
Tata letak menentukan struktur visual bagi pengguna untuk berinteraksi dengan aplikasi Anda, seperti dalam aktivitas. Android menyediakan berbagai library, titik awal kanonik, dan teknik untuk menampilkan serta memosisikan konten.
Poin-poin penting
Menghormati area aman perangkat, yang mencakup bagian UI seperti potongan layar, inset dari tepi ke tepi, layar tepi, keyboard software, dan panel sistem.
Lakukan: Berikan tata letak yang fleksibel bagi pengguna untuk berinteraksi dengan keyboard.
Video 1: Menyediakan tata letak fleksibel bagi pengguna untuk berinteraksi
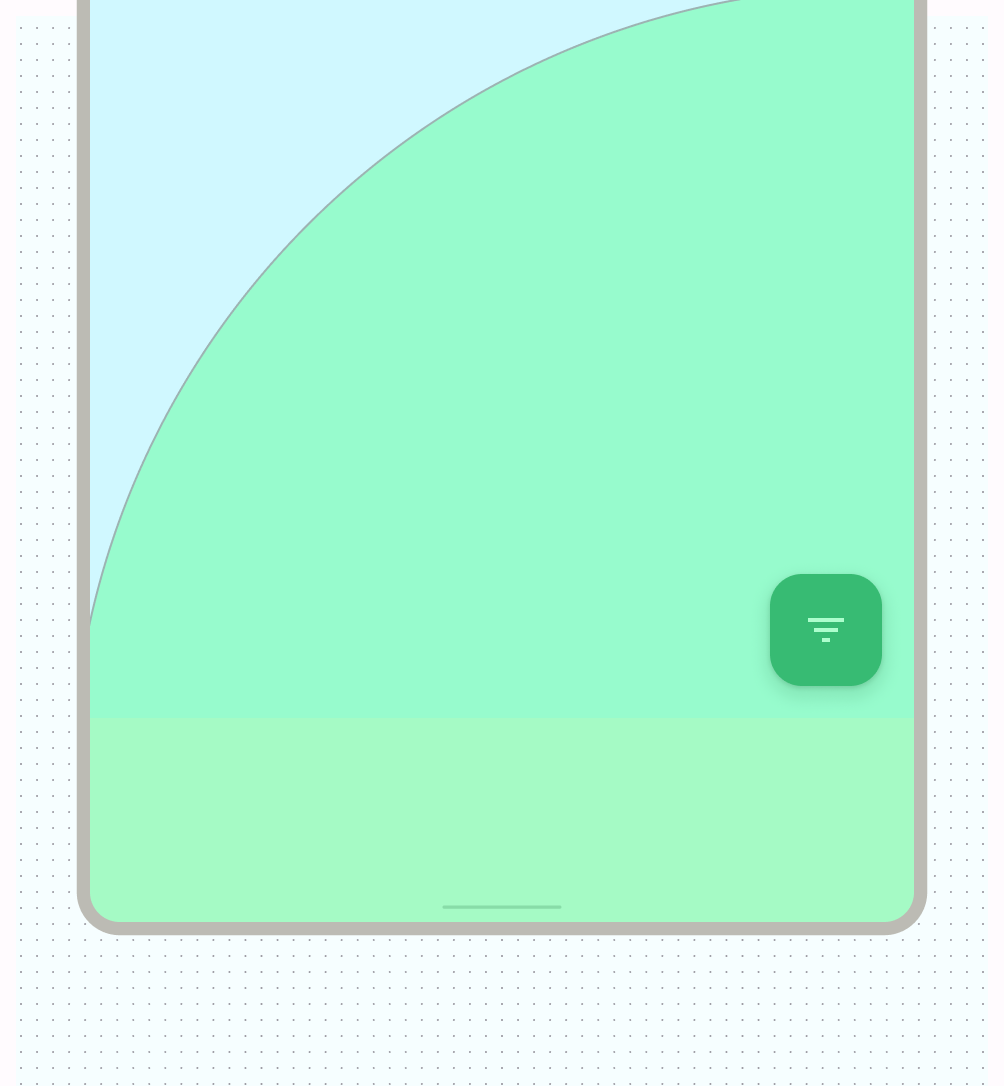
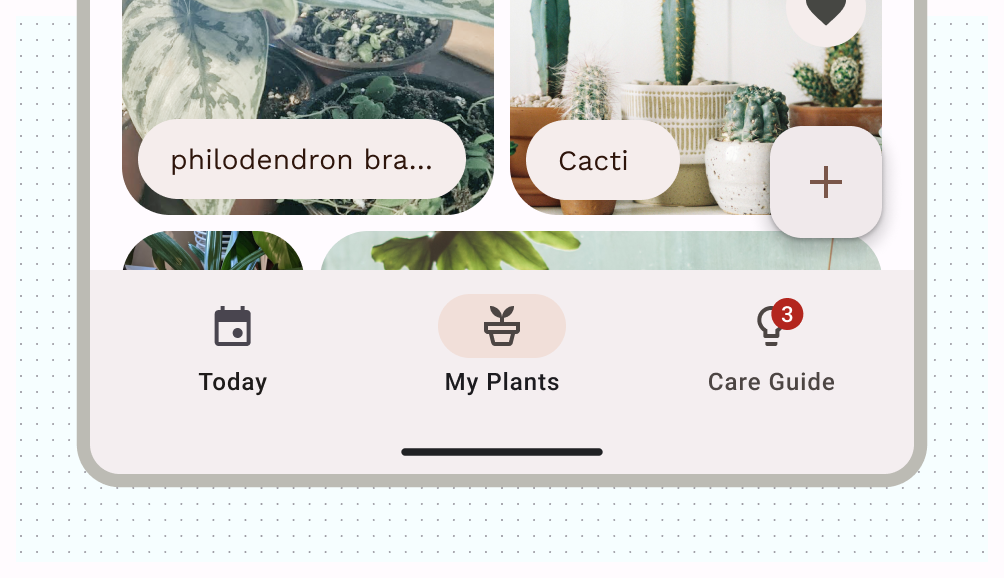
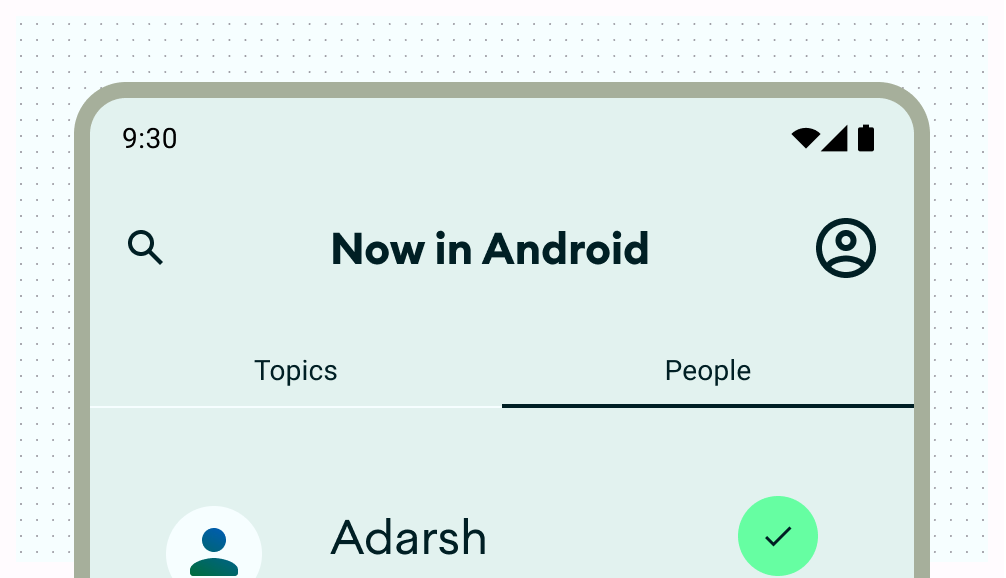
Pastikan interaksi penting, seperti navigasi utama, berada di area layar yang dapat dijangkau.

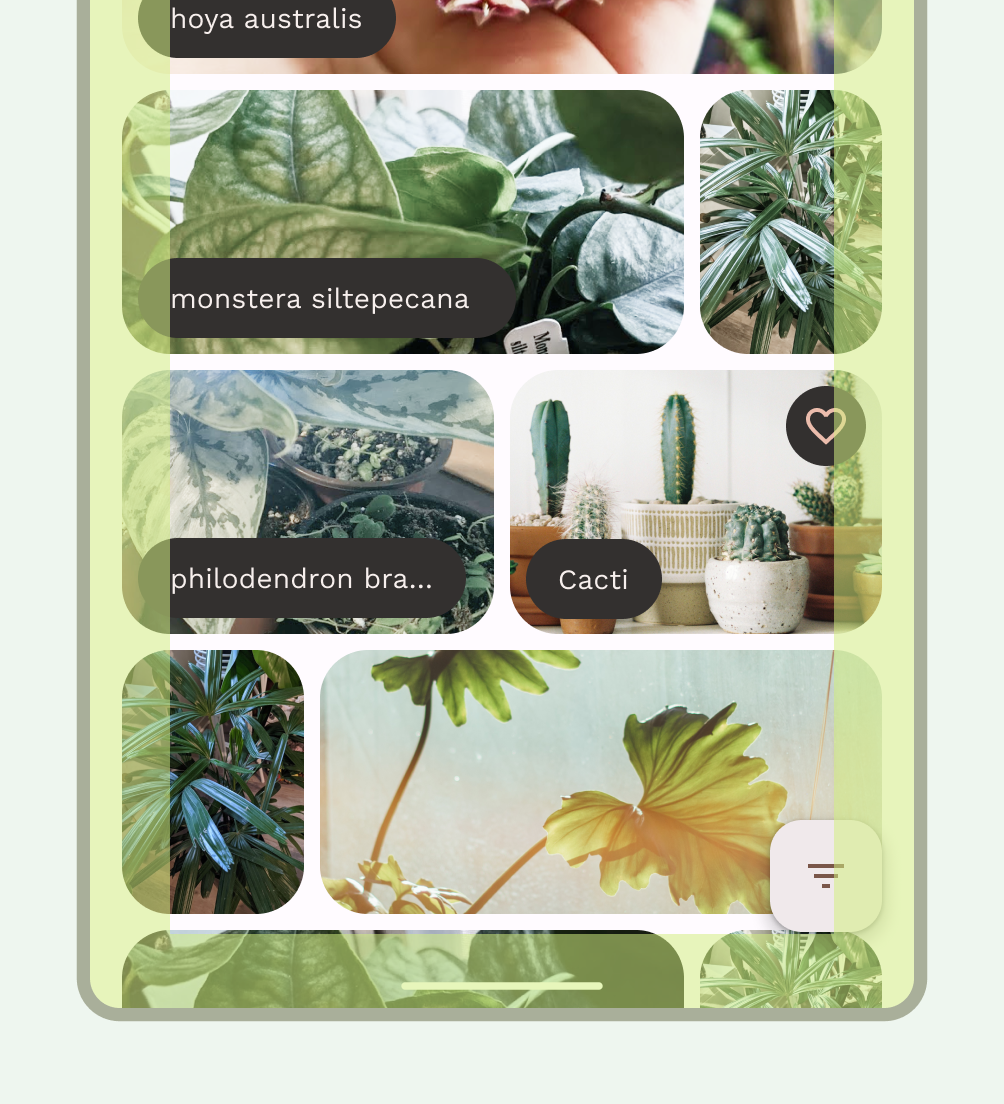
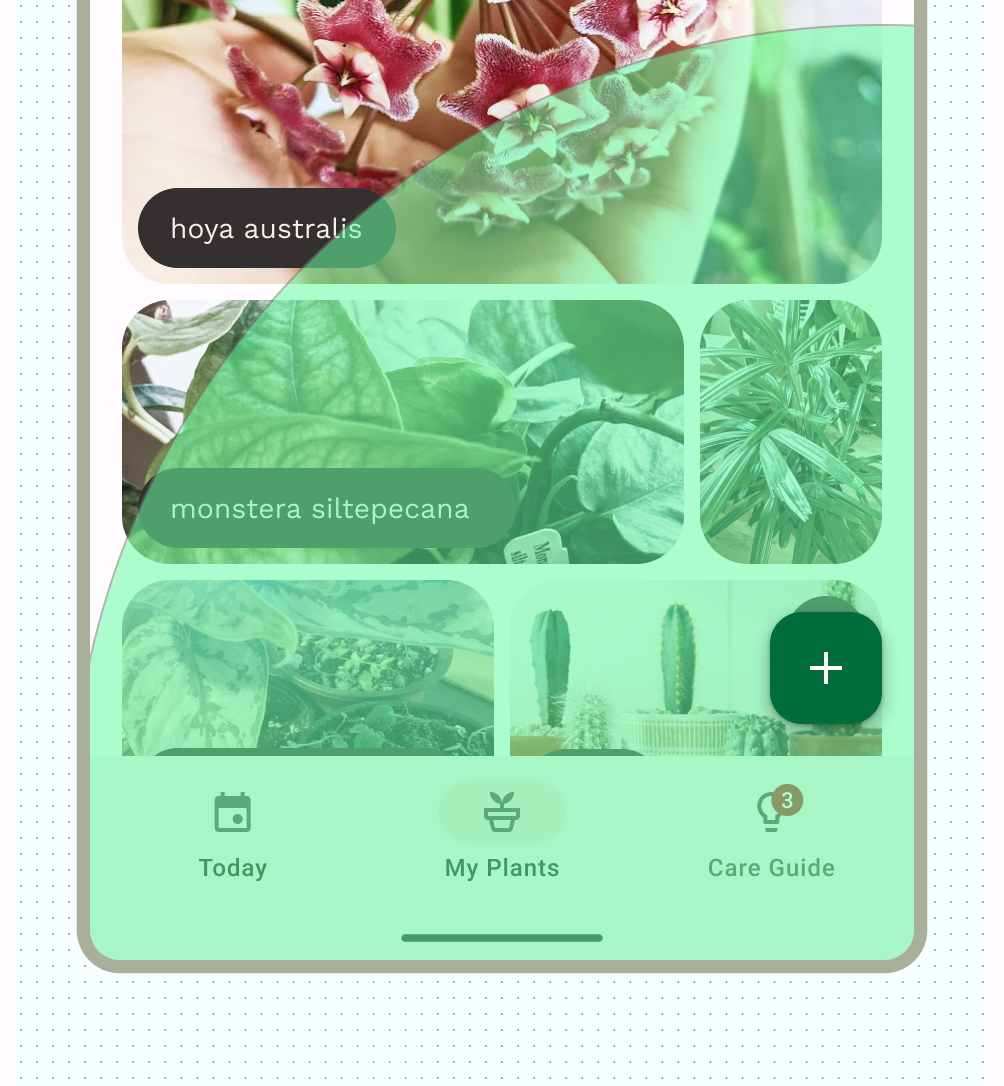
Gambar 1: Tombol tindakan mengambang (FAB) memberikan titik interaksi yang jelas dan dapat dijangkau Gunakan pembatasan untuk mengelompokkan konten terkait guna memandu pengguna melalui konten dan tindakan.

Gambar 2: Kartu yang menggunakan pembatasan eksplisit untuk mengelompokkan konten dengan tindakan terkait Berikan keselarasan yang konsisten antara konten dan elemen UI yang serupa.
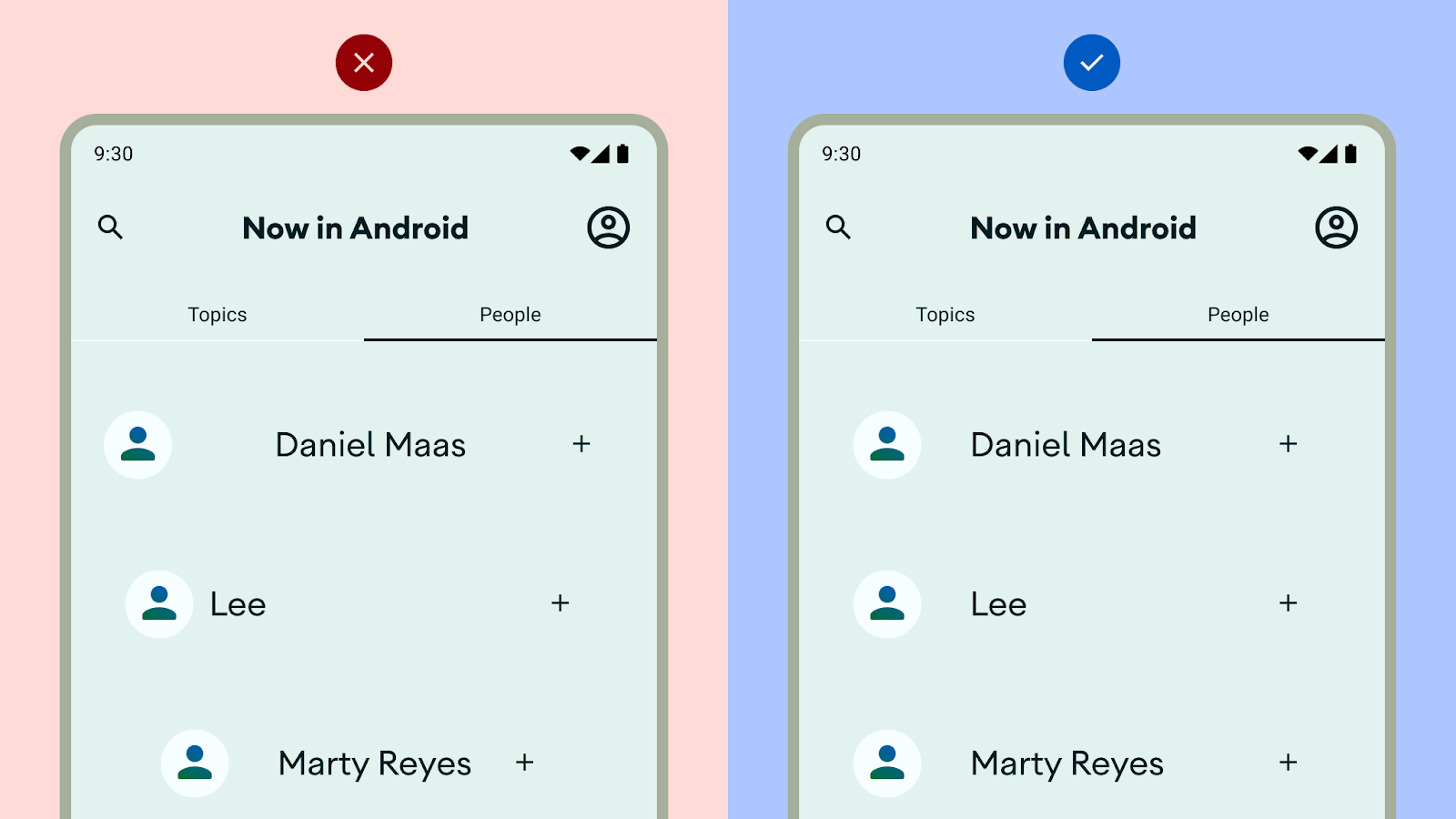
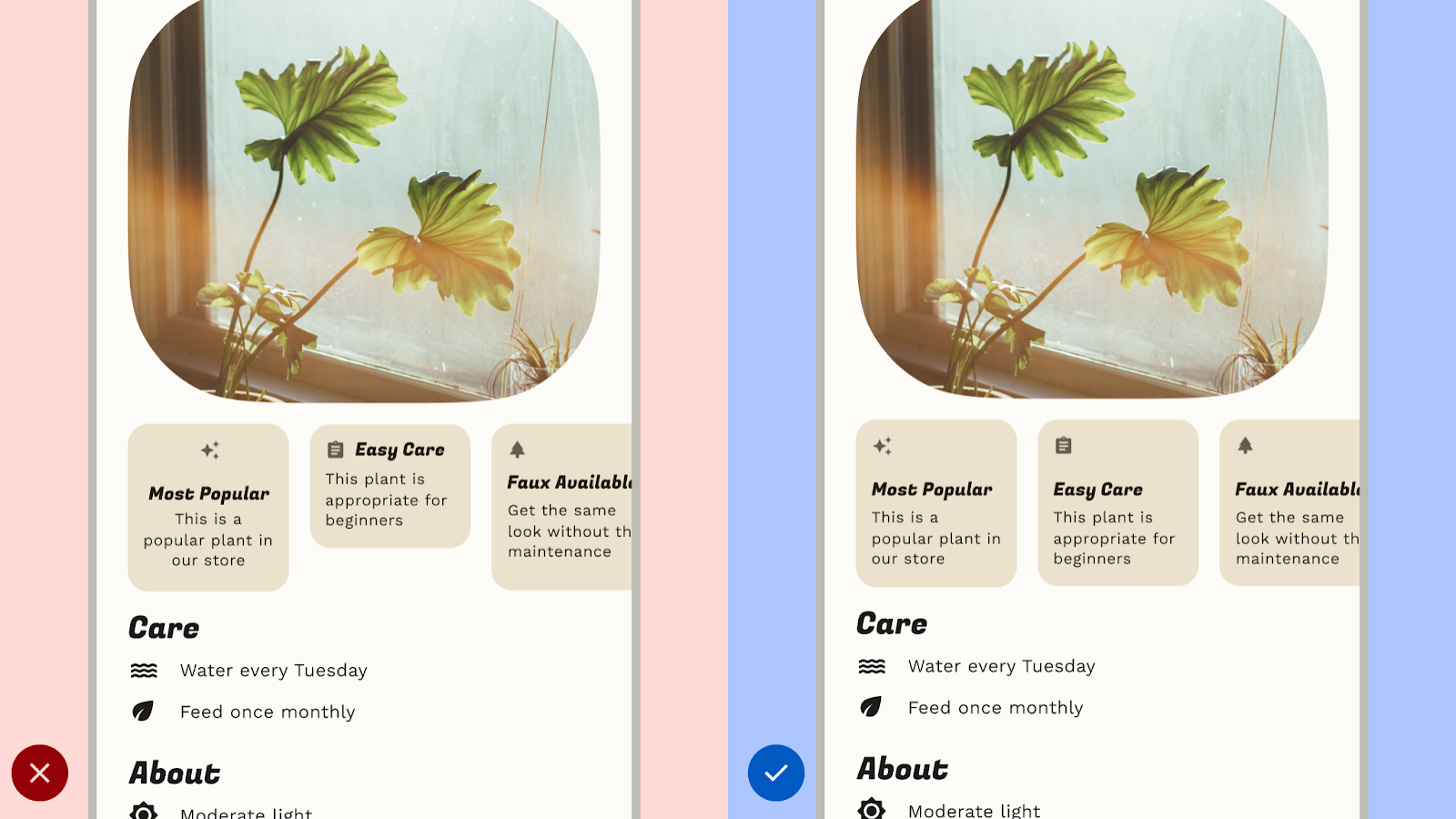
Jangan: mengganggu keterbacaan dengan menjaga jarak yang tidak konsisten seperti elemen, yang dapat membuat desain tampak serampangan.
Lakukan: Tetapkan spasi yang konsisten di antara elemen yang serupa.

Gambar 3: Jangan mengganggu keterbacaan Jangan terpaku pada tata letak potret atau ideal: Pertimbangkan berbagai rasio aspek, class ukuran, dan resolusi yang mungkin dialami pengguna.
Jangan membuat pengguna kewalahan dengan terlalu banyak tindakan per tampilan.
Saat membuat tata letak kustom, catat bagaimana konten harus berada dalam tata letak menggunakan istilah perataan, batasan, atau gravitasi. Sertakan cara gambar merespons penampung agar ditampilkan dengan benar.
Bagian layar aplikasi Android pada umumnya
Sebagian besar aplikasi Android terdiri dari area yang disebut kolom sistem, area navigasi, dan isi.

Kolom sistem
Status bar dan menu navigasi–secara kolektif dikenal sebagai status bar sistem–menampilkan informasi penting seperti level baterai, waktu, dan notifikasi pemberitahuan, serta memberikan interaksi perangkat langsung dari mana saja. Baca selengkapnya tentang panel sistem.

Region navigasi
Navigasi mewakili berbagai kemampuan yang memungkinkan pengguna menavigasi dalam aplikasi Anda, mengakses tindakan penting, atau di seluruh platform Android.

Area tubuh
Area isi menyimpan konten layar. Isi konten terdiri dari pengelompokan tambahan dan parameter tata letak. Area ini harus berlanjut di bawah area navigasi dan kolom sistem.
Deklarasikan WindowCompat.setDecorFitsSystemWindows(window, false) untuk
inset dari tepi ke tepi.

Untuk menentukan komposisi dan pola navigasi yang sesuai untuk tata letak Anda, cobalah untuk memahami cara pengguna berinteraksi dengan konten Anda, dan cara mereka menavigasi arsitektur informasi aplikasi Anda. Pemahaman ini dapat memandu desain Anda agar lebih berfokus pada pengguna dengan membuat UI yang dapat ditindaklanjuti pengguna.
Komposisi dan struktur konten
Buat alur dan ritme yang fleksibel dengan struktur dan metode pembatasan untuk konten Anda.
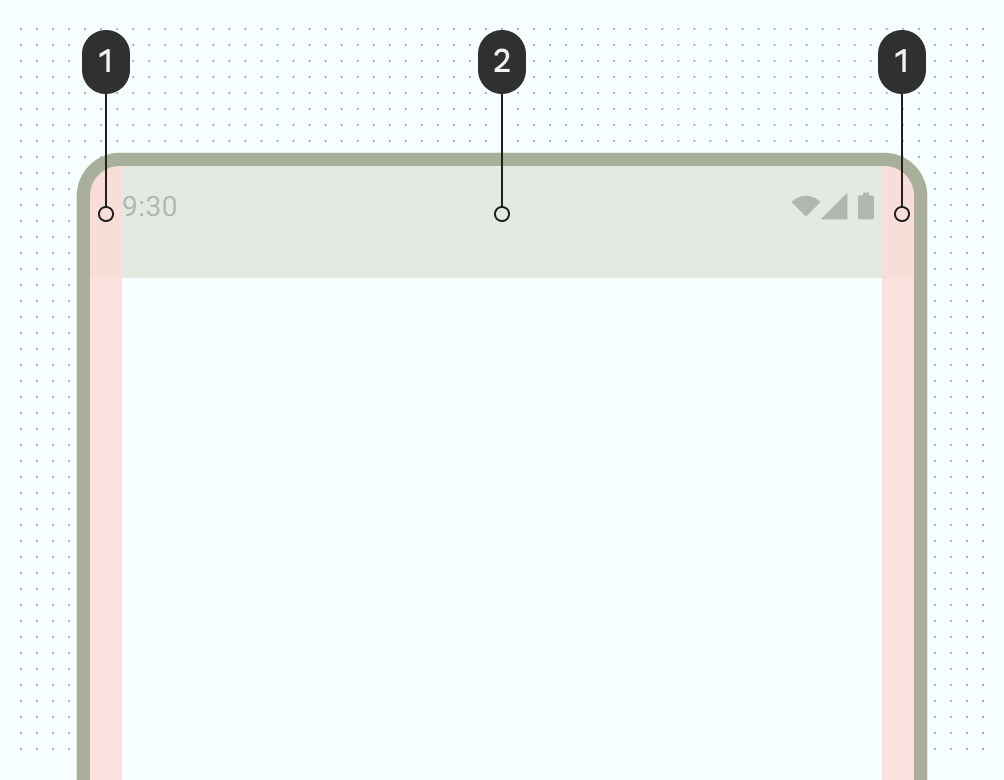
Struktur dasar: menggunakan margin dan kolom untuk pembatasan visual
Untuk mulai membuat struktur yang solid dengan pembatasan yang konsisten, tambahkan margin dan kolom ke tata letak Anda.
Margin memberikan spasi di tepi kiri dan kanan layar serta konten. Nilai margin standar untuk ukuran rapat adalah 16 dp, tetapi margin harus disesuaikan untuk menampung layar yang lebih besar. Konten dan tindakan isi aplikasi Anda harus tetap berada dalam dan selaras dengan margin ini.
Anda juga dapat memastikan zona aman inset atau inset pada langkah ini. Inset panel sistem mencegah tindakan penting agar tidak berada di bawah panel sistem. Lihat Menggambar konten di belakang panel sistem untuk mengetahui detailnya.

Gunakan kolom untuk membuat struktur petak yang fleksibel untuk perataan yang konsisten, dan untuk memberikan definisi vertikal ke tata letak dengan membagi konten dalam area isi. Konten ditempatkan di area layar yang berisi kolom. Kolom ini memberikan struktur pada tata letak Anda, sehingga memberikan struktur yang mudah untuk mengatur elemen.

Gunakan petak kolom untuk menyelaraskan konten dengan petak yang mendasarinya, tetapi tetap mempertahankan ukuran yang fleksibel. Petak kolom dapat mengakomodasi berbagai faktor bentuk dengan mengubah ukuran kolom dan jumlah kolom sesuai kebutuhan ukuran layar pada titik tertentu sekaligus memungkinkan konten juga diskalakan. Hindari grid kolom yang terlalu terperinci. Inilah tujuan grid dasar pengukuran: menyediakan unit spasi yang konsisten.
Berhati-hatilah saat membuat petak baris yang menyertainya karena dapat membatasi penskalaan konten horizontal di seluruh orientasi dan faktor bentuk, biasanya menetapkan aturan padding akan memberikan konsistensi visual yang diperlukan.
Menggunakan pembatasan untuk mengelompokkan elemen secara visual
Pembatasan mengacu pada penggunaan ruang kosong dan elemen yang terlihat secara bersamaan untuk membuat pengelompokan visual. Penampung adalah bentuk yang mewakili area tertutup. Dalam satu tata letak, Anda dapat mengelompokkan elemen yang memiliki konten atau fungsi serupa dan memisahkannya dari elemen lain menggunakan ruang terbuka, tipografi, dan pemisah.
Anda dapat mengelompokkan item yang serupa dengan ruang kosong atau pembagian yang terlihat untuk membantu memandu pengguna melihat konten.

Pembatasan implisit menggunakan ruang kosong untuk mengelompokkan konten secara visual guna membuat batas penampung, sedangkan pembatasan eksplisit menggunakan objek seperti garis pemisah dan kartu untuk mengelompokkan konten.
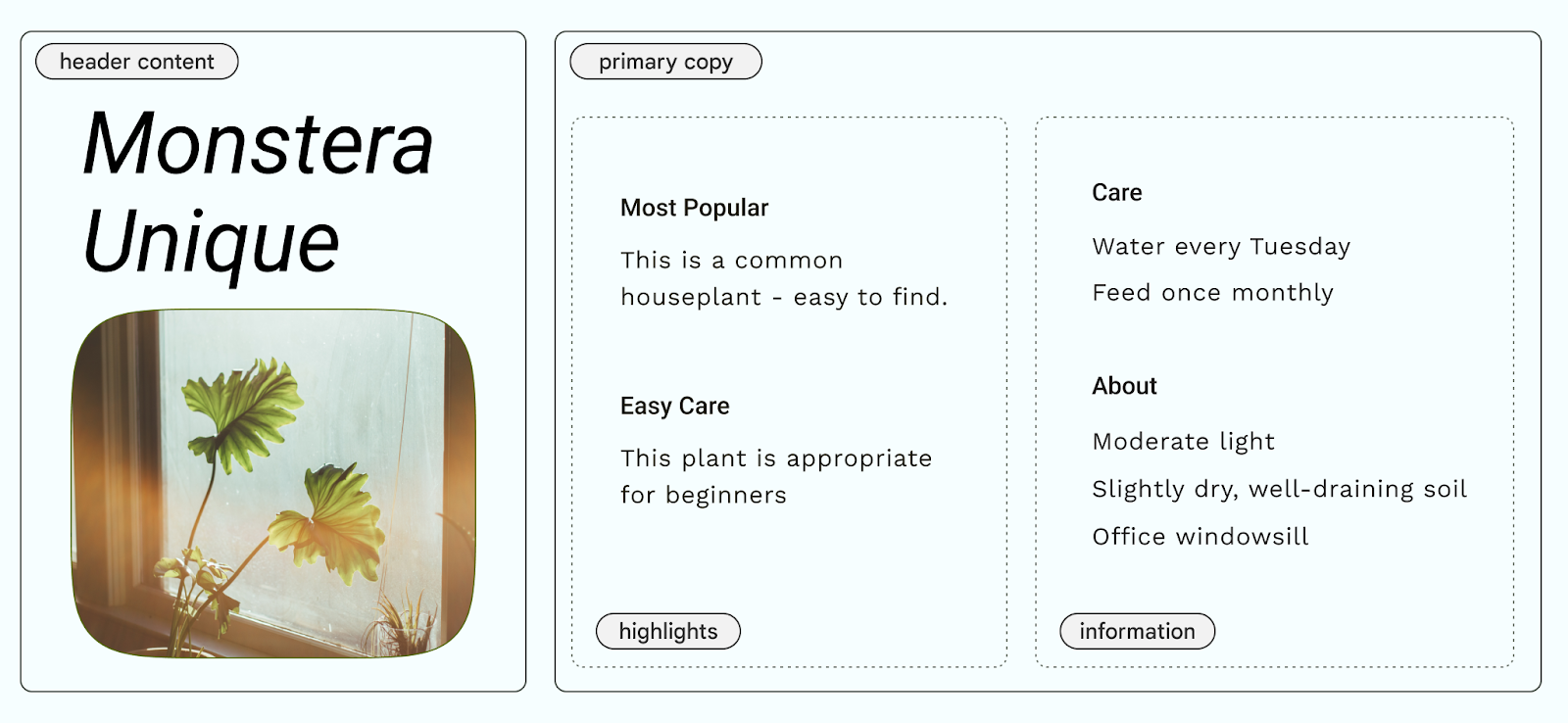
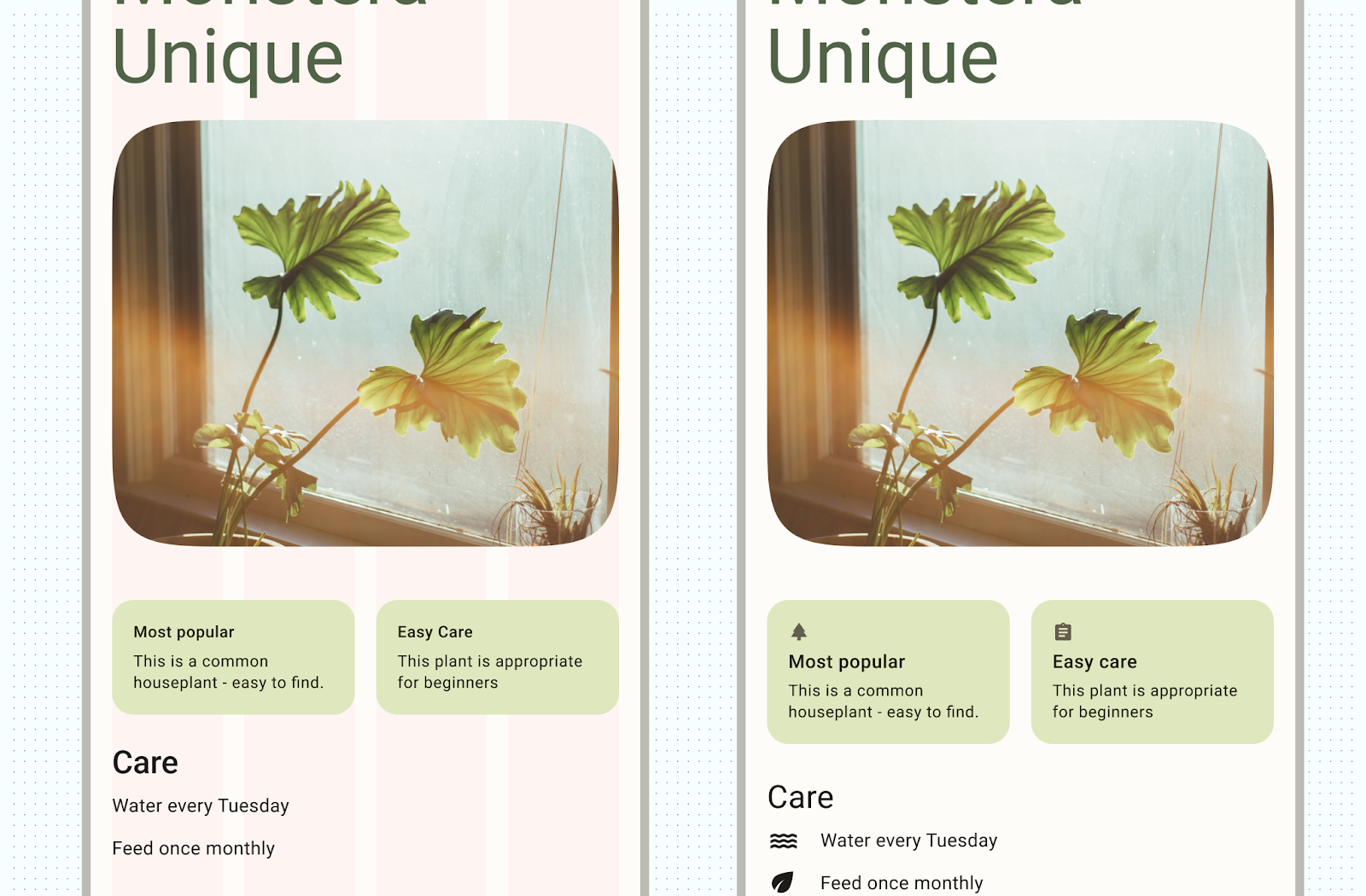
Gambar berikut menunjukkan contoh penggunaan pembatasan implisit untuk memuat header dan salinan utama. Petak kolom digunakan untuk menyelaraskan dan membuat pengelompokan. Sorotan secara eksplisit terdapat dalam kartu. Menggunakan ikonografi dan hierarki jenis untuk pemisahan visual yang lebih besar.

Penempatan konten
Android memiliki beberapa cara untuk menangani elemen konten dalam penampung masing-masing yang dapat membantu memosisikan elemen tersebut dengan tepat, termasuk gravitasi, spasi, dan penskalaan.

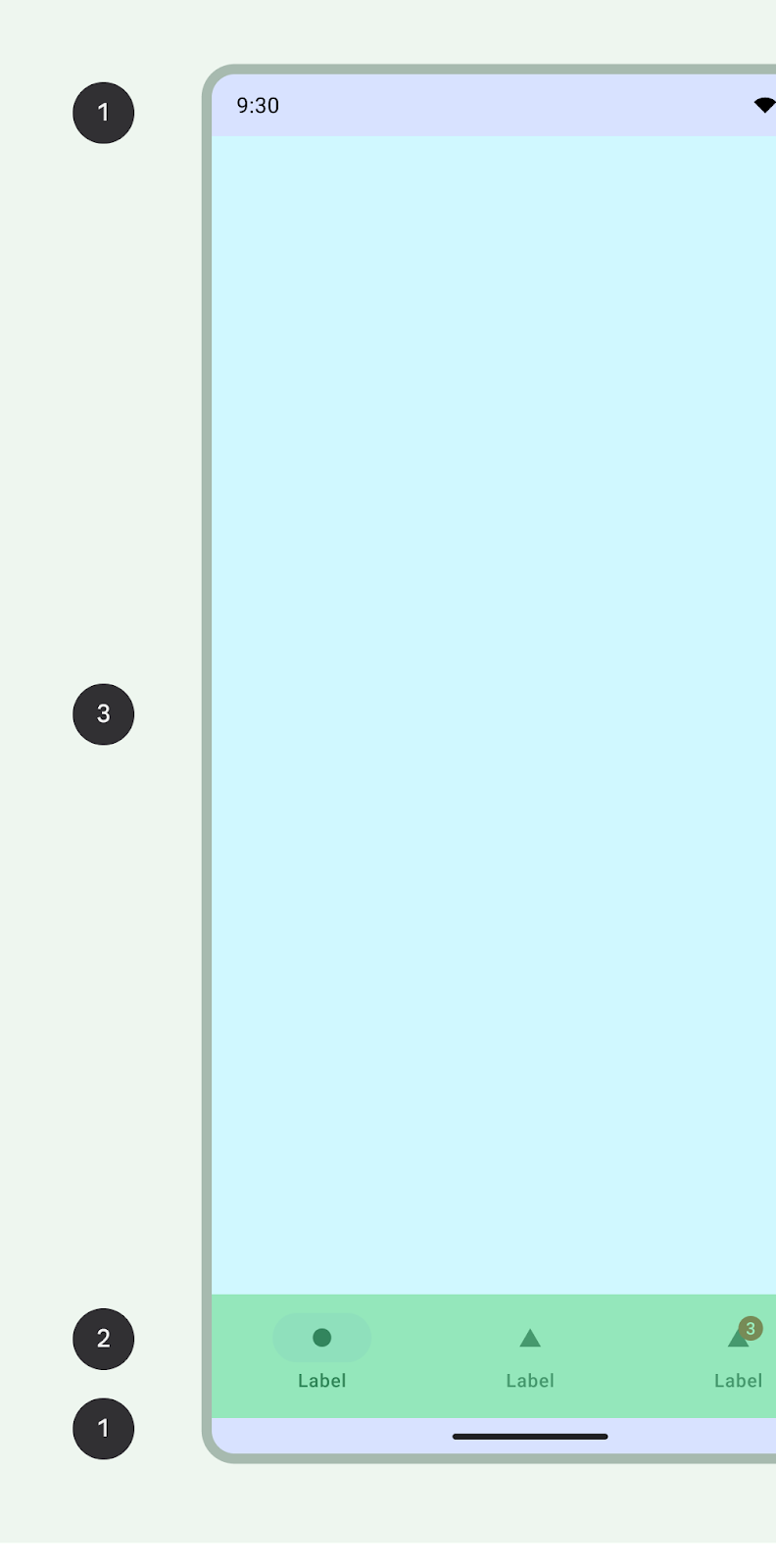
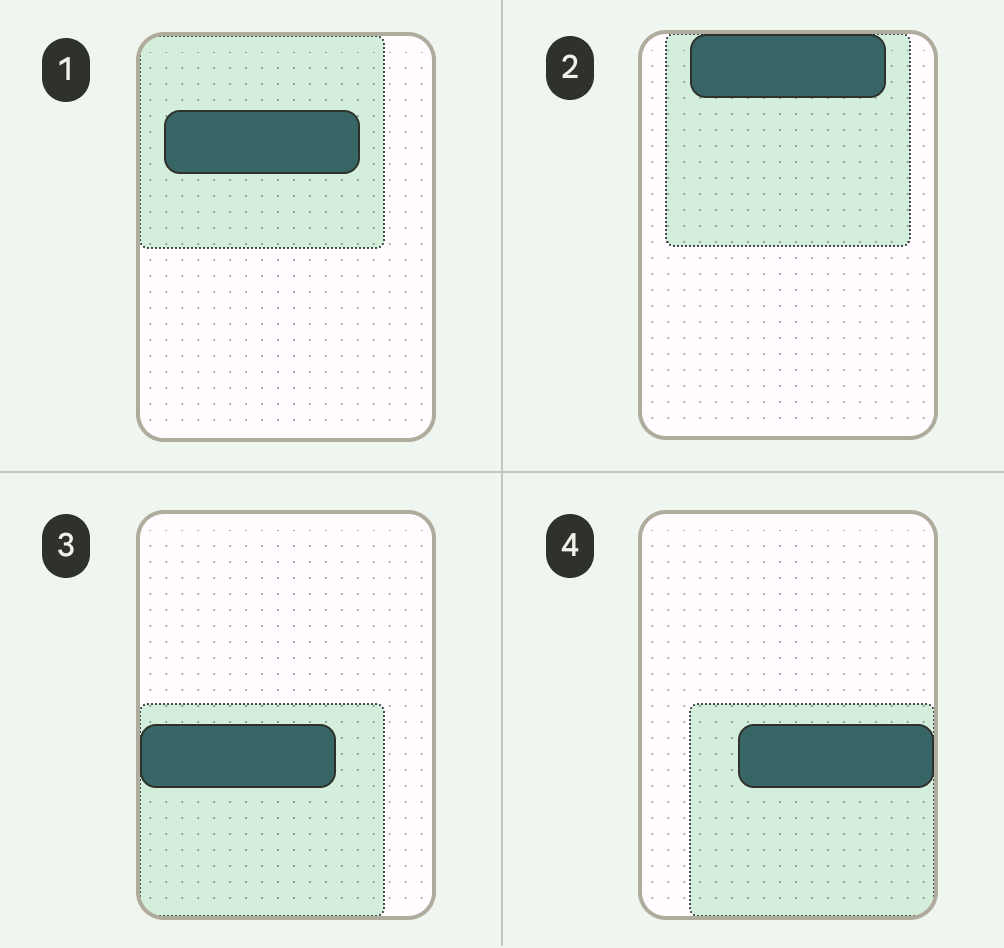
Gravitasi adalah standar untuk menempatkan objek dalam penampung yang berpotensi lebih besar untuk kasus penggunaan tertentu. Gambar berikut menunjukkan contoh penempatan objek awal dan tengah (1), atas dan tengah horizontal (2), kiri bawah (3), dan akhir dan kanan (1).

Pengaturan Skala
Penskalaan sangat penting untuk mengakomodasi konten dinamis, orientasi perangkat, dan ukuran layar. Elemen dapat tetap bernilai tetap atau diskalakan.
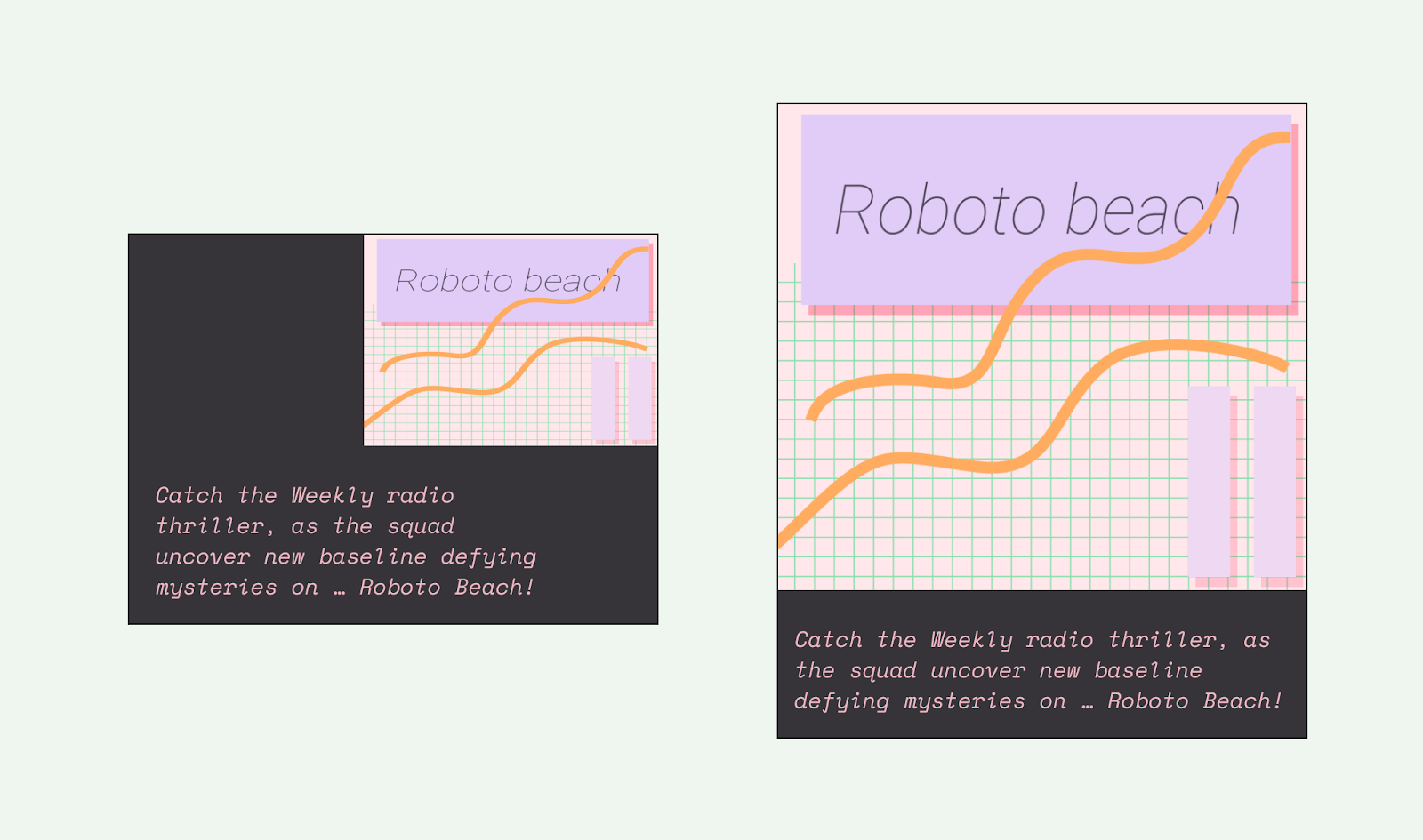
Memperhatikan cara gambar ditampilkan dalam penampung dengan penskalaan dan posisi penting untuk memastikan gambar muncul seperti yang Anda inginkan terlepas dari konteks perangkat. Jika tidak, fokus utama gambar dapat terpotong atau gambar mungkin terlalu kecil atau besar untuk tata letak, atau efek lain yang tidak diinginkan.

Konten yang tidak diberi notasi dapat muncul secara berbeda dari yang Anda harapkan atau inginkan.

Konten yang disematkan
Banyak elemen memiliki interaksi, scroll, dan pemosisian bawaan dengan slot atau scaffold. Beberapa elemen dapat diubah agar tetap tetap, bukan bereaksi terhadap scroll, misalnya tombol tindakan mengambang (FAB) yang menyimpan tindakan penting.
Perataan
Gunakan AlignmentLine untuk membuat garis perataan kustom, yang dapat digunakan oleh tata letak induk
untuk meratakan dan memosisikan turunannya.

Jangan: mengganggu keterbacaan dengan spasi yang tidak konsisten seperti elemen, yang dapat membuat desain tampak serampangan.
Lakukan: Tetapkan spasi yang konsisten di antara elemen yang serupa.
Tata letak komponen
Komponen Material 3 menyediakan konfigurasi dan statusnya sendiri untuk interaksi dan konten.
Compose menyediakan tata letak yang mudah untuk menggabungkan Komponen Material ke dalam pola layar yang umum. Composable seperti Scaffold menyediakan slot untuk berbagai komponen dan elemen layar lainnya. Baca selengkapnya tentang Komponen Material dan Tata Letak.
Tata letak dan pola navigasi
Jika aplikasi Anda berisi beberapa tujuan yang dapat dilalui pengguna, sebaiknya gunakan pasangan tata letak dan navigasi yang biasa digunakan oleh aplikasi lain. Karena banyak pengguna sudah memiliki model mental untuk penyambungan ini, aplikasi Anda akan lebih intuitif bagi mereka.
Penyambungan tata letak dan navigasi
Menu navigasi dan panel navigasi modal digunakan sebagai pola navigasi utama untuk tampilan tata letak induk dan tujuan navigasi utama.
Menu navigasi dapat menampung tiga hingga lima tujuan navigasi di tingkat hierarki yang sama. Komponen ini diterjemahkan ke kolom samping navigasi untuk layar besar.
Meskipun panel navigasi dapat menampung lebih dari lima tujuan navigasi, polanya tidak seideal menu navigasi karena perlu menjangkau panel atas pada ukuran yang ringkas.

Tab Material 3 dan panel aplikasi bawah adalah pola navigasi sekunder yang dapat Anda gunakan untuk melengkapi navigasi utama atau muncul di tampilan turunan.

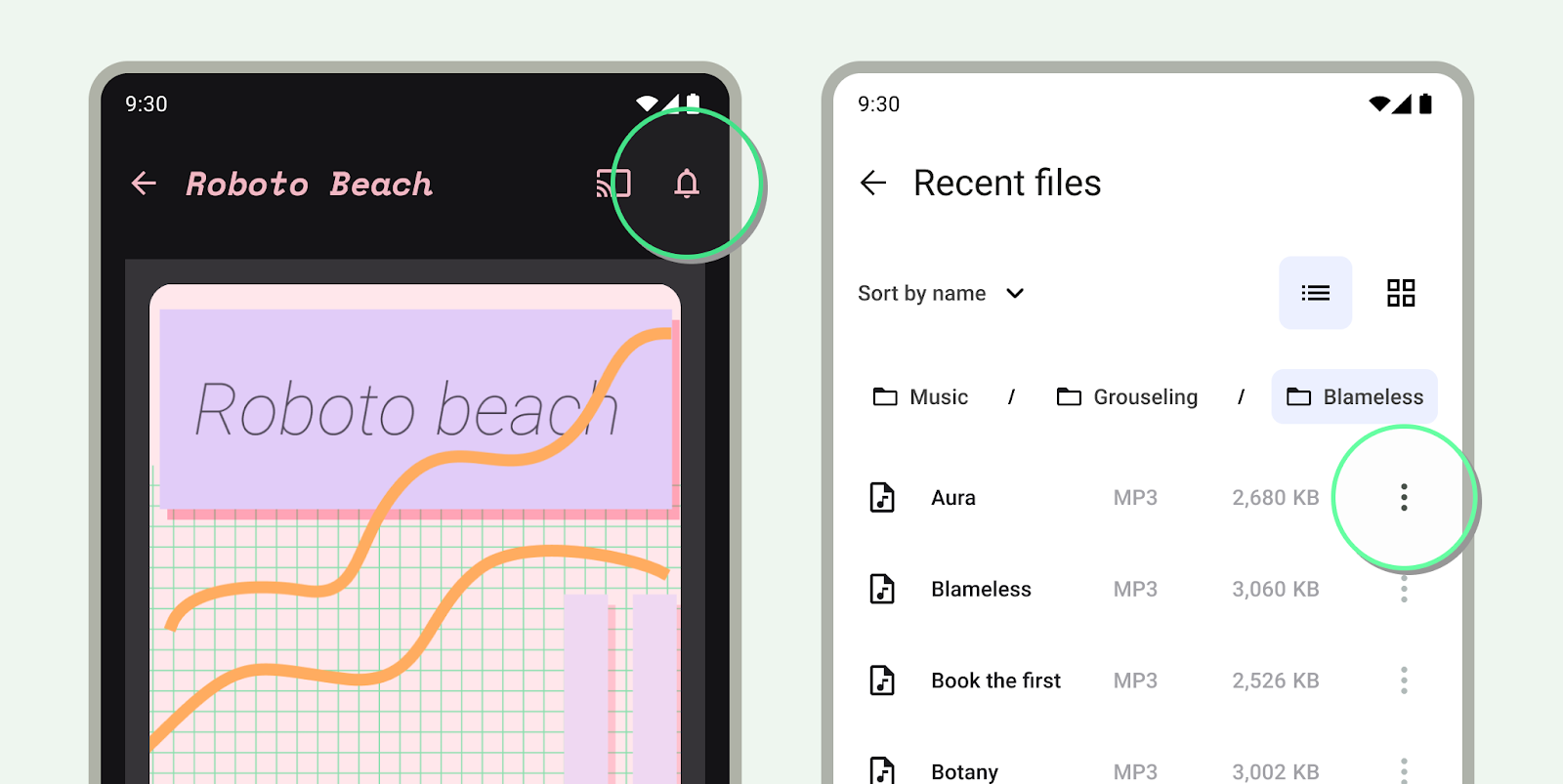
Tindakan tata letak
Berikan kontrol agar pengguna dapat melakukan tindakan. Pola umum mencakup tindakan panel atas, tombol tindakan mengambang (FAB), dan menu.
Untuk tindakan yang paling penting, FAB menyediakan tombol
besar dan jelas bagi pengguna. Hanya berikan satu tindakan pada satu waktu di
level ini. FAB dapat muncul dalam beberapa ukuran dan bentuk yang diperluas, yang menyertakan
label. Gunakan Scaffold untuk menyematkan FAB, pastikan FAB selalu
terlihat bahkan saat di-scroll.

Anda dapat menempatkan tindakan sekunder dalam panel atas atau, jika dikelompokkan di dekat konten terkait, dalam halaman.

Untuk tindakan tambahan yang tidak segera atau sering diperlukan, tambahkan tindakan tersebut di menu tambahan.
Tata letak kanonis
Gunakan tata letak kanonis sebagai titik awal, komposisi siap pakai yang membantu tata letak beradaptasi untuk kasus penggunaan dan ukuran layar umum. Tata letak ini estetik dan fungsional, serta berasal dari panduan Material 3.

Framework Android menyertakan komponen khusus yang membuat implementasi tata letak menjadi mudah dan andal menggunakan Jetpack Compose atau view API.
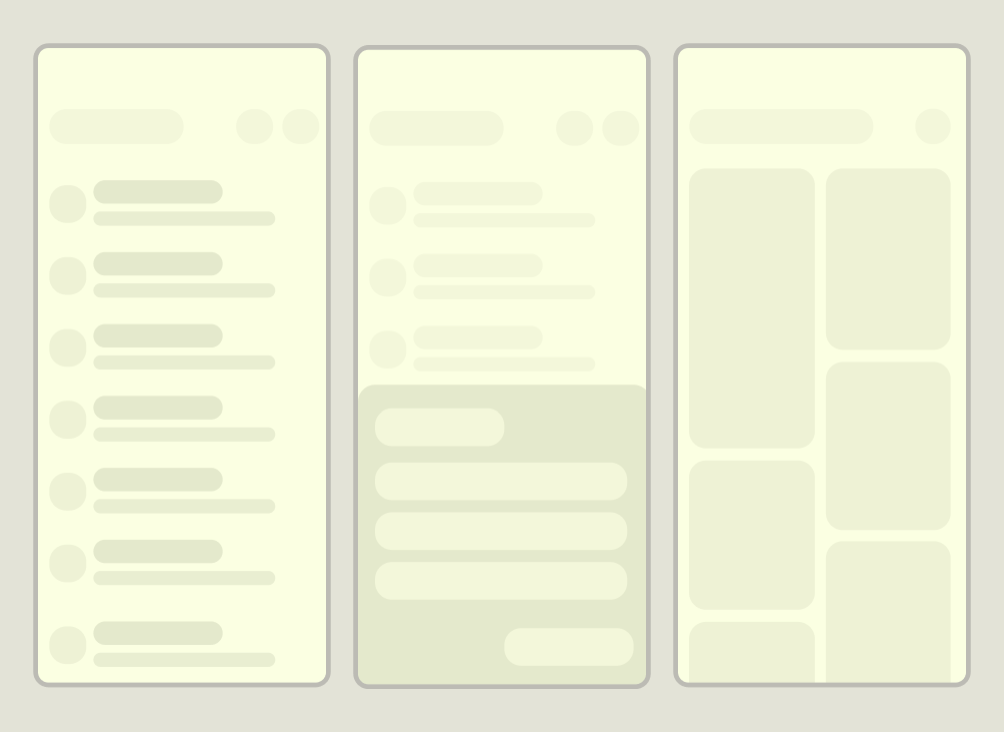
Tata letak daftar-detail
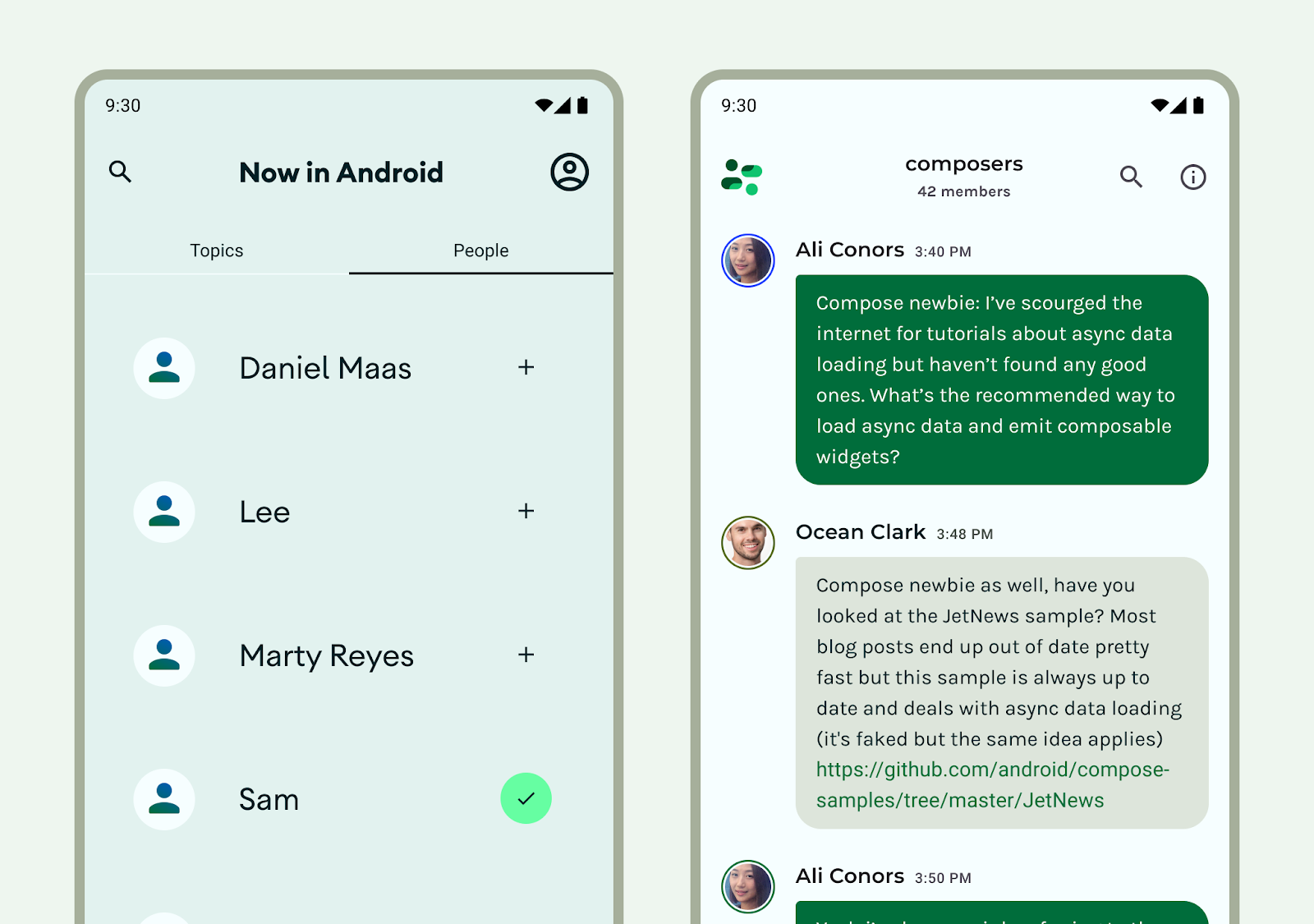
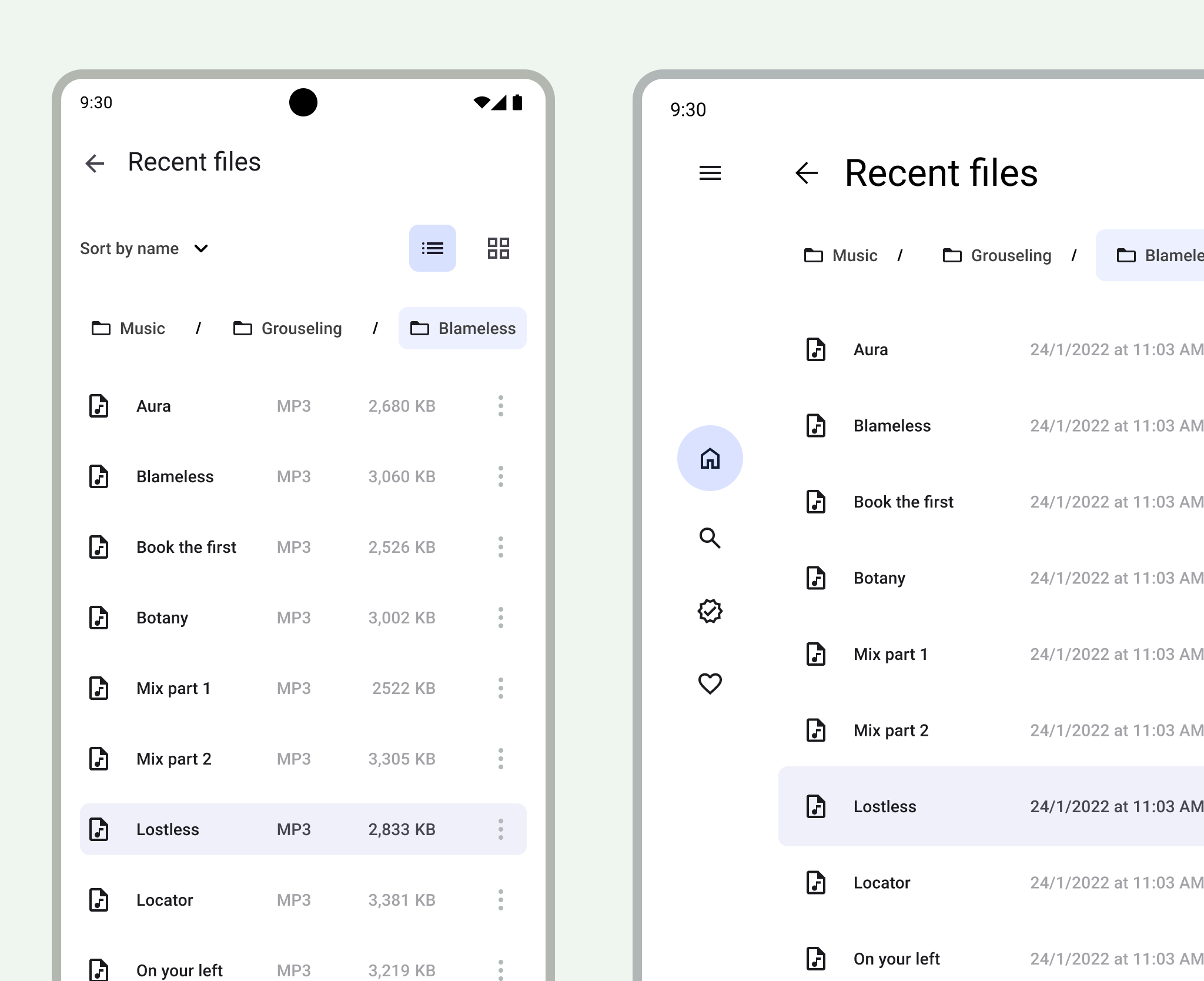
Tata letak detail daftar memungkinkan pengguna menjelajahi daftar item yang berisi informasi deskriptif, penjelasan, atau informasi tambahan lainnya—detail item. Untuk ukuran layar yang rapat, hanya tampilan daftar atau detail yang terlihat. Menampilkan kumpulan konten dalam tata letak berbasis baris, daftar membentuk bentuk tata letak yang paling umum untuk aplikasi. Tata letak daftar-detail cocok untuk aplikasi pesan, pengelola kontak, file browser, atau aplikasi apa pun yang kontennya diatur sebagai daftar item yang menampilkan informasi tambahan.
Konten dapat bersifat statis atau dinamis.
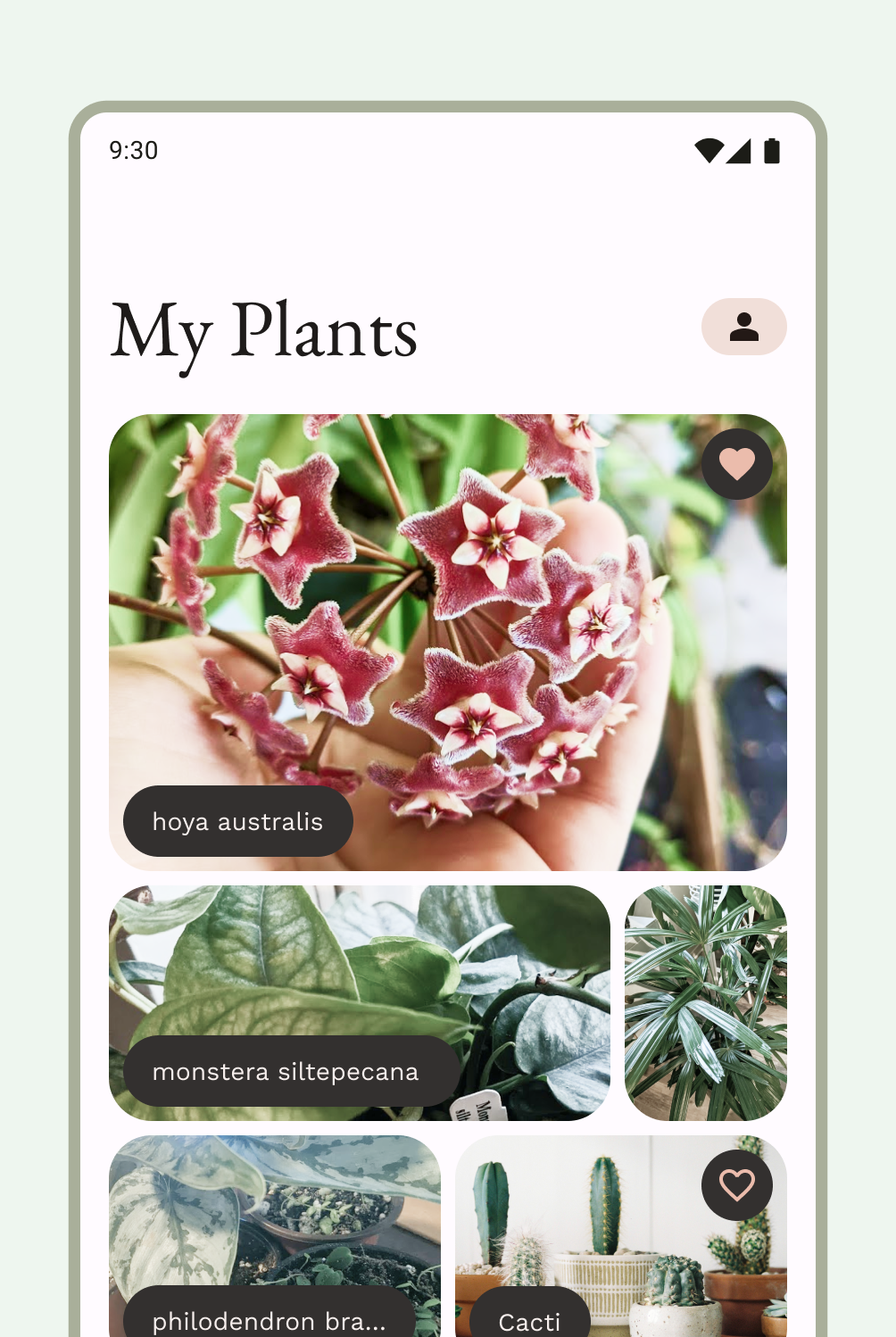
- Konten dinamis adalah konten yang ditayangkan aplikasi Anda secara langsung, dan ideal untuk menampilkan konten buatan pengguna atau mencerminkan preferensi atau tindakan pengguna. Misalnya, bayangkan aplikasi foto dengan daftar foto buatan pengguna yang dapat di-scroll, yang unik untuk setiap pengguna dan berubah saat pengguna mengupload lebih banyak gambar. Gambar ini adalah konten dinamis.
- Konten statis mewakili konten hard code, yang hanya dapat diubah dengan melakukan perubahan langsung pada kode aplikasi Anda. Contoh konten statis adalah gambar dan teks yang mungkin dilihat setiap pengguna.
File Figma Now in Android menyediakan beberapa contoh tata letak. Contoh berikut menunjukkan kumpulan konten satu dimensi.

Jelajahi Daftar Material 3 untuk mengetahui panduan desain selengkapnya tentang komponen dan spesifikasi daftar.
Tata letak feed

Tata letak feed mengatur elemen konten yang setara dalam petak yang dapat dikonfigurasi agar konten dalam jumlah besar dapat dilihat dengan cepat dan nyaman. (Lihat panduan Material 3 untuk menggunakan kartu dalam koleksi.) Feed dapat berupa konfigurasi berbasis daftar atau petak pada tampilan ringkas, biasanya dalam kartu atau kartu. Konten dapat bersifat dinamis, yang berarti konten tersebut "dimasukkan" dari sumber eksternal dinamis seperti API.
Tata letak petak terdiri dari baris dan kolom yang dibuat oleh prinsip pembatasan implisit atau eksplisit. (Lihat pembatasan di halaman ini untuk mengetahui informasi selengkapnya.) Tata letak petak dapat diterapkan secara lebih kaku atau diacak untuk memvariasikan baris dan kolom. Keduanya harus memiliki penerapan jarak dan logika yang konsisten untuk menghindari kebingungan pengguna. Pelajari panduan Material 3 tentang mendesain feed.
Anda dapat menerapkan tata letak feed di Compose dengan Daftar lambat atau petak lambat,
atau di View dengan RecyclerView atau CardView.
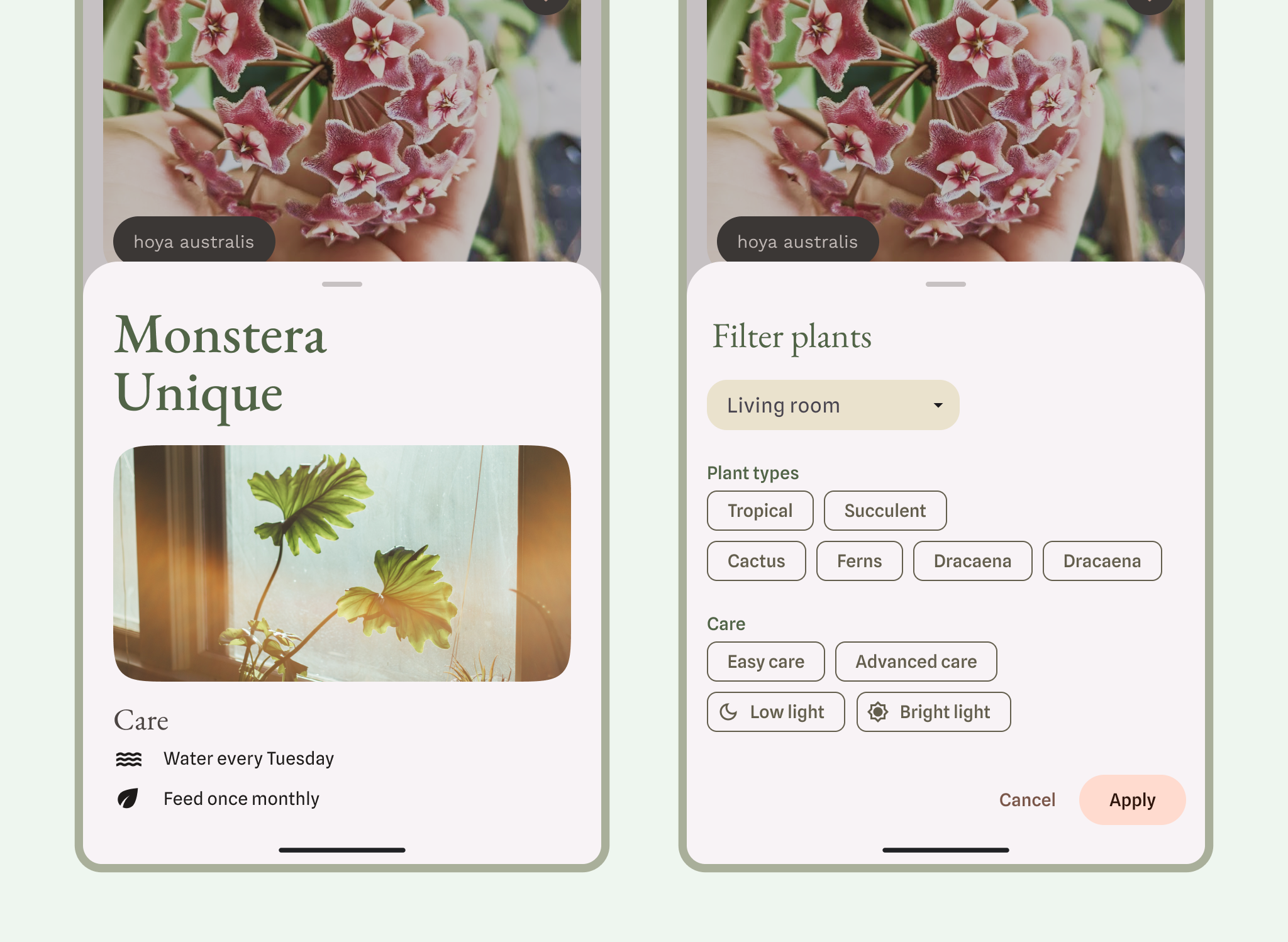
Tata letak panel pendukung
Tampilan seluler mungkin memerlukan konten atau kontrol pendukung. Biasanya dalam bentuk sheet atau dialog, keduanya dapat membantu tampilan utama tetap fokus dan tidak berantakan. Lihat panduan M3 untuk menggunakan tata letak kanonis panel pendukung.

Pelajari panduan M3 untuk sheet bawah.
Tata letak relatif
Input, konten, atau tindakan lainnya dapat muncul secara relatif satu sama lain atau dibatasi ke penampung induk. Tata letak dapat lebih kustom, tetapi pastikan untuk mengikuti pengelompokan, kolom, dan spasi yang konsisten.
Tata letak juga dapat menggunakan kombinasi jenis tata letak. Misalnya, Anda dapat menyambungkan carousel atau scroll horizontal dengan kartu vertikal. Atau, Anda dapat menampilkan diagram kustom dengan data daftar vertikal.
Anda dapat menyajikan konten dalam baris atau kolom scroll dengan baris lambat dan kolom lambat.
Pelajari lebih lanjut dasar-dasar tata letak Compose dan komponen penyusun composable.

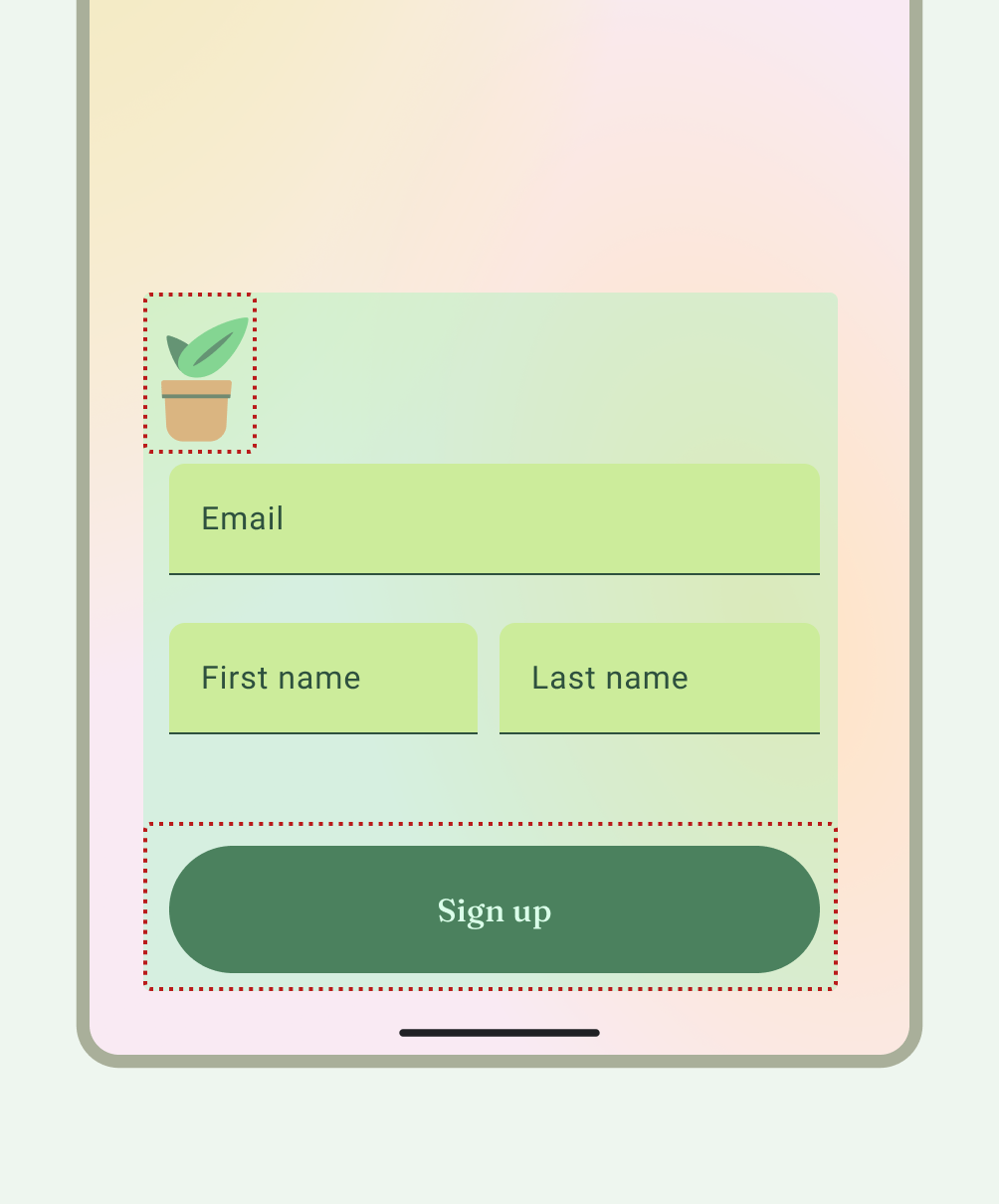
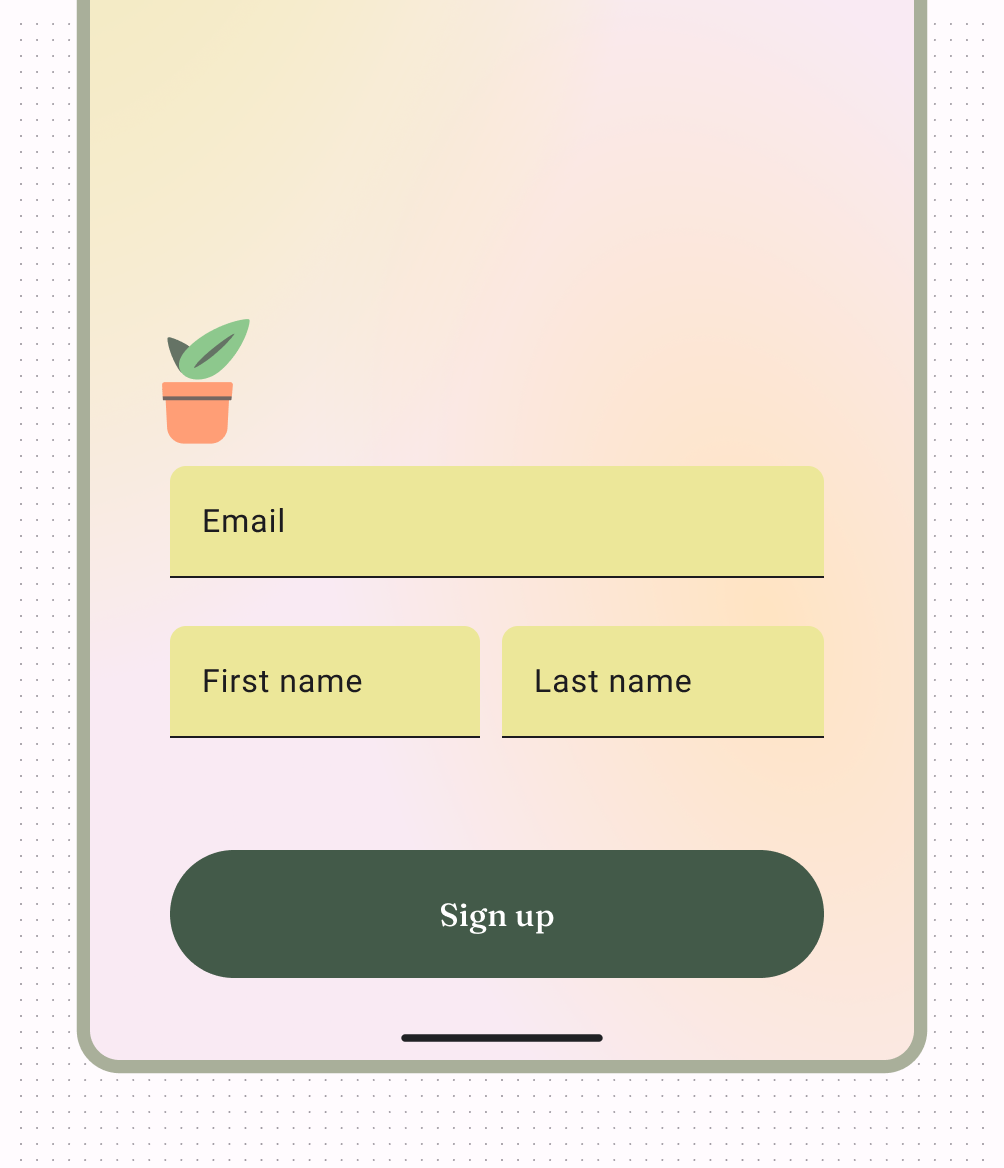
Autentikasi adalah tata letak relatif umum, seperti yang ditunjukkan pada gambar berikut.

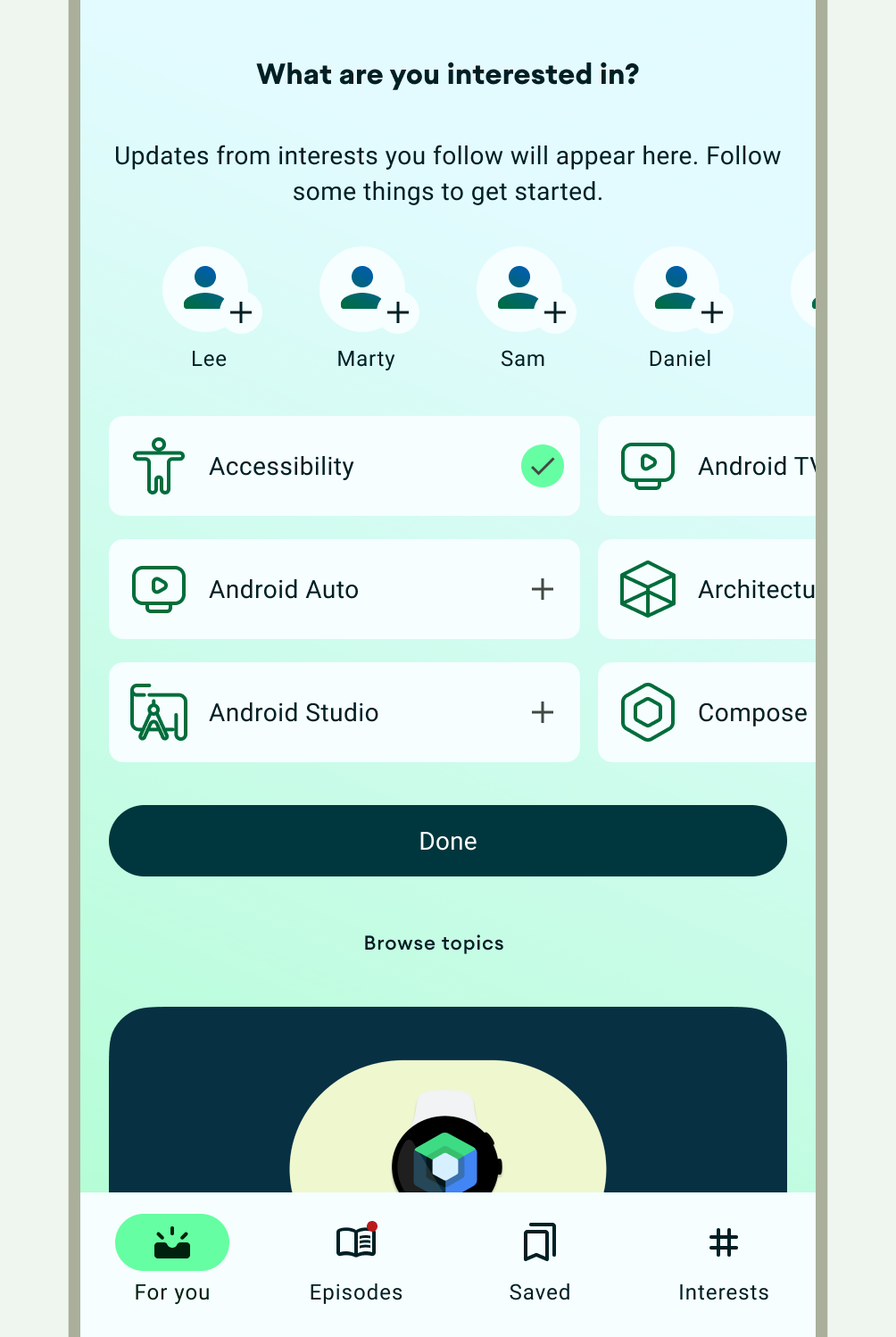
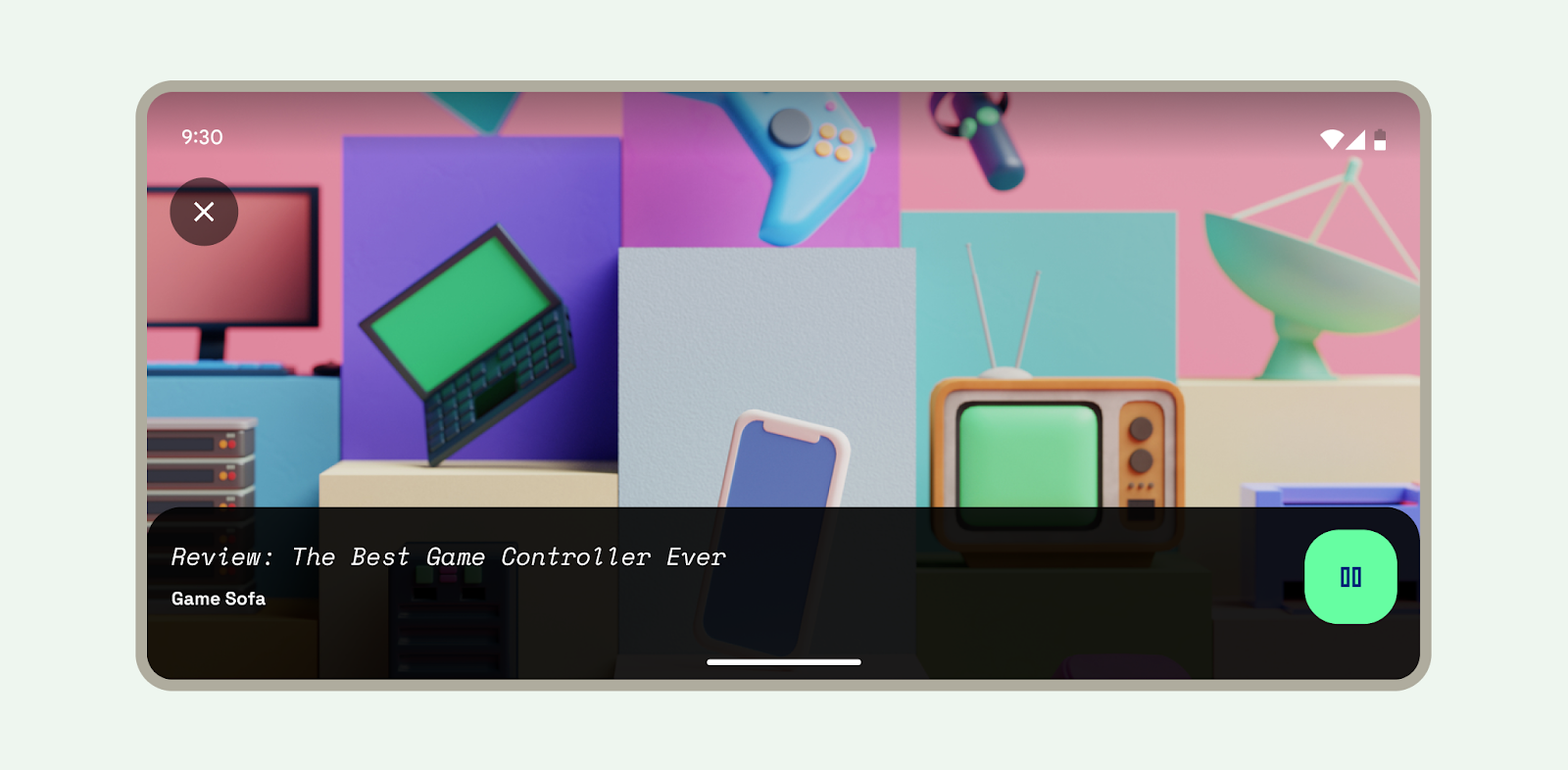
Tata letak layar penuh adalah tata letak umum lainnya, seperti yang digunakan dalam mode imersif.

Jika menggunakan View, bukan Compose, Anda dapat menggunakan
ConstraintLayout untuk menata tampilan sesuai dengan hubungan antara
tampilan yang setara dan tata letak induk, sehingga memungkinkan tata letak yang besar dan kompleks.
ConstraintLayout memungkinkan Anda mem-build sepenuhnya dengan menarik lalu melepas, bukan
mengedit XML menggunakan layout editor. Pelajari lebih lanjut cara mem-build UI dengan
Layout Editor.
Menyesuaikan tata letak
Desain adaptif adalah praktik merancang tata letak yang beradaptasi dengan titik henti sementara dan perangkat tertentu. Biasanya kita mempertimbangkan lebar perangkat untuk menentukan posisi tata letak yang harus diubah atau disesuaikan. Web dan Android menggunakan konsep desain responsif, seperti petak dan gambar yang fleksibel, untuk membuat tata letak yang lebih responsif terhadap konteksnya.

Untuk panduan desain tentang cara menyesuaikan tata letak dengan ukuran layar yang diperluas, baca panduan developer Mendukung berbagai ukuran layar di Compose dan halaman Menerapkan Tata Letak M3. Anda juga dapat melihat galeri kanonis perangkat layar besar Android untuk mendapatkan inspirasi dan penerapan tata letak perangkat layar besar.
Meskipun tidak semua aplikasi harus tersedia di setiap ukuran layar, praktik ini dapat memberi pengguna Anda lebih banyak kebebasan terkait ergonomi, kegunaan, dan kualitas aplikasi.
- Anda dapat mendesain layar utama (menyampaikan konsep penting atau aplikasi Anda) dengan ukuran class sebagai titik henti sementara untuk bertindak sebagai panduan.
- Atau, desain konten agar dapat bertindak secara responsif dengan menandai cara konten harus dibatasi, diperluas, atau di-reflow.
Untuk mengetahui tata letak selengkapnya, lihat halaman Memahami tata letak Desain Material 3 (M3).
Webview
Webview adalah tampilan yang menampilkan halaman web dalam aplikasi. Dalam kebanyakan kasus, sebaiknya gunakan browser web standar, seperti Chrome, untuk mengirimkan konten kepada pengguna. Untuk mempelajari browser web lebih lanjut, baca panduan untuk memanggil browser dengan intent.

