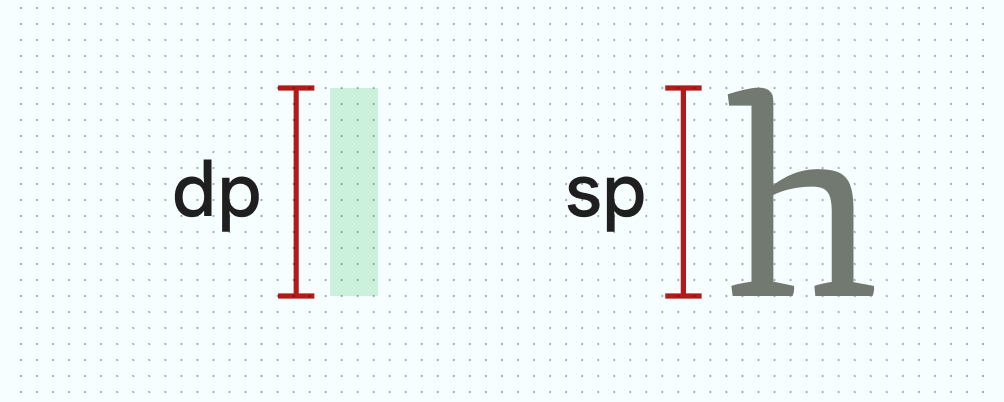
Pixel không phụ thuộc vào mật độ (dp) và pixel có thể mở rộng (sp) là yếu tố thiết yếu để tạo bố cục và hiển thị phông chữ phản hồi đồng nhất với nhiều mật độ màn hình, lớp kích thước, kiểu dáng và tỷ lệ khung hình tạo nên thiết bị Android.
Cướp lại bóng
- Nếu sử dụng lưới cơ sở, hãy sử dụng các số đo 4 và 8.
- Ghi chú thông số kỹ thuật bằng dp và sp thay vì pixel.
- Xuất đồ hoạ bitmap/đồ hoạ đường quét cho tất cả các bộ chứa.
- Thiết kế theo hướng thích ứng với nhiều lớp kích thước, độ phân giải và tỷ lệ khung hình.
- Pixel không phụ thuộc vào mật độ (dp): pixel không phụ thuộc vào mật độ là các đơn vị linh hoạt có thể điều chỉnh theo tỷ lệ để có kích thước đồng nhất trên mọi màn hình. Các đơn vị này dựa trên mật độ vật lý của màn hình. Các đơn vị này tương ứng với màn hình 160 dpi (số điểm trên mỗi inch), trong đó 1 dp gần bằng với 1 px.
- Pixel có thể mở rộng (sp): Pixel có thể mở rộng có chức năng giống như dp, nhưng dành cho phông chữ. Giá trị mặc định của sp giống với giá trị mặc định của dp. Hệ thống Android tính toán kích thước phông chữ thực tế cần dùng dựa trên thiết bị và lựa chọn ưu tiên mà người dùng đặt trong ứng dụng Cài đặt trên thiết bị Android.

Điểm khác biệt chính giữa các đơn vị đo lường này là pixel có thể điều chỉnh theo tỷ lệ sẽ giữ nguyên chế độ cài đặt phông chữ của người dùng. Những người dùng có chế độ cài đặt văn bản lớn hơn để hỗ trợ tiếp cận sẽ thấy cỡ chữ phù hợp với lựa chọn ưu tiên về cỡ chữ của họ. Xem cách thay đổi cỡ chữ trong Compose.
Android sử dụng các đơn vị này để giúp mở rộng và dịch trên nhiều thiết bị và độ phân giải.
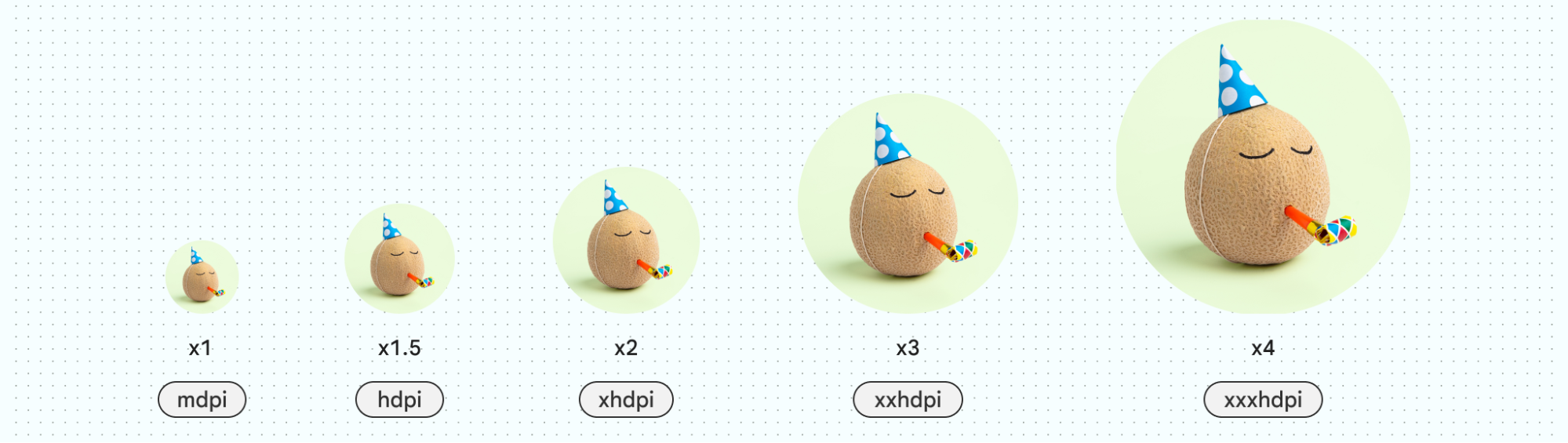
Nhóm mật độ
Màn hình có mật độ điểm ảnh cao có nhiều pixel trên mỗi inch hơn so với màn hình có mật độ điểm ảnh thấp. Do đó, các thành phần trên giao diện người dùng có cùng kích thước pixel sẽ hiển thị lớn hơn trên màn hình có mật độ điểm ảnh thấp và nhỏ hơn trên màn hình có mật độ điểm ảnh cao. Đây là lý do bạn không nên khai báo các phép đo bằng pixel.
Android nhóm các phạm vi mật độ màn hình thành "vùng chứa" và sử dụng các vùng chứa đó để phân phối nhóm tài sản tối ưu cho thiết bị của bạn. Các bộ chứa mật độ được sử dụng phổ biến nhất là mdpi, hdpi, xhdpi, xxhdpi và xxxhdpi (nodpi và anydpi đề cập đến một bộ chứa không điều chỉnh theo độ phân giải của thiết bị, thường được dùng cho vectơ có thể vẽ) tương ứng với một tệp tài nguyên của ứng dụng.

Cách tính dp:
dp = (chiều rộng tính bằng pixel * 160) / mật độ màn hình
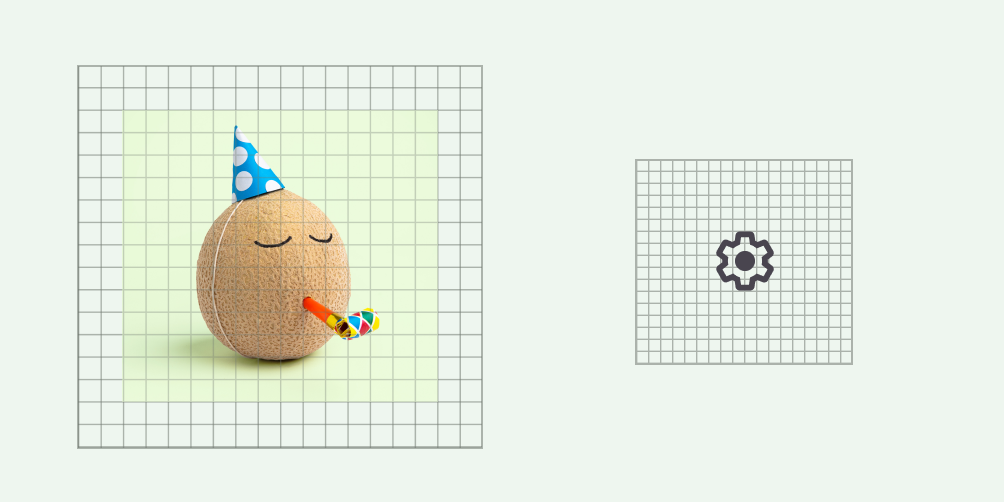
Lưới
Lưới cơ sở
Việc xây dựng bằng lưới cơ bản giúp tạo khoảng cách và căn chỉnh nhất quán trên giao diện người dùng. Giao diện người dùng Android sử dụng lưới 8 dp cho bố cục, thành phần và khoảng cách.
Các phần tử nhỏ hơn như biểu tượng, kiểu và một số phần tử trong các thành phần tốt nhất là căn chỉnh với lưới 4 dp.

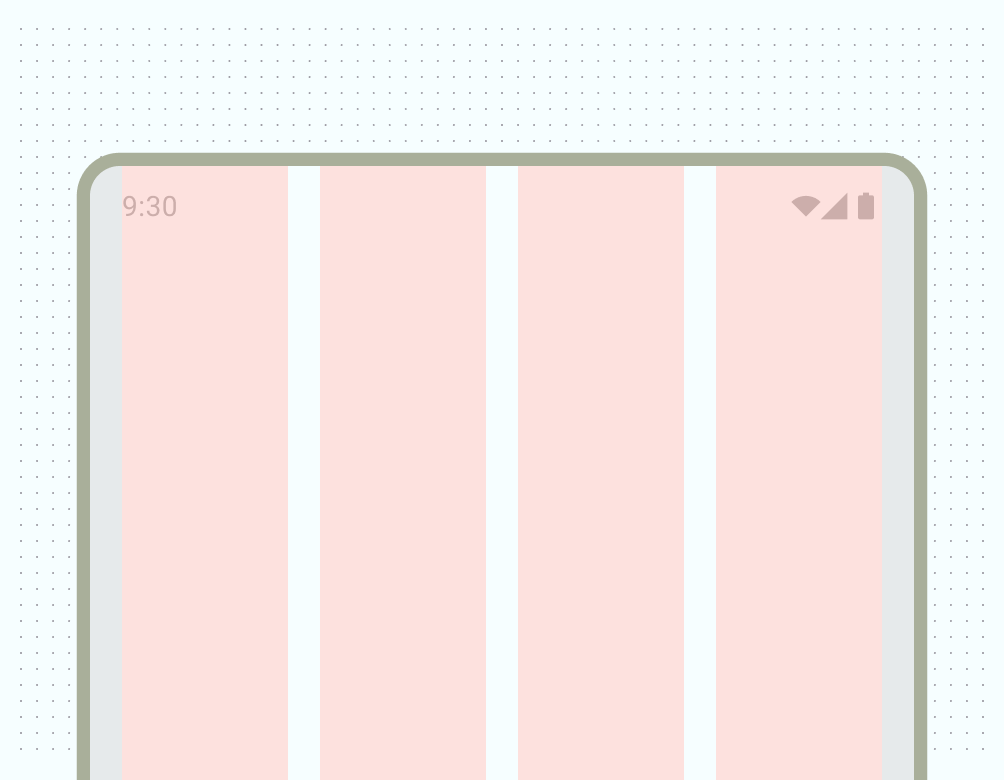
Lưới cột
Các cột tạo ra cấu trúc lưới để cung cấp định nghĩa theo chiều dọc cho bố cục bằng cách phân chia nội dung trong vùng nội dung. Nội dung được đặt trong các khu vực của màn hình chứa cột. Căn chỉnh với lưới cơ bản để căn chỉnh nội dung, nhưng phải giữ kích thước linh hoạt. Tìm hiểu kiến thức cơ bản về cách thiết lập lưới cột và áp dụng nội dung trong phần Kiến thức cơ bản về bố cục.

Hãy xem trang Bố cục chuẩn của Material 3 để biết thông tin chi tiết về cách tạo bố cục linh hoạt trên nhiều hệ số hình dạng.
Lớp kích thước
Lớp kích thước cửa sổ là một tập hợp các điểm ngắt khung nhìn có ý kiến giúp bạn thiết kế, phát triển và thử nghiệm các bố cục ứng dụng thích ứng và thích ứng. Android phân chia các lớp kích thước cửa sổ thành 3 loại: Nhỏ gọn, Trung bình và Mở rộng. Đọc thêm về Lớp kích thước cửa sổ.
Tỷ lệ khung hình
Tỷ lệ khung hình là tỷ lệ giữa chiều rộng và chiều cao của một phần tử. Tỷ lệ khung hình được viết dưới dạng chiều rộng:chiều cao.
Để duy trì tính nhất quán trong bố cục, hãy sử dụng tỷ lệ khung hình nhất quán trên các thành phần như hình ảnh, nền tảng và kích thước màn hình.
Bạn nên sử dụng các tỷ lệ khung hình sau đây trên giao diện người dùng:
- 16:9
- 3:2
- 4:3
- 1:1
- 3:4
- 2:3

