
Строка состояния, строка заголовка и панель навигации вместе называются системными панелями . Они отображают важную информацию, такую как уровень заряда батареи, время и оповещения, а также обеспечивают прямое взаимодействие с устройством из любой точки мира.
Крайне важно учитывать значимость системных панелей, разрабатываете ли вы пользовательский интерфейс для взаимодействия с ОС Android, методы ввода или другие возможности устройства.

Вынос
Включите системные панели при разработке приложения. Учитывайте безопасные зоны пользовательского интерфейса, взаимодействие с системой, методы ввода, вырезы дисплея, строки состояния, строки заголовков, панели навигации и другие возможности устройства.
Сохраняйте панели состояния системы и панели навигации прозрачными или полупрозрачными и рисуйте содержимое за этими панелями, чтобы отображать их от края до края.
Строка состояния
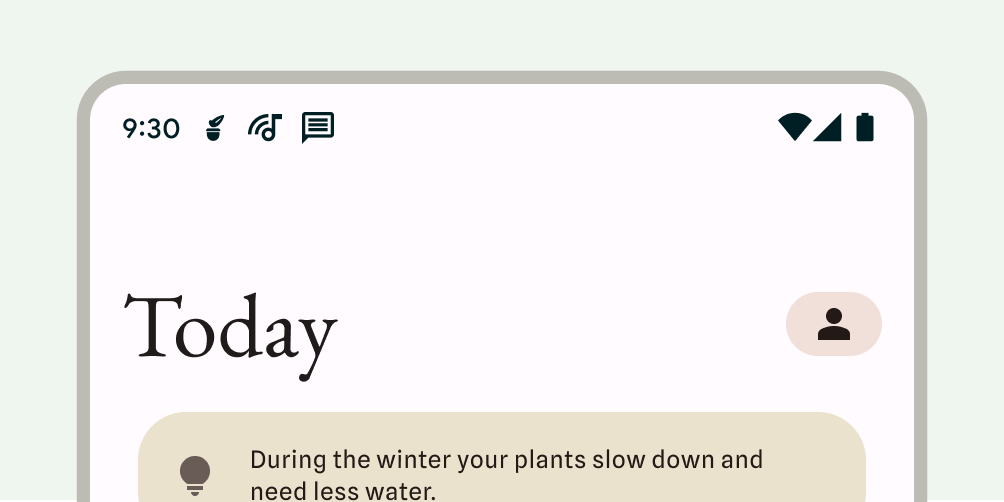
На Android строка состояния содержит значки уведомлений и системные значки. Пользователь взаимодействует со строкой состояния, потянув ее вниз, чтобы получить доступ к панели уведомлений. Стили строки состояния могут быть прозрачными или полупрозрачными.

Значки в строке состояния
Значки строки состояния могут выглядеть по-разному в зависимости от контекста, времени суток, установленных пользователем предпочтений или тем, а также других параметров. Дополнительную информацию см. в разделе Значки на системной панели .

Когда приходит уведомление, в строке состояния обычно появляется значок. Это сигнализирует пользователю, что в панели уведомлений есть что посмотреть. Это может быть значок вашего приложения или символ, обозначающий канал. См. Дизайн уведомлений .

Установите стиль строки состояния
Сделайте строку состояния прозрачной или полупрозрачной, чтобы содержимое вашего приложения занимало весь экран. Затем установите стиль значков на системной панели, чтобы значки имели правильный контраст.
В Android 15 реализована сквозная технология, поэтому строка состояния по умолчанию прозрачна. Вызовите enableEdgeToEdge() для обратной совместимости.
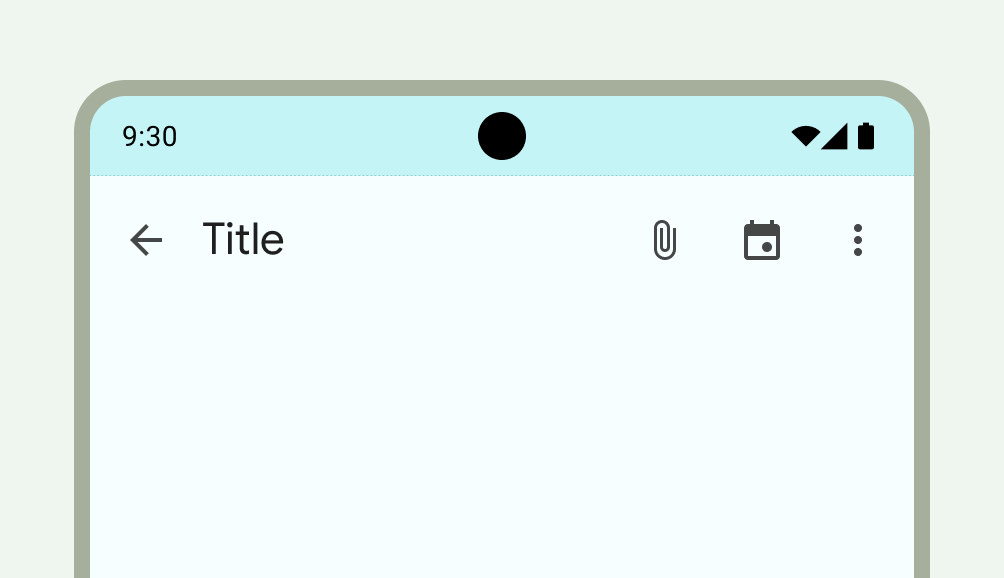
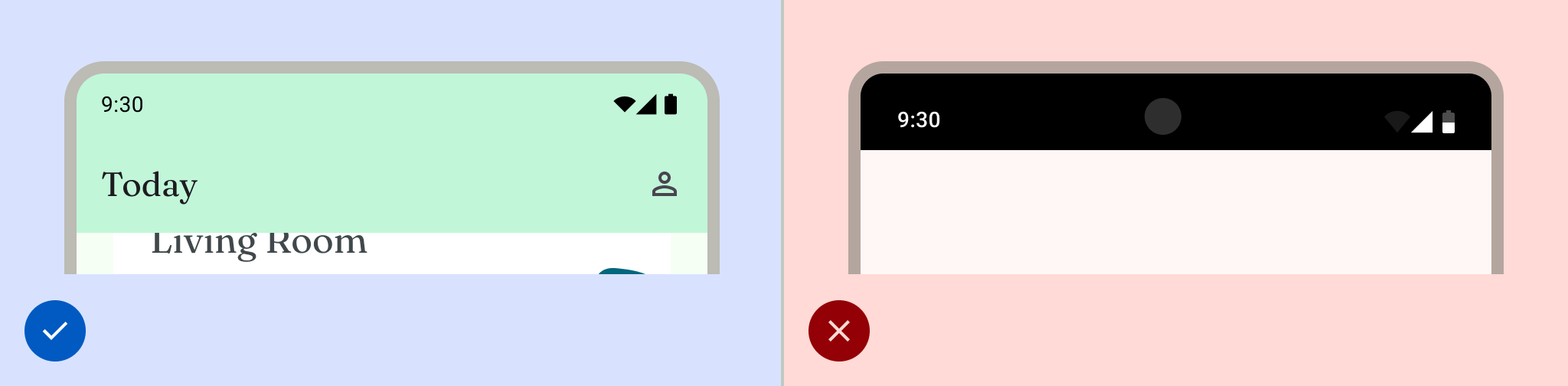
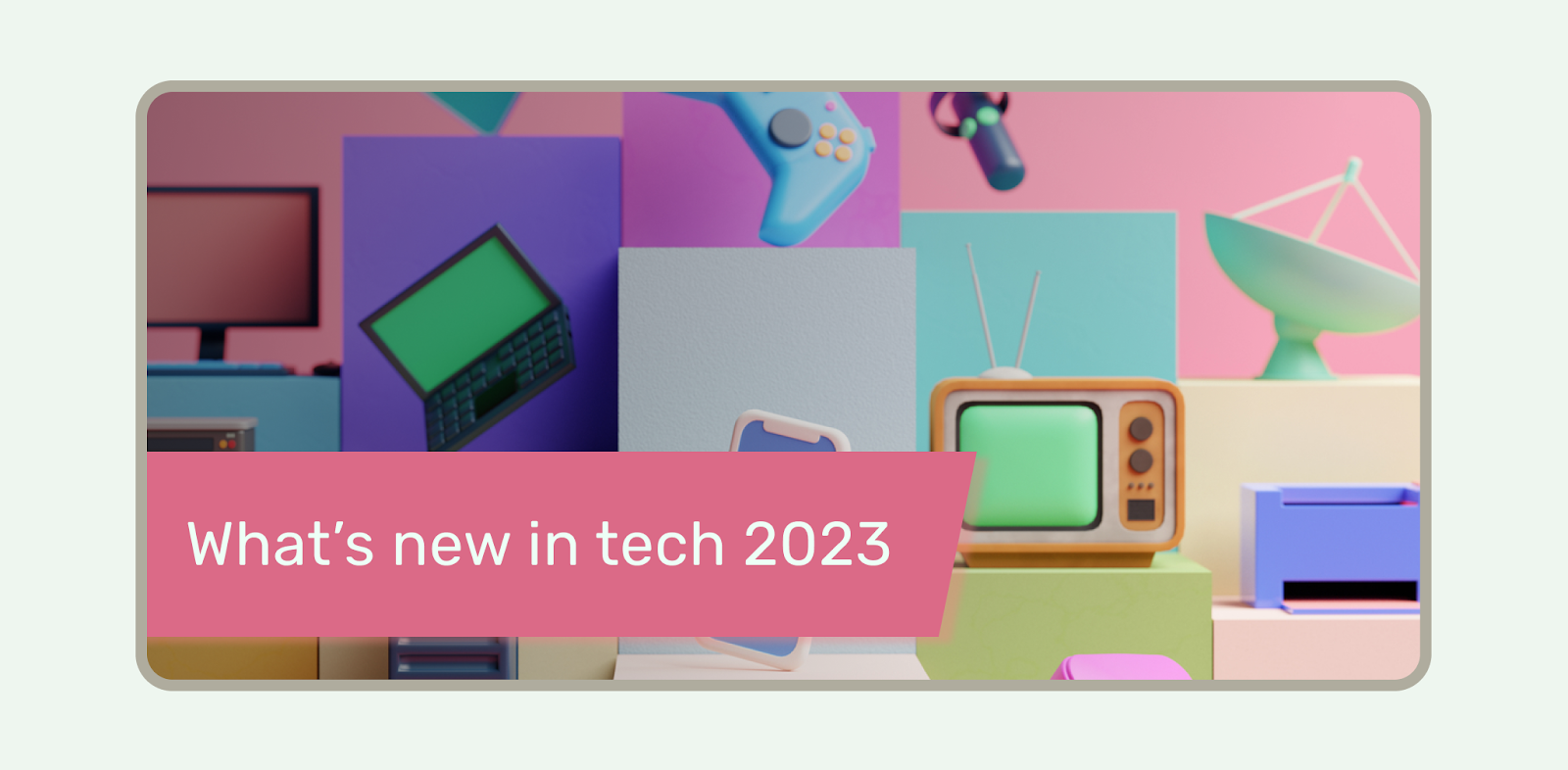
На следующем изображении слева строка состояния прозрачна, а зеленый фон TopAppBar располагается за строкой состояния.

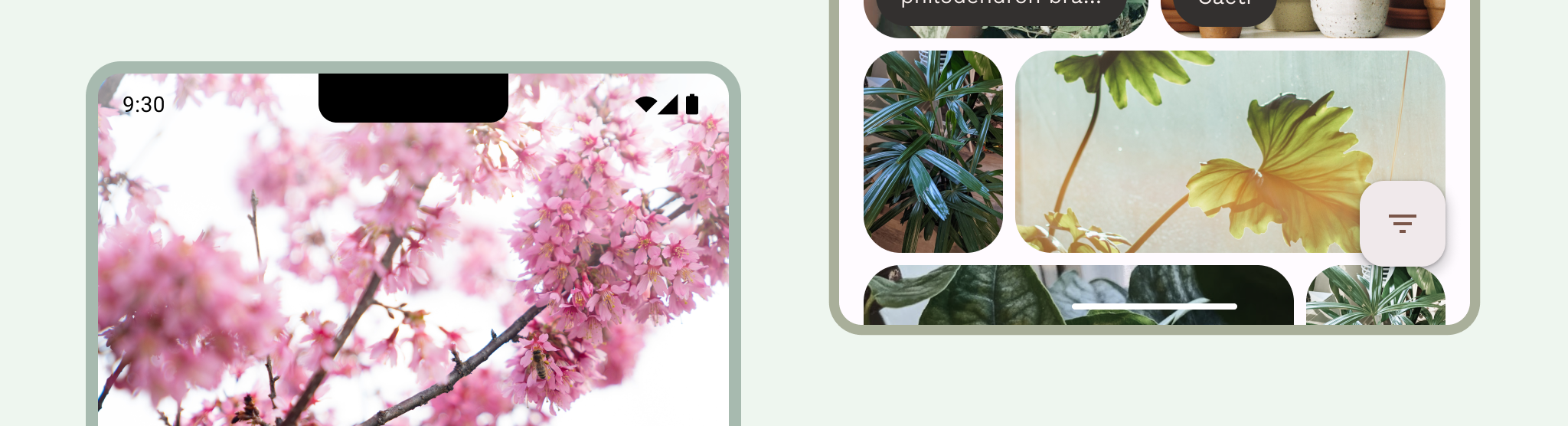
Прозрачные строки состояния идеальны, когда пользовательский интерфейс не отображается под строкой состояния или изображение отображается под строкой состояния. Полупрозрачные строки состояния идеальны, когда пользовательский интерфейс прокручивается под строкой состояния. Дополнительную информацию о защите градиента см. в разделе «Проектирование от края до края» .

Панель навигации
Android позволяет пользователям управлять навигацией с помощью элементов управления «Назад», «Домой» и «Обзор»:
- Назад возвращает непосредственно к предыдущему виду.
- Домой переходит из приложения на главный экран устройства.
- Обзор показывает активные приложения и последние неотклоненные приложения.
Пользователи могут выбирать различные конфигурации панели навигации, включая навигацию с помощью жестов (рекомендуется) и навигацию с помощью трех кнопок. Чтобы обеспечить максимальное удобство, учтите несколько типов навигации.
Навигация с помощью жестов
В навигации с помощью жестов не используются кнопки «Назад», «Домой» и «Обзор», вместо этого для удобства отображается один дескриптор жеста. Пользователи взаимодействуют, проводя пальцем от левого или правого края экрана, чтобы вернуться назад, и вверх снизу, чтобы вернуться домой. Смахивание вверх и удерживание открывает обзор.
Навигация с помощью жестов — это более масштабируемый шаблон навигации для проектирования мобильных устройств и больших экранов. Чтобы обеспечить максимальное удобство взаимодействия с пользователем, учтите навигацию с помощью жестов, выполнив следующие действия:
- Поддержка безграничного контента.
- Избегайте добавления взаимодействий или сенсорных целей под вставками навигации с помощью жестов.
Дополнительные сведения см. в разделе Добавление поддержки навигации с помощью жестов .

Трехкнопочная навигация
Трехкнопочная навигация обеспечивает три кнопки: «Назад», «Домой» и «Обзор».

Другие варианты панели навигации
В зависимости от версии Android и устройства вашим пользователям могут быть доступны другие конфигурации панели навигации. Например, двухкнопочная навигация предоставляет две кнопки: «Домой» и «Назад».

Значки панели навигации
Значки панели навигации также могут выглядеть по-разному в зависимости от настроек или тем, установленных пользователем. Дополнительную информацию см. в разделе Значки на системной панели .
Установить стиль панели навигации
Android обеспечивает визуальную защиту пользовательского интерфейса в режиме навигации жестами и в режимах кнопок. Система применяет динамическую адаптацию цвета, при которой содержимое системных полос меняет цвет в зависимости от содержимого, находящегося за ними.
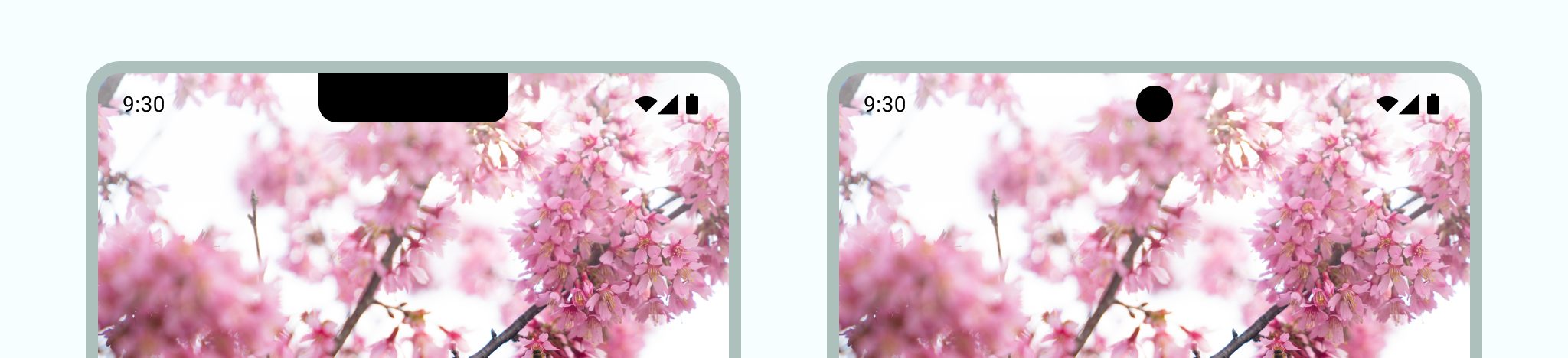
Режим навигации жестами
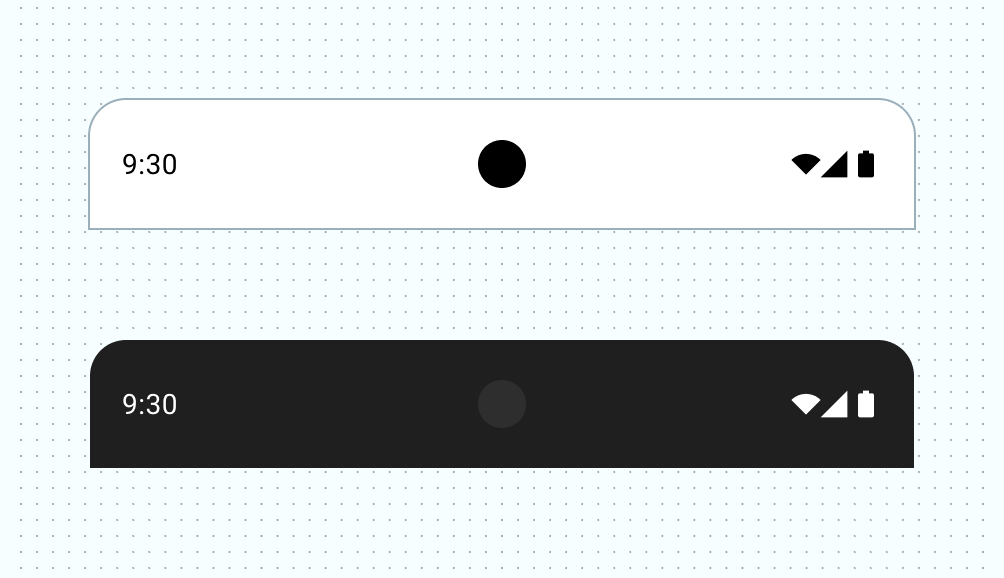
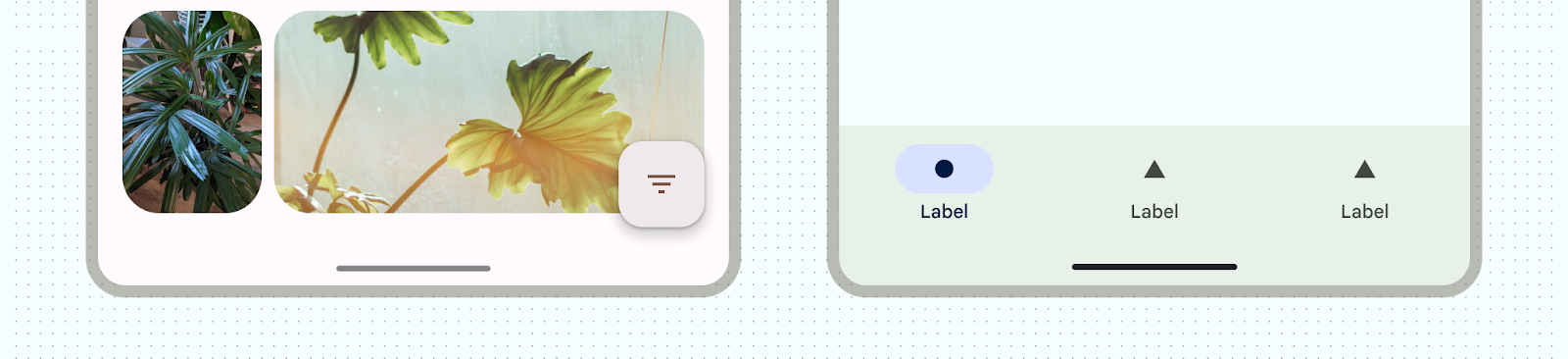
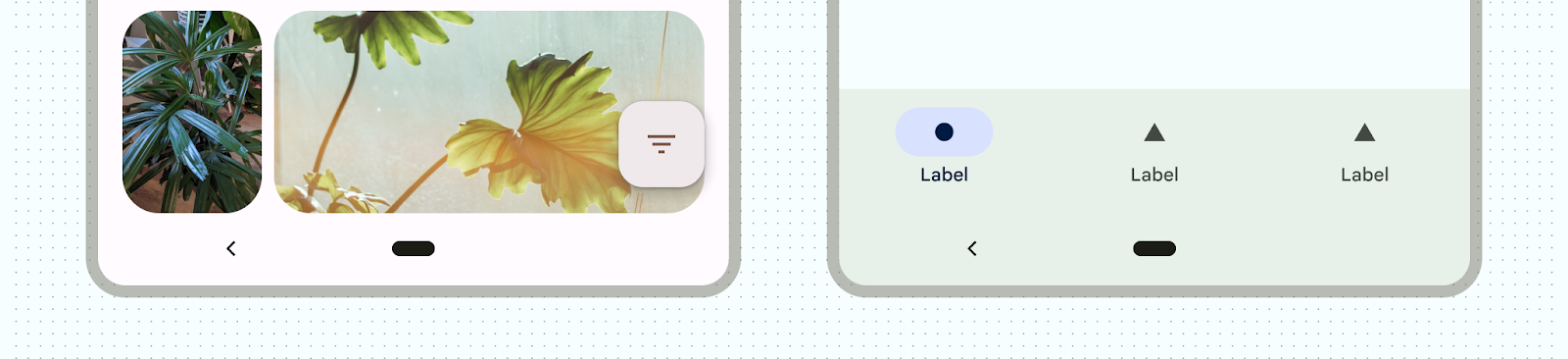
После ориентации на Android 15 или вызова enableEdgeToEdge в Activity система рисует прозрачную панель навигации с помощью жестов и применяет динамическую адаптацию цвета. В следующем примере маркер на панели навигации меняет цвет на темный, если он расположен над светлым содержимым, и наоборот.

Всегда рекомендуется использовать прозрачные панели навигации с помощью жестов.

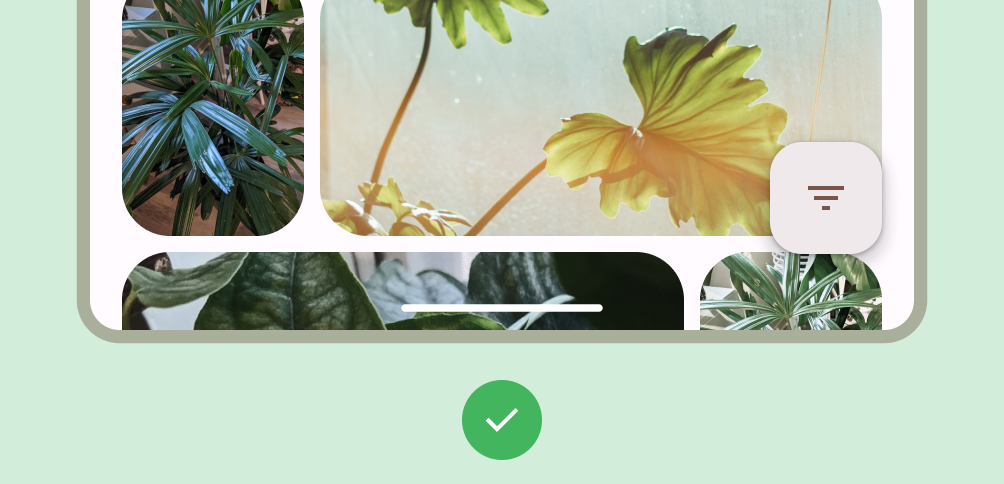
Делать

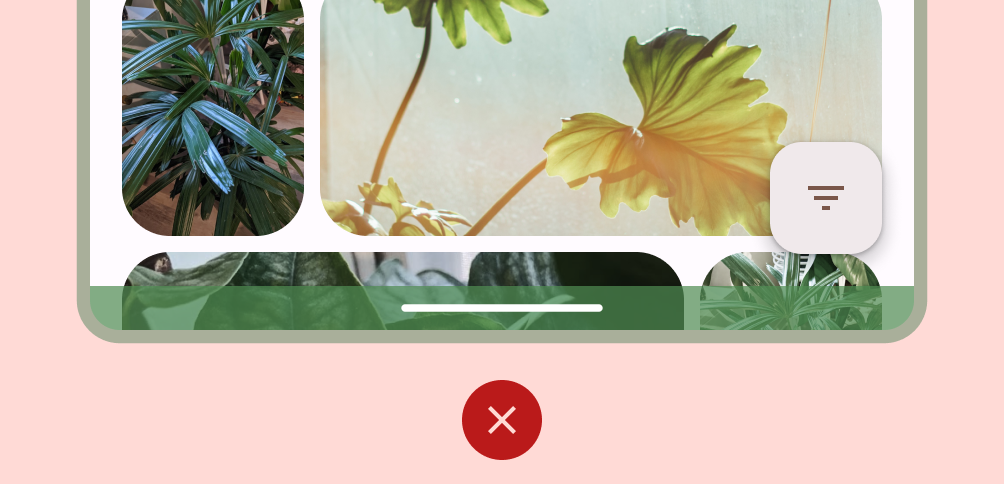
Не
Режимы кнопок
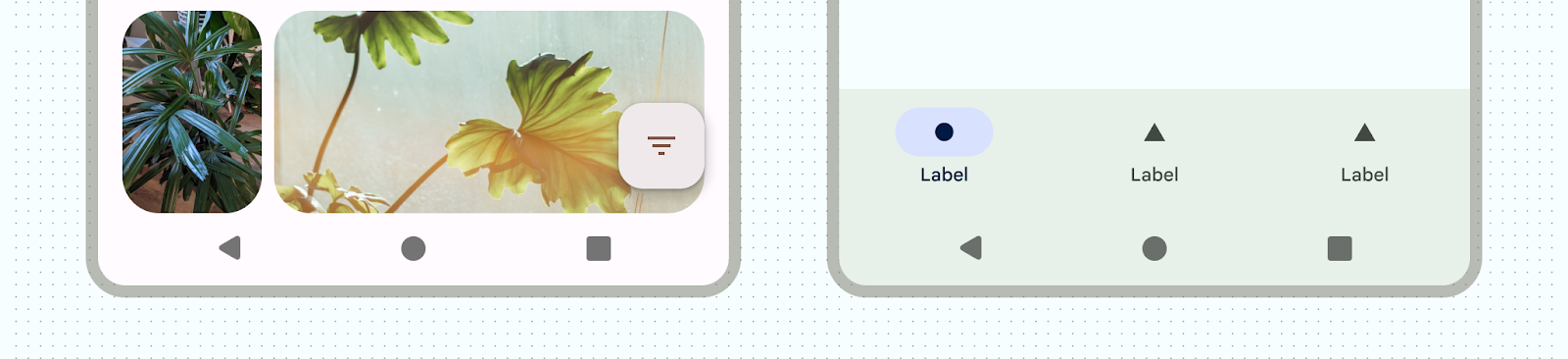
После ориентации на Android 15 или вызова enableEdgeToEdge в Activity система применяет полупрозрачную сетку за панелями навигации по кнопкам, которую можно удалить, установив для Window.setNavigationBarContrastEnforced() значение false.

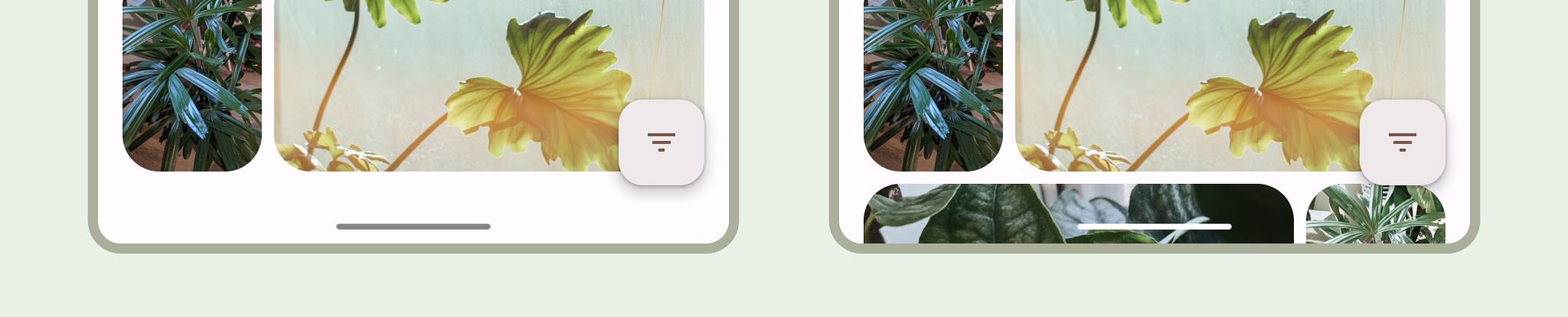
Мы рекомендуем прозрачные панели навигации с тремя кнопками, если есть нижняя панель приложения или нижняя панель навигации приложения, а также когда пользовательский интерфейс не прокручивается под панелью навигации с тремя кнопками. Чтобы получить прозрачную панель навигации, установите для Window.setNavigationBarContrastEnforced() значение false и добавьте нижние панели приложений, чтобы они отображались под панелями системной навигации, как показано на рисунках 7, 8 и 9. Дополнительную информацию см. в разделе Защита системной панели .
Используйте полупрозрачную трехкнопочную навигацию для прокрутки контента. Дополнительные сведения о полупрозрачной панели навигации см. в разделе .
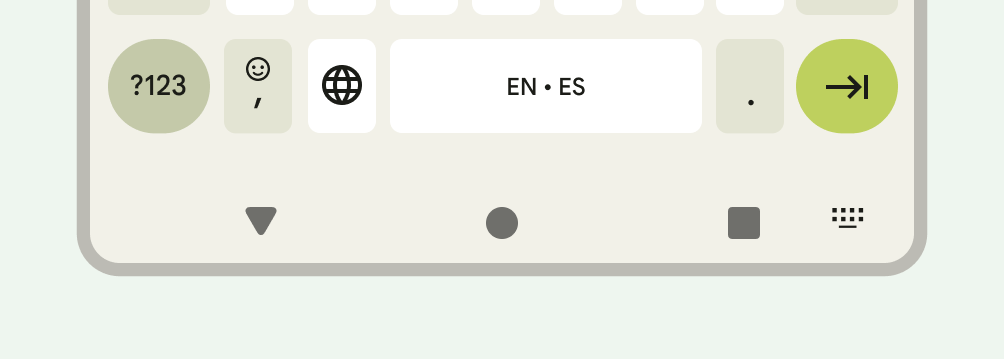
Клавиатура и навигация

Каждый тип навигации соответствующим образом реагирует на экранную клавиатуру, позволяя пользователю выполнять такие действия, как отклонение или даже изменение типа клавиатуры. Чтобы обеспечить плавный переход, синхронизирующий переход приложения со скольжением клавиатуры вверх и вниз от нижней части экрана, используйте WindowInsetsAnimationCompat .
Вырезы для дисплея
Вырез дисплея — это область на некоторых устройствах, которая заходит в поверхность дисплея, чтобы обеспечить место для фронтальных датчиков. Вырезы дисплея могут различаться в зависимости от производителя. Подумайте, как вырезы дисплея будут взаимодействовать с содержимым, ориентацией и размером экрана от края до края.

Режим погружения

Вы можете скрыть системные панели, когда вам нужен полноэкранный режим, например, когда пользователь смотрит фильм. Пользователь по-прежнему должен иметь возможность нажимать, чтобы открывать системные панели, а также перемещаться или взаимодействовать с элементами управления системой. Узнайте больше о разработке полноэкранных режимов или о том, как скрыть системные панели для режима погружения .

