
Уведомления предоставляют краткую, своевременную и актуальную информацию, связанную с вашим приложением, когда оно не используется.
Android OS контролирует многие аспекты уведомлений, но вы можете контролировать другие аспекты. Выполните следующие шаги при внедрении уведомлений:
- Понять структуру уведомления.
- Выберите тип уведомления для вашего варианта использования.
- Установите категорию уведомлений, соответствующую выбранному вами типу уведомлений.
Выносы
- Подумайте о цели уведомления: почему вы оповещаете своих пользователей?
- Определите схему разрешений на отправку уведомлений, подумайте, насколько важны уведомления для вашего приложения и на каком этапе пути пользователя следует задать вопрос.
- Выберите шаблон уведомления.
- Создать содержимое уведомления:
- Текст заголовка должен кратко излагать суть уведомления.
- Текст содержимого должен предварительно просматриваться в уведомлении.
- Содержимое изображения, если оно применимо к содержанию вашего приложения.
- Медиа-картинка и метаданные для медиа-шаблона.
- Сделайте очевидным, что пользователь может сделать с уведомлением, предоставив действия на основе его содержимого с помощью текстовых кнопок, ввода текста или элементов управления мультимедиа.
- Добавьте значок вашего приложения и задайте цвет фона значка приложения.
- Установите каналы и категории для ваших уведомлений. Это позволяет системе и вашему пользователю настраивать, какие уведомления они получают, и обеспечивает приоритетное поведение.
- Если ваше приложение может отправлять несколько уведомлений одновременно, группируйте уведомления.
- Шаблоны уведомлений можно найти в Android UI Kit на Figma .
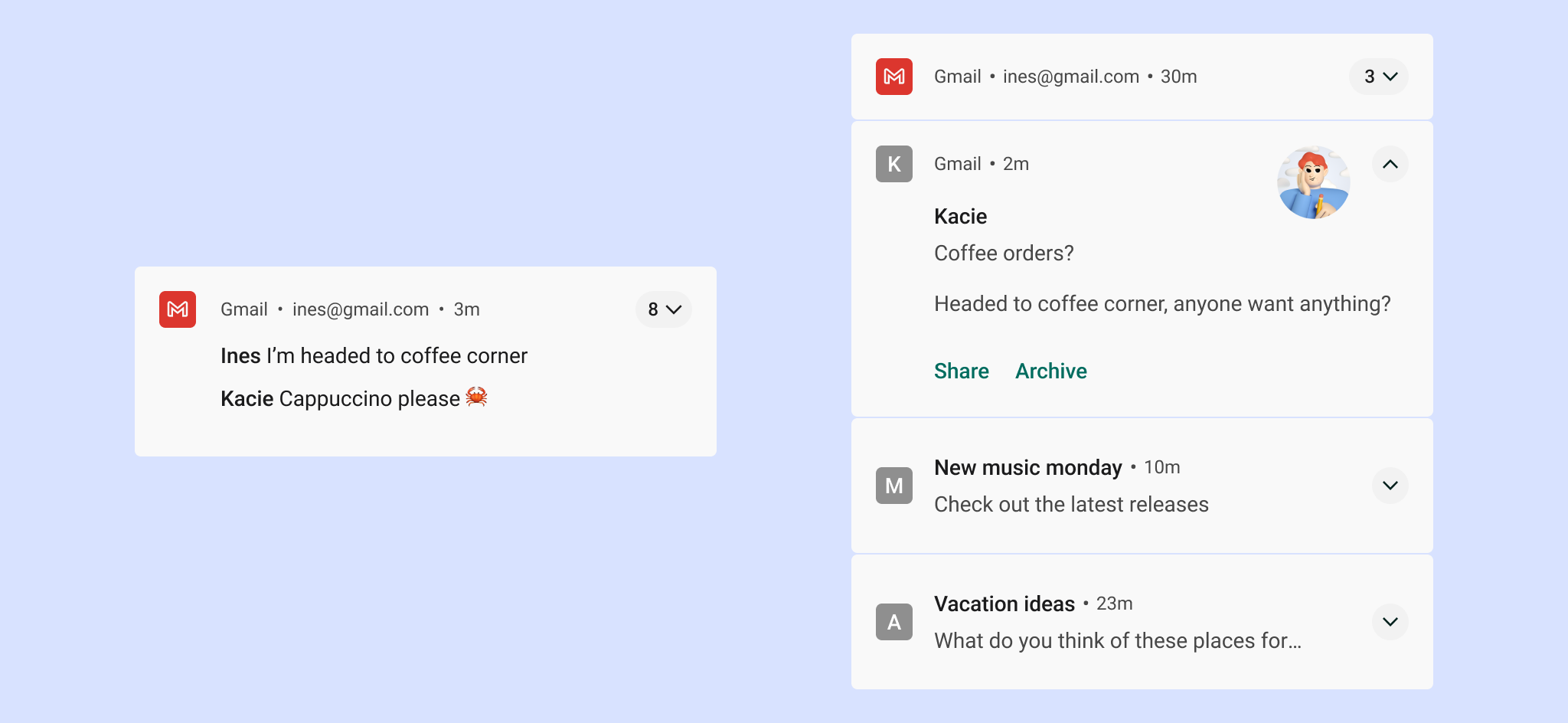
Анатомия уведомления
Уведомления разработаны для того, чтобы облегчить сканирование и использование наиболее важных элементов уведомления. Эти элементы:
- Первичное содержимое : это наиболее заметный элемент уведомления. Вторичная информация, такая как временная метка, меньше и консолидирована над первичным содержимым.
- Люди : если в уведомлении упоминается человек, аватар будет выделяться на фоне остального контента.
- Действия : пользователи могут развернуть уведомления, нажав на значок индикатора. Действия отображаются с текстовыми метками на отдельном цвете фона и в отдельном месте.

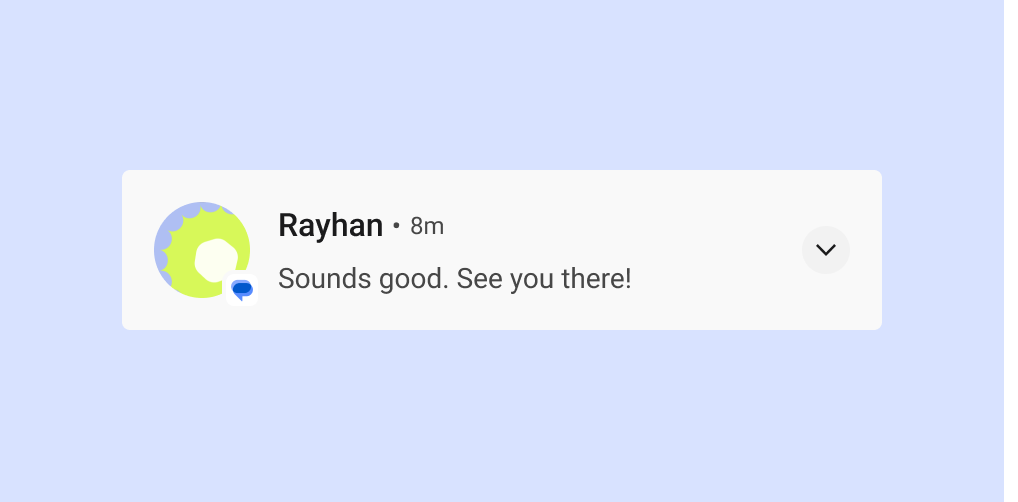
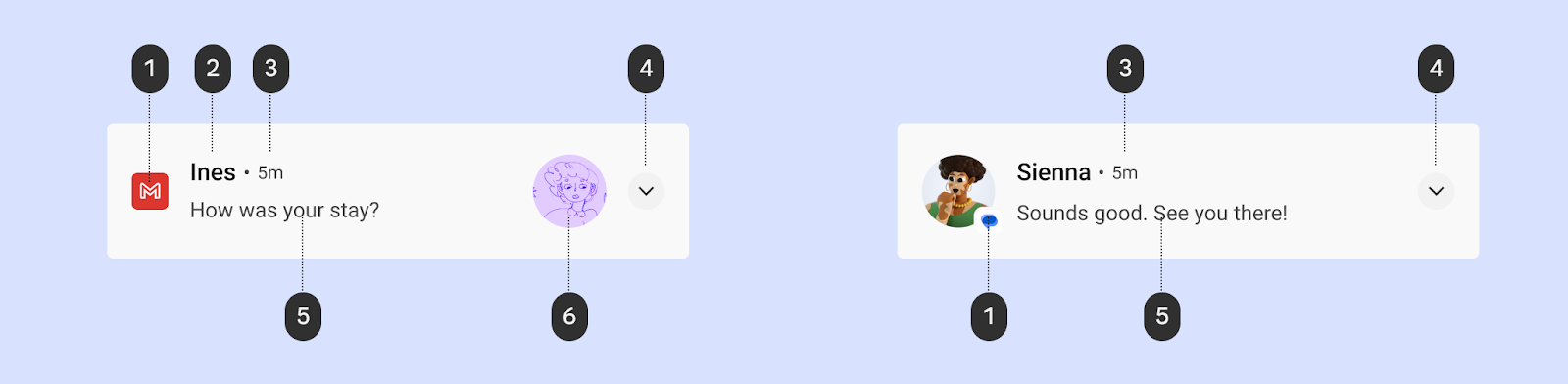
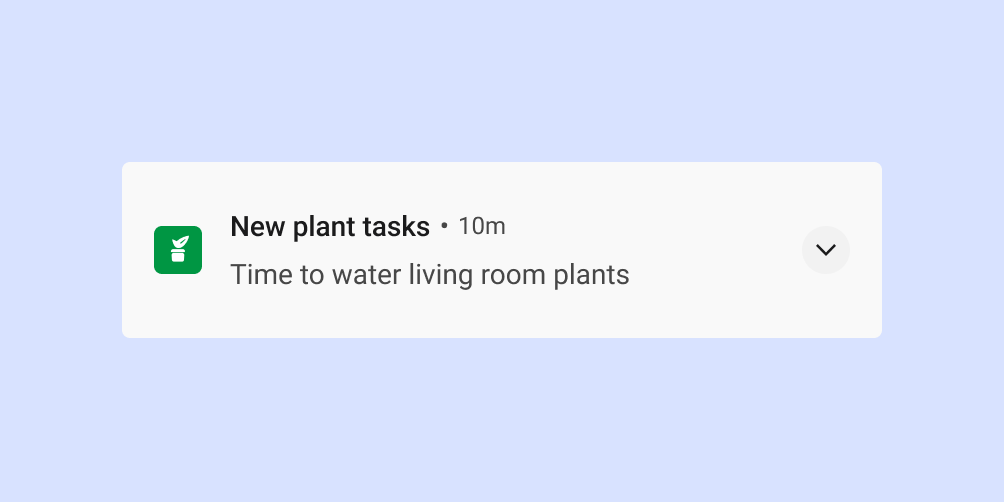
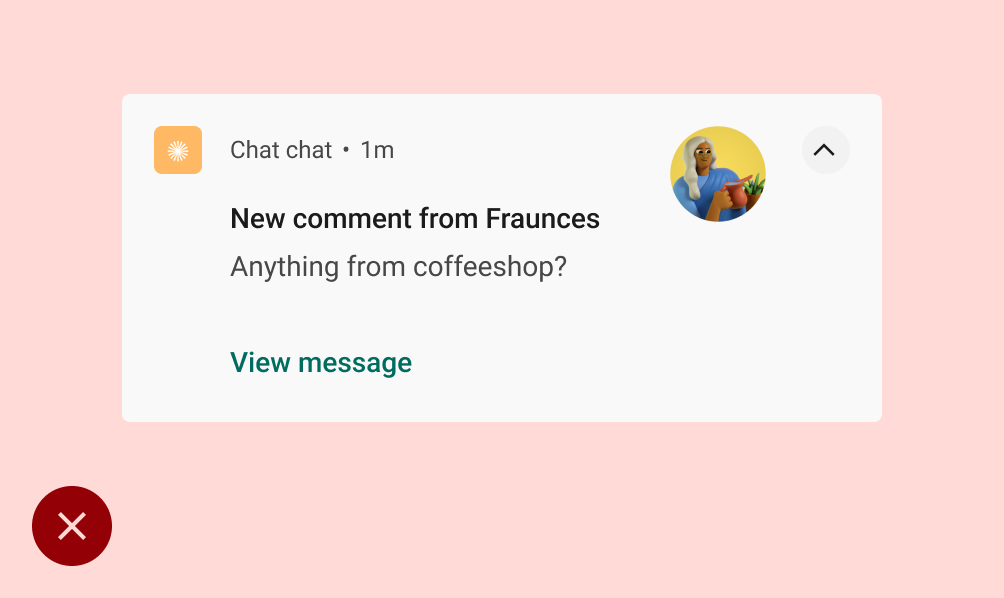
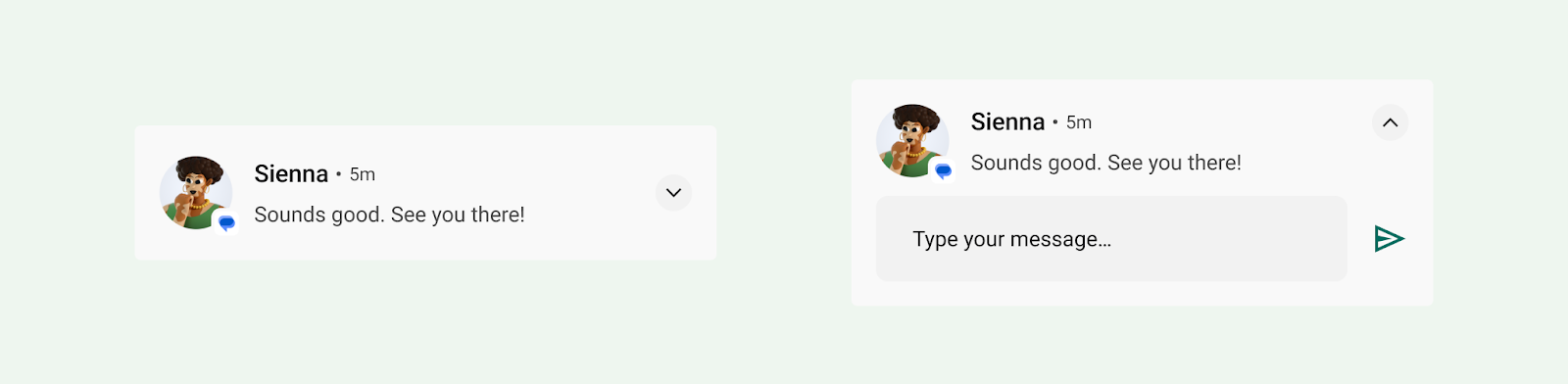
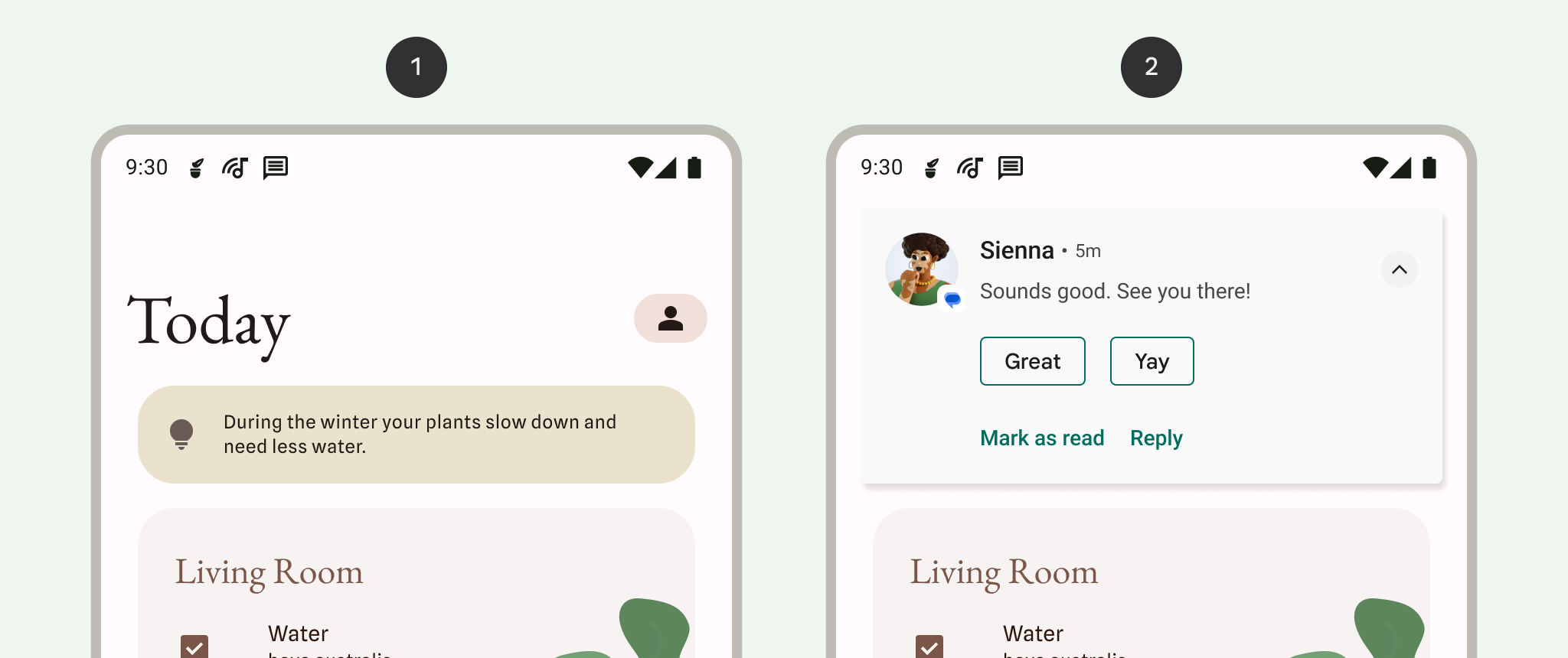
Заголовок и содержание уведомления
В свернутом виде уведомление показывает значок приложения, текст заголовка, временную метку, индикатор развертывания и текст содержимого. Также может опционально отображаться большой значок.

1 Значок приложения: Значок приложения — это двухмерное представление идентификатора вашего приложения. Он отображается в монохромном виде в строке состояния. Если ваше приложение отправляет широкий спектр уведомлений, рассмотрите возможность замены значка приложения на символ, чтобы различать различные типы уведомлений. Подробнее см. в разделе Применение цвета значка .
2 Текст заголовка: краткий заголовок уведомления или источника, например имя учетной записи для пользователей. Контент является наиболее заметным элементом уведомления.
3 Временная метка: указывает, когда было отправлено уведомление, например, время пропущенного вызова.
4 Индикатор раскрытия: указывает, находится ли уведомление в свернутом или развернутом состоянии.
5 Текст содержания: вспомогательная информация.
6 Большой значок (необязательно): можно добавить изображение, чтобы подчеркнуть значимость уведомления, например, сообщение, включающее аватар отправителя.
Применить цвет значка
Начиная с Android 12 (API level 31) система извлекает цвет значка из цвета уведомления, установленного вами в приложении. Если приложение не устанавливает цвет, оно использует цвет темы системы. Ранее цвет был серым.

Для большинства стилей система применяет этот цвет только в том случае, если уведомление предназначено для уведомления службы переднего плана. Однако для уведомлений MediaStyle и DecoratedMediaCustomViewStyle , имеющих прикрепленный сеанс мультимедиа, такого требования нет.
В следующем фрагменте показано, как применить цвет значка.
val notification = Notification.Builder()
.setColor(Color.GREEN)
.setColorized(true)
.setSmallIcon(R.drawable.app_icon)
.setStyle(Notification.DecoratedCustomViewStyle())
.build()
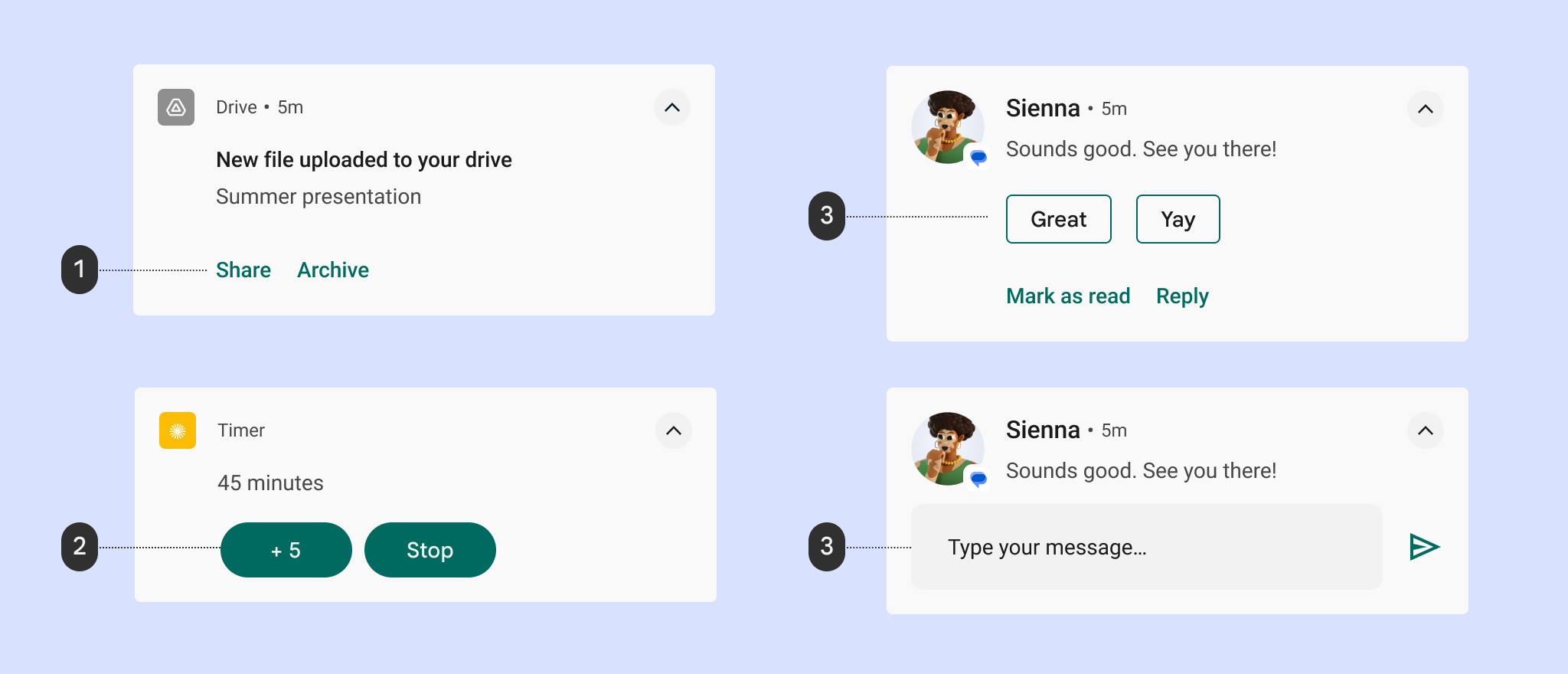
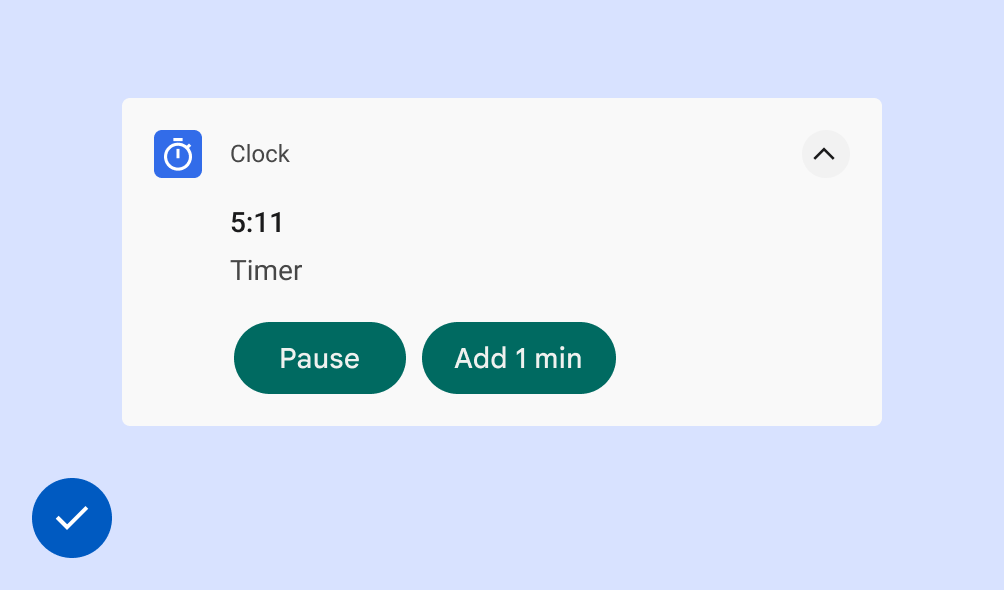
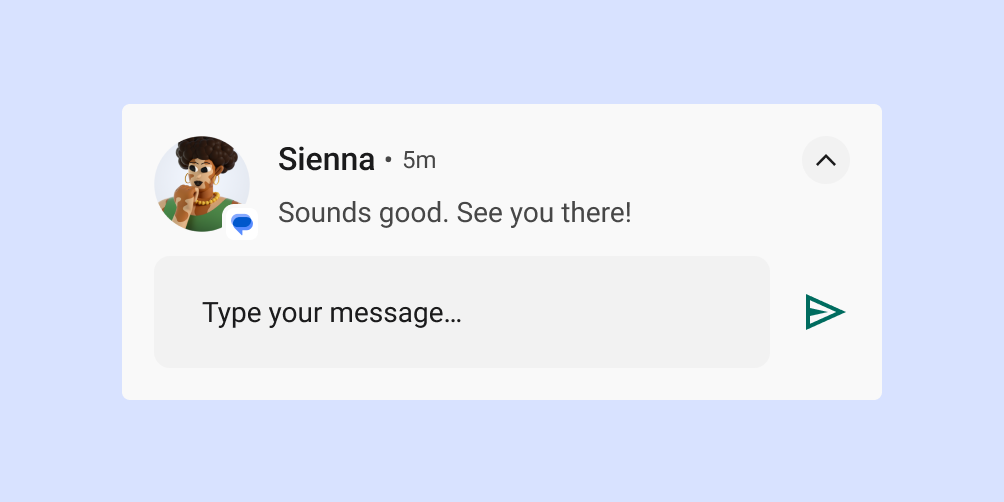
Действия уведомления

1 Действия текстовой кнопки
2 заполненные кнопки действий
3 предложенных ответа
4 Поле для текста ответа
Начиная с Android 7.0 (уровень API 24) система показывает действия без иконок, чтобы вместить больше текста. Для поддержки устройств Android Wear и устройств под управлением Android 6.0 (уровень API 23) и ниже ваше приложение все равно должно предоставлять иконку.
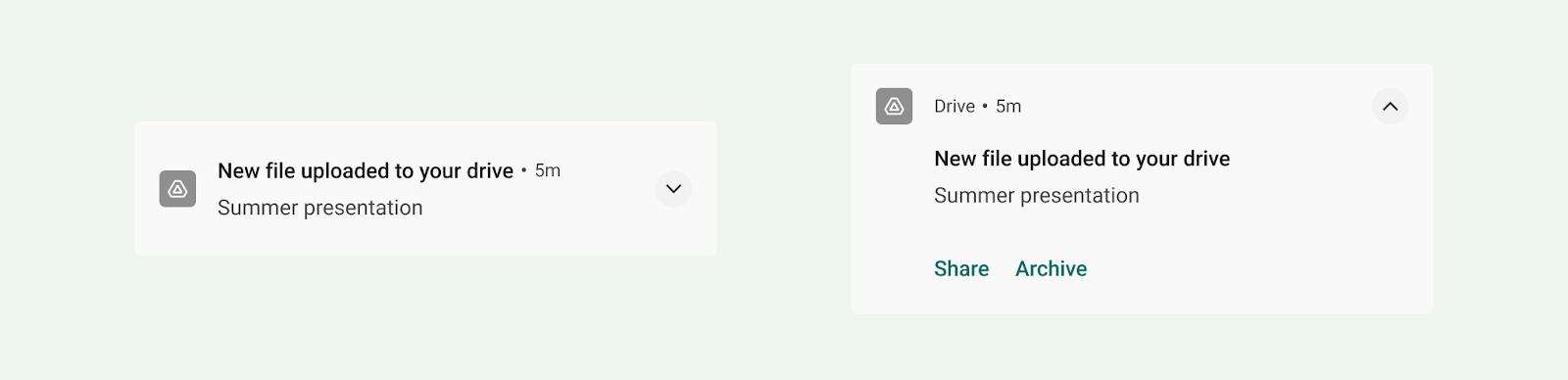
Расширенные просмотры
Вы можете использовать расширенный вид, чтобы отобразить пользователю больше информации, не выходя из уведомления.
При развертывании уведомление может содержать до трех любых из следующих видов действий:
- Предложенные ответы
- Выделенные действия (кнопки в форме таблеток)
- Стандартные текстовые действия

Не

Делать
Включить уведомления о вводе текста
Вы позволяете пользователю вводить текст непосредственно в уведомление, включив действие «Ответить». Это предназначено для ввода небольшого количества текста, например, ответа на текстовое сообщение или краткой заметки.
Для ввода более длинного текста перенаправьте пользователей в ваше приложение, чтобы предоставить им больше места для просмотра и редактирования текста.
Для приложений обмена сообщениями мы рекомендуем сохранять уведомление после того, как пользователь отправил ответ, и дождаться, пока разговор будет приостановлен, прежде чем автоматически закрыть его.

Выберите тип уведомления в зависимости от вашего варианта использования.
Google использует следующие шаблоны уведомлений в своих приложениях Android. Эти шаблоны можно в некоторой степени настроить для вашего приложения.
Шаблоны уведомлений можно найти в Android UI Kit на Figma.
Стандартный шаблон
Стандартный шаблон подходит для большинства уведомлений, позволяя использовать краткий текст, большой значок (если применимо) и действия.

Большой текстовый шаблон
Шаблон большого текста идеально подходит для отображения блоков более длинного текста. Он позволяет пользователю просматривать больше текста после того, как он развернет уведомление.

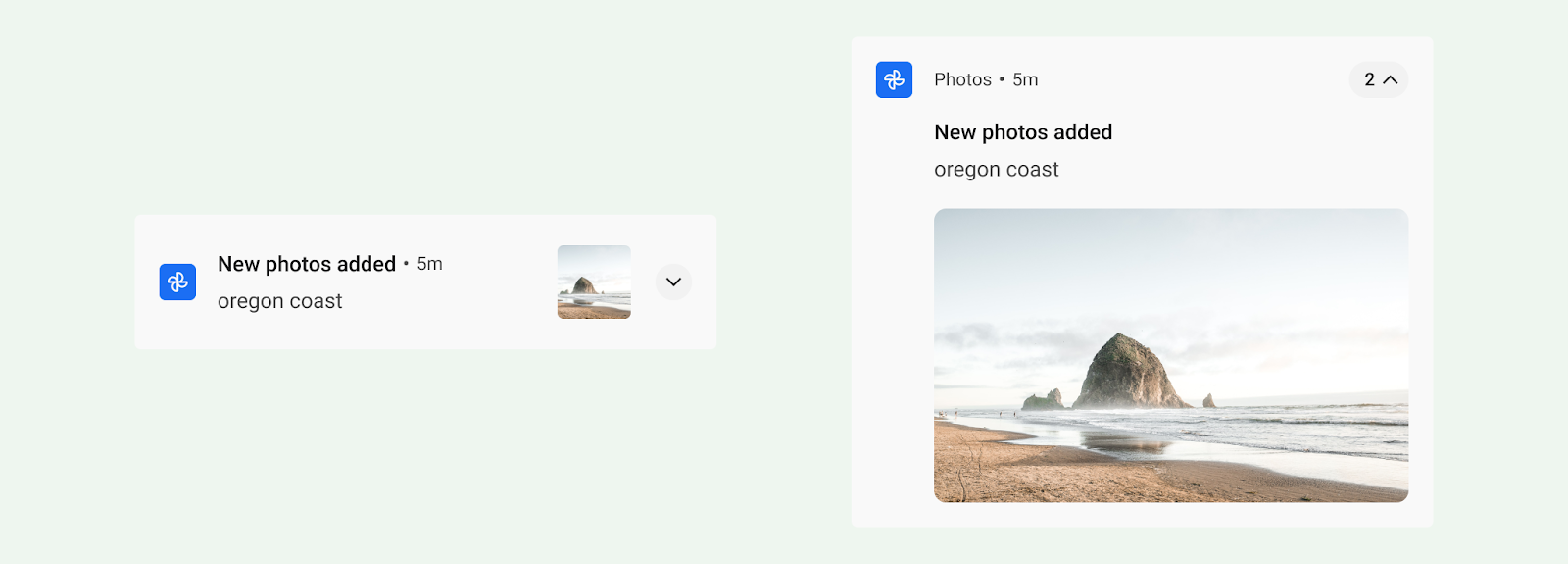
Шаблон большой картины
Шаблон большой картинки предназначен для уведомлений, содержащих изображение. В свернутом виде уведомление показывает большую иконку миниатюры картинки. В развернутом виде уведомление показывает гораздо более крупный предварительный просмотр.

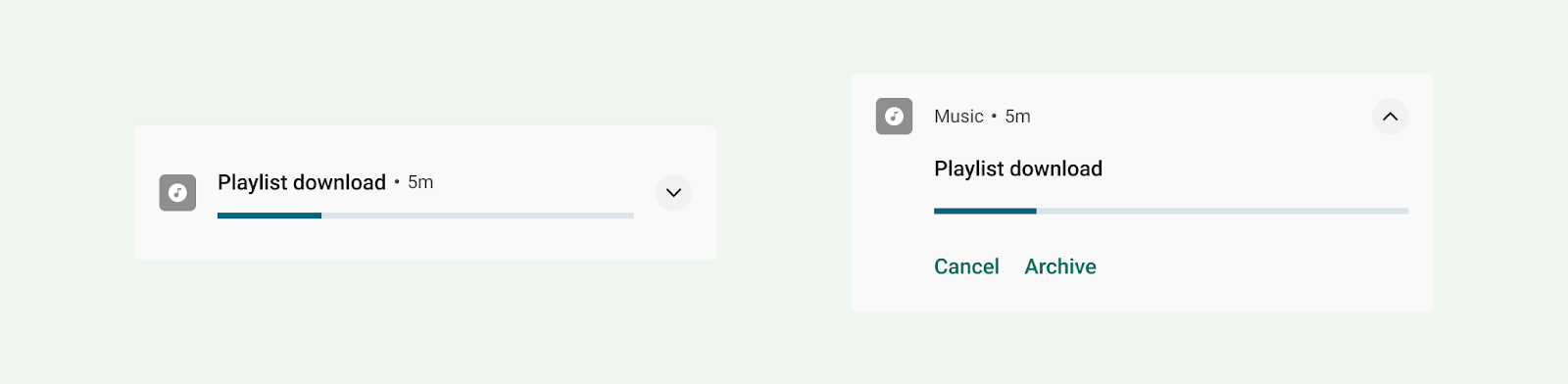
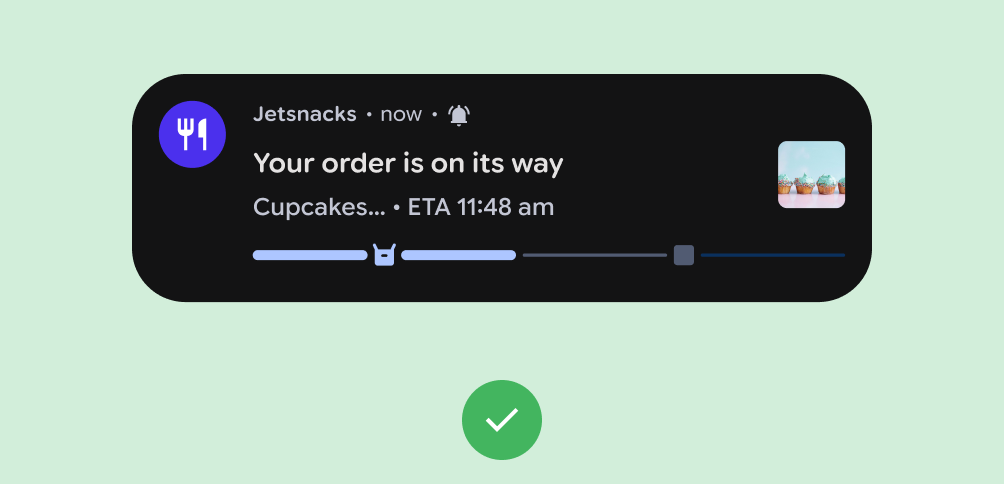
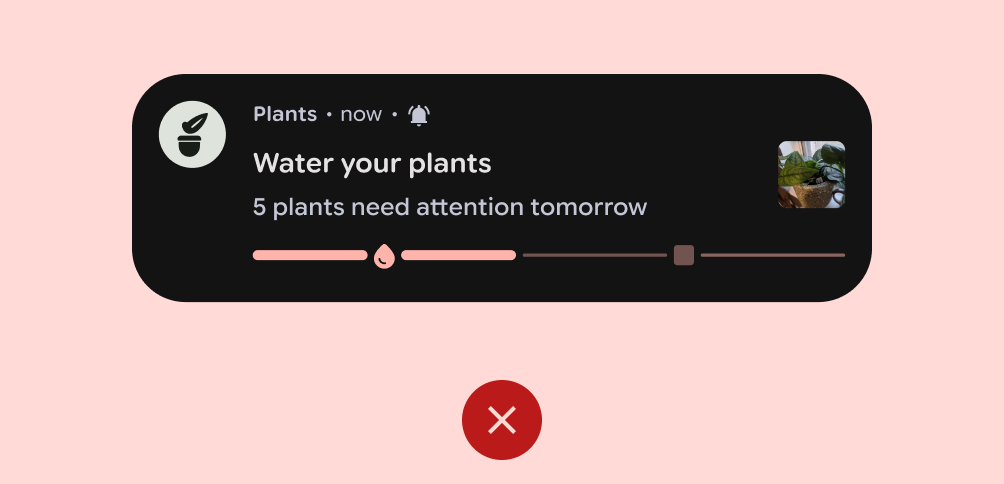
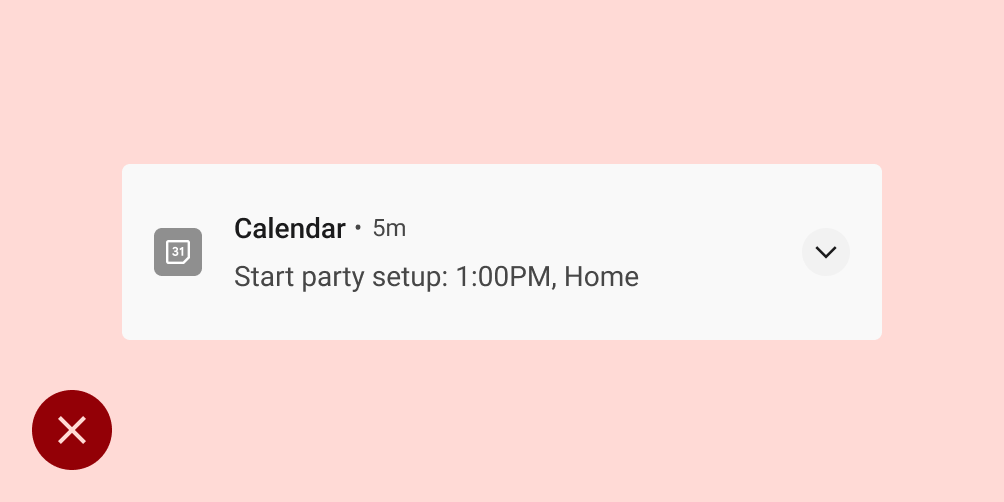
Шаблон прогресса
Шаблон прогресса предназначен для действий, инициированных пользователем, которые требуют времени для завершения. При развертывании уведомление, использующее этот шаблон, показывает полосу прогресса, а также включает действие «отменить», которое позволяет пользователю прекратить это действие. (Неотменяемые действия не требуют уведомлений.)

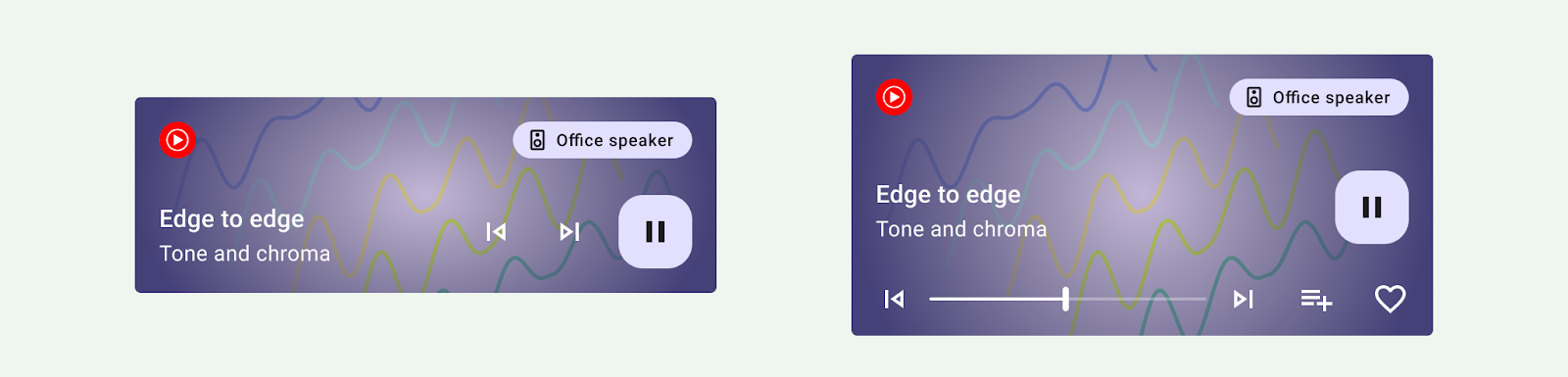
Медиа-шаблон
Шаблон мультимедиа предназначен для того, чтобы позволить пользователю управлять воспроизводимым в данный момент мультимедиа из приложения.
- В свернутом виде уведомление может отображать до трех действий. Большой значок может отображать связанное изображение, например обложку альбома.
- При развертывании уведомление отображает до пяти действий с большим изображением или шесть действий без изображения. Фон и другие элементы уведомления автоматически наследуют цвета изображения.

Шаблон сообщения
Шаблон MessagingStyle предназначен для общения в реальном времени. При развертывании уведомление с использованием этого шаблона позволяет пользователю отвечать на сообщения из уведомления.

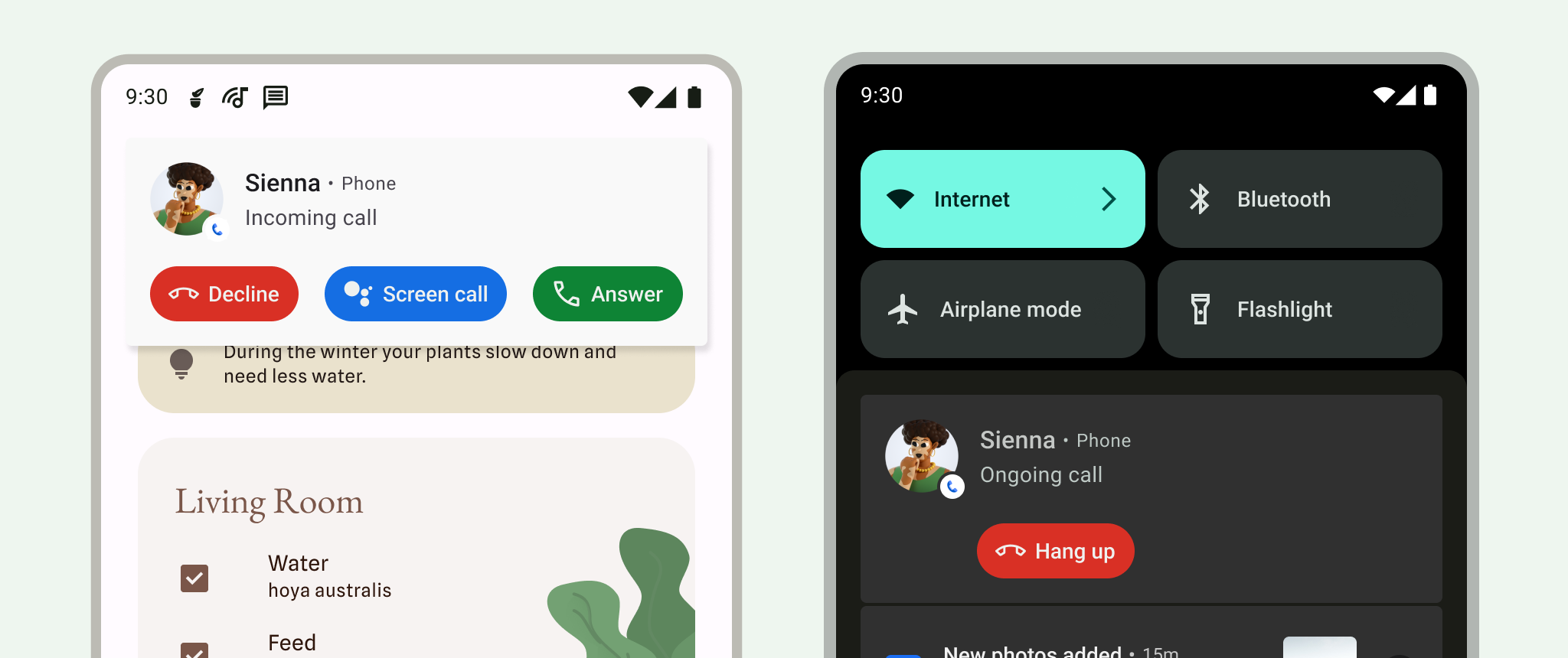
Шаблон вызова
Используйте шаблон CallStyle для создания крупноформатных уведомлений, которые включают в себя большое вложенное изображение и указывают на входящий или исходящий вызов.

Опыт обновлений в реальном времени
Обновления в реальном времени предоставляют сводку важных обновлений, чтобы пользователи могли отслеживать прогресс, не открывая приложение. Пользователи могут временно отклонить или понизить статус уведомления об обновлении в реальном времени до стандартного уведомления. Уведомления об обновлении в реальном времени должны следовать принципам уведомлений для предоставления краткой, своевременной и релевантной информации.


Делать

Не
Обновления в реальном времени не работают должным образом в следующих ситуациях:
- Если информация в уведомлении объединена из нескольких приложений.
- Если уведомление предназначено для предоставления рекомендаций пользователям.
- Если для коммуникации требуются специальные визуальные эффекты, анимация или уникальные структуры данных.
Разрешения на уведомления
Несмотря на всю актуальность и своевременность уведомлений, большинство из них не являются исключениями , то есть пользователь должен дать согласие на получение уведомлений от вашего приложения.
Из этого правила есть одно исключение: начиная с Android 13 (API уровня 33) сеансы мультимедиа и приложения, управляющие телефонными звонками, освобождены от необходимости запрашивать согласие пользователя. Существующие ранее приложения также могут быть приемлемыми, если у пользователя уже включены уведомления. Подробнее см. в разделе Исключения .
Мы настоятельно рекомендуем, чтобы ваше приложение предоставляло параметры уведомлений в настройках, чтобы пользователи могли обновлять свои предпочтения в отношении уведомлений .
Предложите пользователю подписаться на уведомления, не подлежащие освобождению от уплаты налогов
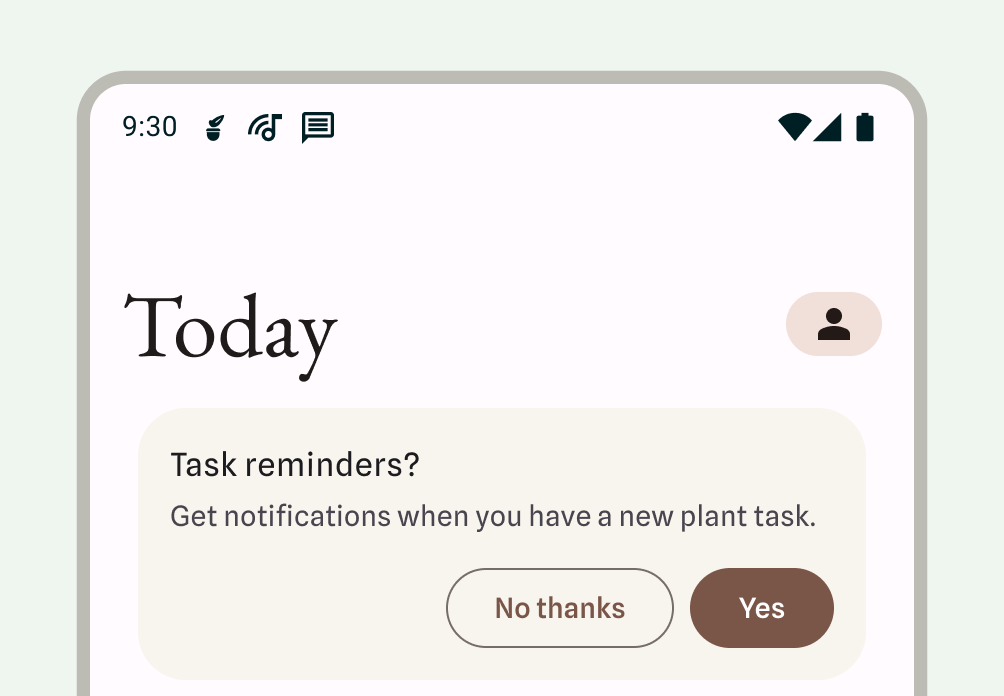
Для неисключительных уведомлений предложите пользователю указать, хочет ли он согласиться на получение уведомлений. Пользователи, которые явно выбирают получать уведомления, скорее всего, найдут их более полезными и менее навязчивыми.

Дождитесь появления диалогового окна уведомления:
- Опишите преимущества, которые предоставляют уведомления, и последствия отказа от предоставления разрешений на уведомления.
- Предоставьте контекстный пользовательский интерфейс, связывающий уведомление с его функциями или с тем, на что оно влияет. Этот пользовательский интерфейс может иметь любую форму для лучшей интеграции в ваше приложение: например, карточка в сборе, нижний лист или экран регистрации. Любой из них должен быть отклонимым.
- Не показывать диалоговое окно разрешения на уведомление, если пользователь закрыл пользовательский интерфейс.
Начиная с Android 13, пользователям может быть повторно предложено предоставить разрешения на получение уведомлений.
Требуемые уведомления
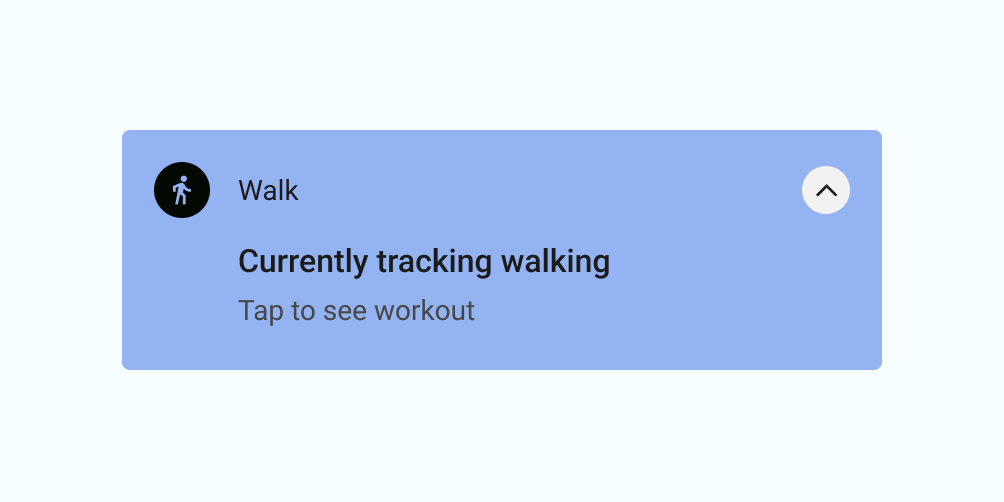
Службы переднего плана выполняют операции, которые заметны пользователю, но при этом они не взаимодействуют напрямую с вашим приложением. Эти службы показывают уведомление в строке состояния, чтобы пользователи знали, что ваше приложение выполняет задачу на переднем плане и потребляет системные ресурсы.

Поскольку эти процессы используют батарею и, возможно, данные, ваше приложение должно информировать пользователей о них, показывая неотклоняемое уведомление. Пользователь не может отклонить уведомление, поэтому вы должны предоставить пользователю действие для остановки службы.
В следующем примере показано уведомление из фитнес-приложения. Пользователь начал активную сессию тренировки, которая запускает службу переднего плана, отслеживающую сессию тренировки. Приложение показывает уведомление, чтобы указать, что оно отслеживает ходьбу, с возможностью просмотра тренировки.
Когда не следует использовать уведомление
Не используйте уведомления в следующих случаях:
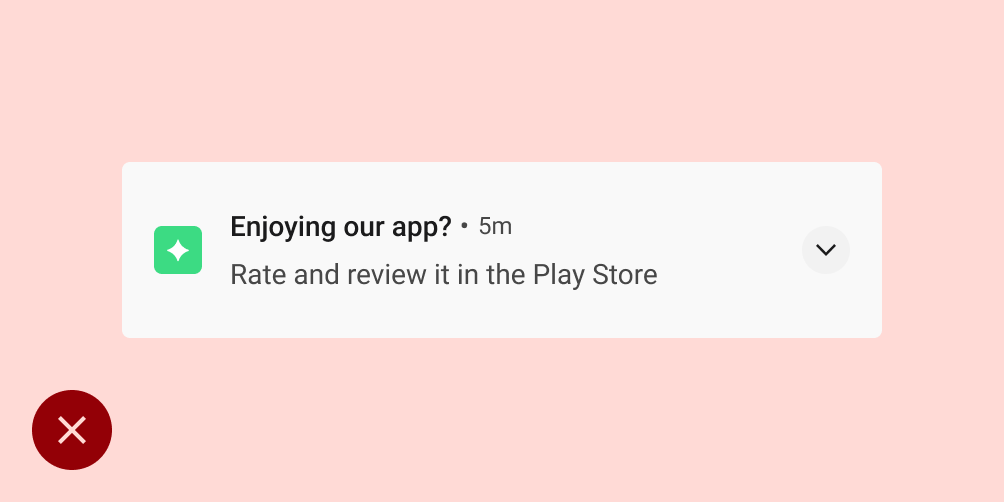
- Для перекрестного продвижения или рекламы другого продукта (это строго запрещено Play Store)
- Если пользователь никогда не открывал ваше приложение
- Как основной метод общения с пользователями
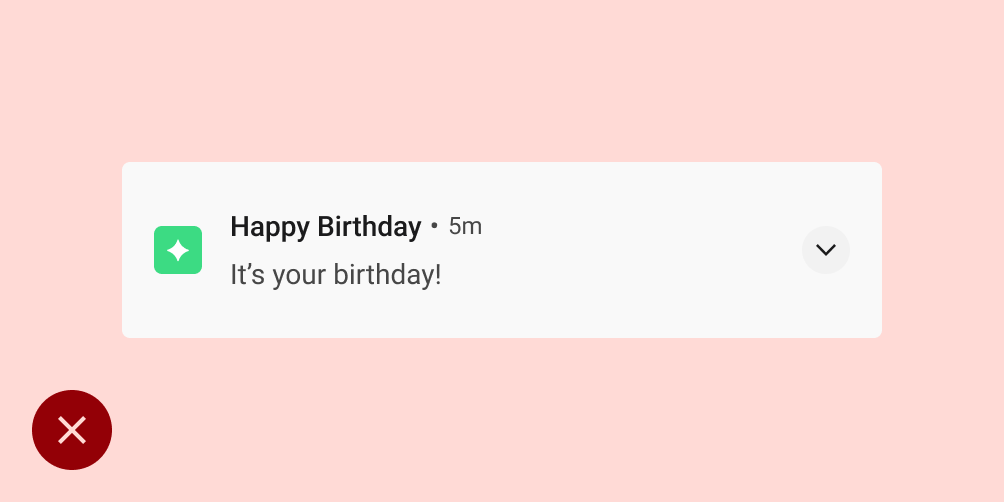
- Побудить пользователя вернуться в приложение, но не предоставлять прямой ценности (например, «Давно вас не видел!»)
- Для запросов на оценку вашего приложения
- Для операций, не требующих участия пользователя, таких как синхронизация информации
- Для оповещения о состояниях ошибок, из которых приложение может восстановиться без взаимодействия с пользователем.
- Для сообщений на праздники или дни рождения

Не

Не
Поведение
Помните о следующих вариантах поведения уведомлений и о том, как с ними обращаться в определенных контекстах.
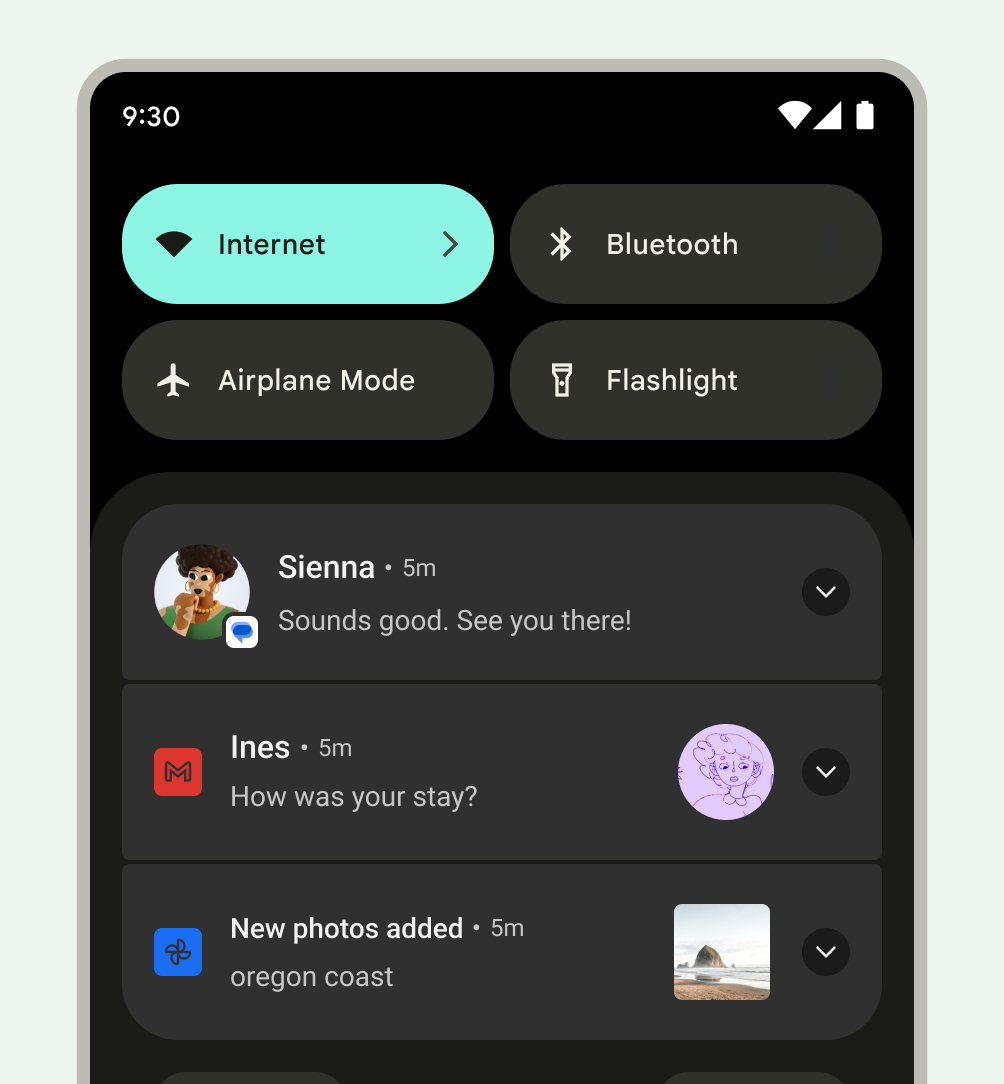
Прибытие уведомления
Когда приходит уведомление, Android добавляет его в ящик уведомлений. В зависимости от установленных вами параметров и текущего состояния устройства уведомление может выполнять любое из следующих действий:
- Издайте звук или вызовите вибрацию телефона.
- Отображается в строке состояния со значком; обычно это значок вашего приложения, но если у вас несколько типов уведомлений, используйте символ, отражающий цель уведомления.
- Отображается как всплывающее уведомление, всплывающее на текущем экране, чтобы привлечь внимание пользователя.
Как всегда, пользователь может изменить установленное вами поведение уведомлений.

1 Индикатор уведомления в строке состояния, указывающий на наличие уведомления в панели уведомлений.
2 Уведомление «выглядывает» на текущий экран, чтобы привлечь внимание пользователя во время выполнения задачи.
Панель уведомлений
Панель уведомлений в Android обычно отображает уведомления в обратном хронологическом порядке, при этом на корректировки влияют следующие условия:
- Заявленный приоритет или важность уведомлений приложения
- Было ли уведомление недавно оповещено пользователем звуком или вибрацией
- Все люди, прикрепленные к уведомлению, и являются ли они помеченными контактами
- Представляет ли уведомление важную текущую активность, например, текущий телефонный звонок или воспроизведение музыки
- Изменения внешнего вида некоторых уведомлений ОС Android в верхней и нижней части списка путем добавления или снятия акцента, что помогает пользователю просматривать содержимое
Обработка устаревших уведомлений
Панель уведомлений предназначена для отображения пользователям информации, которая актуальна в текущий момент времени. Если более раннее уведомление устарело , то есть больше не актуально, отклоните его, чтобы пользователь его не видел.

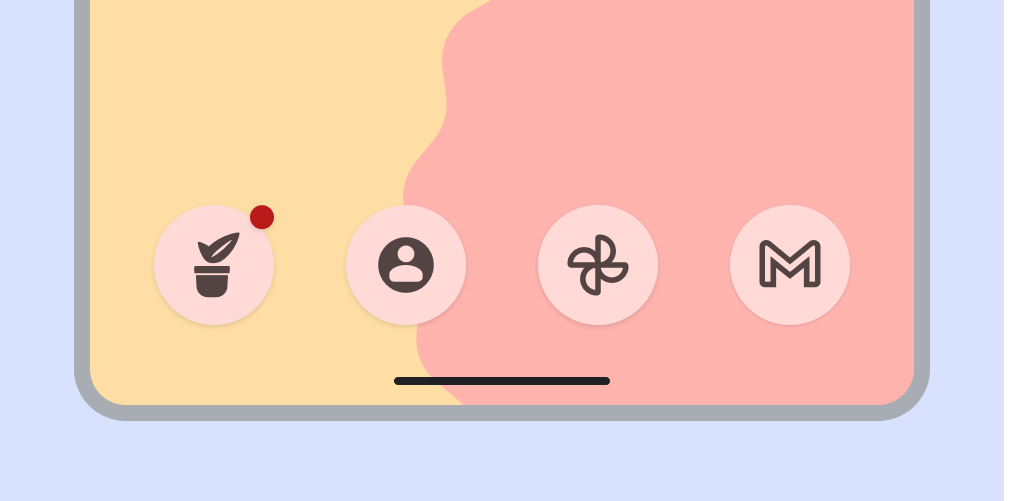
Новые уведомления обозначаются значком приложения
В поддерживаемых лаунчерах на устройствах под управлением Android 8.0 (уровень API 26) и выше значки приложений отображают точку уведомления , чтобы указать, что с приложением связано новое уведомление. Эти точки отображаются по умолчанию в приложениях лаунчеров, которые их поддерживают, и вашему приложению ничего не нужно делать. Значки также можно отключить и ограничить.

Действия, которые пользователи могут выполнять с уведомлениями
Уведомления могут позволить пользователям выполнять любое из следующих действий:
Навигация к месту назначения: для навигации пользователь может нажать на уведомление. Если уведомление отображается на заблокированном экране, пользователю необходимо дважды нажать на него, а затем ввести свой PIN-код, графический ключ или пароль.
Когда пользователь нажимает на уведомление, ваше приложение должно отображать пользовательский интерфейс, который напрямую связан с этим уведомлением и позволяет пользователю предпринять немедленные действия. Например, если в уведомлении говорится, что сейчас его очередь в игре для двух игроков, нажатие на уведомление должно перенаправить его прямо в эту игру.
Посмотреть развернутый вид уведомления: в заголовке появляется индикатор развертывания. Пользователь может нажать на индикатор или провести пальцем вниз по телу уведомления, чтобы развернуть его.

Рисунок 19: Расширенное уведомление Отклонить уведомление (если разрешено): пользователь может отклонить его, проведя по нему пальцем влево или вправо.
Текущие уведомления, указывающие на продолжающийся процесс в фоновом режиме, например, воспроизведение музыки, невозможно закрыть свайпом.
Отложить уведомление: пользователь может провести пальцем вверх по уведомлению , и никакие дальнейшие уведомления об этом событии не будут отображаться в течение одной минуты.
Управляйте подобными уведомлениями в будущем: пользователи могут получить доступ к элементам управления уведомлениями следующими способами:
- Нажатие и удерживание отдельного уведомления
- Проведите по уведомлению влево или вправо, а затем нажмите значок настроек.
Отображаемые элементы управления различаются в зависимости от версии Android и наличия у приложения каналов для уведомлений (начиная с Android 8.0).
Группировать несколько уведомлений
Для приложений, которые генерируют несколько уведомлений одного типа, Android предлагает группировку уведомлений, чтобы не перегружать пользователей.
Ваше приложение может отображать несколько уведомлений в соответствии со следующей иерархией.
- Родительское уведомление отображает сводку дочерних уведомлений.
- Если пользователь разворачивает родительское уведомление, Android показывает все дочерние уведомления.
- Пользователь может развернуть дочернее уведомление, чтобы увидеть все его содержимое.
Android представляет дочерние уведомления без дублирующейся информации заголовка. Например, если дочернее уведомление имеет тот же значок приложения, что и его родительское, заголовок дочернего уведомления не будет включать значок.
Уведомления о детях должны быть понятными, если они появляются в одиночку, поскольку система может показывать их вне группы, когда они приходят.

Настройки
Каналы
Начиная с Android 8.0 (уровень API 26) все уведомления должны быть назначены каналу. Для каждого канала вы можете задать визуальное и звуковое поведение, которое применяется ко всем уведомлениям в этом канале. Пользователи могут изменять эти настройки и решать, какие каналы уведомлений из вашего приложения могут быть навязчивыми или видимыми.
Подробную информацию о том, как это реализовать, см. в разделе Создание и управление каналами уведомлений .
Важность следует выбирать с учетом времени и внимания пользователя. Когда неважное уведомление маскируется под срочное, оно может вызвать ненужную тревогу.
| Важность | Поведение | Использование | Примеры |
|---|---|---|---|
HIGH | Издает звук и появляется на экране | Информация, имеющая решающее значение для времени, которую пользователь должен знать или на основании которой должен действовать немедленно | Текстовые сообщения, будильники, телефонные звонки |
DEFAULT | Издает звук | Информация, которую пользователь должен увидеть как можно скорее, но не отвлекая его от выполнения своих задач | Оповещения о дорожном движении, напоминания о задачах |
LOW | Нет звука | Каналы оповещения, не соответствующие требованиям других уровней важности | Новый контент, на который подписался пользователь, приглашения в социальные сети |
MIN | Никаких звуковых или визуальных помех. | Несущественная информация, которая может подождать или не представляет особой ценности для пользователя. | Ближайшие интересные места, погода, рекламный контент |
Предопределенные категории
Независимо от того, используете ли вы каналы или нет, назначьте каждому отдельному уведомлению наиболее подходящую предопределенную категорию. Android может использовать эту информацию для принятия решений о ранжировании и фильтрации.
| Категория | Описание |
|---|---|
CATEGORY_CALL | Входящий вызов (голосовой или видео) или аналогичный запрос синхронной связи |
CATEGORY_MESSAGE | Входящее прямое сообщение (СМС, мгновенное сообщение и т. д.) |
CATEGORY_EMAIL | Асинхронная массовая рассылка сообщений (электронная почта) |
CATEGORY_EVENT | Календарь событий |
CATEGORY_PROMO | Продвижение или реклама |
CATEGORY_ALARM | Будильник или таймер |
CATEGORY_PROGRESS | Ход выполнения длительной фоновой операции |
CATEGORY_SOCIAL | Социальная сеть или обновление обмена |
CATEGORY_ERROR | Ошибка фоновой операции или статуса аутентификации |
CATEGORY_TRANSPORT | Управление транспортировкой мультимедиа для воспроизведения |
CATEGORY_SYSTEM | Обновление статуса системы или устройства. Зарезервировано для использования системой. |
CATEGORY_SERVICE | Индикация запущенной фоновой службы |
CATEGORY_RECOMMENDATION | Конкретная своевременная рекомендация для чего-то одного. Например, новостное приложение может рекомендовать новостную статью, которую пользователь захочет прочитать следующей. |
CATEGORY_STATUS | Текущая информация о состоянии устройства или контекста |
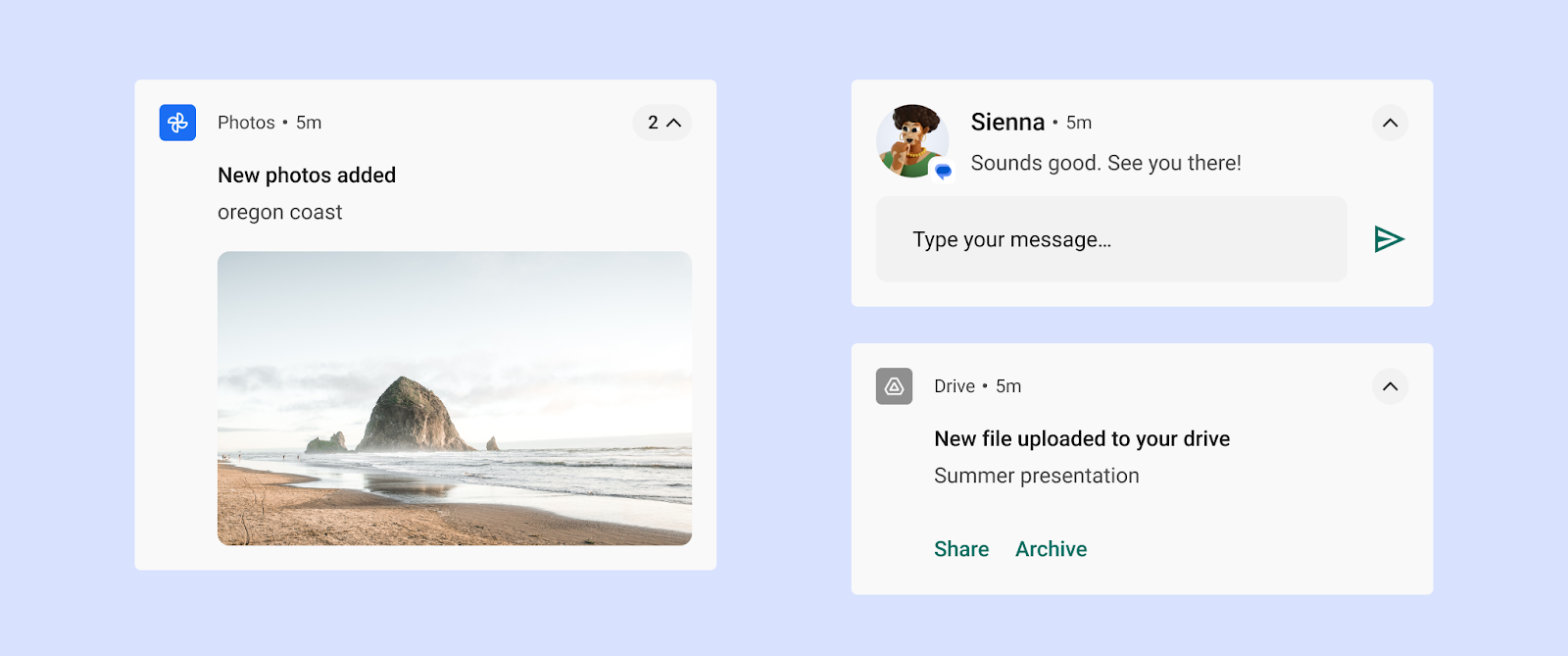
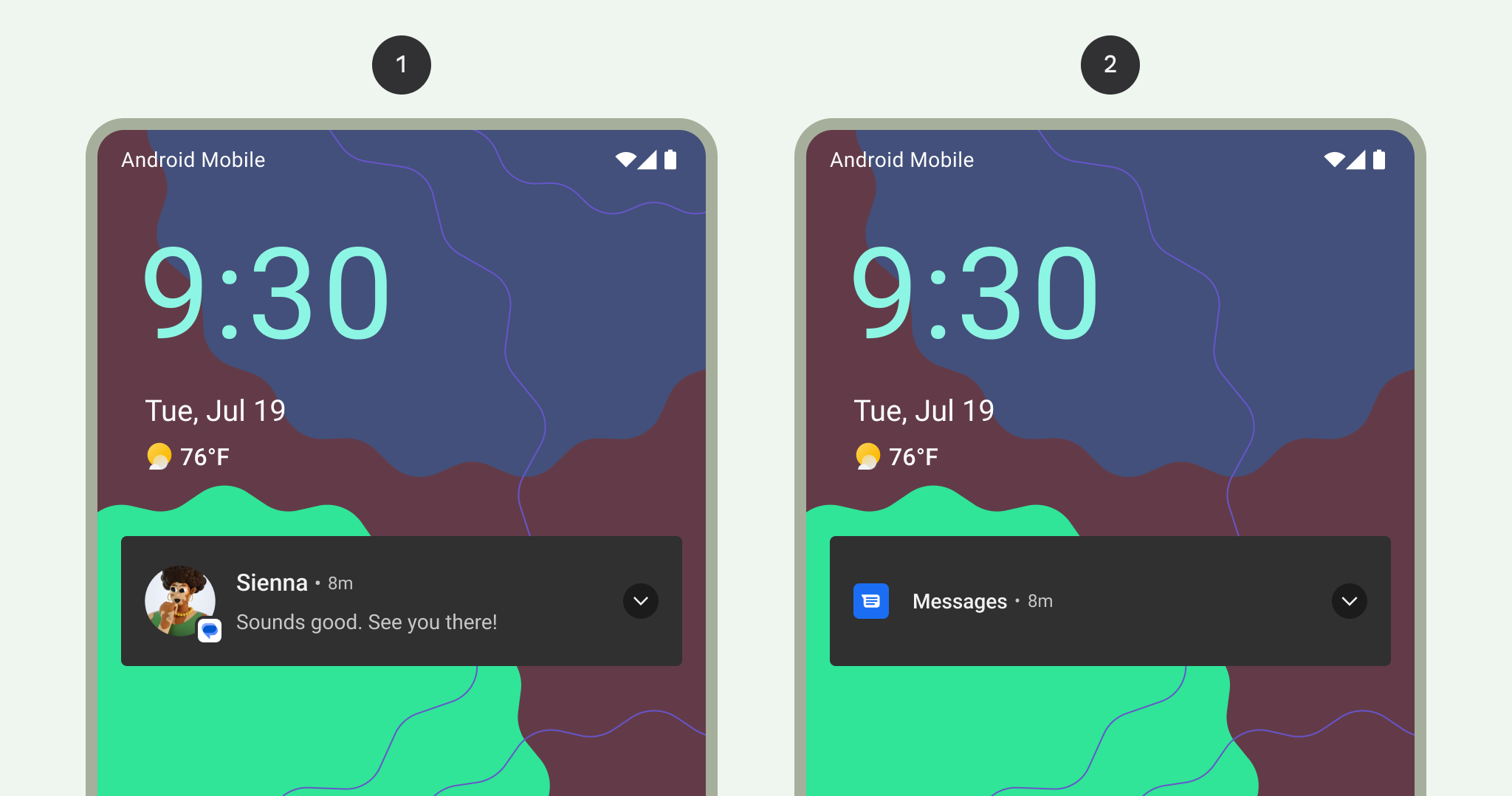
Уведомления на экране блокировки
Если пользователь выбрал показ уведомлений при заблокированном экране, эти уведомления могут скрыть любой контент, который ваше приложение помечает как конфиденциальный. Android оценивает уровень видимости каждого уведомления, чтобы определить, что можно безопасно показывать.
Установить уровень чувствительности для контента на экранах блокировки
Конфиденциальность пользователя критически важна, поэтому имейте в виду, что существуют различные уровни уведомлений, которые могут быть видны на экране блокировки. Для каждого создаваемого вами уведомления необходимо установить уровень видимости: public, private или secret .
- Публичные уведомления полностью видны на защищенных экранах блокировки.
- Секретные уведомления скрыты.
- Частные уведомления находятся посередине: они показывают только основную информацию, включая название приложения, которое их опубликовало, и его значок. Вместо обычного контента, который скрыт, вы можете опционально показывать текст, который не раскрывает личную информацию, например,
2 new messages.
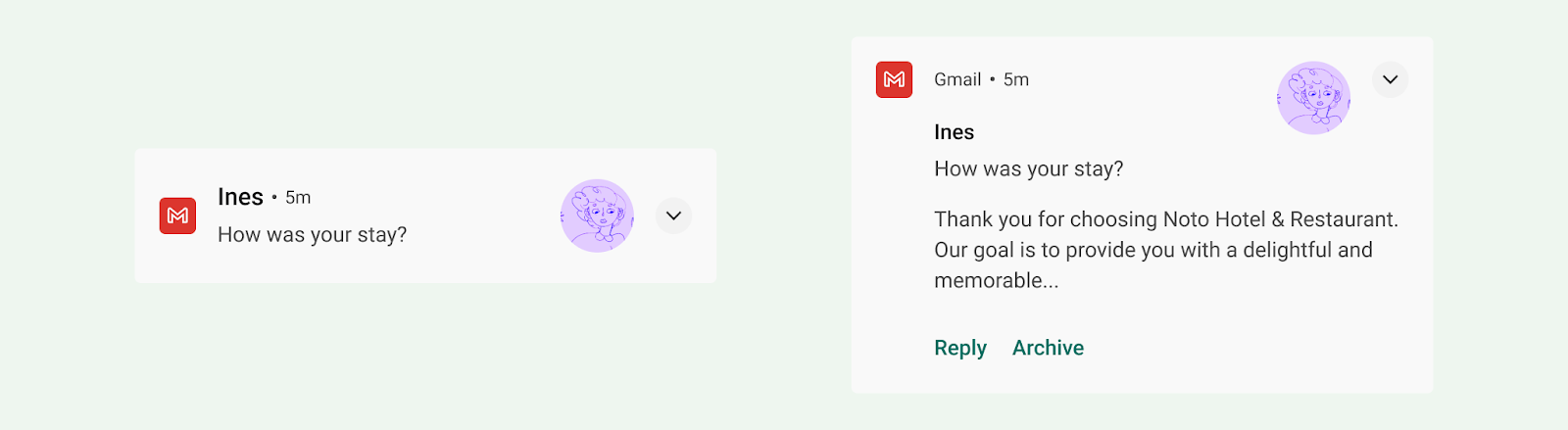
В следующем примере уведомления на экране блокировки для приложений Gmail и Photos показывают весь контент после того, как пользователь выбрал отображение этой информации на экране блокировки.

1 Все содержимое уведомлений отображается на экране блокировки
2 Конфиденциальное содержимое уведомлений скрыто на экране блокировки
Стиль
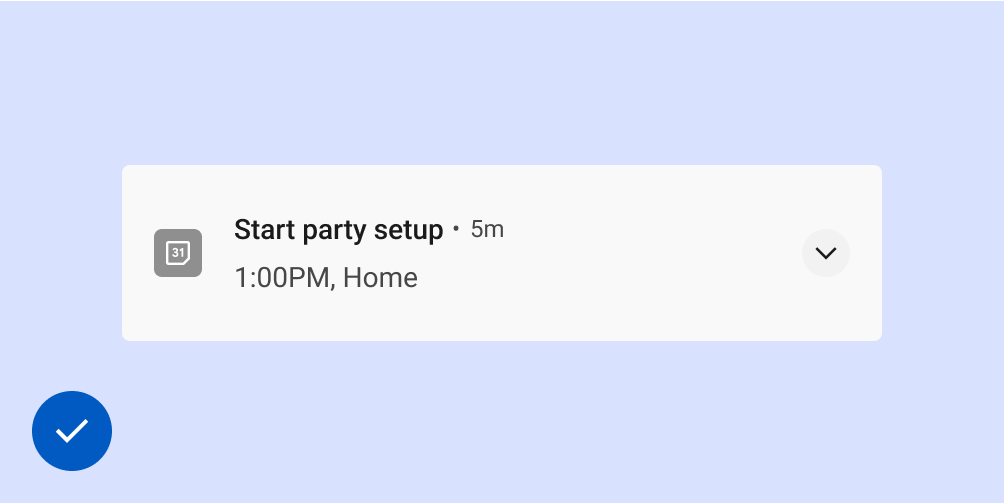
Ясный и краткий текст
Android обрезает заголовки контента до одной строки (даже при их раскрытии).
Хорошее название контента соответствует следующим правилам:
- Не превышает 30 символов
- Содержит самую важную информацию
- Избегает переменных (если только они не содержат число или короткую текстовую строку или им не предшествует текст)
- Исключает название приложения, которое уже указано в заголовке.

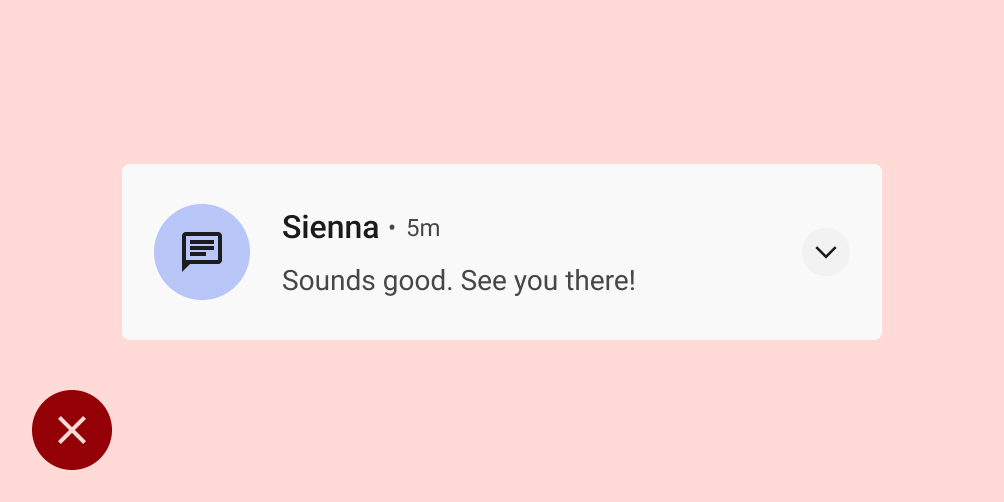
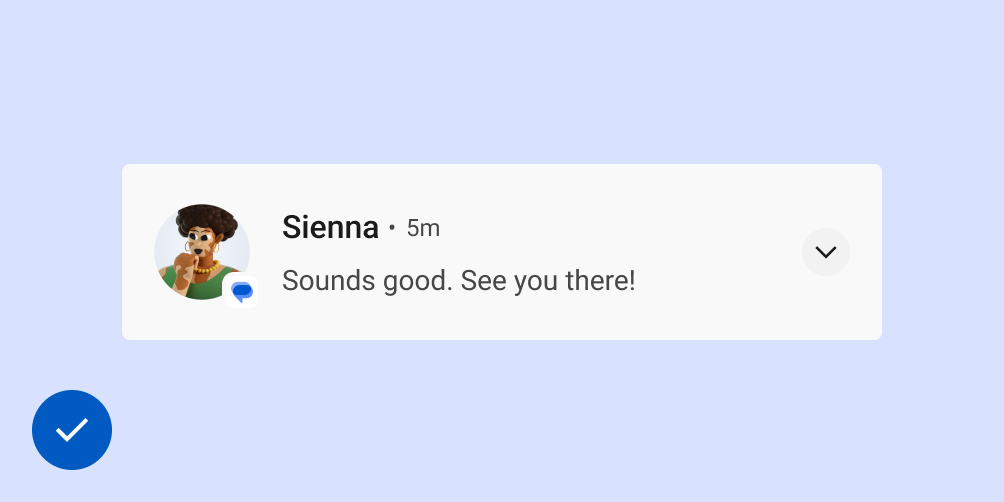
Не

Делать
Хороший текстовый контент соответствует следующим принципам:
- Позволяет избежать превышения лимита в 40 символов.
- Избегает повторения того, что указано в заголовке контента
Большой значок
Используйте большую иконку для случаев, когда изображение осмысленно усиливает содержание уведомления. Вот несколько примеров:
- Сообщения от другого человека, например, изображение того, кто отправляет сообщение
- Источник контента, если он отличается от приложения, отправляющего уведомление, например логотип канала YouTube, на который подписан пользователь.
- Значимые символы в уведомлении, например, символ стрелки для указания направления движения
Крупные значки должны быть круглыми, если на них изображен человек, и квадратными во всех остальных случаях.

Не

Делать
Обновления версии Android
Пользовательский интерфейс системы уведомлений Android и API, связанные с уведомлениями, постоянно развиваются. Список этих изменений см. в разделе « Совместимость уведомлений» .
Соображения относительно платформы
Носить
Если у пользователя есть сопряженное устройство Wear OS, все ваши уведомления появляются там автоматически, включая раскрывающиеся подробности и кнопки действий. Подробности см. на странице дизайна уведомлений на Wear .

