Votre application doit fonctionner correctement sur les appareils Wear OS de toutes tailles, en tirant parti de l'espace supplémentaire disponible et en conservant une apparence agréable sur les petits écrans. Ce guide fournit des recommandations pour offrir cette expérience utilisateur.
Pour en savoir plus sur les principes de conception des mises en page adaptatives, consultez les conseils de conception.
Créer des mises en page responsives avec Material 3
Les mises en page doivent avoir des marges basées sur des pourcentages. Comme Compose fonctionne par défaut avec des valeurs absolues, utilisezrememberResponsiveColumnPadding de la bibliothèque Horologist pour calculer la marge intérieure et la transmettre aux paramètres contentPadding de ScreenScaffold et TransformingLazyColumn.contentPadding
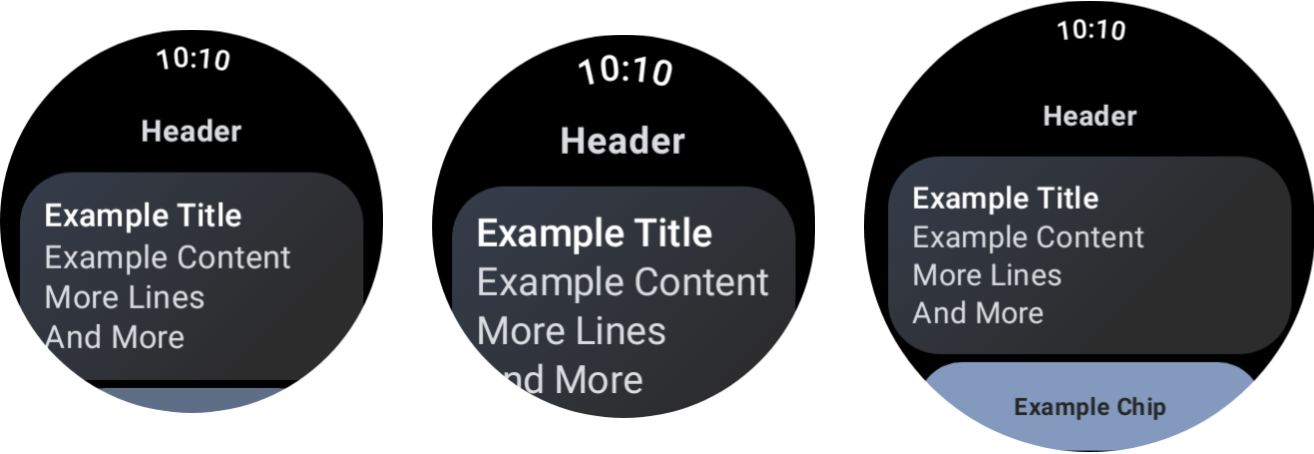
L'extrait de code suivant utilise un composant TransformingLazyColumn pour créer du contenu qui s'affiche correctement sur différentes tailles d'écran Wear OS :
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
Cet exemple illustre également ScreenScaffold et AppScaffold.
Elles coordonnent l'application et les écrans individuels (routes de navigation) pour garantir le bon comportement de défilement et le bon positionnement de TimeText.
Pour la marge intérieure supérieure et inférieure, notez également les points suivants :
- Spécification du premier et du dernier
ItemType, pour déterminer la marge intérieure appropriée. - Utilisation de
ListHeaderpour le premier élément de la liste, car les en-têtesTextne doivent pas avoir de marge intérieure.
Vous trouverez les spécifications complètes dans les kits de conception Figma. Pour en savoir plus et obtenir des exemples, consultez les pages suivantes :
- La bibliothèque Horologist fournit des outils pour vous aider à créer des applications optimisées et différenciées pour Wear OS.
- L'exemple ComposeStarter illustre les principes décrits dans ce guide.
- L'exemple JetCaster : exemple plus complexe de création d'une application fonctionnant avec différentes tailles d'écran, à l'aide de la bibliothèque Horologist.
Utiliser des mises en page à défilement dans votre application
Utilisez une mise en page à défilement, comme indiqué plus haut sur cette page, comme choix par défaut lors de l'implémentation de vos écrans. Cela permet aux utilisateurs d'accéder aux composants de votre application, quelles que soient leurs préférences d'affichage ou la taille de l'écran de leur appareil Wear OS.

Effet des différentes tailles d'appareils et de la mise à l'échelle de la police.
Boîtes de dialogue
Les boîtes de dialogue doivent également être défilables, sauf si une très bonne raison s'y oppose.
Le composant AlertDialog est responsif et peut être fait défiler par défaut
si le contenu dépasse la hauteur de la fenêtre d'affichage.
Les écrans personnalisés peuvent nécessiter des mises en page non défilables
Certains écrans peuvent encore être adaptés aux mises en page sans défilement. Par exemple, l'écran du lecteur principal dans une application multimédia et l'écran d'entraînement dans une application de fitness.
Dans ce cas, consultez les consignes canoniques fournies dans les kits de conception Figma et implémentez une conception qui s'adapte à la taille de l'écran, en utilisant les marges appropriées.
Proposer des expériences différenciées grâce aux points d'arrêt
Avec des écrans plus grands, vous pouvez ajouter du contenu et des fonctionnalités. Pour implémenter ce type d'expérience différenciée, utilisez des points d'arrêt de taille d'écran, en affichant une mise en page différente lorsque la taille de l'écran dépasse 225 dp :
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
Les conseils de conception illustrent davantage ces opportunités.
Tester des combinaisons de tailles d'écran et de police à l'aide d'aperçus
Les aperçus Compose vous aident à développer des applications pour différentes tailles d'écran Wear OS. Utilisez les définitions de prévisualisation des appareils et de l'ajustement de la taille de la police pour voir ce qui suit :
- L'apparence de vos écrans aux extrêmes de dimensionnement, par exemple la plus grande police associée au plus petit écran.
- Comportement de votre expérience différenciée pour différents points d'arrêt.
Assurez-vous d'implémenter des aperçus à l'aide de WearPreviewDevices et WearPreviewFontScales pour tous les écrans de votre application.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Test de capture d'écran
Au-delà des tests d'aperçu, les tests de capture d'écran vous permettent de tester votre application sur différentes tailles de matériel existantes. Cela est particulièrement utile lorsque ces appareils ne sont pas immédiatement disponibles et que le problème ne se présente pas sur d'autres tailles d'écran.
Les tests de capture d'écran vous aident également à identifier les régressions à des emplacements spécifiques de votre codebase.
Nos exemples utilisent Roborazzi pour les tests de capture d'écran :
- Configurez les fichiers project et app
build.gradlepour utiliser Roborazzi. - Créez un test de capture d'écran pour chaque écran de votre application. Par exemple, le code suivant montre un test de capture d'écran pour un écran contenant une liste :
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Voici quelques points importants à retenir :
WearDevice.entriescontient des définitions pour les appareils Wear OS les plus populaires afin que les tests soient exécutés sur une gamme représentative de tailles d'écran.
Générer des images de référence
Pour générer des images pour vos écrans, exécutez la commande suivante dans un terminal :
./gradlew recordRoborazziDebug
Valider des images
Pour vérifier les modifications par rapport aux images existantes, exécutez la commande suivante dans un terminal :
./gradlew verifyRoborazziDebug
Pour obtenir un exemple complet de test de capture d'écran, consultez l'exemple ComposeStarter.

