Widget'lar, kullanıcının ana ekranının özelleştirilmesinde önemli bir bileşendir. Bu kartlar genellikle kullanıcıların tek bir dokunuşla bir uygulamada kritik bir kullanıcı yolculuğu gerçekleştirmesine yardımcı olabilir veya bir uygulamanın en önemli veri parçalarının hızlı bir özetini sunabilir. Ayrıca kullanıcının ihtiyaçlarına ve bireysel tercihlerine göre özelleştirilebilir.
Widget'ların kalitesi, kullanıcıların uygulamanızın içeriği ve özellikleri ile etkileşimini etkileyebilir. Widget kalitesinin üç ana katmanı vardır:
- 3. Katman: Düşük Kalite: Minimum kalite eşiğini karşılamıyor ve mükemmel bir kullanıcı deneyimi sunmuyor.
- 2. Katman: Kalite Standardı: Faydalı, kullanılabilir ve kaliteli bir deneyim sunar.
- 1. Katman: Farklılaştırıcı: Kişiselleştirilmiş kahraman deneyimleri sunan ve kullanıcıların benzersiz ve üretken ana ekranlar oluşturmasına yardımcı olan örnek widget'lardır.
3. Katman: Düşük Kalite
Standart düzen, renk, keşif ve içerik ölçütlerini karşılamayan widget'lar düşük kaliteli olarak kabul edilir. En iyi uygulamaya uygun, yüksek kaliteli bir widget oluşturma hakkında daha fazla bilgi için aşağıdaki yönergeleri inceleyin.
2. Katman - Kalite Standardı
Widget'ın iyi kalite olarak kabul edilmesi için aşağıdaki Düzen, Renk, Keşif ve İçerik ölçütlerinin tümünü karşılaması gerekir:
Düzen
- Widget, ana ekrana bırakılırken başlatıcı ızgara tarafından belirlenen sınırları doldurmalıdır. Widget, aşağıdaki boyutlardan en az birine yeniden boyutlandırılabilir : 2x2, 4x2 (başlatıcı ızgara hücreleri).
Daha fazla bilgi için Boyutlandırma yönergeleri başlıklı makaleyi inceleyin.
- Widget, dikey veya yatay eksende diğer ana ekran öğeleriyle doğru şekilde hizalanmalı ve gereksiz alan kaplamamalıdır.
- Widget, ızgaranın en az iki zıt kenarına dokunmalıdır. Diğer bir deyişle, widget'ların dikdörtgen olması gerekmez. Şekillerin kenarları ızgaranın en az iki kenarına dokunduğu sürece özel şekiller kullanılabilir.
- Boyutları değiştirilebiliyorsa widget'ların uygun bir minimum veya maksimum boyutu olmalıdır. Bu boyut, AppWidgetProviderInfo XML bölümünde
minWidth,minHeight,maxResizeWidthvemaxResizeHeightile ayarlanabilir.- Widget'ın boyutunu değiştirmek yalnızca boş alan ekliyorsa maksimum boyut ayarlanmalıdır.
- Minimum boyut, widget'ınızın hâlâ değer sunduğu ve dokunmatik hedef gereksinimlerini (48x48) karşıladığı minimum boyuta göre ayarlanmalıdır.

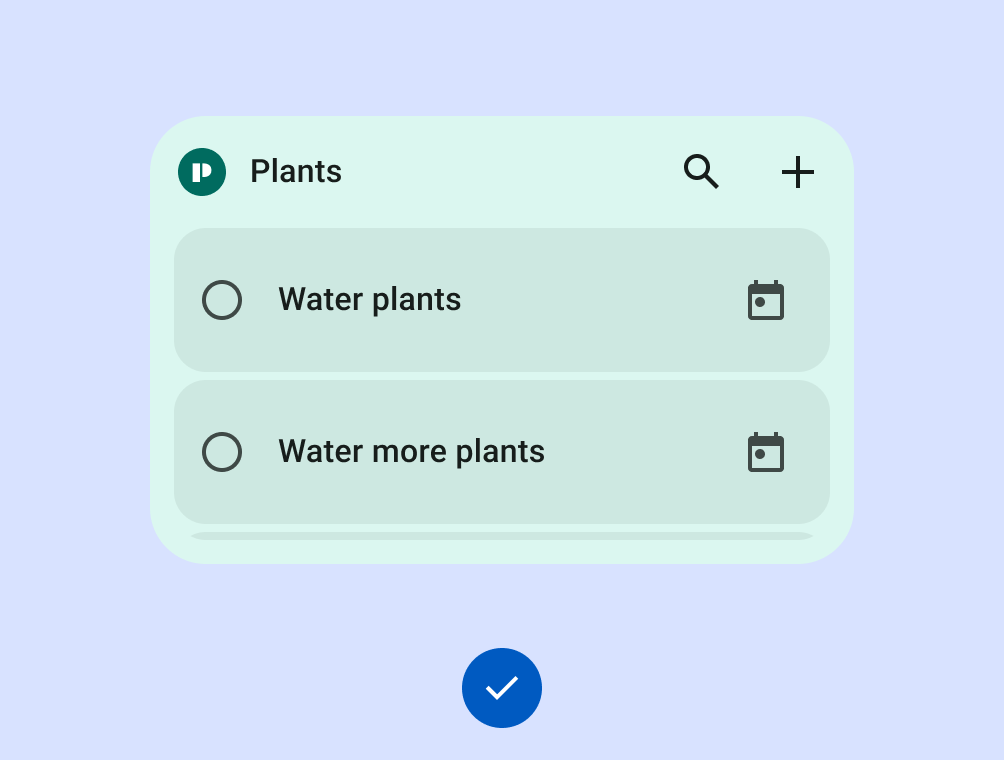
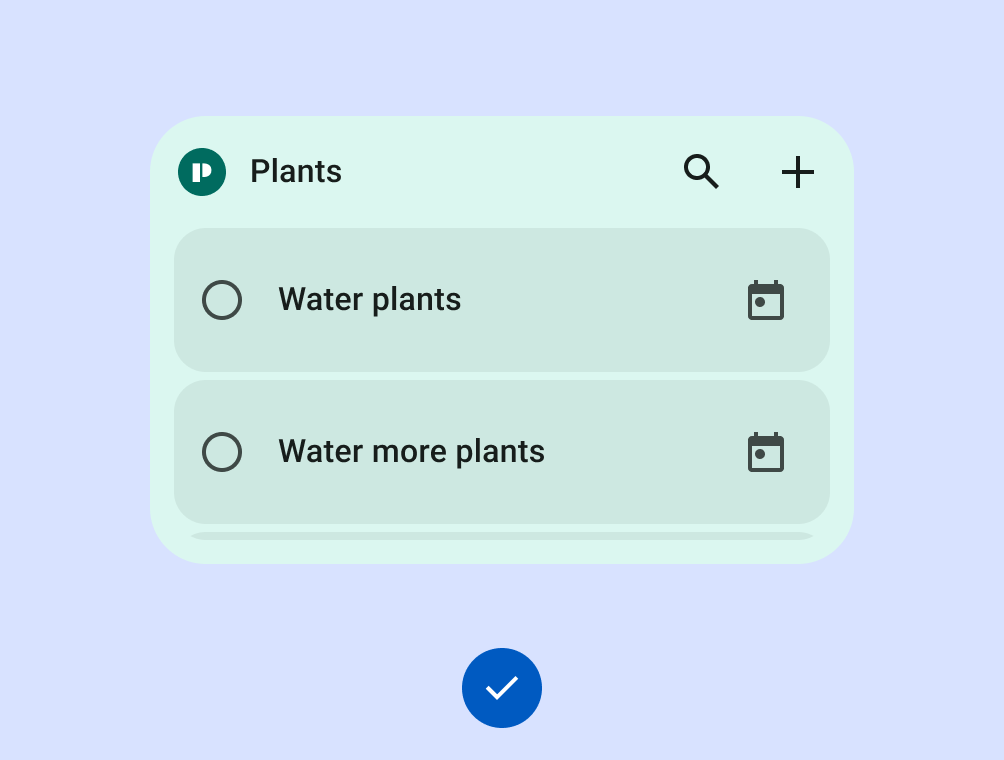
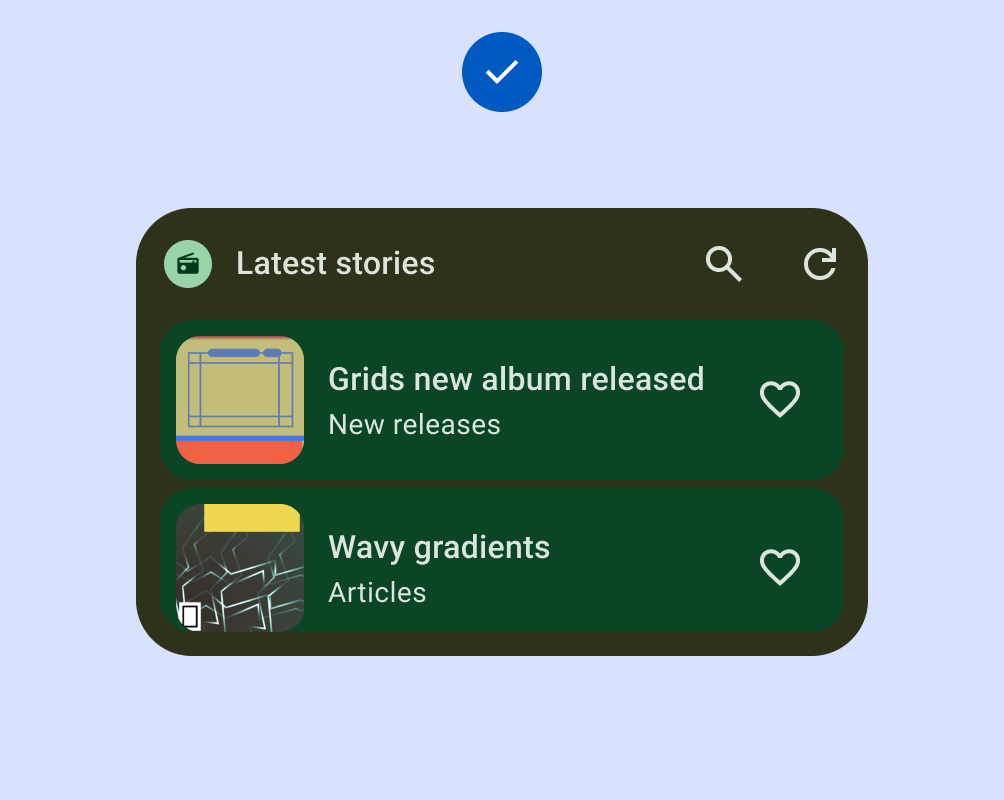
Yapılması gerekenler

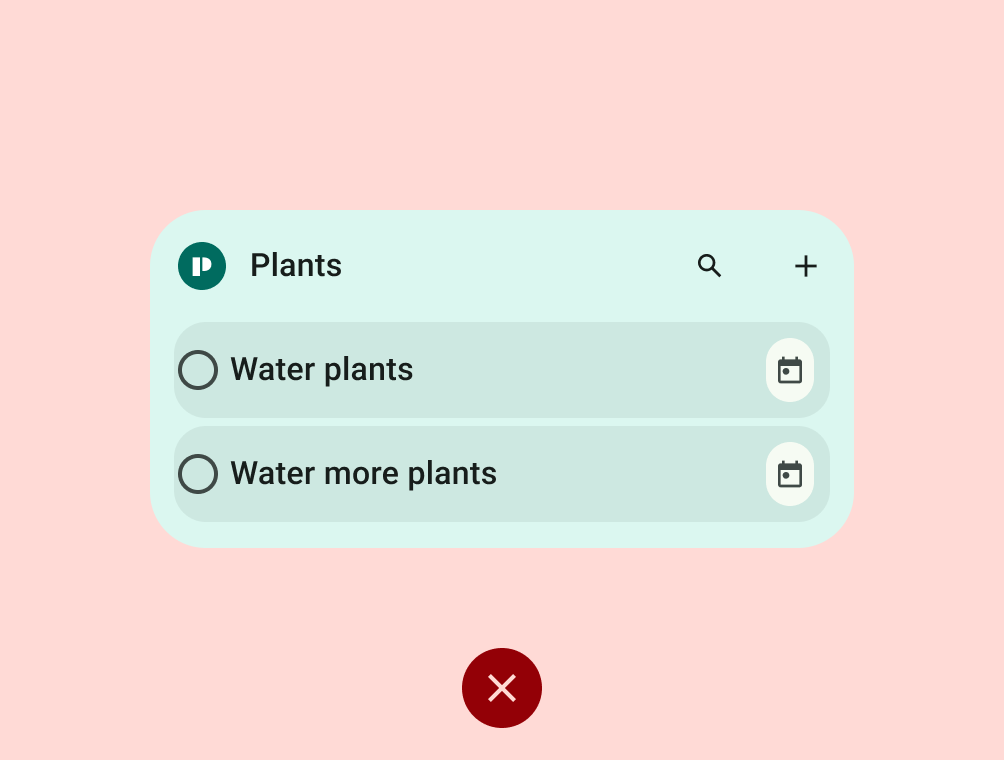
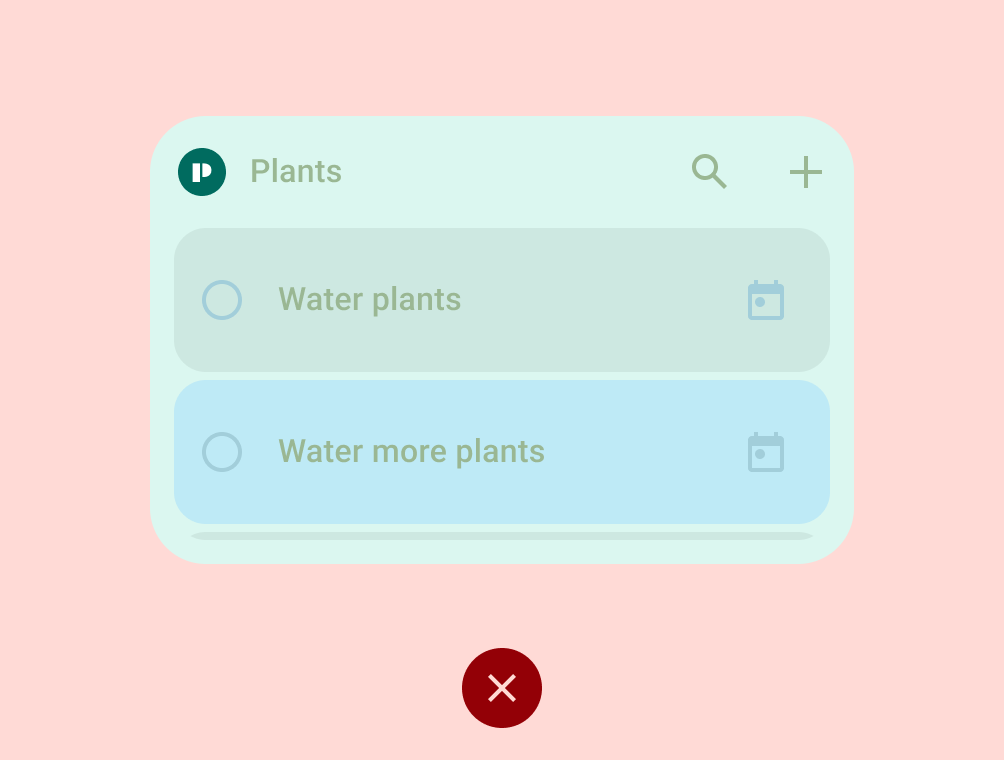
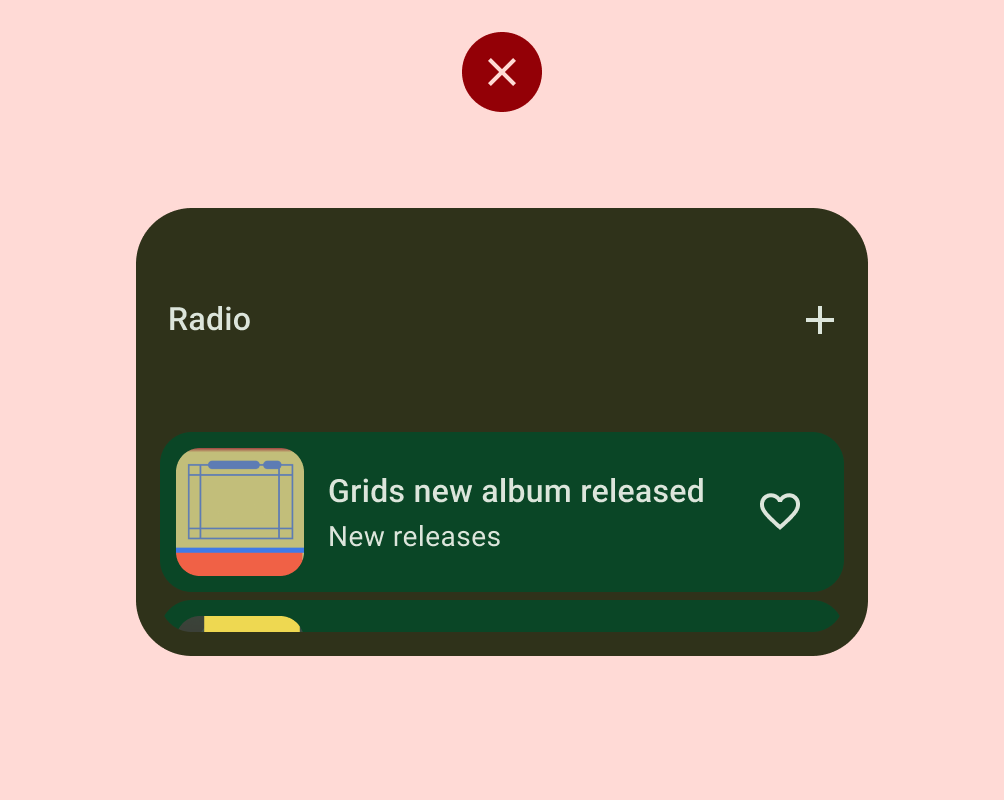
Yapılmaması gerekenler:
Renk
- Widget metin ve simge düğmeleri, erişilebilirlik şartlarını karşılayacak yeterli kontrast oranına sahip olmalıdır (mini resimler ve resimler hariç).

Yapılması gerekenler

Yapılmaması gerekenler:
Discovery
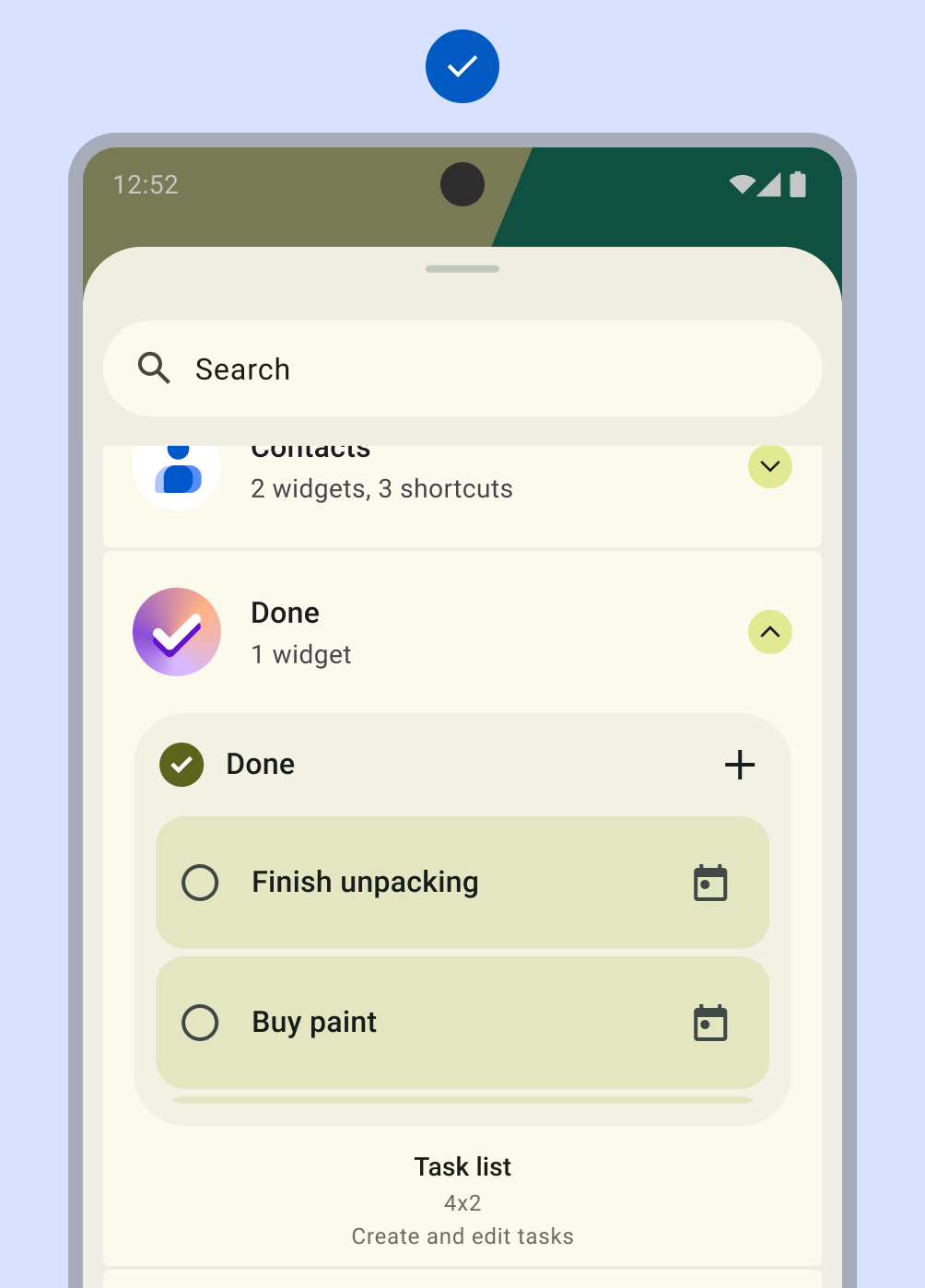
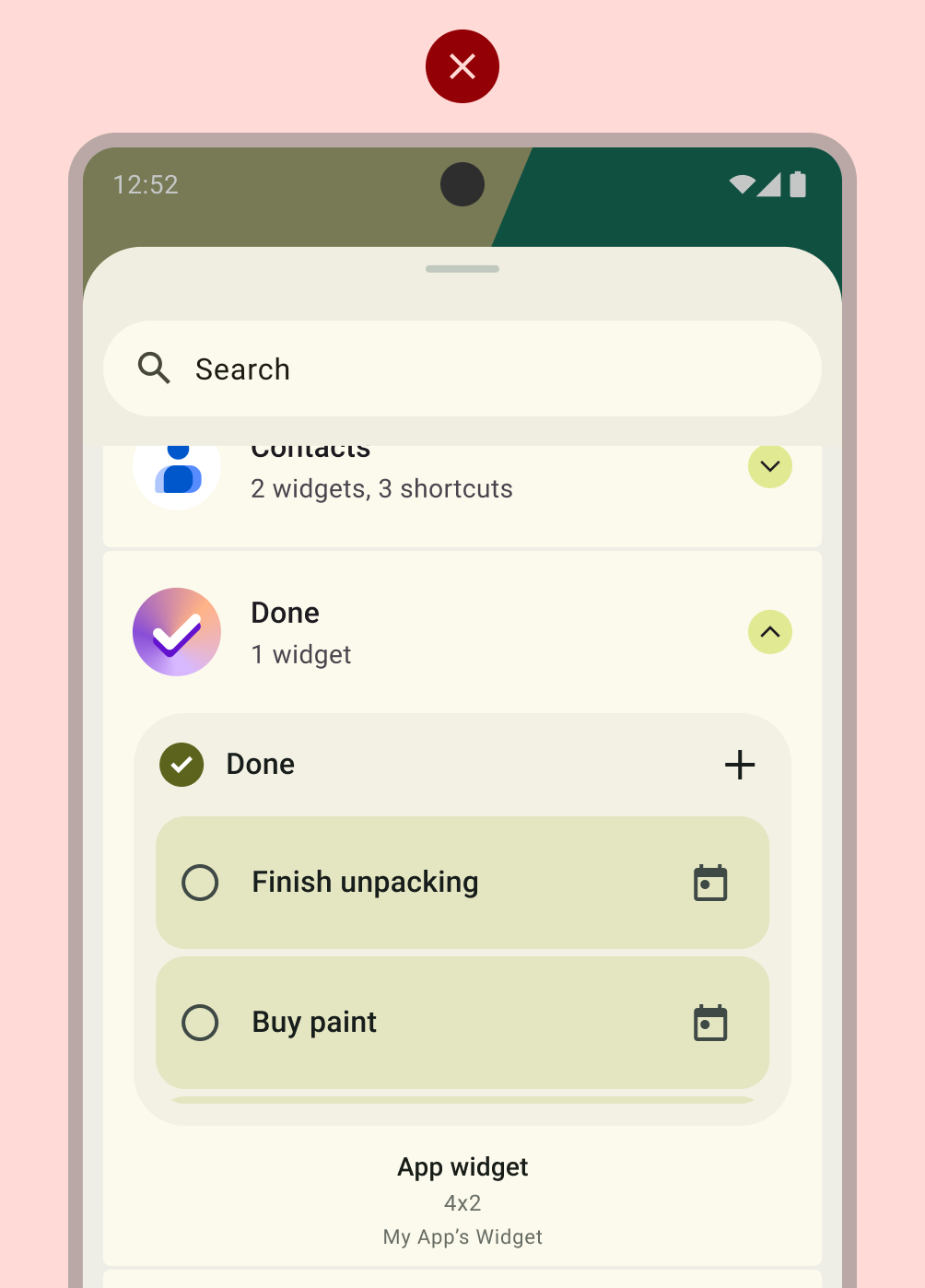
Widget'ın, widget seçicide doğru önizlemeleri olmalıdır. Bu, AppWidgetProviderInfo XML dosyasında
previewImagevepreviewLayoutile veya Oluşturulan Önizlemeler ile ayarlanabilir.- Widget önizlemesi, ana ekrana eklendiğinde sunulan işlevlerle tutarlı görünüyor.
1. Video: Yanlış önizlemeye sahip widget.
İçerik
- Widget içeriği sürekli olarak eski veya güncel olmayan bilgiler içermemelidir.
- Kullanıcı widget'ta bir işlemi tamamladıktan sonra widget'ın güncellenmesi gerekir.
- Kullanıcı, uygulama içinde ilgili bir işlemi tamamladıktan sonra widget güncellenmelidir
- Verilerin kullanıcı arayüzünden daha sık yenilenmesi bekleniyorsa widget, kullanıcıların içeriği manuel olarak yenilemesine izin vermelidir.
- Widget kullanıcı arayüzü işlevsel olmalı veya içerik kırpılmamalıdır.
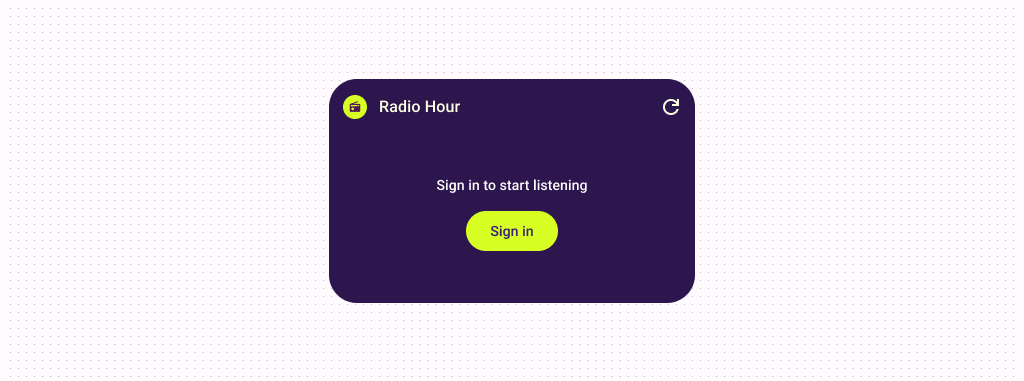
- Widget'ın sıfır ve boş durumları kasıtlı olarak ayarlanmalı, widget yüklüyken ancak kullanıcı henüz oturum açmamışken widget'ın değerini göstermeli veya bir işlem çağrısı sunmalıdır.


1. Katman - Farklılaştırılmış
En iyi widget'lar, 2. Katman'daki tüm ölçütlerin yanı sıra aşağıdaki düzen, renk, keşif ve sistem tutarlılığı ölçütlerinin tümünü karşılar.
Düzen
- Widget, sınırları doldurur ve dikey veya yatay eksendeki diğer ana ekran öğeleriyle düzgün bir şekilde hizalanır. Ayrıca gereksiz yer kaplamaz.
- Tüm şekillerin ızgara sınırlarının dört kenarına da çarpması GEREKİR

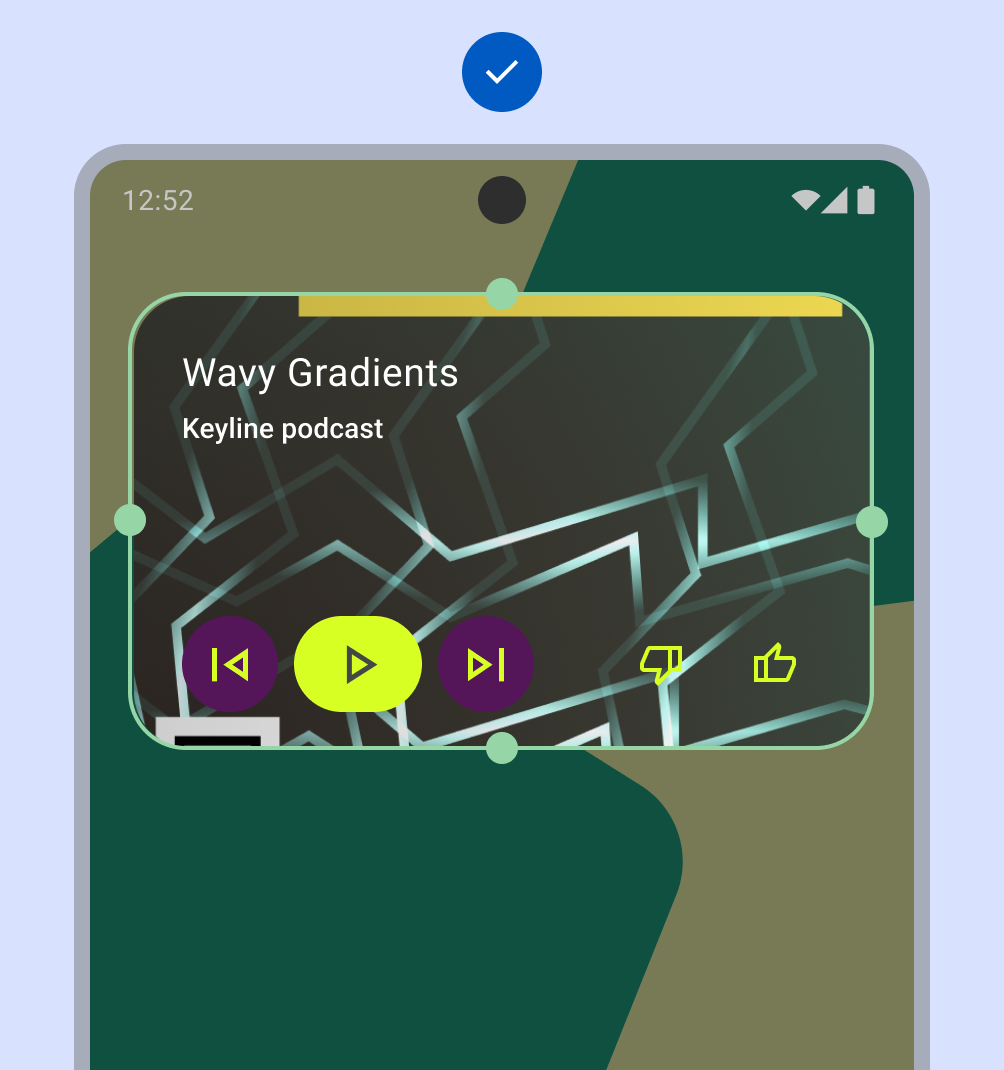
Yapılması gerekenler

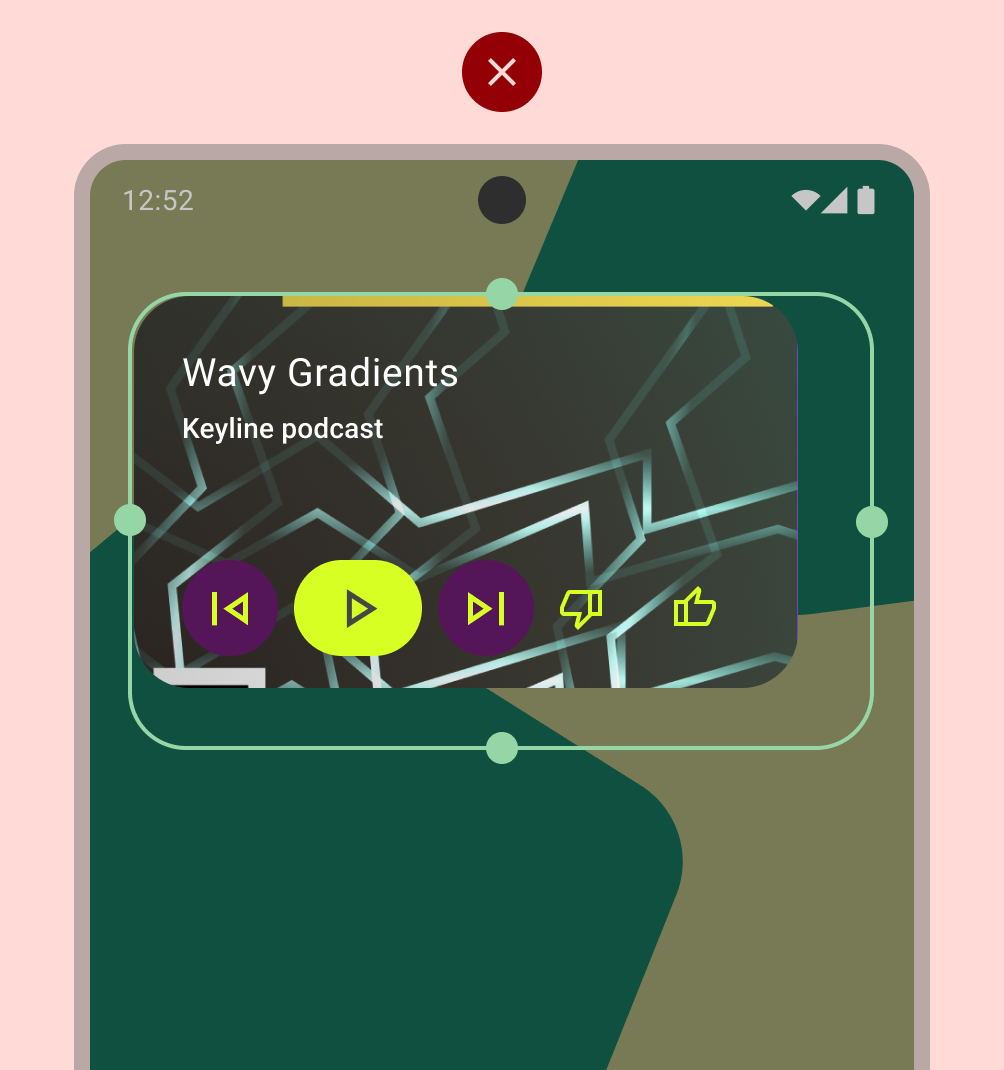
Yapılmaması gerekenler:
Widget, tercih edilen boyutu desteklemelidir.
- Widget, aşağıdaki boyutlardan en az birine yeniden boyutlandırılabilir : 2x2, 4x2
Widget üstbilgisi tutarlı bir şekilde kullanılır ve uygulanır
- Aşağıdaki durumlarda başlık kullanmanızı öneririz:
- Arama gibi belirli uygulama işlevlerine derin bağlantılar sağlamak istiyorsunuz.
- Bir uygulama markalama simgesi uygulamak istiyorsunuz. Bu simge, dokunulduğunda uygulamaya giden tutarlı bir bağlantı işlevi de görüyor.
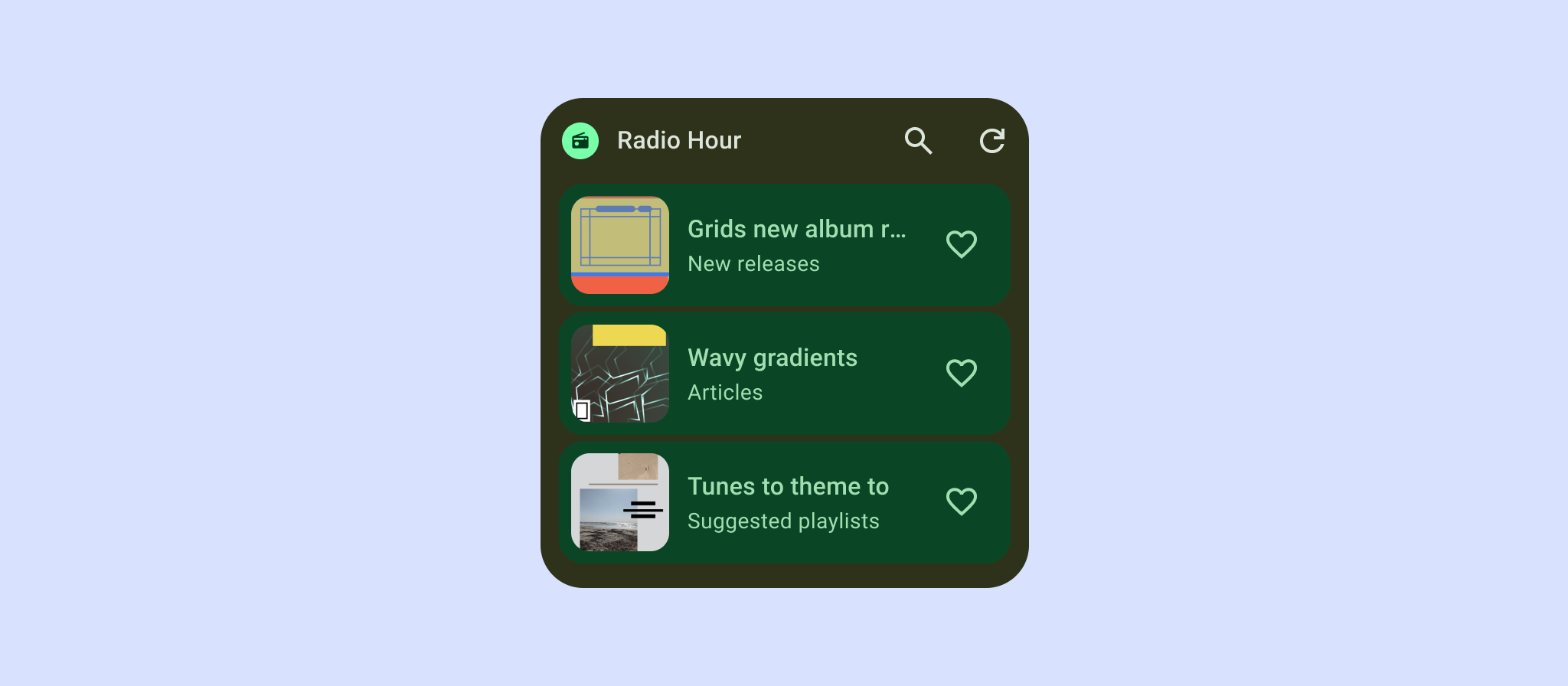
- Widget'ta kaydırılabilir içerik (liste, ızgara vb.) var
- Başlık içeriği faydalı bir bağlam sağlar (to-do listesinin adı)
- Başlık aşağıdaki durumlarda isteğe bağlıdır:
- Widget, tam çerçeve bir resimdir (Fotoğraflar)
- Alan sınırlıdır (2 satırdan az)
- Üstbilgi içeriği gereksiz olduğunda.
- Üstbilgi kullanıyorsanız spesifikasyonumuzu karşılamalıdır:
- Simge, Başlık, İşlemler.
- Simge her zaman mevcuttur
- Yeterli alan olduğunda başlık görünür
- Widget bağlamına dayalı işlemler.
- Yükseklik 48 dp, Boşluk, 14 dp
- Simge, Başlık, İşlemler.
- Aşağıdaki durumlarda başlık kullanmanızı öneririz:

Yapılması gerekenler

Yapılmaması gerekenler:
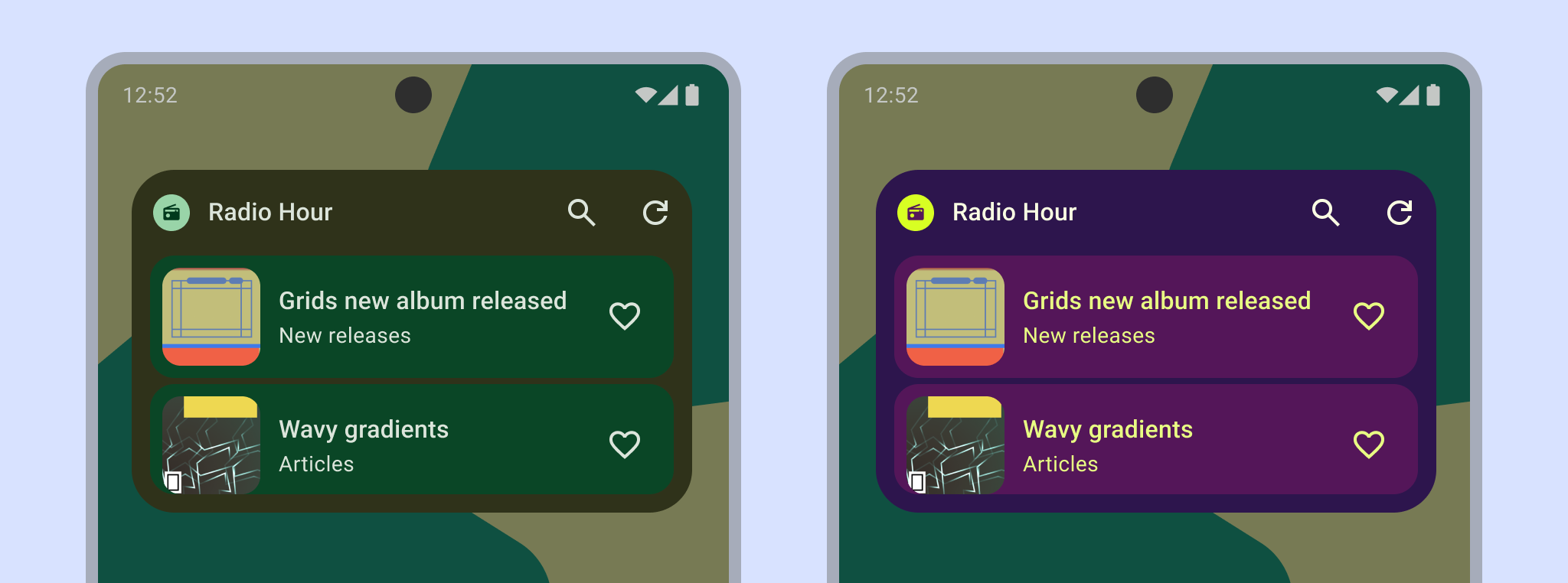
Renk
- Widget, sistem temasına, içerik rengine veya marka rengine dayalı renk paletini destekler.
- Widget, Açık ve Koyu mod paletlerini destekler.
- Dinamik renk, cihaz bağlamı temasına örnektir.
- Yerel renk ayıklama, uygulama içeriğine dayalı tema oluşturma örneğidir.
- Anlamlı renk, uygulama içeriğine dayalı tema oluşturmaya örnek gösterilebilir.

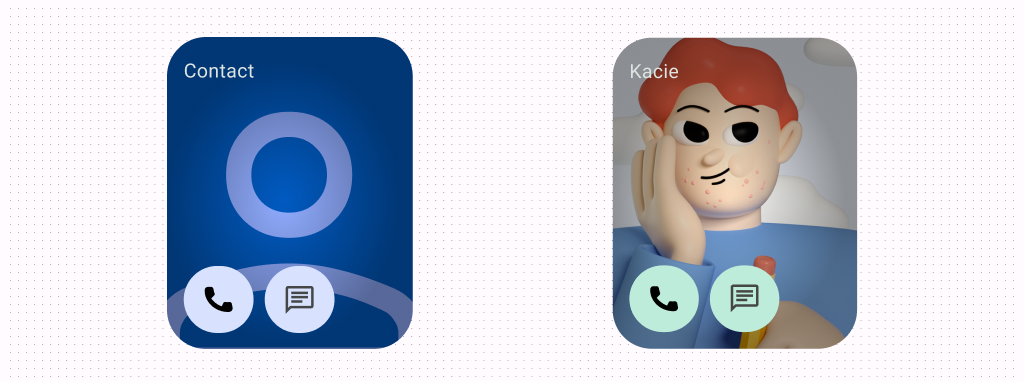
Discovery
- Önizleme, kullanıcı içeriğini içerir veya sistem temasını uygular (AppWidgetProviderInfo XML dosyasında GeneratedPreviews API'si veya
previewLayout).

- Widget'ın, kullanıcıların widget'ın değerini anlamasına yardımcı olacak bir adı veya açıklaması olmalıdır.
- Ad 50 karakterden kısa olmalıdır.
- Ad ve açıklama, uygulama içinde benzersizdir. Örneğin, uygulamada aynı şeye sahip birden fazla widget bulunamaz.

Yapılması gerekenler

Yapılmaması gerekenler:
Sistem Tutarlığı
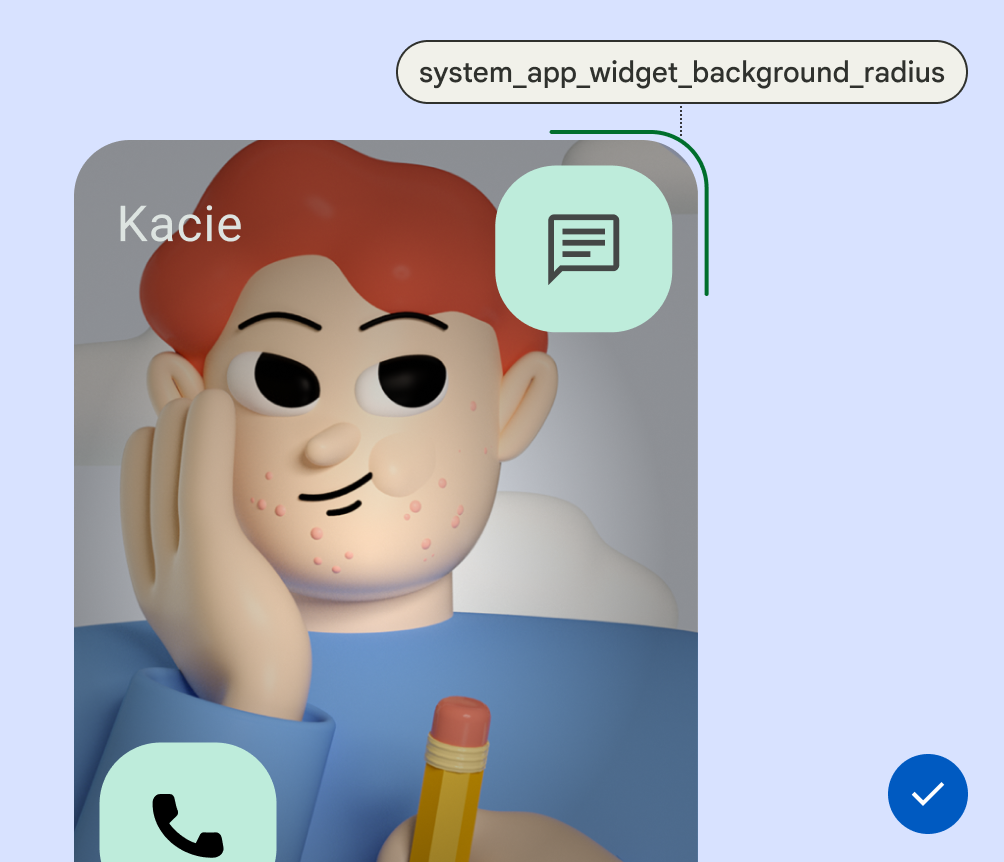
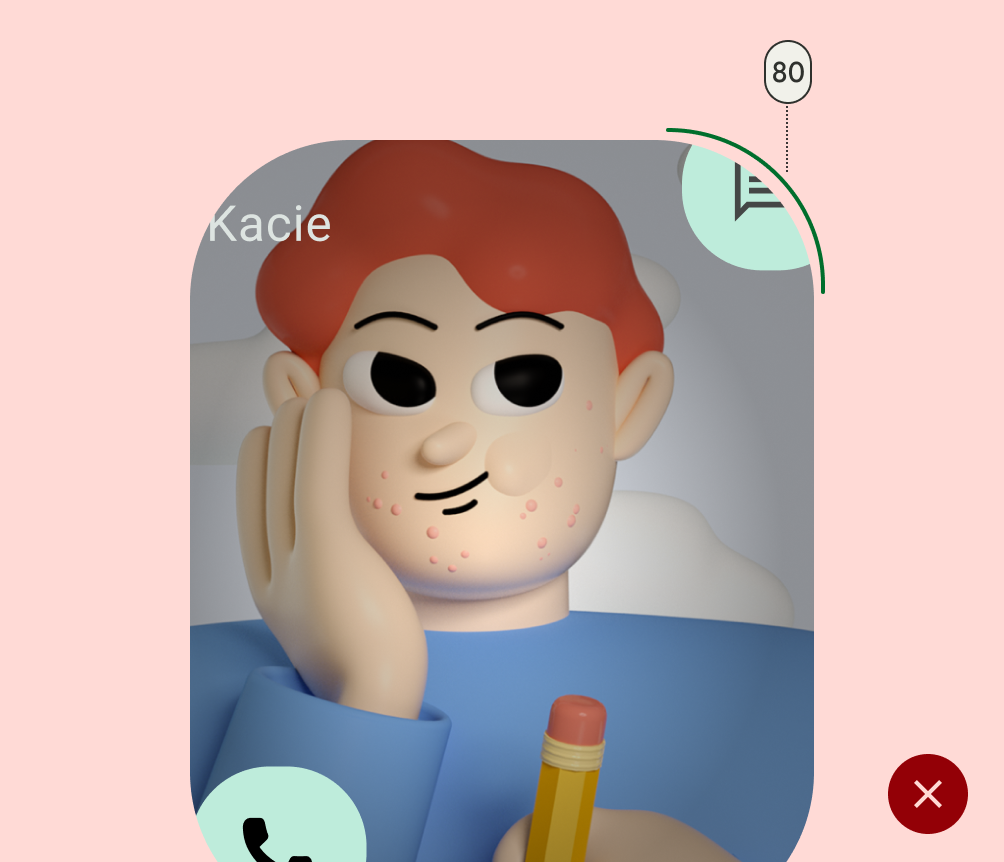
- Dikdörtgen widget'lar, sistem tarafından sağlanan köşe yarıçapını kullanmalıdır (OEM'ye özgüdür)

Yapılması gerekenler

Yapılmaması gerekenler:
- Yükleme durumunu ilerleme göstergesiyle (temalı renk veya markalı eşdeğeri olan bir
initialLayoutiçinde) gösterir.

- Özel widget ayarları giriş noktası yerine sistem yapılandırmasını kullanır
- Uygulamadan widget'a girerken/çıkarken sistem başlatma geçişini kullanır
Widget'ınızı oluştururken bu kılavuzda verilen ipuçlarını göz önünde bulundurun. En iyi kaliteyi ve mükemmel bir kullanıcı deneyimi sunmak istiyorsunuz. Standart düzenler sayesinde birçok kalite standardını karşılayabilirsiniz. Tasarımcılar, kalite çubukları hakkında daha fazla bilgi edinmek için Android Widget Şablonları'na, geliştiriciler ise Platform Örneklerimizdeki düzen kodu örneklerine ve Layouts geliştirici kılavuzuna bakmaktadır.

