
색상을 사용하여 스타일을 표현하고 의미를 전달합니다. 앱의 색상을 설정하는 것은 맞춤설정, 시맨틱 목적 정의, 물론 브랜드 아이덴티티 정의에 매우 중요할 수 있습니다.
요약
- 접근성을 보장하려면 다음 단계를 따르세요.
- 색상 대비를 확인하고 색조가 비슷한 색상을 함께 사용하지 마세요.
- 빨간색과 녹색은 일반적인 패턴이지만 특정 유형의 색맹인 사용자는 이를 사용할 수 없다는 점에 유의하세요.
- 의미 있게 색상을 사용하는 연습: 앱은 생생하고 표현력이 뛰어날 수 있지만 색상 팔레트를 고수하세요. 의미론적 색상으로 구성표를 너무 많이 확장하면 혼란스러울 수 있고 장식용 색상이 너무 많으면 부담스러울 수 있습니다.
- 색상에는 패턴이 있을 수 있으므로 기존 색상 패턴을 반복합니다. 앱에서 시맨틱 색상을 사용하는 경우 일관된 색상을 사용하세요.
- 앱이 다양한 맥락에서 잘 작동하도록 하려면 밝은 색 구성표와 어두운 색 구성표를 빌드하고 (가급적 대비 테마)
- 하드코딩된 값을 사용하는 대신 토큰으로 색상을 할당하여 요소의 색상 역할을 나타냅니다.
- 색상은 다양한 동적 및 정적 소스에서 가져올 수 있지만 동일한 뷰 내에 너무 많은 색상을 혼합하지 마세요.
- 동적 콘텐츠 색상을 사용할 때는 여러 콘텐츠에서 색상을 가져오지 않는 것이 좋습니다.
Android의 색상 공간
Android가 UI에 색상을 적용하는 방식을 제대로 이해하려면 먼저 기기에 색상이 표시되는 방식을 알아야 합니다.
기기에 색상이 표시되는 방식
앱은 디지털 색상을 사용하고 눈이 색상을 인식하는 데 도움이 되는 특정 모델과 규칙을 준수하는 백라이트 화면에 표시됩니다. 디지털 색상은 다양한 빛을 '더하거나' 혼합하여 전체 색상 스펙트럼을 만드는 색상 덧셈입니다. 인간이 한 화면에서 다른 화면의 색상을 인식하는 방식은 기기의 색상 보정, 화면 유형, 설정, 색상 공간에 따라 크게 다를 수 있습니다.
앱을 설계할 때는 개별 사용자의 고유한 색상 인식은 물론 이러한 요인으로 인해 사용되는 색상이 동일하지 않을 수 있다는 점에 유의하세요.
색상 공간 정보
색상 공간은 색상 모델을 사용하는 색상의 조직입니다. RGB는 빨강, 초록, 파랑을 통해 색상 스펙트럼을 만드는 덧셈 색상 모델이지만 인쇄에 사용되는 CMYK는 뺄셈입니다. 이러한 이유로 대화형 디자이너는 일반적으로 RGB 또는 유사한 모델을 사용하여 색상을 선택합니다.
Material 3 (M3)에서는 색조, 채도, 색조를 사용하여 HSL과 같은 다른 모델에 비해 지각적으로 정확한 색상을 정의하는 새로운 색상 공간인 HCT를 도입했습니다.
색상 과학 및 HCT 개발에 대해 자세히 알아보려면 색상 및 디자인 과학을 참고하세요.
색조, 채도, 색조

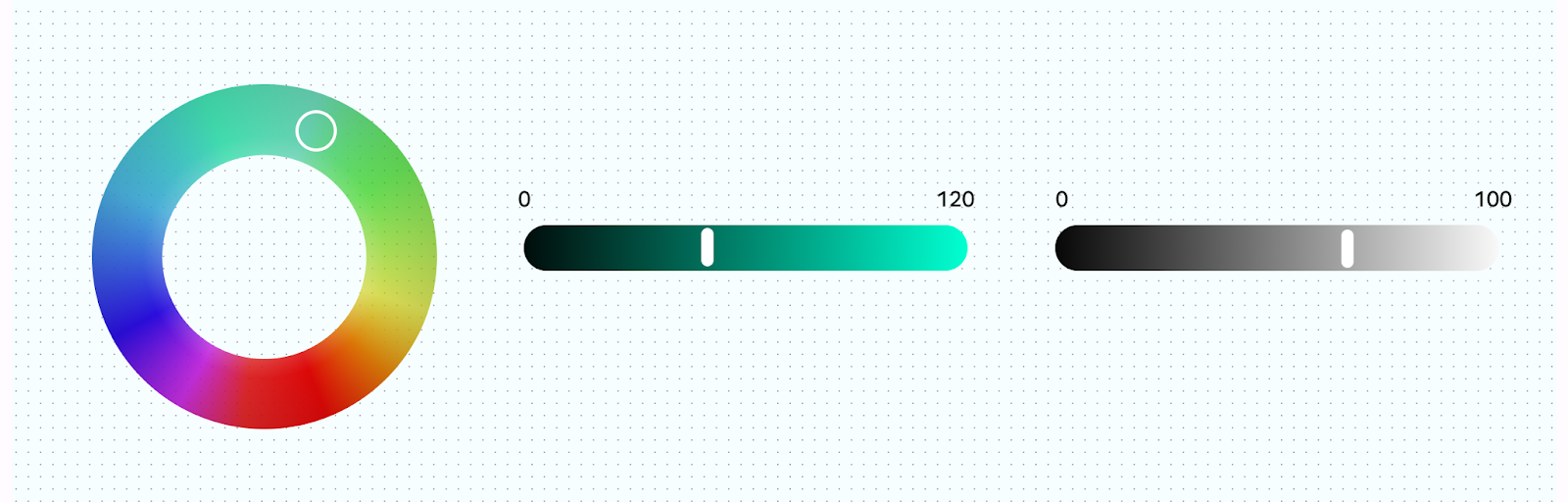
HCT를 사용하면 시스템 매개변수 내에서 더 맞춤설정되고 유연하게 색상을 사용할 수 있습니다. HCT는 색조, 채도, 색조를 사용하여 색상을 모델링합니다.
- 색조: 색조는 개인 사용자가 색상을 설명하는 데 사용할 수 있는 형용사(예: '빨간색' 또는 '일렉트릭 바이올렛')와 유사합니다. 색조의 HCT 값은 0~360입니다.
- 채도: 채도는 중성 회색에서 생생한 색상까지 색상의 선명도를 나타냅니다. HCT 색상 공간에서 크로마의 최대 값은 약 120입니다.
- 색조: 색조는 색상의 휘도 또는 밝기입니다. HCT는 색조를 사용하여 대비를 만듭니다. 동일한 색조 값으로 설정된 색상은 특정 접근성 컨텍스트에서 액세스할 수 없습니다. 값이 낮을수록 색조가 어두워지고 값이 높을수록 색조가 밝아집니다.
색상 시스템 프로세스
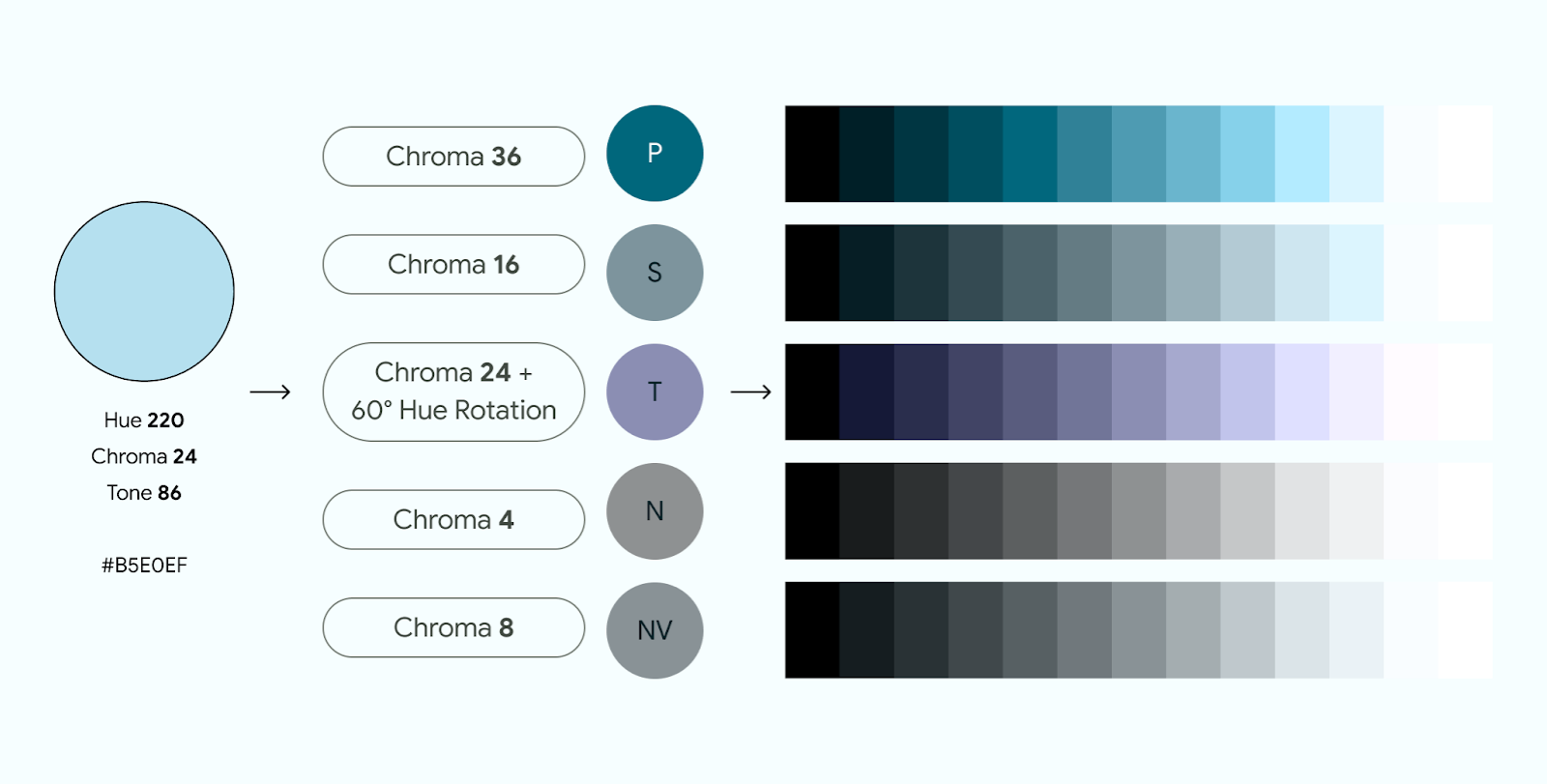
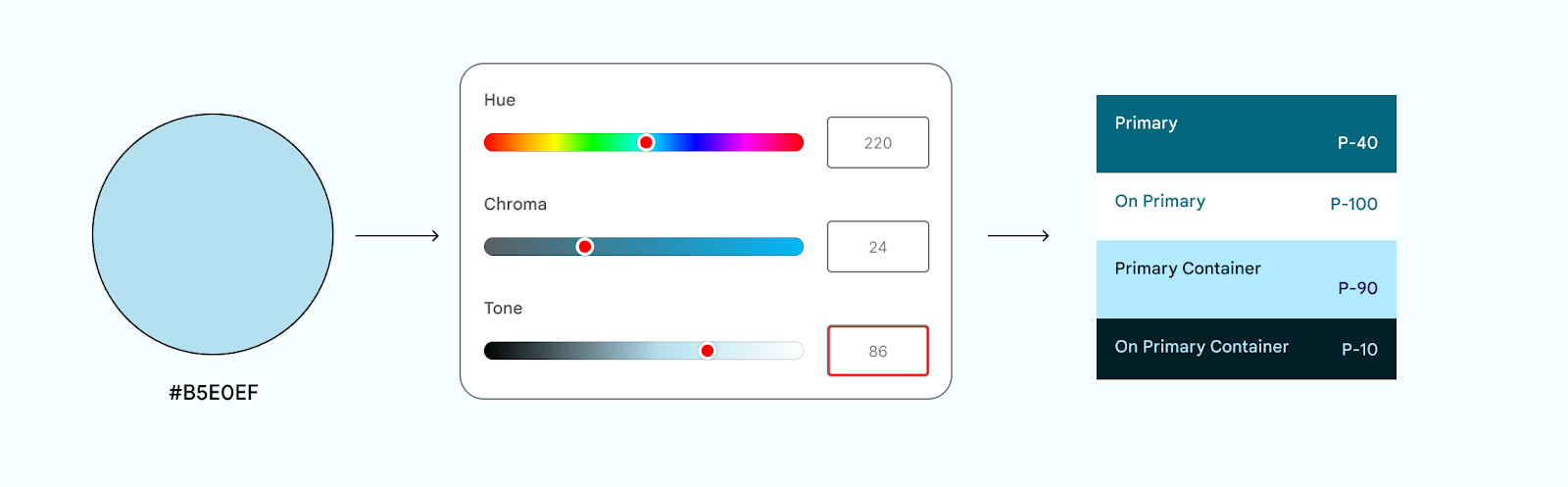
M3 색상은 HCT 모델을 기반으로 하여 조화롭고 접근성이 좋은 색 구성표를 도출하고 동적 색상 기능을 지원합니다. M3 색상 시스템은 소스 색상부터 시작됩니다. 이 소스 색상은 기본, 보조, 3차, 중성, 중성 변형의 5가지 주요 색상으로 변환됩니다. 이 5가지 주요 색상은 각 주요 색상의 색조 증분으로 구성된 색조 팔레트를 만듭니다.

키 색상을 수동으로 할당하는 경우 색상의 색조가 색상 역할의 색조 값이 아닐 수 있으므로 입력의 채도와 색조를 확인하세요.

M3 색상 시스템은 앱에서 색상 테마와 구성표를 더 쉽게 개발할 수 있도록 하는 알고리즘과 유틸리티가 포함된 색상 라이브러리 세트인 Material Color Utilities(MCU)를 기반으로 합니다.
다음 동영상에서는 색 구성표가 파생되는 방식을 설명합니다.
색상 제한사항
색상 제한은 실제 물리학, 인간의 생물학적 시각적 제한, 화면 색상 렌더링의 제한 등 색상의 물리적 한도입니다. 예를 들어 특정 색조나 색조에서는 일부 색조가 존재할 수 없습니다. 색상 제한으로 인해 연한 파란색이나 밝은 연한 빨간색과 같은 색상을 사용하기 어렵습니다. 색조 색상 매핑은 모든 색조 값에서 일관되어야 합니다.

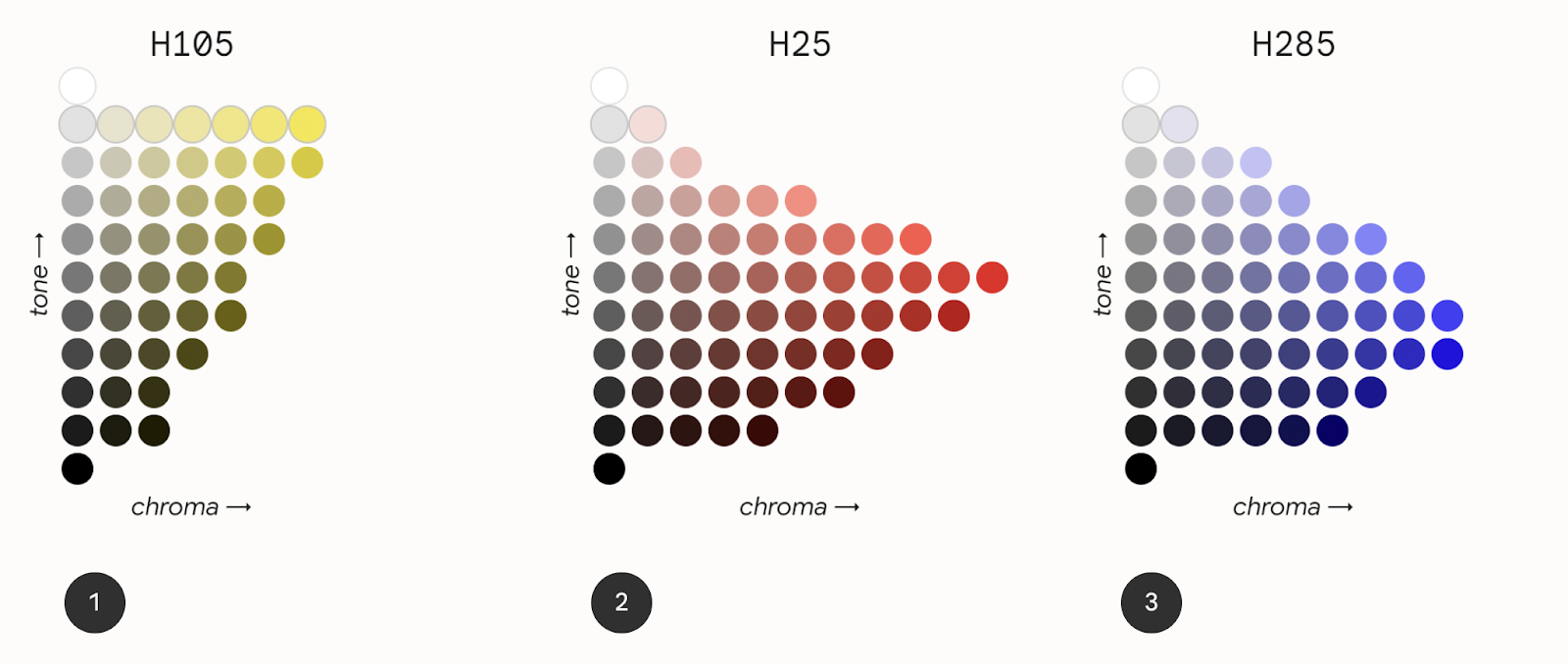
위의 그림은 H105, H25, H285 색조 값에 대한 세 가지 톤 매핑 차트를 보여줍니다.
차트 1–색조 105 (노란색) 색상 사용 가능 여부를 나타냅니다. Chroma와 Tone은 그래프처럼 작동합니다. 노란색 색조는 그래프의 특정 색조에서 제한된 색조를 가지며 노란색은 낮은 색조에서 다양한 생동감을 갖지 않습니다.
차트 2 – 색조 25 (빨간색) 색조 105 (노란색)보다 더 많은 색조 옵션을 표시합니다. 이 톤 맵에서 가장 높은 색채도의 지점은 낮은 톤 수준에 있습니다.
차트 3–색조 285 (파란색) 더 어두운 색조에서 가장 높은 색채도를 볼 수 있음을 보여줍니다. 반대로 밝은 색조에서는 크로마 용량이 손실됩니다.
색 구성표
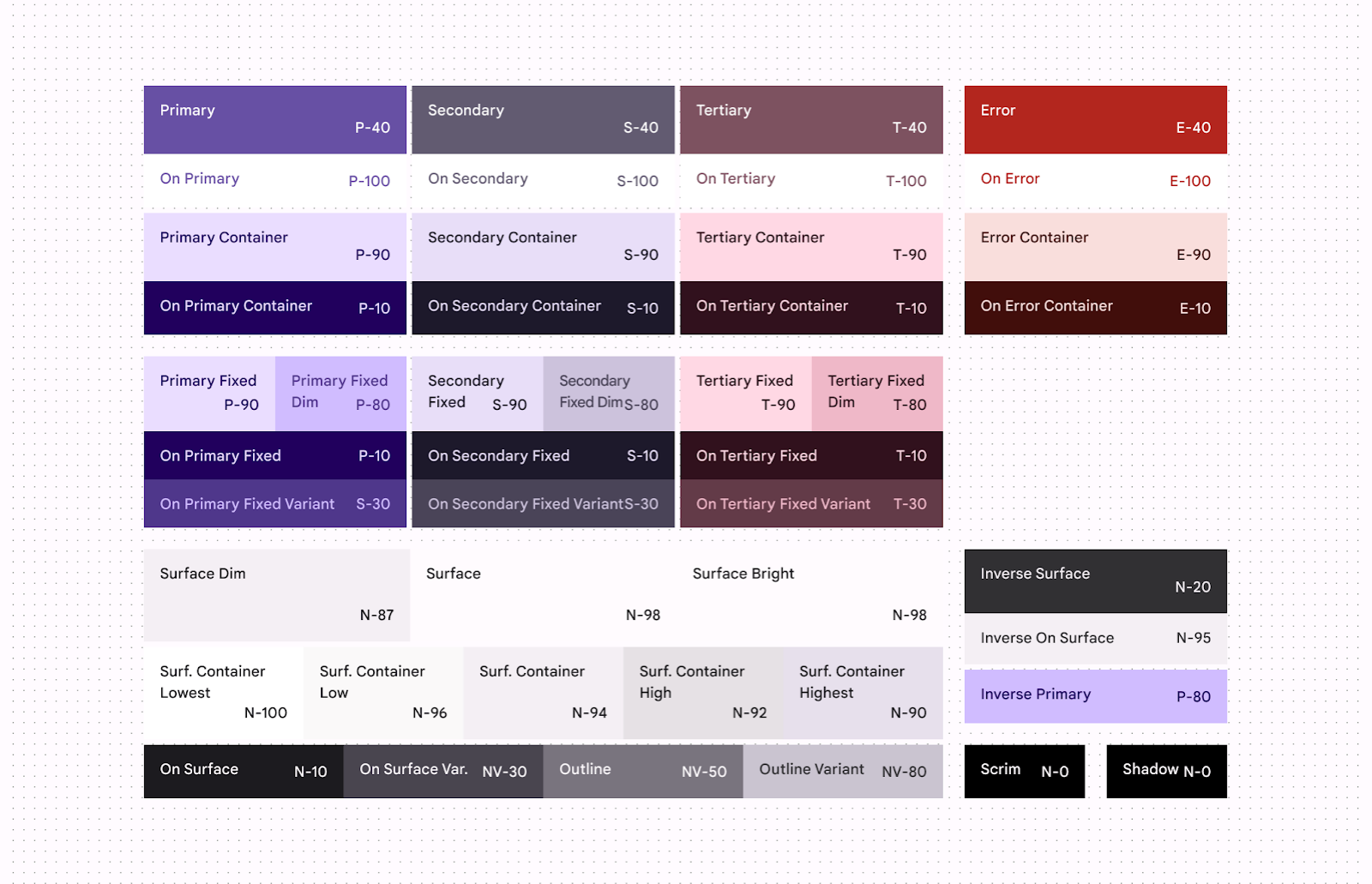
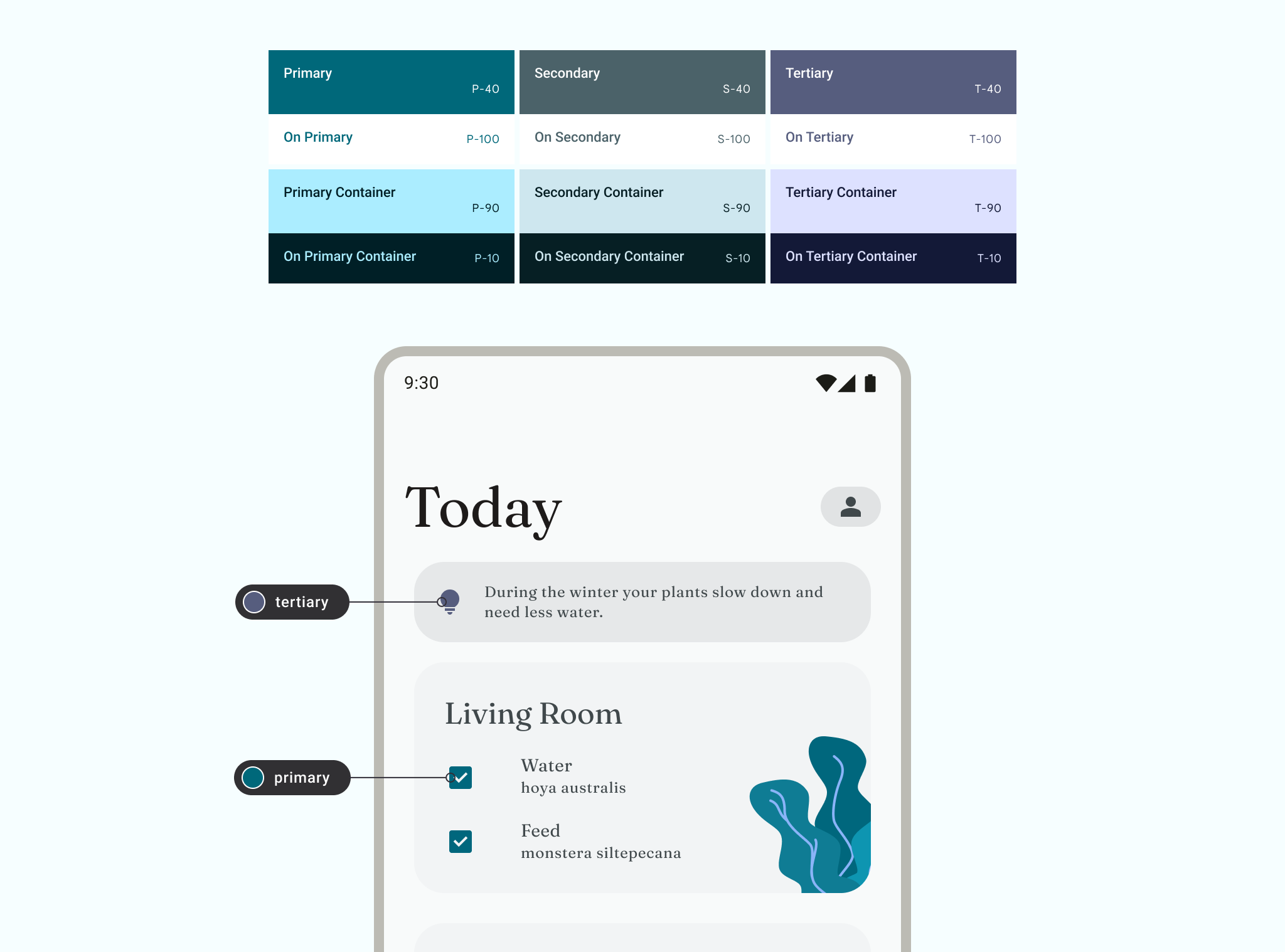
색 구성표는 특정 색조에서 파생되고 색상 역할에 할당된 강조 및 노출 영역의 집합으로, UI 요소 및 구성요소에 매핑됩니다. 색상 역할은 색상의 색조가 아닌 색상의 사용을 나타냅니다. 예를 들어 on-blue 대신 on-primary를 사용합니다.
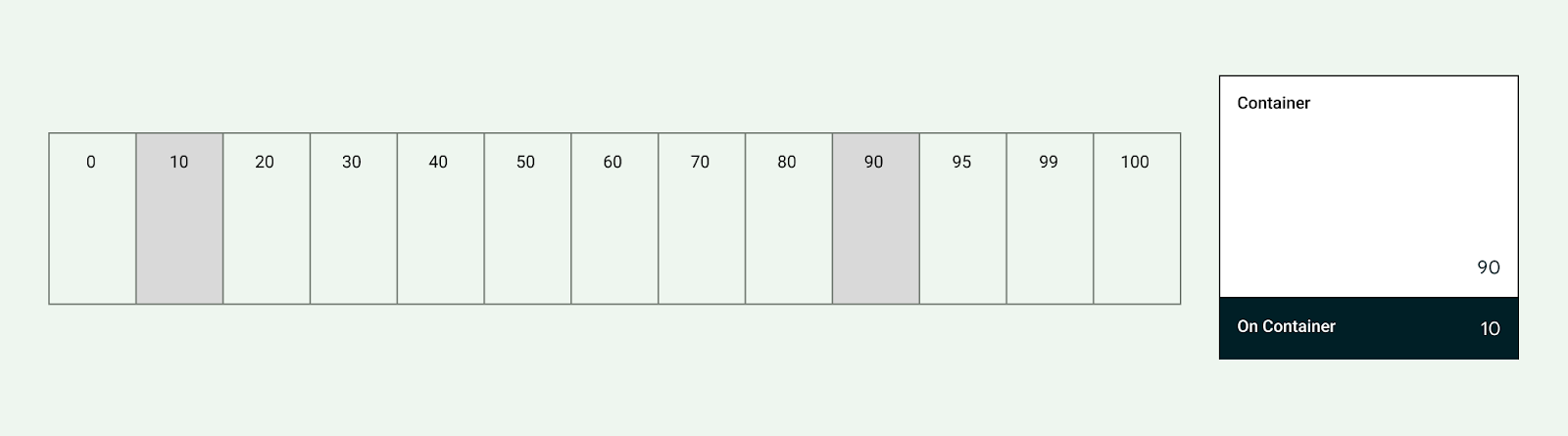
색 구성표는 조화롭고 접근성 있는 텍스트를 제공하며 UI 요소와 노출 영역을 서로 구분할 수 있도록 설계되었습니다. 색상 역할 쌍(컨테이너 및 컨테이너 내 역할로 구성됨)에는 액세스 가능한 대비를 제공하는 색조 값이 있습니다.

밝은 색 구성표와 어두운 색 구성표가 생성되며 각 구성표에는 고유한 색조 할당이 있습니다.
Material 색상 시스템과 맞춤 구성표는 맞춤설정의 시작점으로 색상의 기본값을 제공합니다.
M3 색상 시스템에 대해 자세히 알아보세요.

맞춤설정이 가능한 색 구성표는 Android UI 키트를 참고하세요.
UI에 색상 적용
UI 색상은 강조, 시맨틱, 노출 영역 색상으로 구성됩니다.
- 강조 색상은 일반적으로 Android 브랜드 색상 팔레트의 일부인 핵심 색상을 말합니다.
- 시맨틱 색상 (또는 Material 3 내의 맞춤 색상)은 특정 의미가 있는 색상입니다.
- 표면 색상은 배경 색상에 사용되는 중성 파생 색상을 의미합니다.
강조 색상
강조 색상은 UI에서 브랜딩, 작업 강조, 개인적인 표현, 사용자 표현 등 가장 높은 표현력을 보여줍니다.
각 강조 색상 (기본 색상, 보조 색상, 3차 색상)은 페어링, 강조 정의, 시각적 표현을 위한 다양한 색조의 4~8가지 호환되는 색상으로 제공됩니다.
동적 색상
강조 색상은 동적 소스에서 정의할 수 있습니다.
Android 12(API 수준 31)부터 동적 색상을 사용하면 시스템이 사용자의 배경화면이나 인앱 콘텐츠(예: 키아트 애셋)에서 소스 색상을 추출할 수 있습니다. 동적 색상은 MCU 알고리즘과 프로세스를 사용하여 구성표를 만들고 거의 노력 없이 구현합니다. 앱에 동적 색상을 적용하려면 사용자가 앱에서 색상 환경을 맞춤설정하도록 사용 설정을 참고하세요.
동적 색상 시각화 Codelab을 통해 동적 색상을 직접 살펴보세요.

정적
정적 스키마는 변경되지 않거나 상대적으로 변경되지 않는 값이 있는 스키마입니다. 정적 구성표를 만드는 일반적인 방법은 브랜드 색상을 사용하여 기본, 보조, 3차 색상을 브랜드의 기본 색상 팔레트에 맞추는 것입니다.
동적 색상을 사용하고 있더라도 사용자 기기에서 동적 색상을 사용할 수 없는 경우 대체로 정적 색 구성표를 만드는 것이 좋습니다. 그렇지 않으면 시스템에서 기준 보라색 색 구성표를 사용합니다.
Material 테마 빌더를 사용하여 MCU 색상 알고리즘을 적용하여 정적 맞춤 테마를 생성할 수 있습니다. 이렇게 하면 선택한 색상이 M3 색상 시스템 토큰 및 조화로운 접근성 원칙에 맞게 조정됩니다.
완전히 맞춤설정된 정적 스키마는 계속 만들 수 있습니다. 이렇게 하려면 색상 스타일 (color.kt 또는 color.xml) 내에 다른 값을 할당하거나 Figma 스타일 속성을 업데이트한 후 Figma용 Material Theme Builder에서 테마 파일을 내보내세요.

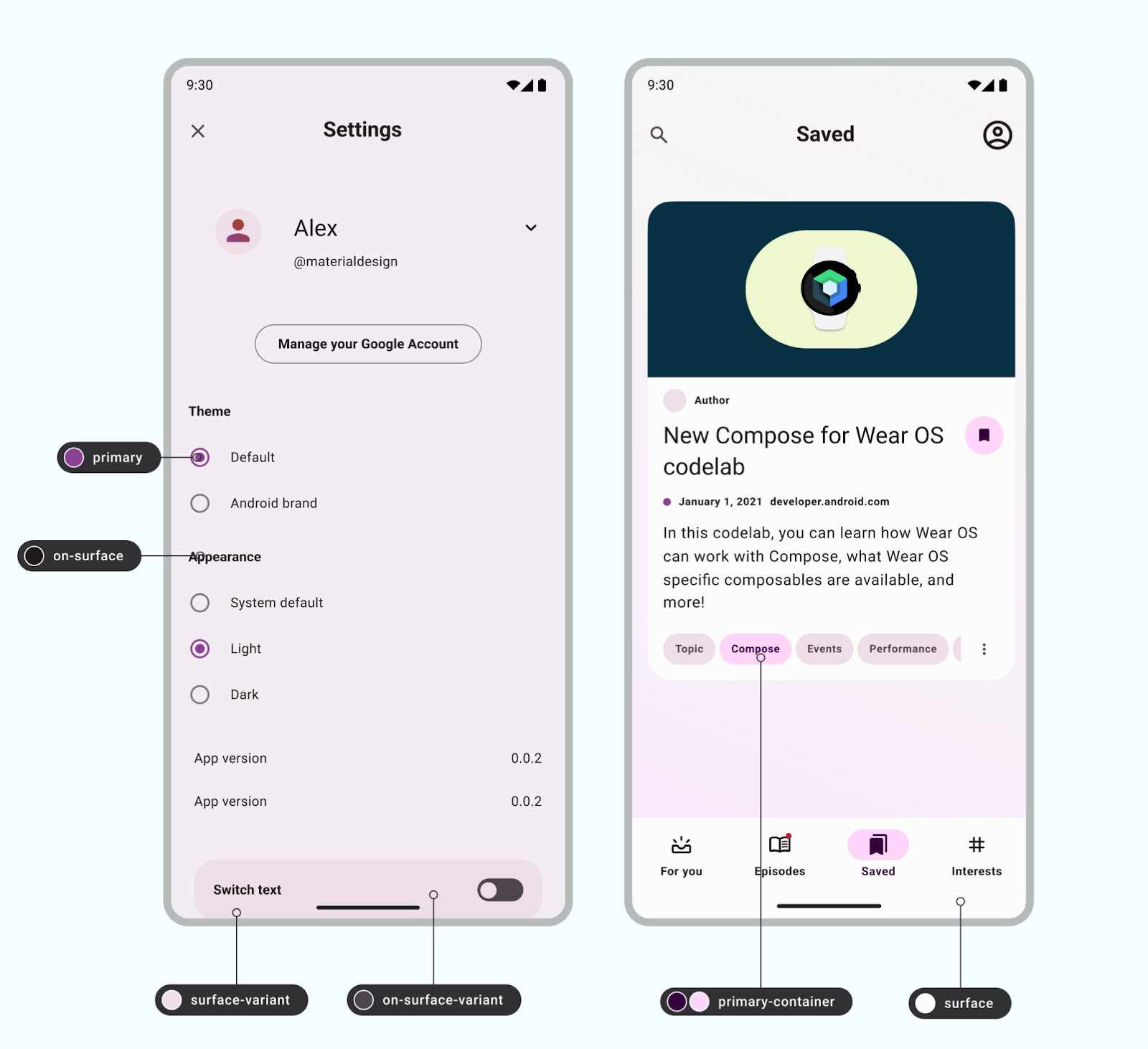
사용
Material 구성요소에는 미리 할당된 색상 역할이 있지만 UI 및 맞춤 요소 전반에서 색상 토큰을 활용할 수 있습니다. 인간의 눈은 특히 선명한 색상에 끌린다는 점을 고려하여 모든 강조 색상을 신중하게 사용합니다.

서체와 마찬가지로 시스템은 기본 색상과 대응되는 역할이 주요 클릭 유도 문구 (CTA)에 할당되는 계층 구조로 색상을 적용합니다. 플로팅 작업 버튼 (FAB)과 같은 구성요소에 기본 역할을 할당할 것을 권장합니다.
기본 색상을 선택할 때는 브랜드의 기본 색상을 할당하는 것이 좋습니다. 또는 브랜드 색상을 더 적게 사용하도록 양방향 구성요소를 나타내는 색상을 선택할 수 있습니다. 보조 색상과 3차 색상은 강조 표시 중요도 계층 구조를 계속해서 이어갑니다.

채도가 너무 높으면 기본, 보조, 3차의 기본 색상 역할만 사용하게 될 수 있습니다. 색상 계층 구조를 돕기 위해 색 구성표를 적용하여 덜 선명한 컨테이너 색상과 역할의 윤곽을 포함하세요.
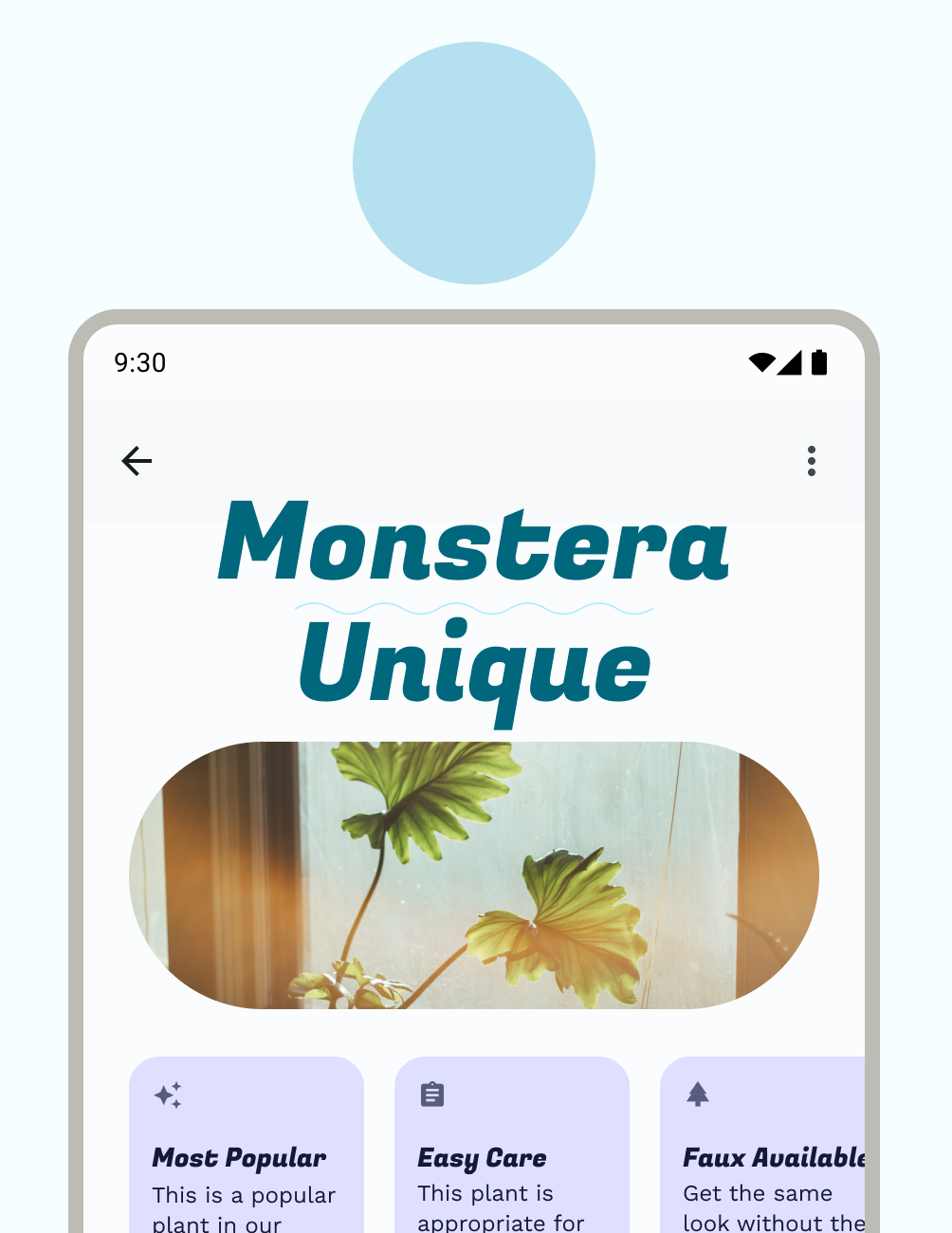
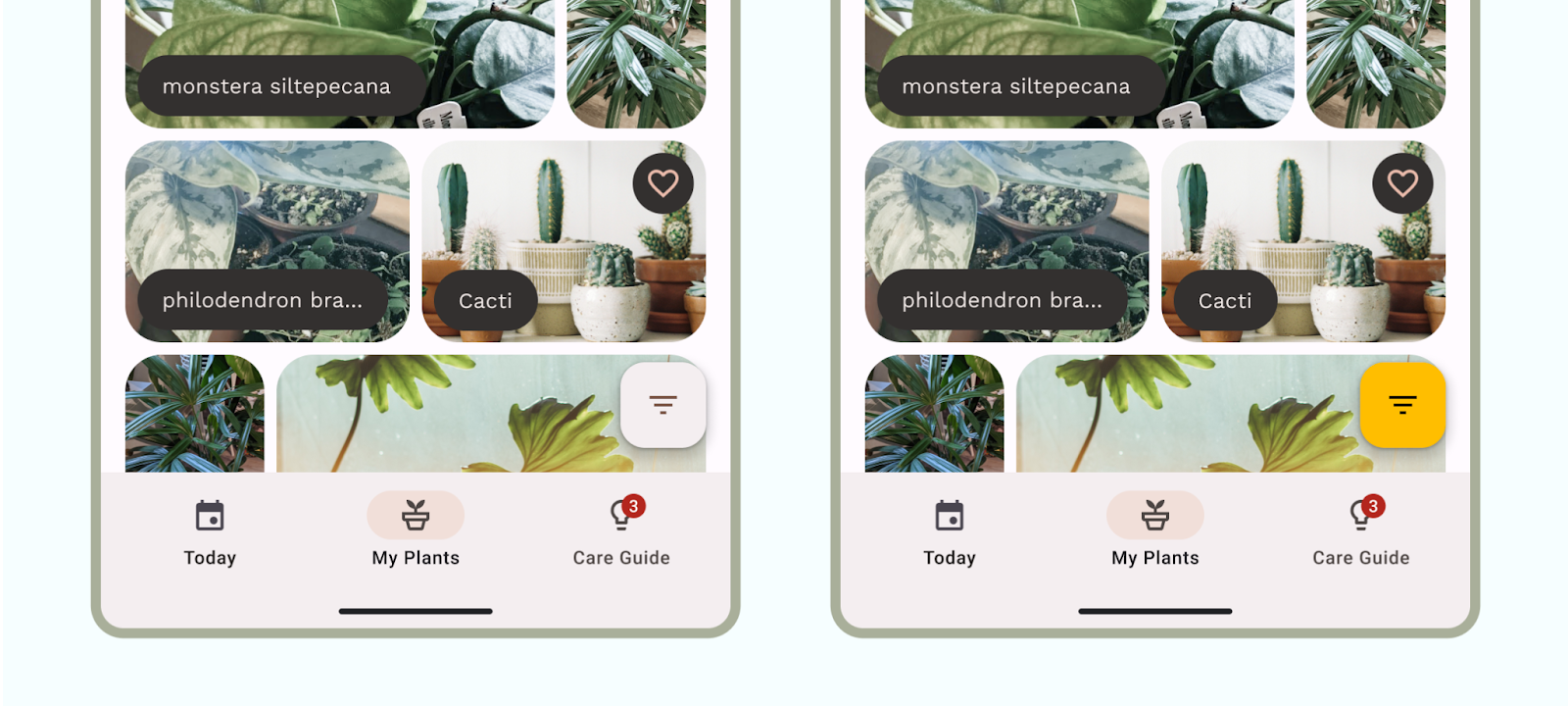
더 나은 사용자 환경을 제공하려면 더 선명한 기본 색상을 사용하여 앱의 시각적 계층 구조에서 더 눈에 띄는 작업을 나타내세요. 다음 그림에서 첫 번째 이미지의 FAB는 탐색과 동일한 색조와 색채를 가진 차분한 색상으로 표시되어 주변과 조화를 이룹니다. 두 번째 이미지는 선명한 기본 색상으로 더 많은 관심을 끄는 FAB를 보여줍니다.

동적 색상을 직접 살펴보려면 Material 색상 맞춤설정에 관한 Codelab을 사용해 보세요.
시맨틱 색상
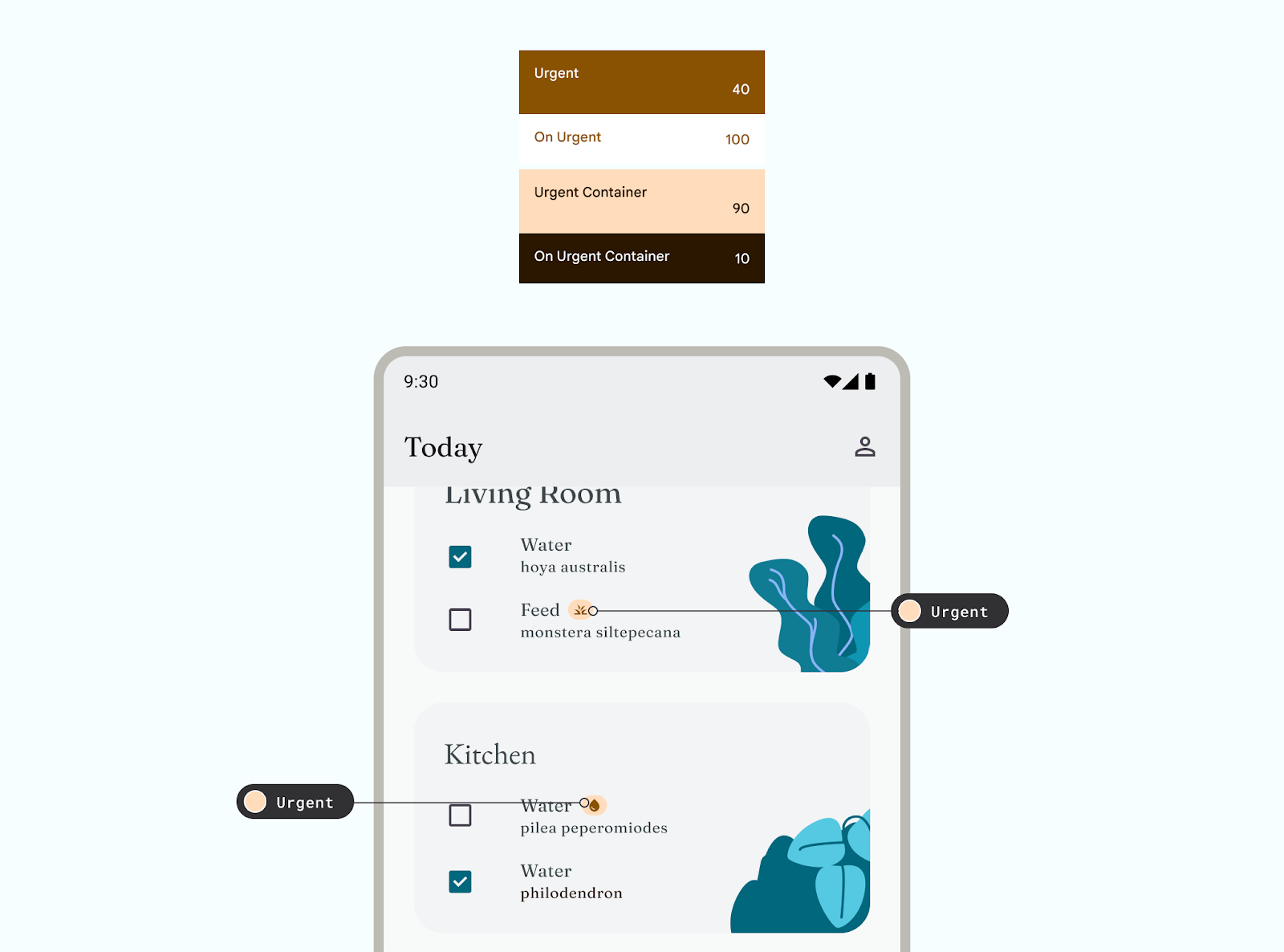
시맨틱 색상은 특정 의미가 할당된 색상입니다. 예를 들어 오류는 시맨틱 색상입니다.

색상의 의미와 일관되게 유지합니다. 패턴을 설정했다면 앱 전체에서 반복합니다. 예를 들어 멤버십 기능을 나타내기 위해 보라색을 설정했다면 이 멤버십 기능의 모든 인스턴스에 보라색을 사용합니다.
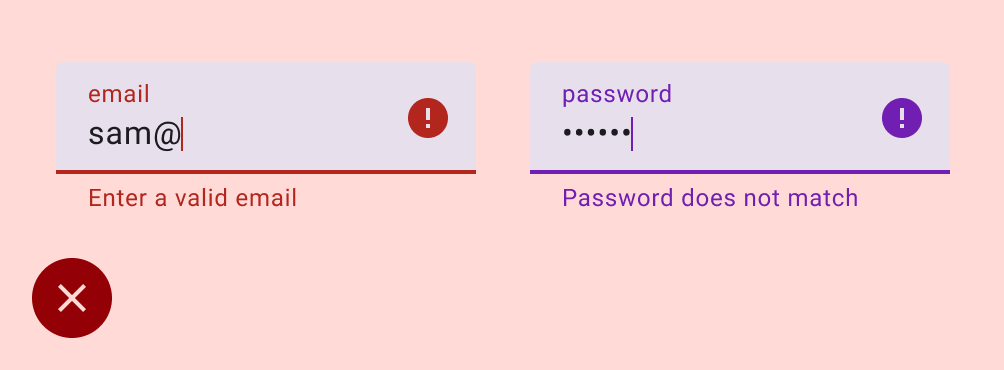
다음 예에서 앱은 한 텍스트 필드의 오류를 빨간색으로 표시하고 다른 필드의 오류는 보라색으로 표시합니다. 이렇게 하면 양식을 훑어볼 때 혼란이 야기됩니다.

Material 색 구성표는 시맨틱 오류 색상을 제공하지만, 색 구성표를 확장하기 위해 맞춤 색상을 통해 추가 시맨틱 색상이 생성됩니다. 맞춤 색상에 대해 자세히 알아보세요.

조화는 동적 사용자 생성 색상을 앱 내 맞춤 색상과 일치시켜 더 조화로운 색상 팔레트를 만드는 방법을 제공합니다.
표면 색상
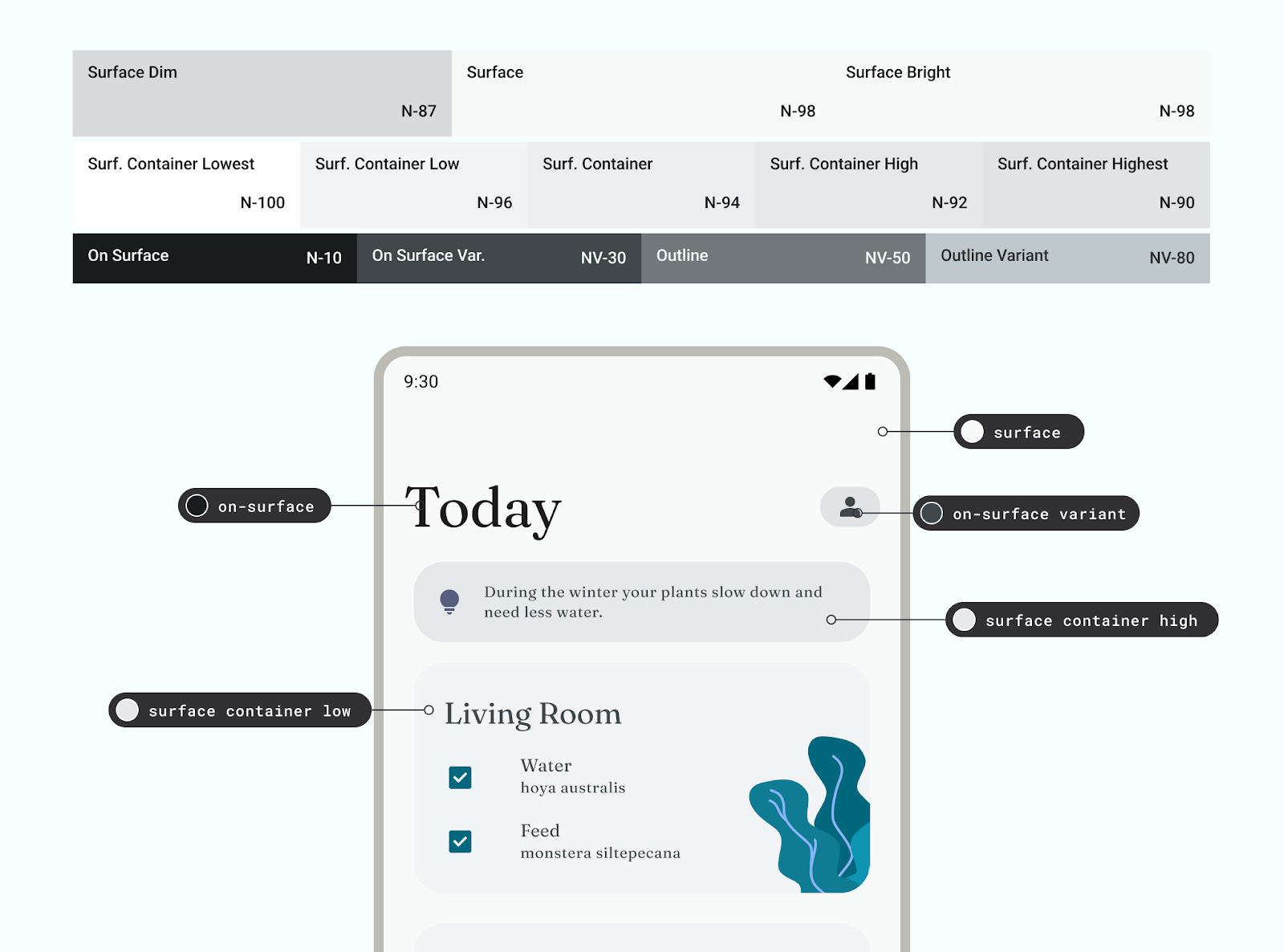
표면 색상은 구성요소 컨테이너, 시트, 창과 같은 배경 요소를 위해 설계되었으며 앱의 색상 중 대다수를 차지합니다. 사람의 눈에는 긴장을 풀 만한 공간이 필요하니 표면 색상이 적용된 공간을 충분히 사용하세요. 표면은 콘텐츠를 포함하고 독자에게 다음 작업을 안내하는 데도 도움이 됩니다.
M3에서는 색조 표면 개념을 도입했습니다. 즉, 모든 색상이 색조 팔레트에서 파생됩니다. 색조는 깊이와 대비를 모두 만들어 접근성을 높입니다. 노출 역할에 관한 자세한 내용은 노출 역할 M3 안내를 참고하세요.

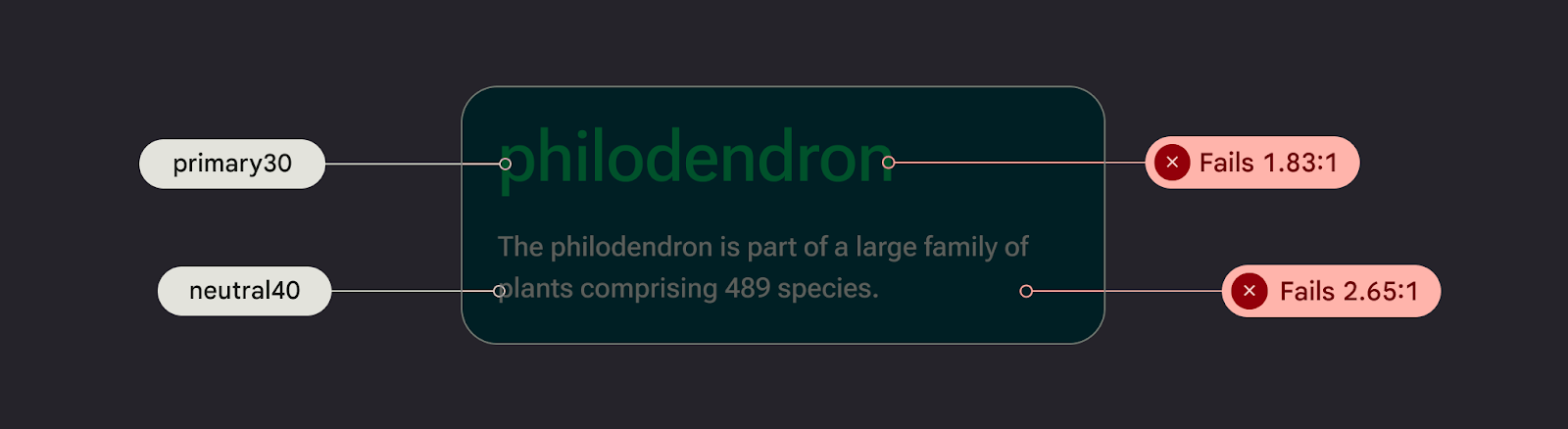
접근성 및 색상
사람들은 시력에 따라 다양한 방식으로 색을 봅니다. 일부 독자는 색맹이므로 UI 요소가 서로 섞이지 않도록 색 조합을 확인해야 합니다. 불투명도와 두께는 색의 기본적인 색상이 아닐 수 있지만 사용자가 색을 인식하는 방식에 강력한 시각적 영향을 미칩니다.
색 대비는 포그라운드와 백그라운드 요소의 밝기 간 차이로, 비율 형식으로 표시됩니다. 이 비율 기준은 특정 등급입니다. 예를 들어 버튼의 텍스트와 컨테이너 사이의 대비를 측정하면 텍스트의 가독성을 확인하는 데 도움이 됩니다. 색 대비 가이드라인은 텍스트와 비텍스트로 나뉘며 각각 고유한 등급이 있습니다. 자세한 내용은 접근성이 좋은 색으로 디자인을 참고하세요.
색상을 사용 가능한 작업의 유일한 어포던스 또는 표시기로 사용해서는 안 됩니다. 구성요소 버튼, 글꼴 두께 변경 또는 아이콘을 활용하여 사용자가 요소와 상호작용할 수 있음을 알립니다.

색상 구현
토큰은 디자인 데이터의 작은 가변 시맨틱 표현입니다. 반복 가능하며 색상의 16진수 코드와 같은 정적 값을 자명한 이름으로 대체합니다. 요소의 색상 역할을 할당하려면 하드코딩된 색상 값 대신 토큰을 사용하세요.
색상 역할 매핑의 예는 Now in Android Figma 샘플을 참고하세요.

색상 값은 Compose (또는 뷰를 사용하는 color.xml)를 사용하여 색상 파일 color.kt 내에 설정됩니다. 스타일로 설정된 이러한 색상은 테마의 일부입니다. 자세한 내용은 Android 모바일 테마 설계를 참고하세요.
Android에서 색상 값을 설정하려면 RGB를 6자리 형식으로 나타내는 16진수 코드를 사용하세요. 불투명도를 캡처하려면 값을 앞에 추가하여 8자리 코드를 만듭니다.
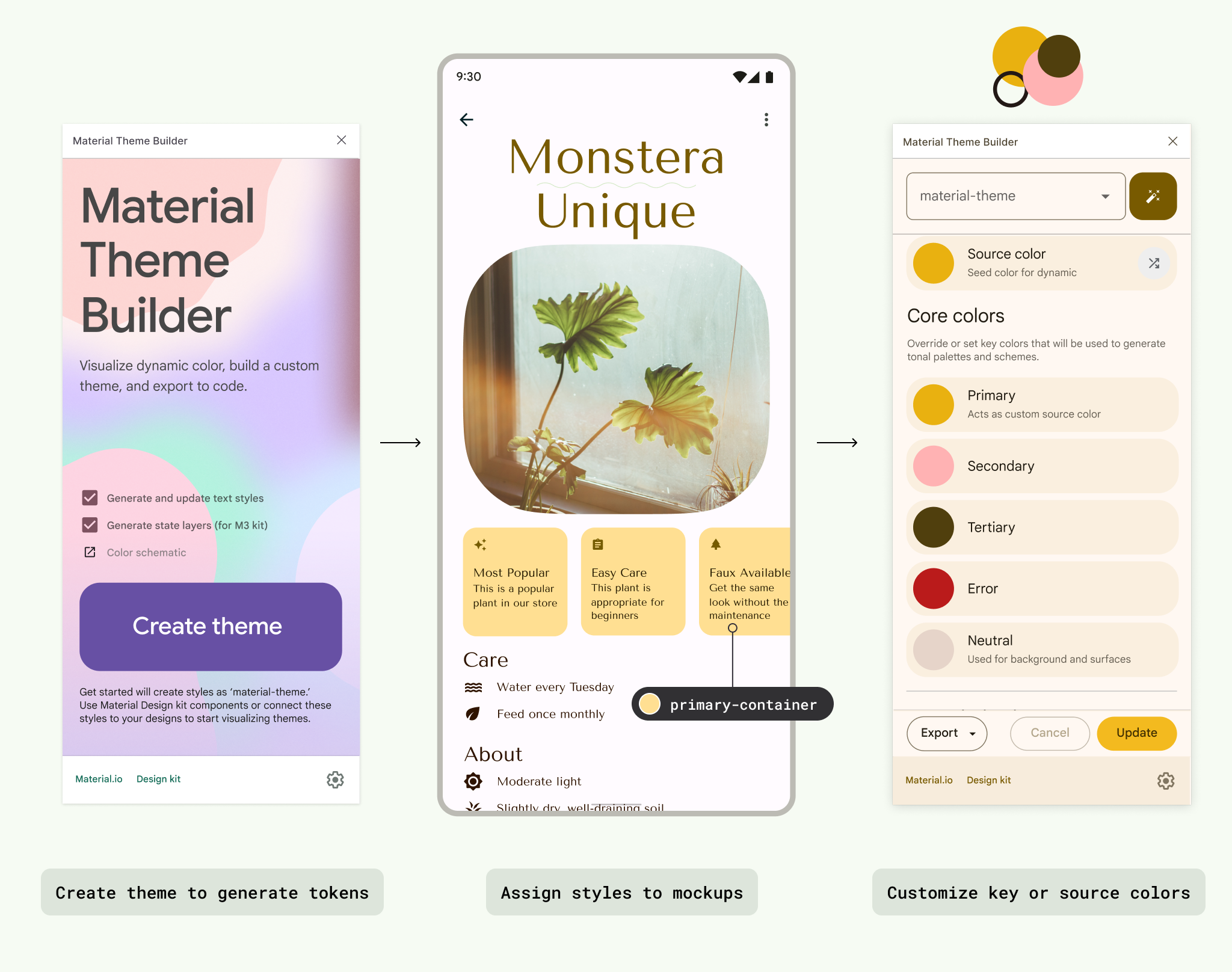
Material 테마 빌더 사용:
Material 테마 빌더 (MTB)를 사용하여 맞춤 밝은 색 구성표와 어두운 색 구성표를 만들 수 있습니다.
MTB를 사용하면 동적 색상을 시각화하고, Material Design 토큰을 생성하고, 색 구성표를 맞춤설정할 수 있습니다.
Figma 검사기 패널 내에서 스타일 속성을 업데이트하여 색 구성표를 완전히 맞춤설정할 수 있습니다. 수정된 값이 내보내집니다.