Kafelki nie są aplikacjami, więc są wdrażane i uruchamiane za pomocą innych mechanizmów.
Gdy na urządzeniu włączone są opcje programisty (na emulatorach te funkcje są domyślnie włączone), dodatkowe funkcje obsługujące tworzenie kafelków stają się dostępne do użycia zarówno w Android Studio, jak i w adb.
Wdrażanie kafelków
Aby wdrożyć kafelek, możesz zainstalować aplikację na urządzeniu fizycznym lub w emulatorze za pomocą Androida Studio, zgodnie z opisem w artykule Kompilowanie i uruchamianie aplikacji. Następnie, wykonując te same czynności co zwykli użytkownicy, ręcznie dodaj kafelek do karuzeli kafelków.
Podczas aktywnego tworzenia aplikacji możesz łatwiej i szybciej korzystać z funkcji „Wear OS Tile” Run/Debug Configuration w Android Studio. Ta metoda automatycznie wdraża i aktywuje kafelki, umożliwiając natychmiastową interakcję bez dodatkowych czynności.
Automatyczne tworzenie konfiguracji
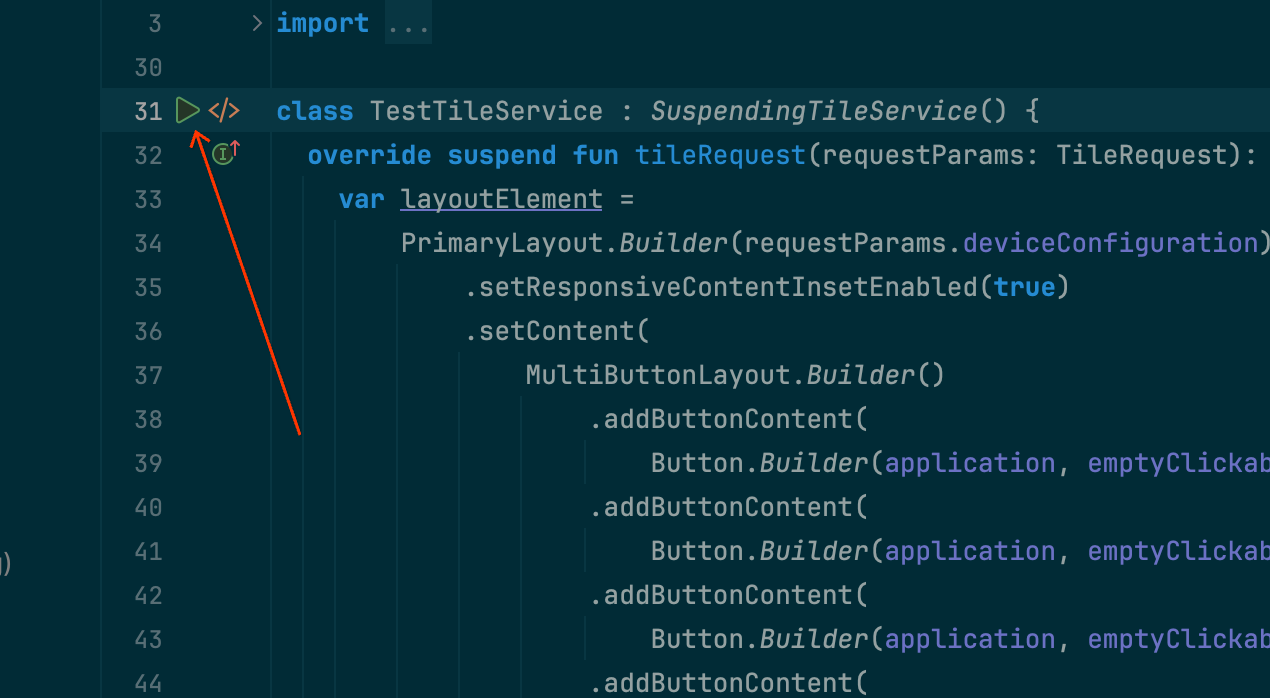
Najprostszym sposobem wdrożenia i uruchomienia kafelka jest użycie ikony „Uruchom usługę” w marginesie. Jeśli konfiguracja uruchomienia jeszcze nie istnieje, zostanie ona utworzona automatycznie. Więcej informacji znajdziesz w artykule Konfiguracje uruchamiania i debugowania Wear OS.


Ręczne tworzenie konfiguracji
Jeśli automatyczna konfiguracja nie działa lub chcesz mieć większą kontrolę nad wynikiem, wykonaj poniższe instrukcje. Zrzuty ekranu pochodzą z Androida Studio Meerkat (2024.3.1).
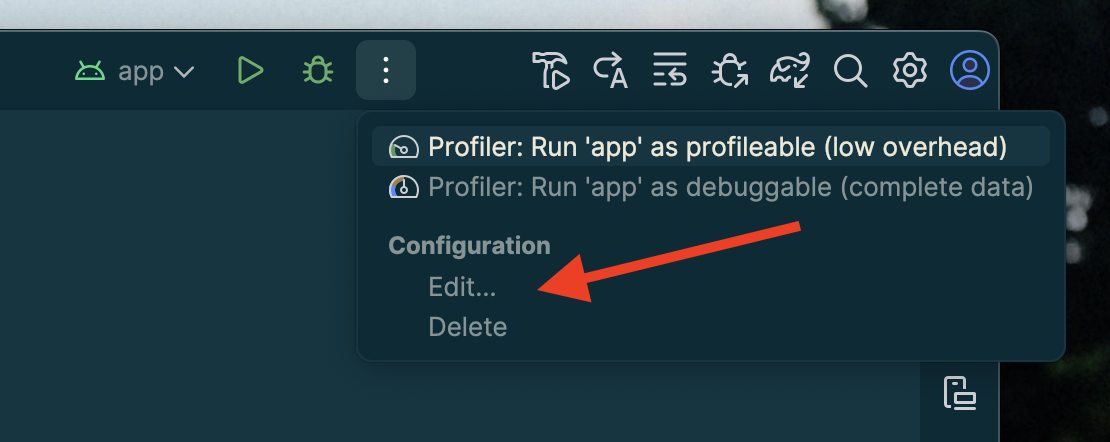
Na pasku tytułu wybierz opcję „⋮” („hamburger”).

Wybierz „Edytuj…”.

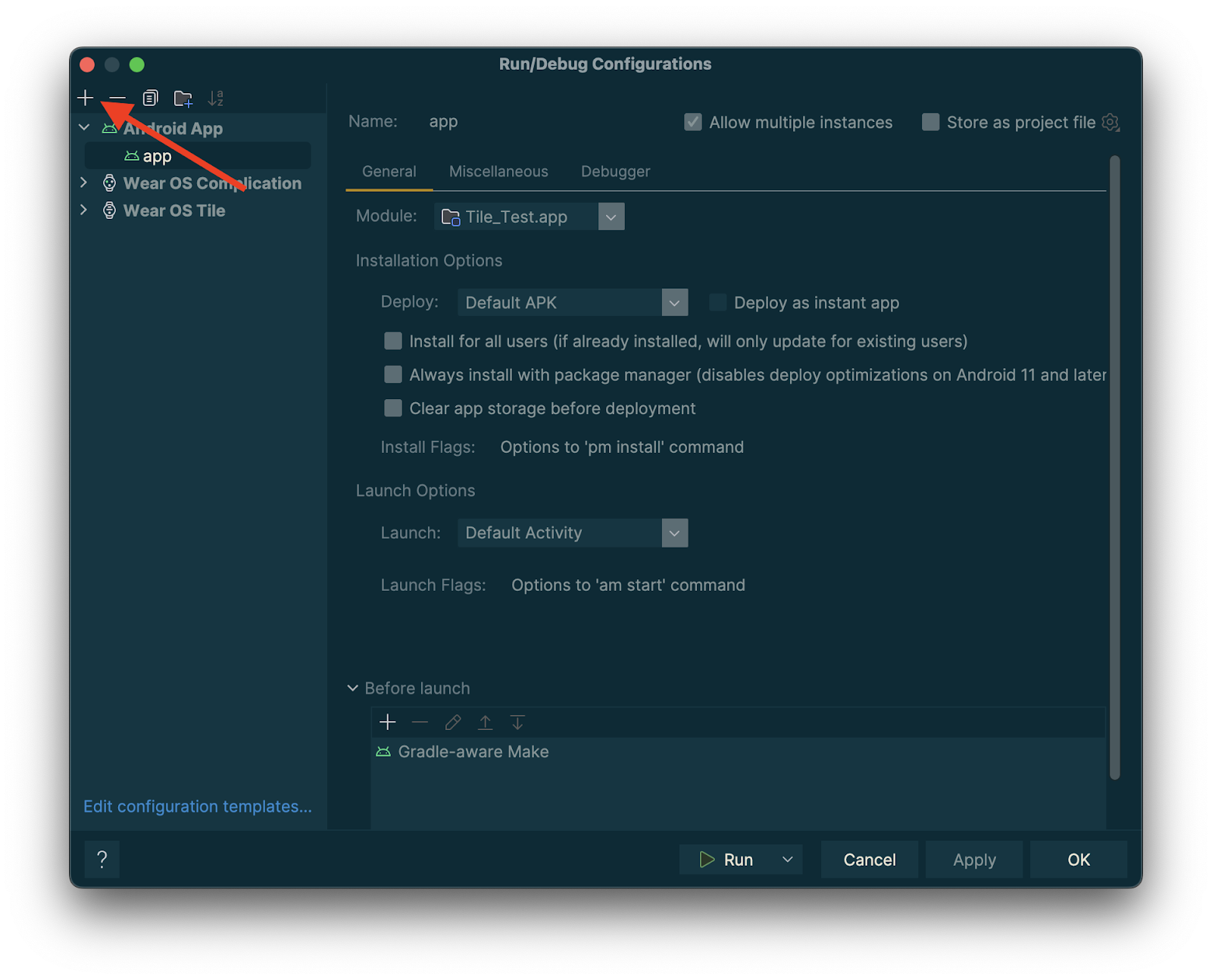
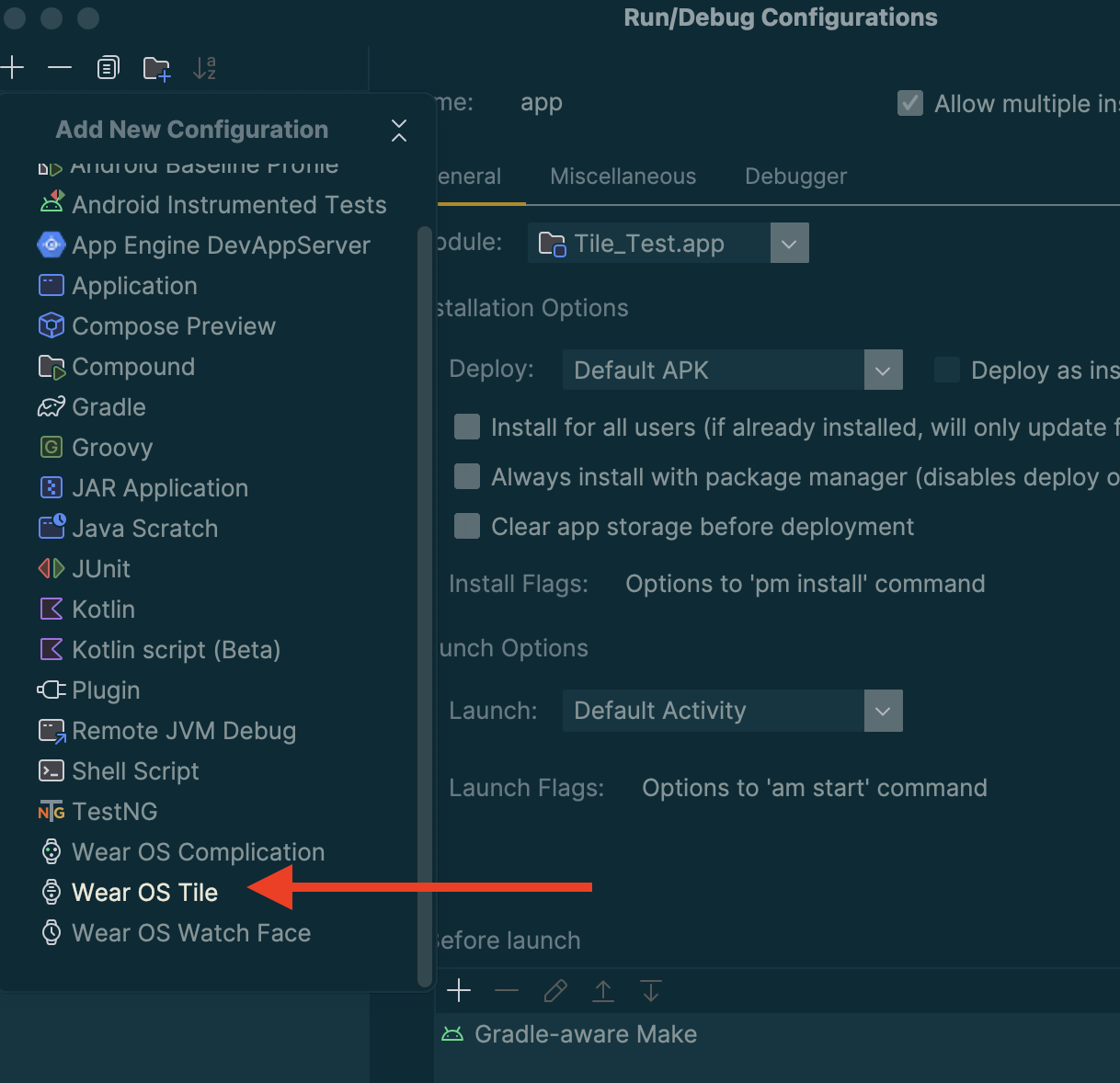
W wyświetlonym oknie kliknij „+”, aby dodać konfigurację.

Jako typ nowej konfiguracji wybierz „Kafel Wear OS”.

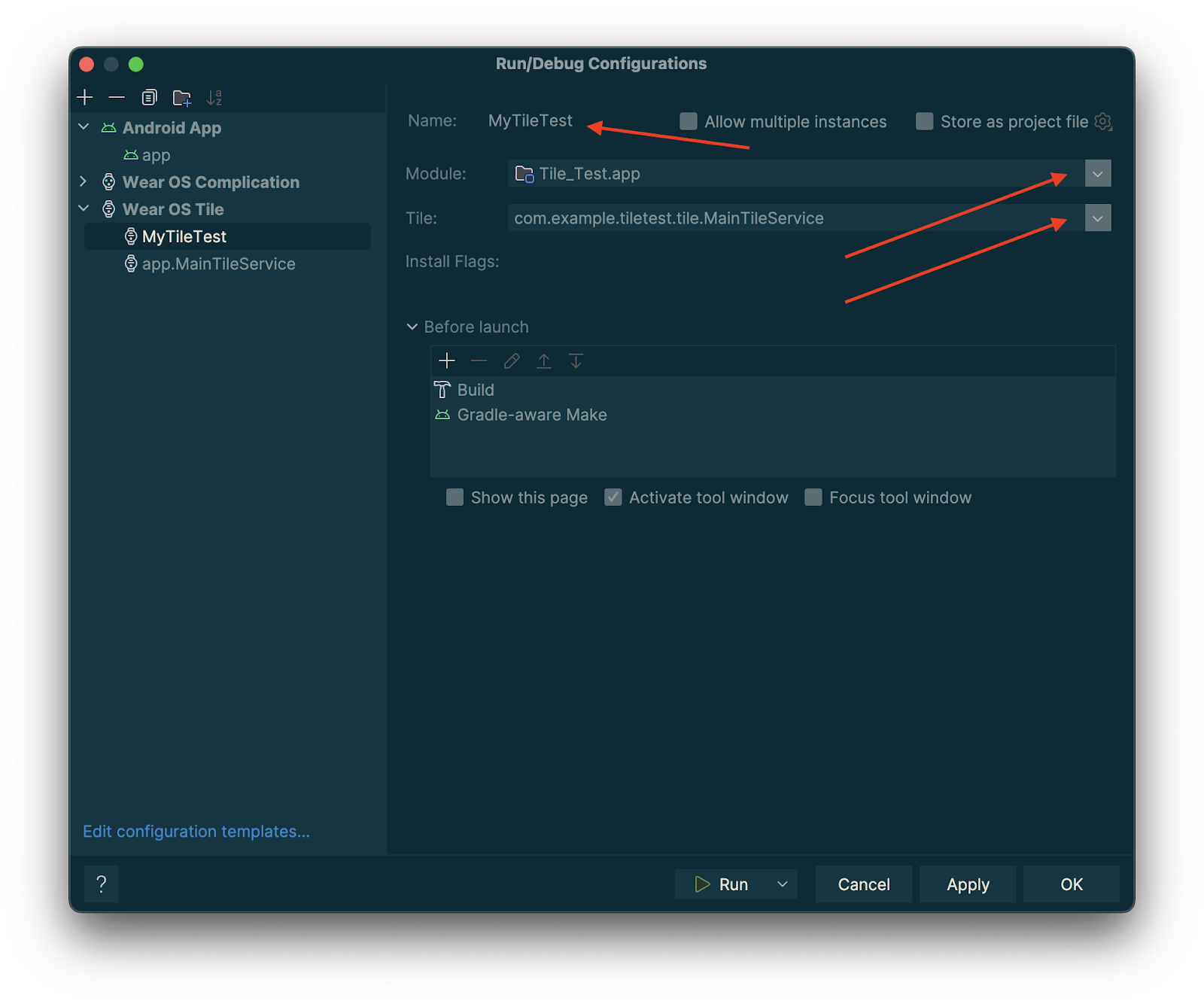
Wpisz nazwę konfiguracji i wybierz odpowiedni moduł oraz kafel.

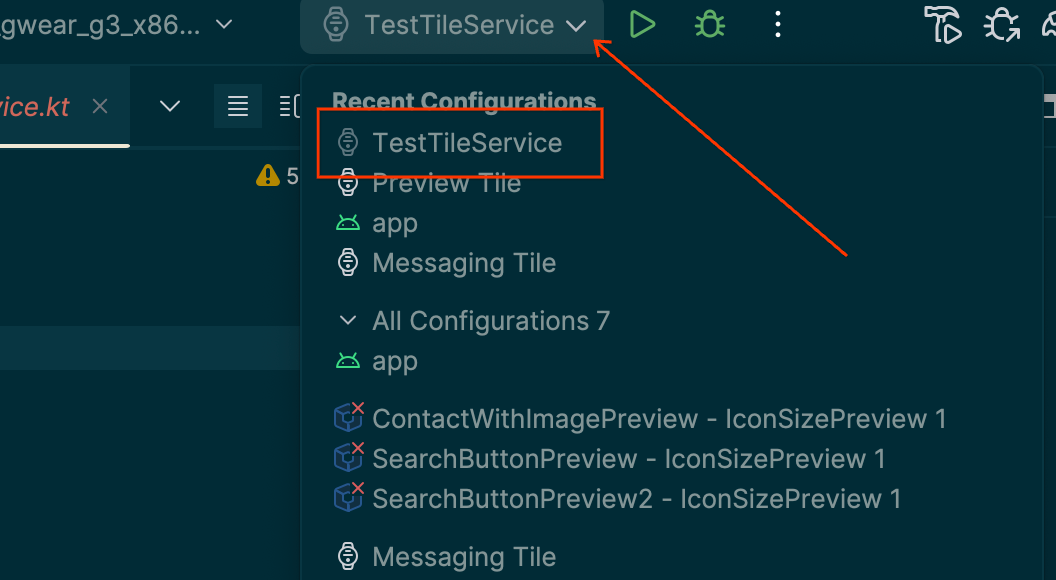
Kliknij „OK”. Twoja konfiguracja pojawi się na pasku tytułu. Kliknij przycisk „▷” („Uruchom”), a karta zostanie wdrożona i aktywowana.
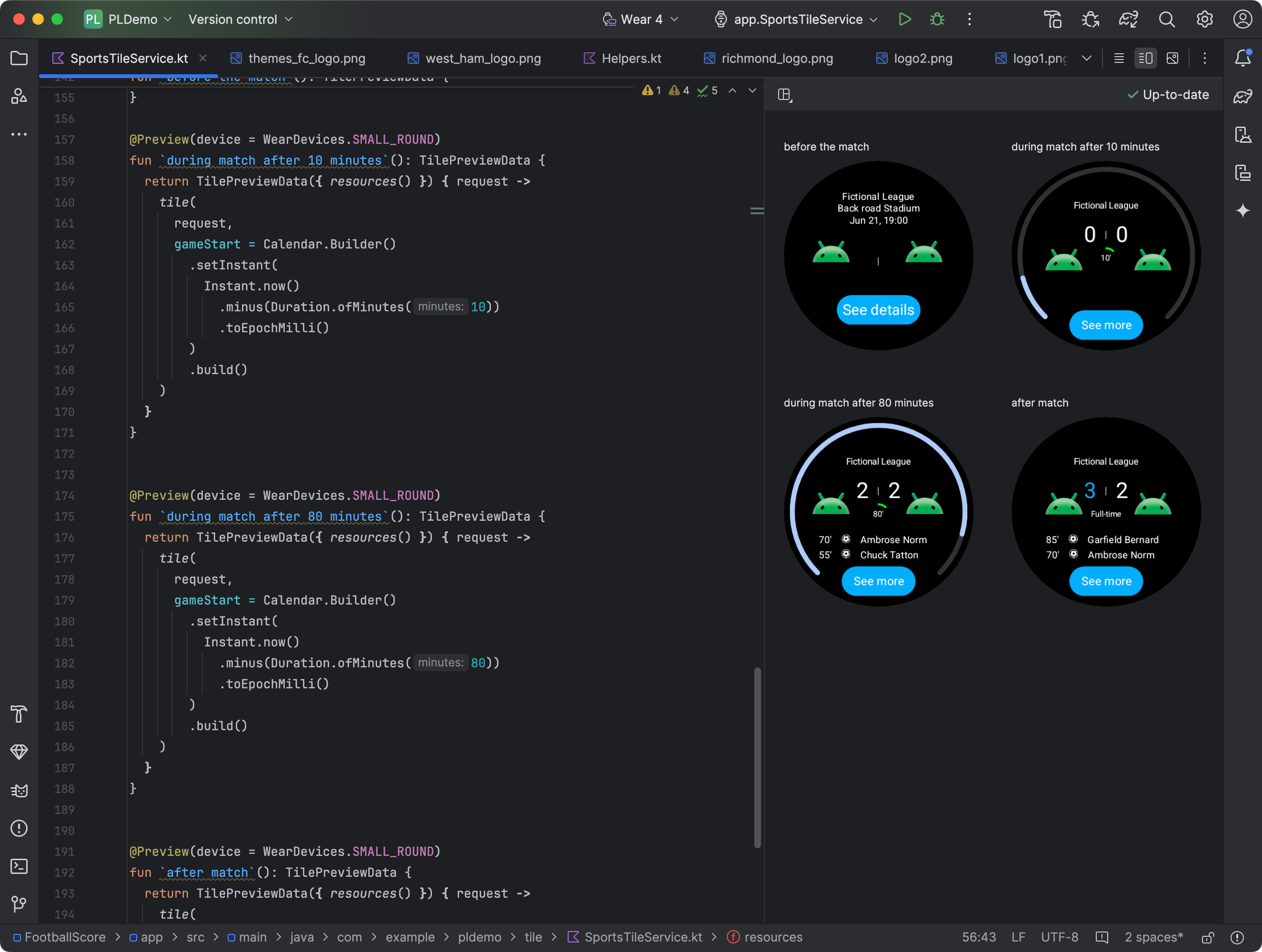
Wyświetlanie podglądu kafelków w Android Studio
Od pakietu nowych funkcji Android Studio Koala możesz wyświetlać migawki kart aplikacji na Wear OS. Ten panel jest szczególnie przydatny, jeśli wygląd kafelka zmienia się w zależności od warunków, np. wyświetla różne treści w zależności od rozmiaru ekranu urządzenia lub gdy wydarzenie sportowe osiągnie półmetek.

Dodawanie zależności
W pliku build.gradle.kts lub build.gradle aplikacji uwzględnij te zależności:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha03")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha03")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Konfigurowanie podglądów kafelków
Aby zobaczyć podgląd wyglądu kafelka na ekranach Wear OS o różnych rozmiarach, dodaj adnotację @Preview i przekaż parametr device. Pamiętaj, że ta adnotacja @Preview pochodzi z innego pakietu niż ten, którego używasz w przypadku podglądów komponentów.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
Dodawanie i rejestrowanie zasobów
Jeśli kafelek korzysta z zasobów Androida, musisz je zarejestrować w parametrze onTileResourceRequest elementu TilePreviewData, jak pokazano w tym fragmencie kodu:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
Wyświetlanie określonych wartości ze źródeł danych platformy
Jeśli kafel korzysta z danych platformy, takich jak tętno, kalorie, dystans i kroki, wyświetla wartości domyślne.
Aby wyświetlić konkretną wartość, ustaw parametr platformDataValues podczas tworzenia obiektu TilePreviewData, jak pokazano w tym fragmencie kodu:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
Manipulowanie kafelkami za pomocą narzędzia adb
adb można używać do programowego instalowania, usuwania i aktywowania kafelków podczas programowania.
W poniższych poleceniach ComponentName to ciąg znaków składający się z nazwy pakietu i klasy w tym pakiecie, np. com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
Dodaje kafelek dostarczony przez COMPONENT_NAME i zwraca indeks.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
Przykładowe dane wyjściowe:
Broadcast completed: result=1, data="Index=[0]"
Jeśli kafelek już istnieje w karuzeli, zostanie usunięty i ponownie wstawiony w tym samym miejscu. W przeciwnym razie jest wstawiany w miejscu Index[0]. Jeśli karuzela osiągnie maksymalną pojemność, ostatni kafelek zostanie usunięty, aby zrobić miejsce na nowy.
show-tile
Aktywuj kafelek o indeksie TILE_INDEX.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
Przykładowe dane wyjściowe:
Broadcast completed: result=1
remove-tile
Usuwa wszystkie instancje kafelków na karuzeli powiązane z COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
Przykładowe dane wyjściowe:
result=1, data="Tile(s) removed."
Zwracane wartości
- result=0: żaden odbiornik transmisji nie odpowiedział na to polecenie, najprawdopodobniej dlatego, że wersja Wear OS jest zbyt stara lub proces debugowania nie jest uruchomiony.
- result=1: operacja zakończyła się powodzeniem.
- result>1: błąd.

