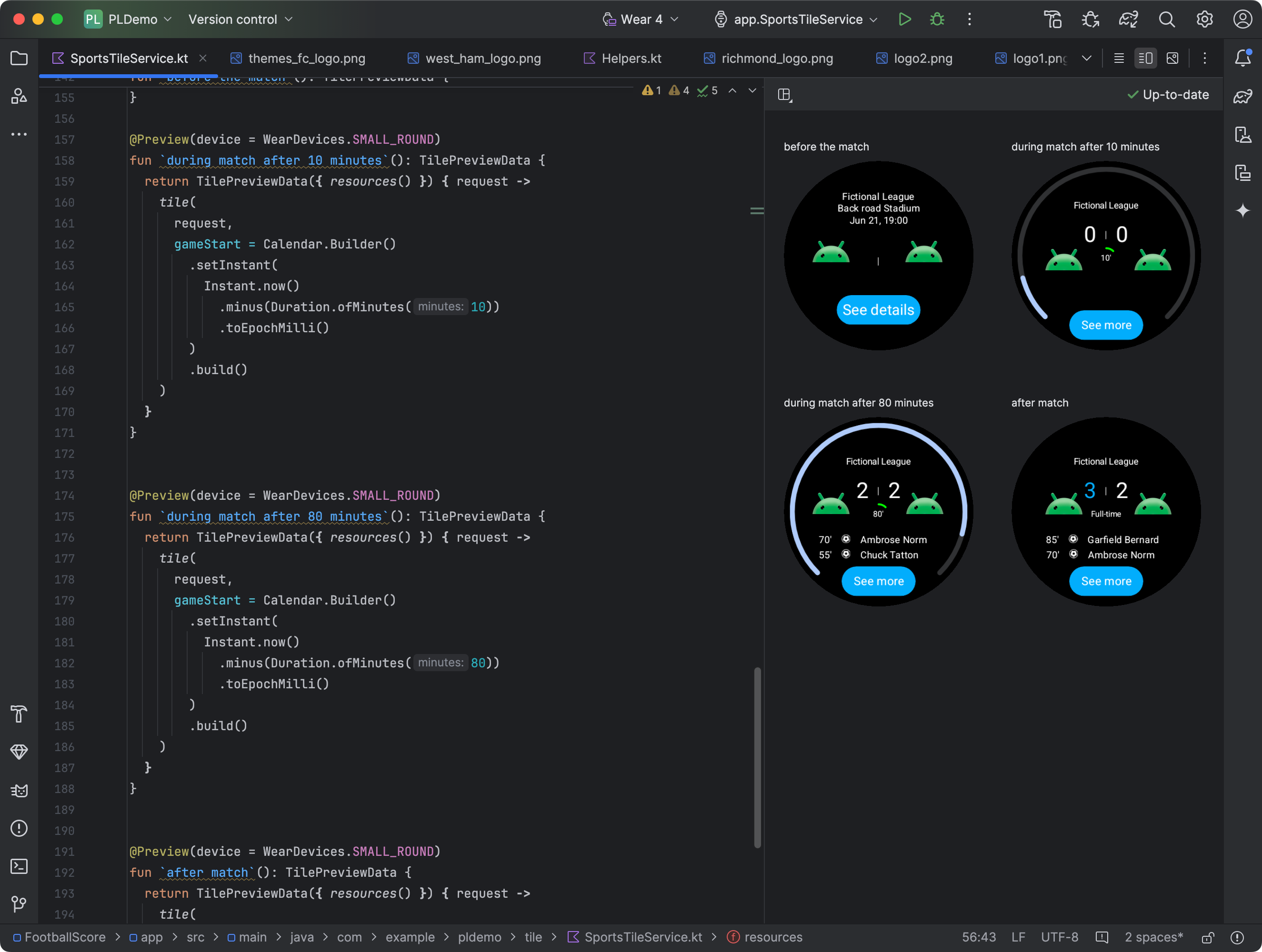
Ab der Android Studio Koala-Funktion können Sie sich Snapshots der Kacheln Ihrer Wear OS-App ansehen. Dieses Steuerfeld ist besonders nützlich, wenn sich das Aussehen der Kachel aufgrund von Bedingungen ändert, z. B. wenn unterschiedliche Inhalte je nach Displaygröße des Geräts oder Halbzeit bei einem Sportereignis angezeigt werden.

Abhängigkeiten hinzufügen
Fügen Sie der Datei build.gradle.kts oder build.gradle Ihrer App die folgenden Abhängigkeiten hinzu:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Kachelvorschau konfigurieren
Wenn Sie eine Vorschau des Erscheinungsbildes Ihrer Kachel auf verschiedenen Wear OS-Displaygrößen sehen möchten, fügen Sie die Anmerkung @Preview hinzu und geben Sie den Parameter device an. Hinweis: Diese @Preview-Anmerkung stammt aus einem anderen Paket als das, das Sie für zusammensetzbare Vorschauen verwenden.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Ressourcen hinzufügen und registrieren
Wenn Ihre Kachel Android-Ressourcen verwendet, müssen Sie sie im onTileResourceRequest-Parameter von TilePreviewData registrieren, wie im folgenden Code-Snippet gezeigt:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Bestimmte Werte aus Plattformdatenquellen anzeigen
Wenn für Ihre Kachel Plattformdaten wie Herzfrequenz, Kalorien, Strecke und Schritte verwendet werden, werden für diese Daten Standardwerte angezeigt.
Wenn Sie einen bestimmten Wert anzeigen möchten, legen Sie den Parameter platformDataValues beim Erstellen des TilePreviewData-Objekts fest, wie im folgenden Code-Snippet gezeigt:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

