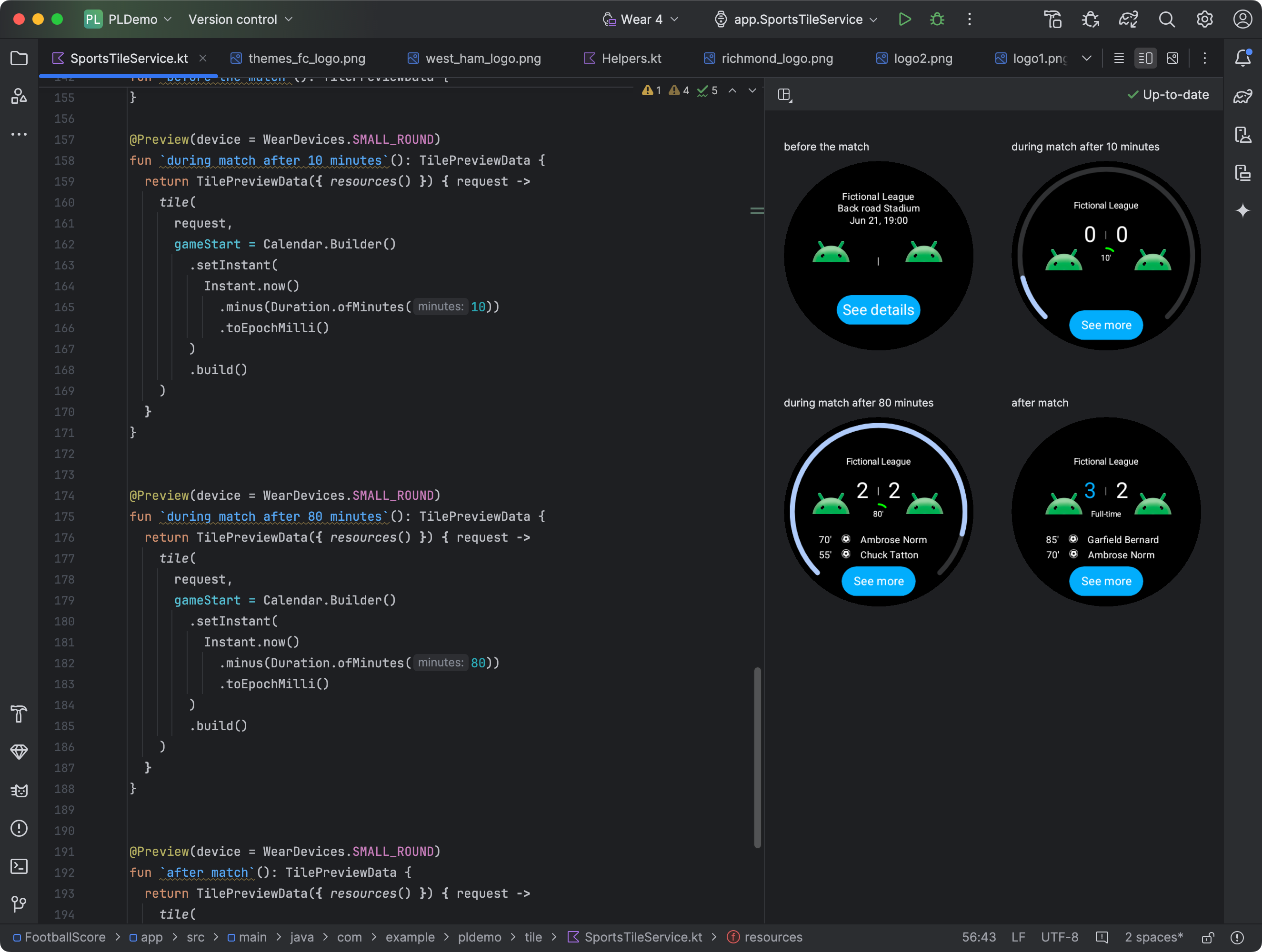
À partir de la version Feature Drop d'Android Studio Koala, vous pouvez afficher des instantanés des cartes de votre application Wear OS. Ce panneau est particulièrement utile si l'apparence de votre carte change en fonction de certaines conditions, comme un contenu différent en fonction de la taille d'écran de l'appareil ou un événement sportif qui arrive à la mi-temps.

Ajouter des dépendances
Incluez les dépendances suivantes dans le fichier build.gradle.kts ou build.gradle de votre application:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Configurer les aperçus des cartes
Pour afficher un aperçu de l'apparence de votre carte sur différentes tailles d'écran Wear OS, ajoutez l'annotation @Preview et transmettez le paramètre device. Notez que cette annotation @Preview provient d'un package différent de celui que vous utilisez pour les aperçus de composables.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Ajouter et enregistrer des ressources
Si votre carte utilise des ressources Android, vous devez les enregistrer dans le paramètre onTileResourceRequest de TilePreviewData, comme indiqué dans l'extrait de code suivant:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Afficher des valeurs spécifiques à partir des sources de données de la plate-forme
Si votre carte utilise des données de plate-forme (fréquence cardiaque, calories, distance et pas, par exemple), elle affiche des valeurs par défaut.
Pour afficher une valeur spécifique, définissez le paramètre platformDataValues lors de la création de l'objet TilePreviewData, comme indiqué dans l'extrait de code suivant:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

