
Bir düzen, kullanıcının uygulamanızla (ör. bir etkinlikte) etkileşim kurması için görsel yapıyı tanımlar. Android, içerik görüntülemek ve konumlandırmak için çeşitli kitaplıklar, standart başlangıç noktaları ve teknikler sunar.
Çıkarımlar
Ekran kesikleri, kenardan kenara içe yerleştirilmiş alanlar, kenar ekranlar, yazılım klavyeleri ve sistem çubukları gibi kullanıcı arayüzü bölümlerini içeren cihazın güvenli alanlarını onurlandırın.
Yapılması gereken: Kullanıcıların klavyeyle etkileşime geçebileceği esnek bir düzen sağlayın.
Video 1: Kullanıcıların etkileşim kurabileceği esnek bir düzen sağlama
Birincil gezinme gibi önemli etkileşimleri erişilebilir bir ekran alanında tutun.

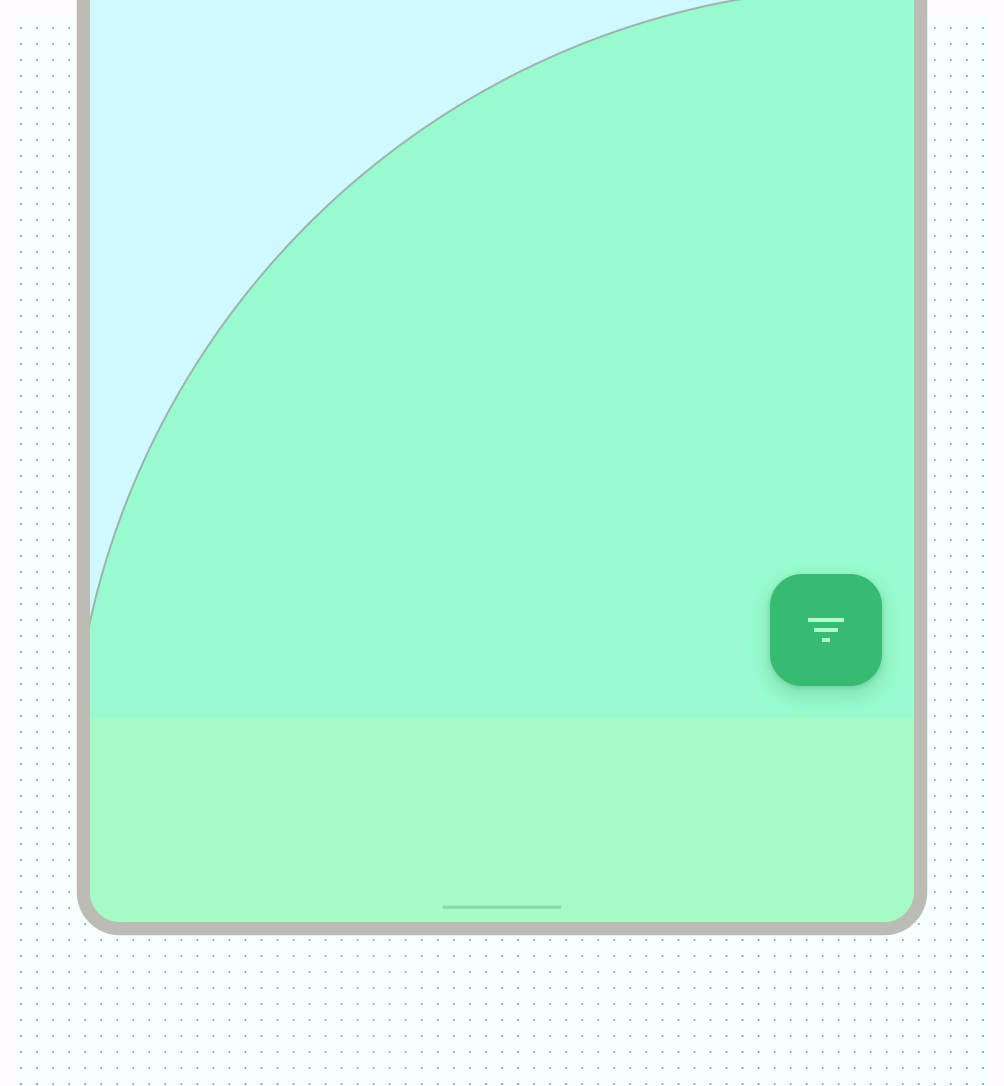
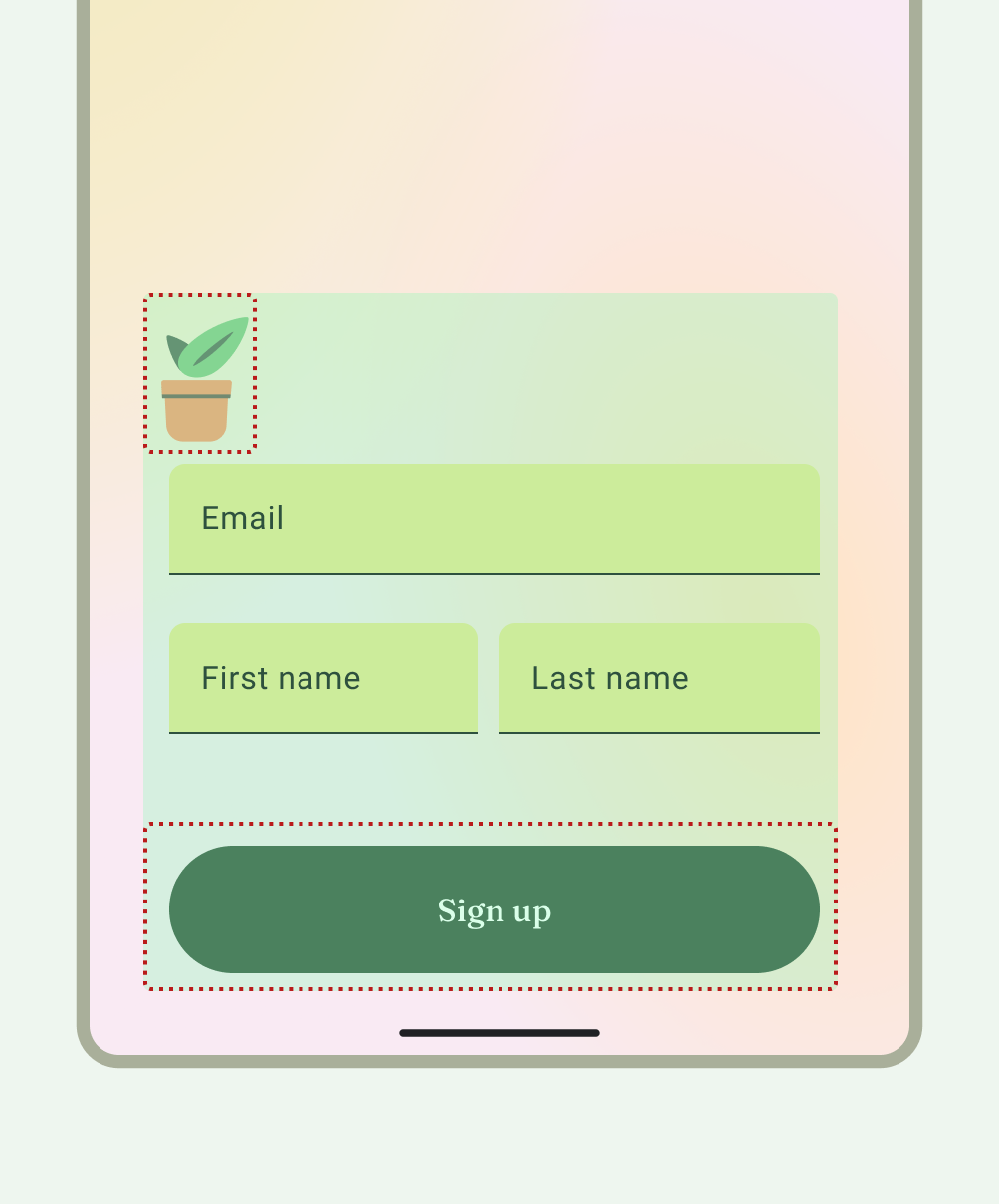
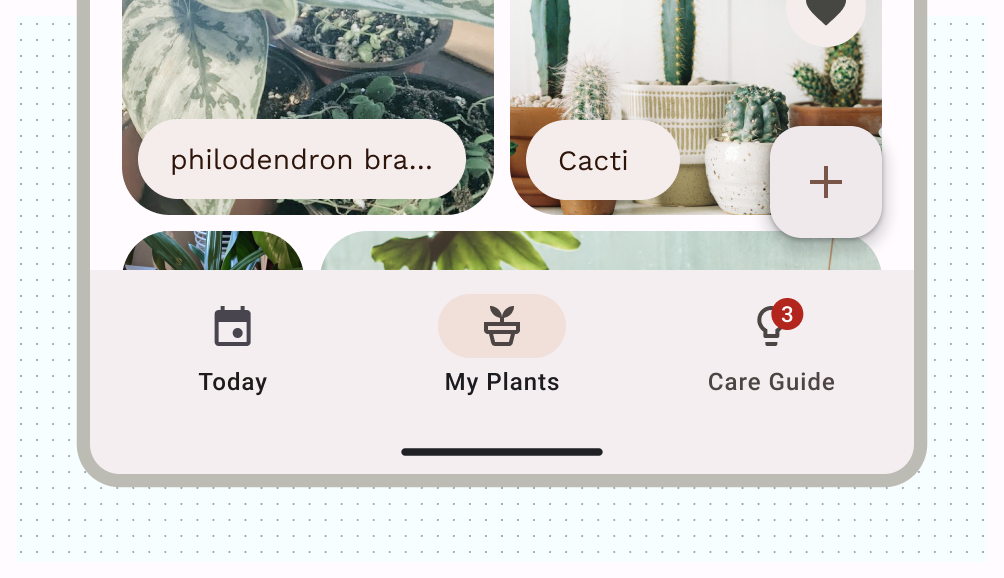
Şekil 1: Kayan işlem düğmeleri (FAB'ler), belirgin ve erişilebilir bir etkileşim noktası sağlar Kullanıcıya içerik ve işlemler konusunda yol göstermek için ilgili içerikleri gruplandırmak üzere kapsayıcıyı kullanın.

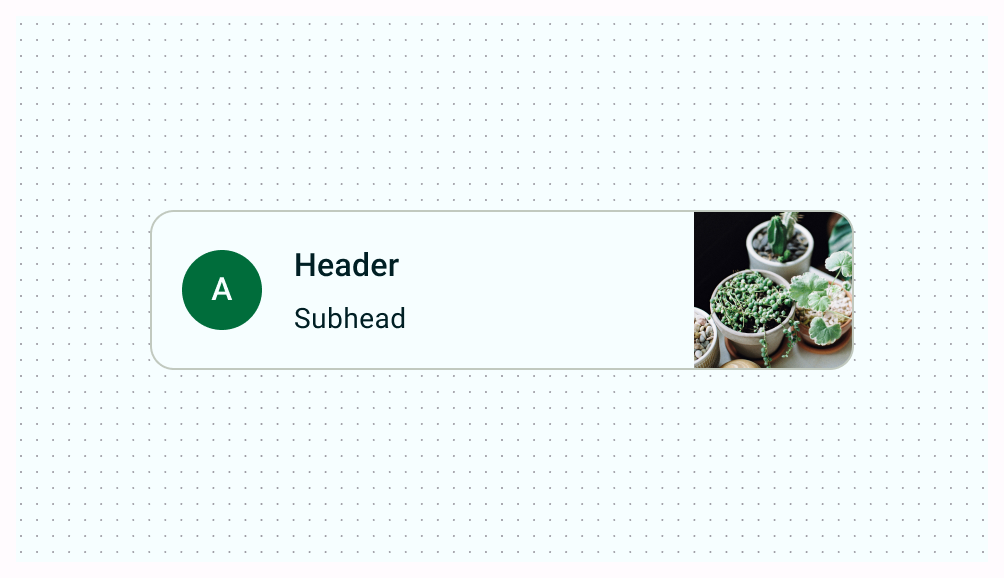
Şekil 2: İçeriği ilgili işlemlerle gruplandırmak için açık kapsayıcı kullanan kartlar Benzer içerikler ile kullanıcı arayüzü öğeleri arasında tutarlı bir uyum sağlayın.
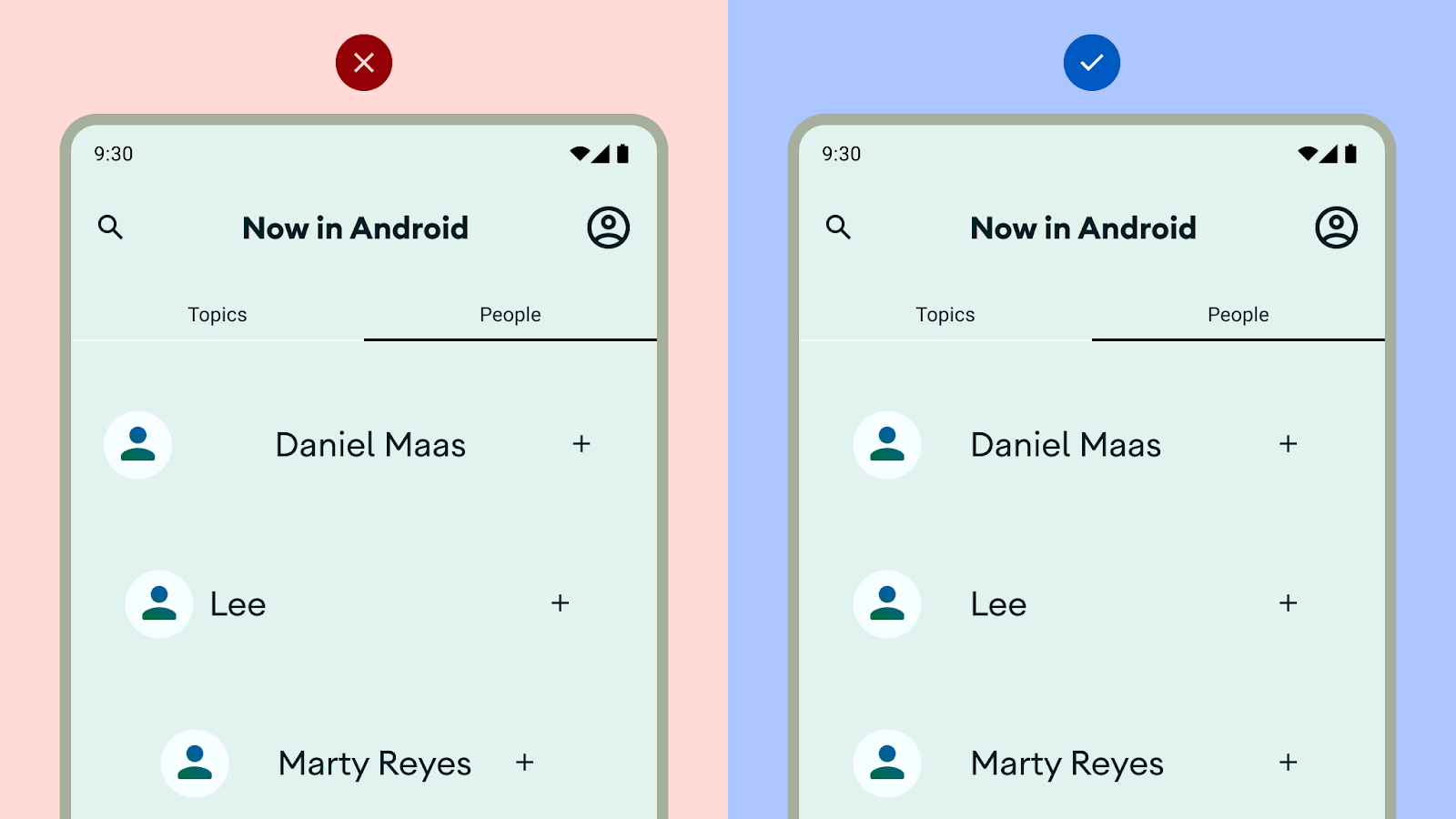
Yapılması gerekenler: Benzer öğeler arasında tutarsız boşluklar bırakarak okunabilirliği bozmayın. Bu, tasarımların gelişigüzel görünmesine neden olabilir.
Yapılması gereken: Benzer öğeler arasında tutarlı boşluklar bırakın.

Şekil 3: Okunabilirliği bozmayın Dikey veya idealize edilmiş bir düzene bağlı kalmayın: Kullanıcıların karşılaşabileceği farklı en boy oranlarını, boyut sınıflarını ve çözünürlükleri göz önünde bulundurun.
Görüntüleme başına çok fazla işlemle kullanıcınızı bunaltmayın.
Özel düzenler oluştururken içeriklerin düzen içinde nasıl yerleştirilmesi gerektiğini hizalama, kısıtlama veya yerçekimi terimlerini kullanarak not edin. Resimlerin düzgün şekilde görüntülenebilmesi için kapsayıcılarına nasıl yanıt vermesi gerektiğini belirtin.
Tipik bir Android uygulama ekranının bölümleri
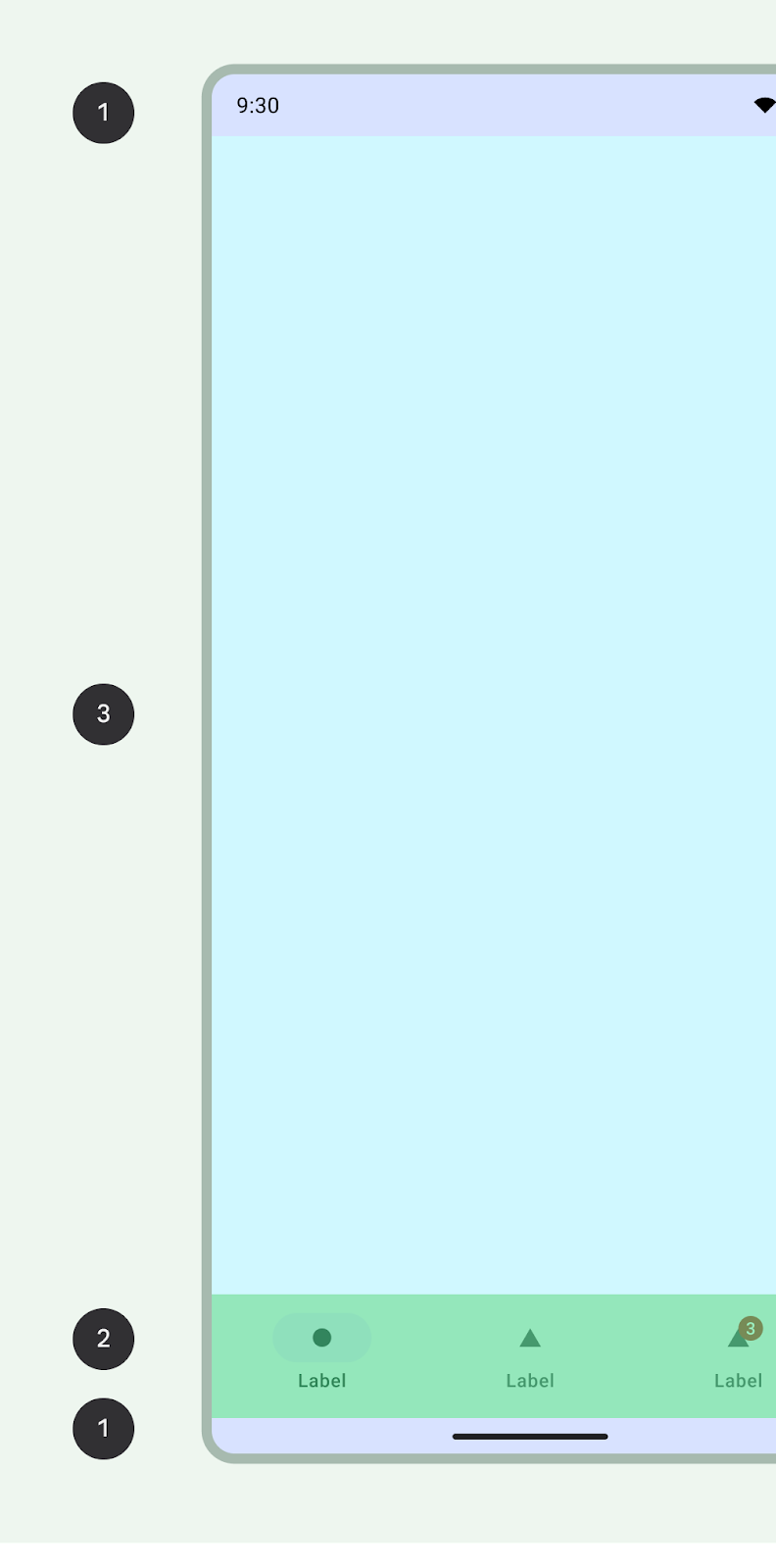
Çoğu Android uygulaması; sistem çubukları, gezinme alanı ve gövde olarak adlandırılan bölgelerden oluşur.

Sistem çubukları
Sistem çubukları olarak bilinen durum çubuğu ve gezinme çubuğu; pil seviyesi, saat ve bildirim uyarıları gibi önemli bilgileri gösterir ve istediğiniz yerden cihazla doğrudan etkileşim kurmanızı sağlar. Sistem çubukları hakkında daha fazla bilgi edinin.

Gezinme bölgesi
Gezinme, kullanıcının uygulamanızda gezinmesine, önemli işlemlere erişmesine veya Android platformunda gezinmesine olanak tanıyan farklı özellikleri temsil eder.

Vücut bölgesi
Gövde bölgesi, ekran içeriğini barındırır. Gövde içeriği, ek gruplandırmalardan ve düzen parametrelerinden oluşur. Navigasyon ve sistem çubuğu bölgelerinin altında devam etmelidir.
Kenardan kenara iç içe yerleştirilmiş öğeler için WindowCompat.setDecorFitsSystemWindows(window, false) değerini belirtin.

Sayfa düzeniniz için uygun kompozisyonu ve gezinme kalıplarını belirlemek amacıyla kullanıcıların içeriğinizle nasıl etkileşimde bulunduğunu ve uygulamanızın bilgi mimarisinde nasıl gezindiğini anlamaya çalışın. Bu anlayış, kullanıcıların işlem yapabileceği kullanıcı arayüzü oluşturarak tasarımınızın daha kullanıcı odaklı olmasına rehberlik edebilir.
İçeriklerin bileşimi ve yapısı
İçeriğiniz için bir yapı ve içerik sınırlama yöntemleriyle esnek bir akış ve ritim oluşturun.
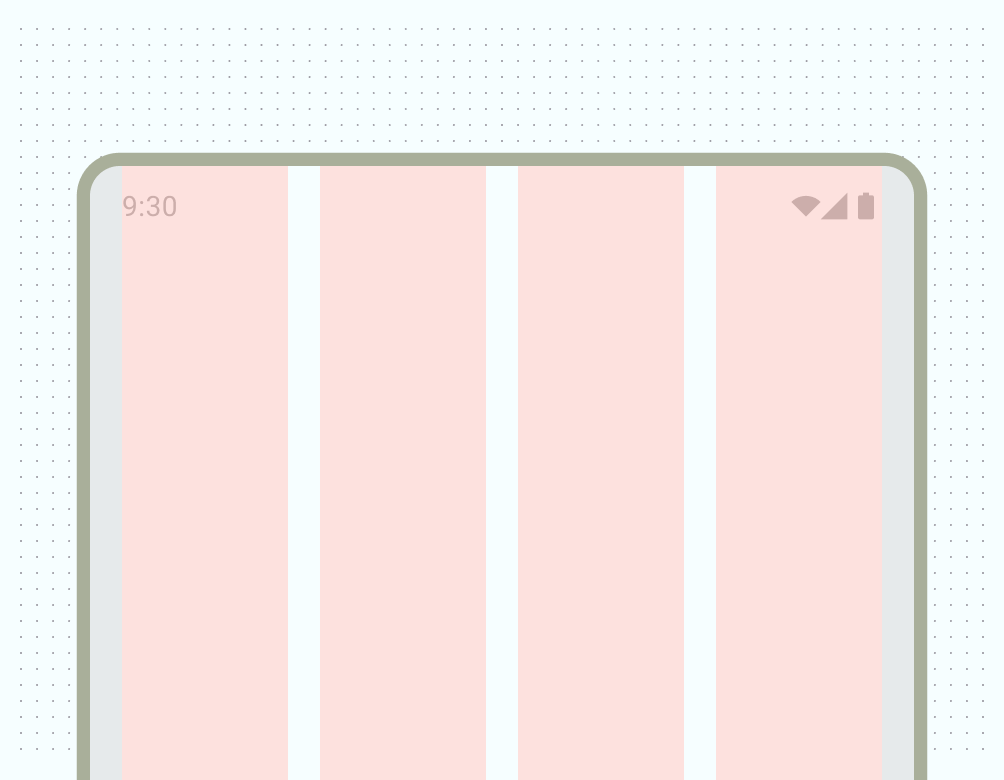
Temel yapı: Görsel koruma şeritleri için kenar boşlukları ve sütunlar kullanın
Tutarlı sınırlara sahip sağlam bir yapı oluşturmaya başlamak için sayfa düzenlerinize kenar boşlukları ve sütunlar ekleyin.
Kenar boşlukları, ekranın ve içeriğin sol ve sağ kenarlarında boşluk sağlar. Kompakt boyutlandırma için standart kenar boşluğu değeri 16 dp'dir ancak kenar boşlukları, daha büyük ekranlara uyum sağlamak için uyarlanmalıdır. Uygulamanızın ana içeriği ve işlemleri bu kenar boşluklarının içinde kalmalıdır ve bu kenar boşluklarıyla hizalanmalıdır.
Bu adımda güvenli bölge veya iç içe yerleştirilmiş öğeler de ekleyebilirsiniz. Sistem çubuğu iç içe yerleştirilmeleri, önemli işlemlerin sistem çubuklarının altına düşmesini önler. Ayrıntılı bilgi için İçeriğinizi sistem çubuklarının arkasına çizme başlıklı makaleyi inceleyin.

Tutarlı hizalama için esnek bir ızgara yapısı oluşturmak ve ana alan içindeki içeriği bölerek bir düzene dikey tanım sağlamak amacıyla sütunları kullanın. İçerik, ekranın sütun içeren alanlarına yerleştirilir. Bu sütunlar, öğeleri düzenlemek için uygun bir yapı sağlayarak düzeninize yapı kazandırır.

İçeriği temel ızgara ile hizalamak ancak esnek boyutlandırmayı korumak için bir sütun ızgarası kullanın. Sütun ızgaraları, sütun boyutlarını ve sütun sayısını belirli noktalarda ekran boyutuna göre değiştirerek farklı form faktörlerini karşılayabilir ve içeriğin ölçeklendirilmesine de olanak tanır. Sütun ızgaranızda çok ayrıntılı olmaktan kaçının. Başlangıç ızgaraları, tutarlı ara birim sağlamaya yöneliktir.
Ekran yönleri ve form faktörleri arasında yatay içerik ölçeklendirmesini kısıtlayabileceğinden, eşlik eden bir satır ızgarası oluşturmaya dikkat edin. Genellikle, dolgu kuralları oluşturmak gerekli görsel tutarlılığı sağlar.
Öğeleri görsel olarak gruplandırmak için kapsayıcı kullanma
Kapsayıcılık, görsel bir gruplandırma oluşturmak için boşluk ve görünür öğeleri birlikte kullanmayı ifade eder. Kapsayıcı, kapalı bir alanı temsil eden bir şekildir. Tek bir düzende, benzer içerik veya işlevlere sahip öğeleri gruplandırabilir ve açık alan, yazı tipi ve ayırıcılar kullanarak diğer öğelerden ayırabilirsiniz.
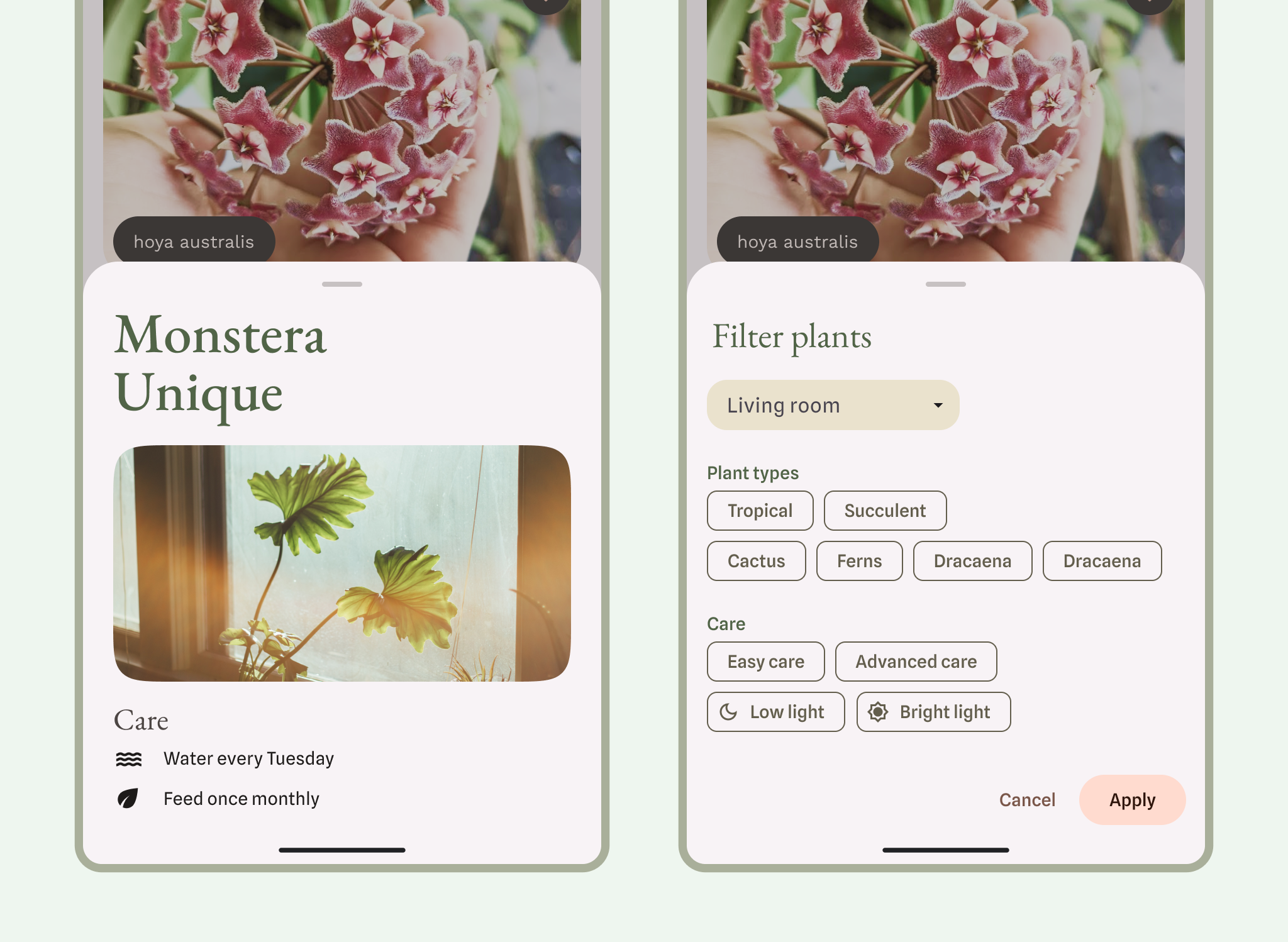
Kullanıcıya içerikte yol göstermek için benzer öğeleri beyaz alan veya görünür bir bölümle birlikte gruplandırabilirsiniz.

Yarı açık kapsayıcı, kapsayıcı sınırları oluşturmak için içeriği görsel olarak gruplandırmak amacıyla boşluk kullanır. Açık kapsayıcı ise içeriği gruplandırmak için ayırıcı çizgiler ve kartlar gibi nesneler kullanır.
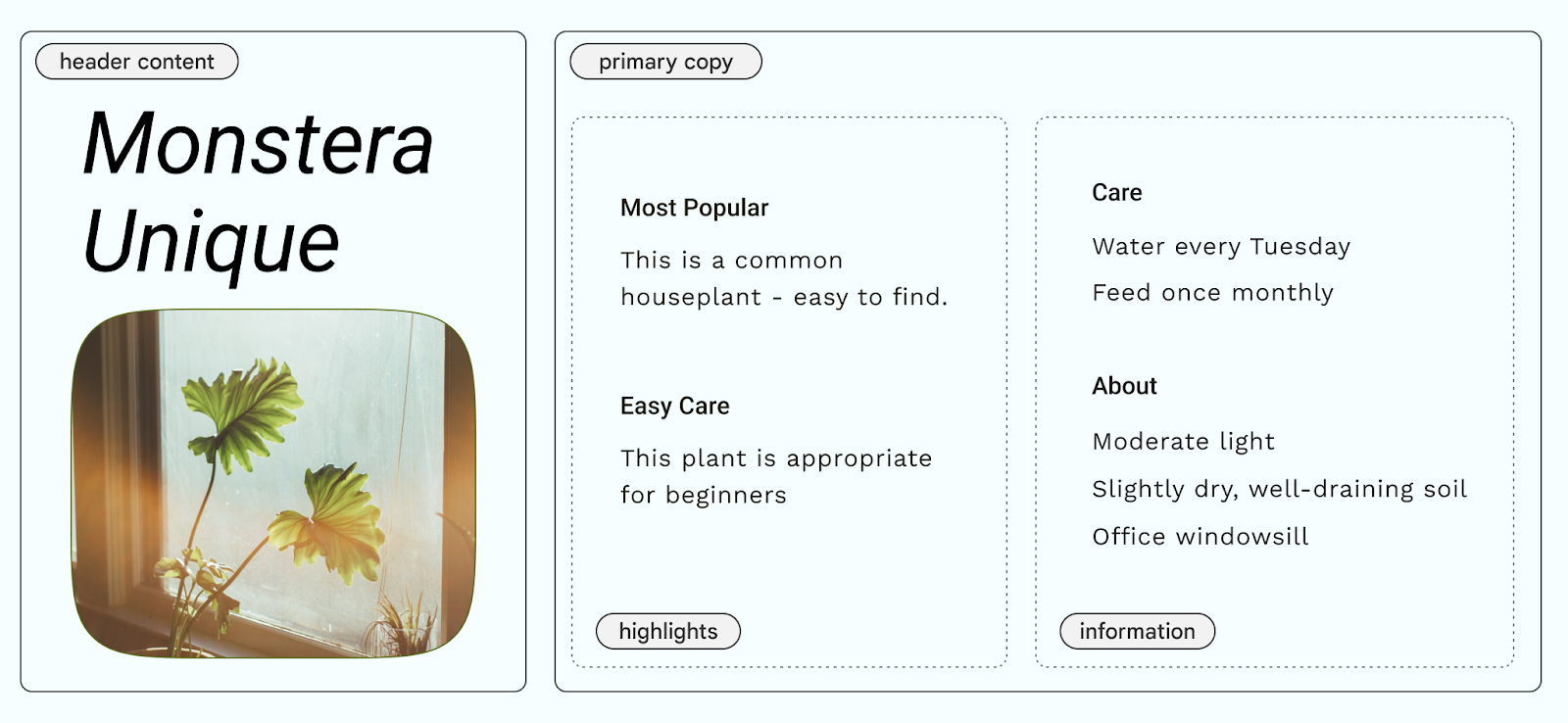
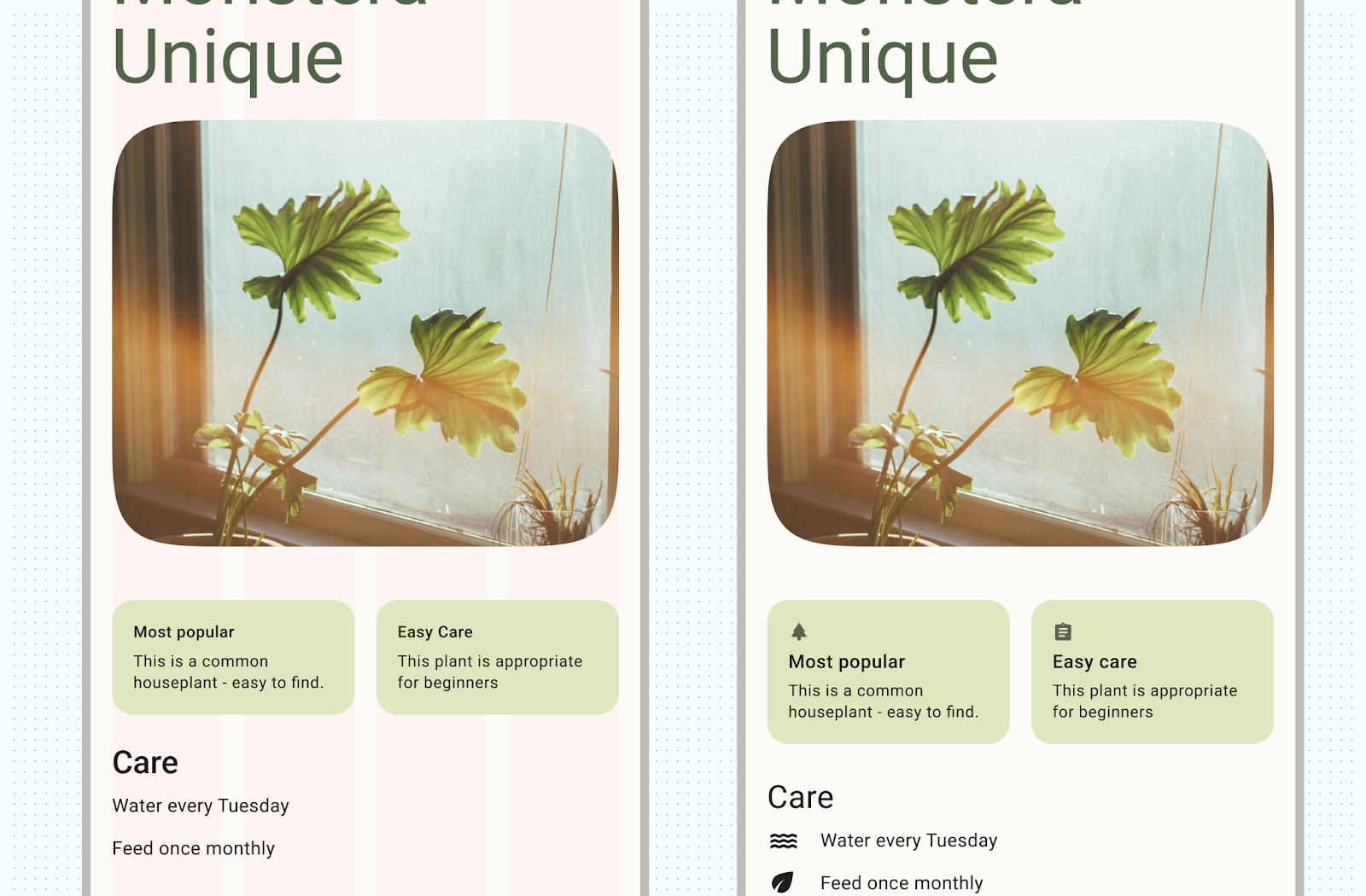
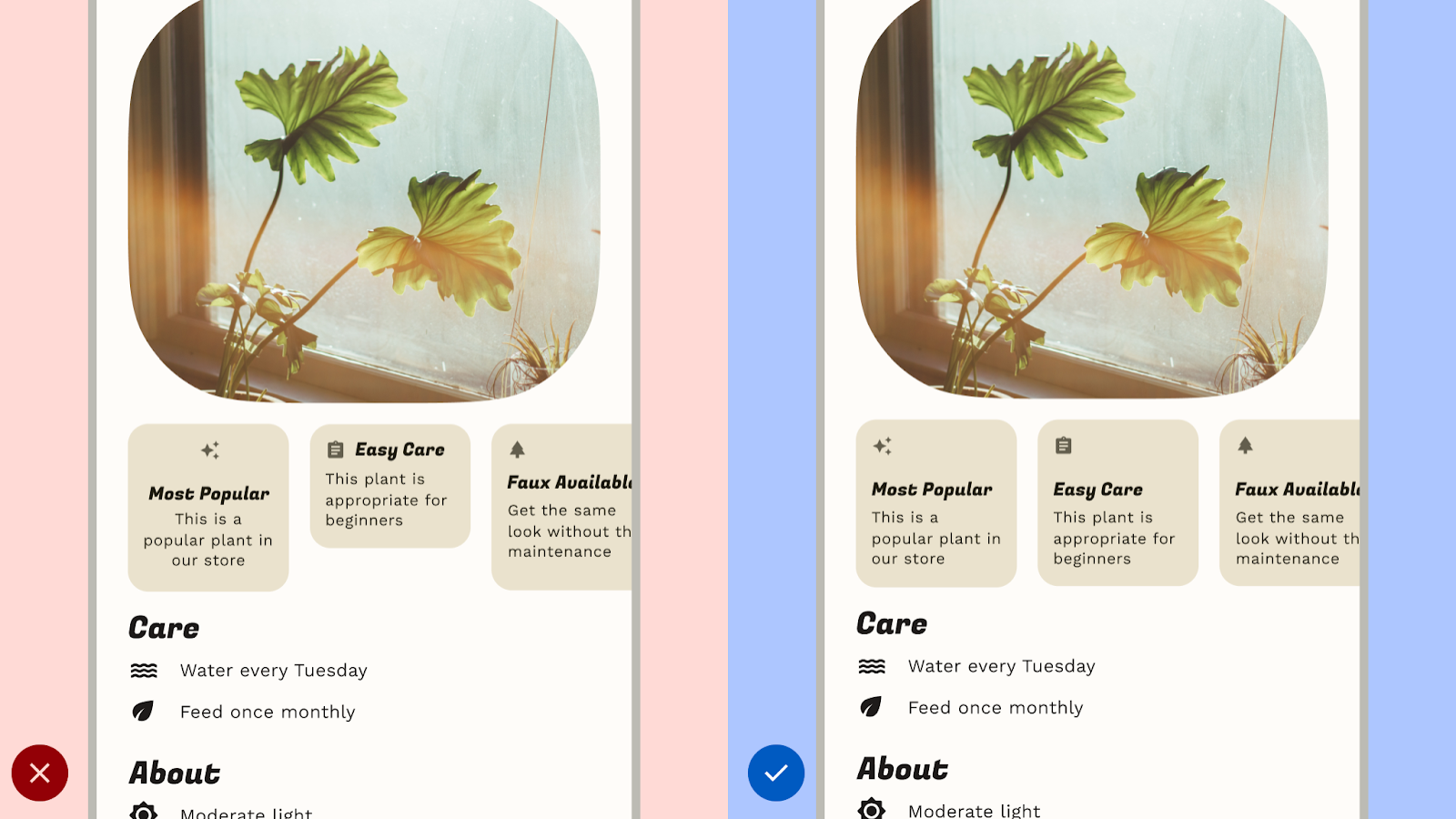
Aşağıdaki şekilde, başlığı ve birincil metni içermek için dolaylı kapsayıcı kullanma örneği gösterilmektedir. Sütun ızgarası, öğeleri hizalamak ve gruplandırmalar oluşturmak için kullanılır. Öne çıkan özellikler kartlarda açıkça belirtilir. Daha fazla görsel ayrım için simge ve yazı hiyerarşisi kullanın.

İçeriğin konumlandırılması
Android, içerik öğelerini kendi kapsayıcılarında işlemek için yerçekimi, boşluk ve ölçeklendirme gibi uygun şekilde konumlandırılmasına yardımcı olabilecek birden fazla yönteme sahiptir.

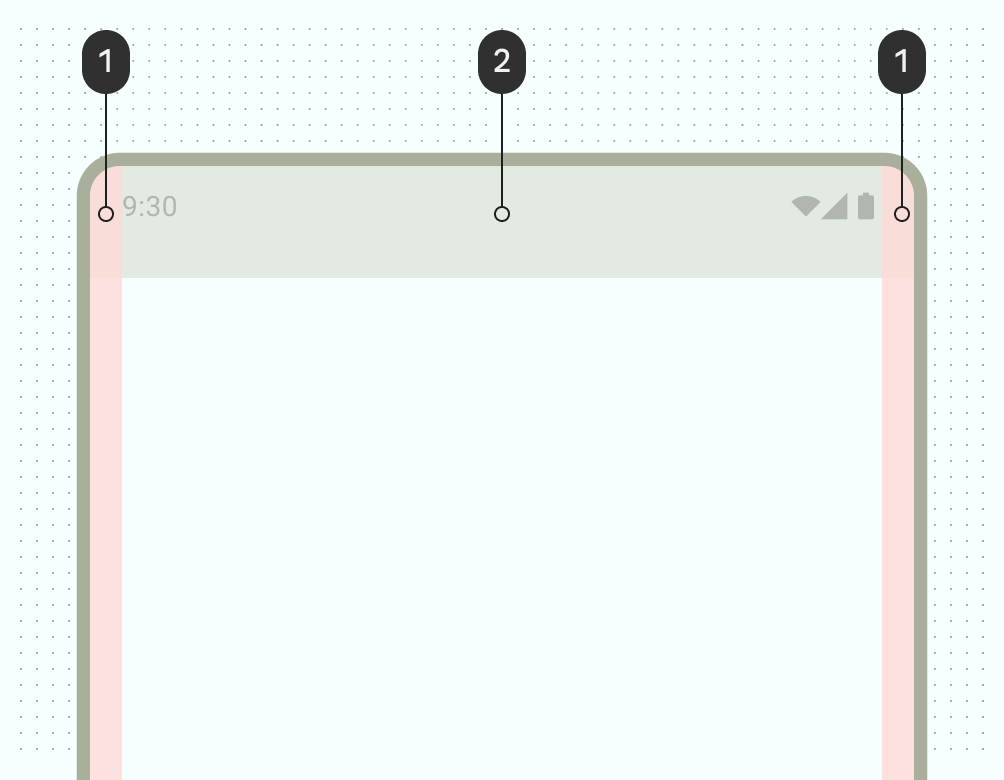
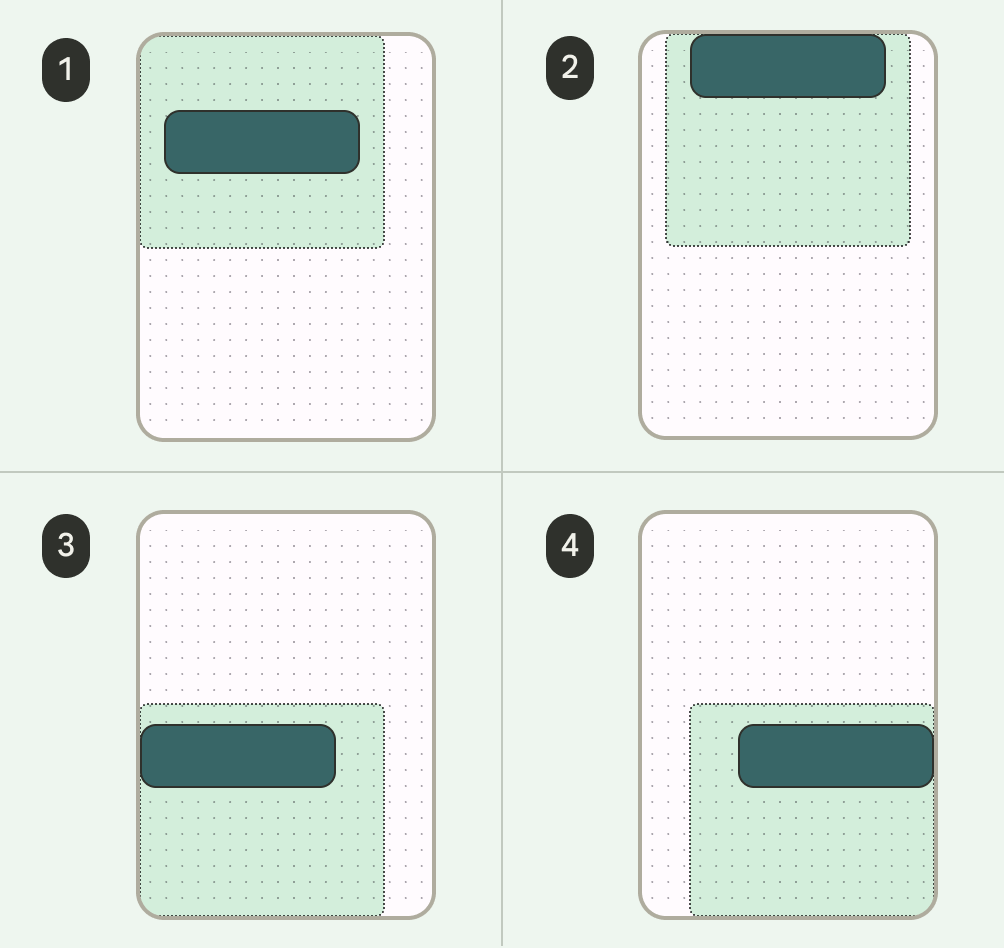
Yerçekimi, belirli kullanım alanları için bir nesneyi potansiyel olarak daha büyük bir kapsayıcıya yerleştirme standardıdır. Aşağıdaki şekilde, nesneleri başlangıç ve orta (1), üst ve orta yatay (2), sol alt (3) ve son ve sağ (1) olarak konumlandırma örnekleri gösterilmektedir.

Ölçeklendirme
Dinamik içerik, cihaz yönü ve ekran boyutlarına uyum sağlamak için ölçeklendirme önemlidir. Öğeler sabit kalabilir veya ölçeklenebilir.
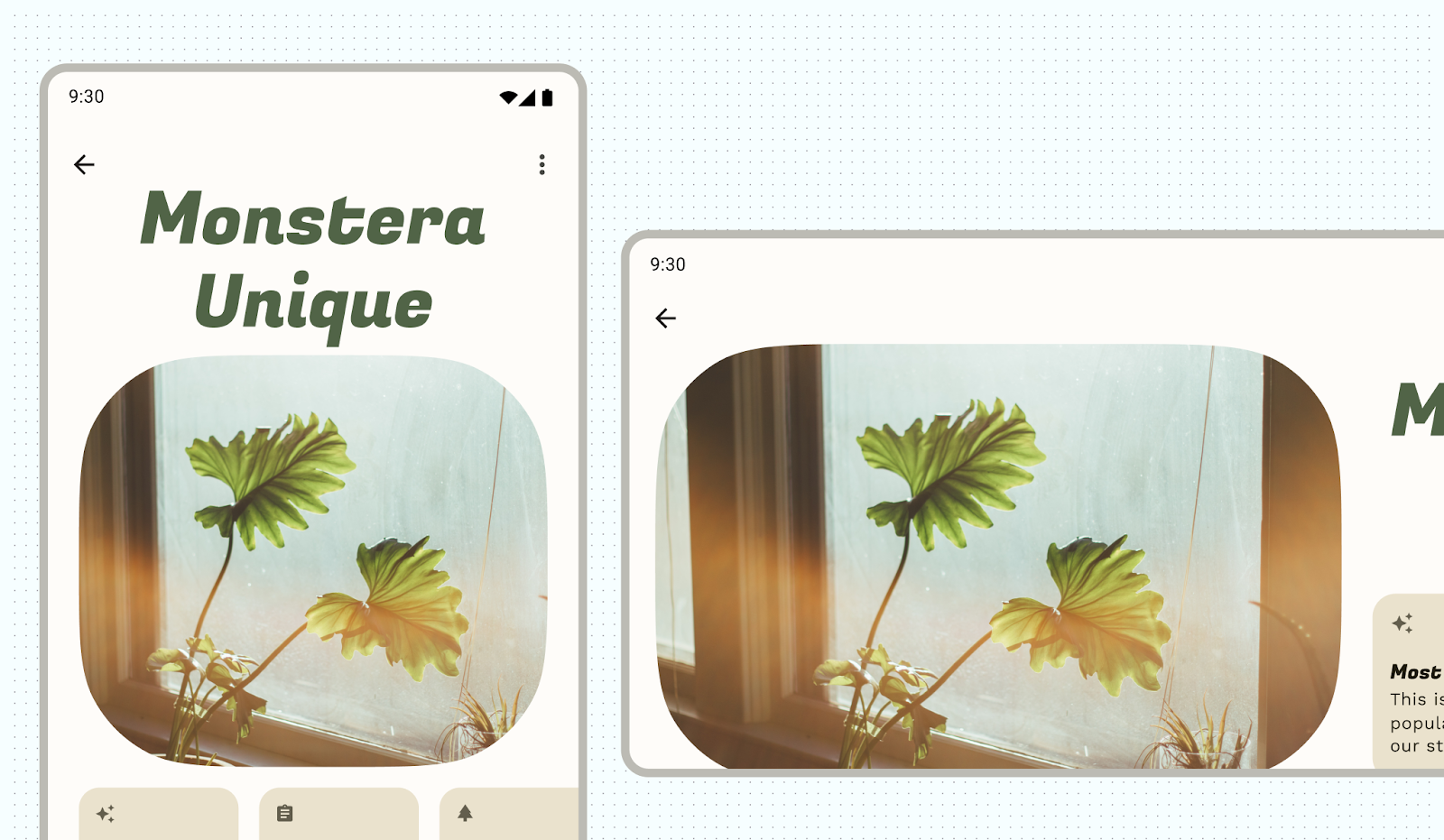
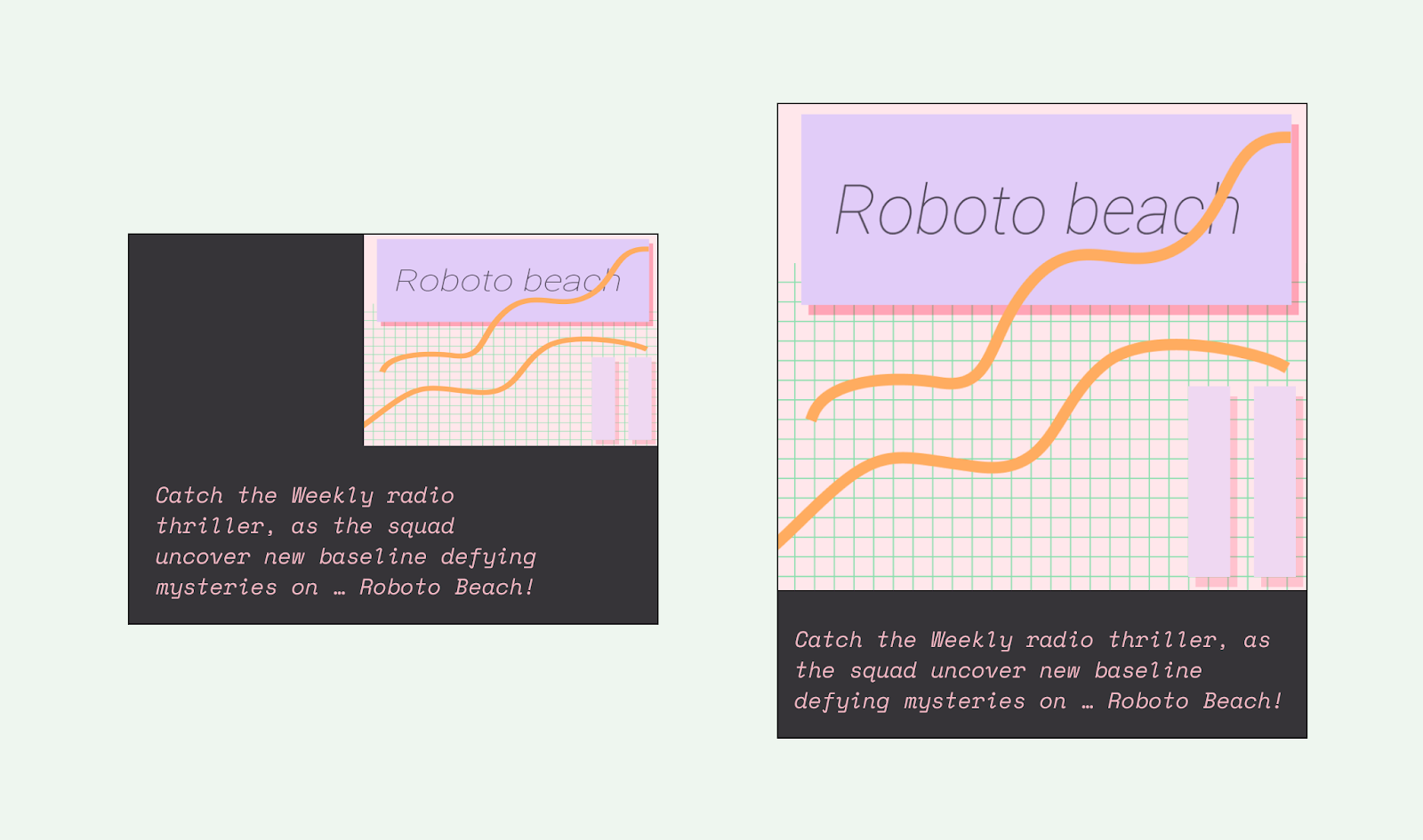
Resimlerin, cihaz bağlamına rağmen istediğiniz şekilde görünmesini sağlamak için ölçeklendirme ve konumla birlikte kapsayıcılarında nasıl görüntülendiğini not etmek önemlidir. Aksi takdirde, resmin birincil odak noktası kesilmiş görünebilir, resimler düzen için çok küçük veya büyük olabilir ya da istenmeyen başka etkiler görülebilir.

Notlandırılmayan içerikler beklediğinizden veya istediğinizden farklı görünebilir.

Sabitlenen içerik
Birçok öğe, yuvalar veya iskelelerle yerleşik etkileşimlere, kaydırmalara ve konumlandırmalara sahiptir. Bazı öğeler, kaydırma işlemine tepki vermek yerine sabit kalacak şekilde değiştirilebilir. Örneğin, önemli işlemleri barındıran yüzen işlem düğmeleri (FAB'ler) bu öğelere örnek gösterilebilir.
Hizalama
Ebeveyn düzenlerinin alt öğelerini hizalamak ve konumlandırmak için kullanabileceği özel hizalama çizgileri oluşturmak üzere AlignmentLine simgesini kullanın.

Yapılması gerekenler: Benzer öğeleri tutarsız bir şekilde aralıklarla yerleştirerek okunabilirliği bozmayın. Bu, tasarımların gelişigüzel görünmesine neden olabilir.
Yapılması gereken: Benzer öğeler arasında tutarlı boşluklar bırakın.
Bileşen düzeni
Material 3 bileşenleri, etkileşim ve içerik için kendi yapılandırmalarını ve durumlarını sağlar.
Compose, Material bileşenlerini ortak ekran kalıplarıyla birleştirmek için kullanışlı düzenler sağlar. İskelet gibi bileşenler, çeşitli bileşenler ve diğer ekran öğeleri için yuvalar sağlar. Materyal Bileşenleri ve Düzen hakkında daha fazla bilgi edinin.
Düzenler ve gezinme kalıpları
Uygulamanızda kullanıcıların geçiş yapabileceği birden fazla hedef varsa diğer uygulamalar tarafından yaygın olarak kullanılan düzen ve gezinme eşlemelerini kullanmanızı öneririz. Birçok kullanıcı bu eşlemeler için zihinsel modellere sahip olduğundan uygulamanız onlar için daha sezgisel olacaktır.
Düzen ve gezinme eşlemeleri
Gezinme çubuğu ve modal gezinme çekmecesi, üst öğe düzeni görünümleri ve birincil gezinme hedefleri için birincil gezinme modelleri olarak kullanılır.
Gezinme çubuğu, aynı hiyerarşi düzeyinde üç ila beş gezinme hedefi barındırabilir. Bu bileşen, büyük ekranlar için gezinme çubuğuna karşılık gelir.
Gezinme çekmecesi beşten fazla gezinme hedefi barındırabilse de kompakt boyutlarda üst çubuğa ulaşılması gerektiğinden bu model, gezinme çubuğu kadar ideal değildir.

Material 3 Sekmeleri ve alt uygulama çubuğu, birincil gezinmeyi desteklemek veya alt görünümlerde görünmek için kullanabileceğiniz ikincil gezinme kalıplarıdır.

Düzen işlemleri
Kullanıcıların işlem yapmasını sağlayacak kontroller sağlayın. Sık kullanılan kalıplar arasında üst çubuk işlemleri, kayan işlem düğmesi (FAB) ve menüler bulunur.
En önemli işlemler için FAB, kullanıcıya büyük ve belirgin bir düğme sağlar. Bu düzeyde aynı anda yalnızca bir işlem sağlayın. FAB, birden fazla boyutta ve etiket içeren genişletilmiş bir biçimde görünebilir. Bir FAB'yi sabitlemek için Scaffold simgesini kullanın. Böylece, ekranı kaydırırken bile FAB'nin her zaman görünür olduğundan emin olabilirsiniz.

İkincil işlemleri üst çubuğa veya ilgili içeriğin yakınına gruplandırılmışsa sayfaya yerleştirebilirsiniz.

Hemen veya sık sık ihtiyaç duyulmayan ek işlemleri, taşma menüsüne ekleyin.
Standart düzenler
Başlangıç noktası olarak standart düzenleri kullanın. Bu düzenler, yaygın kullanım alanlarına ve ekran boyutlarına uyum sağlamaya yardımcı olan hazır kompozisyonlardır. Estetik ve işlevsel olan bu düzenler, Material 3 yönergelerinden alınmıştır.

Android çerçevesi, Jetpack Compose veya views API'lerini kullanarak düzenleri kolay ve güvenilir bir şekilde uygulamanızı sağlayan özel bileşenler içerir.
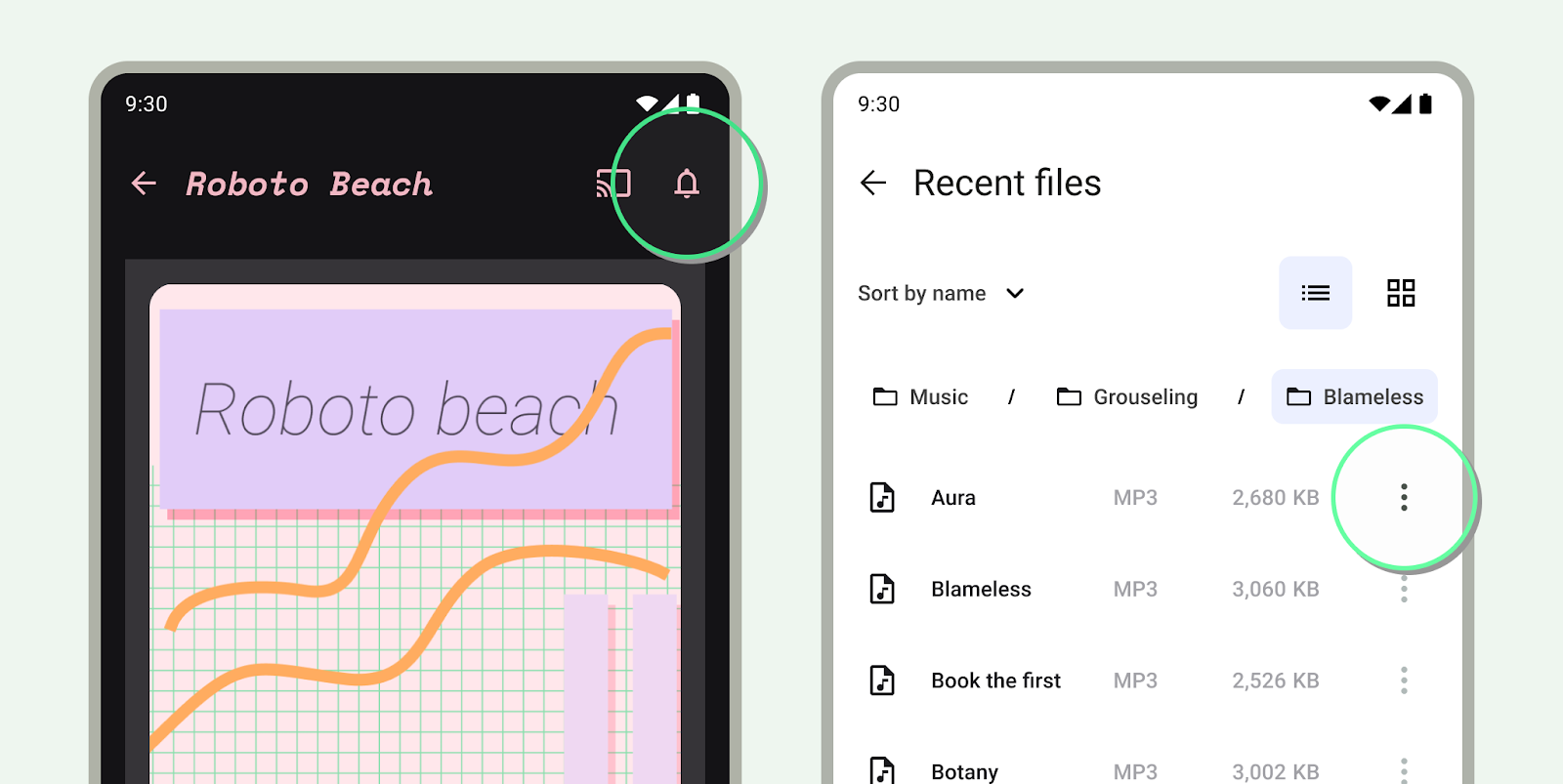
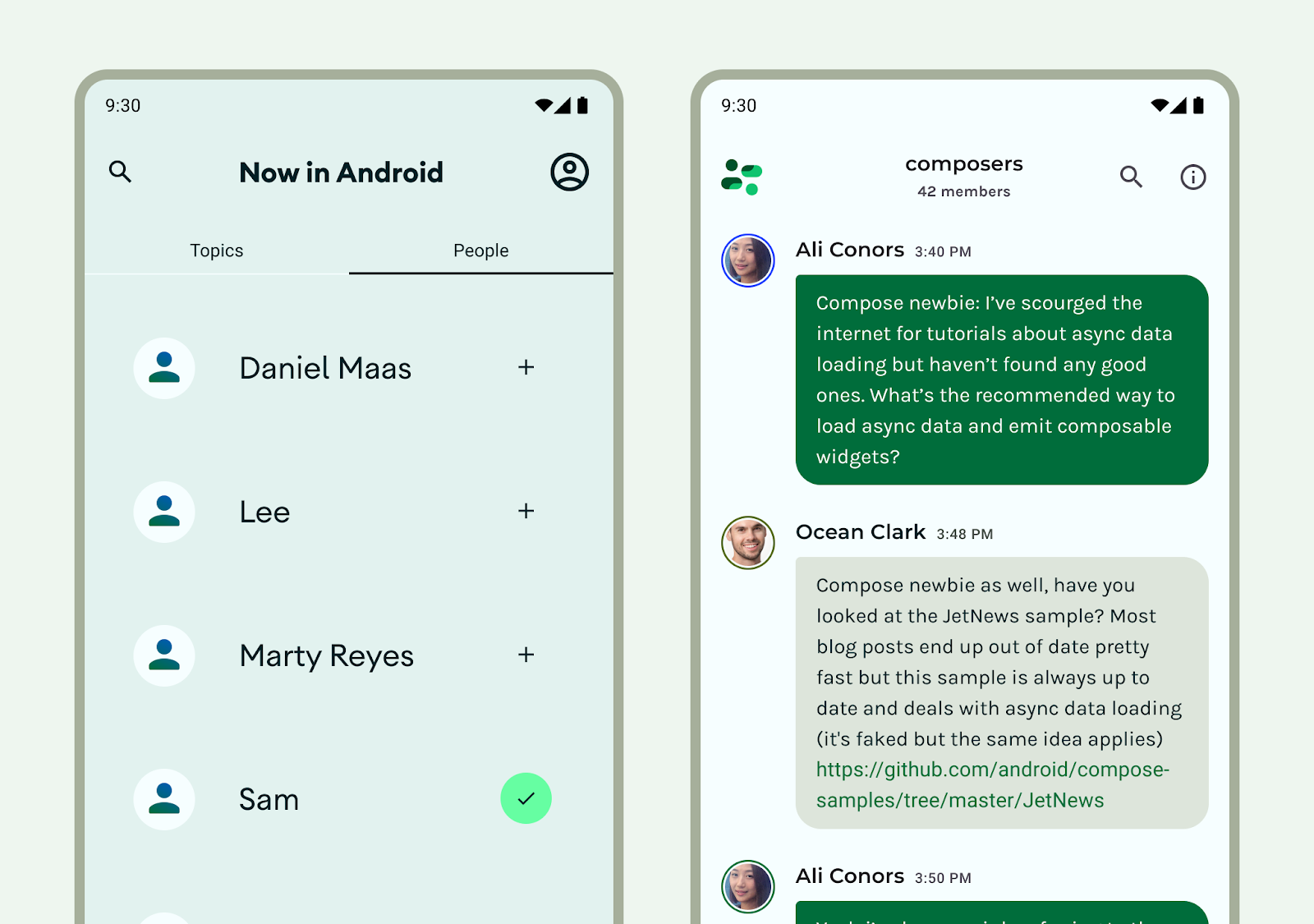
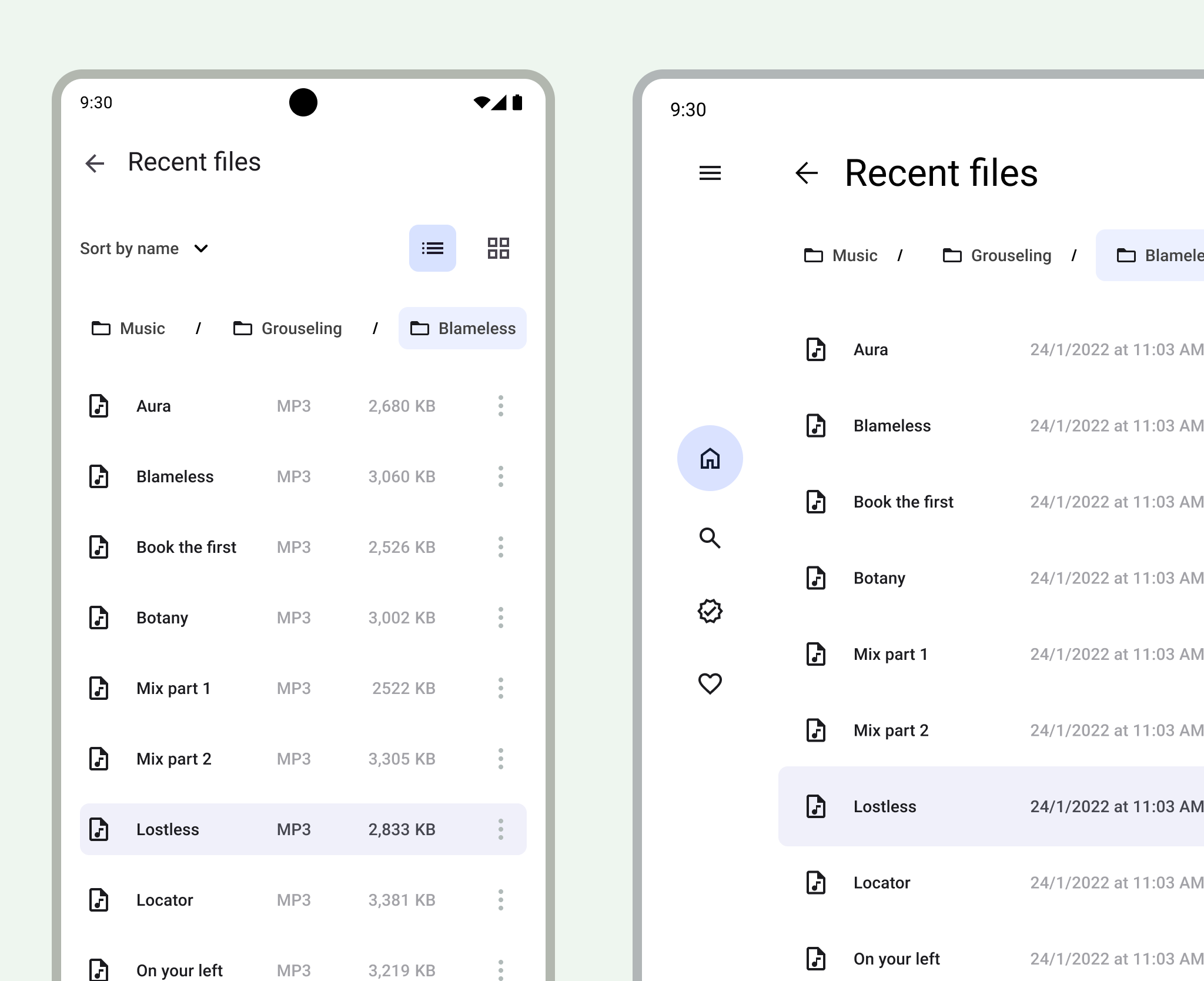
Liste-ayrıntı düzeni
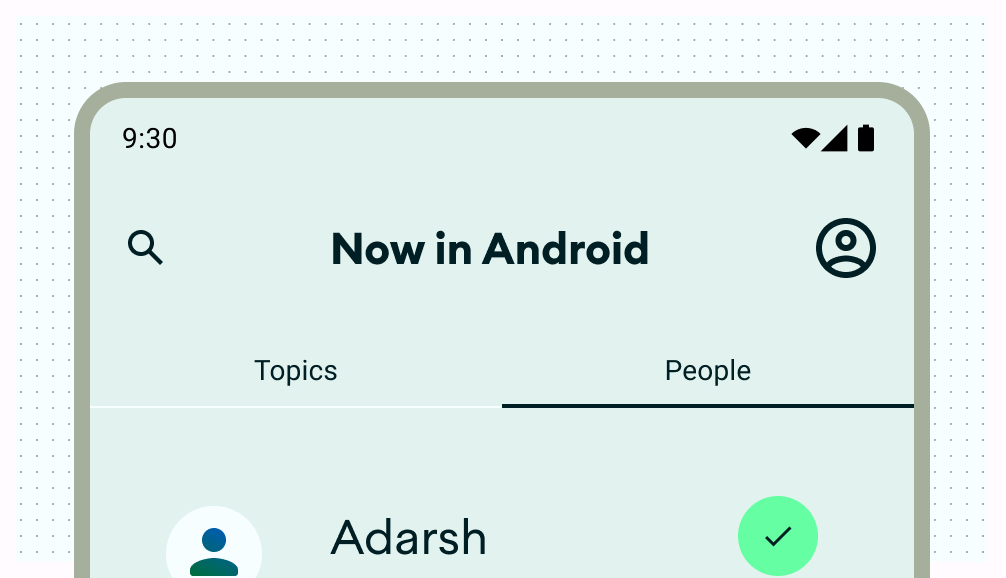
Liste ayrıntısı düzeni, kullanıcıların açıklayıcı veya ek bilgiler içeren öğe listelerini (öğe ayrıntısı) keşfetmesine olanak tanır. Kompakt ekran boyutlarında yalnızca liste veya ayrıntı görünümü görünür. İçerik koleksiyonlarını satır tabanlı bir düzende gösteren listeler, uygulamalarda en yaygın düzen biçimini oluşturur. Liste ayrıntısı, mesajlaşma uygulamaları, kişi yöneticileri, dosya tarayıcıları veya içeriğin ek bilgiler içeren öğelerin listesi olarak düzenlenebileceği tüm uygulamalar için idealdir.
İçerik statik veya dinamik olabilir.
- Dinamik içerik, uygulamanızın anında yayınladığı içeriktir ve kullanıcı tarafından oluşturulan içerikleri göstermek ya da kullanıcının tercihini veya işlemlerini yansıtmak için idealdir. Örneğin, kullanıcı tarafından oluşturulan fotoğrafların kaydırılabilir bir listesini içeren, her kullanıcıya özel olan ve kullanıcı daha fazla resim yükledikçe değişen bir fotoğraf uygulaması düşünün. Bu görseller dinamik içeriktir.
- Statik içerik, yalnızca doğrudan uygulamanızın kodunda değişiklik yaparak değiştirilebilen sabit kodlanmış içeriği temsil eder. Statik içeriğe örnek olarak her kullanıcının görebileceği resimler ve metinler verilebilir.
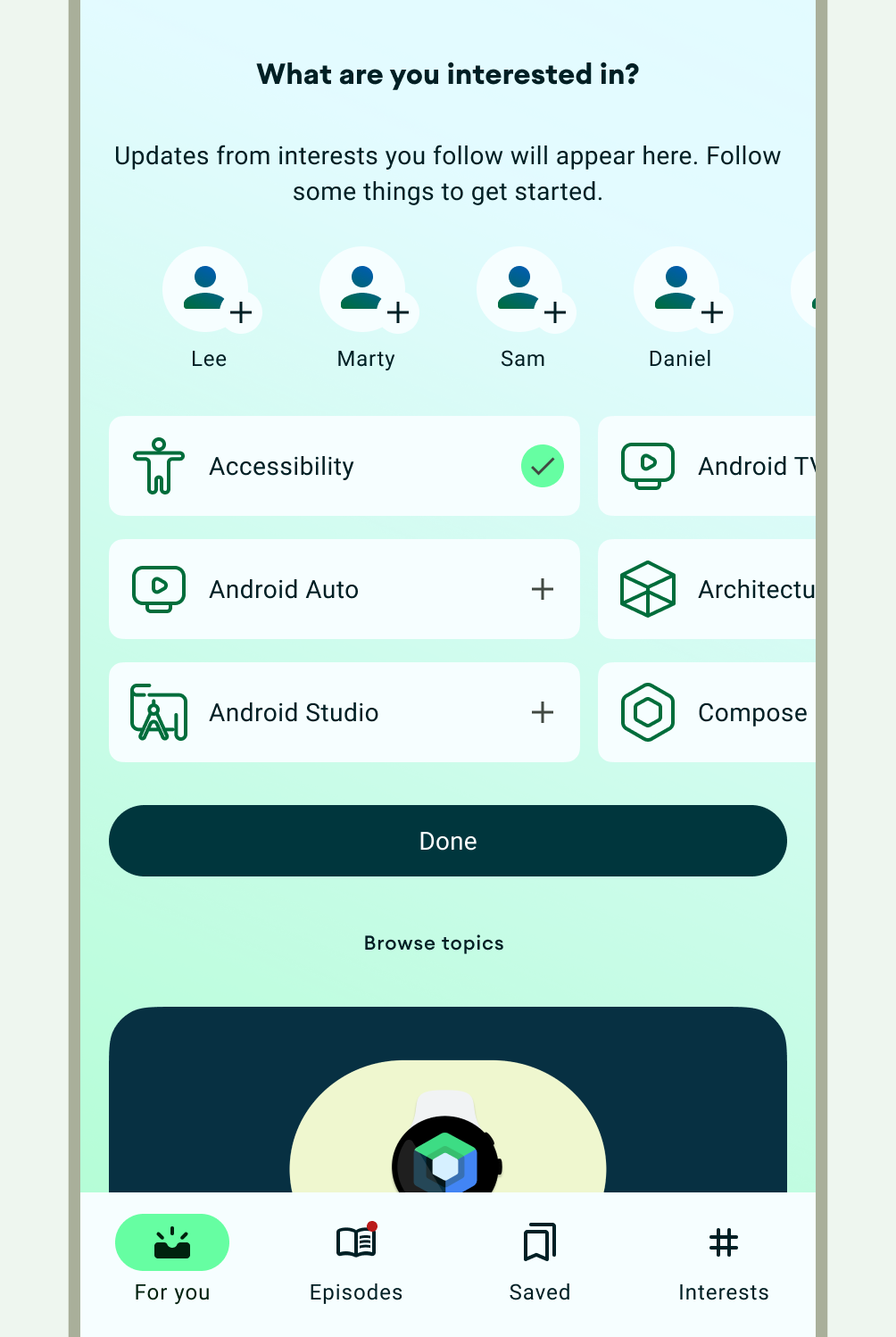
Android'de Figma dosyasında birden fazla düzen örneği verilmiştir. Aşağıdaki örnekte tek boyutlu bir içerik koleksiyonu gösterilmektedir.

Liste bileşenleri ve özellikleriyle ilgili daha fazla tasarım kılavuzu için Materyal 3 Listeleri'ni inceleyin.
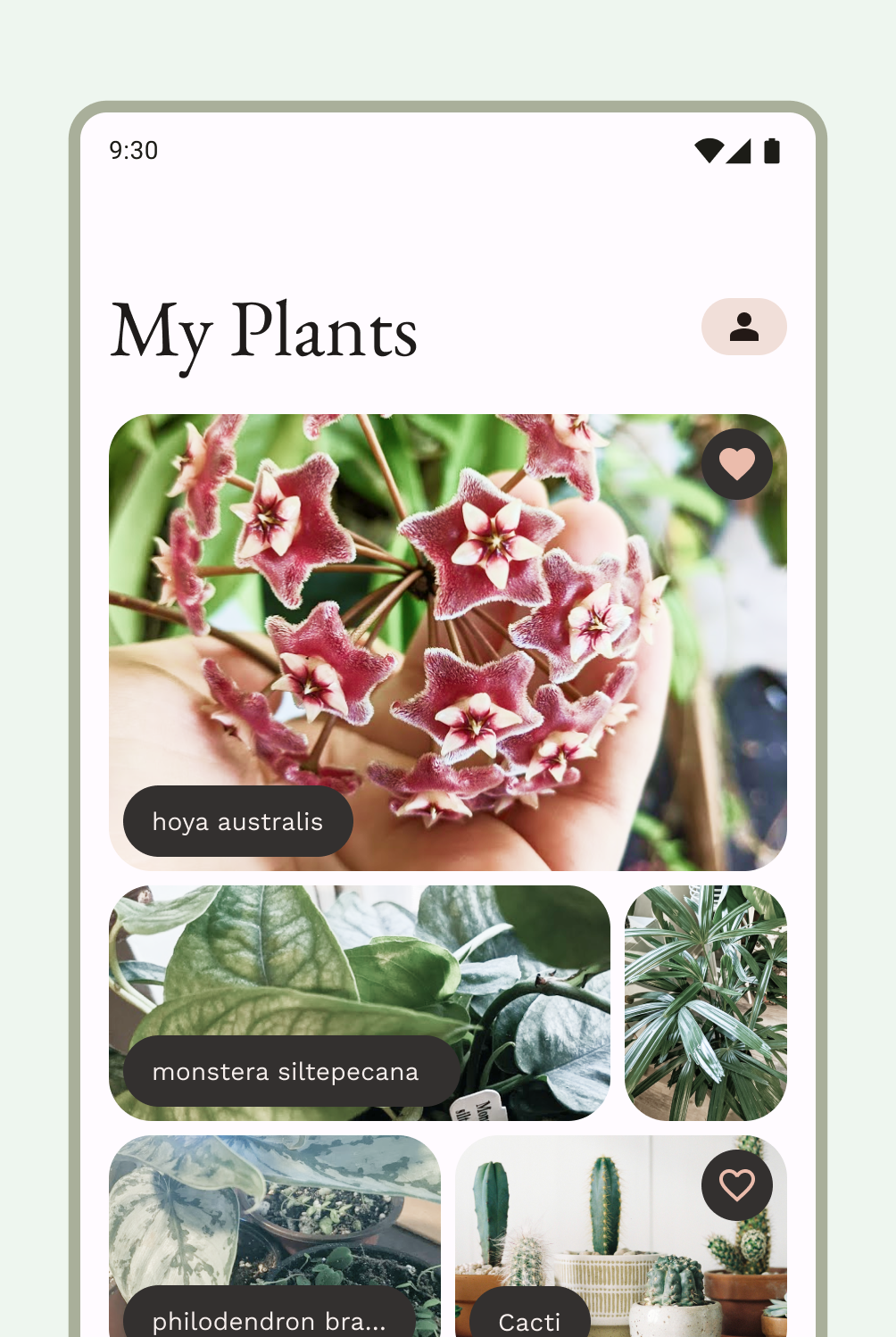
Feed düzeni

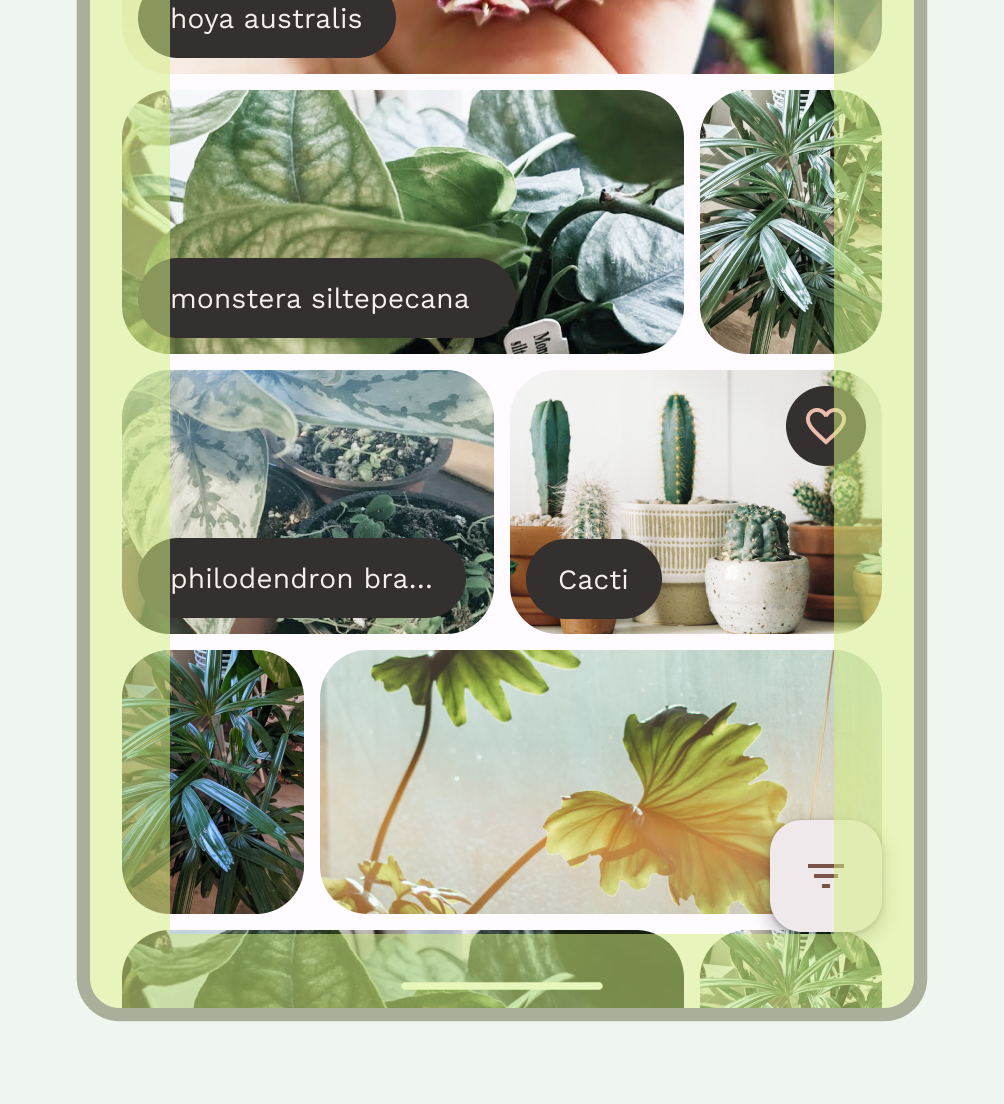
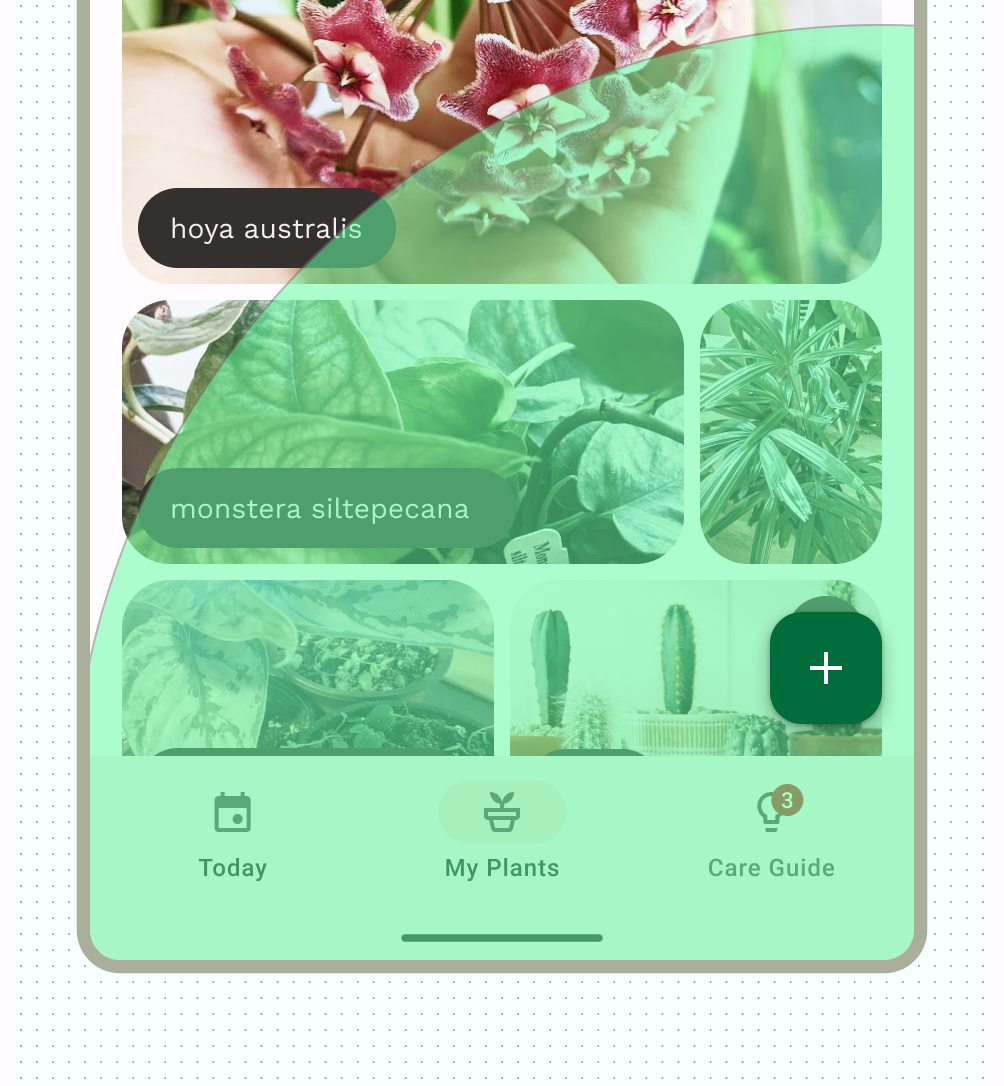
Feed düzeni, çok sayıda içeriğin hızlı ve kolay bir şekilde görüntülenmesi için eşdeğer içerik öğelerini yapılandırılabilir bir ızgara içinde düzenler. (Koleksiyondaki kartları kullanmayla ilgili 3. Materyal kurallarına bakın.) Feed'ler, kompakt ekranlarda genellikle kart veya karo şeklinde liste veya ızgara tabanlı yapılandırma olabilir. İçerik dinamik olabilir. Yani API gibi dinamik bir harici kaynaktan "beslenir".
Izgara düzeni, hem satırlardan hem de sütunlardan oluşur. Bu satır ve sütunlar, ima edilen veya açıkça belirtilen kapsayıcı ilkelerden oluşur. (Daha fazla bilgi için bu sayfadaki kısıtlama bölümüne bakın.) Izgara düzeni, satır ve sütunları çeşitlendirmek için daha katı bir şekilde uygulanabilir veya kademeli olarak ayarlanabilir. Kullanıcıların kafasını karıştırmamak için her ikisinde de boşluk ve mantık kullanımı tutarlı olmalıdır. Feed tasarlamayla ilgili Materyal 3 yönergelerini inceleyin.
Yavaş listeler veya yavaş ızgaralar ile Oluştur'da veya RecyclerView ya da CardView ile Görünümler'de feed düzeni uygulayabilirsiniz.
Destekleyici bölme düzeni
Mobil görünüm, destekleyici içerik veya kontroller gerektirebilir. Genellikle e-tablo veya iletişim kutusu şeklinde olan bu öğeler, birincil görünümün odaklanılmış ve dağınık kalmamasına yardımcı olabilir. Destekleyici panelin standart düzenini kullanmayla ilgili M3 kılavuzuna göz atın.

Alt sayfalar için M3 kılavuzu hakkında bilgi edinin.
Göreceli düzenler
Girişler, içerikler veya diğer işlemler birbirine göre veya bir üst kapsayıcıya bağlı olarak görünebilir. Düzenler daha özel olabilir ancak tutarlı gruplandırma, sütun ve boşluklara uyduğunuzdan emin olun.
Düzenlerde farklı düzen türleri de kullanılabilir. Örneğin, bir bant veya yatay kaydırma özelliğini dikey kartlarla birlikte kullanabilirsiniz. Dilerseniz dikey liste verilerini içeren özel bir grafik de sunabilirsiniz.
Ekranı kaydırarak görüntülenen satır veya sütunlarda içerik sunmak için yavaş satır ve sütunları kullanabilirsiniz.
Oluşturma düzeninin temelleri ve bir bileşeni oluşturan öğeler hakkında daha fazla bilgi edinin.

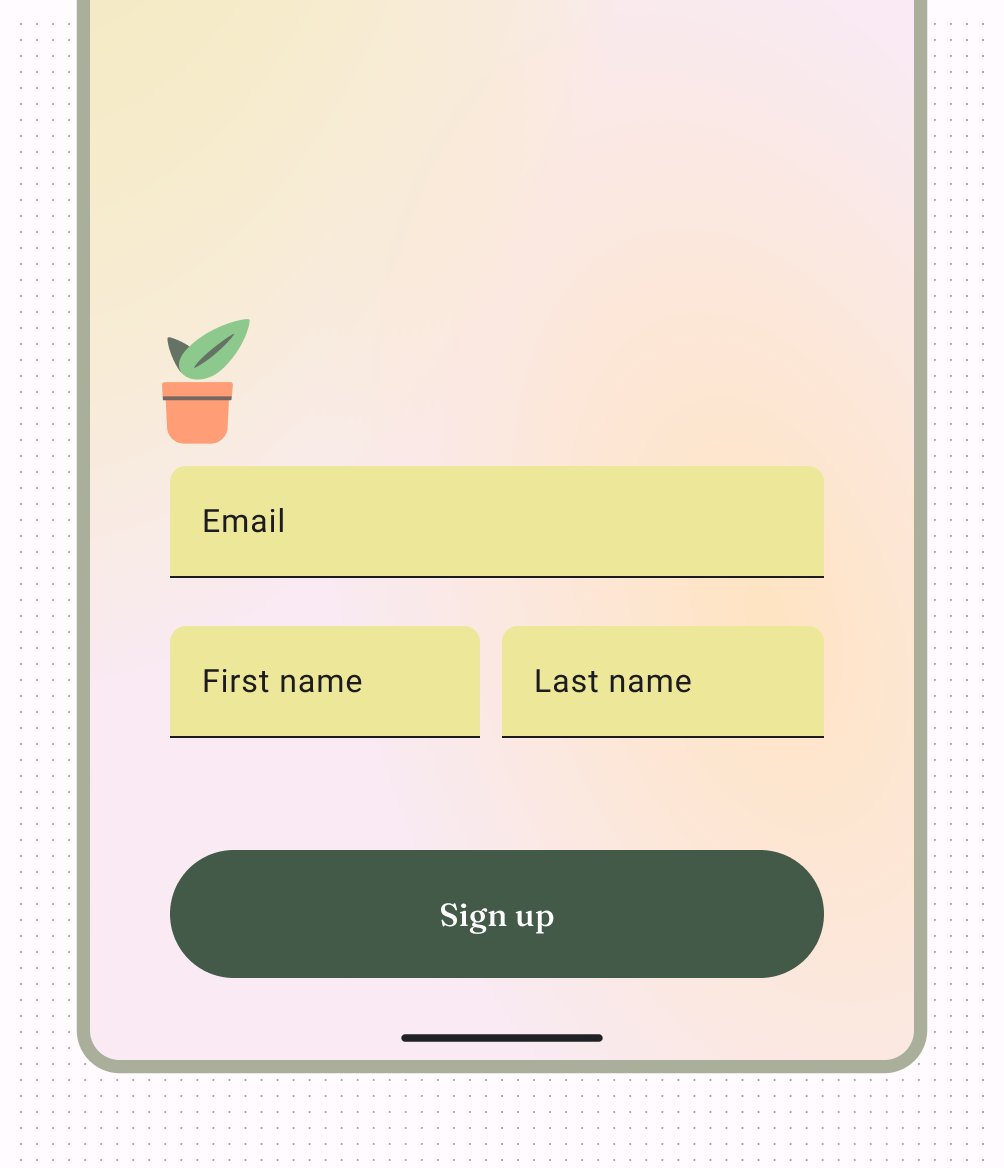
Kimlik doğrulama, aşağıdaki şekilde gösterildiği gibi yaygın bir göreli düzendir.

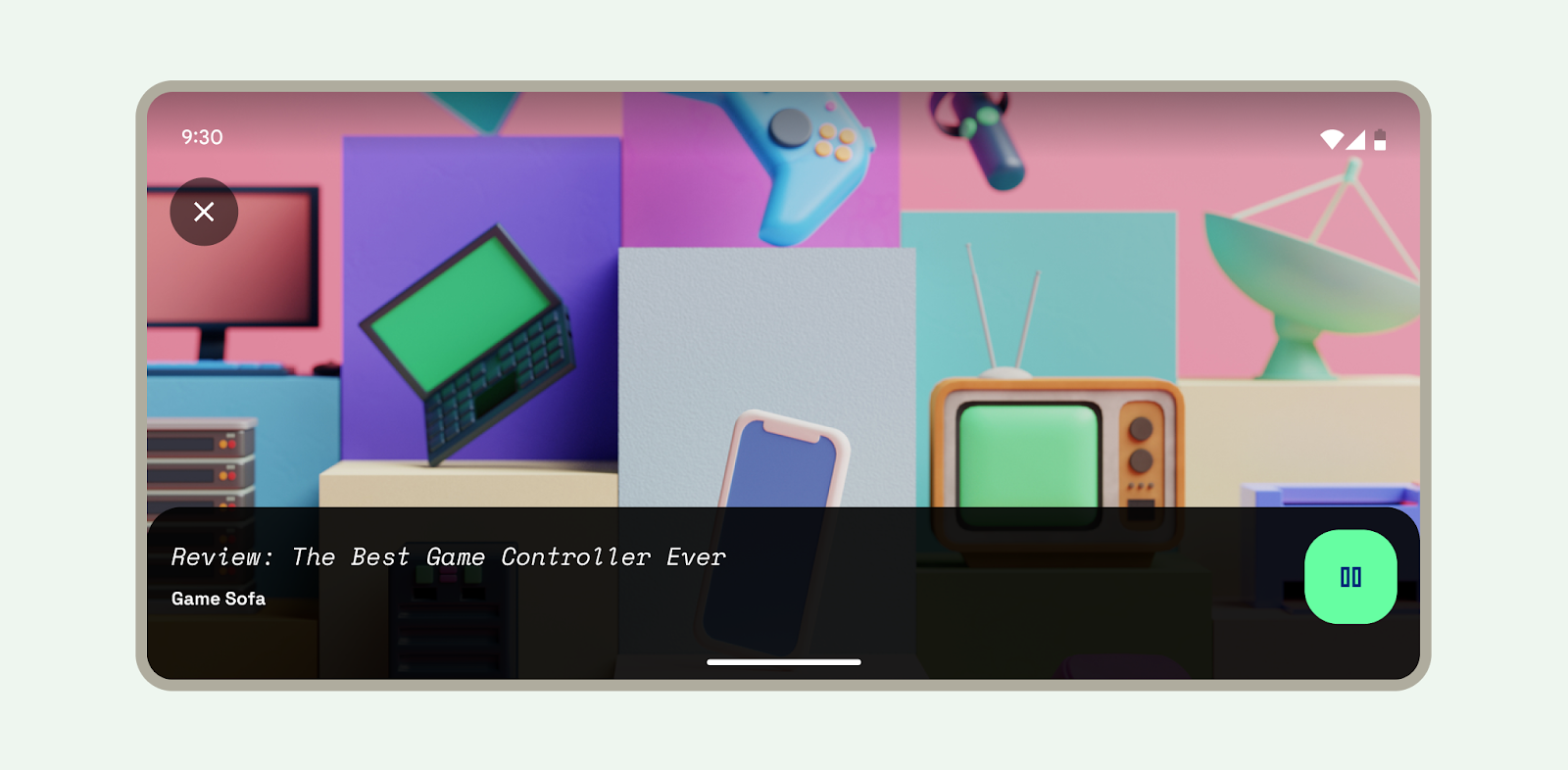
Tam ekran düzeni, yoğun içerik modunda kullanılan diğer bir yaygın düzendir.

Oluşturma yerine Görünümler ile çalışıyorsanız görünümleri, kardeş görünümler ile üst düzen arasındaki ilişkilere göre düzenleyip büyük ve karmaşık düzenler oluşturmak için ConstraintLayout kullanabilirsiniz.
ConstraintLayout, XML'i düzen düzenleyiciyi kullanarak düzenlemek yerine tamamen sürükleyip bırakarak oluşturmanıza olanak tanır. Düzen Düzenleyici ile kullanıcı arayüzü oluşturma hakkında daha fazla bilgi edinin.
Düzenleri uyarlama
Uyarlanabilir tasarım, belirli kesme noktalarına ve cihazlara uyum sağlayan düzenler tasarlama pratiğidir. Genellikle düzenin nerede değişeceğini veya uyarlanacağını belirlemek için cihazın genişliğini dikkate alırız. Hem web hem de Android, bağlamlarına daha iyi yanıt veren düzenler oluşturmak için esnek ızgaralar ve resimler gibi duyarlı tasarım kavramlarından yararlanır.

Düzenleri genişletilmiş ekran boyutlarına uyarlamayla ilgili tasarım yönergeleri için Oluştur'daki Farklı ekran boyutlarını destekleme geliştirici kılavuzunu ve M3'teki Düzen uygulama sayfasını okuyun. Büyük ekran düzenleriyle ilgili ilham ve uygulama için Android büyük ekran standart sayfası galerisine de göz atabilirsiniz.
Her uygulamanın her ekran boyutunda kullanılabilmesi gerekmese de bu, kullanıcılarınıza ergonomi, kullanılabilirlik ve uygulama kalitesi açısından daha fazla özgürlük sağlar.
- Temel ekranları (temel kavramları veya uygulamanızı aktaran ekranlar) sınıf boyutlarını ara nokta olarak kullanarak yönerge olarak kullanabilirsiniz.
- Alternatif olarak, içeriğin nasıl kısıtlanacağını, genişletileceğini veya yeniden akacağını belirterek içeriği duyarlı şekilde hareket edecek şekilde tasarlayabilirsiniz.
Düzenler hakkında daha fazla bilgi için Materyal Tasarım 3 (M3) Düzenleri anlama sayfasına göz atın.
Web Görünümleri
Web görünümü, uygulama içi web sayfalarını görüntüleyen bir görünümdür. Çoğu durumda, kullanıcıya içerik yayınlamak için Chrome gibi standart bir web tarayıcısı kullanmanızı öneririz. Web tarayıcıları hakkında daha fazla bilgi edinmek için intent ile tarayıcı çağırma başlıklı kılavuzu okuyun.

