
Según un informe de 2011 de la Organización Mundial de la Salud (OMS) y el Banco Mundial, aproximadamente el 15% de la población mundial (es decir, una de cada seis personas) experimenta una discapacidad significativa o temporal en su vida. Por lo tanto, la accesibilidad en el diseño es fundamental para crear una app inclusiva, fácil de usar y de alta calidad, ya que genera los mejores resultados para los usuarios y puede evitar que las repeticiones de trabajos se reproduzcan costosas. Android incluye una variedad de funciones para ayudarte a compilar tu app y admitir opciones de accesibilidad de forma predeterminada.
Diseño para la visión
Asegúrate de que el contenido de la app sea lo más legible posible. Para ello, verifica el contraste de color y el tamaño del texto, y que los componentes sean visualmente comprensibles y fáciles de distinguir entre sí.
Sigue estos lineamientos para diseñar teniendo en cuenta la accesibilidad visual.
- Para permitir que los usuarios ajusten el tamaño de fuente, especifícalo en píxeles escalables (sp).
- No hagas que el tamaño del cuerpo sea inferior a 12 sp. Este lineamiento se alinea con la escala de tipos de Material de forma predeterminada.
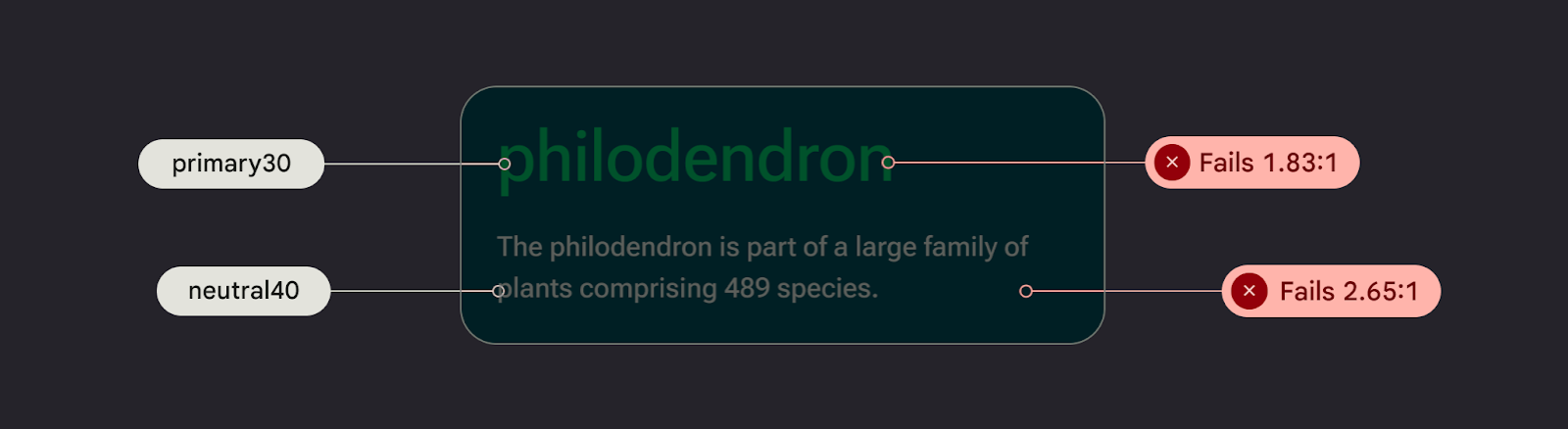
- Asegúrate de que el contraste entre el fondo y el texto sea de, al menos, 4.5:1. Obtén información para comprobar el contraste de color.
- Usa una relación de 3:1 entre las superficies y los elementos que no sean de texto. Por ejemplo, la relación entre un fondo y un ícono sería de 3:1.
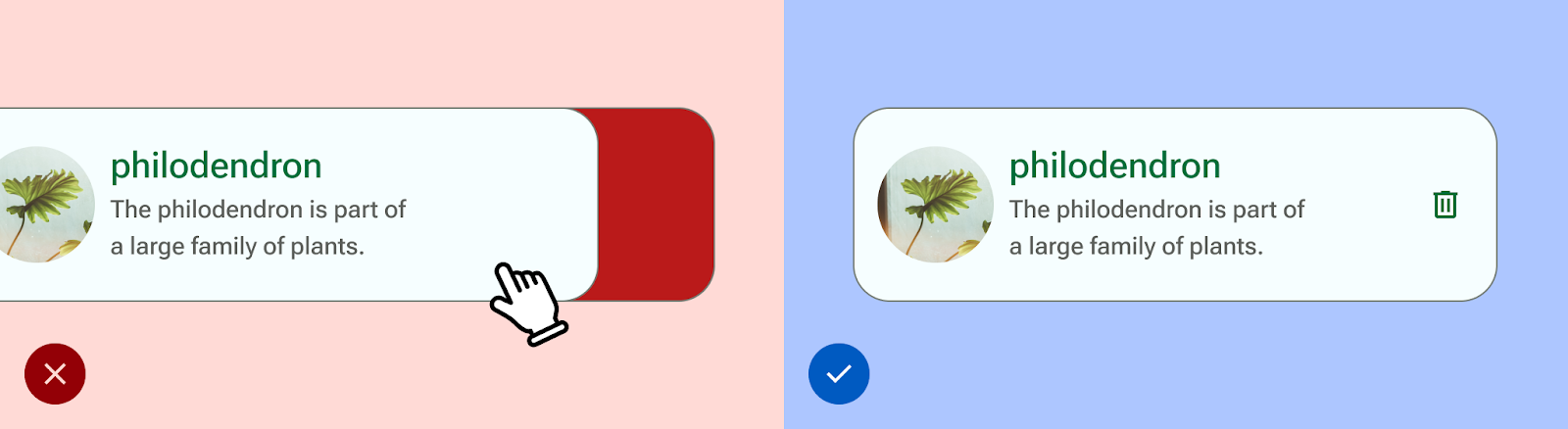
- Usa más de una indicación visual para acciones como vínculos.
Usa el sistema de colores accesible de Material. Este sistema de colores se basa en paletas tonales y es fundamental para que los esquemas de colores sean accesibles de forma predeterminada.

Diseñar pensando en el sonido
TalkBack es un lector de pantalla de Google incluido en dispositivos Android que les brinda a los usuarios el control sin la vista. Para probar esto de forma manual, explora tu app con TalkBack o el escáner de A11y.
Sigue estos lineamientos para asegurarte de que tu app esté preparada para los lectores de pantalla:
- Describe los elementos de la IU en tu código. Compose usa propiedades semánticas para informar a los servicios de accesibilidad sobre la información que se muestra en los elementos de la IU.
- Para cumplir con los requisitos del framework de Android, proporciona una descripción textual adicional de los íconos y las imágenes.
- Se establecieron las descripciones de los elementos decorativos como nulos.
- Para permitir omitir entre bloques de acciones y contenido, ten en cuenta el nivel de detalle de la IU y agrupa sus elementos.
Consulta la guía de diseño a implementación de Material, en la que se explican las consideraciones de accesibilidad y la notación mediante las Pautas de accesibilidad de contenido web (WCAG).

Diseña para audio
Android ofrece funciones que permiten a los usuarios interactuar con sus dispositivos a través de una variedad de consultas y comandos por voz.
La app de Acceso por voz para Android te permite controlar tu dispositivo con comandos por voz. Usa la voz para abrir apps, navegar y editar texto con las manos libres.
Diseño para habilidades motrices
Accesibilidad con interruptores permite a los usuarios interactuar con tu dispositivo Android a través de uno o más dispositivos, lo que puede ser útil para aquellos con motricidad limitada que tienen problemas para interactuar directamente con una pantalla táctil.
Explora la accesibilidad mejorada para realizar pruebas manuales.
- No dependas de los gestos para completar todas las acciones. Crea acciones de accesibilidad para admitir todos los flujos de usuarios en tu app.
- Asegúrate de que todos los objetivos táctiles tengan al menos 48 dp, incluso si se extiende más allá del elemento visual de la IU.
- Ten en cuenta la respuesta táctil para ayudar a informar al usuario con entradas sensoriales adicionales en tiempo real.