Wear OS डिवाइसों पर, टाइलें दो मुख्य कॉम्पोनेंट रेंडर करती हैं. इनके वर्शन अलग-अलग होते हैं. यह जानना ज़रूरी है कि टाइलें कैसे काम करती हैं, ताकि आपके ऐप्लिकेशन की टाइलें सभी डिवाइसों पर ठीक से काम कर सकें.
- Jetpack की टाइल से जुड़ी लाइब्रेरी: ये लाइब्रेरी (इनमें Wear Tiles और Wear ProtoLayout शामिल हैं) आपके ऐप्लिकेशन में एम्बेड की जाती हैं. डेवलपर के तौर पर, आपके पास इनके वर्शन को कंट्रोल करने का विकल्प होता है. आपका ऐप्लिकेशन इन लाइब्रेरी का इस्तेमाल करके,
TileBuilder.Tileऑब्जेक्ट (यह डेटा स्ट्रक्चर, आपकी टाइल को दिखाता है) बनाता है. यह ऑब्जेक्ट, सिस्टम केonTileRequest()कॉल के जवाब में बनाया जाता है. - ProtoLayout रेंडरर: यह सिस्टम कॉम्पोनेंट, डिसप्ले पर
Tileऑब्जेक्ट को रेंडर करने और उपयोगकर्ता के इंटरैक्शन को मैनेज करने के लिए ज़िम्मेदार होता है. रेंडरर के वर्शन को ऐप्लिकेशन डेवलपर कंट्रोल नहीं करता. यह अलग-अलग डिवाइसों पर अलग-अलग हो सकता है. यहां तक कि एक जैसे हार्डवेयर वाले डिवाइसों पर भी यह अलग-अलग हो सकता है.
किसी टाइल का लुक या व्यवहार, इन बातों के आधार पर अलग-अलग हो सकता है: आपके ऐप्लिकेशन के Jetpack Tiles लाइब्रेरी के वर्शन और उपयोगकर्ता के डिवाइस पर ProtoLayout Renderer का वर्शन. उदाहरण के लिए, हो सकता है कि एक डिवाइस पर रोटेशन या दिल की धड़कन की दर का डेटा दिखाने की सुविधा काम करती हो, लेकिन दूसरे डिवाइस पर न करती हो.
इस दस्तावेज़ में, Tiles लाइब्रेरी और ProtoLayout Renderer के अलग-अलग वर्शन के साथ अपने ऐप्लिकेशन को काम करने लायक बनाने का तरीका बताया गया है. इसमें Jetpack लाइब्रेरी के नए वर्शन पर माइग्रेट करने का तरीका भी बताया गया है.
देखें कि यह सुविधा किन डिवाइसों पर काम करती है
अगर आपको ऐसा टाइल बनाना है जो अलग-अलग डिवाइसों पर सही तरीके से काम करे, तो यह ध्यान रखें कि अलग-अलग डिवाइसों पर अलग-अलग सुविधाएं काम करती हैं. इसके लिए, दो मुख्य रणनीतियां अपनाई जा सकती हैं: रेंडरर की क्षमताओं का रनटाइम पर पता लगाना और बिल्ट-इन फ़ॉलबैक उपलब्ध कराना.
रेंडरर की सुविधाओं का पता लगाना
किसी डिवाइस पर उपलब्ध सुविधाओं के आधार पर, अपनी टाइल के लेआउट को डाइनैमिक तरीके से बदला जा सकता है.
रेंडरर के वर्शन का पता लगाना
onTileRequest()तरीके को पास किए गएDeviceParametersऑब्जेक्ट केgetRendererSchemaVersion()तरीके का इस्तेमाल करें. यह तरीका, डिवाइस पर मौजूद ProtoLayout Renderer के मुख्य और छोटे वर्शन नंबर दिखाता है.- इसके बाद,
onTileRequest()लागू करने के दौरान कंडीशनल लॉजिक का इस्तेमाल किया जा सकता है. इससे, रेंडरर के पता लगाए गए वर्शन के आधार पर, अपने टाइल के डिज़ाइन या व्यवहार में बदलाव किया जा सकता है.
@RequiresSchemaVersion एनोटेशन
- ProtoLayout के तरीकों पर मौजूद
@RequiresSchemaVersionएनोटेशन से पता चलता है कि उस तरीके के लिए, रेंडरर स्कीमा का कम से कम कौन-सा वर्शन ज़रूरी है, ताकि वह दस्तावेज़ में बताए गए तरीके से काम कर सके (उदाहरण).- ऐसे तरीके को कॉल करने पर आपका ऐप्लिकेशन क्रैश नहीं होगा जिसके लिए, डिवाइस पर उपलब्ध रेंडरर वर्शन से ज़्यादा वर्शन की ज़रूरत होती है. हालांकि, इससे कॉन्टेंट नहीं दिख सकता या सुविधा को अनदेखा किया जा सकता है.
वर्शन का पता लगाने की सुविधा का उदाहरण
val rendererVersion = requestParams.deviceConfiguration.rendererSchemaVersion val arcElement = // DashedArcLine has the annotation @RequiresSchemaVersion(major = 1, minor = 500) // and so is supported by renderer versions 1.500 and greater if ( rendererVersion.major > 1 || (rendererVersion.major == 1 && rendererVersion.minor >= 500) ) { // Use DashedArcLine if the renderer supports it … DashedArcLine.Builder() .setLength(degrees(270f)) .setThickness(8f) .setLinePattern( LayoutElementBuilders.DashedLinePattern.Builder() .setGapSize(8f) .setGapInterval(10f) .build() ) .build() } else { // … otherwise use ArcLine. ArcLine.Builder().setLength(degrees(270f)).setThickness(dp(8f)).build() }
फ़ॉलबैक उपलब्ध कराना
कुछ संसाधनों में, बिल्डर में सीधे तौर पर फ़ॉलबैक तय करने की सुविधा होती है. यह तरीका, रेंडरर के वर्शन की जांच करने से ज़्यादा आसान होता है. साथ ही, उपलब्ध होने पर इसे प्राथमिकता दी जाती है.
इसका इस्तेमाल आम तौर पर, Lottie ऐनिमेशन के लिए फ़ॉलबैक के तौर पर स्टैटिक इमेज उपलब्ध कराने के लिए किया जाता है. अगर डिवाइस पर Lottie ऐनिमेशन काम नहीं करते हैं, तो स्टैटिक इमेज रेंडर की जाएगी.
val lottieImage = ResourceBuilders.ImageResource.Builder() .setAndroidLottieResourceByResId( ResourceBuilders.AndroidLottieResourceByResId.Builder(R.raw.lottie) .setStartTrigger(createOnVisibleTrigger()) .build() ) // Fallback if lottie is not supported .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.lottie_fallback) .build() ) .build()
अलग-अलग रेंडरर वर्शन के साथ टेस्ट करना
अलग-अलग रेंडरर वर्शन के हिसाब से अपनी टाइलों की जांच करने के लिए, उन्हें Wear OS एम्युलेटर के अलग-अलग वर्शन पर डिप्लॉय करें. (फ़िज़िकल डिवाइसों पर, ProtoLayout Renderer के अपडेट, Play Store या सिस्टम अपडेट के ज़रिए डिलीवर किए जाते हैं. किसी खास रेंडरर वर्शन को इंस्टॉल करने के लिए मजबूर नहीं किया जा सकता.)
Android Studio की टाइल की झलक दिखाने वाली सुविधा, Jetpack ProtoLayout लाइब्रेरी में एम्बेड किए गए रेंडरर का इस्तेमाल करती है. आपका कोड इस पर निर्भर करता है. इसलिए, टाइल की जांच करते समय, Jetpack लाइब्रेरी के अलग-अलग वर्शन पर निर्भर रहना एक और तरीका है.
Tiles 1.5 / ProtoLayout 1.3 (Material 3 Expressive) पर माइग्रेट करना
Jetpack Tile लाइब्रेरी को अपडेट करें, ताकि आपको नए सुधारों का फ़ायदा मिल सके. इनमें यूज़र इंटरफ़ेस (यूआई) में किए गए बदलाव भी शामिल हैं. इससे आपकी टाइलें, सिस्टम के साथ आसानी से इंटिग्रेट हो सकेंगी.
Jetpack Tiles 1.5 और Jetpack ProtoLayout 1.3 में कई अहम सुधार और बदलाव किए गए हैं. इनमें शामिल हैं:
- यूज़र इंटरफ़ेस (यूआई) के बारे में बताने के लिए, Compose जैसा एपीआई.
- Material 3 Expressive कॉम्पोनेंट. इनमें बॉटम-हगिंग एज बटन और बेहतर विज़ुअल के लिए सहायता शामिल है: Lottie ऐनिमेशन, ज़्यादा ग्रेडिएंट टाइप, और नई आर्क लाइन स्टाइल. - ध्यान दें: इनमें से कुछ सुविधाओं का इस्तेमाल, नए एपीआई पर माइग्रेट किए बिना भी किया जा सकता है.
सुझाव
अपनी टाइलें माइग्रेट करते समय, इन सुझावों को ध्यान में रखें:
- सभी टाइलों को एक साथ माइग्रेट करें. अपने ऐप्लिकेशन में टाइल के अलग-अलग वर्शन का इस्तेमाल न करें. Material 3 कॉम्पोनेंट, अलग आर्टफ़ैक्ट (
androidx.wear.protolayout:protolayout-material3) में मौजूद होते हैं. इसलिए, तकनीकी तौर पर एक ही ऐप्लिकेशन में M2.5 और M3 टाइल, दोनों का इस्तेमाल किया जा सकता है. हालांकि, हमारा सुझाव है कि जब तक बहुत ज़रूरी न हो, तब तक इस तरीके का इस्तेमाल न करें. उदाहरण के लिए, अगर आपके ऐप्लिकेशन में बड़ी संख्या में ऐसी टाइल हैं जिन्हें एक साथ माइग्रेट नहीं किया जा सकता. - टाइल्स के यूज़र एक्सपीरियंस (यूएक्स) से जुड़े दिशा-निर्देशों का पालन करें. टाइलें, स्ट्रक्चर्ड और टेंप्लेट वाली होती हैं. इसलिए, अपने डिज़ाइन बनाने के लिए, मौजूदा सैंपल में दिए गए डिज़ाइन का इस्तेमाल करें.
- अलग-अलग स्क्रीन और फ़ॉन्ट साइज़ पर टेस्ट करें. टाइल में अक्सर बहुत ज़्यादा जानकारी होती है. इसलिए, टेक्स्ट (खास तौर पर बटन पर मौजूद टेक्स्ट) के कटने और ओवरफ़्लो होने की आशंका रहती है. इसे कम करने के लिए, पहले से बने कॉम्पोनेंट का इस्तेमाल करें और ज़्यादा कस्टम बनाने से बचें. Android Studio की टाइल की झलक दिखाने वाली सुविधा का इस्तेमाल करके और कई असली डिवाइसों पर जांच करें.
माइग्रेशन की प्रोसेस
अपनी टाइलें माइग्रेट करने के लिए, यह तरीका अपनाएं:
डिपेंडेंसी अपडेट करना
सबसे पहले, अपनी build.gradle.kts फ़ाइल अपडेट करें. वर्शन अपडेट करें और protolayout-material डिपेंडेंसी को protolayout-material3 में बदलें. इसके लिए, यहां दिया गया तरीका अपनाएं:
// In build.gradle.kts
//val tilesVersion = "1.4.1"
//val protoLayoutVersion = "1.2.1"
// Use these versions for M3.
val tilesVersion = "1.5.0"
val protoLayoutVersion = "1.3.0"
dependencies {
// Use to implement support for wear tiles
implementation("androidx.wear.tiles:tiles:$tilesVersion")
// Use to utilize standard components and layouts in your tiles
implementation("androidx.wear.protolayout:protolayout:$protoLayoutVersion")
// Use to utilize components and layouts with Material Design in your tiles
// implementation("androidx.wear.protolayout:protolayout-material:$protoLayoutVersion")
implementation("androidx.wear.protolayout:protolayout-material3:$protoLayoutVersion")
// Use to include dynamic expressions in your tiles
implementation("androidx.wear.protolayout:protolayout-expression:$protoLayoutVersion")
// Use to preview wear tiles in your own app
debugImplementation("androidx.wear.tiles:tiles-renderer:$tilesVersion")
// Use to fetch tiles from a tile provider in your tests
testImplementation("androidx.wear.tiles:tiles-testing:$tilesVersion")
}
TileService में ज़्यादा बदलाव नहीं होता
इस माइग्रेशन में, मुख्य बदलाव यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट पर असर डालते हैं. इसलिए, TileService को लागू करने के तरीके में कम से कम बदलाव करने की ज़रूरत होनी चाहिए. साथ ही, संसाधन लोड करने के तरीके में भी कम से कम बदलाव करने की ज़रूरत होनी चाहिए.
मुख्य अपवाद में, टाइल की गतिविधि को ट्रैक करना शामिल है: अगर आपका ऐप्लिकेशन onTileEnterEvent() या onTileLeaveEvent() का इस्तेमाल करता है, तो हमारा सुझाव है कि आप onRecentInteractionEventsAsync() पर माइग्रेट करें. एपीआई 36 से, इन इवेंट को बैच किया जाएगा.
लेआउट जनरेट करने वाले कोड को अडैप्ट करना
ProtoLayout 1.2 (M2.5) में, onTileRequest() वाला तरीका, TileBuilders.Tile ऑब्जेक्ट लौटाता है. इस ऑब्जेक्ट में कई एलिमेंट शामिल थे. इनमें एक TimelineBuilders.Timeline भी शामिल था. इसमें LayoutElement मौजूद था, जिसमें टाइल के यूज़र इंटरफ़ेस (यूआई) के बारे में जानकारी दी गई थी.
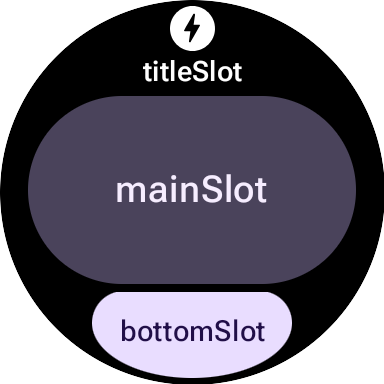
ProtoLayout 1.3 (M3) में, डेटा स्ट्रक्चर और फ़्लो में कोई बदलाव नहीं किया गया है. हालांकि, अब LayoutElement को Compose से मिलते-जुलते तरीके से बनाया गया है. इसमें लेआउट, तय किए गए स्लॉट पर आधारित होता है. ये स्लॉट (ऊपर से नीचे की ओर) इस तरह होते हैं: titleSlot (ज़रूरी नहीं; आम तौर पर मुख्य टाइटल या हेडर के लिए), mainSlot (ज़रूरी; मुख्य कॉन्टेंट के लिए), और bottomSlot (ज़रूरी नहीं; अक्सर कार्रवाइयों के लिए, जैसे कि एज बटन या अतिरिक्त जानकारी, जैसे कि छोटा टेक्स्ट). इस लेआउट को primaryLayout() फ़ंक्शन बनाता है.

M2.5 और M3 लेआउट फ़ंक्शन की तुलना
M2.5
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters ) = PrimaryLayout.Builder(deviceConfiguration) .setResponsiveContentInsetEnabled(true) .setContent( Text.Builder(context, "Hello World!") .setTypography(Typography.TYPOGRAPHY_BODY1) .build() ) .build()
M3
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters, ) = materialScope(context, deviceConfiguration) { primaryLayout(mainSlot = { text("Hello, World!".layoutString) }) }
मुख्य अंतरों को हाइलाइट करने के लिए:
- बिल्डरों को हटाना. Material UI कॉम्पोनेंट के लिए, बिल्डर के पिछले पैटर्न को Compose से मिलते-जुलते सिंटैक्स से बदल दिया गया है. (स्ट्रिंग/कलर/मॉडिफ़ायर जैसे नॉन-यूआई कॉम्पोनेंट को भी नए Kotlin रैपर मिलते हैं.)
- स्टैंडर्डाइज़्ड इनिशियलाइज़ेशन और लेआउट फ़ंक्शन. M3 लेआउट, स्टैंडर्ड तरीके से शुरू होने वाले और स्ट्रक्चर फ़ंक्शन पर निर्भर करते हैं:
materialScope()औरprimaryLayout(). ये ज़रूरी फ़ंक्शन, M3 एनवायरमेंट को शुरू करते हैं. जैसे, थीमिंग,materialScopeका इस्तेमाल करके कॉम्पोनेंट स्कोप. साथ ही, येprimaryLayoutका इस्तेमाल करके, स्लॉट पर आधारित मुख्य लेआउट तय करते हैं. दोनों को हर लेआउट के लिए सिर्फ़ एक बार कॉल किया जाना चाहिए.
थीम बनाई जा रही है
Material 3 में थीमिंग से जुड़े कई बदलाव किए गए हैं. इनमें डाइनैमिक कलर और टाइपोग्राफ़ी और शेप के विकल्पों का बड़ा सेट शामिल है.
रंग
Material 3 Expressive की खास सुविधा "डाइनैमिक थीमिंग" है. इस सुविधा को चालू करने वाले टाइल (डिफ़ॉल्ट रूप से चालू) सिस्टम की थीम में दिखेंगे. हालांकि, यह सुविधा उपयोगकर्ता के डिवाइस और कॉन्फ़िगरेशन पर निर्भर करती है.
M3 में एक और बदलाव किया गया है. इसमें कलर टोकन की संख्या को बढ़ाया गया है. इनकी संख्या 4 से बढ़कर 29 हो गई है. नए कलर टोकन, ColorScheme क्लास में देखे जा सकते हैं.
मुद्रण कला
M2.5 की तरह, M3 भी पहले से तय किए गए फ़ॉन्ट साइज़ के कॉन्स्टेंट पर काफ़ी हद तक निर्भर करता है. इसलिए, फ़ॉन्ट साइज़ को सीधे तौर पर तय करने से बचने का सुझाव दिया जाता है. ये कॉन्स्टेंट, Typography क्लास में मौजूद होते हैं. साथ ही, ये ज़्यादा जानकारी देने वाले विकल्पों की थोड़ी बड़ी रेंज उपलब्ध कराते हैं.
पूरी जानकारी के लिए, टाइपोग्राफ़ी का दस्तावेज़ देखें.
आकार
ज़्यादातर M3 कॉम्पोनेंट के आकार और रंग में बदलाव किया जा सकता है.
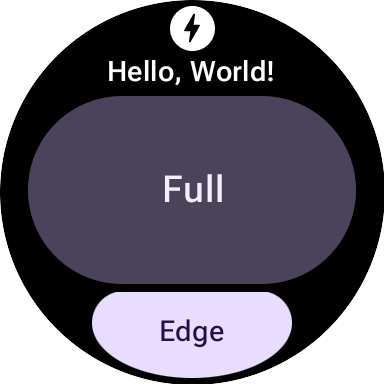
mainSlot में मौजूद, full शेप वाला textButton:

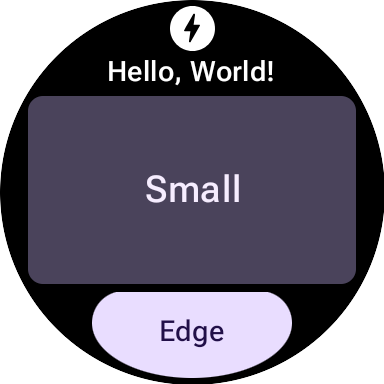
शेप small वाला वही textButton:

Components
M3 कॉम्पोनेंट, M2.5 कॉम्पोनेंट की तुलना में ज़्यादा बेहतर और कॉन्फ़िगर किए जा सकने वाले होते हैं. M2.5 में, अलग-अलग विज़ुअल ट्रीटमेंट के लिए अक्सर अलग-अलग कॉम्पोनेंट की ज़रूरत होती है. वहीं, M3 में अक्सर सामान्य, आसानी से कॉन्फ़िगर किया जा सकने वाला बेस कॉम्पोनेंट इस्तेमाल किया जाता है. इसमें अच्छे डिफ़ॉल्ट होते हैं.
यह सिद्धांत, रूट लेआउट पर भी लागू होता है. M2.5 में, यह PrimaryLayout या EdgeContentLayout था. M3 में, एक टॉप-लेवल MaterialScope सेट करने के बाद, primaryLayout() फ़ंक्शन को कॉल किया जाता है. यह फ़ंक्शन, सीधे तौर पर रूट लेआउट दिखाता है. इसके लिए, बिल्डर की ज़रूरत नहीं होती. साथ ही, यह कई स्लॉट के लिए LayoutElements स्वीकार करता है. जैसे, titleSlot, mainSlot, और bottomSlot. इन स्लॉट में, यूज़र इंटरफ़ेस (यूआई) के कॉम्पोनेंट जोड़े जा सकते हैं. जैसे, text(), button() या card() से मिले कॉम्पोनेंट. इसके अलावा, लेआउट स्ट्रक्चर भी जोड़े जा सकते हैं. जैसे, LayoutElementBuilders से मिले Row या Column.
थीम, M3 की एक और अहम सुविधा है. डिफ़ॉल्ट रूप से, यूज़र इंटरफ़ेस (यूआई) एलिमेंट, M3 स्टाइलिंग के स्पेसिफ़िकेशन के मुताबिक अपने-आप काम करते हैं. साथ ही, इनमें डाइनैमिक थीमिंग की सुविधा होती है.
| M2.5 | M3 |
|---|---|
| इंटरैक्टिव एलिमेंट | |
Button या Chip |
|
| टेक्स्ट | |
Text |
text() |
| प्रोग्रेस दिखाने वाले इंडिकेटर | |
CircularProgressIndicator |
circularProgressIndicator() या segmentedCircularProgressIndicator() |
| लेआउट | |
PrimaryLayout या EdgeContentLayout |
primaryLayout() |
| — | buttonGroup() |
| इमेज | |
| — | icon(), avatarImage() या backgroundImage() |
मॉडिफ़ायर
M3 में, Modifiers, जो किसी कॉम्पोनेंट को सजाने या बढ़ाने के लिए इस्तेमाल किए जाते हैं, Compose से मिलते-जुलते हैं. इस बदलाव से, सही इंटरनल टाइप अपने-आप तैयार हो जाते हैं. इससे बॉयलरप्लेट कोड कम हो सकता है. (यह बदलाव, M3 यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के इस्तेमाल से अलग है. अगर ज़रूरी हो, तो M3 यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के साथ ProtoLayout 1.2 के बिल्डर-स्टाइल मॉडिफ़ायर इस्तेमाल किए जा सकते हैं. इसके अलावा, M3 यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के साथ ProtoLayout 1.2 के बिल्डर-स्टाइल मॉडिफ़ायर इस्तेमाल किए जा सकते हैं.)
M2.5
// Uses Builder-style modifier to set opacity fun myModifier(): ModifiersBuilders.Modifiers = ModifiersBuilders.Modifiers.Builder() .setOpacity(TypeBuilders.FloatProp.Builder(0.5F).build()) .build()
M3
// Uses Compose-like modifiers to set opacity fun myModifier(): LayoutModifier = LayoutModifier.opacity(0.5F)
एपीआई स्टाइल का इस्तेमाल करके, मॉडिफ़ायर बनाए जा सकते हैं. साथ ही, LayoutModifier को ModifiersBuilders.Modifier में बदलने के लिए, toProtoLayoutModifiers() एक्सटेंशन फ़ंक्शन का इस्तेमाल किया जा सकता है.
हेल्पर फ़ंक्शन
ProtoLayout 1.3 में, Compose से मिलते-जुलते एपीआई का इस्तेमाल करके कई यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट बनाए जा सकते हैं. हालांकि, LayoutElementBuilders के बुनियादी लेआउट एलिमेंट, जैसे कि लाइनें और कॉलम अब भी बिल्डर पैटर्न का इस्तेमाल करते हैं. स्टाइल से जुड़े इस अंतर को कम करने और नए M3 कॉम्पोनेंट एपीआई के साथ एक जैसा अनुभव देने के लिए, हेल्पर फ़ंक्शन का इस्तेमाल करें.
बिना हेल्पर के
primaryLayout( mainSlot = { Column.Builder() .setWidth(expand()) .setHeight(expand()) .addContent(text("A".layoutString)) .addContent(text("B".layoutString)) .addContent(text("C".layoutString)) .build() } )
हेल्पर के साथ
// Function literal with receiver helper function fun column(builder: Column.Builder.() -> Unit) = Column.Builder().apply(builder).build() primaryLayout( mainSlot = { column { setWidth(expand()) setHeight(expand()) addContent(text("A".layoutString)) addContent(text("B".layoutString)) addContent(text("C".layoutString)) } } )
Tiles 1.2 / ProtoLayout 1.0 पर माइग्रेट करना
वर्शन 1.2 के मुताबिक, ज़्यादातर टाइल लेआउट एपीआई, androidx.wear.protolayout नेमस्पेस में हैं. नवीनतम एपीआई का इस्तेमाल करने के लिए, अपने कोड में माइग्रेशन के ये चरण पूरे करें.
डिपेंडेंसी अपडेट करना
अपने ऐप्लिकेशन मॉड्यूल की बिल्ड फ़ाइल में, ये बदलाव करें:
Groovy
// Removeimplementation 'androidx.wear.tiles:tiles-material:version'// Include additional dependencies implementation "androidx.wear.protolayout:protolayout:1.3.0" implementation "androidx.wear.protolayout:protolayout-material:1.3.0" implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Update implementation "androidx.wear.tiles:tiles:1.5.0"
Kotlin
// Removeimplementation("androidx.wear.tiles:tiles-material:version")// Include additional dependencies implementation("androidx.wear.protolayout:protolayout:1.3.0") implementation("androidx.wear.protolayout:protolayout-material:1.3.0") implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Update implementation("androidx.wear.tiles:tiles:1.5.0")
नेमस्पेस अपडेट करना
अपने ऐप्लिकेशन की Kotlin और Java पर आधारित कोड फ़ाइलों में, ये बदलाव करें: इसके अलावा, इस नेमस्पेस का नाम बदलने वाली स्क्रिप्ट को भी चलाया जा सकता है.
- सभी
androidx.wear.tiles.material.*इंपोर्ट कोandroidx.wear.protolayout.material.*से बदलें.androidx.wear.tiles.material.layoutsलाइब्रेरी के लिए भी यह चरण पूरा करें. androidx.wear.tiles.*से किए गए ज़्यादातर अन्य इंपोर्ट कोandroidx.wear.protolayout.*से बदलें.androidx.wear.tiles.EventBuilders,androidx.wear.tiles.RequestBuilders,androidx.wear.tiles.TileBuilders, औरandroidx.wear.tiles.TileServiceके लिए इंपोर्ट की गई वैल्यू में कोई बदलाव नहीं होना चाहिए.TileService और TileBuilder क्लास के कुछ ऐसे तरीकों के नाम बदले गए हैं जिनका इस्तेमाल अब नहीं किया जा सकता:
TileBuilders:getTimeline()सेgetTileTimeline(), औरsetTimeline()सेsetTileTimeline()TileService:onResourcesRequest()सेonTileResourcesRequest()RequestBuilders.TileRequest:getDeviceParameters()सेgetDeviceConfiguration(),setDeviceParameters()सेsetDeviceConfiguration(),getState()सेgetCurrentState(), औरsetState()सेsetCurrentState()
