
Durum çubuğu, altyazı çubuğu ve gezinme çubuğu birlikte sistem çubukları olarak adlandırılır. Pil seviyesi, saat ve bildirim uyarıları gibi önemli bilgileri gösterir ve her yerden doğrudan cihaz etkileşimi sağlar.
Android OS, giriş yöntemleri veya diğer cihaz özellikleriyle etkileşimler için kullanıcı arayüzü tasarlıyor olsanız da sistem çubuklarının belirginliğini hesaba katmanız çok önemlidir.

Çıkarımlar
Uygulamanızı tasarlarken sistem çubuklarını ekleyin. Kullanıcı arayüzü güvenli bölgeleri, sistem etkileşimleri, giriş yöntemleri, ekran kesikleri, durum çubukları, altyazı çubukları, gezinme çubukları ve diğer cihaz özelliklerini göz önünde bulundurun.
Sistem durumunu ve gezinme çubuklarını şeffaf veya yarı saydam tutun ve bu çubukların arkasına, ekranı kenarlara kadar kaplayacak şekilde içerik çizin.
Durum çubuğu
Android'de durum çubuğunda bildirim simgelerinin yanı sıra sistem simgeleri de bulunur. Kullanıcı, bildirim gölgesine erişmek için durum çubuğunu aşağı çekerek durum çubuğuyla etkileşim kurar. Durum çubuğu stilleri şeffaf veya yarı saydam olabilir.

Durum çubuğu simgeleri
Durum çubuğu simgeleri, bağlama, günün saatine, kullanıcı tarafından ayarlanan tercihlere veya temalara ve diğer parametrelere bağlı olarak farklı görünebilir. Daha fazla bilgi için Sistem çubuğu simgeleri bölümüne bakın.

Bildirim geldiğinde genellikle durum çubuğunda bir simge görünür. Bu, kullanıcıya bildirim çekmecesinde görülecek bir şey olduğunu gösterir. Bu, kanalınızı temsil eden uygulama simgeniz veya sembolünüz olabilir. Bildirim tasarımı başlıklı makaleyi inceleyin.

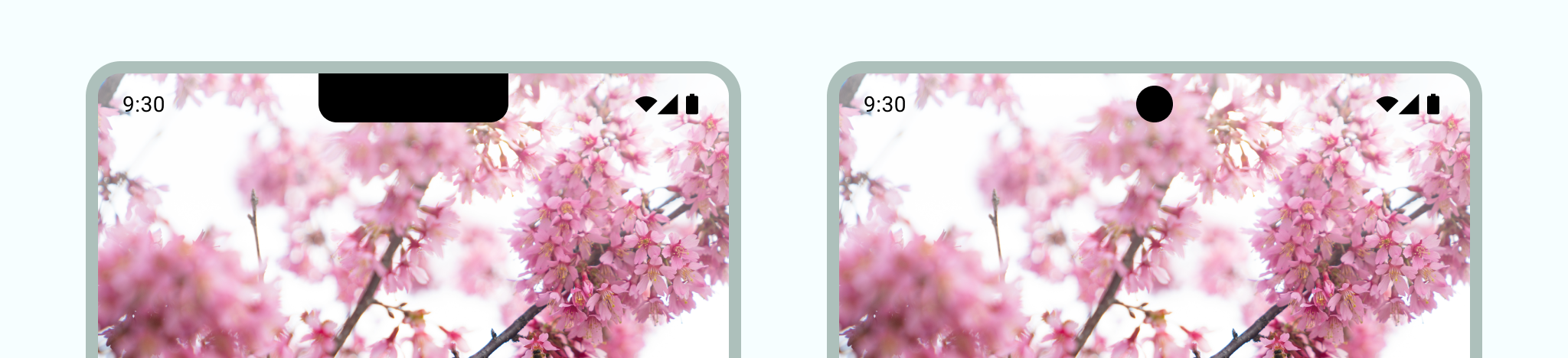
Durum çubuğu stilini ayarlama
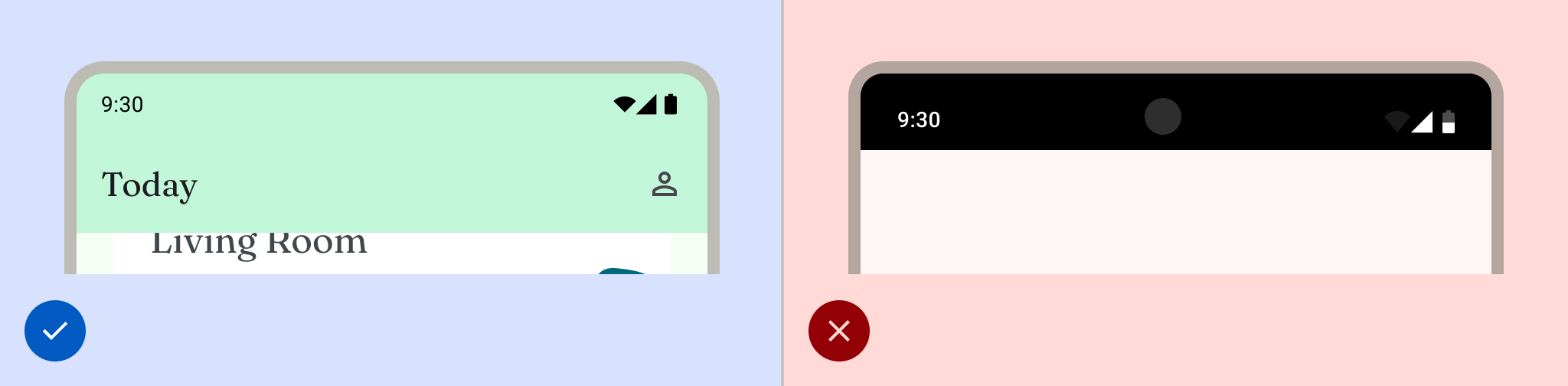
Uygulama içeriğinizin ekranın tamamını kaplamasını sağlamak için durum çubuğunu şeffaf veya yarı saydam yapın. Ardından, sistem çubuğu simgelerinizin stilini, simgelerin uygun kontrasta sahip olacak şekilde ayarlayın.
Android 15'te uçtan uca ekran zorunlu kılındığından durum çubuğu varsayılan olarak şeffaf olur. Geriye dönük uyumluluk için enableEdgeToEdge() öğesini çağırın.
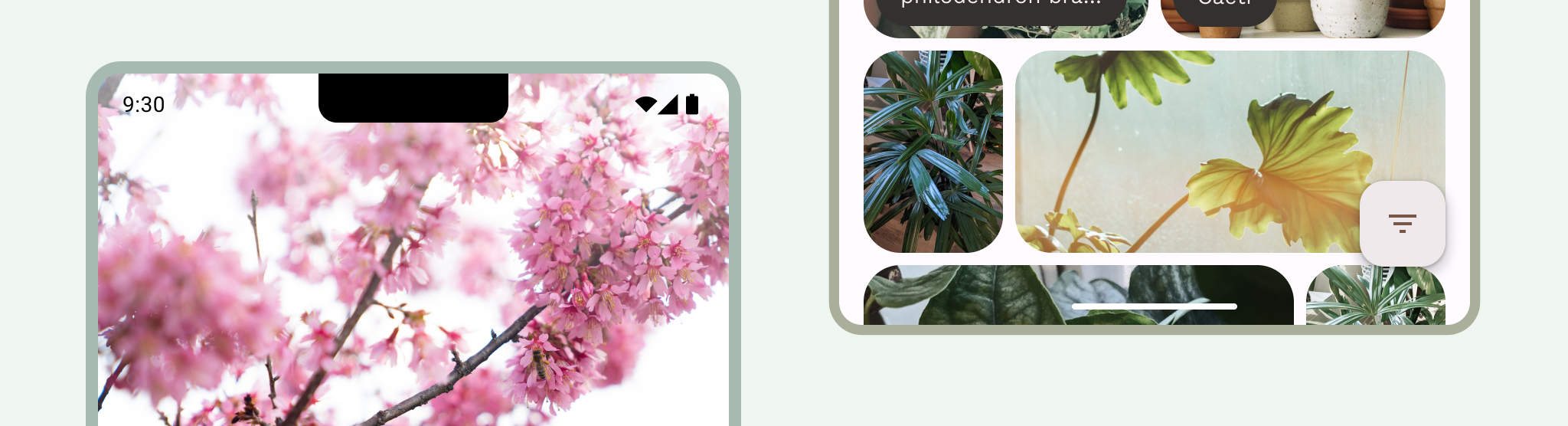
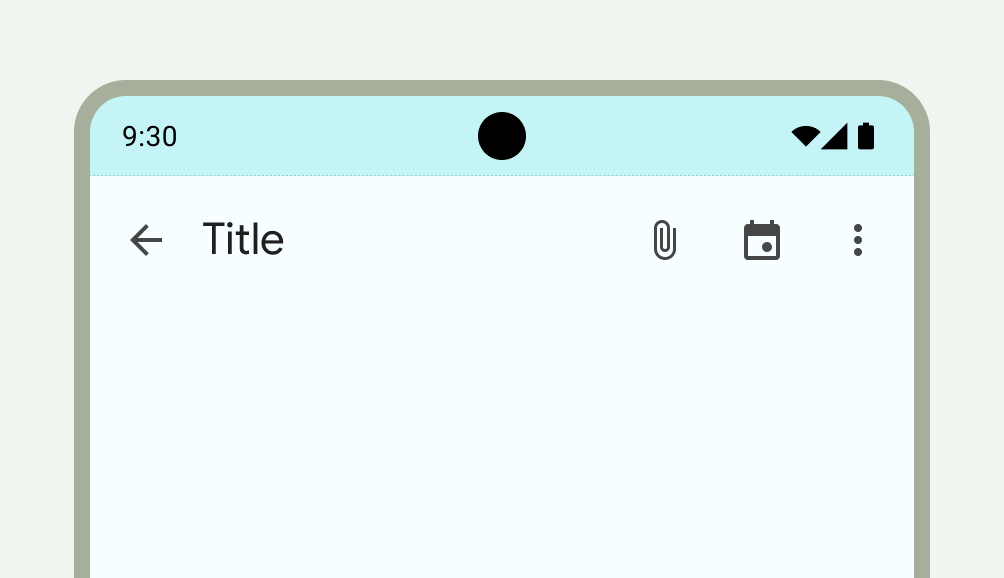
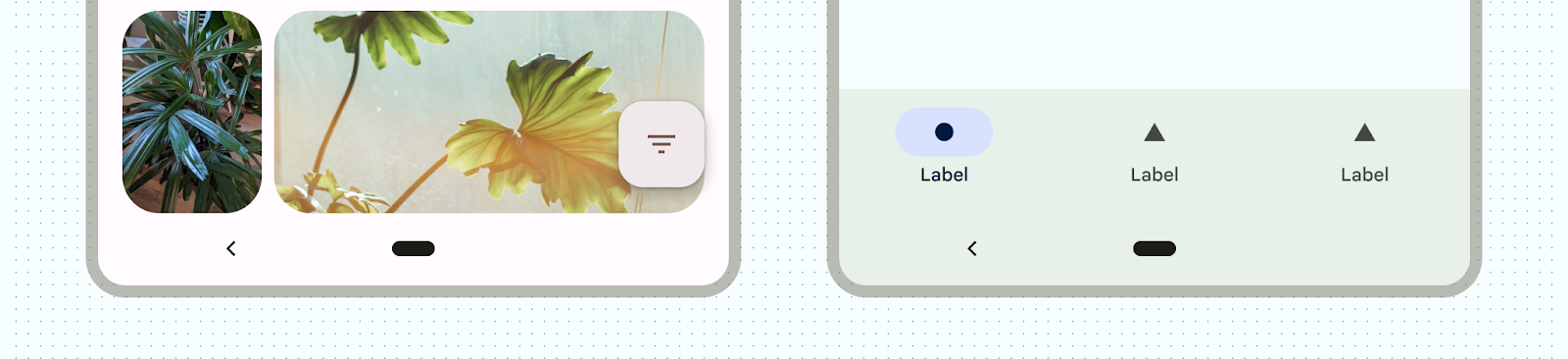
Sol taraftaki resimde durum çubuğu şeffaftır ve TopAppBar'ın yeşil arka planı durum çubuğunun arkasında çizilir.

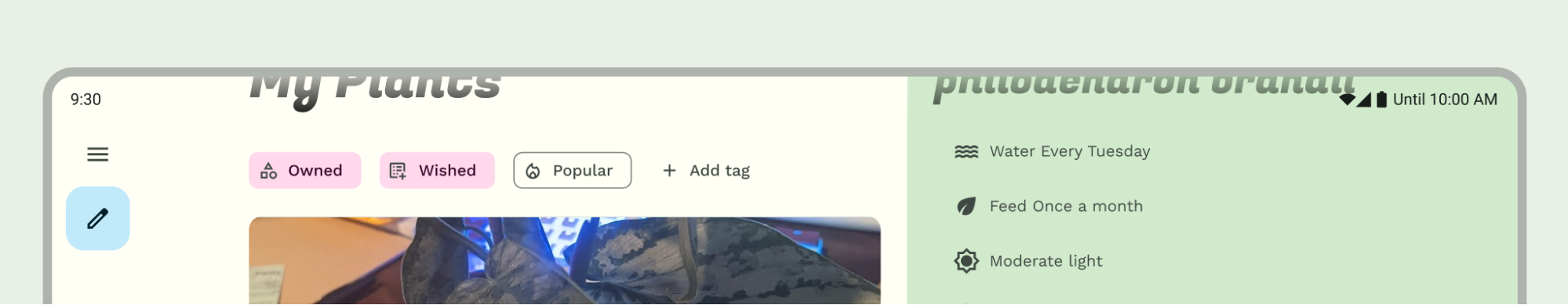
Şeffaf durum çubukları, kullanıcı arayüzü durum çubuğunun altında görünmediğinde veya durum çubuğunun altında bir resim çizildiğinde idealdir. Yarı saydam durum çubukları, kullanıcı arayüzü durum çubuğunun altına kaydırıldığında idealdir. Gradyan koruması hakkında daha fazla bilgi için Kenardan kenara tasarım başlıklı makaleyi inceleyin.

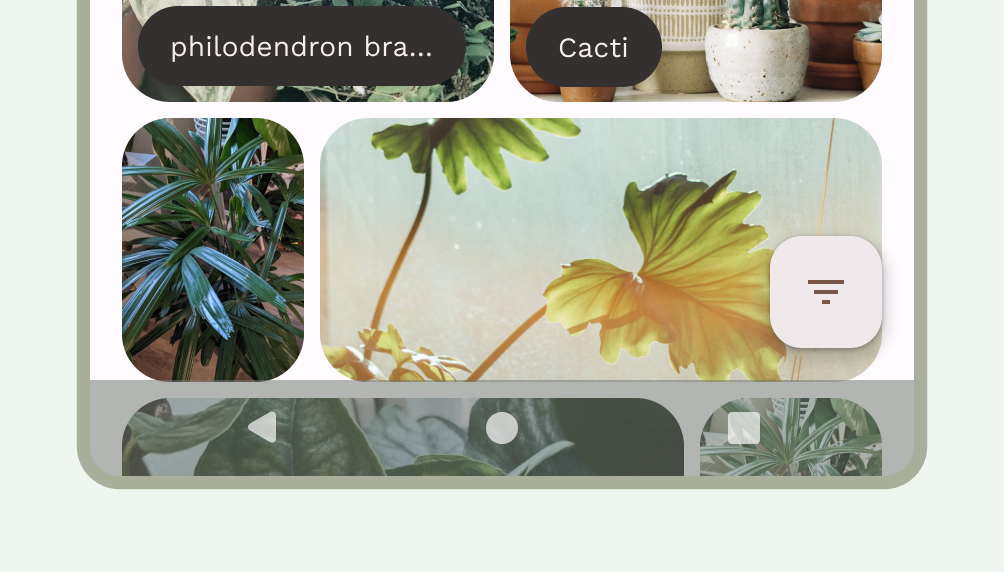
Gezinme çubuğu
Android, kullanıcıların geri, ana sayfa ve genel bakış kontrollerini kullanarak gezinmeyi kontrol etmelerine olanak tanır:
- Geri tuşu doğrudan önceki görünüme döner.
- Ana ekran, uygulamadan çıkıp cihazın ana ekranına geçer.
- Genel bakış, etkin uygulamaları ve son kapatılmayan uygulamaları gösterir.
Kullanıcılar, hareketle gezinme (önerilen) ve üç düğmeli gezinme gibi çeşitli gezinme çubuğu yapılandırmaları arasından seçim yapabilir. En iyi deneyimi sunmak için birden fazla gezinme türüne yer verin.
Hareketle gezinme
Hareketle gezinme, geri, ana sayfa ve genel bakış için düğmeler kullanmaz. Bunun yerine, kolaylık sağlamak için tek bir hareket çubuğu gösterir. Kullanıcılar geri gitmek için ekranın sol veya sağ kenarından, ana sayfaya gitmek için de alttan yukarı kaydırarak etkileşim kurar. Yukarı kaydırıp basılı tutarak genel bakışı açabilirsiniz.
Hareketle gezinme, mobil cihazlar ve daha büyük ekranlar için tasarım yaparken daha ölçeklenebilir bir gezinme modelidir. En iyi kullanıcı deneyimini sunmak için aşağıdakileri yaparak hareketle gezinmeyi göz önünde bulundurun:
- Kenardan kenara içerikleri destekler.
- Hareketli gezinme içe yerleştirilmiş öğelerinin altına etkileşim veya dokunma hedefi eklemekten kaçının.
Daha fazla bilgi için Hareketle gezinme desteği ekleme başlıklı makaleyi inceleyin.

Üç düğmeli gezinme
Üç düğmeli gezinme, geri, ana ekran ve genel bakış için üç düğme sağlar.

Diğer gezinme çubuğu varyasyonları
Android sürümüne ve cihaza bağlı olarak kullanıcılarınız diğer gezinme çubuğu yapılandırmalarını kullanabilir. Örneğin, iki düğmeli gezinme modunda ana ekran ve geri gitme için iki düğme bulunur.

Gezinme çubuğu simgeleri
Gezinme çubuğu simgeleri, kullanıcı tarafından ayarlanan tercihlere veya temalara bağlı olarak da farklı görünebilir. Daha fazla bilgi için Sistem çubuğu simgeleri bölümüne bakın.
Gezinme çubuğu stili ayarlama
Android, hareketle gezinme modunda ve düğme modlarında kullanıcı arayüzünün görsel korumasını yönetir. Sistem, dinamik renk uyumlulaştırması uygular. Bu sayede sistem çubuklarının içerikleri, arkalarındaki içeriğe göre renk değiştirir.
Hareketle gezinme modu
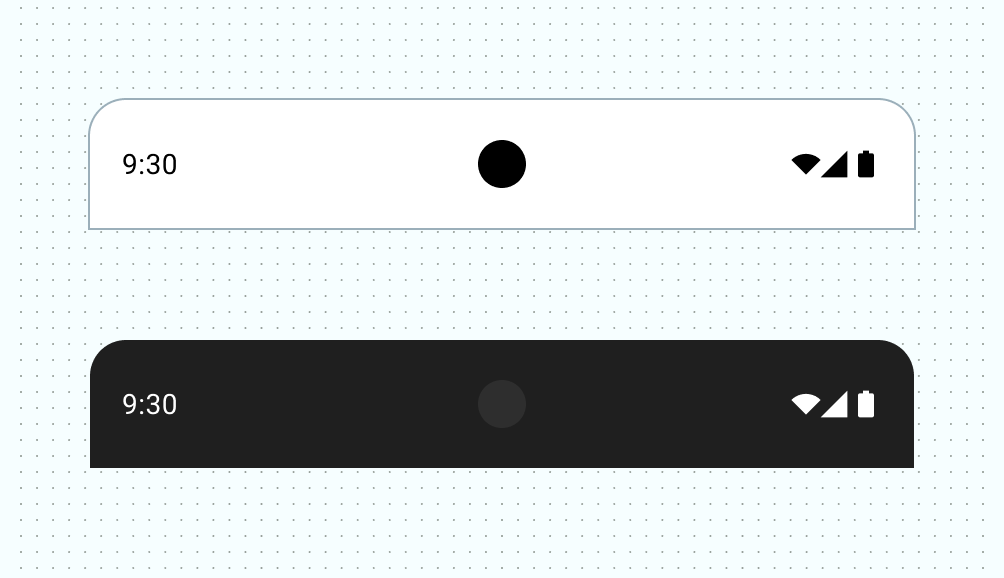
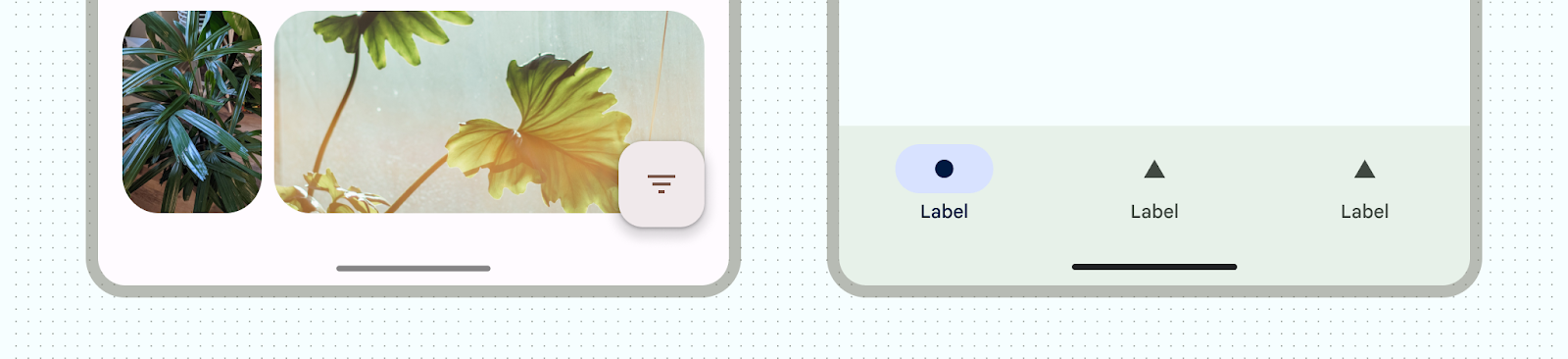
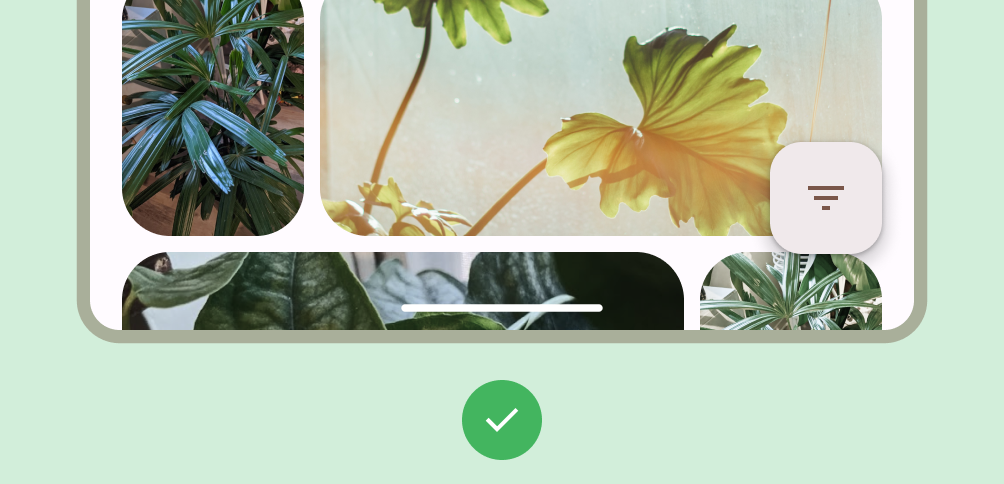
Android 15'i hedefledikten veya Activity üzerinde enableEdgeToEdge çağrısından sonra sistem, şeffaf bir hareketle gezinme çubuğu çizer ve dinamik renk uyarlamasını uygular. Aşağıdaki örnekte, gezinme çubuğundaki tutamak açık renkli içeriğin üzerine yerleştirilirse koyu renge, tam tersi durumda ise açık renge döner.

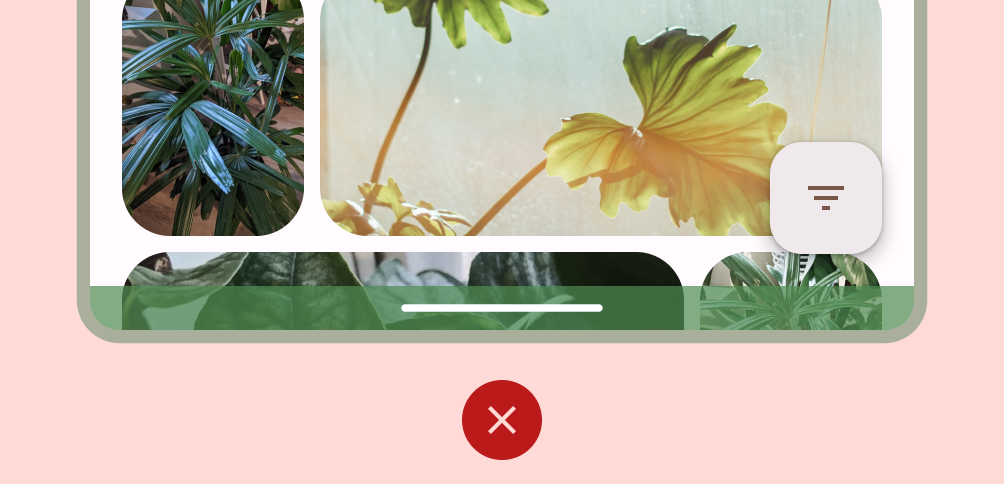
Şeffaf hareket gezinme çubukları her zaman önerilir.

Yapılması gerekenler

Yapılmaması gerekenler
Düğme modları
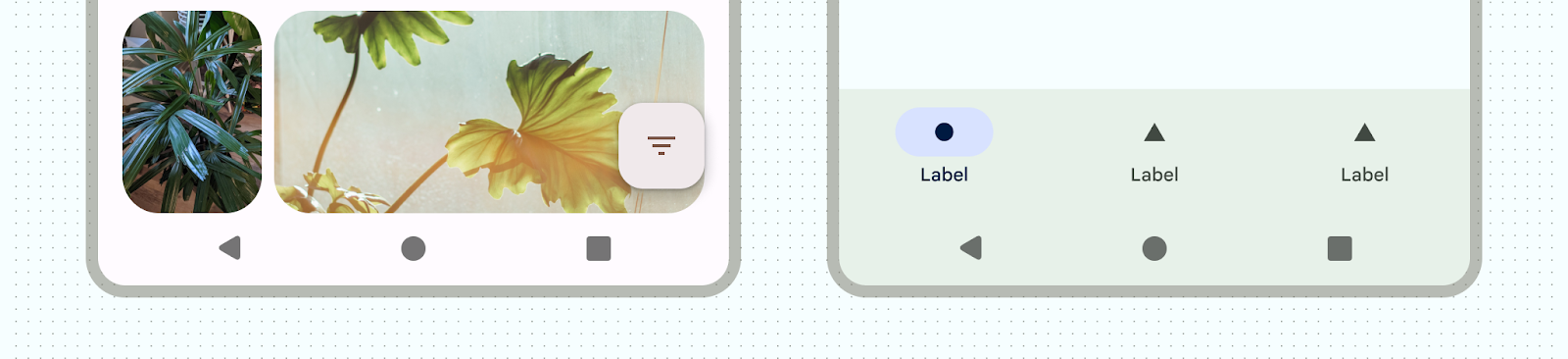
Android 15'i hedefledikten veya Activity üzerinde enableEdgeToEdge çağrısından sonra sistem, düğme gezinme çubuklarının arkasına yarı saydam bir perde uygular. Bu perdeyi Window.setNavigationBarContrastEnforced() değerini false olarak ayarlayarak kaldırabilirsiniz.

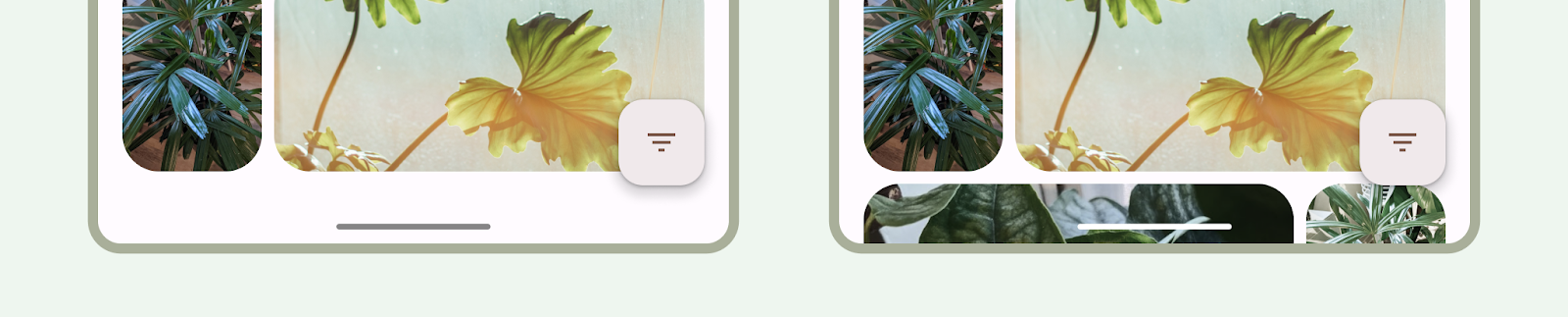
Alt uygulama çubuğu veya alt uygulama gezinme çubuğu olduğunda ya da kullanıcı arayüzü üç düğmeli gezinme çubuğunun altına kaydırmadığında şeffaf üç düğmeli gezinme çubuklarını kullanmanızı öneririz. Şeffaf bir gezinme çubuğu elde etmek için Window.setNavigationBarContrastEnforced() değerini false olarak ayarlayın ve alt uygulama çubuklarını, Şekil 7, 8 ve 9'da gösterildiği gibi sistem gezinme çubuklarının altına gelecek şekilde doldurun. Daha fazla bilgi için Sistem çubuğu koruması başlıklı makaleyi inceleyin.
İçerikleri kaydırırken şeffaf üç düğmeli gezinme menüsünü kullanın. Saydam gezinme çubuğuyla ilgili dikkat edilmesi gereken noktalar hakkında daha fazla bilgi için .
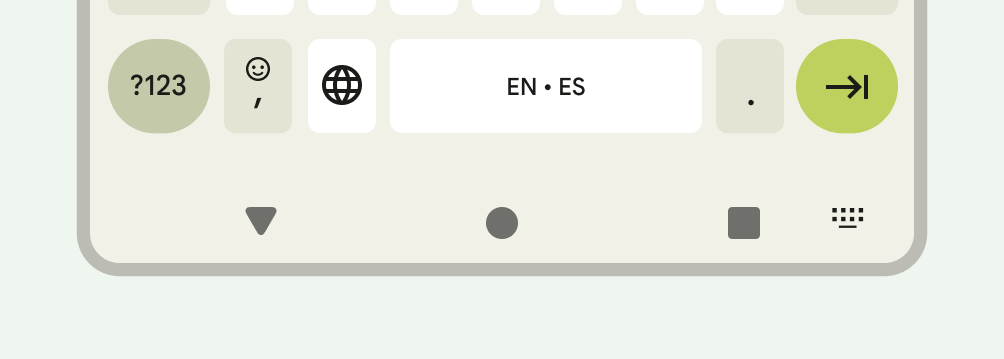
Klavye ve gezinme

Her gezinme türü, kullanıcının klavyeyi kapatma veya hatta klavye türünü değiştirme gibi işlemleri gerçekleştirmesine olanak tanımak için ekran klavyesine uygun şekilde yanıt verir. Uygulamanın geçişini, ekranın alt kısmından yukarı ve aşağı kayan klavyeyle senkronize eden sorunsuz bir geçiş sağlamak için WindowInsetsAnimationCompat simgesini kullanın.
Ekran kesimleri
Ekran kesimi, bazı cihazlarda ön kamera sensörlerine yer açmak için ekran yüzeyine uzanan bir alandır. Ekrandaki kesitler üreticiye göre değişiklik gösterebilir. Ekrandaki kesiklerin içerik, yön ve kenardan kenara ekranla nasıl etkileşime geçeceğini göz önünde bulundurun.

Yoğun içerik modu

Tam ekran deneyime ihtiyacınız olduğunda (ör. kullanıcı film izlerken) sistem çubuklarını gizleyebilirsiniz. Kullanıcı, sistem çubuklarını göstermek için dokunmaya ve sistem kontrollerinde gezinmeye veya bu kontrollerle etkileşim kurmaya devam edebilmelidir. Tam ekran modları için tasarım yapma hakkında daha fazla bilgi edinin veya tam ekran modunda sistem çubuklarını gizleme hakkında bilgi edinin.

