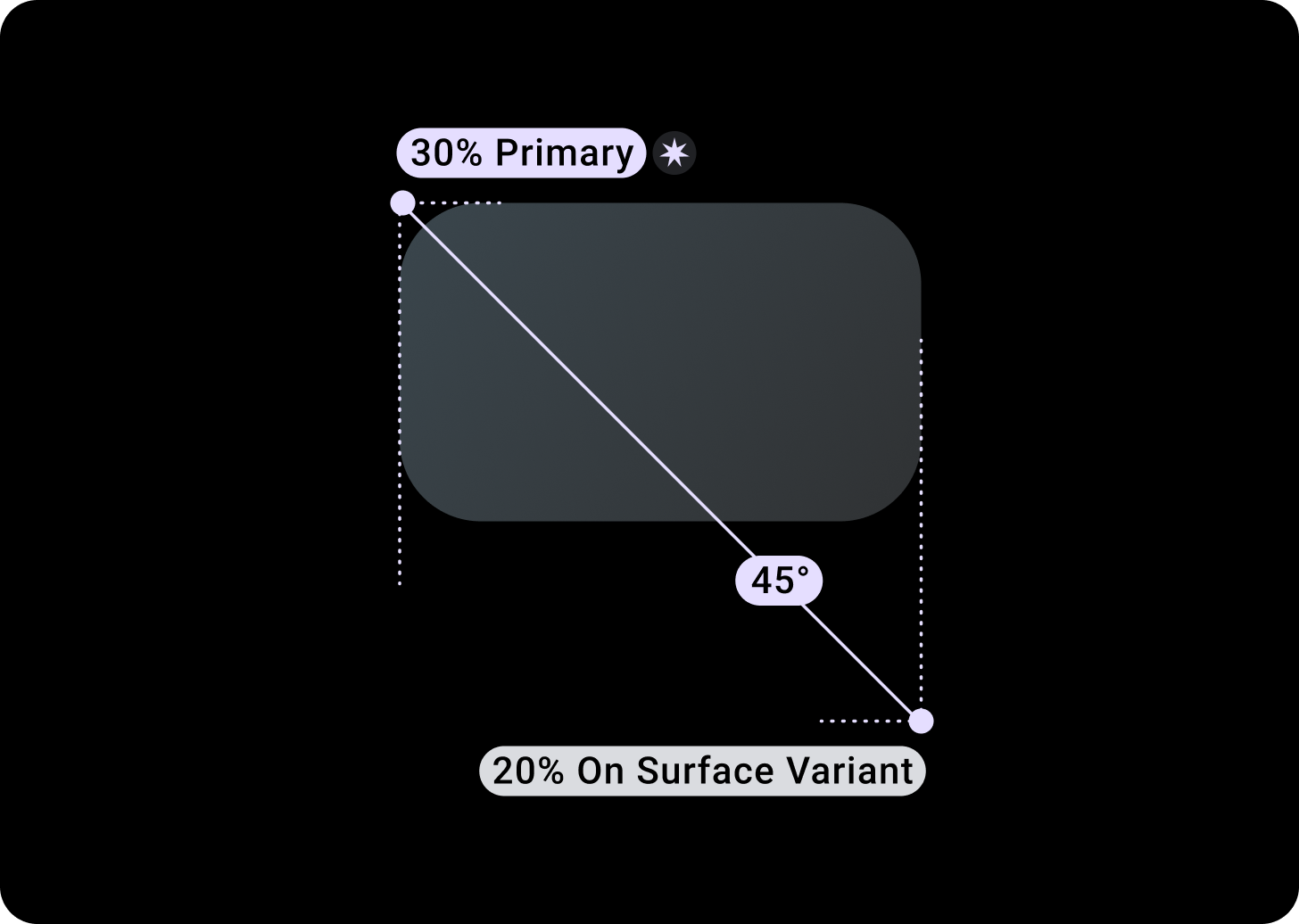
تدرج البطاقات

تدرج البطاقة
أعلى/يسار + مساحة متروكة بمقدار 68 بكسل مستقل الكثافة من اليسار = سطح بنسبة 100%
الأسفل/الأيمن = 0% من السطح

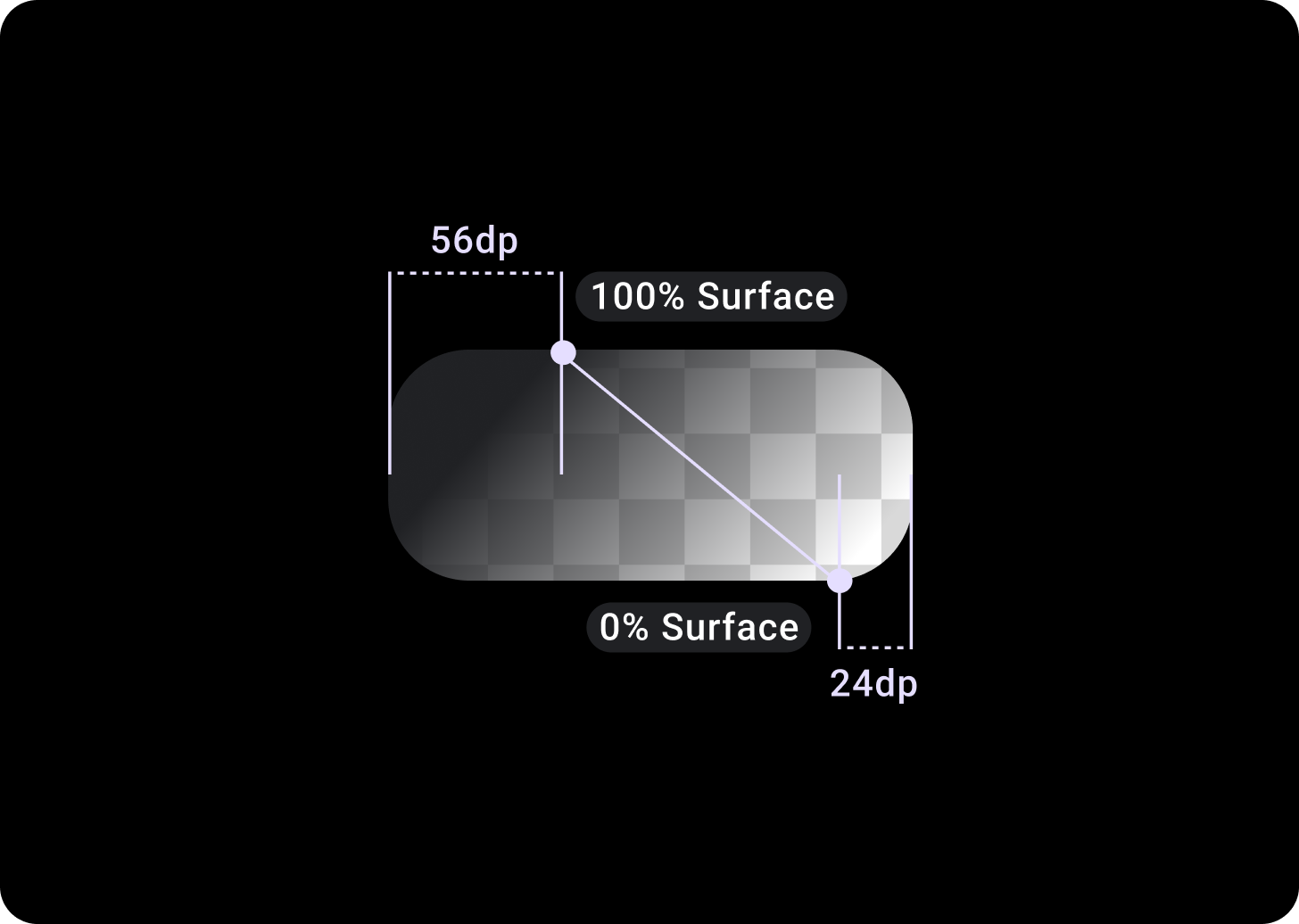
تراكب بطاقة الصور
المساحة المتروكة للأعلى/اليسار + 56 dp من المساحة المتروكة من T/L = 100% من السطح
المساحة السفلية/لليمين + المساحة المتروكة بنسبة 24 dp من B/R = 0% من السطح
(تراكبات متدرجة على خلفية صورة)
الأحجام

عرض البطاقة
يتم ضبط البطاقات تلقائيًا على الحدّ الأقصى لعرض الحاوية.
ارتفاع البطاقة مرن. يتم تحديده من خلال محتوى المكونات.
في خلفيات شاشة الساعة المستديرة، تظهر البطاقات التي يزيد طولها عن 60% من ارتفاع الشاشات.
الاستخدام

التنسيقات التكيُّفية

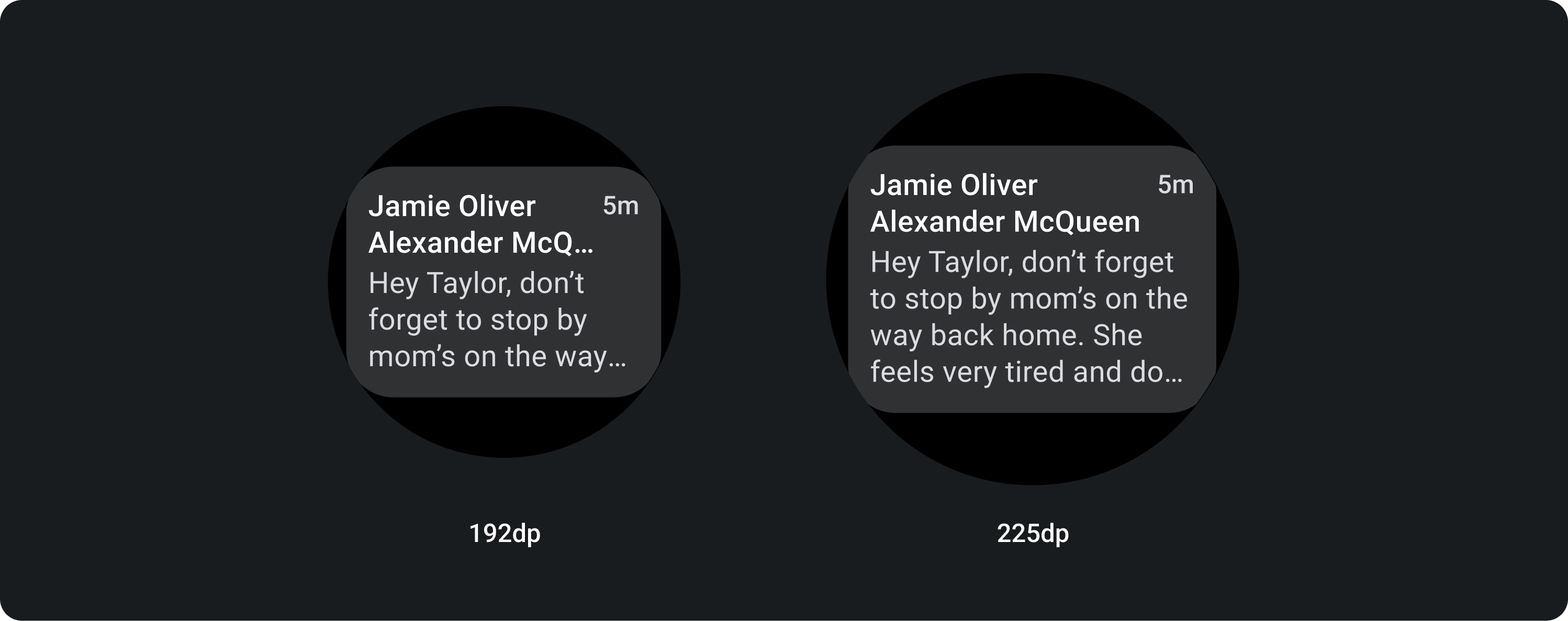
TitleCard
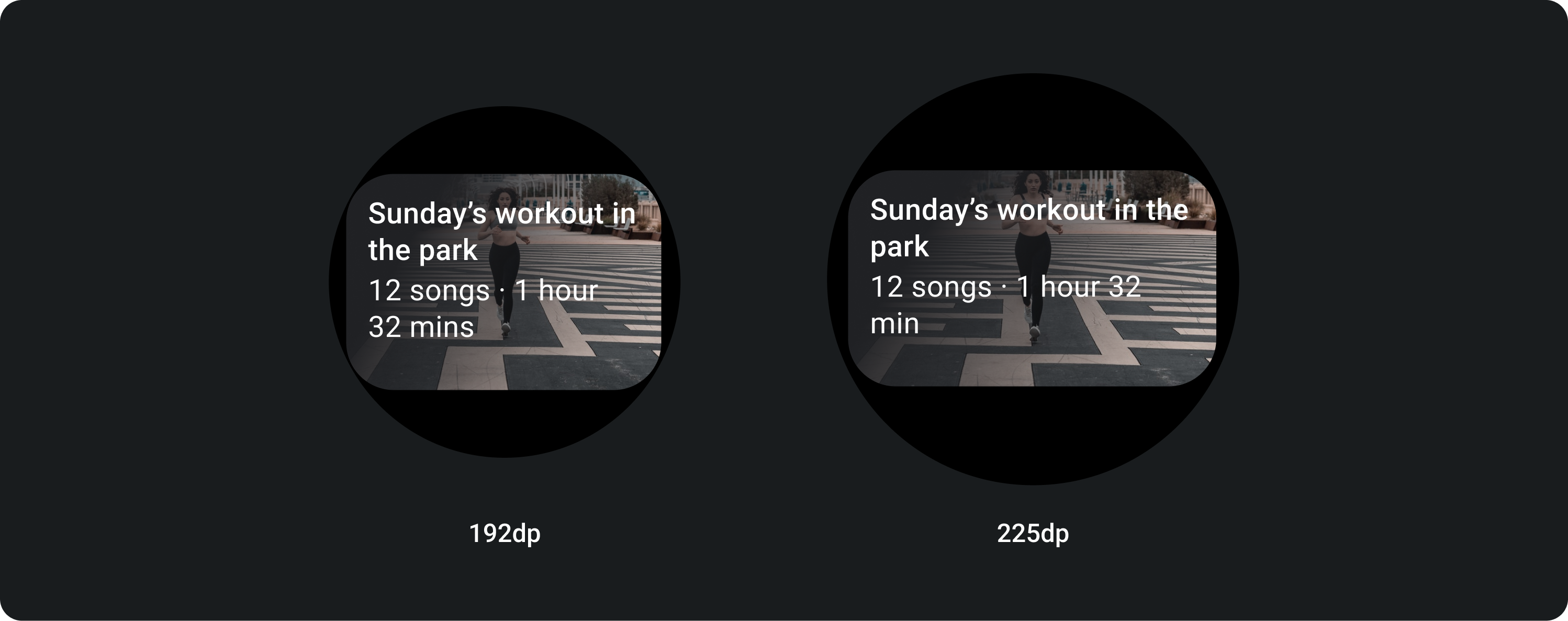
على الشاشات الأكبر حجمًا، نسمح بسطر نص إضافي للنسخة الأساسية. لعرض المزيد من مساحة الصورة، أضِف مساحة متروكة كبيرة بمقدار 24 وحدة بكسل مستقلة الكثافة في الجزء السفلي.

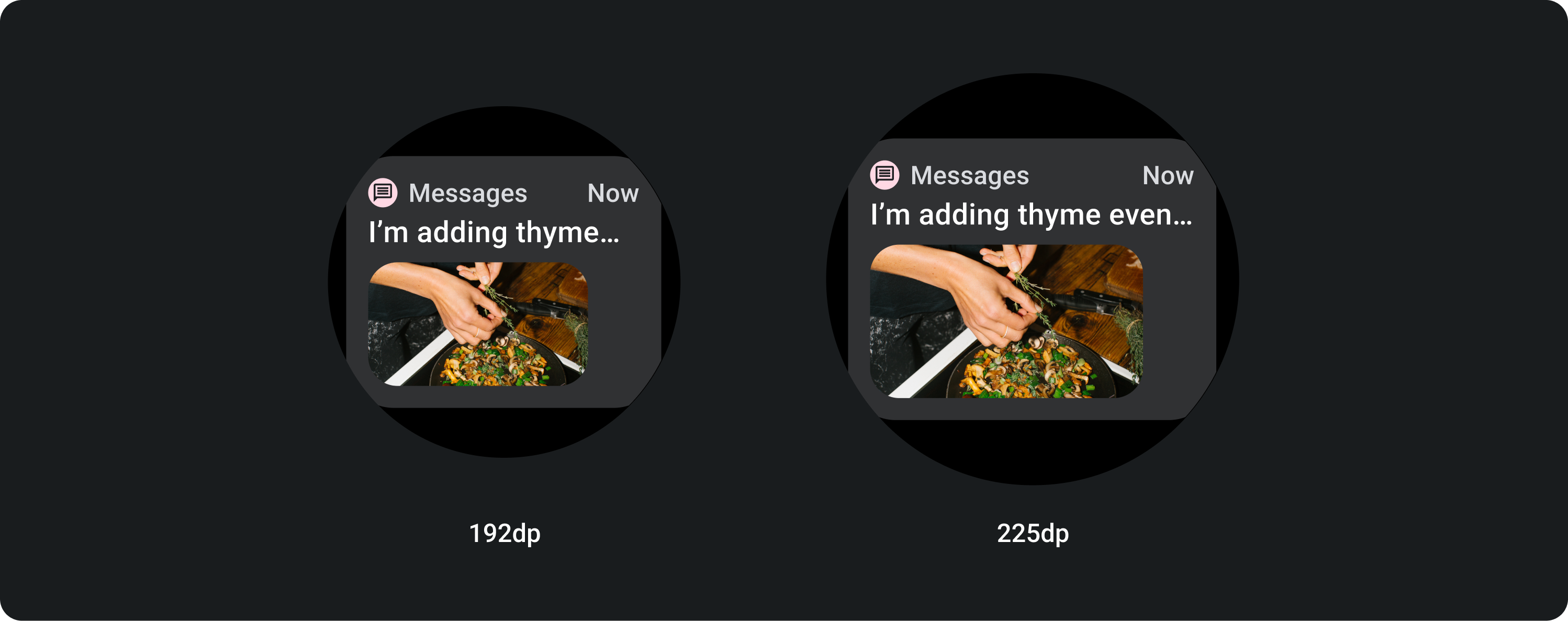
TitleCard مع صورة مضمّنة (استبدال خانة النص الأساسي)
في الشاشات الأكبر حجمًا، لا تتغيّر نسبة العرض إلى الارتفاع للصورة، ويتم ترك مساحة متروكة على اليمين كي لا يكون ارتفاع البطاقة كبيرًا جدًا.

بطاقات بتخصيص إضافي
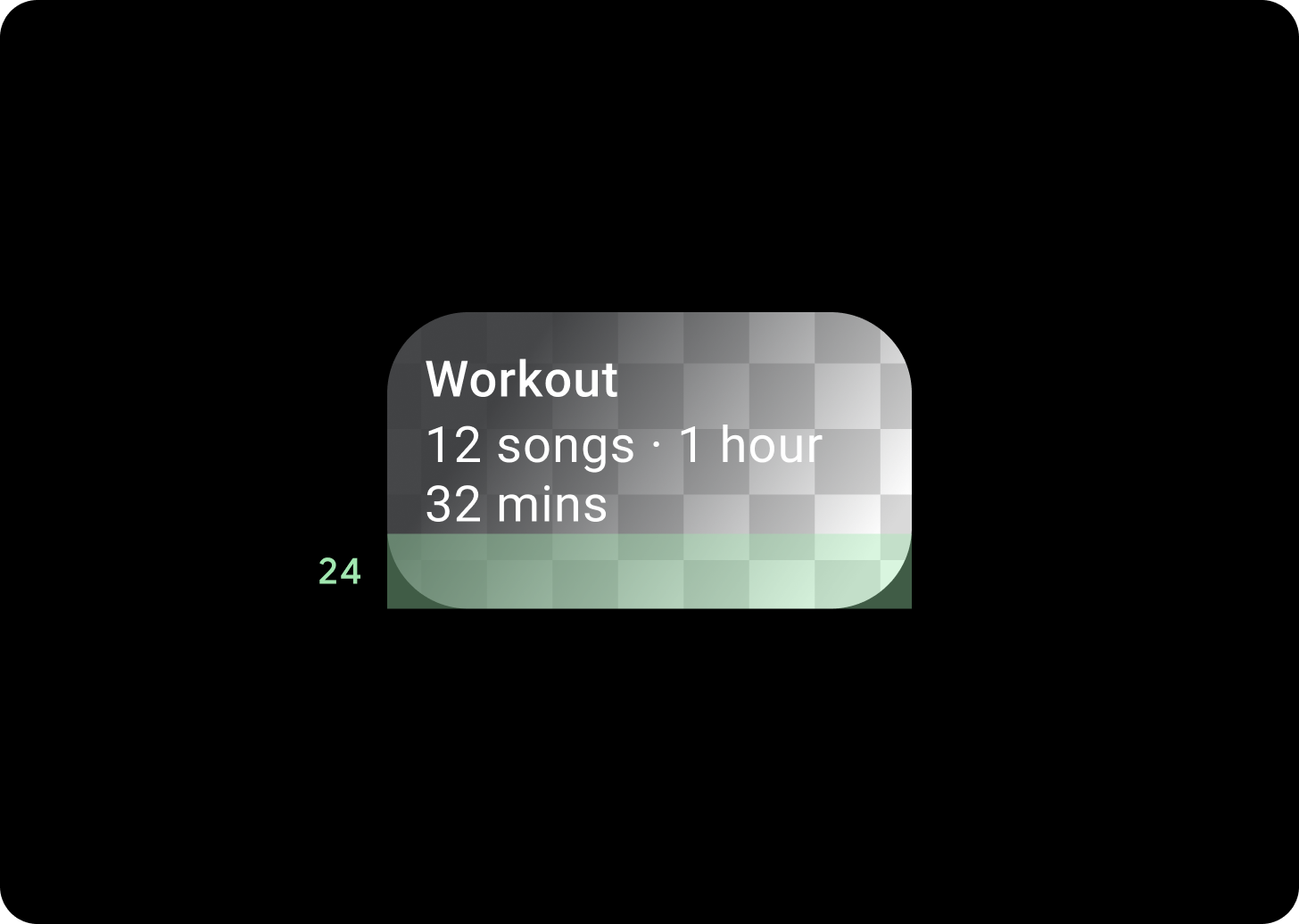
بطاقة ذات خلفية صورة

من أجل تحقيق هذا التخطيط، ستحتاج إلى التخصيص.
تعرض بطاقات الصور المحتوى المرتبط بموضوع واحد مع استخدام صورة خلفية. يمكن لبطاقات الصور أيضًا عرض صور مستقلة.
يُنصح بزيادة المساحة المتروكة السفلية إلى 24 dp لعرض المزيد من صورة الخلفية بدون نص فوقها.