تستخدم التطبيقات على نظام التشغيل Wear OS أساليب التنسيق نفسها المستخدَمة على أجهزة Android الأخرى، ولكن يجب تصميمها مع مراعاة القيود الخاصة بالساعات.
ملاحظة: لا تنقل الوظيفة وواجهة المستخدم بالضبط من تطبيق متوافق مع الأجهزة الجوّالة إلى Wear OS وتتوقع تجربة مستخدم جيدة.
إذا كنت تصمّم تطبيقك لجهاز مستطيل محمول باليد، قد يتم اقتصاص المحتوى بالقرب من زوايا الشاشة على الساعات المستديرة. إذا كنت تستخدم قائمة عمودية قابلة للتنقّل، لن يشكّل ذلك مشكلة، لأنّه يمكن للمستخدم التمرير لعرض المحتوى في المنتصف. ومع ذلك، يمكن أن يؤدي ذلك إلى تقديم تجربة سيئة للمستخدمين على الشاشات الفردية.
في حال استخدام الإعدادات التالية لتنسيق الإعلان، يتم عرض النص بشكل غير صحيح على الأجهزة التي تحتوي على شاشات دائرية:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
لحلّ هذه المشكلة، استخدِم التنسيقات في مكتبة واجهة مستخدم Wear OS المتوافقة مع الأجهزة المستديرة.
- يمكنك استخدام
BoxInsetLayoutلمنع اقتصاص المشاهد بالقرب من حواف الشاشات المستديرة. - يمكنك استخدام
WearableRecyclerViewلإنشاء تنسيق منحني عندما تريد عرض قائمة عمودية من العناصر المحسَّنة للشاشات المستديرة وتعديلها.
لمزيد من المعلومات حول تصميم التطبيقات، يُرجى الاطّلاع على إرشادات تصميم Wear OS.
استخدام BoxInsetLayout

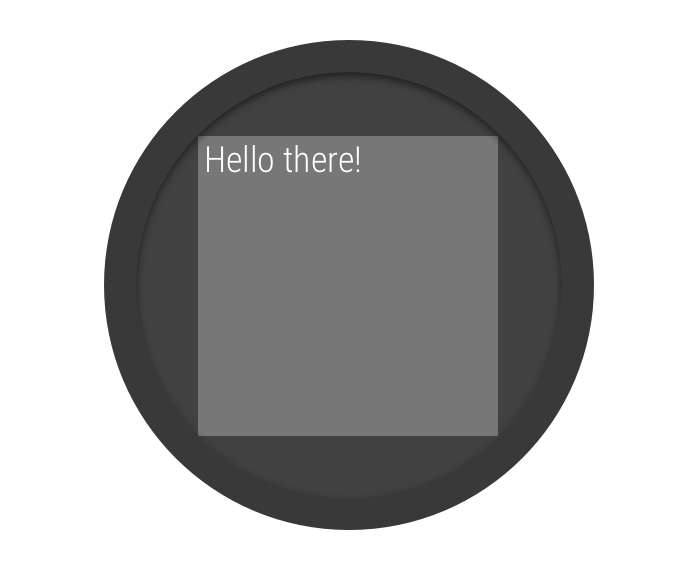
الشكل 2: نافذة مضمّنة على شاشة مستديرة
تتيح لك فئة
BoxInsetLayout في مكتبة واجهة مستخدم Wear OS تحديد تنسيق يناسب الشاشات المستديرة. تتيح لك هذه الفئة
محاذاة المشاهدات بسهولة في وسط الشاشة أو بالقرب من أطرافها.
يوضّح المربّع الرمادي في الشكل 2 المنطقة التي يمكن فيها للعنصر BoxInsetLayout
وضع طرق العرض الفرعية تلقائيًا على الشاشات المستديرة بعد تطبيق
الأجزاء المضمّنة للنوافذ المطلوبة. لكي يتم عرضها داخل هذه المنطقة، تحدّد الاطِّلاعات الفرعية
سمة layout_boxedEdges بالقيم التالية:
- مجموعة من
topوbottomleftوrightعلى سبيل المثال، تضع القيمة"left|top"حواف العنصر الفرعي اليمنى والعلوية داخل المربّع الرمادي في الشكل 2. - تضع قيمة
"all"كل محتوى الطفل داخل المربّع الرمادي في الشكل 2. هذا هو الأسلوب الأكثر شيوعًا معConstraintLayoutفي الداخل.
يستخدم التنسيق المعروض في الشكل 2 العنصر <BoxInsetLayout>
ويناسب الشاشات المستديرة:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
لاحِظ أجزاء التنسيق التي تم تمييزها بالخط الغامق:
-
android:padding="15dp"يحدِّد هذا السطر مساحة تمويه لعنصر
<BoxInsetLayout>. -
android:padding="5dp"يحدِّد هذا السطر مساحة تمويه لعنصر
ConstraintLayoutالداخلي. -
app:layout_boxedEdges="all"يضمن هذا السطر وضع العنصر
ConstraintLayoutوعناصره الثانوية في مربّع داخل المنطقة التي تحدّدها مربّعات النافذة على الشاشات المستديرة.
استخدام تنسيق منحني
تتيح لك فئة
WearableRecyclerView في مكتبة واجهة مستخدم Wear OS
تفعيل تخطيط منحني محسَّن للشاشات المستديرة.
لتفعيل تنسيق منحني للقوائم القابلة للتنقّل في
تطبيقك، اطّلِع على مقالة
إنشاء قوائم على Wear OS.