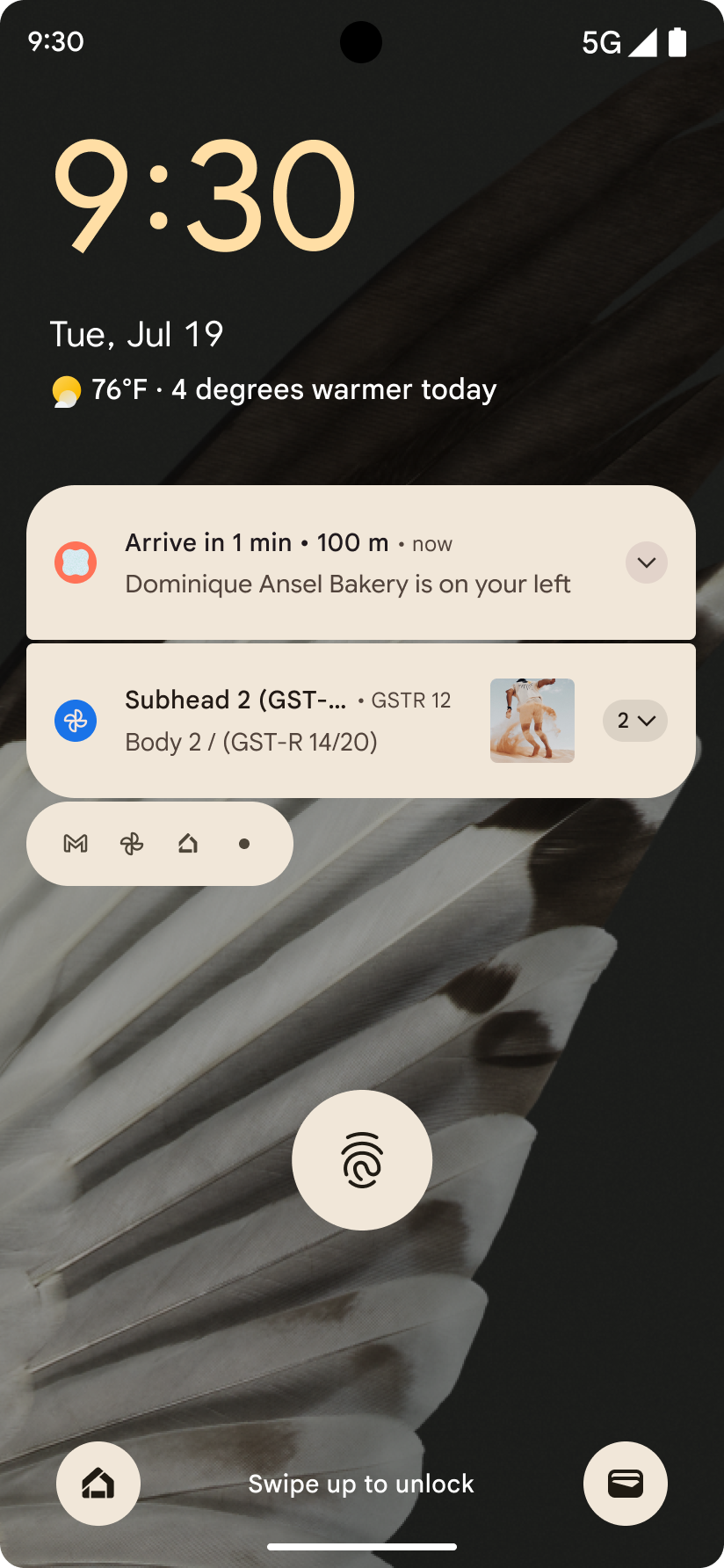
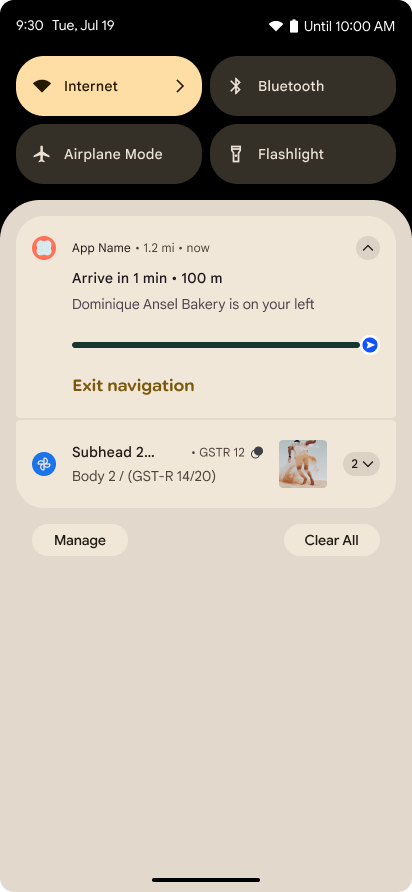
Android 16 introduit des notifications axées sur la progression pour aider les utilisateurs à suivre facilement les parcours de bout en bout initiés par l'utilisateur.
Notification.ProgressStyle est un nouveau style de notification qui vous permet de créer des notifications axées sur la progression. Les principaux cas d'utilisation incluent les services de covoiturage, la livraison et la navigation. Dans la classe Notification.ProgressStyle, vous pouvez indiquer les états et les jalons d'un parcours utilisateur à l'aide de points et de segments.


Classes et méthodes pertinentes
Les classes suivantes contiennent les différentes API que vous utilisez pour créer une notification ProgressStyle :
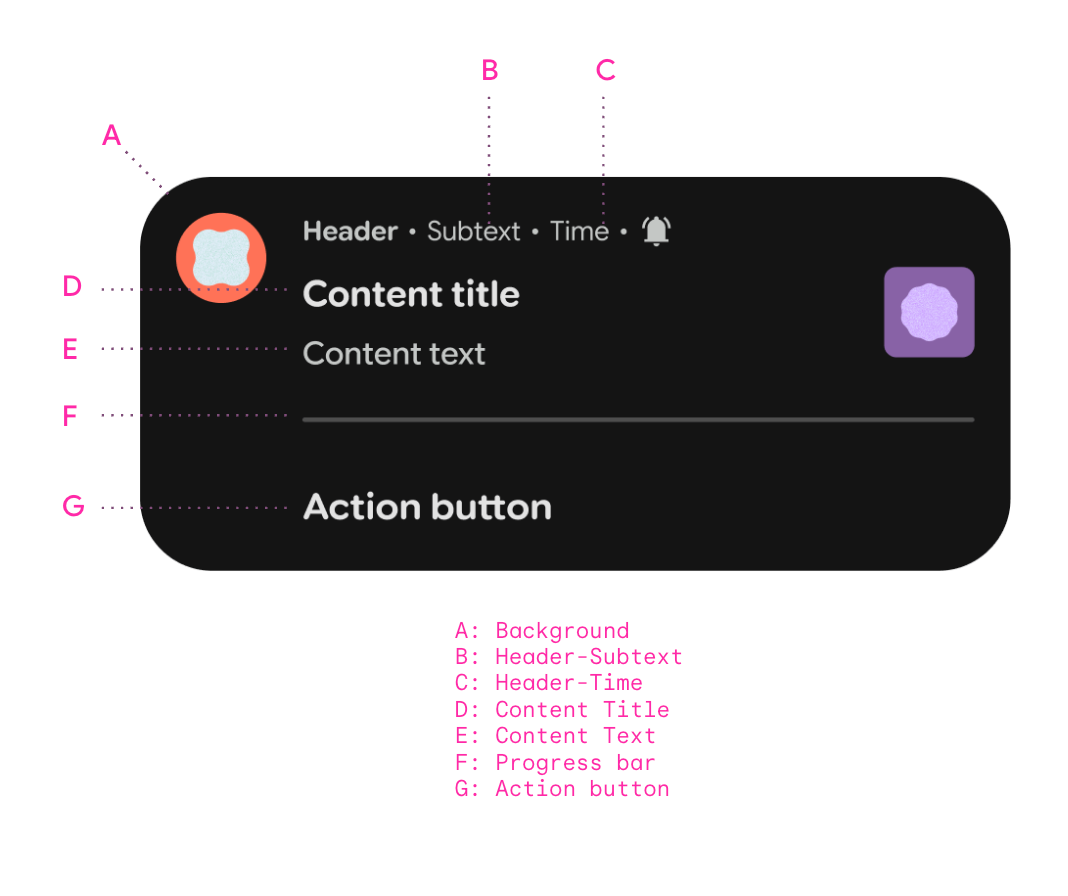
Anatomie et personnalisation
Les images suivantes montrent les différentes parties qui composent les notifications ProgressStyle :
Les images suivantes montrent les différentes parties qui composent les notifications ProgressStyle :

A. En-tête – Sous-titre |
|
B. En-tête : heure |
|
C. Titre du contenu |
|
D. Texte du contenu |
|
E. Barre de progression |
|
F. Bouton d'action |

Bonnes pratiques
Suivez les bonnes pratiques suivantes pour offrir la meilleure expérience utilisateur possible avec les notifications axées sur la progression :
- Assurez-vous que les champs appropriés sont définis pour répondre aux exigences de visibilité des promotions.
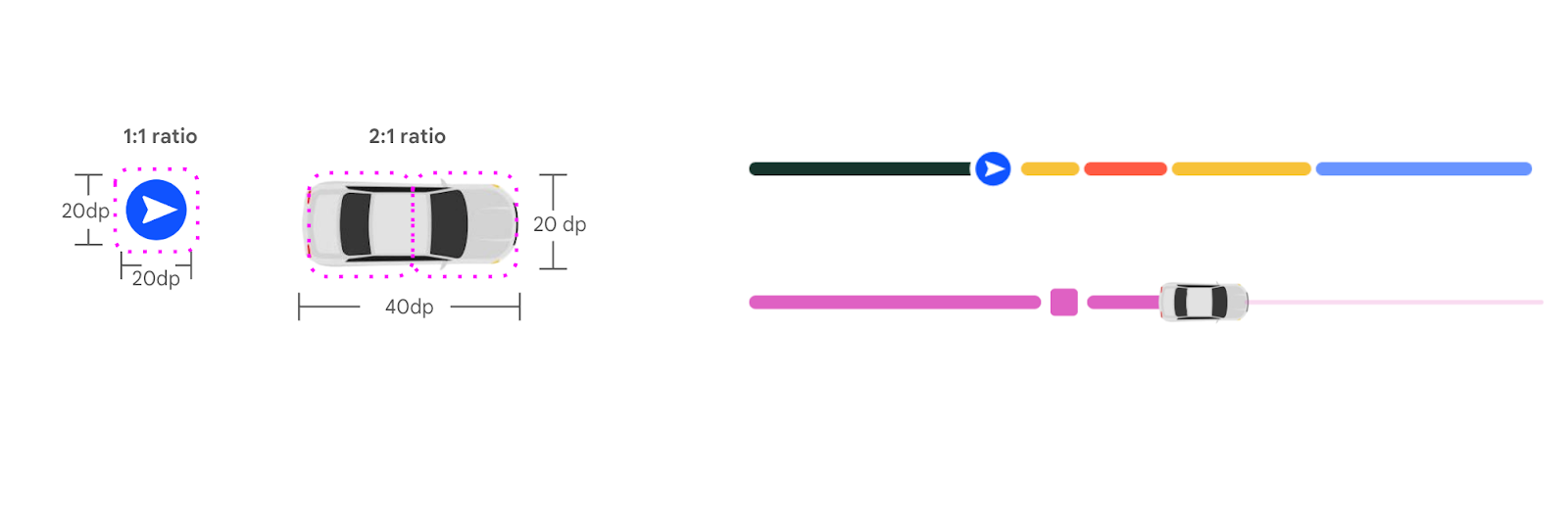
- Utilisez les éléments visuels appropriés pour guider l'utilisateur dans son parcours. Par exemple, les applications de covoiturage doivent définir une image du véhicule et la couleur la plus précise du véhicule utilisé dans une expérience de covoiturage à l'aide de
Notification.setLargeIcon(). - Utilisez un langage clair et concis pour définir la progression de ce parcours utilisateur. L'heure d'arrivée, le nom du conducteur et l'état du trajet sont des informations essentielles qui doivent être communiquées dans la notification.
- Proposez des actions utiles et pertinentes dans la notification pour simplifier le parcours utilisateur. Par exemple, laisser un pourboire ou ajouter un plat à une commande de livraison de repas sont des actions possibles avant la livraison.
- Utilisez des segments et des points pour indiquer les états. Par exemple, utilisez des segments pour coloriser un état et la durée du trafic dans un trajet en covoiturage, et utilisez des points pour les états des jalons, la préparation des aliments, la livraison et la prise en charge des passagers.
- Mettez à jour l'expérience de progression fréquemment et précisément pour qu'elle corresponde à la progression réelle du parcours. Par exemple, les conditions de circulation qui changent peuvent se refléter dans les changements de couleur des segments et les mises à jour du texte.
L'extrait de code suivant montre comment une notification ProgressStyle peut être utilisée pour un contexte de covoiturage :
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
Notez que dans l'exemple, une image de véhicule est définie pour l'icône du traceur, et que des segments et des points sont utilisés pour indiquer l'expérience de covoiturage et les jalons afin de fournir une expérience utilisateur plus complète.
Pour en savoir plus, consultez l'exemple d'application.

